Por trás da página de destino: princípios de experiência do usuário que aumentam as conversões
Publicados: 2017-06-01Ontem uma campanha de marketing quase quebrou meu mouse.
Quão?
Ao me frustrar a ponto de quase atirá-lo pela sala.
Depois que finalmente me acalmei, percebi que havia uma valiosa lição de marketing a ser aprendida com minha raiva. E aqui está o que é…
A usabilidade deve ser uma prioridade máxima na sua página de destino pós-clique
Foi o que aconteceu: eu precisava de um hotel de última hora, então digitei “hotel esta noite em Boston” na barra de pesquisa do Google.
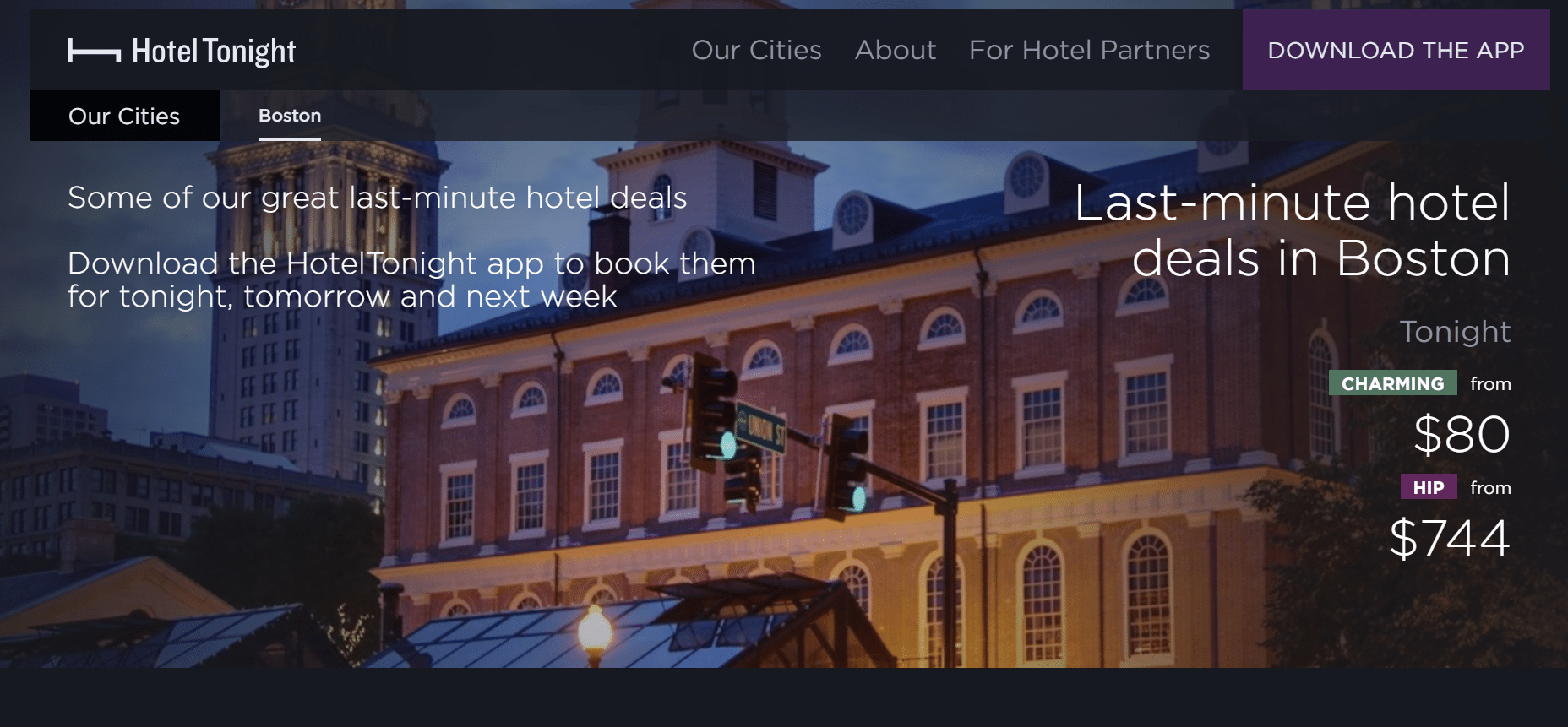
Por fim, depois de clicar em um anúncio de pesquisa paga, cheguei a uma página de destino pós-clique específica do local do HotelTonight. Ficou assim acima da dobra:

Nele, meus olhos foram imediatamente atraídos para o elemento que mais chamava a atenção na hierarquia visual: o maior texto da página, que dizia “Ofertas de hotéis de última hora em Boston”.
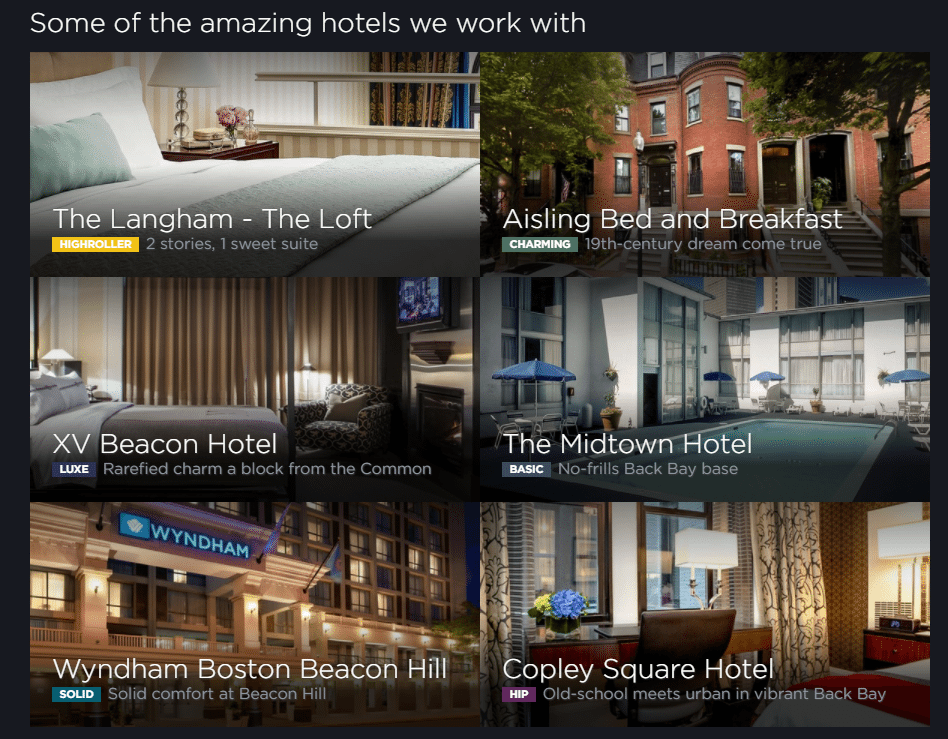
Olhei abaixo disso e vi alguns preços. Em seguida, rolei para baixo para procurar mais listas. Aqui está o que eu vi:

Havia hotéis, mas nenhum indicador de preço ou disponibilidade. Então, presumi que tinha que selecionar um para obter mais detalhes. Não precisando de nada extravagante, cliquei no título da lista “Midtown Hotel” para saber mais.
…mas nada aconteceu.
“Vamos tentar de novo”, pensei, antes de clicar na legenda abaixo que dizia “Base de Back Bay sem frescuras”.
…nada ainda.
“E se eu clicar no rótulo 'básico'?”
Nenhuma coisa.
“Talvez esta listagem esteja quebrada. E se eu clicar no Wyndham Boston Beacon Hill?”
Novamente, nada.
Nesse ponto, fiquei frustrado, clicando freneticamente em toda a página. Meu próximo pensamento, eu deixei escapar em voz alta: “Posso ver uma maldita listagem ?!”
Por que esta página foi tão difícil de usar?
Clique para tweetar
A importância de projetar para a experiência do usuário
Esteticamente, não havia nada flagrantemente errado com esta página. Parecia confiável o suficiente para me colocar abaixo das listas de navegação da dobra.
Mas há mais no web design do que fazer as coisas parecerem bonitas. A “usabilidade” de uma página descreve o quão eficaz ela é no desempenho de sua função do ponto de vista do usuário. De acordo com Steve Krug, autor de Don't Make Me Think:
Isso [usabilidade] realmente significa apenas garantir que algo funcione bem: que uma pessoa com capacidade e experiência medianas possa usar a coisa - seja um site, uma torradeira ou uma porta giratória - para o propósito pretendido sem ficar desesperadamente frustrada.
Infelizmente, muitos designs on-line (aquela página de destino pós-clique do HotelTonight) e off-line não são otimizados para o usuário. Se você já puxou uma porta “push”, você experimentou um mau design UX.
Em vez de se considerar um idiota, você deve estar se perguntando por que o designer escolheu instalar uma maçaneta de “puxar” na porta de “empurrar”.
Não é você; é o desenho.
Existem muitos outros exemplos de usabilidade ruim. Em vez de entrar em cada um deles, podemos dizer com segurança que, quando uma interface de usuário não é criada com seu público em mente, pode resultar em uma experiência de usuário ruim.
Online, essa má experiência pode ter consequências desastrosas para o seu site. Do pai da usabilidade na web, Jakob Nielsen:
Se um site é difícil de usar, as pessoas saem. Se a página inicial não indicar claramente o que uma empresa oferece e o que os usuários podem fazer no site, as pessoas saem. Se os usuários se perdem em um site, eles saem. Se as informações de um site são difíceis de ler ou não respondem às principais perguntas dos usuários, eles saem. Observe um padrão aqui? Não existe um usuário lendo o manual de um site ou gastando muito tempo tentando descobrir uma interface. Existem muitos outros sites disponíveis; sair é a primeira linha de defesa quando os usuários encontram uma dificuldade.
Durante o processo de design, os criadores de páginas de destino pós-clique geralmente esquecem que seu objetivo não é mostrar suas habilidades. Em vez disso, é para ajudar outro ser humano a atingir um objetivo.
Em termos gerais, esse objetivo é avaliar e possivelmente reivindicar uma oferta em sua página de destino pós-clique. Especificamente, você terá que se fazer estas perguntas antes de começar a projetar:
- Qual é o meu objetivo para esta página de destino pós-clique (gerar inscrições, downloads, compras, etc.)?
- Qual é o objetivo específico do meu público quando ele chega até ele?
- O que eles precisam para avaliar minha oferta com a maior facilidade possível?
- Como faço para permitir que eles reivindiquem minha oferta facilmente?
Para respondê-las, você precisará de três coisas: conhecimento abrangente de seu público-alvo, uma ideia das práticas recomendadas de usabilidade da página de destino pós-clique e informações sobre o que torna uma página de destino pós-clique persuasiva.
A primeira, você pode aprender a desenvolver aqui; o segundo, você encontrará nesta postagem do blog; e a terceira, você pode descobrir no novo recurso Instapage: The Ultimate Guide to Building a Persuasive post-click landing page:

princípios de usabilidade da página de destino pós-clique
Cada empresa é única e cada oferta é diferente, mas o básico para oferecer uma boa experiência ao usuário permanece o mesmo. Lembre-se destes 5 Cs ao criar uma página de destino pós-clique para otimizar a experiência do usuário:
Consistência
Ao criar sua página de destino pós-clique, será tentador se desviar das convenções de design com o objetivo de se destacar entre seus concorrentes. Aqui está o porquê você não deve…
Não tente reinventar a web
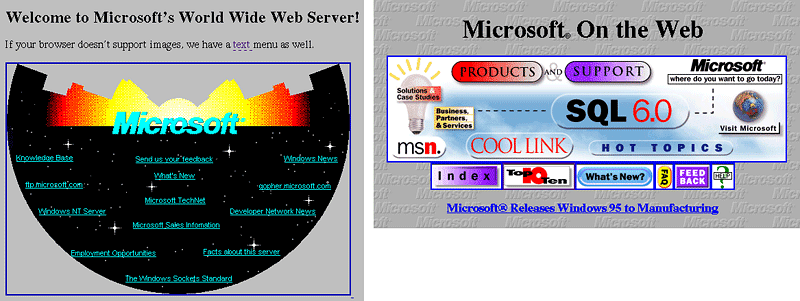
Durante a infância da internet, não era incomum ver designers experimentando layouts e elementos malucos. Dê uma olhada nessas joias:

Na época, não estava totalmente claro como a web seria usada. Assim, os botões “FAQ” laterais e os planos de fundo do espaço pareciam ideias criativas.
Hoje, porém, você não verá mais páginas da Web como esta. E isso porque eles violam as convenções de design que aprendemos que podem degradar a experiência do usuário. Os planos de fundo do espaço distraem e o texto lateral é desnecessariamente difícil de ler.
É por isso que você deve se concentrar em se destacar com um USP claro, e não em tentar reinventar a aparência da web. Seus botões devem se parecer com botões, não com estrelas ou placas de pare. Seu logotipo deve estar localizado no canto superior esquerdo da página, não no canto inferior direito.
A consistência é um dos maiores contribuintes para a usabilidade. Para ajudar os visitantes a reconhecer e entender os elementos da sua página, você deve usar aqueles que são familiares para eles – ou seja, aqueles que eles veem em qualquer outro lugar na web.
Vamos voltar à minha experiência frustrante na página de destino pós-clique do HotelTonight: pensei que poderia obter mais informações sobre uma listagem específica clicando nela, porque é assim que quase todas as páginas de destino pós-clique de hotel funcionam. Você clica em uma listagem para saber mais sobre ela.
Mas, este não funcionou assim. Não atendeu às minhas expectativas sobre o funcionamento das páginas de destino pós-clique do hotel, e o resultado foi uma experiência frustrante para o usuário.
A lição aqui?
Coloque os elementos onde os visitantes esperam vê-los. Projete-os da maneira que seus clientes em potencial esperam que eles pareçam. Não seja fofo. Ser consistente.
Correspondência de mensagem absolutamente deve estar presente
Outra coisa que os designers de página de destino pós-clique tendem a esquecer é o seguinte: a página de destino pós-clique não é a primeira impressão que o visitante tem da sua marca — é o referenciador. É por isso que sua página de destino pós-clique precisa cumprir a promessa que seu anúncio, e-mail ou resultado de pesquisa paga faz. Aqui está o que acontece se isso não acontecer, de acordo com o co-fundador da Smashing Magazine, Vitaly Friedman:
A maioria dos usuários pesquisa algo interessante (ou útil) e clicável; assim que alguns candidatos promissores são encontrados, os usuários clicam. Se a nova página não atender às expectativas dos usuários, o botão Voltar é clicado e o processo de busca continua.
Para uma correspondência de mensagem perfeita, as palavras em uma página de destino pós-clique, logotipos e até cores precisam ser consistentes com o referenciador. Desconsiderar essa prática recomendada de design fará com que sua página seja abandonada em um instante.
Clareza
Clareza e consistência estão relacionadas. Quando as pessoas reconhecem um elemento de design, elas têm uma ideia de como ele funciona. Quando esse elemento de design também é claro , não há dúvida sobre sua finalidade. Veja como tornar tudo em sua página fácil para seus visitantes entenderem e usarem:
A cópia deve ser escrita para compreensão
As palavras são difíceis - para quem as escreve e também para quem as lê. Um redator se depara com o desafio de tentar explicar uma oferta com clareza quando já sabe tudo sobre ela. E os leitores são colocados em uma posição igualmente difícil de tentar entender uma oferta quando atualmente não sabem nada sobre ela. Algumas dicas sobre como escrever uma cópia abrangente:
- A menos que você esteja escrevendo para um público com alto nível de conhecimento técnico, remova todo o jargão e assuma que seus clientes em potencial leem no nível da 6ª série.
- Enfatize os benefícios de sua oferta. Características do produto como “brinquedos” e “coisinhas” não têm poder de persuasão. Em vez disso, deixe as pessoas saberem o que esses recursos permitem que elas façam.
- Substitua palavras ambíguas. A palavra “qualidade” para algumas pessoas significa “alta qualidade”. Para outros, significa “satisfatório”. Use descritores melhores para transmitir o valor de sua oferta.
Se eles não conseguem entender por que devem converter, não há chance de que seus clientes em potencial o façam.
Os botões CTA devem permitir que os visitantes saibam o que o clique fará
Se você criou um botão reconhecível, já ganhou metade da batalha. A outra metade é informar aos visitantes o que acontecerá quando clicarem no botão. Para isso, considere sua oferta.
Se não exigir pagamento do visitante, escolha um CTA atraente perguntando a si mesmo: “O que a afirmação permitirá que os visitantes façam ou se tornem?”
Para um e-book sobre design de página de destino pós-clique, considere usar “Enviar meu e-book” como sua frase de chamariz ou até mesmo algo mais específico como “Torne-me um profissional de design”. Aqui está um exemplo de Amy Porterfield:

Por outro lado, se exigir um número de cartão de crédito, é melhor abrir mão de títulos descritivos como o acima e, em vez disso, usar títulos básicos como “Compre” ou “Doe”. A última coisa que você quer é uma multidão de clientes empunhando forcados que não sabiam que seu cartão seria cobrado quando apertassem o botão “Torne-me um profissional de design”.
Rótulos de formulário e feedback devem ser descritivos
Para preencher seu formulário, os visitantes precisarão saber exatamente o que você deseja deles. Embora essas dicas possam parecer senso comum, ainda existem muitos formulários que não as seguem.
- Não use texto de espaço reservado que desaparece como rótulo. Tem sido mostrado para confundir as perspectivas e desafiar sua memória. Em vez disso, os rótulos devem estar acima do campo ao qual correspondem.
- Os rótulos devem ser posicionados mais próximos do campo de formulário ao qual correspondem. Espaçamento em branco ambíguo, ou espaçamento equidistante de outro campo, pode fazer com que um cliente em potencial questione quais informações eles devem enviar.
- A entrada deve ter 8 letras com um caractere especial? O formulário não pode processar um asterisco? Se um campo exigir uma entrada específica, o rótulo deve informar aos visitantes.
- As mensagens de erro devem chamar a atenção e ser descritivas. Não use apenas a cor vermelha, mas vários sinais para indicar um problema de entrada, como texto em negrito e um contorno ao redor do campo incorreto. Certifique-se de que eles saibam o erro que cometeram para que possam corrigi-lo na segunda vez.
- Distinga claramente entre campos opcionais e obrigatórios.
Sua oferta deve ser fácil de entender
Por que as pessoas gastam mais com cartões de crédito? Porque gastar dinheiro parece mais real.

Quando você passa um cartão, o dinheiro não troca de mãos; a cobrança não aparece no seu extrato bancário até mais tarde; e se você não verificar o saldo da sua conta, é quase como se a compra nunca tivesse acontecido.
Considere um experimento de pesquisa realizado durante uma sessão de educação financeira para funcionários do ING. Foi perguntado a dois grupos de participantes:
- se eles se inscreveriam em um plano 401k.
- quanto eles estavam dispostos a economizar regularmente.
Ao primeiro grupo foram apresentadas apenas estas questões. O segundo grupo, porém, recebeu uma diretiva adicional: imagine todas as coisas positivas em sua vida que aconteceriam se você economizasse mais.
O resultado foi um aumento de 20% nas matrículas no grupo 2 e um aumento de 4% no valor que as pessoas economizariam.
O que isso significa para sua oferta de página de destino pós-clique?
Se você quer que as pessoas entendam seu valor, você deve apresentá-lo de uma forma que explique claramente seus benefícios. E muitas vezes isso significa usar recursos visuais em vez de texto.
Para algumas ofertas, os infográficos funcionam melhor. Para outros, vídeos explicativos ou fotos de heróis farão o trabalho melhor.
Qual você escolhe depende do seu público e oferta. Mostre em vez de contar e teste até descobrir o que vende melhor seu produto ou serviço.
Concisão
O que pode ser a coisa mais importante a ser lembrada ao projetar sua página também pode ser a mais comumente desconsiderada: você está projetando para pessoas com pouco tempo e atenção.
Ninguém está navegando em sua página de destino pós-clique para se divertir. Eles clicaram em um anúncio ou link em um e-mail e querem saber, o mais rápido possível, se vale a pena reivindicar sua oferta. Que significa…
O texto deve ser otimizado para skimming
“Livre-se de metade das palavras em cada página e, em seguida, livre-se da metade do que resta”, diz Krug em seu livro. Depois de cortar 50% da cópia da página de destino pós-clique, é importante tornar o restante passível de leitura superficial, porque as pessoas não gostam de ler.
Minimize a verbosidade eliminando advérbios fofos e frases feitas. Use marcadores e subtítulos para quebrar blocos de texto intimidador. Adicione efeitos como negrito e itálico para destacar palavras importantes.
A hierarquia visual deve comunicar a importância
A maneira como o conteúdo da sua página é organizado e manipulado tem muito a ver com o que seus visitantes veem e o que eles perdem. Na página de destino pós-clique do HotelTonight, perdi a frase de chamariz, mas notei a manchete “Ofertas de hotéis de última hora em Boston”.
Porque?
Porque seu tamanho o torna o elemento que mais chama a atenção acima da dobra. Quando os usuários têm pouco tempo (o que é sempre), eles usam dicas visuais como posicionamento, cor, tamanho etc. para determinar o que é importante na página. Alguns exemplos de como:
- Maior = mais importante
- Posicionamento mais alto = mais importante
- Maior contraste = mais importante
Saiba mais sobre como usar a hierarquia visual para guiar os visitantes ao seu botão CTA aqui.
Seu formulário deve ser o mais curto possível e fácil de preencher
Será tentador capturar todos os tipos de informações de clientes potenciais em seu formulário de página de destino pós-clique, desde nome e e-mail até função e orçamento. Mas, se você não precisa absolutamente de todas essas informações, não deve solicitá-las.
A melhor geração de leads é realizada por equipes de marketing que conhecem o mínimo necessário para qualificar um cliente em potencial. Para alguns, serão três campos de informações. Para outros, serão dez.
Independentemente do tamanho do seu formulário, você deve torná-lo fácil de preencher. Permita que os visitantes enviem suas informações com o preenchimento automático social de um clique e preencha previamente os campos que são normalmente respondidos com a mesma entrada (por exemplo, se você capturar "país" e souber que a maioria de seus clientes em potencial é dos EUA, preencha previamente “Estados Unidos” é uma boa prática).
Além disso, apresente os campos em um layout de coluna única para evitar interromper o impulso descendente do visitante, a menos que sejam campos relacionados (como cidade, estado e CEP). Então, colocá-los um ao lado do outro pode ajudar um visitante conceitualmente, bem como encurtar o comprimento percebido do seu formulário.
As distrações devem ser eliminadas
Parte de apresentar sua oferta de forma concisa é eliminar todas as outras coisas ao seu redor que têm o potencial de prejudicar sua taxa de conversão. Isso significa se livrar de…
- seu menu de navegação
- o link para sua página inicial em seu logotipo
- frases de chamariz concorrentes que anunciam outras ofertas
- links de saída em seu rodapé
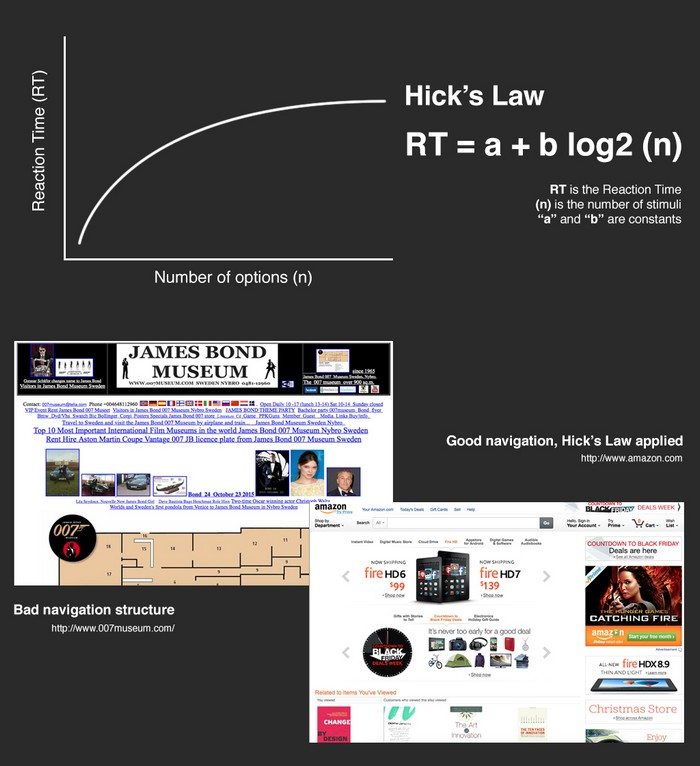
Quando nos são oferecidas muitas opções para clicar em uma página da Web, um princípio conhecido como Lei de Hick entra em ação. Miles Soegaard explica claramente no blog da Interaction Design Foundation:
A Lei de Hick é uma ideia simples que diz que quanto mais opções você apresentar aos seus usuários, mais tempo eles levarão para chegar a uma decisão.

Mas a pesquisadora Sheena Iyengar descobriu que a sobrecarga de escolha pode fazer mais do que aumentar o tempo necessário para tomar decisões.
Em um experimento específico, ela e seu colega Mark Lepper montaram uma mesa expositora em uma mercearia, dando US$ 1 de desconto em qualquer pote de geleia para quem experimentasse. No primeiro dia, eles ofereceram aos compradores 24 variedades diferentes de pasta. No segundo dia, ofereceram apenas 6.
Na conclusão do experimento, eles descobriram que a tela grande chamava mais atenção, mas gerava 10 vezes menos vendas.
Além disso, quando as pessoas recebem mais opções, ela descobriu que elas são mais propensas a:
- adiar a escolha, mesmo quando vai contra seu próprio interesse
- fazer escolhas piores
- escolher coisas que os deixem menos satisfeitos, mesmo quando eles tiverem um desempenho objetivamente melhor
Em um TED Talk, ela diz isso especificamente:
Na verdade, o que estamos vendo cada vez mais é se você estiver disposto a cortar - se livrar dessas opções irrelevantes e redundantes - bem, há um aumento nas vendas; há uma redução de custos; há uma melhoria na experiência de escolha.
Assista a tudo abaixo para outras informações reveladoras envolvendo otimização de escolha:
Credibilidade
A credibilidade desempenha um papel ainda maior em uma página de destino pós-clique do que em uma página da web comum. as páginas de destino pós-clique são projetadas especificamente para fazer com que os visitantes forneçam informações pessoais e, em alguns casos, dinheiro. Isso significa que você precisa fazer com que eles confiem em você. Veja como:
Sua autoridade deve ser comunicada por meio do design
Ao avaliar a autoridade de alguém, o psicólogo Robert Cialdini propõe que procuremos especificamente três coisas:
- Títulos – Dr., Prof., Ph.D., Presidente, Fundador, CEO, Especialistas da indústria
- Roupas: Uniformes, ternos, roupas (fagas do exército, ternos caros, jalecos)
- Manifestações: Acessórios que acompanham determinados papéis (por exemplo, distintivos de polícia, religiosos, rosários, belos carros, etc.)
On-line, porém, sem fotos ou conhecimento das pessoas que administram um negócio, os clientes em potencial não podem procurar por essas coisas. Em vez disso, eles avaliarão seu design.
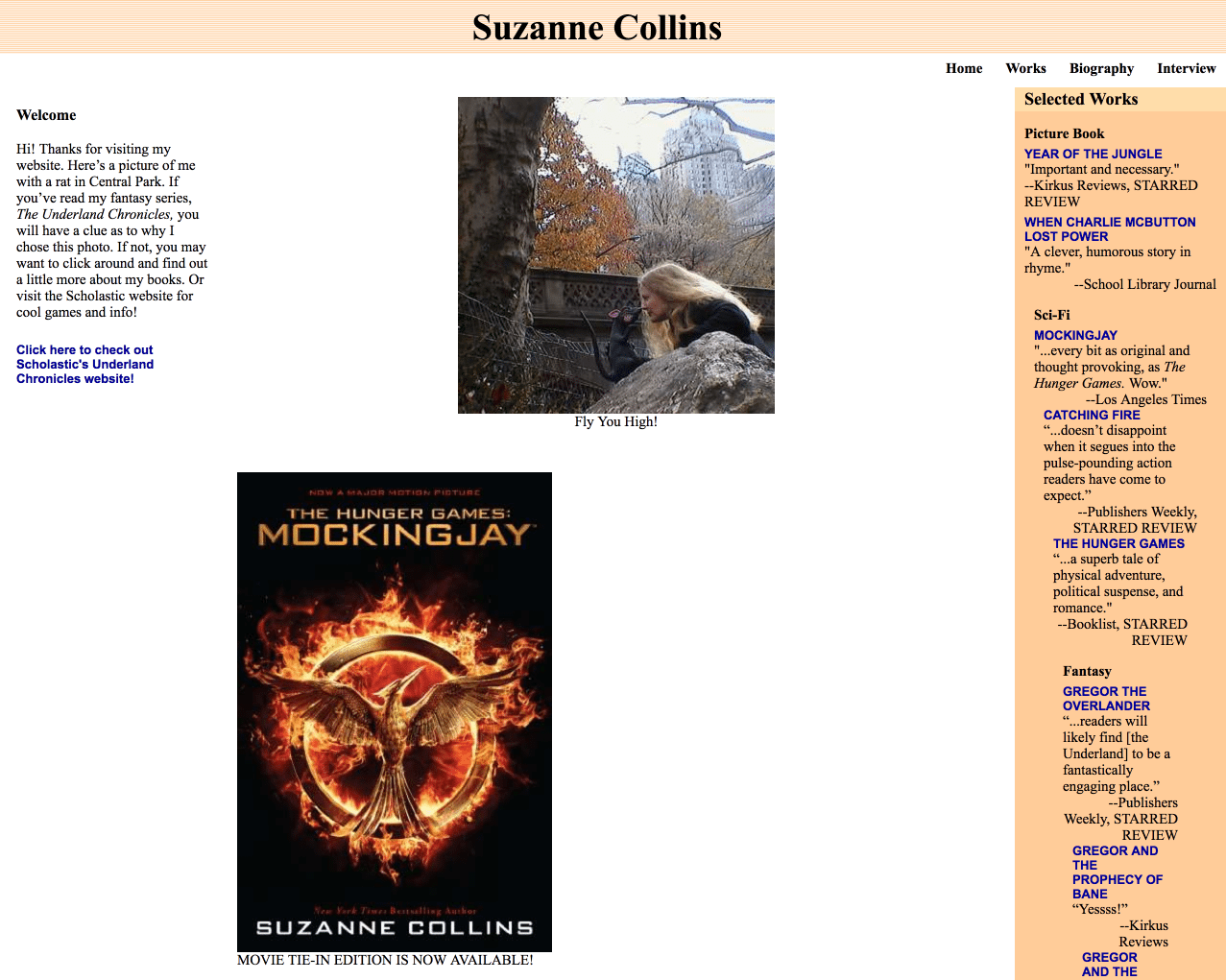
Se sua página parece ter sido construída em 2002 por um estagiário que também faz web design, você não parecerá confiável. Por exemplo, isso se parece com o site de Suzanne Collins, autora best-seller de Jogos Vorazes?

Não pode ser, certo?
Pode, e realmente é.
A pesquisa mostra que on-line, 94% das primeiras impressões estão relacionadas principalmente ao design e apenas 4% estão relacionadas ao conteúdo real de um site. Certifique-se de que suas páginas da web tenham a aparência que os usuários esperam.
Os crachás de credibilidade devem ser exibidos com destaque
A autoridade tem a ver com a aparência, mas a credibilidade prova que você é capaz. Se possível, mostre o máximo possível do seguinte:
- Quaisquer prêmios que você ganhou
- Publicações ou programas proeminentes em que você apareceu
- Experiência que você tem
- Parcerias com empresas confiáveis
- Comentários de clientes satisfeitos
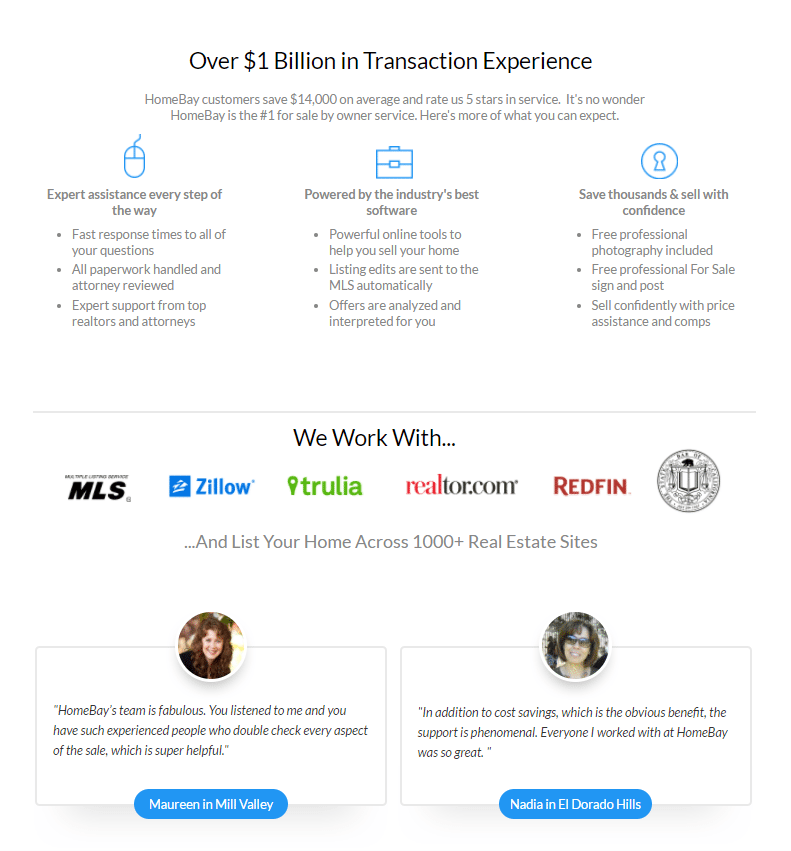
Aqui está um ótimo exemplo do HomeBay:

Usar indicadores de credibilidade é uma maneira simples de provar que você é tão qualificado quanto diz ser; porque dizer às pessoas que você é o melhor sem mostrá -las não as convencerá de nada.
Conveniência
Em um mundo onde os usuários esperam páginas altamente acessíveis e a principal fonte de tráfego de pesquisa penaliza as que não são, você tem apenas uma opção: adaptar ou falhar.
Se sua página não seguir essas regras por conveniência, sua taxa de rejeição aumentará.
Sua página deve carregar rapidamente
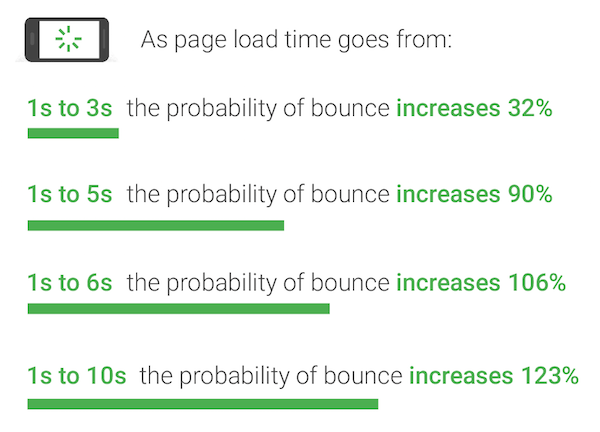
Dados do Google indicam que 53% das pessoas abandonarão uma página se ela demorar mais de três segundos para carregar. E a partir daí, a probabilidade de rejeição fica ainda maior:

Considerando que a página de destino pós-clique móvel média carrega em 22 segundos, seus dados são problemáticos. Evite perder a maioria dos seus visitantes seguindo as seguintes dicas:
- Minimize os elementos da página. De acordo com o Google, 70% das páginas testadas tinham mais de 1 MB, 36% tinham 2 MB e 12% tinham mais de 4 MB. Por meio de uma conexão 3G rápida, 1,49 MB leva cerca de 7 segundos para carregar. A causa são muitos elementos da página (imagens, títulos, botões, etc.).
- Criar orçamentos de desempenho. Determine com que rapidez você deseja que sua página carregue – também conhecido como “o orçamento”. A partir desse orçamento, determine os elementos que você pode incluir em sua página para atendê-lo.
- Reduza as imagens. Favicons, logotipos e imagens de produtos podem facilmente contribuir para ⅔ do tamanho de uma página. As páginas de alta conversão contêm 38% menos imagens.
- Use menos JavaScript. O JS interrompe a análise do código HTML, o que diminui a velocidade na qual uma página inicial pós-clique pode ser exibida aos visitantes. Programas como AMP e AMP para anúncios fornecem aos desenvolvedores uma estrutura para criar páginas sem JavaScript, fazendo com que sejam carregadas quase instantaneamente.
Para mais algumas dicas sobre como acelerar sua página de destino pós-clique, leia este post.
Faixa de acessibilidade deve ser prioridade
Nem é preciso dizer, mas vou lembrá-lo de qualquer maneira: se as pessoas não puderem acessar sua página no dispositivo de sua escolha, elas não a usarão. Eles não vão beliscar para ampliar e não vão se atrapalhar com seu botão de call-to-action.
Sua página deve ser projetada de forma responsiva, ou seja, deve se ajustar à tela de qualquer dispositivo. E todos os seus elementos devem ser fáceis de usar.
Preencher um formulário com os polegares é uma dor se os campos forem muito pequenos. Tocar em um botão CTA é difícil se sua área não for tão grande quanto o seu dedo. O desktop não é mais a fonte número um de tráfego da Internet, portanto, se você ainda não otimizou suas páginas para dispositivos móveis, a hora de fazê-lo é ontem.
A experiência do usuário é diferente para cada página
Inúmeros elementos de design de página de destino pós-clique - de cores e formas a palavras e layouts - afetam a maneira como as pessoas experimentam sua página de destino pós-clique.
A melhor maneira de determinar o impacto deles em sua taxa de conversão é testando para ver como as pessoas se comportam especificamente em sua página. E lembre-se: a forma como os visitantes usam sua página hoje pode não ser a maneira como a usarão amanhã. Portanto, nunca pare de testar.
Para começar a testar e otimizar facilmente a experiência do usuário da página de destino pós-clique, inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
