9 melhores práticas de estado vazio para design UX em 2023
Publicados: 2023-03-20Semelhante a um mapa, os estados vazios - direções de instrução em uma página da Web ou em um software - orientam o usuário em uma jornada pelo seu site ou software. Imagine tentar planejar uma viagem para um lugar onde você nunca esteve enquanto usa um mapa que está faltando grandes informações. Um estado vazio é uma tela que preenche esses espaços em branco. Com design e posicionamento da web bem pensados, essas telas podem fazer a diferença entre um usuário feliz e um frustrado que abandona seu site no meio do caminho.
Comece a oferecer serviços de website de marca branca para obter clientes de web design hoje mesmo. Faça o download do “Guia de 6 etapas para vender serviços de sites para empresas locais” agora mesmo.
De acordo com a IBM, cada dólar investido em facilidade de uso retorna de US$ 10 a US$ 100, afirma Megan Hartman, aprendiz da UXbeginner. Esse ROI é apenas um motivo para gastar mais tempo decidindo qual plataforma de comércio eletrônico é a certa para seus negócios e clientes. A experiência do usuário (UX) está se tornando cada vez mais importante para a satisfação, engajamento, aquisição e retenção do cliente. Dependendo da facilidade de uso de sua plataforma ou produtos, as práticas recomendadas de UX podem aumentar ou diminuir sua lista de clientes.
Os estados vazios são um conceito importante para aqueles que apoiam as empresas locais na mudança para o comércio eletrônico e soluções digitais. Uma ótima experiência do usuário é sinônimo de uma ótima primeira impressão; é essencial para o relacionamento entre uma empresa local e um especialista local confiável. O UX de estado vazio bem projetado garante que suas soluções e o site de negócios pareçam profissionais. Isso ajuda a dar aos clientes em potencial uma primeira impressão positiva de sua empresa, estimulando a confiança em sua capacidade de orientá-los.
Índice
- O que é interface do usuário de estado vazio?
- Por que a IU de estado vazio é importante?
- Princípios de design de UX de estado vazio
- Entenda o contexto
- Comunique o motivo
- Fornecer orientação
- Use dicas visuais
- Evolua com a jornada do usuário
- Exemplos de ilustração de estado vazio
- Compreendendo os estados vazios UX
- 9 melhores práticas para design UX
- Guie a experiência do usuário
- Escolha suas palavras com cuidado
- Usar conteúdo visual
- Incluir um botão
- Solicitar ao usuário que clique em algum lugar da página
- Backlink para o conteúdo
- Garantir que designers e desenvolvedores tenham uma boa relação de trabalho
- Testar e iterar
- Considere a personalização
- O take-away
O que é interface do usuário de estado vazio?
IU de estado vazio refere-se ao design da tela ou interface que os usuários veem quando não há dados ou conteúdo para exibir. Essa tela de estado vazia pode ser uma página inicial, um painel ou qualquer outra interface com a qual os usuários interagem. Muitas vezes esquecido, ele oferece uma oportunidade para os designers se comunicarem com os usuários e orientá-los durante a jornada do usuário. Ao projetar uma IU de estado vazio eficaz, os designers podem garantir que os usuários permaneçam engajados e satisfeitos com o produto ou serviço.
IU de estado vazio orienta os usuários a realizar uma ação desejada. Ele comunica o motivo pelo qual não há conteúdo e fornece instruções para adicionar conteúdo ou concluir uma tarefa. Por exemplo, um aplicativo de anotações pode exibir uma tela de estado vazia com a mensagem "Comece criando uma nova anotação" e um botão de call-to-action proeminente que solicita que o usuário crie uma nova anotação.
A IU de estado vazio também pode ser uma oportunidade para mostrar a marca e a personalidade do aplicativo. Os designers podem usar tipografia, cores e imagens para criar uma tela visualmente atraente que comunique a mensagem e os valores da marca. A tela de estado vazia também pode incluir microinterações ou animações que adicionam um elemento lúdico e memorável à experiência.
Por que a IU de estado vazio é importante?
A interface do usuário em estado vazio é importante porque pode afetar a forma como os usuários percebem o aplicativo ou produto. Quando os usuários abrem um aplicativo pela primeira vez, eles esperam ver o conteúdo imediatamente. Se o aplicativo apresentar uma tela vazia ou que não forneça nenhuma orientação, os usuários podem rapidamente se frustrar e sair. Projetar uma IU de estado vazio eficaz pode ter um impacto significativo no engajamento e na retenção do usuário.
A IU de estado vazio geralmente é a primeira impressão que os usuários têm de um aplicativo ou produto. Ele define o tom para toda a experiência do usuário e pode influenciar sua percepção da qualidade e usabilidade do aplicativo. Se a IU do estado vazio for bem projetada e informativa, é mais provável que os usuários continuem usando o aplicativo e explorando seus recursos. Por outro lado, se a IU de estado vazio for confusa ou inútil, é mais provável que os usuários abandonem o aplicativo e procurem alternativas.
Além de afetar o engajamento e a retenção do usuário, a IU em estado vazio também pode afetar a percepção e a reputação da marca. Uma IU de estado vazio bem projetada pode mostrar a personalidade e os valores do aplicativo, enquanto uma mal projetada pode criar uma impressão negativa na mente dos usuários.
Princípios de design de UX de estado vazio
Esses princípios ajudam os designers a criar uma interface visualmente atraente e informativa que comunica informações e orienta os usuários de maneira eficaz em sua jornada.
Entenda o contexto
Os designers devem considerar fatores como as expectativas do usuário, suas interações anteriores com o aplicativo e seu objetivo ao usar o aplicativo ou site. Por exemplo, se o usuário acabou de se inscrever em um novo serviço, a tela de estado vazia deve recebê-lo e orientá-lo no processo de integração. Se o usuário estiver usando o aplicativo por um tempo e tiver excluído todos os seus dados, a tela de estado vazia deve informá-lo sobre isso e fornecer instruções para adicionar novo conteúdo.
Comunique o motivo
O design de IU de estado vazio deve ajudar os usuários a entender por que a tela de estado vazio está aparecendo e o que eles precisam fazer para adicionar conteúdo. Por exemplo, um aplicativo de mídia social com um feed vazio pode dizer “Você ainda não está seguindo nenhuma conta”, com uma lista de contas sugeridas.
Fornecer orientação
Os usuários devem entender facilmente como adicionar conteúdo ou concluir uma tarefa. Continuando com o exemplo de um aplicativo de mídia social, a tela de estado vazia deve indicar claramente como procurar amigos ou descobrir contas relevantes.
Use pistas visuais
Dicas visuais como ícones, imagens e cores podem ajudar os usuários a entender o que a tela de estado vazia está comunicando e o que eles precisam fazer a seguir. Por exemplo, se o usuário não tiver mensagens em um aplicativo de mensagens, a tela de estado vazia pode incluir um ícone de uma caixa de correio vazia para comunicar que não há mensagens. Usar texto claro e cores contrastantes também é uma boa prática recomendada de UX para acessibilidade.
Evolua com a jornada do usuário
À medida que o usuário interage com o software ou aplicativo e adiciona conteúdo, a IU do estado vazio deve ser atualizada para refletir as alterações. Isso garante que o usuário sempre tenha uma compreensão clara do que está acontecendo e do que precisa fazer a seguir. Por exemplo, se o usuário adicionou uma nova anotação em um aplicativo de anotações, a tela de estado vazia deve ser atualizada para refletir isso com uma mensagem como "Você criou sua primeira anotação" ou "1 anotação criada".
Exemplos de ilustração de estado vazio
O uso apropriado de ilustrações de estado vazio pode ajudá-lo a reter mais clientes, proporcionando uma experiência de usuário tranquila.
“Sem estados vazios, o usuário não sabe o que fazer a seguir e pode facilmente se perder em um software ou site. Quando eles não sabem o que fazer, provavelmente abandonarão seu site e irão para outro. Os estados vazios atenuam essa desistência e permitem que o usuário continue na jornada que você espera que ele faça”, diz Loni Goff, designer da Vendasta.
Esse elemento de design pode ter um impacto crítico em como um usuário interage com seu site. Ao reconhecer a importância da experiência do usuário, os designers da Vendasta UX estão continuamente adicionando mais estados vazios em pontos críticos em toda a plataforma de comércio eletrônico de ponta a ponta.
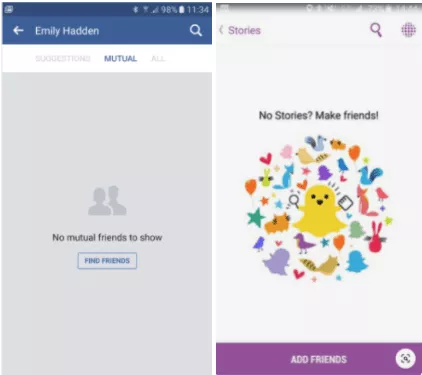
Plataformas de mídia social como Facebook e Snapchat usam telas de estado vazias para solicitar a adição de “amigos” à sua rede social. Os prompts promovem a satisfação e a retenção do cliente porque mantêm os usuários ativos e engajados.


A ilustração do estado vazio do Facebook reforça seus familiares ícones de foto padrão, ao mesmo tempo em que fornece aos usuários um botão CTA claro, convidando-os a “encontrar amigos”. Enquanto isso, a ilustração do estado vazio do Snapchat reflete a marca lúdica e jovem do aplicativo por meio de um design colorido. A ação necessária fica bem clara pelo grande botão roxo “adicionar amigos”.
As ilustrações de estado vazio não devem ser muito complexas ou podem distrair o usuário de realizar a próxima ação desejada. Essas ilustrações são atraentes e de acordo com a marca, enquanto ainda deixam espaço no design para que a cópia seja facilmente lida.

Compreendendo os estados vazios UX
Estados vazios A UX pode ajudar os usuários a atingir seus objetivos ao usar software, aplicativos ou sites. Eles podem incluir o direcionamento de novos usuários para modelos que os ajudarão a começar a usar o software que estão usando.
No entanto, as práticas recomendadas de UX em estados vazios são importantes além de apenas ajudar novos usuários a começar. Os estados vazios também podem ocorrer quando há um erro, uma URL incorreta é pesquisada ou uma URL antiga é usada. O uso de um construtor de sites com hospedagem gerenciada do WordPress torna mais fácil garantir que a página correta de estados vazios apareça sempre que um usuário navegar para um URL incorreto em uma página, garantindo que eles sejam guiados de volta à página desejada.
Eles podem ser usados para coletar inteligência de marketing exigindo que um formulário seja preenchido antes que a próxima página seja preenchida. Empresas como a Hubspot usam esse estado vazio de preenchimento de formulário quando os usuários desejam acessar determinado conteúdo.
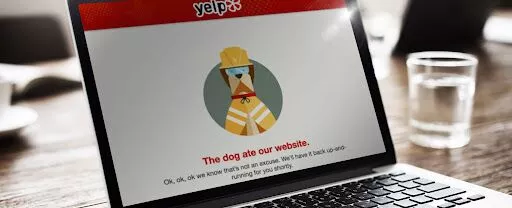
Essas telas são usadas para aumentar o engajamento, solicitando que os usuários participem da próxima etapa que o designer deseja. Eles também podem ser usados como uma explicação de por que algo em um site não está respondendo. Por exemplo, o Yelp usa uma tela de estado vazia que possui um visual de construção habilmente emparelhado com um texto engraçado que adiciona humor a uma circunstância frustrante.

9 melhores práticas para design UX
1. Guie a experiência do usuário
Aproveite esta oportunidade para transmitir informações ao usuário. Isso pode incluir a próxima etapa que eles devem seguir, um aviso de um link quebrado ou qualquer coisa para evitar uma experiência ruim do usuário. Essa interação guiada com o usuário pode realmente influenciar sua decisão final de permanecer em um site.
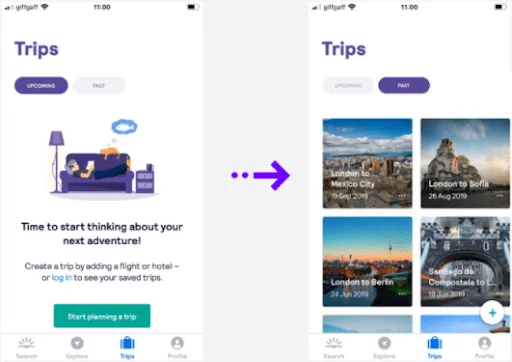
Veja o exemplo abaixo do Skyscanner.

Fonte da imagem
2. Escolha suas palavras com cuidado
Frasear a mensagem certa é uma prática recomendada de UX extremamente importante. A mensagem deve ser clara para que não seja facilmente mal interpretada. A explicação por escrito deve ajudar o usuário a entender o que precisa fazer a seguir. Isso pode ser qualquer coisa, desde criar um perfil até adicionar outros usuários a uma rede. Este guia escrito deve ser conciso para que o usuário possa facilmente dar o próximo passo apropriado.
3. Use conteúdo visual
Envolva-se com o usuário além de apenas palavras com algum conteúdo visual bem projetado. Essa oportunidade de branding deve incluir uma imagem que corresponda ao texto. Certifique-se de que o criativo não seja muito chamativo ou grande e que seja uma representação visual do texto no estado vazio. A adição de uma imagem faz com que o estado vazio pareça mais profissional e atraente.
4. Inclua um botão
Os botões são um prompt claro para guiar o usuário para onde o designer deseja levá-los. Essa experiência projetada pode levar os usuários a qualquer lugar do site. Ele pode direcioná-los para adicionar contatos a uma lista de clientes ou adicionar uma plataforma social ao software, como no Vendasta Snapshot Report. Este relatório é uma ferramenta automatizada de inteligência de vendas que extrai uma avaliação das necessidades de marketing para clientes em potencial a partir de suas informações disponíveis online.
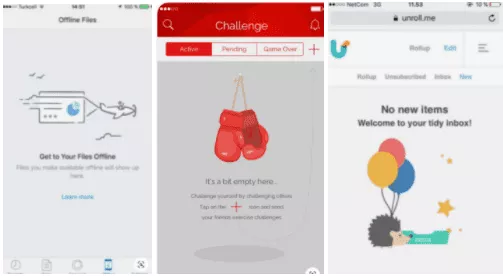
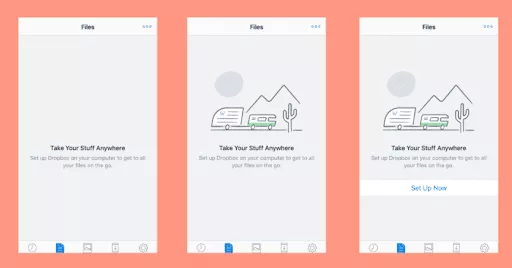
Veja a progressão do estado vazio do Dropbox abaixo, incluindo texto pensativo, uma imagem correspondente e um botão.

Fonte da imagem
5. Solicitar ao usuário que clique em algum lugar da página
Isso pode ser útil quando o usuário está apenas começando no seu site ou no software. Inclua uma breve descrição e setas apontando para alguns dos botões importantes localizados na tela.

Fonte da imagem
6. Backlink para o conteúdo
Adicione um backlink em um estado vazio que vincule a um conteúdo tópico. Esta prática recomendada é uma boa prática a ser seguida se uma biblioteca de conteúdo estiver prontamente disponível no site -- qualquer coisa que forneça informações sobre seu site que possam ser úteis para um usuário. Isso pode incluir um link para uma demonstração, um blog de alto nível ou um artigo informativo de instruções.
7. Garanta que designers e desenvolvedores tenham uma boa relação de trabalho
No caso em que um estado vazio aborda um problema técnico, como o clássico “Erro 404”, isso geralmente significa que há uma grande desconexão na comunicação entre desenvolvedores e designers. Essas mensagens inúteis provavelmente não foram verificadas por um designer e confundem a experiência do usuário.
8. Testar e iterar
Depois de projetar uma IU de estado vazio, é essencial testá-la com os usuários para garantir que ela atenda às suas necessidades e expectativas. A realização de testes com usuários pode ajudar os designers a identificar quaisquer problemas ou áreas para melhoria e fazer os ajustes necessários. Também é importante iterar no design com base no feedback do usuário e continuar testando para garantir que a IU de estado vazio seja eficaz.
9. Considere a personalização
A personalização está se tornando cada vez mais importante no design UX. A interface do usuário em estado vazio pode ser uma oportunidade de personalizar a experiência do usuário. Por exemplo, se o usuário interagiu anteriormente com o aplicativo e excluiu todos os seus dados, a tela de estado vazia pode exibir uma mensagem como "Bem-vindo de volta [nome], você excluiu seu progresso. Gostaria de começar de novo?" Essa personalização pode fazer com que o usuário se sinta mais conectado ao software, site ou aplicativo, aumentando o uso e o engajamento.
O take-away
Estados vazios:
- Aumentar a aquisição de clientes
- Aumentar a retenção de clientes
- Reduzir as taxas de rejeição do site
- Aumentar o engajamento do cliente
Os estados vazios não são apenas um roteiro em sites e softwares, mas também informam ao usuário o benefício de seguir as próximas etapas.
Ferramentas como o Snapshot Report usam estados vazios para ajudá-lo a aumentar a aquisição de clientes, avaliando as necessidades de marketing digital dos clientes em potencial. Por exemplo, você poderá ver o desempenho deles em listagens, avaliações, mídias sociais, sites, publicidade digital, SEO e comércio eletrônico, e os estados vazios solicitarão as melhores próximas etapas a serem seguidas.

