Como fazer upload de arquivo HTML para a raiz da loja Shopify
Publicados: 2022-06-27Muitas vezes, você pode ver que alguns sites de terceiros solicitam o upload de um arquivo HTML para o diretório raiz da sua loja da Shopify. Isso é principalmente para fins de verificação.
Se você está se perguntando como fazer upload de um arquivo HTML para o diretório raiz da sua loja Shopify, nós o cobrimos. Veja o que você vai aprender com este artigo:
Como acessar/editar o arquivo HTML na Shopify?
 Em termos de lojas da Shopify, seus arquivos HTML são, na verdade, arquivos líquidos. Não há arquivos HTML reais, pois é um tema da Shopify.
Em termos de lojas da Shopify, seus arquivos HTML são, na verdade, arquivos líquidos. Não há arquivos HTML reais, pois é um tema da Shopify.
Dependendo do seu tema da Shopify, você pode acessar ou editar seus arquivos HTML em:
- theme.liquid : Aqui é onde você pode editar o cabeçalho e o rodapé.
- templates/*.liquid : Todos os arquivos líquidos localizados aqui são os principais templates para diferentes páginas.
- snippets/*.liquid : Aqui estão os trechos de código reutilizáveis.
- section/*.liquid : Os arquivos aqui são geralmente os que são usados na página inicial ou em outras páginas.
Você pode passar por esses arquivos para fazer alterações, dependendo da alteração específica que deseja fazer.
Observe que esses arquivos podem ser usados em páginas de multiplicação. Há uma chance de que, se você fizer uma alteração em uma delas, isso possa afetar outras páginas também.
Como fazer upload de arquivo HTML para a raiz da loja Shopify
Como mencionamos anteriormente, você precisa enviar arquivos HTML para o diretório raiz para fins de verificação de um site de terceiros, como Facebook, Google Analytics, Google Webmaster e Pinterest. Esses serviços de terceiros exigem que você verifique seu domínio para garantir que você seja o proprietário correto da sua loja da Shopify.
Você precisa desabilitar a proteção por senha de sua loja para verificar seu domínio. Se você ainda não lançou sua loja, desative a proteção por senha e ative-a novamente depois de verificar seu domínio.
Para desativar a proteção por senha na Shopify, siga estas etapas:
- Vá até o painel de administração da Shopify, vá para Loja virtual > Preferências .
- Procure a seção Página de senha , desmarque a opção Ativar página de senha .
- Toque em Salvar.
Para fazer upload de um arquivo HTML para a loja da Shopify e verificar seu domínio:
1 . Vá para o terceiro e escolha a opção de verificar usando um método de verificação de metatag. Por exemplo, no Google Webmasters, você precisará selecionar o botão de opção de tag HTML na guia Métodos alternativos.
2. Copie a metatag completa para a área de transferência. Certifique-se de selecionar tudo, incluindo < e >.
3 . Acesse o app Shopify e toque em Loja .
4. Consulte a seção Canais de vendas e clique em Loja online > Gerenciar temas .
5. Encontre o tema que deseja editar. Clique em Ações > Editar código .
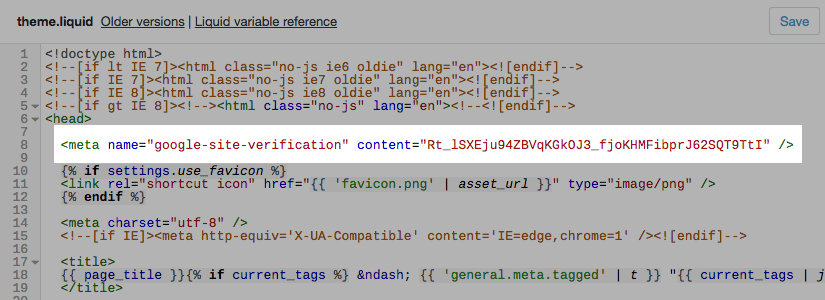
6. Digite theme.liquid na caixa de pesquisa de layout para abrir o arquivo no editor de código online.
7. Cole a metatag que você copiou do serviço de terceiros diretamente abaixo da abertura
marcação:
8. Clique no botão Salvar .
9. Conclua as etapas de verificação restantes no site de terceiros.
Como carregar a verificação de HTML para o Facebook Shopify?
Etapa 1. Escolha usar o método de verificação de metatag.
Vá para o Gerenciador de Negócios do Facebook e, em seguida, Configurações de Negócios > Segurança da marca > Domínios e adicione a URL que você deseja verificar.
Etapa 2. Copie a metatag completa para a área de transferência, incluindo < e > com cmd + c em um Mac ou ctrl + c em um PC. Por exemplo:
Etapa 3. Abra o painel de administração da Shopify e vá para a seção Loja virtual > Temas .
Etapa 4. Selecione o tema que deseja ajustar e toque em Ações > Editar código .
Etapa 5. Na seção Layout , clique em theme.liquid para abrir o arquivo no editor de código online. É aqui que está o seu <header>.
Etapa 6. Cole a metatag que você copiou em uma linha em branco logo abaixo da abertura
tag ou logo antes do primeiro marcação.Etapa 7. Clique em Salvar .
Dessa forma, você pode enviar um arquivo HTML para Shopify para verificar seu domínio no Facebook.
Como fazer upload de arquivo HTML para Shopify para verificação do Google Search Console
1. Faça login na sua conta do Google Search Console.
2. Selecione a opção de verificação via meta tag ou arquivo HTML. Você pode encontrar essa opção na seção Métodos alternativos .
3. Copie a tag HTML completa para a área de transferência, contendo marcação.
4. Acesse o painel de administração da Shopify. Vá para Loja Online > Temas e selecione o tema que você usa atualmente.
5. Clique em Ações > Editar Código .
6. Localize a seção Layout e sob ela selecione o arquivo theme.liquid para abrir o editor de código. Você pode digitar theme.liquid na caixa de pesquisa para encontrá-lo.
7. Cole a metatag copiada sob o
marcação. (Você precisa copiar e colar toda a tag HTML exatamente como está no Google Search Console.)8. Toque em Salvar .
9. Retorne ao Google Search Console. Clique em Verificar para verificar o processo de verificação. Depois de concluído, você poderá ver os dados coletados sobre seu domínio no Google Search Console.
Artigos recomendados para donos de lojas da Shopify:
- 10 melhores aplicativos de upsell para Shopify comparados
- Lista de verificação de SEO da Shopify: como classificar sua loja nº 1
- Ferramenta Construtor de Pop-ups da Shopify gratuitamente