Como um padrão de IU exclusivo afeta o UX? Conheça as opiniões e dicas de especialistas.
Publicados: 2022-10-28
A maioria dos aplicativos de smartphone tem um design UI-UX semelhante , se você olhar atentamente para eles. Todos eles fazem uso de listas de tabelas, barras de navegação e uma apresentação linear de dados. Esses padrões padrão que os designers de interface do usuário frequentemente empregam podem ser eficazes, mas não são necessariamente o melhor curso de ação para o processo de design de interface do usuário .
Formatos de informações planas frequentemente não conseguem despertar o interesse e a atenção dos usuários. Os usuários, portanto, têm que se esforçar mais para ler o conteúdo. Embora um pouco de esforço não faça mal, o que ele faz é tornar o design da experiência menos prazeroso e exigir mais trabalho mental.
Você poderá ir além das barras de navegação, listas de tabelas e exibições de dados lineares se romper com esses designs de UI-UX padrão . A estrutura de seus dados, barras de navegação e listas de tabelas serão flexíveis.

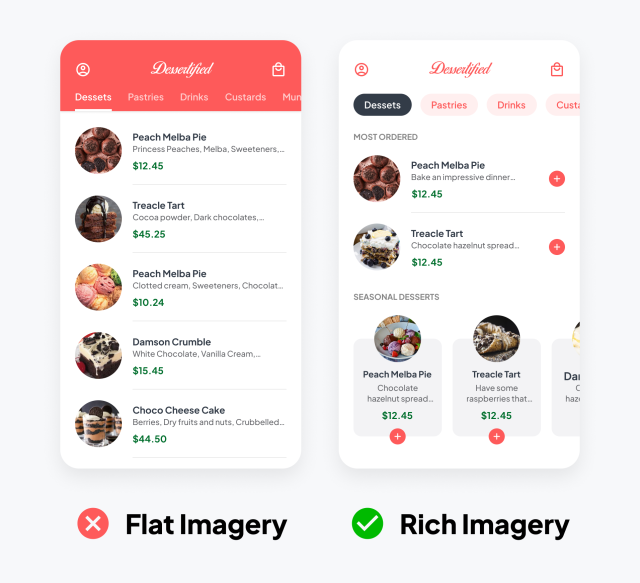
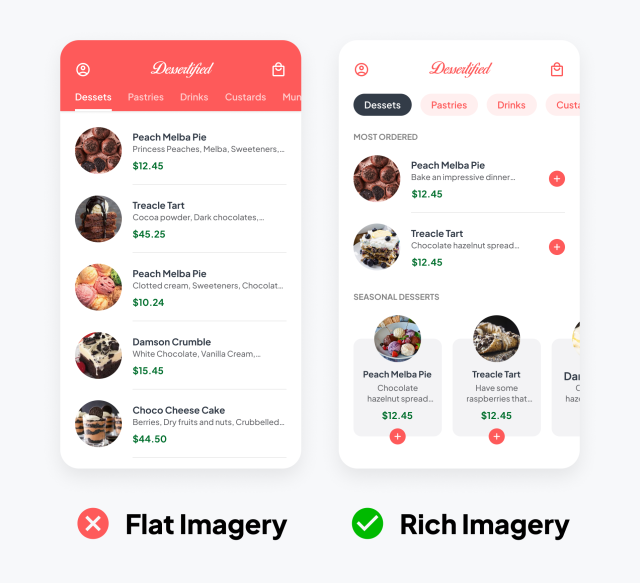
A ilustração acima demonstra como o design de UX de interface do usuário avançado se desvia dos padrões usuais de interface do usuário. A mesma informação ainda é exibida, mas de uma forma mais natural. Ele não limita os dados a um exemplo de design ux predeterminado . Em vez disso, ele faz isso de uma maneira agradável que evita dar a impressão de que a interface está simplesmente repetindo dados.
Livre-se das barras de navegação

O padrão de design de menu padrão é uma barra de navegação. O problema é que restringe o layout e diminui a proeminência do objeto escolhido. Não há barra de navegação para menus no design UX UI mais rico . Em vez disso, ele faz uso de uma fileira de chips para dar ao design uma sensação mais natural.
Como resultado, o design da interface do usuário do aplicativo fica menos restrito e eles podem existir sem uma barra. Como o contraste entre a cor e a forma não desaparece dentro da barra, é mais simples ver o item selecionado.

Se você adicionar mais itens, a navegação do chip também simplificará o dimensionamento do menu. Mais chips podem ser adicionados à linha do aplicativo UX e o deslizamento horizontal pode ser ativado para visualizá-los. Por outro lado, a expansão de uma barra de navegação exige o preenchimento de tudo e força os rótulos a se encaixarem no design da interface do usuário do aplicativo .
Torne as camadas de informação visíveis
Os dados são apresentados de maneira simples e linear por designs padrão de UX e UI . O nome da sobremesa e cada um dos seus ingredientes são dados abaixo. O usuário pode lê-lo e fazer sua escolha. Mas o que falta são as camadas de informações mais ricas que permanecem inexploradas, produzindo assim uma saída injusta do processo de design de UX usando exibição de dados linear.

Nenhum aspecto particular de cada sobremesa foi enfatizado. Por exemplo, as gotas de chocolate, que é um componente crucial dos brownies de chocolate salgado e avelã, são meramente identificadas como chocolate amargo no design da interface do usuário da web .
Ao descrever como as gotas de chocolate amargo são cruciais, o designer da interface do usuário eleva o design da experiência a um nível superior. Todos os ingredientes adicionais não são listados na primeira tela e são mostrados apenas quando o usuário toca em um item. Ele se concentra no ingrediente mais importante de cada sobremesa, em vez de apresentar aos usuários uma longa lista de ingredientes imediatamente.

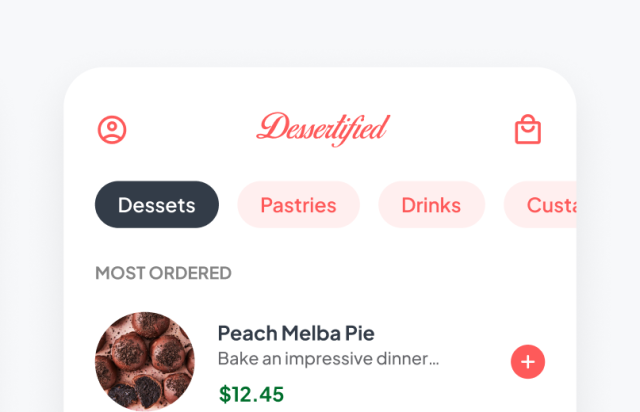
Na aba “sobremesas”, todas as iguarias são exibidas na lista de mesas padrão. O design UI UX pode ficar mais rico, revelando camadas de informações mais profundas. Você pode destacar quais sobremesas são as “mais pedidas” ou “sazonais” em vez de exibi-las em uma lista direta. Os usuários podem tomar decisões com maior profundidade de compreensão e nuances, revelando essa camada de informações.

Os usuários obtêm informações exclusivas sobre cada item aprendendo quais sobremesas são populares ou da estação. Eles podem então simplesmente deduzir que os pedidos mais frequentes são provavelmente os que são populares com muitas pessoas. Um novo cliente não pode errar com essas seleções se ainda não provou nenhuma de suas sobremesas.
Os usuários podem supor que os ingredientes usados são provavelmente os mais frescos e abundantes sabendo quais sobremesas são sazonais. Eles devem provar essas sobremesas enquanto podem
porque eles podem deduzir que eles não vão existir para sempre.
Livrar-se de listas de tabelas
Agora é mais simples escapar das listas de tabelas quando você estiver ciente de todas as camadas de informações em seus dados. Seus dados seriam apresentados de forma muito linear em uma lista de tabelas. Você deve empregar um novo layout para exibir adequadamente as camadas de informações do design ux e ui.
Por exemplo, as fotos de sobremesas são uma camada separada que não é visível na IU normal do aplicativo . Embora você pudesse encaixá-los na lista da tabela, a tela ficaria excessivamente cheia de informações. Devido ao seu confinamento pelo formato de lista de mesa, as sobremesas parecem pequenas e concorridas.

O design de UI UX mais rico apresenta as fotos naturalmente e sai da estrutura da lista de tabelas. Cada imagem de sobremesa não é apenas maior, mas também mais atraente. A experiência do usuário é maior do que ler uma lista, pois ele consegue ver os ingredientes de cada sobremesa.
Além disso, o layout é diferente. Ele alterna de uma lista vertical para uma lista horizontal. Os usuários podem visualizar as sobremesas mais populares de uma forma diferente das sazonais graças a este design dinâmico e estético . Os usuários estão mais cientes das camadas de informação distintas porque chama a atenção para suas diferenças.
Cada linha da lista de tabelas no design básico do aplicativo móvel pode ser clicada para avançar para a tela a seguir. Como não há indicações visíveis, essa affordance não é clara. O design atualizado da interface do usuário do aplicativo inclui ícones adicionais para representar o recurso "adicionar à bolsa". Os ícones de adição são mais visíveis e proeminentes para os usuários porque uma lista de tabelas não os inclui.
Vá além dos padrões padrão da interface do usuário.

O exemplo de design de UX rico mostra o que é possível quando você projeta fora dos paradigmas de UI padrão. Não usar os mesmos padrões do exemplo é o ponto. Em vez disso, é ir além dos paradigmas de interface do usuário do aplicativo que normalmente são usados.
Examine seu conteúdo e dados para ver se o padrão padrão é o melhor curso de ação. Quais são alguns métodos para revelar mais camadas de informação que você possa ter? Como você pode fazer seu layout parecer menos restrito e mais natural? Em outras palavras, concentre seus esforços na criação de uma experiência de usuário rica em vez de se contentar com uma experiência básica.
