Entendendo o CMS Headless: o WordPress está morto?
Publicados: 2021-02-15Então você tem seu coração definido para um site moderno. Você tem um design incrível em mente e as interações do usuário são bem planejadas, então você tem certeza de que vai ficar ótimo! Você ainda está de olho em alguns temas do WordPress que podem se encaixar bem no seu brandbook.
Agora, você pode estar pensando que apenas o que o usuário vê e interage é importante. Na verdade, você não poderia estar mais longe da verdade.
Este é o artigo certo para você se quiser saber:
- Por que o que acontece nos bastidores é importante
- Se o WordPress está morto
- Como apenas um elemento – um Sistema de Gerenciamento de Conteúdo (CMS) adequado – pode ser o divisor de águas para o seu site
- E mais!
Vamos cavar!
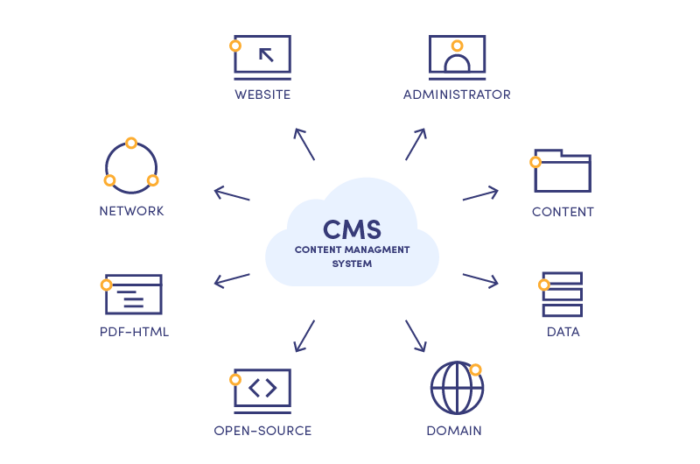
O que é CMS e por que você deveria se importar?
Primeiras coisas primeiro. Você pode estar confuso sobre o que o gerenciamento de conteúdo tem a ver com o desenvolvimento da web. É bem simples.
Sem um CMS adequado, os desenvolvedores teriam que criar um código do zero para cada cliente. Graças a esses sistemas, no entanto, podemos criar a base para o seu site usando um aplicativo de gerenciamento de conteúdo (CMA) e um aplicativo de entrega de conteúdo (CDA) para cuidar do código, dos dados e da infraestrutura principal. Ele acelera todo o processo, simplificando tarefas mundanas ao longo do caminho.
O CMS não requer muito conhecimento técnico, facilita a colaboração em equipe e geralmente oferece aprimoramentos automáticos de SEO para simplificar ainda mais as coisas. Complete isso com uma variedade de modelos prontos e atualizações regulares simples e você começará a entender por que é tão útil.

Outro ponto importante aqui é que os sites são diferentes dos aplicativos móveis. Ao desenvolver para a web, temos que nos lembrar do desempenho impecável e da otimização de mecanismos de pesquisa , ao mesmo tempo em que criamos layouts complexos, responsivos e competitivos ao mesmo tempo.
Aqui, os programadores contam com estruturas front-end modernas e os melhores sistemas de gerenciamento de conteúdo headless disponíveis, como Sanity, Contentful ou Netlify (observe como o WordPress não está na lista).
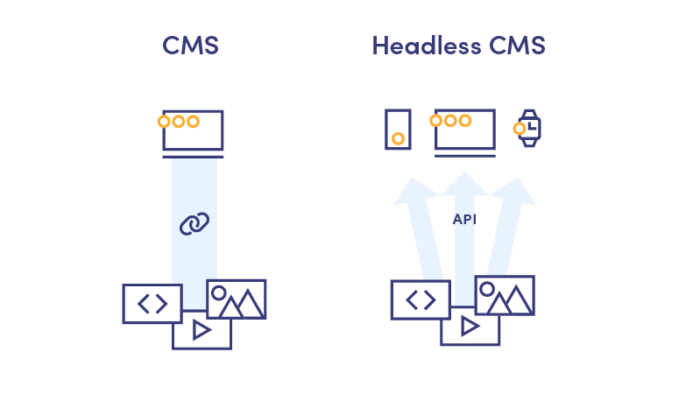
O que é um CMS sem cabeça?
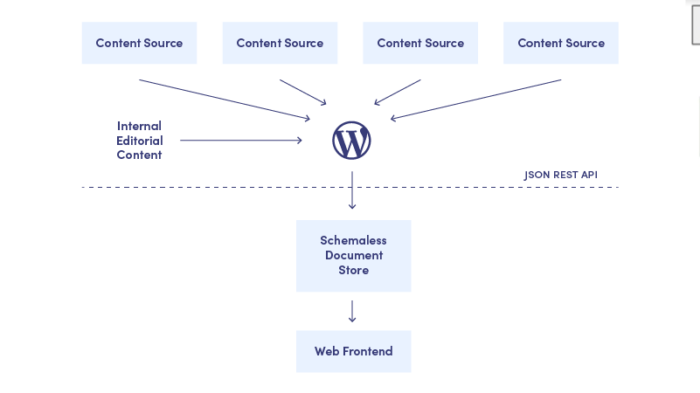
Os sistemas tradicionais de gerenciamento de conteúdo não permitem que você reutilize o conteúdo, pois ele se torna parte integrante do código. HTML, CSS, cópia de texto e imagens são todos agrupados em um pool que é seu site. O principal problema dessa abordagem tradicional é que ela não permite que o CMS se adapte efetivamente às plataformas digitais modernas .
É aí que entra o CMS headless.
“Headless” significa não fornecer uma camada de apresentação. Ele não anexa seu conteúdo diretamente a uma saída específica, processando-o como dados comunicados via API. Nesse cenário, a “cabeça” é onde seu conteúdo termina e o “corpo” é onde ele é armazenado.
Ao separar um do outro, um sistema de gerenciamento de conteúdo headless permite que você escolha para quais “cabeças” seu conteúdo é enviado, dando muito mais liberdade para o desenvolvimento de front-end . Leia mais sobre a importância do frontend aqui.
Curioso sobre o desenvolvimento de front-end?
Saber mais
Dessa forma, sua equipe de codificação pode recuperar dados puros do seu CMS e apresentá-los de maneira flexível e escalável, em vez de ficar preso em modelos rígidos e tradicionais como os oferecidos pelo WordPress. Isso, por sua vez, significa que seu site será mais rápido de lançar e mais fácil de editar no futuro.
Combinado com o React renderizado no lado do servidor , obtemos uma solução realmente poderosa para qualquer negócio.
Reagir renderização do lado do servidor
React é uma estrutura JavaScript extremamente popular e constantemente aprimorada projetada pelo Facebook, dedicada especificamente à construção de sites. É rápido, escalável e simples, permitindo que os desenvolvedores criem componentes reutilizáveis. Qualquer alteração de dados ou ação do usuário em um site React não exigirá que a página seja recarregada, garantindo uma experiência de usuário excepcionalmente suave.
No entanto, a renderização do lado do cliente tornaria um aplicativo invisível para os mecanismos de pesquisa e difícil de visualizar no navegador com JavaScript desabilitado. Aqui vem a renderização do lado do servidor : uma técnica para renderizar aplicativos de página única (SPAs) baseados em JS no servidor e enviar marcação HTML estática para os usuários da página. É assim que você vence conexões lentas de internet e domina o SEO .
Essa abordagem permite que o Google indexe todo o conteúdo e todas as tags necessárias, dando a você controle total sobre cada parte da otimização do mecanismo de pesquisa. As ferramentas que nos permitem fazer essa mágica são, por exemplo, Gatsby e Next.
Os principais benefícios do CMS headless
Descrevemos as vantagens de desempenho, mas há mais em não vincular dados à sua camada de apresentação: possíveis grandes mudanças de layout .
Com Headless CMS e renderização do lado do servidor, mesmo uma reforma completa no design de um site ou uma mudança para uma estrutura de front-end diferente não exigirá nenhum ajuste no conteúdo existente. Isso significa que uma fonte de dados pode fornecer uma quantidade ilimitada de versões de layout.
E essa nem é a palavra final! Essa fonte de dados específica também pode ser usada em outros endpoints prontos para API: aplicativos móveis nativos e multiplataforma, smartwatches ou até mesmo um feed RSS em sua geladeira, se já estiver integrado ao espírito da Internet das coisas. Tudo isso sem qualquer webview ou hacks semelhantes!
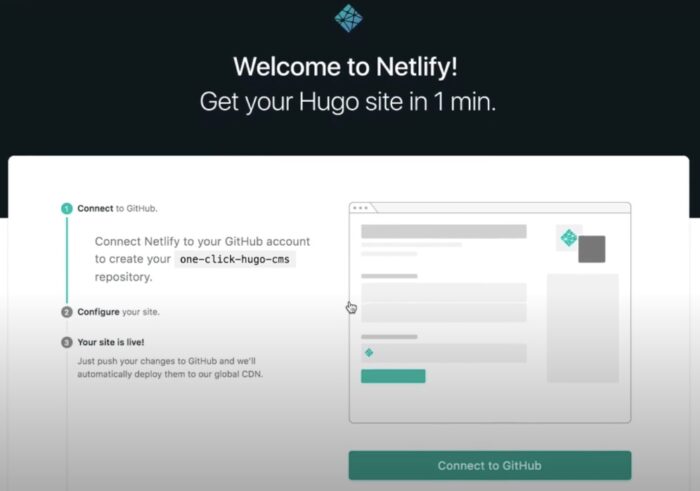
Exemplo de CMS sem cabeça moderno: Netlify

Pode ser mais fácil explicar todas as vantagens que vêm com CMSs headless usando um exemplo da vida real.
Novos sistemas de gerenciamento de conteúdo, como o Netlify, apresentam uma interface de usuário muito simples: blocos embutidos de apenas entradas necessárias. Se alguma informação se repetir em seu site, você não a repetirá no CMS para cada modelo.
Além disso, os modelos são totalmente personalizáveis do zero: em comparação com o WordPress, que requer muitos plugins como campos personalizados, todas as entradas no Netlify podem ser adaptadas diretamente às suas necessidades.

“Uma fonte de verdade” também é uma grande melhoria no desenvolvimento de sites: o que significa que os codificadores sempre obtêm conteúdo real e atualizado e não trabalham com dados fictícios que muitas vezes acabam tendo uma estrutura e tamanho diferentes do preenchimento final .
Sistemas de gerenciamento de conteúdo sem cabeça, como o Netlify, também fornecem hospedagem agnóstica em nuvem muito generosa, segura e confiável. Graças a isso, você pode obter compilações e implantações instantâneas logo após fazer qualquer alteração no conteúdo.
Então, tudo isso significa que a era de ouro do WordPress ficou para trás? Vamos olhar mais de perto para esta questão na segunda parte do artigo.
O WordPress é um bom CMS hoje em dia?
Estou realmente acostumado com o WordPress, então prefiro ficar com ele -
Se você se adapta facilmente às novidades e se empolga com as novas tecnologias de estrelas do rock, nunca diria isso quando oferecesse uma dupla Gatsby & Netlify como núcleo do seu aplicativo da web.
No entanto, a maioria das pessoas encontra conforto em coisas com as quais está familiarizada, coisas que existem há anos e acumularam alguma reputação. Por que mudar algo que funciona? Em um de nossos artigos anteriores, listamos alguns dos motivos para modernizar sua solução, mesmo que pareça funcionar bem.
Essa coisa do Netlify não é apenas uma tendência temporária para crianças legais? —
Não, não é.
Bem, é verdade, é legal e é quente. Mas o React & Gatsby na frente, alimentado por um CMS sem cabeça na parte de trás, é uma maneira segura, estável, rápida, fácil e com economia de recursos!
Essas razões por si só devem ser suficientes para qualquer um considerar mudar dos velhos hábitos e dar a essa nova tendência a chance de se provar.
Ok, mas o WordPress é tão ruim assim?
Kamaz é pior que Tesla? Ambos podem levá-lo ao seu destino, mas a experiência da viagem será diferente. Em termos de suporte, consumo de recursos, correção de bugs ou qualquer desenvolvimento adicional .
Além disso, o WordPress é um serviço baseado em PHP e essa tecnologia está lentamente se extinguindo. É mais difícil encontrar desenvolvedores PHP ou bibliotecas PHP confiáveis e suportadas nos dias de hoje. Sendo bastante antigo, o PHP não pode fazer todos os truques legais e impressionantes para os quais o React foi projetado.
E, embora a interface do WordPress pareça estar lá desde sempre e todo mundo sabe disso, é tudo menos simples e intuitivo: na maioria dos projetos, é um celeiro caótico de plugins colados.
Para as próximas gerações, não será apenas parte da exposição do museu da Internet - será uma loucura para eles que nosso trabalho comece com a exclusão do plug-in padrão “Hello Dolly” que mostrava letras de músicas aleatórias de Louis Armstrongs em seu admin painel.

O WordPress é o melhor CMS para SEO?
Ao mesmo tempo, não vamos esquecer o objetivo principal da maioria dos sites hoje em dia – impressões orgânicas. Muitos profissionais de marketing argumentariam que o WordPress é o melhor sistema de gerenciamento de conteúdo quando se trata de otimização de mecanismo de pesquisa integrada, e essa afirmação ainda pode ter valor.
Por um lado, o plugin de SEO do WP é fácil de navegar e cobre a maioria dos requisitos do Google para que seu site seja indexado e rastreado rapidamente. Alguns dos principais profissionais de aderir ao WordPress para fins de SEO incluem:
- Gerenciamento simples de metadados
- Criando links permanentes atraentes para tornar seus URLs mais clicáveis
- As imagens podem ser otimizadas para SEO imediatamente
- Velocidade de carga rápida
- Otimização móvel integrada
- Integração de mídias sociais

Tudo isso torna a otimização do mecanismo de pesquisa quase sem esforço ao trabalhar com este sistema de gerenciamento de conteúdo semi-amigável ao cliente. No entanto, a questão é: o WordPress ainda é o melhor para esse tipo de tarefa?
A maioria dos CMSs headless contemporâneos será capaz de resolver esses mesmos problemas de uma forma ou de outra. Alguns podem ser melhores para SEO do que o bom e velho WP, outros não. No entanto, eles ainda têm uma vantagem imbatível: eles facilitam o gerenciamento de conteúdo , e esse não é o ponto principal?
WordPress sem cabeça: faz sentido?
Agora, se nenhuma das opções acima funcionou e você ainda está rejeitando a ideia de deixar seus templates do WordPress descansarem em paz, você pode tentar deixá-lo sem cabeça.
Dessa forma, você e sua equipe de desenvolvimento poderão contar com a interface familiar e, ao mesmo tempo, aproveitar a flexibilidade do frontend do CMS headless.

Para isso, você precisará de um site JAMStack (aquele construído com JavaScript, APIs e marcação HTML) e um plugin Gatsby (porque uma coisa que o WordPress não falta são plugins). Você pode ler mais sobre a configuração e execução de todo o processo diretamente no site da Gatsby.
Parece que cobrimos a maior parte
Em conclusão, gostaríamos de lembrá-lo de uma observação óbvia: o mundo está se movendo. Cada volta muda rapidamente, e se não nos adaptarmos e nos movermos com ela, começaremos a regredir. O WordPress ainda pode funcionar agora e talvez em um ano você consiga encontrar um desenvolvedor PHP ansioso para oferecer suporte ou desenvolver seu site com ele. Mas seus dias estão contados. Então, por que não escolher tecnologias que tenham as maiores chances de sobreviver e prosperar ?
Verifique sua ideia de negócio rapidamente
Faça uma cotação em 48 horasE se você tem medo de se perder pelo caminho – Miquido tem você! Teremos prazer em orientá-lo passo a passo neste processo emocionante, mas desconhecido, para provar que o futuro do gerenciamento de conteúdo é brilhante e simples, e pode ser feito por todos.
Basta entrar em contato e vamos começar a trabalhar juntos!
