12 tendências de design UI UX para 2023 de 12 designers Miquido
Publicados: 2022-12-30Quais tendências de design de interface do usuário dominarão 2023? Qual é a próxima grande tendência em UX? Quais tendências que prevaleceram nos anos anteriores sobreviverão em 2023 ou até se fortalecerão e quais desaparecerão? Doze designers da Miquido decidiram compartilhar seus conhecimentos de trabalho com nossos clientes e reunir suas opiniões pessoais sobre as tendências de design de produto, UX e UI.
O mundo do design é dinâmico. Aqui, 12 meses às vezes parecem 12 anos. No entanto, com base na experiência, observação do mercado e conversas com outros designers, nossos especialistas em design fizeram o possível para separar modismos temporários de tendências de UI e UX promissoras e completas com impacto global.
Então, o que o futuro reserva para as tendências de design de UI UX em 2023? Não deixe de ler o relatório detalhado elaborado por 12 designers da Miquido.
Principais tendências de design de UI e UX para 2023:
- Scrollytelling
- Ferramentas sem código
- design acessível
- Estudos de Usabilidade em RV
- IA nos plug-ins Figma
- web design sustentável
- Design orientado por IA
- designers de crescimento
- conteúdo de vídeo
- IU de voz e conversação
- Tipografia
- Escrita UX
1. Tendência de narração de rolagem
Scrollytelling certamente é uma das tendências de design UX mais discutidas para 2023. Essa técnica de design exclusiva se origina de vários estudos realizados sobre como a carga cognitiva e a capacidade humana limitada de armazenar informações afetam o processamento de informações. Scrollytelling transforma histórias em experiências interativas e incentiva a leitura de maneiras atraentes.
Scrollytelling é baseado no conceito de conteúdo de áudio e visual que fornece um significado mais profundo, transmitindo ideias que as palavras sozinhas não podem expressar. Sempre que quiser expressar o inexprimível em seu design, tente adicionar filmes curtos, animações ou destacar dados específicos em visualizações.
Scrollytelling funciona melhor para histórias que têm uma ordem cronológica clara. À medida que os eventos se desenrolam, você pode usar temas para dar vida a quem e o quê. Pode ser visto como uma narrativa visual que enriquece a história e atrai você para ela. Pegar emprestado de layouts de página única e de página de destino faz os detalhes dançarem e incentiva você a continuar rolando.

A principal vantagem do scrollytelling é que ele permite que você crie uma experiência de usuário muito envolvente. E é essencial no mundo digital de hoje, onde os usuários on-line geralmente esperam conteúdo multimídia de alta qualidade.
As redes mudaram a forma como as histórias são contadas. A animação, os efeitos visuais e a interatividade tornam a leitura da história mais ativa. Scrollytelling é uma experiência multimídia que estimula o pensamento e a compreensão mais profundos. E por último, mas não menos importante, essa tendência de design UX certamente transforma seus leitores em participantes ativos, esclarecendo o que as palavras sozinhas não podem transmitir.
2. Sem código = Sem limites? Tendências de design sem código e UX/UI
Embora o desenvolvimento sem código esteja na boca de todos este ano, sinto que os próximos meses levarão essa tendência a um estado mais maduro. Não há conferências orientadas para o design que omitissem o tópico.
Quando ouvimos o termo sem código, a maioria de nós, designers, pensa imediatamente em Webflow. Não me interpretem mal – não há nada de errado com isso. De fato, a última palestra do Webflow Conf 2022 apresentando os recursos futuros provou que a ferramenta está se expandindo em uma velocidade vertiginosa. Mas, ao mesmo tempo, vemos cada vez mais ferramentas capacitando os designers a seguir em frente e alcançar coisas extraordinárias com menos esforço e sem a necessidade de engenheiros qualificados no processo.
Designers e proprietários de produtos ou empresas não estão mais presos a ferramentas altamente avançadas com transições complicadas, acessíveis apenas a um grupo restrito de profissionais. Com apenas alguns cliques em uma ferramenta sem código (como o ProtoPie), os designers são capazes de criar belas interações e entregar protótipos de fidelidade tão alta quanto um produto pronto para o mercado. Como designer de UX, vejo um enorme potencial de negócios na tendência de design de UX e UI sem código, pois permite que as empresas obtenham feedback mais preciso e valioso nos estágios iniciais do ciclo de vida de um produto.
Quais são os próximos passos no desenvolvimento sem código? Um aplicativo autônomo que pode ser baixado das lojas de aplicativos oficiais? Surpresa – já estamos aqui! Diversas ferramentas do mercado, como o FlutterFlow, já permitem ao usuário desenvolver um aplicativo em uma interface visual, integrá-lo a bancos de dados externos e enviá-lo para a App Store ou Google Play. De fato, essas ferramentas sem código ainda possuem algumas limitações, mas o produto final criado pode servir como uma ótima Prova de Conceito para aplicações simples.

Por fim, também vejo uma mudança no foco da geração mais jovem de designers. Embora o Figma ainda seja um “must have” na pilha de tecnologia de todos, os designers que estão iniciando sua jornada visam se adaptar às novas circunstâncias. Eles avançam com um conjunto de habilidades que lhes permite entregar projetos complexos sozinhos – para que o cliente não precise contratar uma equipe inteira de diferentes especialistas em desenvolvimento de software. Será que 2023 aumentará ainda mais nossos limites de design e confundirá os limites entre designers e desenvolvedores? Eu certamente espero que sim!
3. Regulamento de Design Acessível: WCAG 2.2
Os temas relacionados à acessibilidade vêm ganhando cada vez mais espaço entre os designers. Por uma boa razão – melhorar a acessibilidade dos produtos digitais e remover barreiras contribui para a usabilidade, atendendo a um público maior, bem como ao crescimento dos negócios.
Além disso, à luz da Lei Europeia de Acessibilidade que entrará em vigor em 2025, projetar experiências acessíveis será um requisito legal e não uma opção. Sem dúvida, 2023 será um ano de tópicos relacionados à acessibilidade ganhando mais força nas tendências de design de interface do usuário.
Um dos benchmarks de acessibilidade mais confiáveis, o WCAG, vai virar a cabeça de muitos designers devido a uma atualização significativa. WCAG (Web Content Accessibility Guidelines) é um conjunto de recomendações sobre como tornar o conteúdo da web acessível desenvolvido pela W3C Web Accessibility Initiative. Até o momento, WCAG 2.1 tem sido o conjunto de diretrizes mais recente. No entanto, é provável que 2023 traga uma atualização muito esperada: o WCAG 2.2, que tem sido continuamente modificado e desenvolvido desde 2020.
Então, o que está por vir? Aqui está uma pequena seleção de alguns critérios de sucesso novos e interessantes relacionados à expansão da tendência de design acessível de UI e UX:
- Foco Aparência (2.4.11)
A forma como o estado de foco é indicado deve incluir o componente focado ou ser pelo menos tão grande quanto a área de um perímetro de 1 px do componente não focado ou pelo menos tão grande quanto uma linha de 4 px ao longo do lado mais curto de sua caixa delimitadora. Em ambos os casos, um componente de interface focado deve ter uma taxa de contraste de pelo menos 3:1 entre os estados focados e não focados e uma taxa de contraste de pelo menos 3:1 contra cores adjacentes não focadas.
- Arrastar Movimentos (2.5.7)
As funcionalidades que exigem um movimento de arrastar devem ser alcançáveis para um usuário sem arrastar.
- Autenticação Acessível (3.3.7)
Um teste baseado em habilidades cognitivas (por exemplo, resolver um quebra-cabeça) não deve ser necessário para nenhuma etapa de um processo de autenticação, a menos que seja fornecida assistência adicional (como um método de autenticação alternativo).
- Entrada redundante (3.3.9)
Quando um usuário é solicitado a inserir informações que foram fornecidas anteriormente por ele ou para ele, esse conteúdo deve ser preenchido automaticamente ou estar disponível para seleção.
4. A tendência dos Estudos de Usabilidade em RV
Sem dúvida, a pandemia global do COVID-19 causou uma série de perturbações em nossa mentalidade sobre como lidar com os métodos de pesquisa mais comuns, como testes de usabilidade. De repente, fomos forçados a ajustar nossos processos e ferramentas para realizá-los exclusivamente online, com a mesma eficiência de antes.
Nossa nova abordagem, sustentada por mais de dois anos, provou que a realização de estudos remotos de usabilidade é muito mais fácil de agendá-los a qualquer hora, em qualquer lugar, em uma gama mais ampla de pessoas de diferentes partes do mundo. Por fim, o intervalo de tempo entre as sessões online e o resumo dos resultados é muito menor, tornando todo o processo mais eficaz em termos de tempo e dinheiro.
Ganhar essa nova experiência tornou a maioria das soluções de teste de usabilidade digital mais confiáveis do que nunca. No entanto, realmente não temos o benefício das observações diretas do usuário, que reúnem percepções inconscientes, mas muito valiosas, dos usuários.
A execução de estudos de usabilidade usando realidade virtual parece ser um negócio justo – mantém todos os benefícios dos testes de usuário remotos e, ao mesmo tempo, simula as experiências do mundo real entre o pesquisador, o protótipo e os participantes do estudo.
Na Miquido, já apreciamos os benefícios do Teste de Usabilidade em experimentos de RV que realizamos em nossos serviços de Design de Produto. Estou ciente de que a RV não é uma plataforma acessível como existe atualmente. Ainda assim, observo com entusiasmo como isso passou de curiosidade para uma tendência de design UX completa nos últimos meses.
O uso de tecnologias inovadoras como VR para oferecer suporte a testes de usuários é, sem dúvida, uma atividade de tendência hoje em dia. Estou ansioso para vê-lo se tornar uma solução comumente usada em breve.
5. Inteligência artificial em plug-ins Figma
Em 2022, começamos a experimentar a inteligência artificial na criação de textos e imagens. A IA começou a entrar no mercado de TI em um ritmo acelerado, com as tendências de design de UX e UI não sendo exceção.
Em 2023, veremos o surgimento de vários plug-ins para Figma, permitindo gerar elementos editáveis usando texto escrito de forma análoga. Alerta de spoiler: essas ferramentas já existem, mas não estão oficialmente disponíveis no mercado. O que quero dizer com isso? Basta comparar o GPT-3 com um gerador de interface do usuário no Figma!
Em relação às tendências de interface do usuário e design gráfico, 2023 será um ano de ferramentas emergentes, como GPT-3, mas explicitamente projetadas para Figma. Ao mesmo tempo, acredito que a IA não substituirá os designers em um futuro próximo. Prefiro dizer que desempenhará um papel significativo na automação de processos repetíveis.
E o fator humano? Vamos considerar o aspecto de usabilidade. Você sabe exatamente como as ferramentas de IA geram designs? Eles são baseados em algum banco de dados de padrões de projeto e relatórios de pesquisadores? Eles incluem uma base heurística e boas práticas de design? As ferramentas de IA são capazes de gerar UIs conhecendo o público-alvo e as necessidades dos usuários?
A discussão sobre IA e design me lembra o bom e velho debate sobre a proporção áurea (um padrão matemático de beleza). Treinar a IA para reproduzir projetos “apenas corretos” ou simplificar alguns processos de design é tão possível quanto necessário. Mas a IA substituirá totalmente os designers? No momento, duvido muito.
6. Tendência de Web Design Sustentável
O desenvolvimento contínuo das tecnologias web abre muitas oportunidades e traz muitos benefícios para a sociedade e para o meio ambiente. No entanto, ao mesmo tempo, também tem seu lado mais sombrio. A Internet produz atualmente aproximadamente 3,8% das emissões globais de carbono. Também é usado para espalhar conteúdo manipulador, violar a privacidade e – em alguns países – até limitar a liberdade pessoal. Agora, é hora de discutir uma das tendências atuais de design de experiência do usuário mais críticas: web design sustentável.
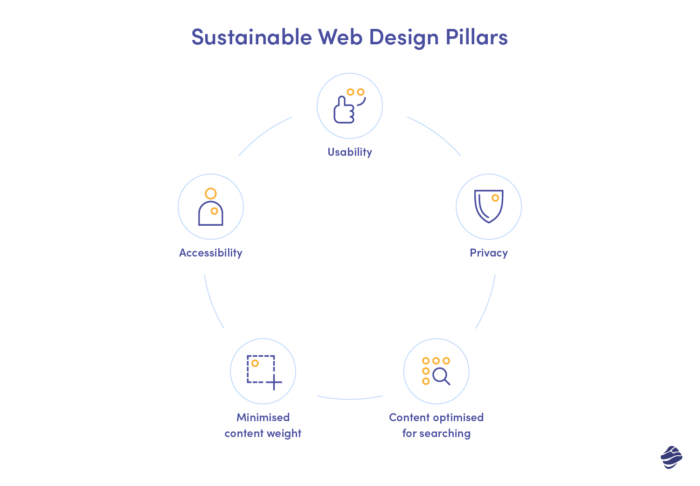
O web design sustentável se esforça para minimizar a pegada de carbono digital e produzir soluções éticas e ambientalmente conscientes.
Como designers, podemos implementar estratégias focadas em:
1) Usabilidade – os usuários devem ser capazes de atingir seus objetivos de forma rápida e eficiente. Precisamos simplificar as jornadas do usuário e focar nas necessidades do usuário para economizar energia, que é gasta estando online.
2) Acessibilidade – seguir as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) pode tornar produtos e serviços digitais acessíveis a quase um bilhão de pessoas em todo o mundo com alguma deficiência física ou cognitiva.
3) Conteúdo otimizado para busca – podemos gastar bastante tempo procurando informações online, até 9,3 horas por semana, de acordo com alguns relatórios. A busca por conteúdo relevante consome energia. Como designers, podemos resolver isso focando na arquitetura de informação intuitiva, otimizando o conteúdo para verificação rápida e criando pesquisas e filtros inteligentes no local.
4) Peso do conteúdo minimizado – imagens, vídeos e animações podem pesar muito, por isso devem ser usados apenas quando necessário. Minimizar o tamanho do conteúdo também pode diminuir a transferência de dados, o armazenamento de dados e o consumo de energia no final.
5) Privacidade – respeitamos a privacidade do usuário e fornecemos diretrizes claras para mantê-la? Os usuários devem ser informados sobre quais dados são coletados e como são usados, podendo optar por não participar a qualquer momento.


Mesmo as menores escolhas de design, como usar certos tipos de filtros de pesquisa ou remover imagens desnecessárias, podem ter um impacto ambiental significativo. Podemos minimizar a pegada de carbono digital criando produtos que agreguem valor aos usuários, tenham conteúdo acessível e otimizado e sejam de uso intuitivo. Em suma, trata-se de criar valor mundial, não desperdício mundial.
7. Tendência de design orientado por IA
A IA está aqui; está indo bem e estará indo ainda melhor. Não há caminho de volta, mas não devemos ter medo de perder nossos trabalhos de design (pelo menos por enquanto). No entanto, este também é o momento de você brilhar como designer e aproveitar o momento. Familiarize-se com as oportunidades que a IA oferece e comece a usá-la para obter uma vantagem.
Sem dúvida, a IA manterá uma das tendências mais quentes do design gráfico em 2023. Daí as duas novidades relacionadas à IA em nosso ranking! Mateusz já discutiu suas previsões sobre o futuro da IA no Figma. Vamos ver como as habilidades e os dados de IA nos permitem aprimorar a experiência do usuário de nosso produto.
Imagine que a IA não apenas reúna dados reais do usuário mais rapidamente, mas também possa interpretá-los e fornecer informações filtradas para nós. Isso torna o desafio de criar produtos centrados no usuário muito mais fácil. Podemos usar esses dados para implementar as melhores práticas de UX desde o início (sem a necessidade de analisar tudo sozinhos) e atender às expectativas do usuário.
Em relação à IA no Design Visual, o GAN (Redes Adversárias Generativas) explodiu. Quase todo mundo já ouviu falar sobre o aplicativo Lensa, onde todos trocavam fotos por avatares gerados por IA. A popularidade também ganhou ferramentas como Mid journey (teste no Discord) ou Dall-e 2 (onde você pode gerar imagens, editá-las e expandir além da tela), e mais virão. Essas ferramentas são minas de ouro para os designers criarem rapidamente imagens, inspirações de interface do usuário ou painéis de humor que você pode usar posteriormente em seus projetos ou como algo mais controverso – pôsteres/recursos digitais para vender. Aposto que é só questão de tempo!

Outro recurso impressionante de IA é um algoritmo de aprendizado de máquina. Podemos implementá-lo em nosso aplicativo para fornecer conteúdo personalizado para cada usuário. Alguns usuários adoram fotos de cachorros? Dê-lhes mais! Em seguida, a IA pode melhorar muito o UX ao automatizar tarefas repetitivas. Num futuro próximo, devemos poder utilizá-lo no processo de trabalho do nosso designer.
Precisa de exemplos? A IA pode gerar wireframes para nosso projeto diretamente dos dados do fluxo de usuário fornecido. Também vale a pena mencionar sua crescente eficácia em testes de usabilidade. Transcrição, análise de feedback do usuário – tudo isso permitirá a realização de ciclos mais rápidos de feedback e validação com grupos muito mais amplos de entrevistados.

No final, quero esfriar um pouco a emoção. Lembre-se de que o conteúdo gerado por IA pode ser estranho e desajeitado (pelo menos por hoje), portanto, verifique-o sempre em detalhes. Lembre-se também de verificar as regras de direitos autorais da ferramenta de IA antes de usar seu conteúdo gerado por IA em seu projeto!
Sem dúvida, a IA continuará a impactar significativamente a indústria do design e continuará sendo uma das tendências de design mais procuradas de 2023. Seu enorme potencial, se usado de maneira inteligente, pode simplificar os processos e levar o trabalho de design para o próximo nível. Pessoalmente, mal posso esperar para ver mais tecnologias de IA chegando em 2023.
8. Tendência dos Growth Designers
Nos últimos anos, a indústria de UX desempenhou um papel importante na construção de retenção e receita entre produtos digitais. Para nossa vantagem, clientes e partes interessadas perceberam que a má experiência do usuário afeta negativamente os negócios.
Após as recentes mudanças rápidas em toda a indústria de TI, muitas empresas foram forçadas a reduzir o tamanho. Em tal situação, a disciplina de design se ajusta concentrando-se mais na estratégia de produto mais ampla, táticas de crescimento, marketing e otimizações da taxa de conversão. É por isso que uma nova tendência de design UI UX e uma função totalmente nova – Growth Designer – foram trazidas para a mesa.
Uma das vantagens mais significativas de um Growth Product Designer é adaptar o produto às necessidades dos clientes à luz das limitações do cliente comercial - especificamente no mundo das startups e empresas menores lideradas por produtos.
O Growth Designer é experiente em UI/UX (incluindo animação e design de interação), mas ainda mais com desenvolvimento de produtos, experimentos, perspectivas estratégicas e táticas de negócios que transformam os designs criados em investimentos reais da empresa. Como um cruzamento de algumas funções separadas que temos hoje em dia, os Growth Designers parecem estar prosperando e sendo mais benéficos para os clientes. Acho que é seguro dizer que, em termos de tendências de design de UI UX, 2023 certamente será um ano de Growth Designers!
9. Tendência de conteúdo de vídeo
A leitura é a chave para aumentar as métricas de engajamento do usuário? Bem, infelizmente, não. Ler é um esforço e, hoje em dia, as pessoas estão cansadas do esforço. Eles precisam de informações cada vez mais rápidas. Então aqui vem a tendência de conteúdo de vídeo!
Curto, informativo, mas divertido. Quando percorremos rapidamente os vídeos, nossos cérebros recebem uma injeção de dopamina e querem mais. É por isso que o conteúdo de vídeo faz um trabalho incrível em manter altas as taxas de engajamento e criar hábitos.
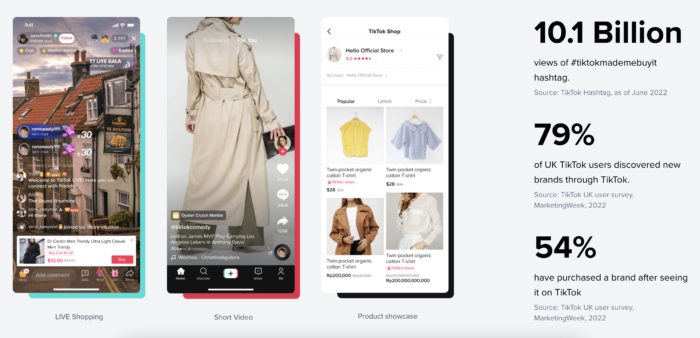
Pode parecer que não vamos inventar nada de novo. Afinal, todos conhecemos o Tiktok ou o Reels no Instagram. No entanto, sinto que o potencial do conteúdo em vídeo continua crescendo. Recentemente, a Amazon anunciou a introdução do “TikTok shopping”. Os produtos devem ser apresentados como vídeos verticais em vez de fotos.

Parece um experimento que pode levar a uma conversão de compra significativa. Por outro lado, talvez no próximo ano, veremos um novo produto com conteúdo de vídeo como recurso principal? Espero que o conteúdo de vídeo continue sendo uma tendência de design em alta em 2023, mas também nos próximos anos. Fique ligado!
10. Interfaces de usuário de voz e conversação no comércio eletrônico
Com o imenso crescimento do valor de mercado de bots de bate-papo e voz nos últimos anos, podemos observar cada vez mais maneiras de implementar essas tecnologias no design e na estratégia do produto.
Muitos estudos mostraram que as pessoas estão se tornando mais abertas à interação com bots e tendem a escolher serviços e plataformas de e-commerce com suporte de bot no atendimento ao cliente. Daí o rápido surgimento de tendências de design de UX e UI relacionadas a interfaces de usuário de voz e conversação (VUI e CUI) no comércio eletrônico.
Seguindo a crescente popularidade dos assistentes de voz ou integrações de chatbot, podemos esperar que essa tecnologia evolua e traga ainda mais valor. O design conversacional, que se concentra na criação de uma interação humana com um computador, parece ser uma maneira moderna de implementar bots para conveniência dos usuários e vantagem comercial.
Em 2023, poderemos ver plataformas que usam UI de conversação baseada em chat para criar uma experiência conveniente para o cliente. Melhorar e integrar bots com aprendizado de máquina também pode resultar na possibilidade de personalização, que pode ser amplamente utilizada no comércio eletrônico e nos setores de produtividade e saúde.
Além disso, as interfaces de usuário habilitadas para voz possibilitam contextos específicos de uso. Eles permitem que os usuários operem os sistemas sem usar as mãos ou toda a atenção, por exemplo, dirigindo, fazendo exercícios ou cozinhando. Além disso, essas interfaces podem ser mais acessíveis para pessoas com deficiência ou idosos, para quem o uso da IU tradicional pode ser muito exigente.
Portanto, não estamos mais nos perguntando se os bots serão usados no futuro. Em 2023, estamos enfrentando a questão de como podemos usá-los para criar uma experiência de usuário excepcional.
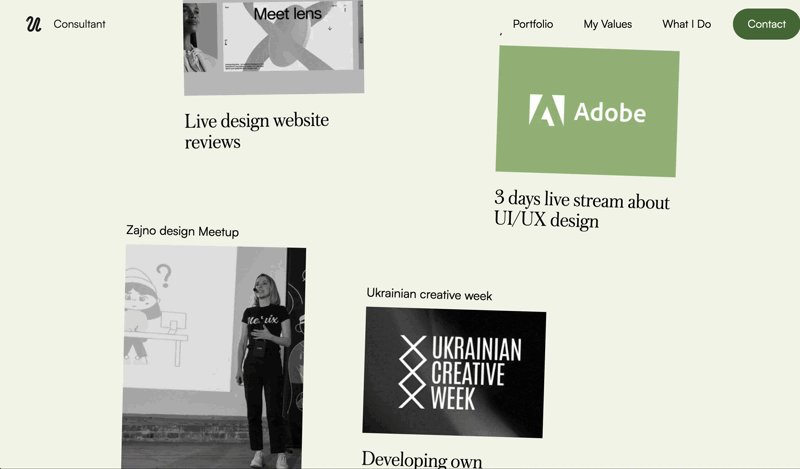
11. Tipografia: Novo herói principal em Web Design
A tipografia tem sido um dos principais elementos do design de UI desde o seu início, por isso não é de estranhar que, já há algum tempo, possamos observar projetos em que esse aspecto desempenha um papel importante na criação de toda a camada visual.
A tipografia bem utilizada pode se adaptar a qualquer situação, marca ou estilo. Pode ser elegante ou agressivo e atraente. A tipografia se encaixa perfeitamente em muitos setores – portanto, não é de admirar que ela tenha se tornado uma das tendências de design de interface do usuário mais importantes para 2023 . Seu uso pode ser visto especialmente por marcas de moda, estúdios de design, estúdios de arquitetura, instituições culturais e marcas esportivas. Acredito que nos próximos meses, ainda mais indústrias buscarão o uso criativo da tipografia em seus projetos.

Qual é a razão por trás da ascensão da tipografia como o principal herói nas tendências de web design em 2023? Muitos designers, anteriormente envolvidos na criação de livros ou logotipos, estão transferindo sua experiência anterior para o mundo digital. Seu conjunto de habilidades permite que eles olhem para o design do site de maneira diferente - de uma perspectiva um pouco mais artística e analógica.
Falando da evolução do design, vale também entender a influência do modernismo no uso da tipografia arrojada. Os designers modernistas do início do século XX indicaram uma direção totalmente nova na tipografia para as gerações futuras – independentemente de sua especialização. Se você quiser mais informações sobre a tendência tipográfica de 2023, certifique-se de se familiarizar com os trabalhos de Massimo Vignelli e Josef Muller-Brockmann em primeiro lugar. Ou apenas leia “The New Typography” de Jan Tschichold – para saber como as figuras mais importantes da história do design abordaram seus projetos.
Ainda não é um entusiasta de sites baseados em tipografia? Tente aprender mais sobre o processo criativo por trás de composições tipográficas complicadas, mas harmoniosas e esteticamente agradáveis, por exemplo, em livros sobre design modernista. O conhecimento adquirido dessa maneira pode permitir que você olhe para a tendência do design gráfico tipográfico de maneira um pouco diferente na próxima oportunidade.
12. O futuro da UX Writing
A importância da UX Writing está crescendo continuamente. Um ano atrás, encontrar vagas de emprego para UX Writers era uma luta, pois havia apenas algumas. A partir de hoje, mais e mais pessoas percebem a importância de construir uma cópia bem pensada e poderosa para interfaces de usuário, pois isso pode causar um impacto real na experiência e no engajamento do usuário, bem como nas conversões a longo prazo.
Ao falar sobre UX Writing, não podemos esquecer os avanços da tecnologia, pois cada vez mais ferramentas baseadas em IA, como Wordtune ou Lex, estão em ascensão. Isso, por sua vez, lança dúvidas sobre o futuro dos escritores de UX, se eles receberão ajuda ou serão totalmente substituídos. Uma dessas ferramentas que recentemente vem despertando emoções entre UX Writers e designers em geral é o ChatGPT, um chatbot contextual desenvolvido pela OpenAI com tecnologia de IA. Ele permite que os usuários peçam ao chatbot para responder às suas perguntas ou realizar uma tarefa de seu desejo. A ferramenta pode ser usada para várias tarefas, incluindo ajudá-lo a pensar de forma criativa, criando sequências de texto ou até mesmo artigos inteiros que podem inspirar sua inspiração.
Muitos concordam que é inevitável que as ferramentas baseadas em IA venham para ficar e se tornem ainda mais avançadas com o tempo, visto que o número de usuários do ChatGPT ultrapassou um milhão em pouco menos de cinco dias. Portanto, em vez de se preocupar em ser substituído no mercado por uma IA poderosa, é melhor focar em como tais ferramentas podem ser uma boa ajuda no trabalho diário de um UX Writer. O Chat GPT pode ser útil para, entre muitos outros casos de uso, gerar várias opções de idioma para diferentes elementos nas interfaces do usuário, como dicas ou mensagens de erro, e levar à otimização da experiência do usuário do produto.
Principais tendências de design de UI / UX em 2023 resumo
Resumindo as previsões de nossos especialistas em UI e UX, podemos dizer com certeza que 2023 será cheio de criatividade e ideias prontas para uso em relação a design de produto, usuário e interação na web e intuitividade. Como afirma uma das designers mais famosas, Lorinda Mamo: “Todo grande design começa com uma história ainda melhor” , desejamos que 2023 permita que você mergulhe em muitas grandes histórias!