Os 20 principais exemplos acima da dobra para inspirar
Publicados: 2022-07-05Como você tem de 30 a 60 segundos em um pitch de elevador, você tem 3 segundos para manter seus visitantes na sua landing page. Ou vão embora...
É por isso que você deve dar a máxima atenção ao seu acima da dobra .
Forneça todos os detalhes da sua marca de forma abrangente em uma tela simultaneamente para que você possa dar o impacto que deseja aos seus clientes.

Para saber o que é a dobra acima e a sua importância, reunimos os 20 principais exemplos acima da dobra que podem inspirá-lo para o seu negócio ou ajudá-lo a melhorar o atual.
O que está acima da dobra?
Acima da dobra refere-se à primeira parte do site ou à tela antes de rolar.
Esta é provavelmente a parte mais emocionante da página de destino porque, como sempre mencionamos a importância dela, acima da dobra está a parte essencial, porque os visitantes interagem primeiro com ela .

Ao longo dos séculos, temos testemunhado a melhoria de acima da dobra, na verdade; no entanto, a mudança para as áreas digitais dá uma nova vida ao conceito acima da dobra, e vemos os sites acima da dobra.
Portanto, fazemos nossos arranjos de acordo com a utilidade e a eficácia do site , calculando o tempo que passaremos navegando.
Finalmente, você deve estar ciente dos efeitos acima da dobra.
Os 20 principais exemplos acima da dobra
Existem 20 exemplos fascinantes acima da dobra para abrir uma nova janela em sua mente e criatividade.
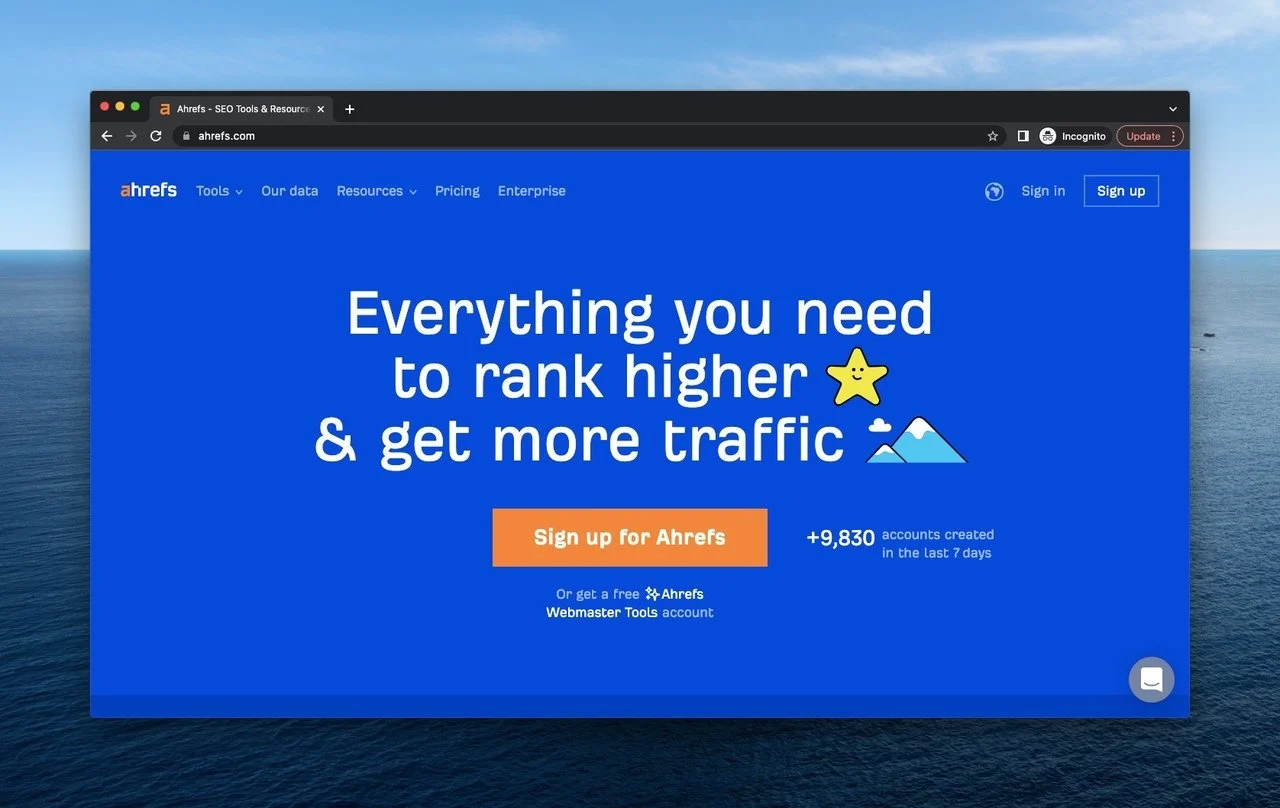
1. Ahrefs
Ahrefs é uma ferramenta de SEO tudo-em-um e oferece um serviço altamente elevado, tanto suas ferramentas gratuitas quanto seus planos com vários recursos.

Quanto ao acima, a dobra de Ahrefs é um exemplo de um tipo simples, mas eficaz. A página se encaixa nas bordas de um azul marcante, os aspectos essenciais no cabeçalho e o botão CTA , que chama os visitantes a se inscreverem na parte inferior.
Além disso, como o Ahrefs está ciente do significado das palavras, ele direciona a atenção dos visitantes dizendo: "Tudo o que você precisa para ter uma classificação mais alta e obter mais tráfego". Ele resume as necessidades e os desejos dos recém-chegados.
Outro detalhe é que o Ahrefs compartilha a prova social que pertence aos últimos sete dias, e o ícone da caixa de bate-papo localizado à direita abaixo leva à Central de Ajuda para conquistar o coração dos visitantes.
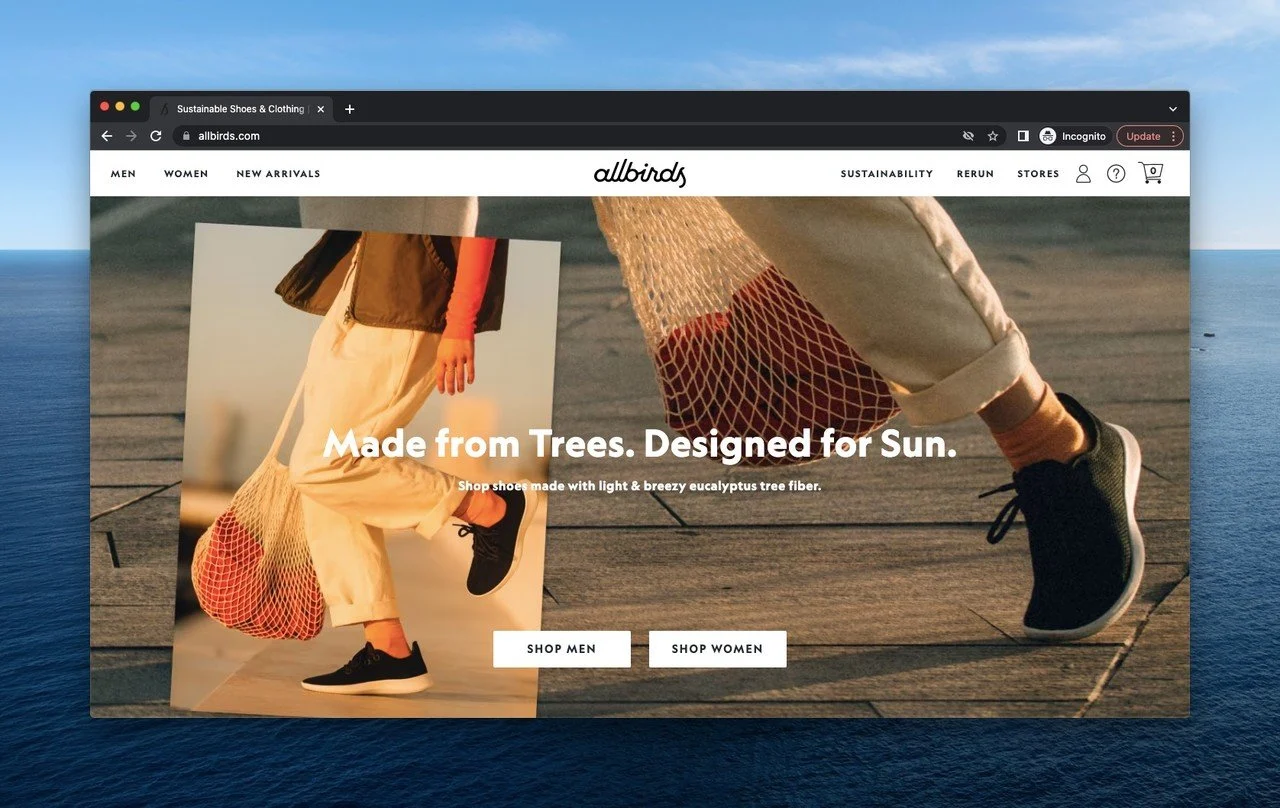
2. Todos os pássaros
Allbirds é uma marca de calçados e roupas que se baseia na sustentabilidade e no uso de materiais naturais.

A dobra acima do Allbirds é atraente e, quando você der uma olhada rápida no cabeçalho, verá os botões necessários simbolizando as categorias que o Allbirds possui.
Além disso, se você olhar o lado direito do cabeçalho em detalhes, há símbolos de perfis, ajuda e a sacola de compras para os visitantes personalizarem por si mesmos . Do lado esquerdo, dá a pista de mais uma coleção para a temporada.
A imagem que usa dá a qualidade e a ideia de sustentabilidade com o lema que usa. Sob o slogan, há duas opções de gênero que a Allbirds tem, e espera-se que os visitantes escolham entre elas para transitar entre os produtos naturais.
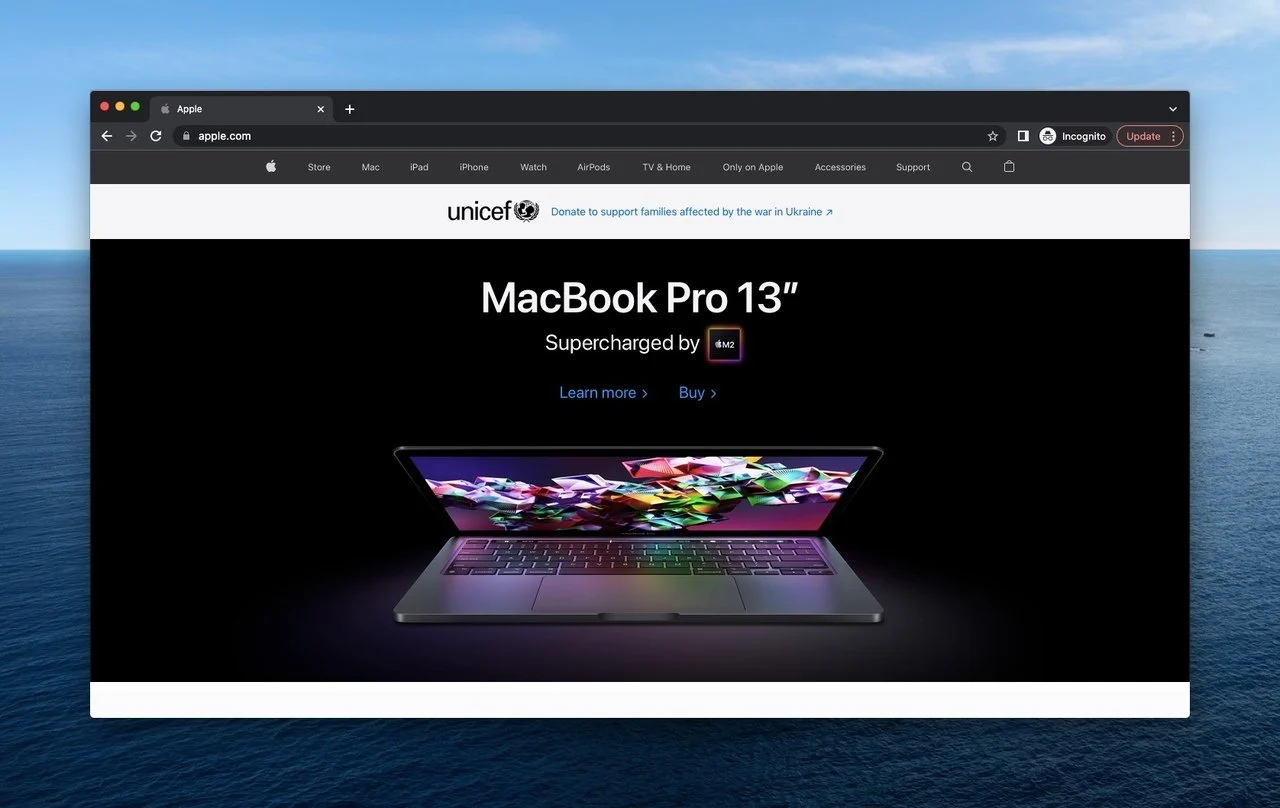
3. Maçã
Embora todos estejam muito familiarizados com a Apple, ela é uma famosa empresa de tecnologia que produz vários produtos eletrônicos, serviços online e software.

Quando os usuários clicam pela primeira vez na página da Apple, a imagem no centro atrai sua atenção. É feito de propósito pela marca para apresentar e promover o novo produto.
Além disso, incentiva a promoção com os botões 'Saiba mais' se alguém tiver dúvidas sobre o novo aparelho e 'Comprar' se estiver disposto a comprar.
No cabeçalho da página, há muitas opções relacionadas aos recursos da Apple, o que é bastante útil para que os visitantes ajam.
Sob o cabeçalho, vemos a colaboração feita com o UNICEF para as vítimas da guerra. A empresa quer enfatizá-lo colocando a declaração na parte superior da dobra para mostrar que é uma marca de mentalidade social.
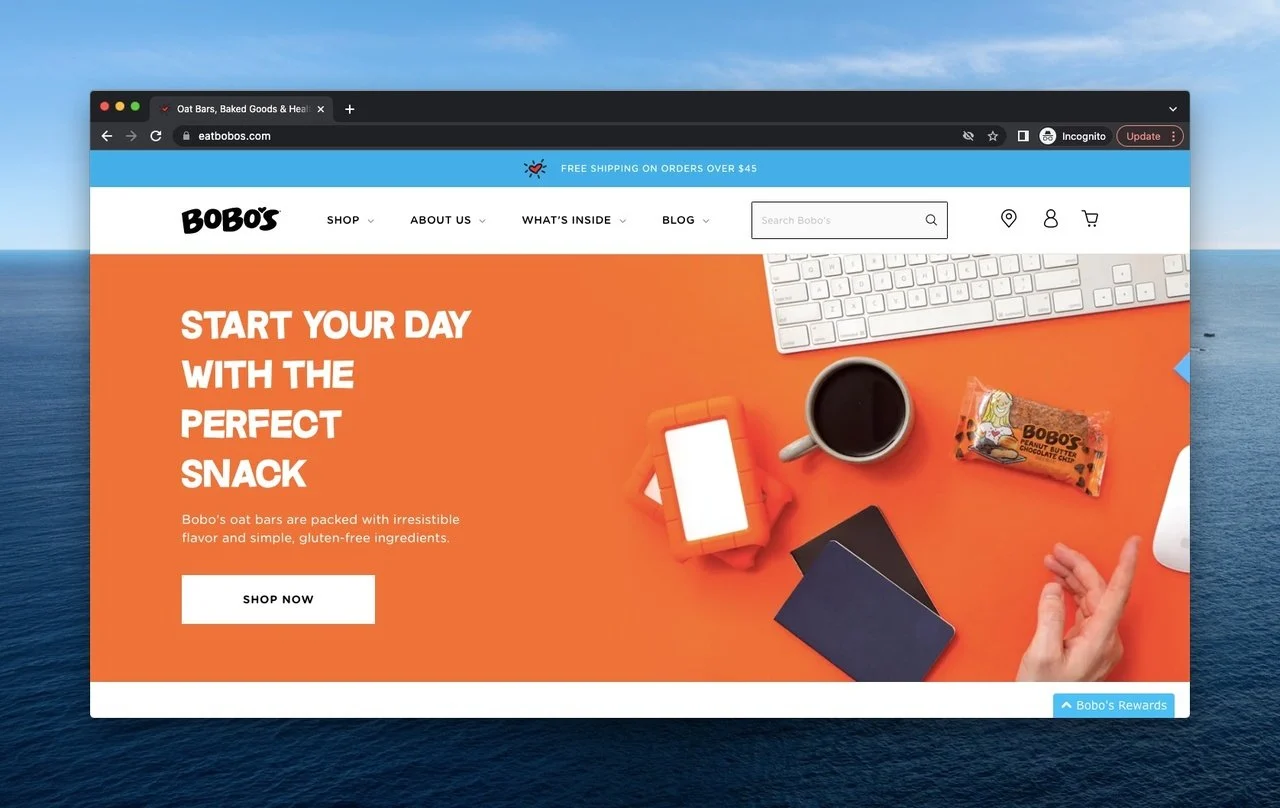
4. Bobos
Bobo's é uma marca de alimentos que produz barras e alimentos de aveia veganos, saudáveis, orgânicos, sem glúten, certificados não transgênicos.

A dobra acima do Bobo's dá uma vivacidade por causa da cor laranja. Os designers escolhem sabiamente os itens para ressaltar a salubridade das barras.
Ao lado dos artigos, os usuários são informados e colocados no centro da ação com o botão 'Comprar agora'.
Na parte superior, examinamos quatro categorias: 'Loja', para a compra dos produtos; 'About Us', detalhando a marca e sua aventura, 'What's Inside', mostrando os ingredientes do Bobo's, e o Blog com textos informativos benéficos para os consumidores.
Acima do cabeçalho, podemos ver uma campanha sugerindo frete grátis caso os visitantes decidam comprar alguns produtos.
Além disso, o detalhe leve, mas eficaz, é o botão Bobo's Rewards localizado à direita abaixo. Isso leva a recompensas quando você faz uma compra e tem várias vantagens. Pode ser comentado como um movimento estratégico, mas é absolutamente poderoso.
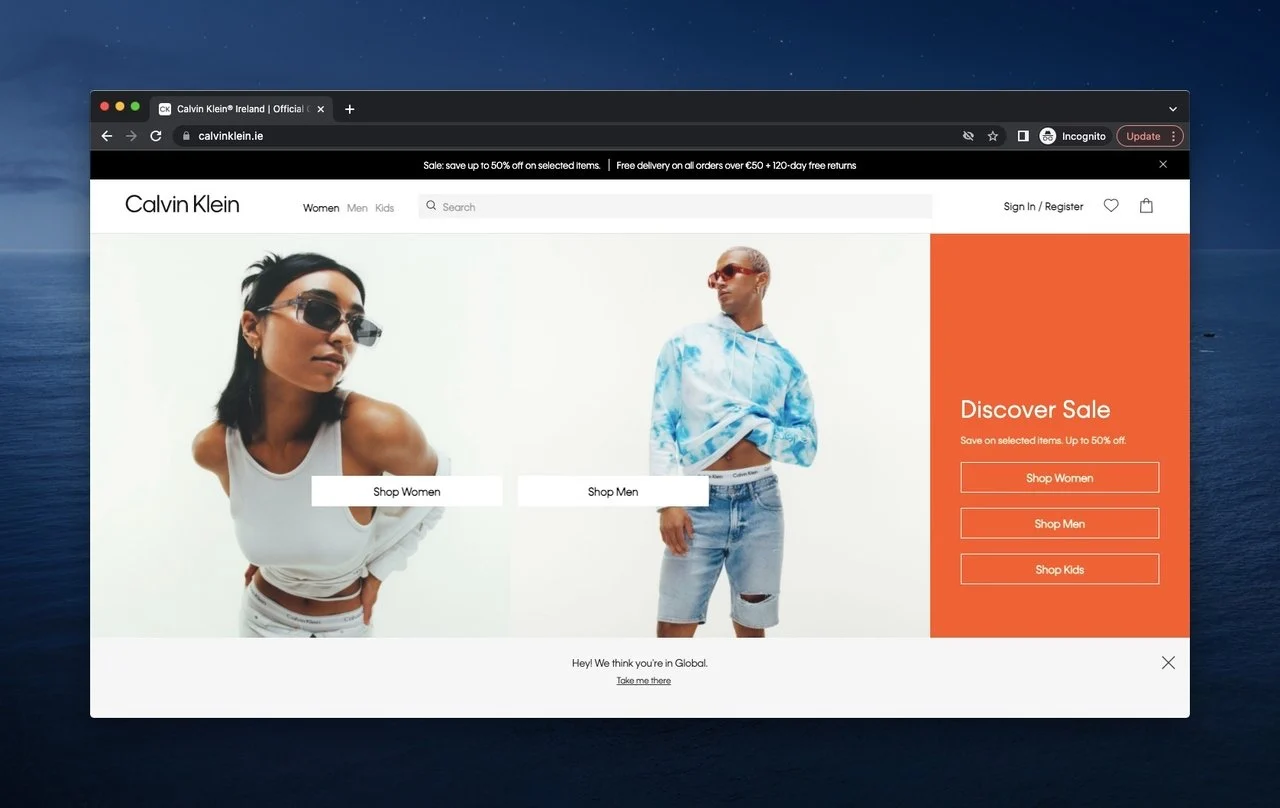
5. Calvin Klein
A Calvin Klein é famosa por suas roupas íntimas, bolsas, roupas e artigos de decoração considerados contemporâneos.

A Calvin Klein também prefere um diferencial, mas direto acima da página dobrada. A separação da página é a primeira coisa que atrai e, bem no topo da página, a Calvin Klein anuncia a oportunidade de venda.
Na mesma linha com o logotipo da Calvin Klein, estão as categorias, uma barra de pesquisa e as opções de personalização para cada usuário.
Em todo o centro, duas figuras vestindo a marca promovem os produtos. Ao lado das figuras, a página oferece três opções de compras como outro passo inteligente.
No final, há uma barra que leva a outra página, mas chamar os visitantes é uma escolha interativa para a dobra acima quando enfatizamos que é a ferramenta mais poderosa para impressionar.
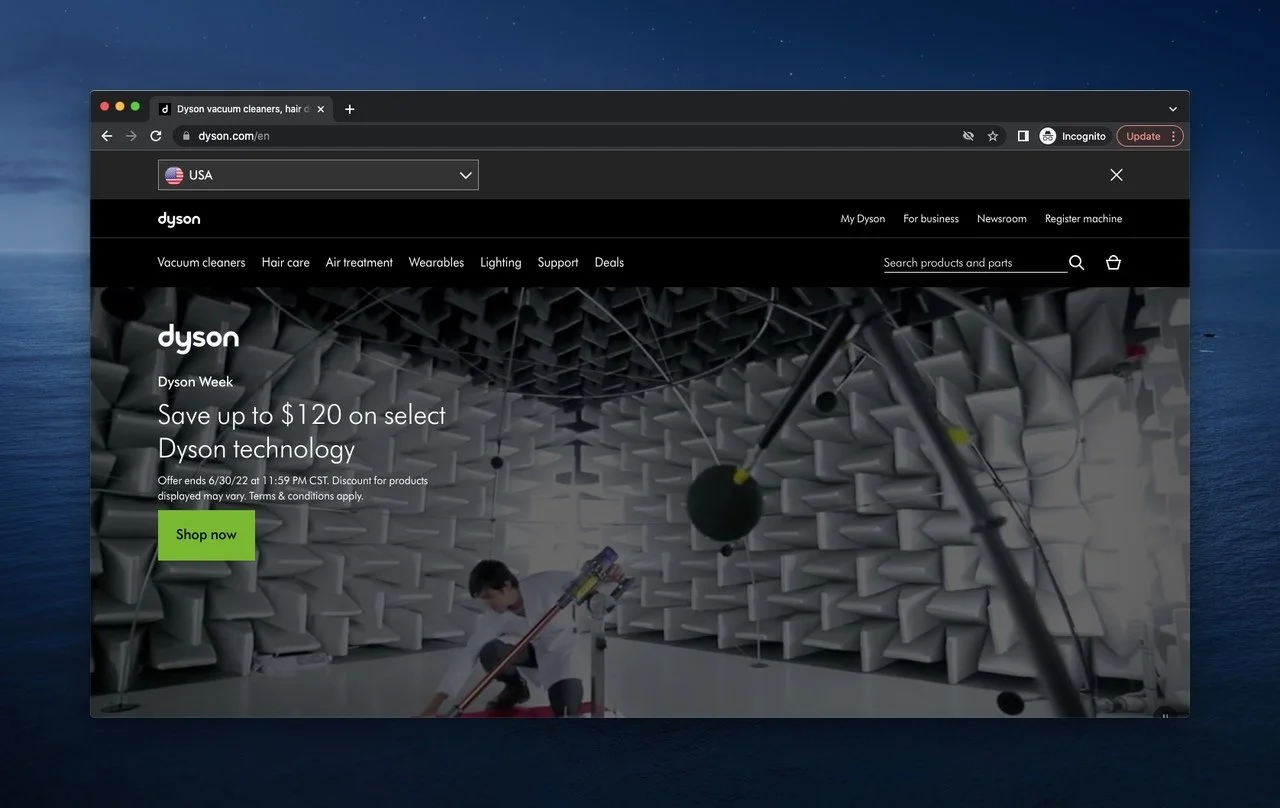
6. Dyson
Dyson é uma empresa multinacional que lida com diferentes dispositivos tecnológicos de habitação e inovações para o futuro.

Embora o preto não seja uma cor brilhante, sabemos que é assertivo, como Dyson. Portanto, o cabeçalho e os títulos são bonitos o suficiente e intrigantes se uma pessoa clicar na página de propósito.
O site que organiza os produtos com base na localização apresenta um conteúdo visual animado, pois seu objetivo principal é mostrar a melhoria e a forma como ela passou.
Acima da página da dobra também mostra a barra de pesquisa e a oportunidade preparada pela Dyson para os clientes com um botão de CTA, já que é uma marca que atrai multidões.
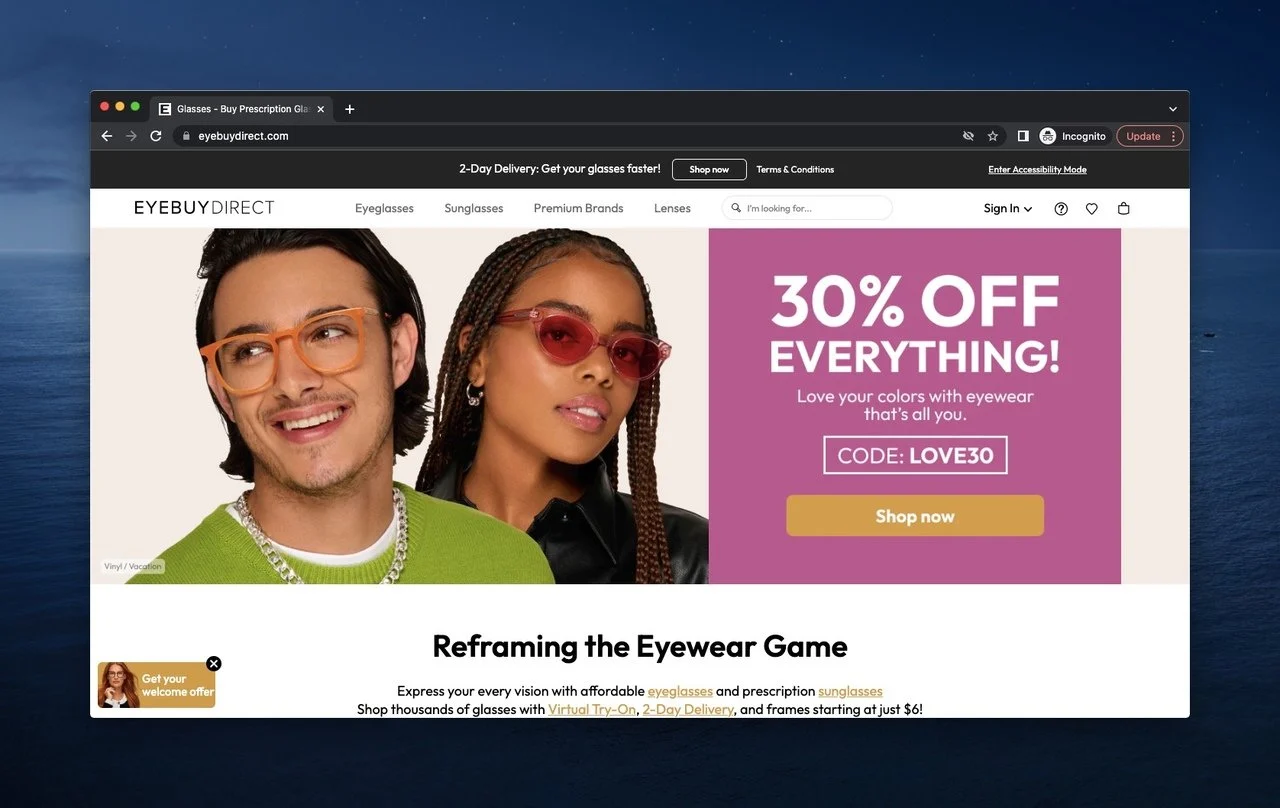
7. EyeBuyDirect
A EyeBuyDirect é uma empresa de óculos que produz vários tipos de óculos, mesmo com prescrição e sem prescrição.

Afetar os clientes com entrega rápida e CTA é crucial, e apoiá-los com pop-ups e caixas de notificação dá o conceito de envolver os visitantes na página.
EyeBuyDirect tem um cabeçalho amigável como os nomes anteriores e usa a ajuda visual no centro. As figuras da imagem usam os óculos da EyeBuyDirect, mostrando que uma está séria e a outra muito feliz; a marca refere-se à disponibilidade de humores com EyeBuyDirect.
A marca sustenta a visualidade com um código de campanha especializado por um período de tempo.
À esquerda, abaixo da tela, vemos uma oferta de boas-vindas para quem vem visitar pela primeira vez, e há um depoimento sobre os produtos da marca.
A afirmação pode ser considerada suficiente no início porque quem quiser aprender a utilidade da marca pode ter a essência daqui.
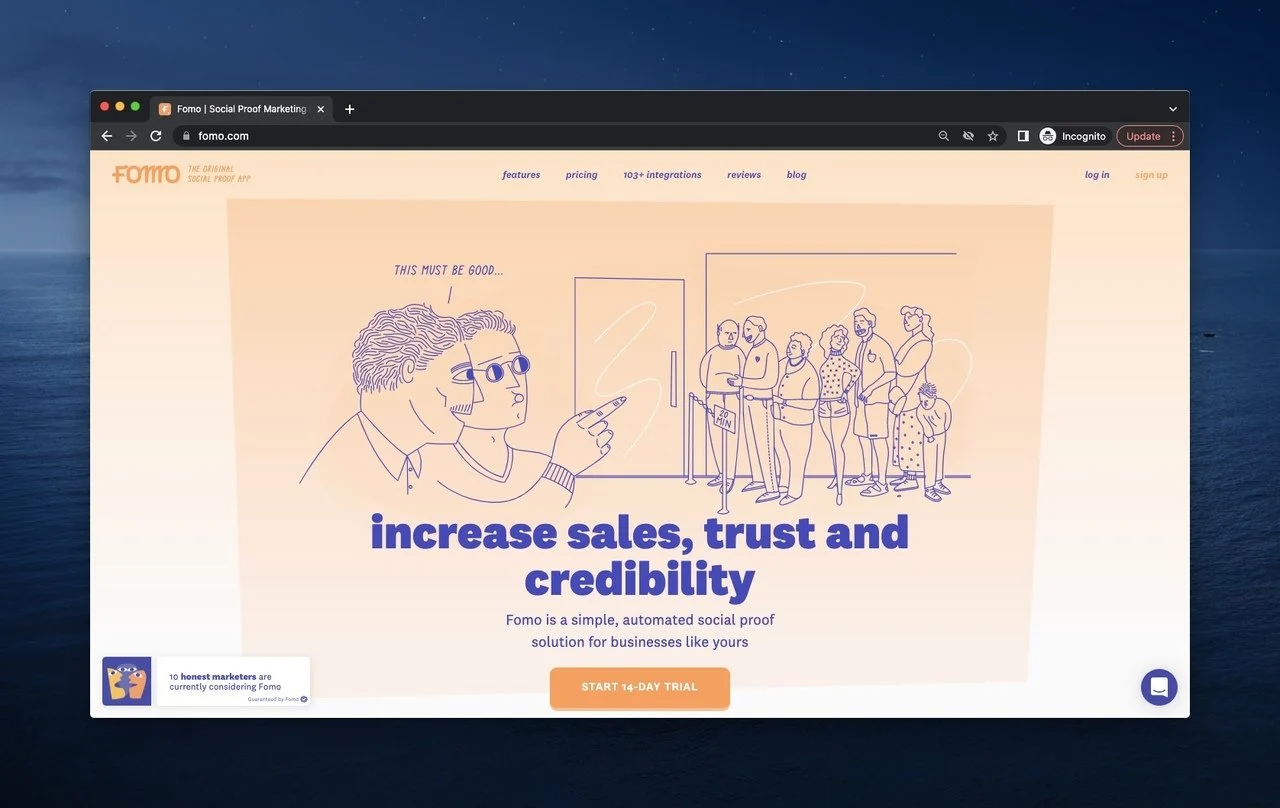
8. FOMO
O FOMO é uma das ferramentas de prova social mais famosas e valiosas a serem usadas pelas empresas para atrair visitantes e ter uma taxa de conversão mais alta.

O FOMO coloca o logotipo no lado superior esquerdo, como de costume, e adiciona uma explicação para ser mais preciso, porque o próprio FOMO tem um significado de 'medo de perder', como você deve estar familiarizado.
O cabeçalho é para as categorias em que o FOMO pode liderar, e essas são as mais importantes quando uma empresa vem ver o que o FOMO tem.
Se você tiver um perfil para fazer login, poderá fazer login; no entanto, o FOMO não o força a fazê-lo porque você pode compreender as fontes, e o estilo é altamente casual e até legal.
No centro, há uma imagem do que é prova social com uma prova :) A página explica o que está fazendo e chama os visitantes a agir com a oportunidade de fazer um teste gratuito.
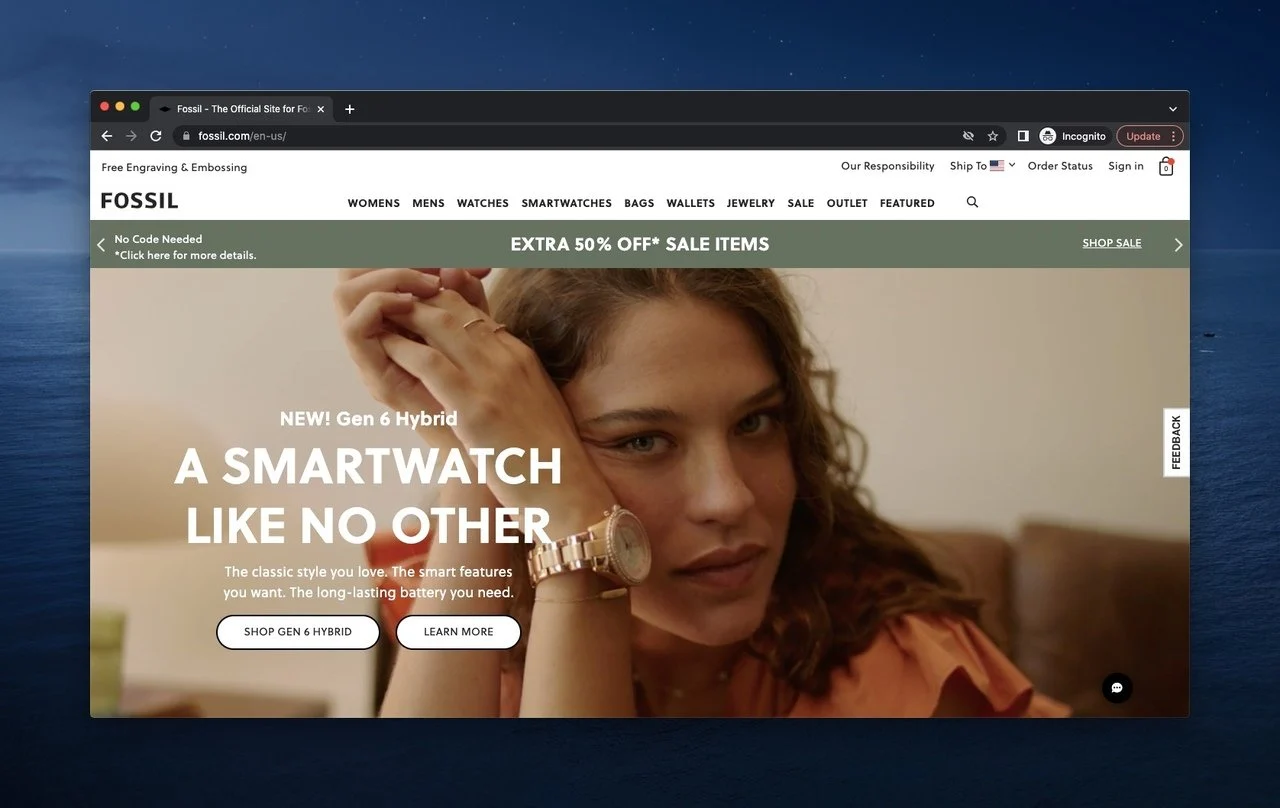
9. Fóssil
A Fossil é uma marca de moda com muitos itens relacionados a acessórios, e possui muitas submarcas.

A Fossil apresenta um interativo acima da dobra com um comercial para mostrar a vivacidade da marca. Além disso, apresenta o Gen 6 Hybrid, recém-lançado no mercado, oferecendo duas opções para saber mais sobre eles e comprá-lo com botões no centro.
Outro detalhe a destacar é que a página destaca profundamente as campanhas por motivos sazonais, e elas têm muito a oferecer nesse sentido.
O cabeçalho pode ser um dos cabeçalhos mais úteis entre todos os cabeçalhos acima da dobra, pois mostra as opções antes de você clicar e os visitantes podem escolher a que desejam.
PS : A Fossil ganha outro ponto com a parte acima do cabeçalho porque mostra a responsabilidade da empresa, o status do pedido dos clientes, as páginas de perfil e o mais importante, a opção de locais de envio.
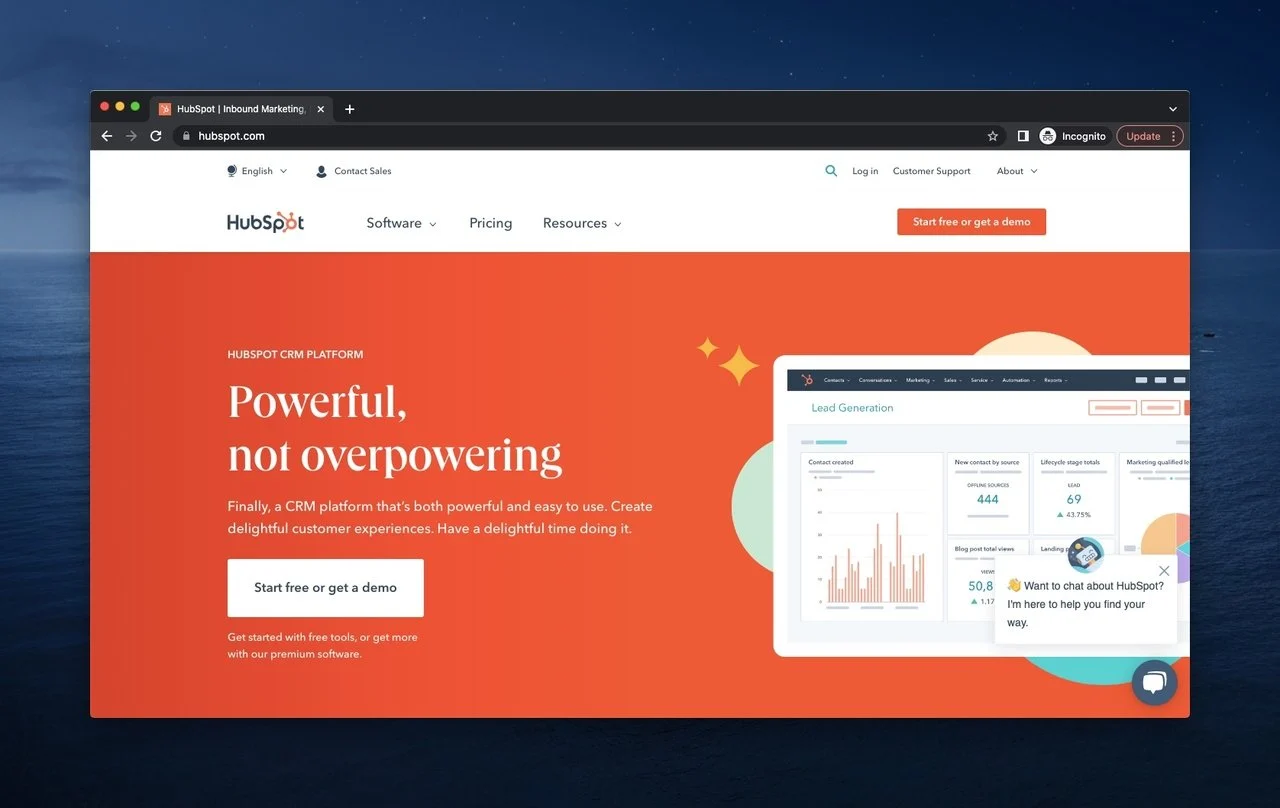
10. HubSpot
A HubSpot é uma empresa de software de sucesso em marketing de entrada, vendas e software de serviço per se. É o pau para toda obra de certa forma.


Quando você visita o HubSpot, a caixa de bate-papo lhe dá as boas-vindas e oferece ajuda se você precisar. A visão geral da página consiste na cor vermelha, por isso inspira você a agir em prol do seu negócio.
Ao oferecer opções gratuitas e premium, o HubSpot fornece aos visitantes os detalhes sobre si mesmo para esclarecer as coisas e os convida a obter mais informações.
A parte do cabeçalho hospeda muitas opções, incluindo opções de idioma, contato com vendas e suporte ao cliente, perfil e páginas sobre.
Além disso, você pode acessar facilmente os detalhes do software e as opções de preços, o que aumenta a qualidade da experiência do usuário.
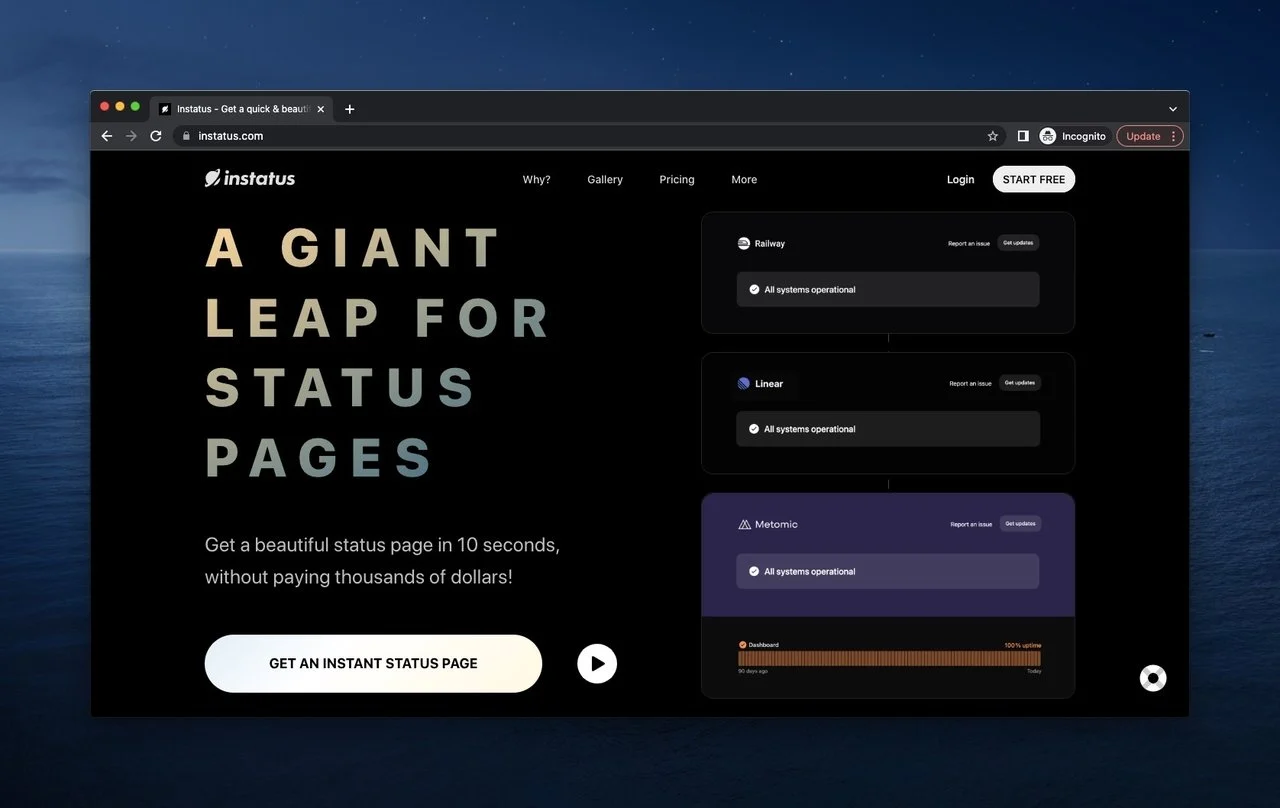
11. Situação
Instatus é uma ferramenta de página de status válida com um intrigante acima da dobra e outros recursos práticos para evitar o tempo de inatividade.

Acima da dobra do Instatus pode parecer escuro quando você compara a outra acima das dobras. No entanto, o importante aqui é a facilidade de uso da página. Portanto, podemos inferir que o Instatus fornece os itens necessários na tela.
É impossível perceber o seu lema e ver as caixas interativas usadas para ter ideias sobre a empresa. Depois de ver os recursos, você pode obter uma página de status instantânea a um preço acessível.
O cabeçalho é simplesmente projetado para o motivo pelo qual se deve usá-lo, como funciona para mostrar nas fotos, quanto precisa ser pago e muito mais. Se você seguir a linha, ainda poderá testemunhar o esforço do Instatus em incluir os visitantes ligando para eles para começarem de graça.
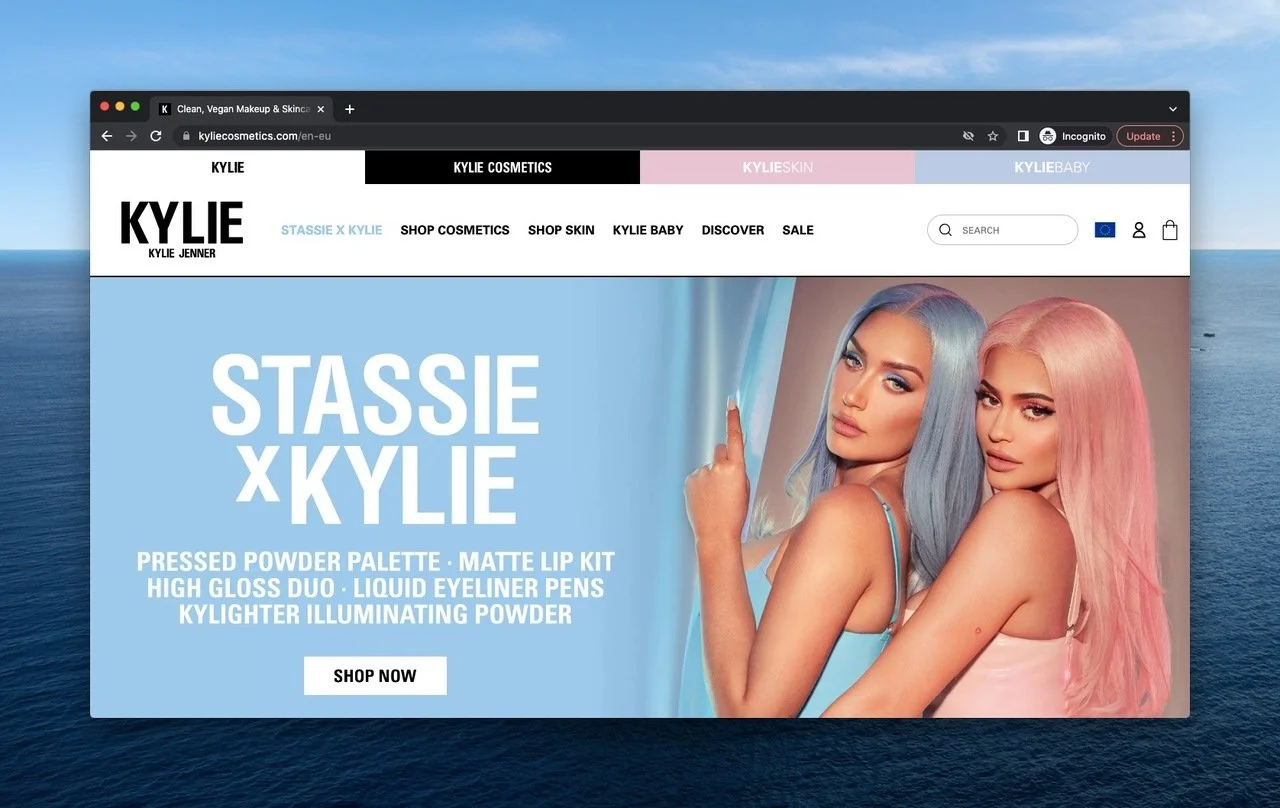
12. Kylie Cosméticos
A marca de cosméticos construída pela famosa figura Kylie Jenner produz produtos de maquiagem e cuidados com a pele limpos e veganos.

No topo da dobra acima da Kylie Cosmetics, há seções tratadas pela marca para escolher os campos em que você tem interesse. De acordo com sua escolha, as subseções variam, e apenas a barra de pesquisa e os perfis permanecem os mesmos .
Como a empresa realiza uma colaboração com Stassie Karanikolaou nos dias atuais, o foco principal é dado a isso, e uma parte considerável da página é organizada para os recursos dessa cooperação com um botão CTA.
Além disso, como rostos da marca e da parceria, a dona Kylie e sua parceira de colaboração Stassie têm uma foto acima da dobra.
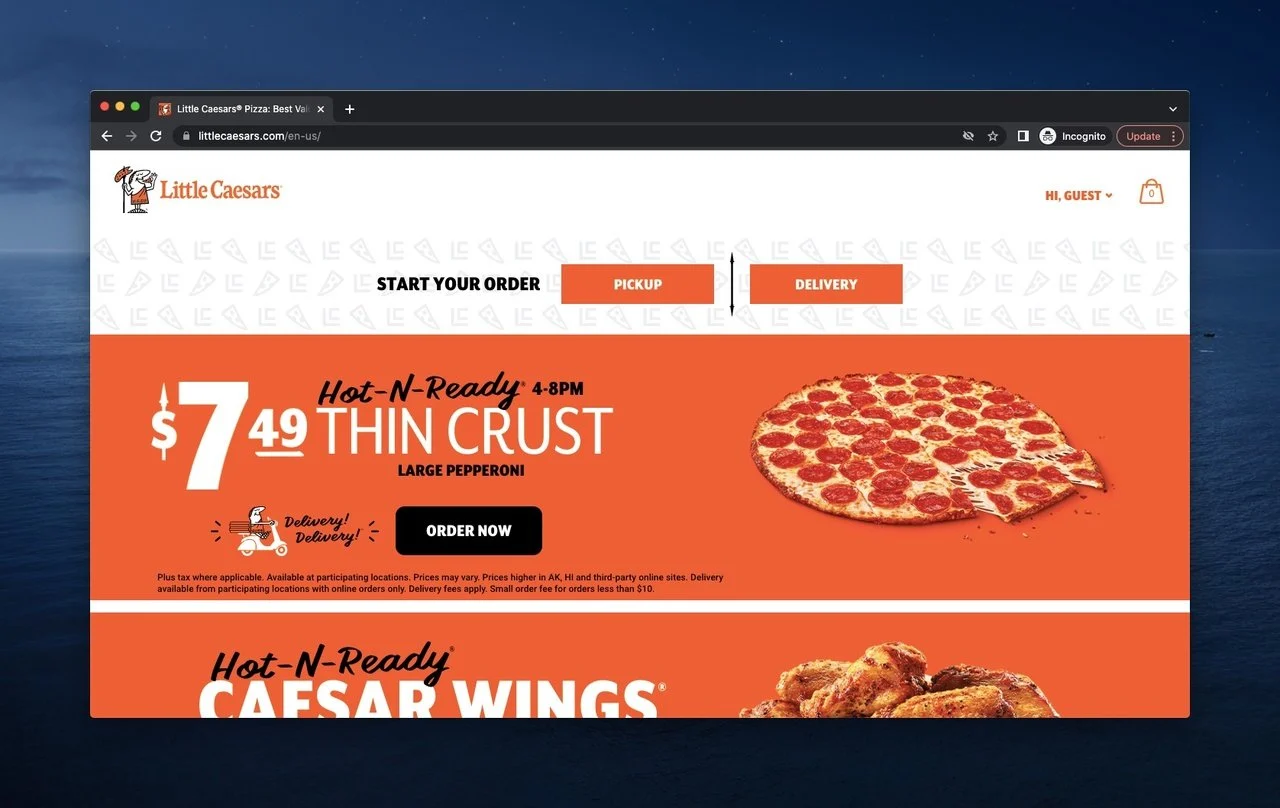
13. Pequenos Césares
A Little Caesars é uma famosa marca de pizzas que oferece aos clientes diversas opções de frituras além da pizza.

Quando você está com fome, nada pode pará-lo ou distrair sua atenção, nós achamos, e considerar o Little Caesars acima da dobra é bastante simplista, pois usa os detalhes necessários, mas nada mais. É tão provável avaliá-lo como altamente útil.
A página dá-lhe as boas-vindas com 'Olá, Convidado' e mostra o que está na sua sacola de compras. No entanto, o que é mais significativo aqui são as campanhas que oferece, e o Little Caesars exibe as mais acessíveis e atraentes no centro.
Para iniciar seu pedido é mais simples do que tudo isso, e você pode escolher as opções que melhor se adequam a você. Você prefere retirada ou entrega? Escolha comer agora!
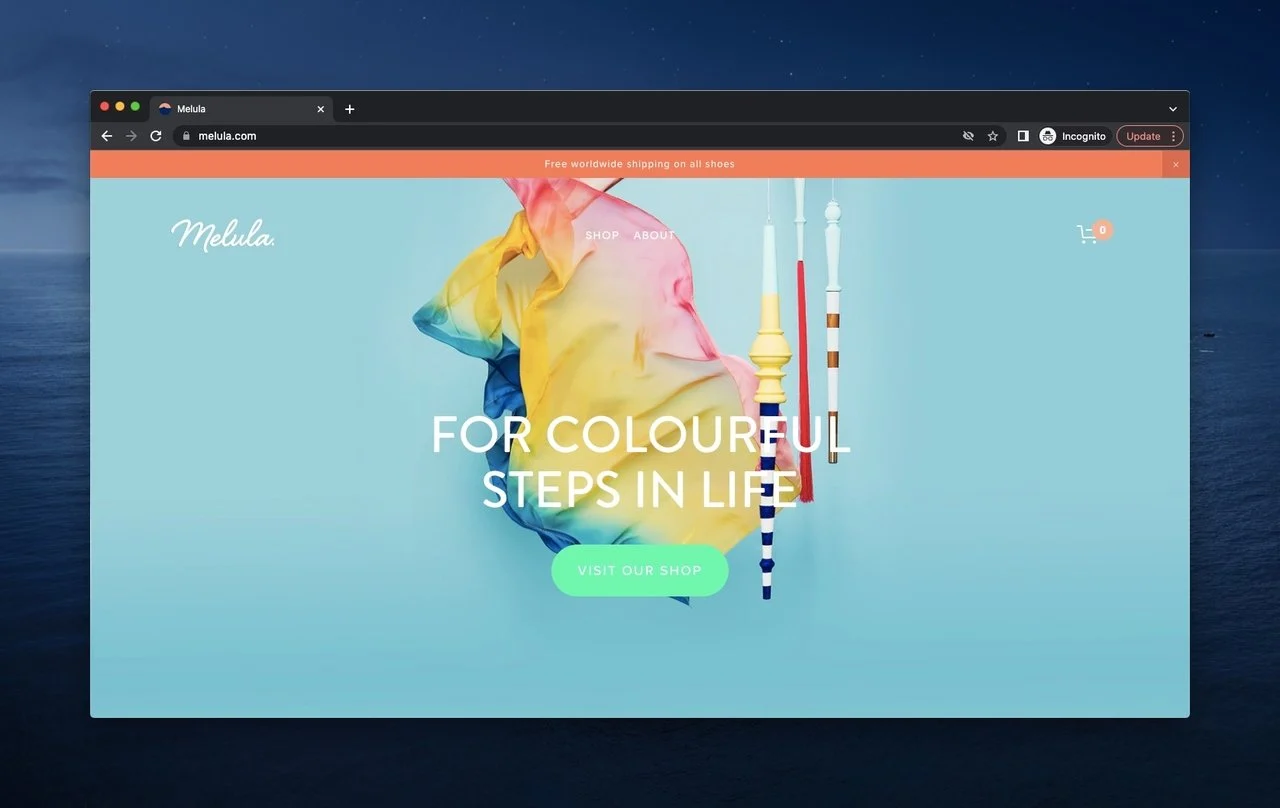
14. Melula
Melula é uma marca de moda infantil que se concentra em sapatos e acessórios para calçados.

A Melula acima da dobra é a mais simplista e colorida que colocamos nesta lista. Assim como a inocência da infância, a marca usa tons suaves e os itens para se fazer entender.
Sua mensagem é genuinamente explícita, e fazer o visitante dar um passo na página pode ser fornecido com o breve botão CTA.
A chance de frete grátis para todo o mundo é enfatizada no topo da loja e nas páginas abaixo.
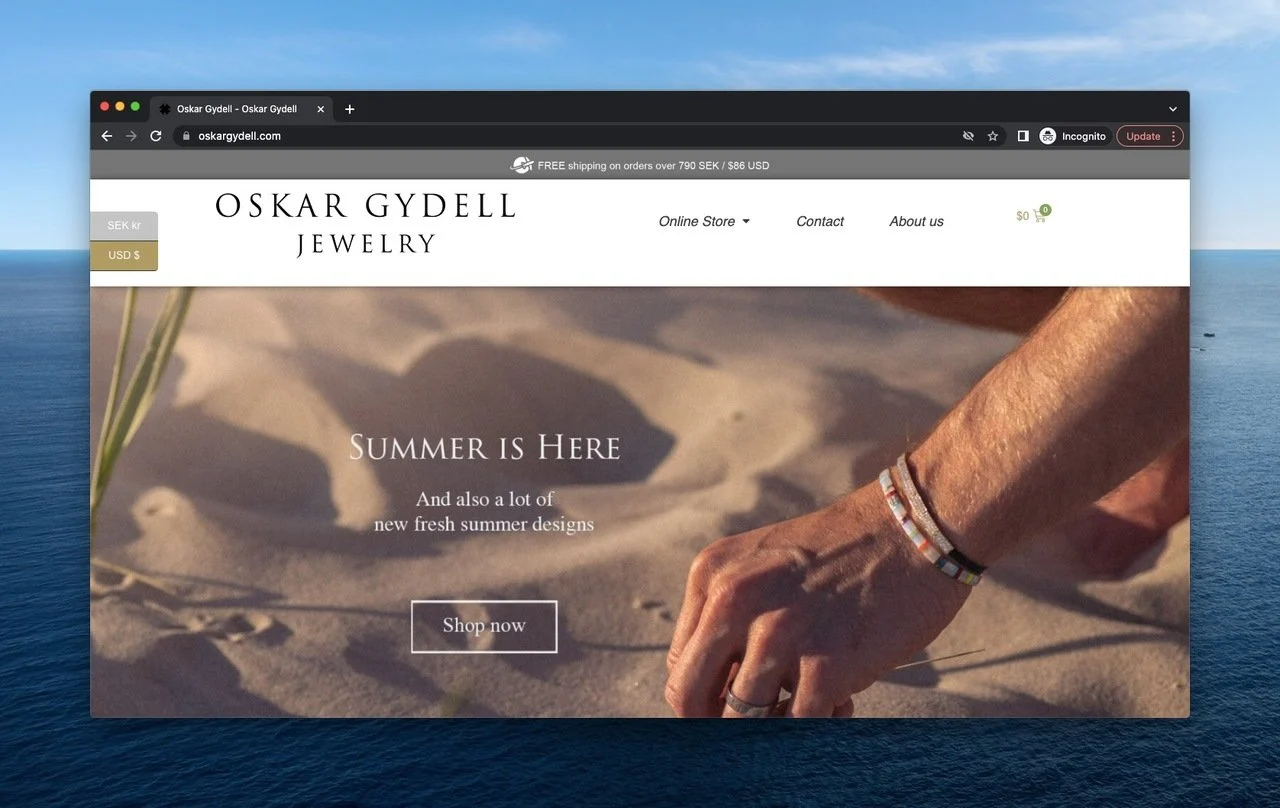
15. Oskar Gydell
Oskar Gydell é uma joalheria fundada na Suécia que trabalha para produzir joias artesanais e únicas.

Diferente dos outros acima das dobras, Oskar Gydell oferece as opções de moeda com base na sua localização e fornece esses detalhes no cabeçalho.
Ele oferece frete grátis se for superior a US $ 86. Além disso, você pode ver o que a loja online oferece antes de clicar e optar por continuar comprando ao lado do contato e da página 'Sobre nós'.
Já que estamos no verão, não caímos de tristeza e vemos a promoção de Oskar Gydell com suas joias porque acima da dobra o exibe com uma imagem purista e um apelo à ação.
16. Pop-ups inteligentes
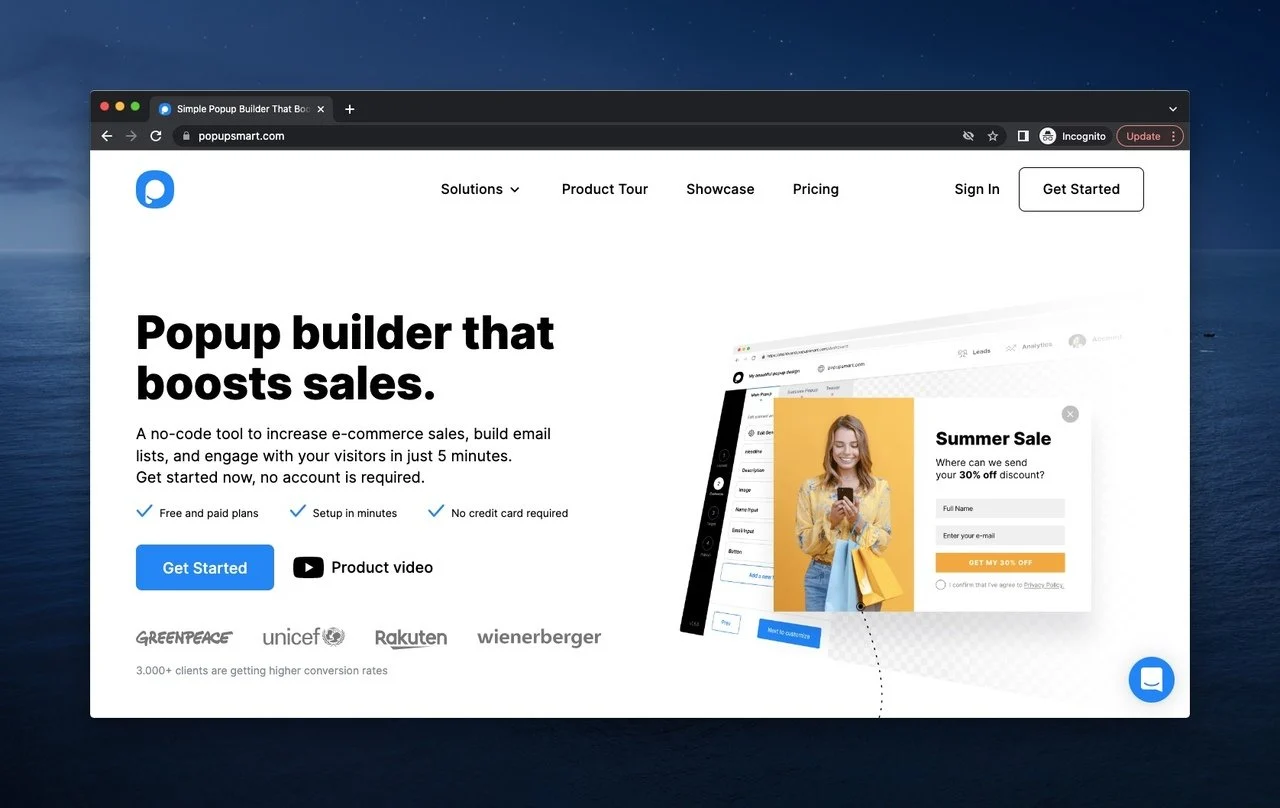
Popupsmart é uma ferramenta sem código fácil de usar para criar pop-ups e aumentar a geração de leads das empresas que usam.

A dobra acima é projetada como orientada para o objetivo, porque quanto mais detalhes a marca fornecer, pior a situação pode ficar.
Assim, o Popupsmart compartilha os recursos necessários e as promessas a um usuário com nomes como Greenpeace, UNICEF, Rakuten e Wienerberger, usando-os como provas sociais.
Ao lado das informações necessárias para se familiarizar com o Popupsmart, vemos a promoção de vendas de verão com um exemplo de popup com o objetivo de gerar leads, pois os visitantes devem saber com o que vão lidar.
Quanto ao cabeçalho, a simplicidade também é alcançada com apenas as informações necessárias, como soluções, o tour do produto para facilitar as coisas, algumas vitrines para guiar e os preços. Mais tarde, você verá os botões 'Começar' para fazer parte da ação.
17. Shopify
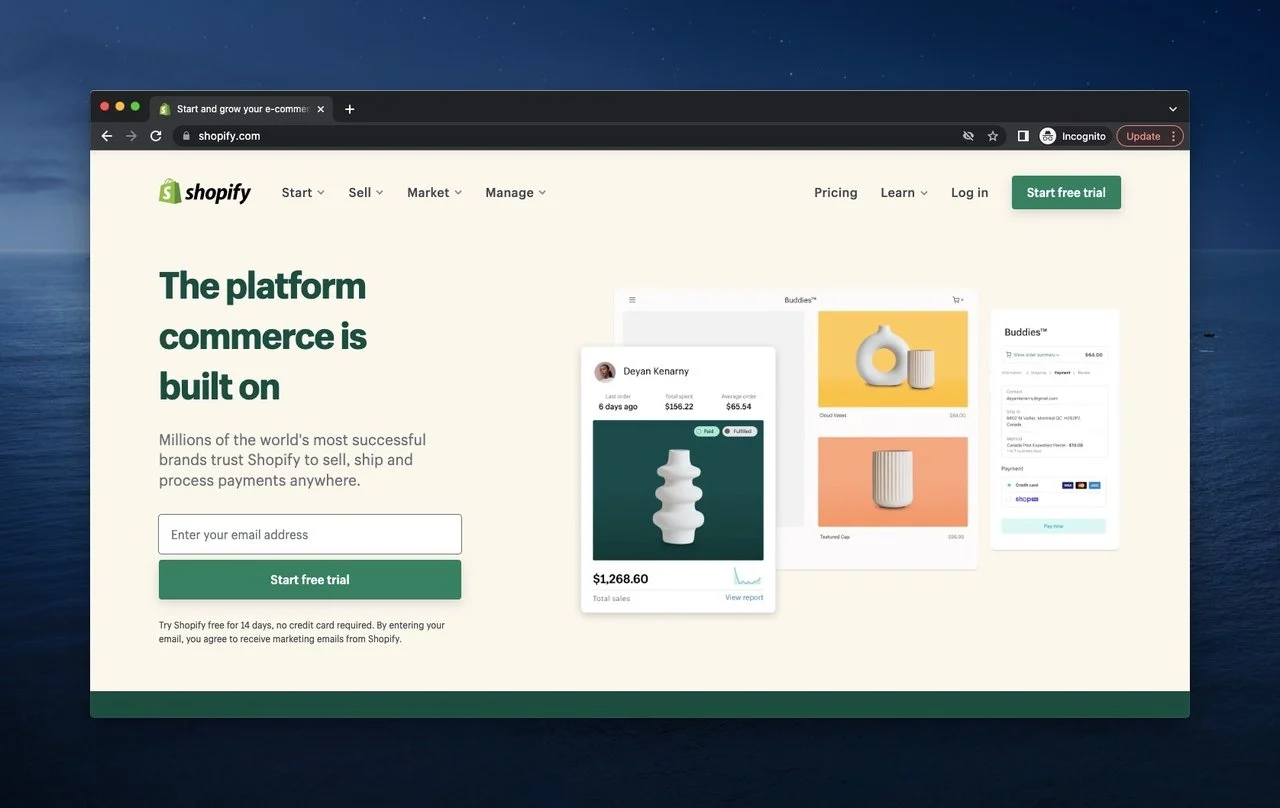
Shopify é um dos softwares de comércio eletrônico mais conhecidos e uma plataforma de compras para muitos nomes distintos.

Mais do que isso não pôde ser mostrado para Shopify. E sim, estamos falando da sacola de compras. É o resumo completo da marca porque, como plataforma de comércio eletrônico, mostra os produtos e os detalhes e os problemas que Shopify é capaz de fazer.
O cabeçalho do Shopify é suficiente para quem visita o site com um propósito e os leva a seções diretas.
Quanto às explicações, vemos um método semelhante com HubSpot e Popupsmart como uma maneira eficaz de se apresentar aos visitantes e convidá-los a compartilhar seus endereços de e-mail para iniciar um teste gratuito .
18. Tesla
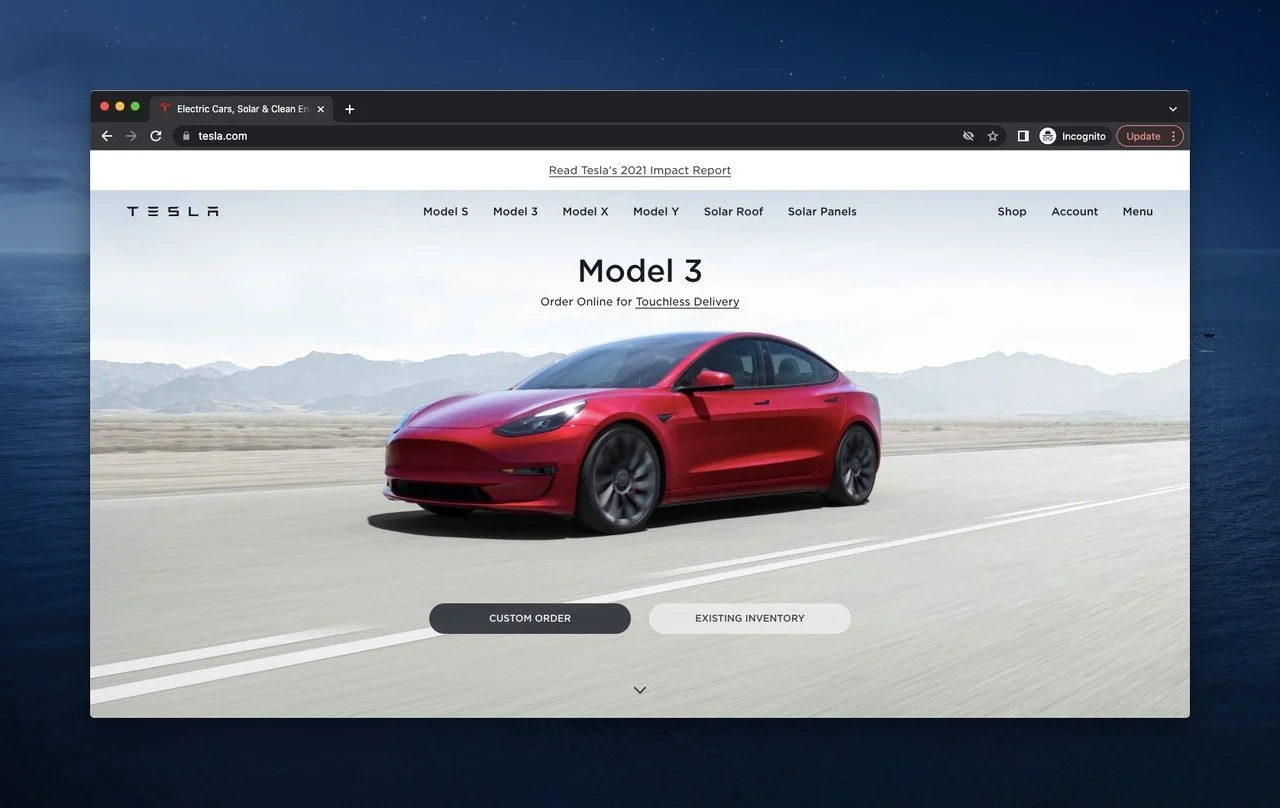
A Tesla é uma empresa fundada por Elon Musk e lida com a indústria automotiva e energia limpa.

Podemos dizer que Tesla e Apple partilham o mesmo método de apresentação porque o novo modelo da Tesla, Model 3, é promovido no centro da página. Além disso, é possível encomendar à sua medida ou consultar o inventário existente.
Quando passamos para o topo da página, vemos um cabeçalho muito útil com diferentes opções na dobra acima, pois apresenta outros modelos e qualidades.
Para exibir a consciência ambiental que tem, a Tesla partilha com os seus visitantes o Relatório de Impacto 2021, que consideramos assertivo e justo.
19. Walmart
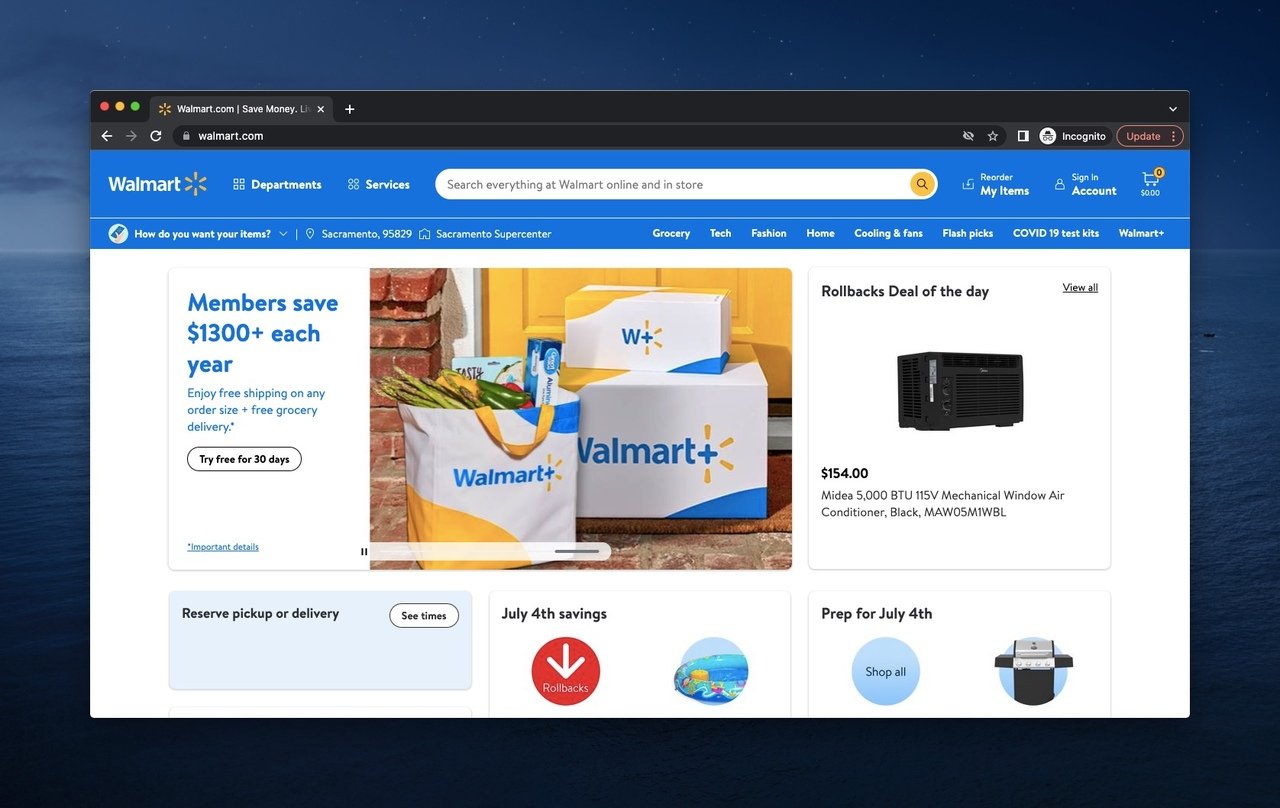
Walmart é uma corporação de varejo composta por diferentes tipos de lojas para os consumidores, com sede no Arkansas.

Uma das mais concorridas acima das dobras é a do Walmart. No entanto, não é uma coisa ruim se você administra uma corporação de varejo porque precisa mostrar aos visitantes o que você tem.
Ele oferece categorias no cabeçalho e permite que você o elabore com base em sua localização, necessidades e datas.
O Walmart também apresenta uma parte interativa no centro, pois com o passar do tempo surgem novas oportunidades, vendas e descontos para os consumidores.
Pode ser considerado como um dos mais fáceis de usar acima das páginas dobradas , apesar de sua aglomeração, pois tudo está onde precisa estar.
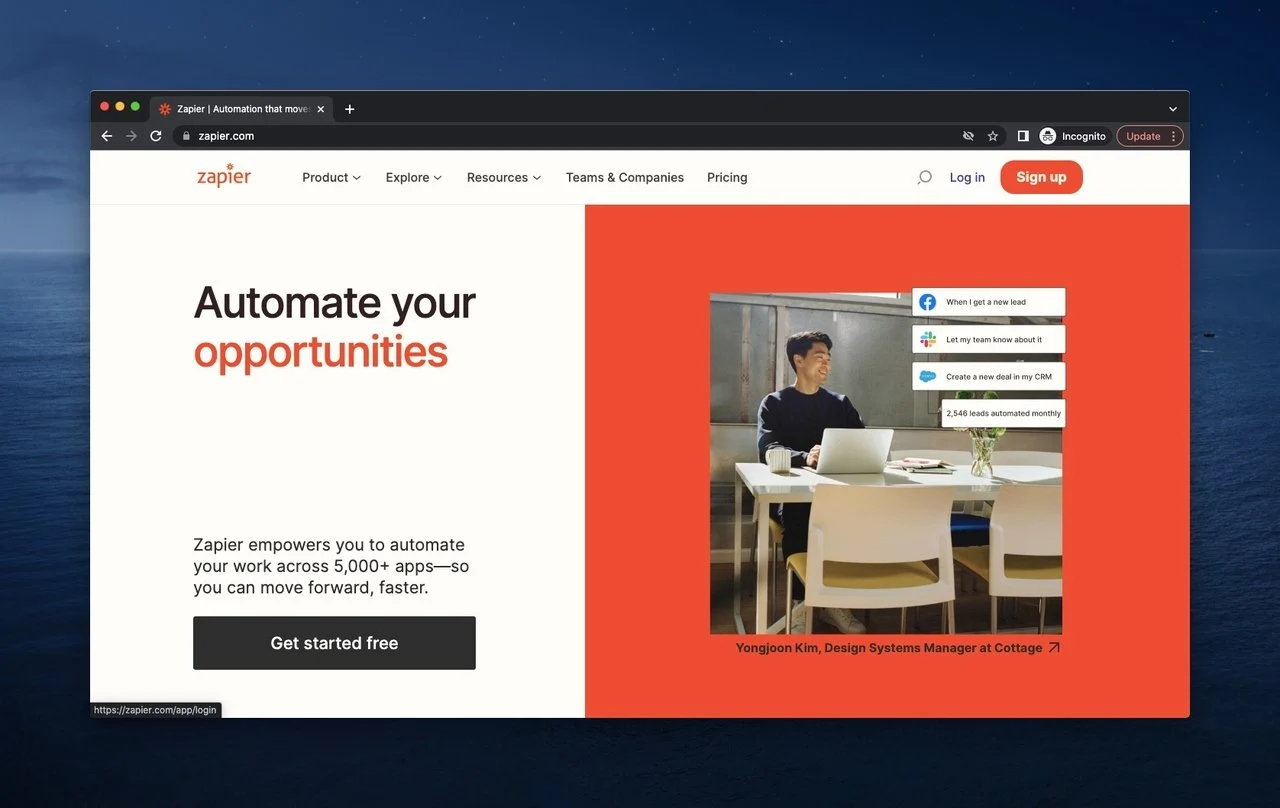
20. Zapier
O Zapier é famoso pela automação e integração, que muitas marcas desejam ter para uma melhor gestão de seus negócios.

O Zapier acima da dobra também localiza a visualidade na parte direita e a suporta com explicações ao lado para manter o foco dos visitantes no centro.
Além disso, com uma parte de automação animada, o Zapier mostra que tem autoridade no campo da automação. Ele oferece promessas de automação chamando os visitantes à ação com um botão como sempre.
O cabeçalho se encaixa com o resto da página, pois a empresa segue uma maneira simples e eficaz de manter os visitantes e manter uma atmosfera útil se movendo pela página.
Perguntas frequentes
Você tem alguma pergunta? Vamos responder!
Como deve ser um exemplo acima da dobra?
Existem alguns critérios que você deve ter cuidado como segue:
- Simplicidade é o melhor, não crie nenhuma complexidade.
- Seja cristalino, não faça rodeios.
- Evite usar citações e textos longos.
- Use imagens e ajuda visual.
- O CTA ajudará seus visitantes a agir e organizar seus botões de acordo.
- Crie um user-friendly e envolvente acima da dobra.
Por que você precisa de um bem acima da dobra?
Porque se você não se importar com o que está acima da dobra, terá que aumentar sua taxa de conversão e engajamento do usuário.
Também dá a ideia do quanto você se importa com o seu produto e sua promoção para os visitantes.
Seria melhor se você lembrasse que os visitantes querem se sentir fascinados e valiosos. Se você pular esse detalhe acima da dobra , isso criará uma impressão errada sobre você.
Por que o acima da dobra é mais importante do que o abaixo da dobra?
Porque acima da dobra, em primeiro lugar, cumprimenta os visitantes e cria o impacto real. Abaixo da dobra, que se refere à parte posterior da página, está o segundo passo durante o processo de navegação. Ou seja, abaixo da dobra está a segunda ordem em importância, e você a vê quando rola para baixo. Você também pode dizer que abaixo da dobra não é um fator causal para os visitantes depois que eles estão convencidos de que você é profissional.
Embrulhar
Embora tratemos da página inteira, a dobra acima é a primeira coisa que chama a atenção.
Portanto, é realmente importante dar importância a ter uma página eficaz acima da dobra .
Esperamos que você goste dos exemplos e que eles possam ser a inspiração que você está procurando para o seu site.
Outros blogs inspiradores
Se você quer inspiração para o seu negócio, você pode dar uma olhada nestes também.
- Melhores exemplos de Call to Action (CTA) que impulsionam as vendas em 2022
- 17 melhores exemplos de landing pages de SaaS e por que eles funcionam
- Aumente as taxas de conversão de formulários com 10 maneiras simples, mas poderosas
- Otimização de página de produto 101: as melhores dicas e exemplos
- Criação de lista de e-mail: 13 métodos comprovados para aumentar sua lista de e-mail em 2022
