Thrive Architect Review (2022) – O melhor construtor de páginas do WordPress?
Publicados: 2022-04-10Nos dias de hoje, profissionalmente, a maioria das pessoas não pode prescindir de um site. No entanto, a maioria também não tem as habilidades para criar sites complexos, bem projetados e funcionais. A solução: construtores de páginas do WordPress e nesta revisão do Thrive Architect, apresentaremos um deles.
Por muito tempo, configurar um site significava escrever milhares de linhas de código, mas esse não é mais o caso. Embora você ainda possa seguir o caminho da codificação, leva muito mais tempo para aprender ou dinheiro para contratar um desenvolvedor.
Os construtores de páginas do WordPress oferecem uma maneira simples de criar um site por meio de ferramentas de arrastar e soltar e colocar tudo em funcionamento rapidamente. Embora existam várias opções, esta peça analisará o Thrive Architect e ajudará você a decidir se é o ajuste certo para você.
Vamos lá!
Revisão do Thrive Architect: O que é o Thrive Architect?
Thrive Architect é um dos melhores plugins de página de destino do WordPress que permite criar conteúdo e layouts para um site WordPress. É uma parte do conjunto Thrive Themes de ferramentas WordPress e um tipo de editor WYSIWYG (What You See Is What You Get). Ele permite que você personalize os aspectos visuais do seu site e também aprimora a funcionalidade dos vários elementos do site.
Ele também possui 276 modelos de página de destino integrados para escolher, além de outros recursos de geração de leads. Isso permite que você prototipe suas páginas mais rapidamente e também ajuda no marketing do seu site.
Em poucas palavras, o arquiteto Thrive combina estética, funcionalidade e promoção do site em um. Com isso, fica mais fácil para qualquer pessoa configurar um site ou blog de negócios, expressar suas ideias para clientes em potencial e garantir que o site esteja funcionando bem.
Para ajudá-lo a entender como ele o ajuda a fazer isso, agora analisaremos mais detalhadamente os recursos do Thrive Architect e como usá-los.
Trabalhando com o Thrive Architect
Tudo bem, aqui está como começar com este construtor de páginas do WordPress.
Instalação
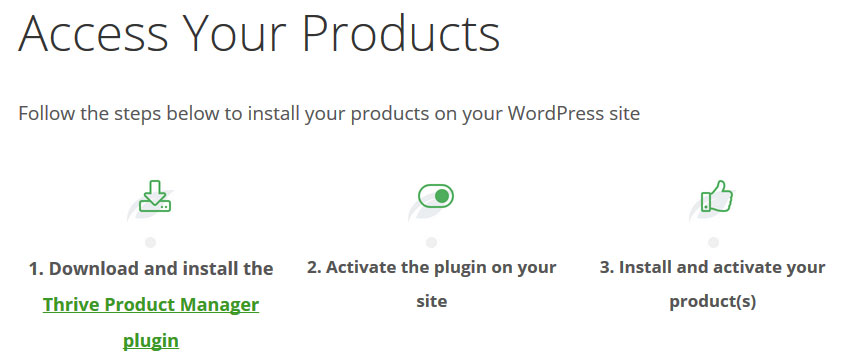
Depois de comprar o Thrive Architect, a primeira coisa que você precisa fazer é instalar o plug-in Thrive Product Manager. Você encontrará um link para isso em seu painel de membro após o login. Clique nele para baixar o software.

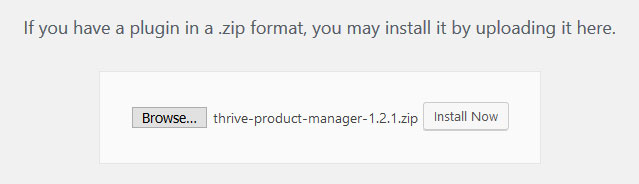
Depois disso, você pode instalá-lo em seu site via Plugins> Adicionar novo e o botão Upload Plugin na parte superior. Basta usar o botão Procurar , navegar até o arquivo baixado e clicar em Instalar agora depois.

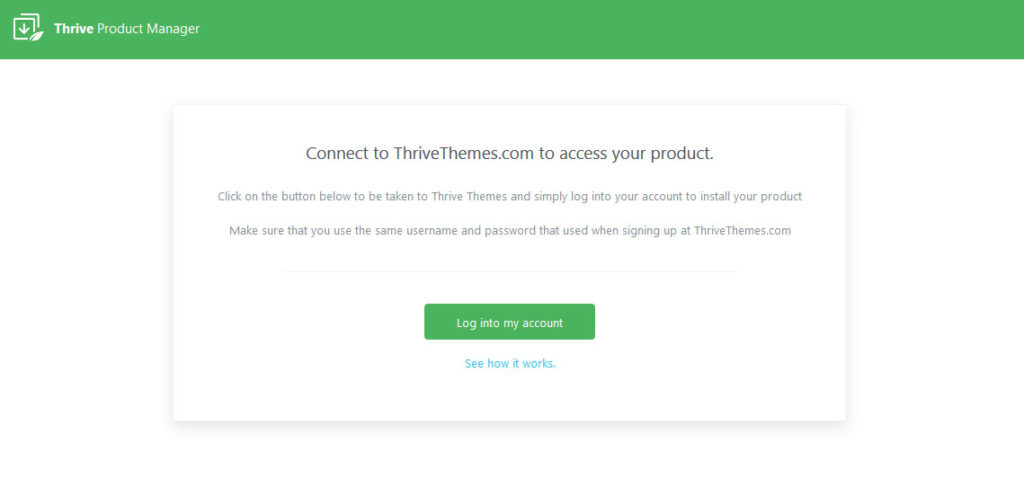
Não se esqueça de ativar assim que terminar. Isso lhe dará um novo item de menu chamado Product Manager no painel do WordPress. Um clique nele traz você aqui.

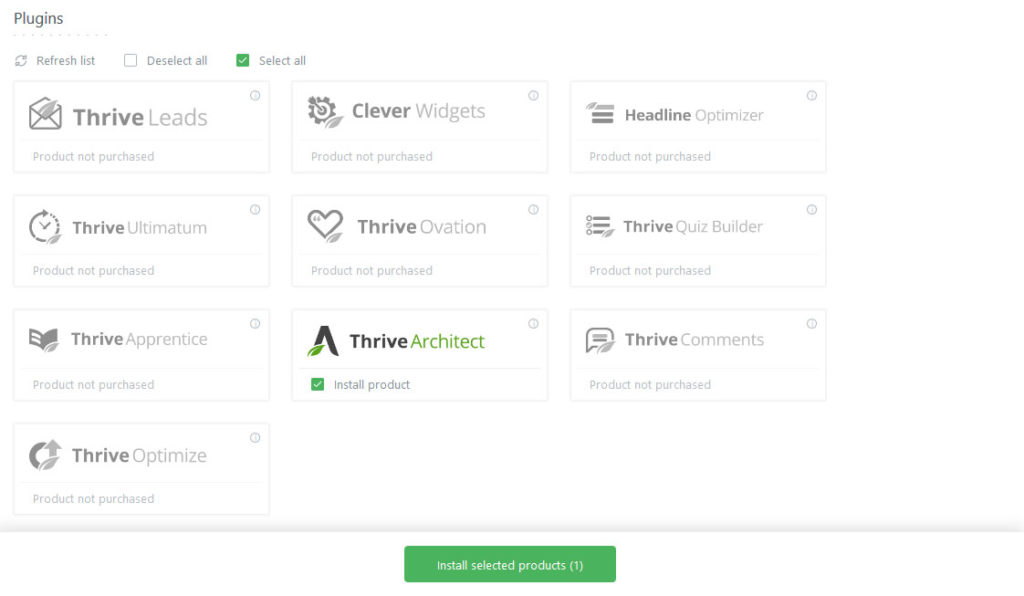
Use o grande botão verde para fazer login em sua conta (isso será feito automaticamente se você tiver feito login no site anteriormente). Em seguida, na lista exibida, marque os produtos que deseja instalar e clique em Instalar produtos selecionados na parte inferior.

O gerente de produto cuidará do resto para você. Uma vez feito, você está pronto para usar o Thrive Architect.
Usando modelos de página
Você pode criar uma página de duas maneiras diferentes. O primeiro está usando um modelo de página pré-projetado, o segundo está começando completamente do zero. Se você quiser aproveitar os modelos, veja como fazer isso.
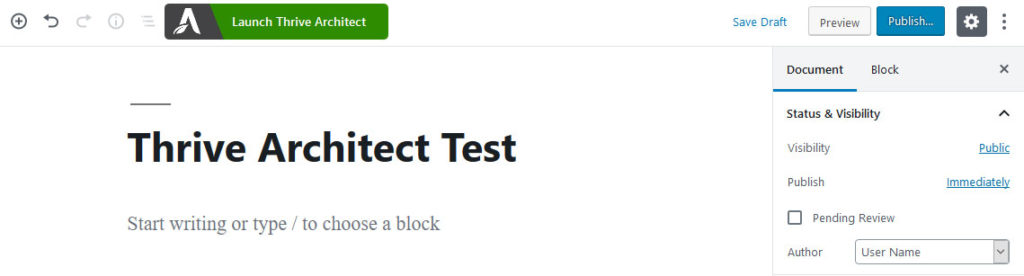
Primeiro, crie uma nova página. Você pode fazer isso da maneira usual em Páginas > Adicionar novo . Insira um nome como você costuma fazer e clique no novo botão Launch Thrive Architect na parte superior.

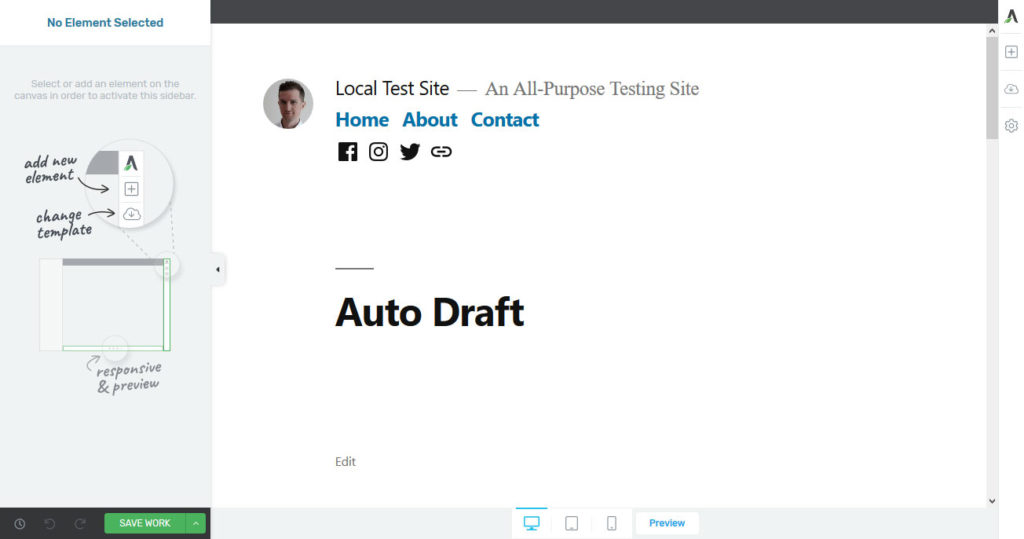
Esta opção abrirá uma nova janela com várias novas ferramentas de edição.

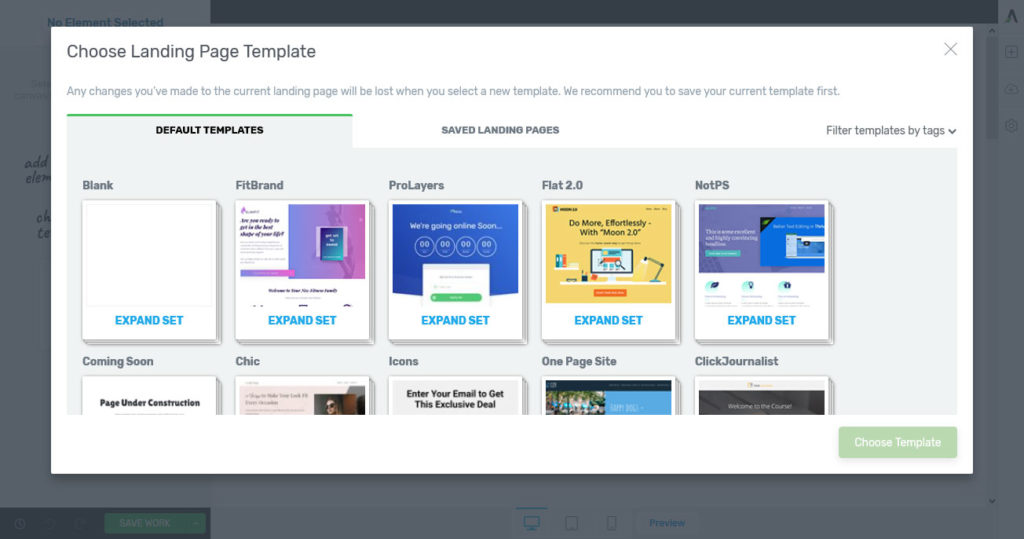
Do lado direito, o segundo item de menu que parece uma nuvem, é a opção de alterar o template da página. Ao clicar nele, ele abre o seguinte menu.

Aqui você encontra conjuntos de templates para todos os tipos de finalidades e em diversos designs. Clique em qualquer conjunto para expandi-lo e ver o tipo de modelo que ele contém. Isso pode ser para uma página de destino, página de confirmação, página inicial, área de conteúdo ou outra.
Observe que as páginas de cada pacote vêm com um design consistente. Além disso, também existem modelos em branco que usaremos mais tarde. Por fim, você também pode filtrar os templates por tag no canto superior direito.
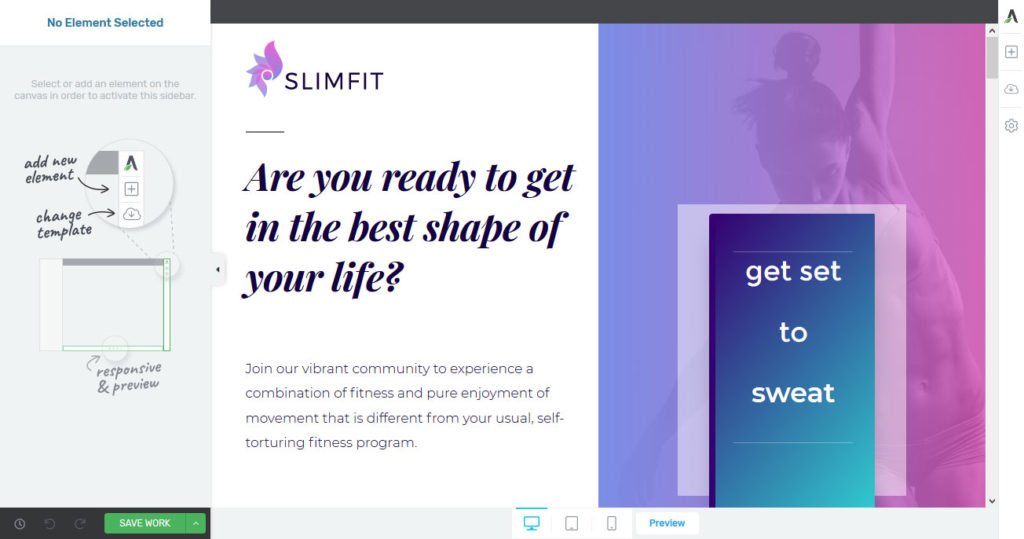
Procure por um tempo para encontrar um mais adequado às suas necessidades. Depois de decidir, basta clicar na sua escolha e clicar em Escolher modelo na parte inferior. Depois disso, o Thrive Architect o disponibilizará na área de edição, onde você poderá ajustá-lo às suas necessidades.

Editando o modelo
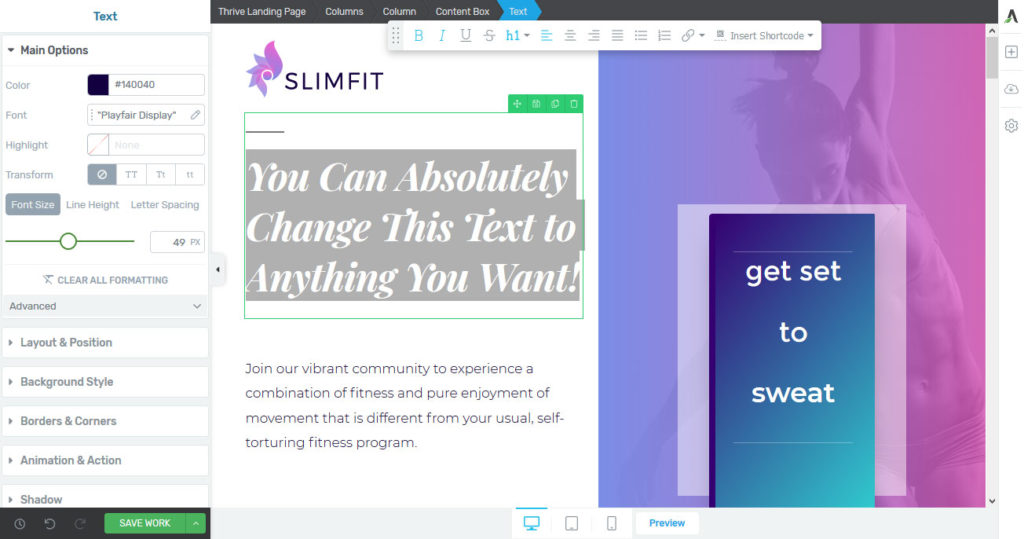
Como tudo no Thrive Architect, os modelos são compostos de diferentes elementos, como títulos, texto, botões, ícones e muito mais. Se você quiser fazer alterações em algum deles, basta clicar no objeto em questão.
Por exemplo, você pode clicar em qualquer campo de texto para alterar seu conteúdo.

Além disso, se você fizer isso, as opções de formatação aparecerão à esquerda. Aqui, você pode modificar o design do elemento específico, como tamanho, fonte, borda, layout, posição na tela ou cor de fundo. Se você já trabalhou com o Elementor, encontrará rapidamente o caminho, pois a interface é muito semelhante.
Além disso, para elementos de texto, você tem opções para fazer alterações embutidas na parte superior. Isso inclui transformá-los em títulos, alterar a orientação do texto, tornar partes dele em negrito e muito mais.
Com tudo isso, as mudanças aparecem instantaneamente. Dessa forma, você pode brincar com qualquer elemento até encontrar um design que goste. Além disso, você pode adicionar mais elementos (através do símbolo de mais à direita) que funcionam da mesma maneira. Mais sobre isso abaixo.
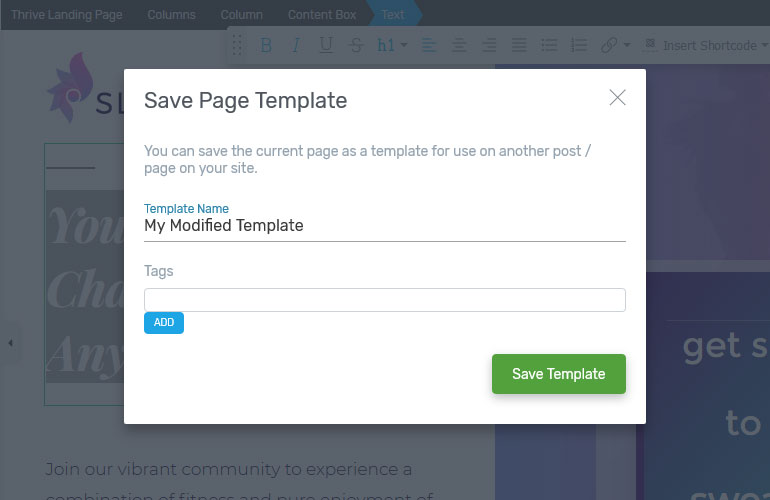
Essas opções permitem que você altere completamente o design do modelo da página de destino ao seu gosto. Você também pode salvar uma versão específica dele através do botão Configurações no lado direito.

Dessa forma, você pode reverter para uma versão anterior, se necessário. Por fim, na parte inferior da tela, você encontra opções para visualizar o design em tamanho de tablet e telefone, além de visualizá-lo em seu site.
Construindo projetos do zero
Se você não encontrar um modelo adequado para você ou se quiser se encarregar da aparência do seu site, criar uma página do zero é a melhor opção.
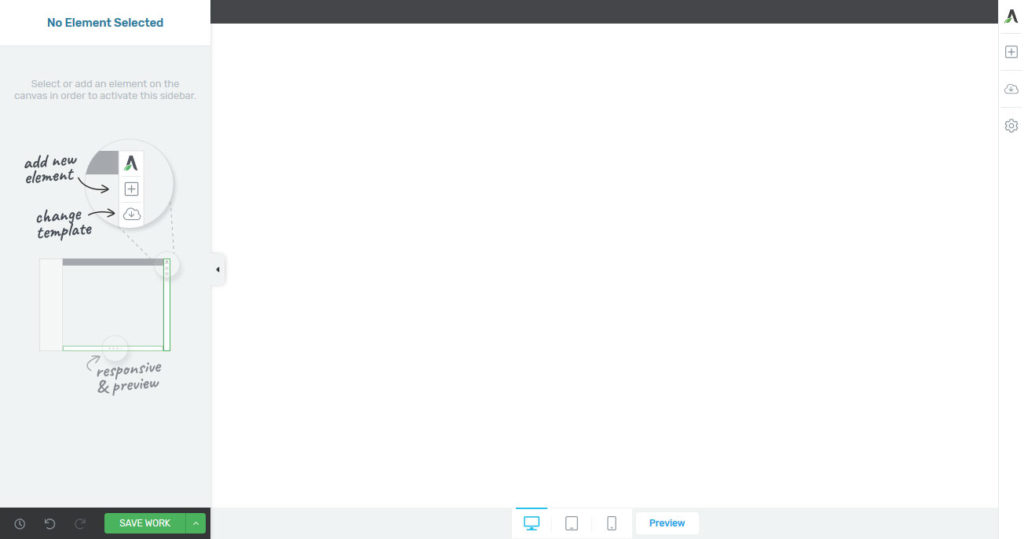
O início é o mesmo de antes. Adicione uma nova página ou postagem, nomeie-a e edite-a com o Thrive Architect. Aqui, fique com o design do seu tema para aprimorá-lo ou escolha um dos modelos de página em branco. Qualquer um fornecerá uma tela quase vazia para trabalhar.

Configurando o plano de fundo
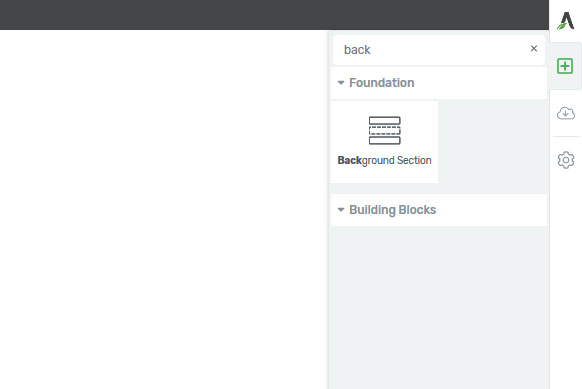
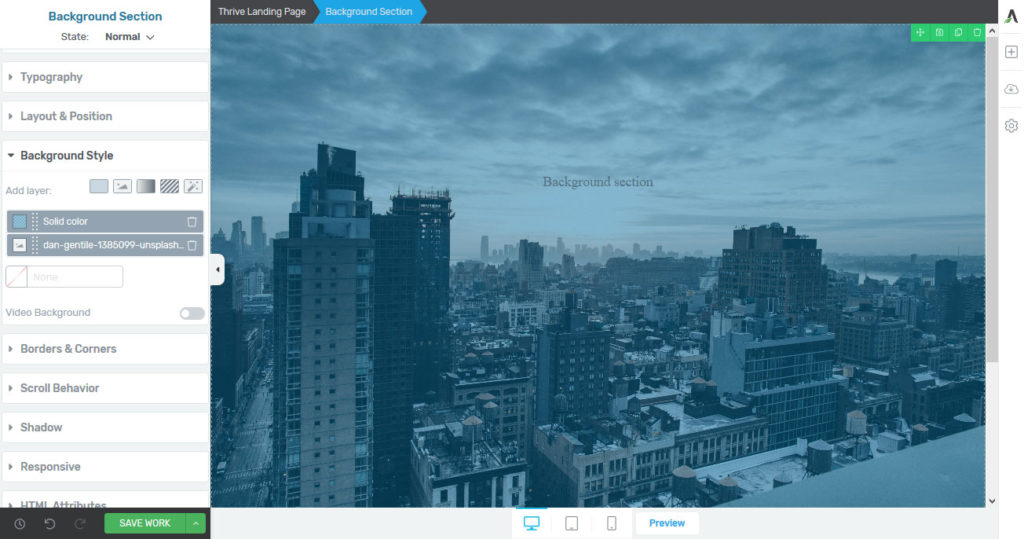
Um primeiro elemento comum a ser usado é a seção de plano de fundo. Você pode selecioná-lo na lista de elementos do lado direito. Role até vê-lo ou use a função de pesquisa na parte superior. Um clique insere o elemento na página. Alternativamente, você também pode arrastá-lo e soltá-lo em seu design.

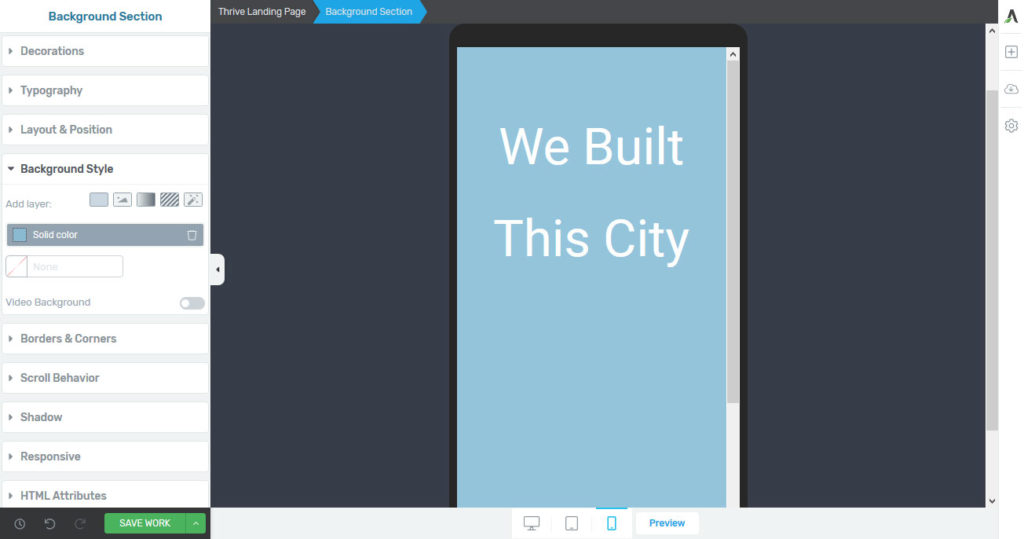
Para criar uma imagem hero, veja como configurá-la:
- Opções principais — Ative as configurações para fazer com que o plano de fundo se estenda por toda a largura e altura da tela.
- Estilo de fundo — Escolha se deseja exibir uma cor sólida, imagem, gradiente ou padrão. Você também pode usar várias camadas, como colocar uma sobreposição sobre uma imagem, controlar seus pontos de ancoragem e muito mais.

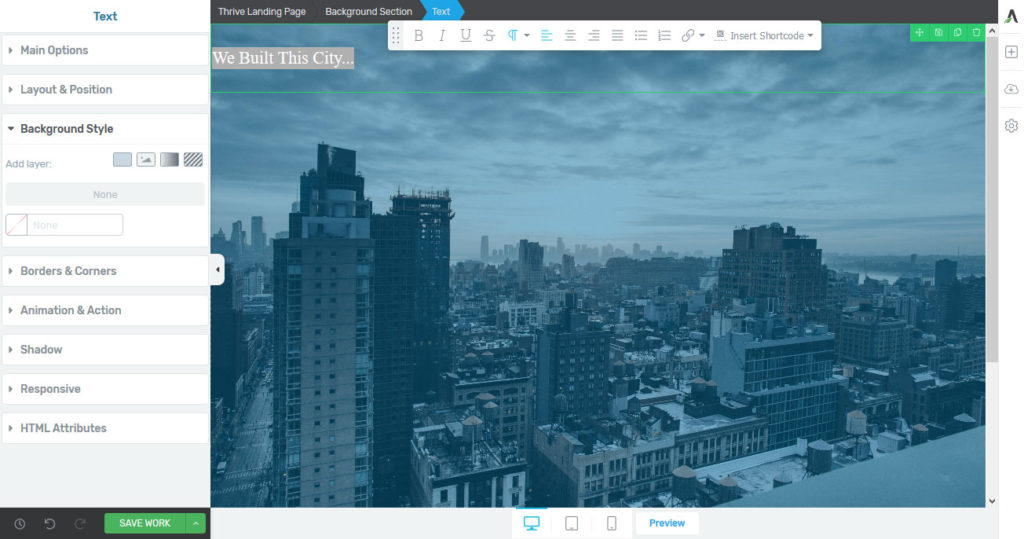
Adicionando elementos no topo
O legal é que agora você pode colocar outros elementos dentro do plano de fundo. Por exemplo, basta selecionar um elemento de texto à direita e arrastá-lo para cima.

Claro, este elemento também é completamente editável conforme descrito acima. No entanto, embora você possa fazer alterações no próprio texto, em muitos casos faz muito mais sentido fazer modificações no elemento pai. Neste caso, a seção de fundo.
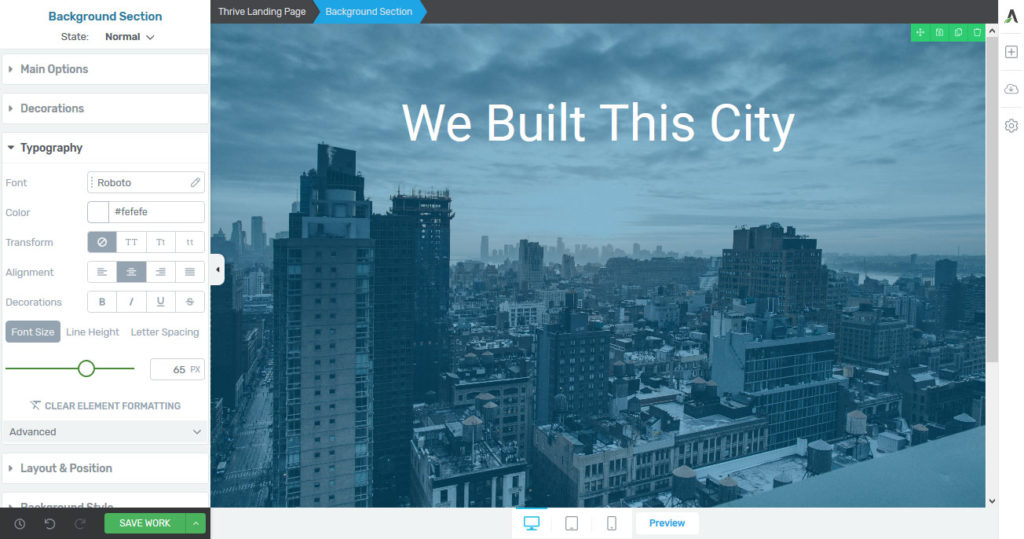
Então, se você quiser aplicar uma cor, fonte ou orientação de texto diferente, é melhor clicar na seção de fundo, ir para Tipografia e fazer as alterações lá.
Por quê? Porque quando você fizer isso, as mesmas regras serão aplicadas a qualquer outro texto que você adicionar à mesma seção. Dessa forma, você não precisa editar cada elemento, mas pode definir mais regras globais.


Este é um princípio importante a ter em mente para o seu trabalho de design. É da mesma forma que você lidaria com as coisas ao escrever CSS.
Adicionando mais elementos
Com essas duas etapas, você já criou uma página rudimentar. Agora é hora de adicionar mais alguns elementos! Aqui estão algumas das opções que você pode escolher:
- Botões
- Colunas
- Caixas de conteúdo
- Contagens regressivas
- Menus personalizados
- Google Maps
- Chamadas à ação
- Listas de postagens
- Tabelas de preços
- Depoimentos
Todos eles funcionam da mesma forma como descrito acima. Arraste e solte-os onde você deseja que eles apareçam, preencha-os com seu próprio conteúdo personalizado e configure com as configurações.
Você não está limitado a nada ao criar uma página no Thrive Architect. Seja criativo e experimente designs diferentes para obter o melhor resultado para o seu site. Além disso, lembre-se de salvar seu trabalho regularmente!
Ajustando o design móvel
Nenhum construtor de páginas do WordPress que se preze pode prescindir de recursos extensivos para design responsivo móvel nos dias de hoje. Como o Thrive Architect aborda esse tópico?
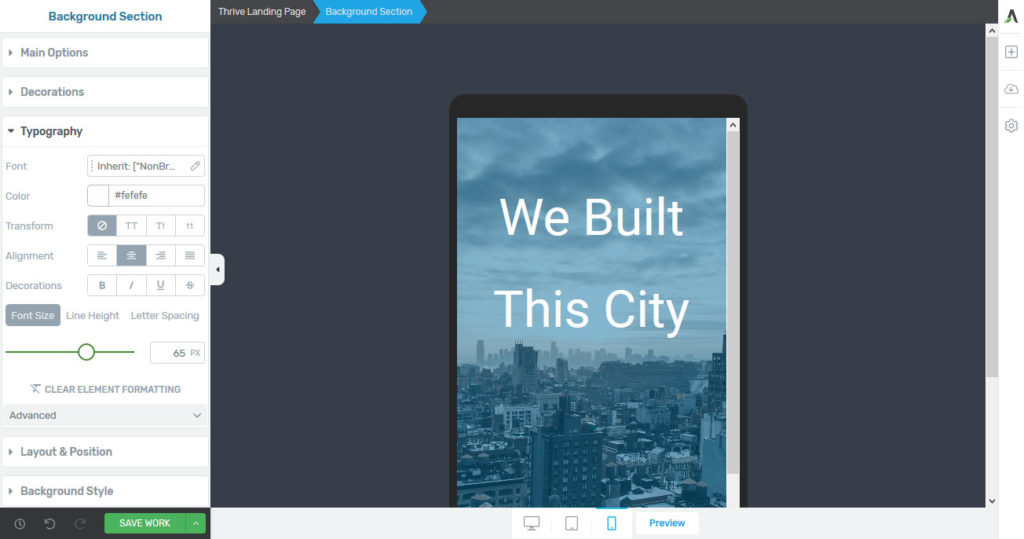
Em primeiro lugar, na parte inferior da tela, você sempre pode visualizar seu trabalho atual em formato de tablet ou telefone.

Isso lhe dá uma boa impressão de como a página será exibida para usuários de dispositivos móveis. Além disso, para cada elemento da página, você tem a opção de alterar sua configuração dependendo do dispositivo em que aparece.
Por exemplo, digamos que você definiu uma imagem de plano de fundo para um de seus elementos que não deseja carregar no celular.
Para desativá-lo, basta alterar para o tamanho do telefone, ir para Estilo de fundo e desativá-lo lá. Ele não aparecerá mais em telas menores.

O mesmo funciona para tamanhos de fonte, posição do texto, etc. Além disso, em Responsive , você também pode desativar completamente os elementos para determinados tamanhos de tela.

Use essas opções para garantir que seus usuários móveis tenham uma experiência positiva em termos de design e desempenho.
Recursos de geração de leads
O Thrive Architect não é apenas um construtor de páginas, mas também um software de geração de leads. Além dos modelos de páginas de destino, ele vem com vários recursos que ajudam você a divulgar seu site.
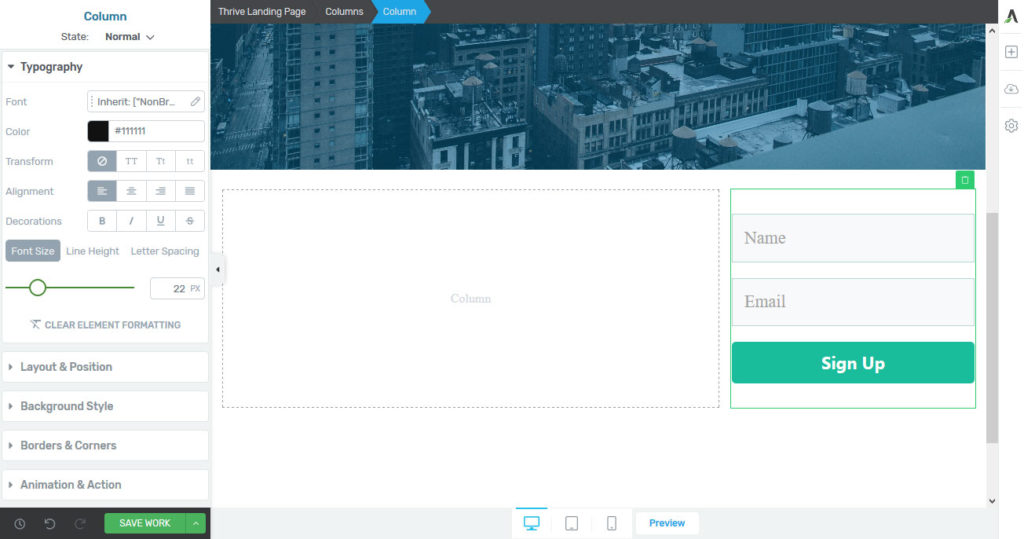
Formulários de inscrição
A solução mais simples nesta área são os formulários de inscrição por e-mail. Você os encontra como Geração de Leads nos elementos da página.

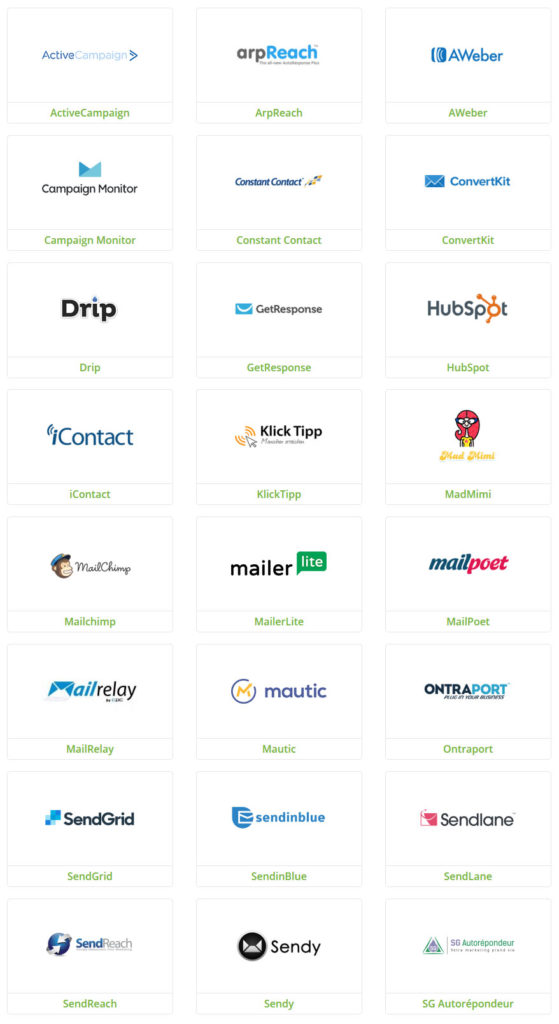
Arraste e solte os formulários onde desejar e conecte-se ao serviço de e-mail de sua escolha. Você pode fazer isso via API ou conexão de formulário HTML. O Thrive Architect oferece suporte a um grande número de serviços de marketing por e-mail prontos para uso.

Você também pode estilizar seus formulários da maneira acima mencionada. Além disso, você encontra esses tipos de formulários nos modelos de página de destino.
A propósito, se você não estiver usando o Thrive Architect, poderá usar outros plugins de construção de listas.
Prosperar Lightboxes
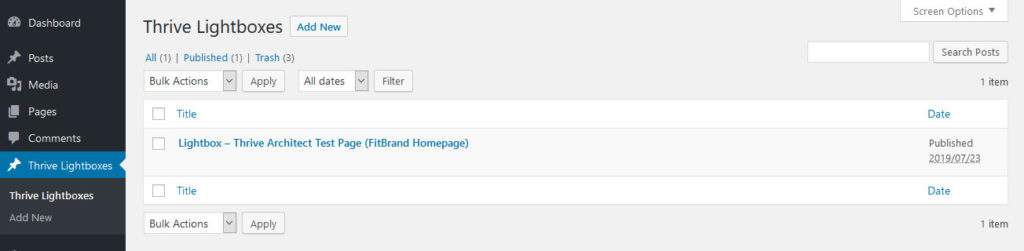
Além do acima, o Thrive Architect vem com Thrive Lightboxes. Esse recurso tem seu próprio item de menu dentro do back-end do WordPress.

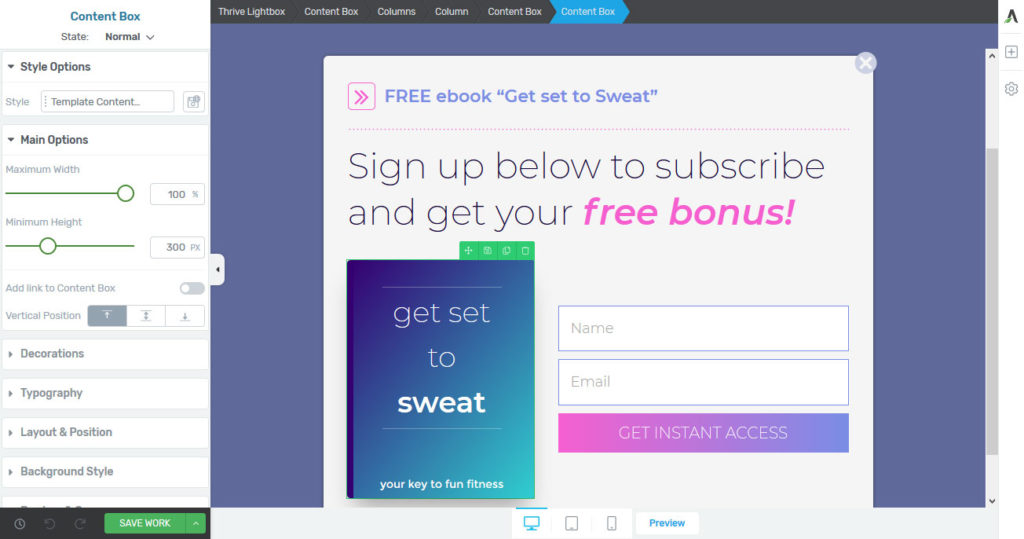
Aqui, você pode criar pop-ups da mesma forma que cria páginas com o Thrive Architect.

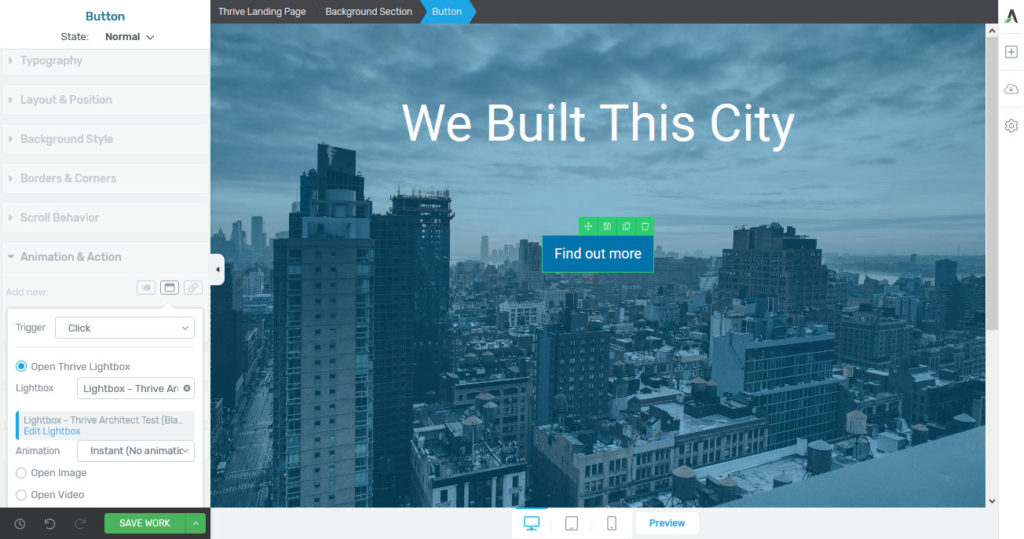
Então, você tem que definir quando e onde eles aparecem. Para isso, existem duas opções diferentes. A primeira é vincular um pop-up a um elemento de página.
Por exemplo, quando você cria um botão com um call to action, em Animation & Action , você pode configurar que um clique nele fará com que a lightbox apareça.

Você também pode definir o gatilho para quando um determinado elemento aparece na viewport do usuário e pode até escolher a maneira como ele aparecerá (zoom, zoom out, slide in, etc.).
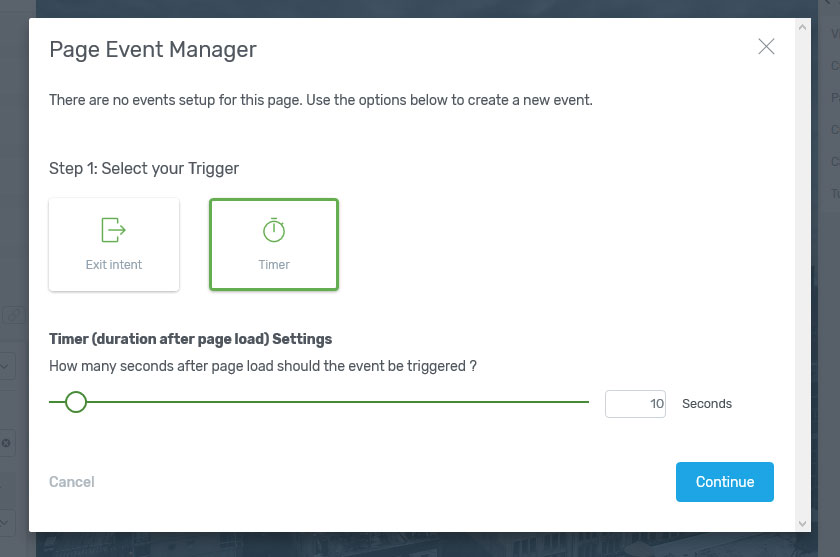
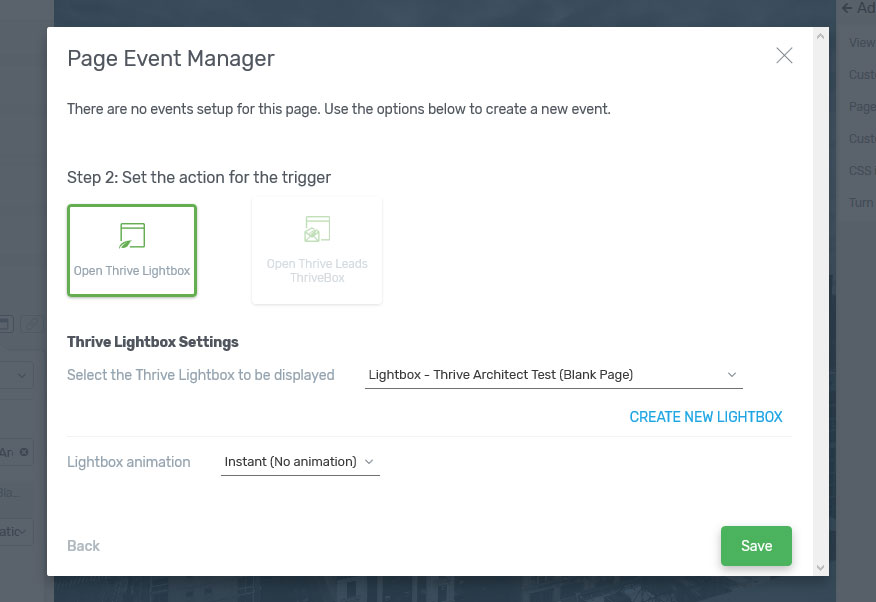
A segunda opção para acionar pop-ups são os eventos de página. Você os encontra em Configurações > Configurações avançadas > Eventos de página . Aqui, você pode configurar para mostrar intersticiais após um determinado tempo ou quando detectar a intenção de saída.

Para esta opção, também, você pode configurar diferentes animações para sua aparência.

Uma vez salva, a geração de leads é configurada para o piloto automático. Claro, você também pode aplicá-los a páginas de destino pré-projetadas.
Prós e contras do Thrive Architect
Tudo bem, agora que abordamos a funcionalidade básica deste construtor de páginas do WordPress, vamos falar sobre as vantagens e desvantagens de usar o Thrive Architect.
Prós
- Construtor fácil de usar — O construtor de páginas é muito amigável para iniciantes. Um vídeo tutorial ajuda você a entender os conceitos básicos, e todo o resto é bastante simples. Mesmo sem ajuda, é simples descobrir a maioria das coisas à medida que você cria suas páginas.
- Sem bloqueio de conteúdo — O bloqueio é um problema comum associado a muitos construtores de páginas. Depois de desativá-los, suas páginas geralmente ficam cheias de códigos de acesso e se tornam inutilizáveis. Limpar essa bagunça é demorado. O Thrive Architect não tem essa falha e suas páginas manterão seu formato mesmo que você pare de usá-lo.
- Variedade de modelos — O construtor de páginas vem com uma vasta coleção de modelos que você pode usar como pontos de partida para criar o seu próprio. Eles são organizados em conjuntos e você pode facilmente encontrar um que atenda às suas necessidades.
- Ótimas ferramentas de marketing — Embora existam muitos construtores de páginas por aí, o Thrive Architect é o mais focado em profissionais de marketing. Ele oferece modelos de página de destino, eventos de página, pop-ups e muito mais e também se integra a todas as outras ferramentas do Thrive.
- Preços atraentes — Como você verá abaixo, em contraste com outros construtores de páginas, o Thrive Architect pode ser uma boa pechincha.
Contras
- Nenhum modelo de postagem de blog – o Thrive tem uma infinidade de modelos de página de destino fantásticos, mas não oferece o mesmo para postagens de blog. Muitas pessoas gostariam de projetar e controlar seu blog da mesma forma que fazem suas páginas de destino.
- Barra lateral desordenada — As configurações do elemento contêm muito, resultando em rolagem desnecessária. Talvez houvesse uma maneira melhor de organizar essa parte da interface.
Comparação de preços
A Thrive é conhecida por entregar valor a um preço justo e ajuda a compará-la com construtoras notáveis no mercado. A licença de site único custa US $ 67 e oferece 12 meses de suporte que você pode renovar posteriormente. No entanto, você sempre recebe atualizações ilimitadas. Há também opções para uma licença de cinco sites (US$ 97) e você pode se inscrever para uma assinatura do Thrive por US$ 19/mês. Este último também lhe dá acesso aos seus temas e outros plugins.
Em contraste com o acima, o Elementor (leia nossa análise do Elementor Pro) varia de US $ 49 a US $ 179 por um ano de suporte e atualizações, o Beaver Builder (leia nossa análise do Beaver Builder) começa em US $ 99 anualmente e o Divi (leia nossa análise do tema Divi) custa $ 89/ano ou $ 249 para uma licença vitalícia. Portanto, o Thrive Architect está em algum lugar no final do pacote e é o único que oferece atualizações ilimitadas.
Pensamentos finais
Os construtores de páginas amadureceram em suítes de software poderosas. Eles dão a muitos não desenvolvedores a chance de construir sites e designs complexos que, de outra forma, estariam fora de seu alcance. Há também uma subseção inteira de desenvolvedores que passaram a usar esses tipos de plugins para um desenvolvimento mais rápido do site.
Thrive Architect é um concorrente popular nesta área. Acima, analisamos os principais recursos do plugin. Você viu como usar modelos pré-fabricados, bem como criar seu próprio design do zero. Também analisamos as opções de design móvel, bem como recursos para geração de leads. Por fim, pesamos os prós e os contras e comparamos os preços do programa com outros criadores de páginas.
Obtenha o plug-in Thrive Architect
No final desta revisão do Thrive Architect, você deve ter uma boa ideia se vale ou não a pena experimentar o plug-in.
Pessoalmente, achei o plugin um software completo que atinge um bom equilíbrio entre riqueza de recursos e facilidade de uso. Embora às vezes possa ser um pouco mais básico do que outros concorrentes, também não o sobrecarrega. Juntamente com o preço atraente, eu o recomendaria para quem procura um plug-in de construtor de páginas sólido.
Qual é o seu construtor de páginas WordPress favorito e por quê? Deixe-nos saber na seção de comentários abaixo.
