Estudo de caso do Core Web Vitals: Como melhorar sua pontuação e impulsionar o SEO
Publicados: 2022-04-27Em maio de 2021, analisamos a inclusão da experiência de página pelo Google como um novo fator em seu algoritmo de classificação de sites e três sinais específicos e mensuráveis de classificação de experiência do usuário na experiência de página, chamados Core Web Vitals .
As métricas do Google Core Web Vitals tornaram-se, portanto, uma parte importante de uma lista de verificação técnica eficaz e abrangente de web design e SEO .
Isso significa que é vital realizar etapas de design de site e SEO que melhorem a velocidade de carregamento da página, a interatividade do site e a estabilidade visual de suas páginas da Web com a mesma abordagem disciplinada que você adota para conteúdo, estratégias de links, palavras-chave e muito mais.
Muitos sites – incluindo o nosso – viram reduções no tráfego orgânico após a atualização do algoritmo.
Vamos dar uma olhada em como estamos focados em melhorar nossas métricas de Core Web Vitals e como nossa resposta está valendo a pena ao longo do tempo.
Principais Vitais da Web e SEO: Uma Revisão Rápida
Essas três métricas refletem o desempenho de suas páginas da web em termos de velocidade de carregamento da página, interatividade e estabilidade visual. Parte do Relatório de experiência do usuário do Chrome (CrUX) do seu site, eles são expressos como:
- Maior pintura de conteúdo (LCP) — Mede a velocidade de carregamento da página como quanto tempo leva para o conteúdo principal de uma página concluir a renderização na tela do usuário
- Atraso da primeira entrada (FID) — Mede a interatividade em termos de tempo entre o momento em que um usuário clica, toca ou interage de outra forma e o momento em que o navegador começa a processar essa entrada
- Mudança de layout cumulativa (CLS) — Mede a estabilidade visual em termos de mudanças inesperadas de layouts de conteúdo visual
O PageSpeed Insights do Google analisa e relata os resultados, além de fornecer dados e especificidades sobre as pontuações de desempenho de dispositivos móveis e computadores e as melhorias necessárias para aumentar o desempenho .
O sentido por trás de colocar o valor de SEO nessas métricas de desempenho é bastante claro: elas fazem parte da qualidade geral da experiência que seu site oferece durante a interação do usuário com suas páginas.
O Core Web Vitals relata pontuações como Fraco, Precisa melhorar e Bom. As páginas são aprovadas se 75% ou mais de tráfego estiverem abaixo dos limites para LCP, FID e CLS.
É importante observar que, como fonte de dados, o CrUX usa o 75º percentil dos dados do usuário do Chrome nos últimos 28 dias. Isso significa que as interações de outros navegadores não são consideradas nos relatórios do Core Web Vitals. Isso também significa que você deve esperar atrasos entre as melhorias de desempenho do seu site e pontuações mais altas nos relatórios do Core Web Vitals.
O Google oferece recursos para aprender sobre os sinais vitais e como melhorá-los, mas aqui estão algumas áreas importantes nas quais você pode se concentrar para fazer melhorias de CWV rápidas e significativas que devem se traduzir em mais tráfego e melhorias gerais de SEO:
- Otimize imagens e vídeos
- Reduzir JavaScript
- Imagens de carregamento lento que ficam abaixo da dobra
- Pré-carregar heróis, fontes da web e outros elementos-chave
- Foco no desempenho móvel
Como o HubSpot ajuda a melhorar as métricas críticas de desempenho do site?
- Minimiza automaticamente Javascript e CSS
- Executa a otimização básica da imagem (não substitui a otimização manual, mas ajuda)
- Hospeda arquivos na rápida Content Delivery Network (CDN) da HubSpot
Caso 1: Melhorando os principais elementos vitais da Web de um cliente
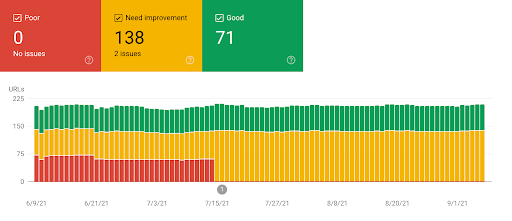
Abaixo está uma cena do relatório de um cliente para métricas de desempenho de página para dispositivos móveis no Google Search Console . É fácil ver quando a marca de 28 dias se acumula em muitas melhorias, reduzindo o número de páginas com pontuação “ruim” para zero.
 Você também pode ver como as flutuações do tráfego da Web podem afetar as pontuações , já que algumas páginas com uma pontuação "boa" foram movidas para a faixa "precisa melhorar". No entanto, as otimizações valeram a pena, e o trabalho continua a empurrar mais páginas da web desse cliente para a faixa de desempenho “bom”.
Você também pode ver como as flutuações do tráfego da Web podem afetar as pontuações , já que algumas páginas com uma pontuação "boa" foram movidas para a faixa "precisa melhorar". No entanto, as otimizações valeram a pena, e o trabalho continua a empurrar mais páginas da web desse cliente para a faixa de desempenho “bom”.

Abaixo está um relatório de desempenho de desktop para o mesmo site. Observe como a renderização de páginas da Web por computadores desktop pode, na verdade, levar a um desempenho pior. Dito isso, é mais importante focar em mobile , já que essas são as métricas que o Google mede para resultados de SERP.

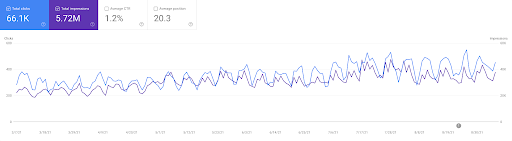
É fácil ver a mudança do vermelho para o verde no painel de relatórios... mas como as melhorias de pontuação se traduzem no tráfego do site? Abaixo, você pode ver que o tráfego do site estava subindo – e em junho, caiu. Mas os esforços de otimização posteriores tiveram um impacto claro e mensurável no tráfego do site e continuam a aumentar:

Caso 2: Grupo Weidert
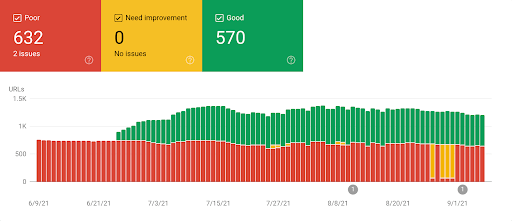
Nosso próprio site teve uma queda significativa no tráfego com a atualização do algoritmo do Google em junho de 2021, e atualmente estamos trabalhando para corrigir a queda melhorando o desempenho da página. Primeiro, dê uma olhada no desempenho da página móvel no Google Search Console:
 Notavelmente, a maioria de nossas páginas com pontuação “boa” são páginas para celular aceleradas (AMPs), por isso é importante ter esse recurso ativado para seu site e especialmente seu blog.
Notavelmente, a maioria de nossas páginas com pontuação “boa” são páginas para celular aceleradas (AMPs), por isso é importante ter esse recurso ativado para seu site e especialmente seu blog.
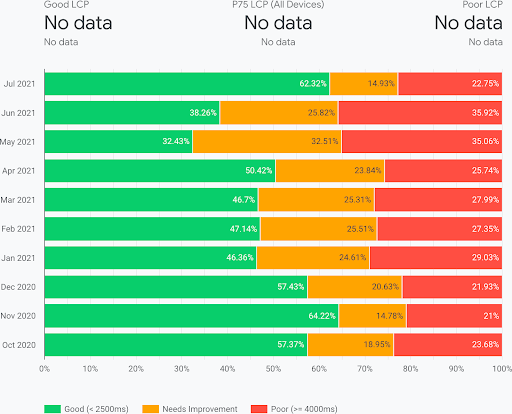
Abaixo, você pode ver o impacto das melhorias contínuas na pontuação LCP do nosso tráfego móvel comparando maio e junho a julho...

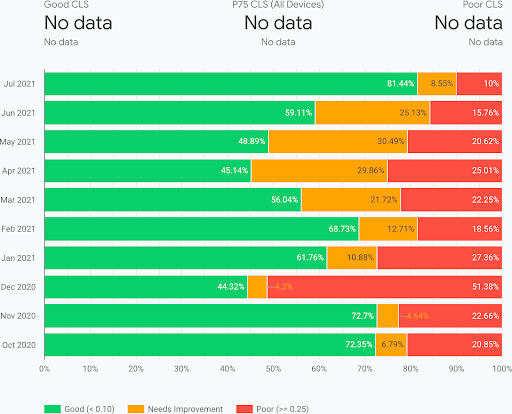
… bem como nossa pontuação CLS:

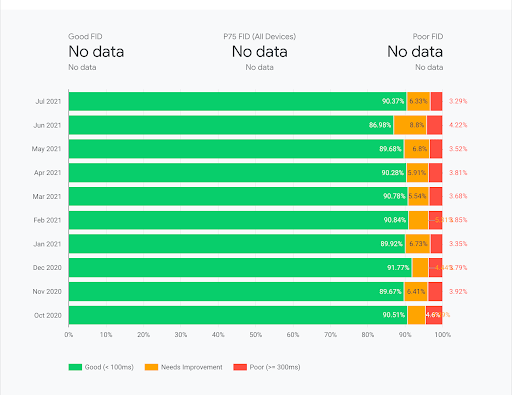
E ainda não encontramos um site hospedado pela HubSpot com problemas de desempenho do FID (embora essa queda de junho seja claramente visível):

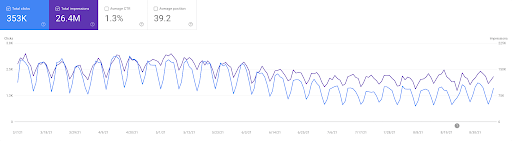
Mas, novamente, como essas métricas se traduzem em tráfego? O gráfico abaixo mostra que nossos esforços conteram a maré , e estamos lentamente voltando aos níveis de tráfego anteriores:

Para um site tão grande e profundo quanto o do Weidert Group, voltar e otimizar página por página pode ser uma tarefa de manutenção de longo prazo. Portanto, é ainda mais importante, no futuro, criar novo conteúdo seguindo as práticas recomendadas atuais para melhorar a velocidade da página e o desempenho interativo para a melhor experiência possível do usuário .
Melhoria Contínua em SEO
O principal objetivo da atualização do algoritmo do Google em 2021 é que ela deve promover uma melhor experiência geral do usuário , recompensando sites que oferecem experiências mensuráveis que se correlacionam com os usuários que permanecem e interagem , em vez de abandonar os sites por frustração devido ao carregamento lento, atraso de entrada longo e mudança elementos da página.
Escusado será dizer que o desempenho excelente do site sempre será um alvo em movimento , e o desempenho da posição SERP continuará a manter os profissionais de marketing em alerta. Mas com uma orientação sólida e uma abordagem disciplinada, você pode fazer melhorias reais que aumentam tanto a quantidade de tráfego para seu site quanto a qualidade dos leads que essas visitas geram. Nosso Guia de Sobrevivência de SEO é um ótimo lugar para começar. Clique no link abaixo para acessar o guia e baixe sua própria cópia para levar ou compartilhar com colegas.

