12 elementos de design de site de inicialização (com exemplos)
Publicados: 2023-01-16Você já se perguntou por que tantas lojas online falham após um ano de abertura? Estabelecer uma startup não é tarefa fácil. Ninguém sabe quem você é, então por que as pessoas deveriam escolher você em vez de concorrentes mais populares? A primeira solução para aumentar as visitas ao seu site é deixar que ele fale pela sua marca. Aqui estão 12 elementos que o site da sua startup deve ter para evitar o afastamento dos visitantes:
1. Proposta de valor clara
Você tem que ser mais claro com sua proposta de valor. Ninguém conhece sua marca ou os produtos ou serviços de sua empresa. Certifique-se de capturar a atenção de seus visitantes durante os primeiros 10 segundos em que eles acessam sua página inicial. Se eles lerem sua proposta de venda exclusiva e gostarem dela, eles explorarão mais seu site.

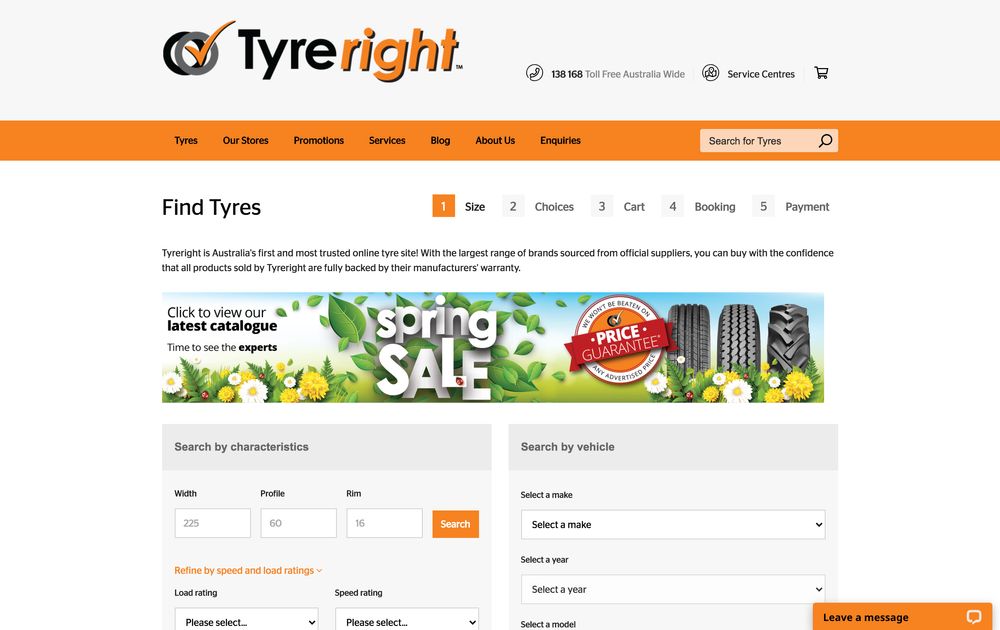
A Tyreright é uma loja de varejo de pneus on-line e eles escreveram isso claramente na seção acima da dobra de sua página inicial. É uma linha que diz quem são, o que oferecem e por que os clientes devem comprar deles. Além disso, possuem um recurso de “Pesquisa” onde os clientes podem pesquisar pneus por característica ou veículo.
2. Chamadas à ação claras
Como uma startup, obter vendas pode ser uma batalha difícil durante a fase inicial. Você tem que aumentar o reconhecimento da marca primeiro e incutir o reconhecimento da marca. Dessa forma, seu público estará disposto a ouvir sua oferta. Certifique-se de que seu site sempre levará os clientes em potencial mais adiante no funil de vendas.
Desde Conscientização, Interesse até Desejo e Ação, seu site deve deixar claro qual passo os visitantes devem seguir. E é por isso que seu web design deve ter chamadas para ação evidentes após o destaque do seu produto ou serviço. Seja obtendo endereços de e-mail ou se inscrevendo para uma avaliação gratuita, exibir claramente suas frases de chamariz ajudará você a atingir seu objetivo.

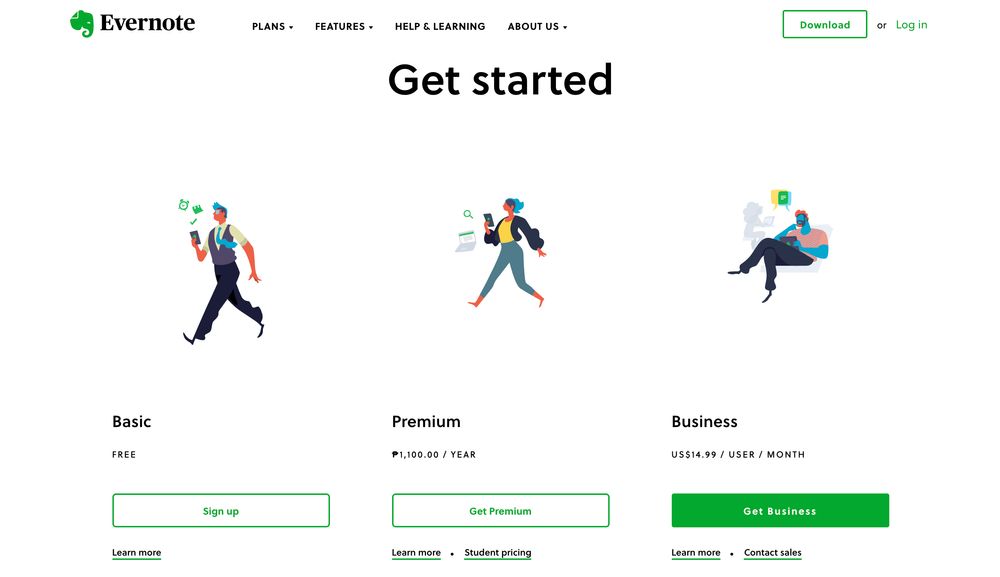
O Evernote é o melhor exemplo disso. Em primeiro lugar, a estrutura é bem clean, com muito espaço negativo. Tudo é fácil para os olhos. Além disso, três botões de chamada para ação em suas três ofertas principais se destacam como um polegar dolorido.
3. Título poderoso
Recomenda-se cativar a atenção do usuário nos primeiros oito a 10 segundos. E esta é a razão pela qual você deve ter um título poderoso que possa fazer os usuários pararem e lerem mais. Use fontes pesadas para o seu título para garantir que este seja o componente que domina toda a página.

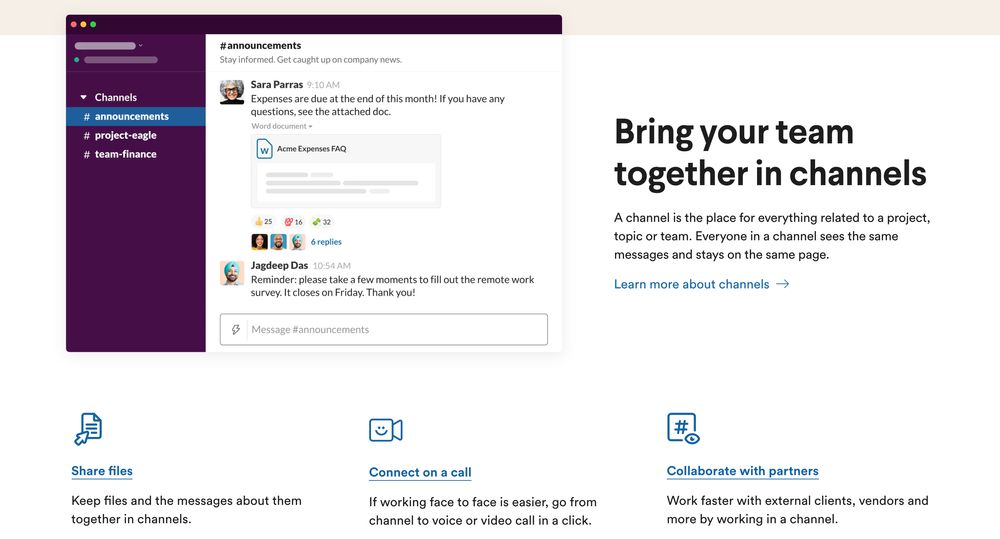
Como uma startup, você deseja mostrar tudo em sua página inicial para atrair seu público. Esta é a página inicial do Slack com um título impactante. Em apenas seis palavras, conta tudo sobre o benefício de usar seu produto. Além disso, o Slack também exibe um trecho de sua plataforma de mensagens para acompanhar a cópia.
4. Imagens atraentes e de qualidade
Algumas startups podem estar trabalhando com um orçamento apertado. Novos empreendedores acham que usar imagens de estoque pode economizar dinheiro. Mas isso está mais longe da verdade. O uso de imagens de estoque em seu site torna o site de inicialização mundano. Gráficos personalizados devem ser espalhados em seu site para causar impacto emocional e memorabilidade.

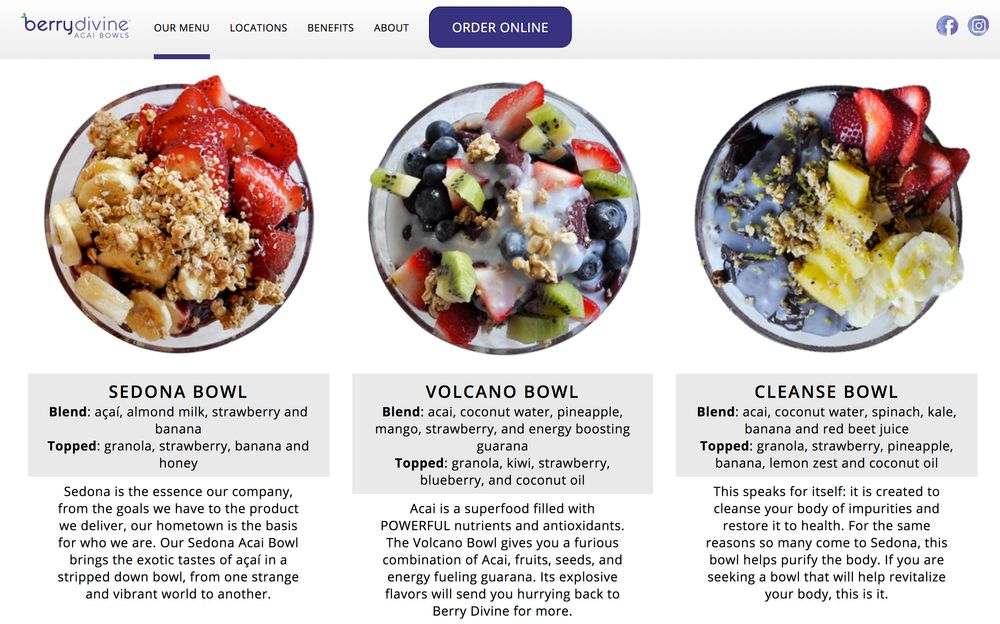
Berrydivine parece ter seus gráficos no ponto. Eles apresentam grandes imagens de suas tigelas de açaí e uma cópia fácil de digerir embaixo delas. Colocar seus produtos na frente e no centro pode tornar sua oferta mais atraente.
5. Formulário de registro rápido
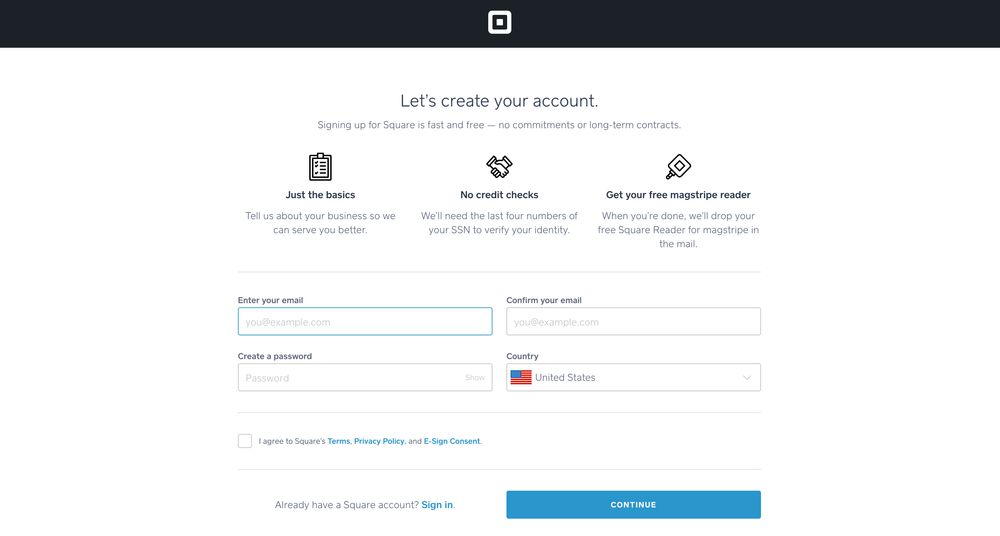
Os formulários de registro no site da sua pequena empresa o aproximam da conversão. E para as startups, conseguir mais inscritos, seja assinando boletins informativos por e-mail ou recebendo brindes, é um desafio. E é ainda mais difícil se sua integração envolver um processo tedioso.

Quando você despertar o interesse do usuário, certifique-se de que ele tenha um processo de integração perfeito. Crie um formulário de registro rápido com apenas os detalhes necessários. A Squareup é uma empresa que oferece ferramentas online para impulsionar todos os níveis de negócios. Criar uma conta com eles também é fácil. Você só precisa inserir seu e-mail, confirmar seu e-mail, criar uma senha e selecionar seu país.
6. Prova social
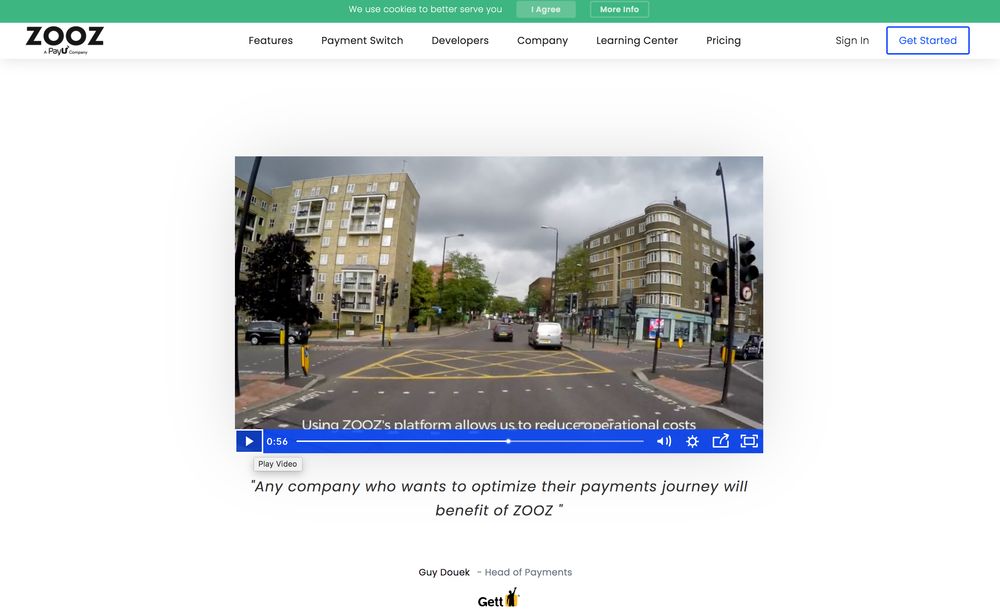
Um fator que os visitantes procurariam em um site de inicialização é a credibilidade. Mas novos negócios podem ter dificuldades com isso. Se você tiver marcos, prêmios ou depoimentos de clientes da empresa, use-os a seu favor. Mostre prova social em sua página inicial, para aumentar a confiabilidade da marca.

Zooz é uma plataforma de processamento de pagamentos online relativamente nova no setor. A empresa apresenta um vídeo de um cliente que está muito satisfeito com o serviço prestado. Essa estratégia fará com que você se destaque em um setor de fintech competitivo.
7. Benefícios claros
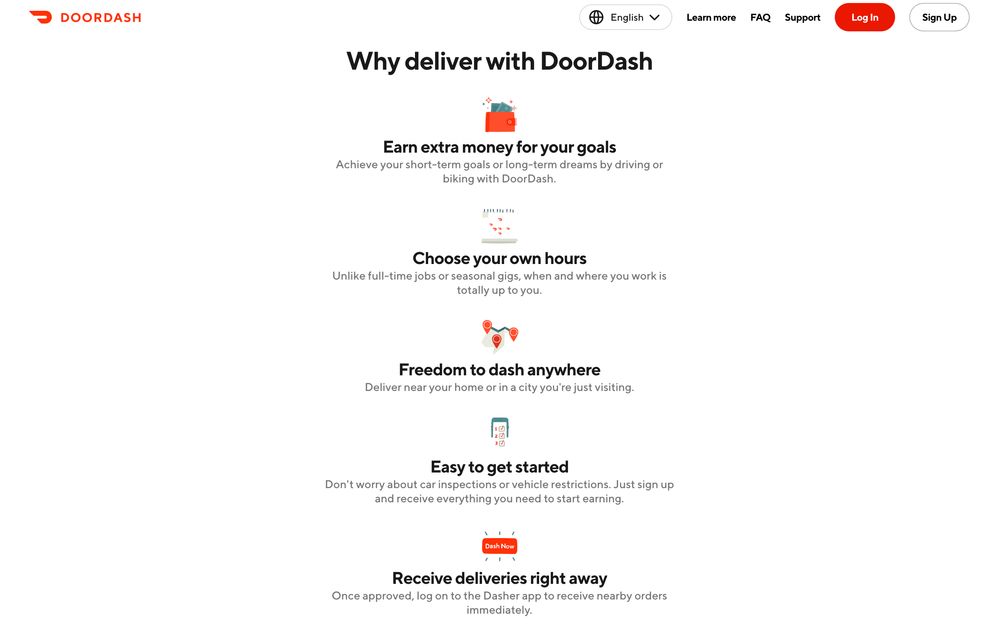
Embora seja recomendável mostrar os recursos do seu produto ou serviço, os usuários também gostariam de saber os benefícios. Apresentar os benefícios do produto é mais relevante, pois aborda os pontos problemáticos dos clientes. E é por isso que as startups devem explicar claramente os benefícios de usar seus produtos ou serviços.

O DoorDash é um serviço de entrega de alimentos lançado em 2013. Além da estrutura limpa e das excelentes imagens do site, eles também apresentam os benefícios de maneira digerível. Um cabeçalho proeminente “Por que entregar com o DoorDash” fica no topo dos ícones e da cópia concisa.
8. Limpe a interface do usuário
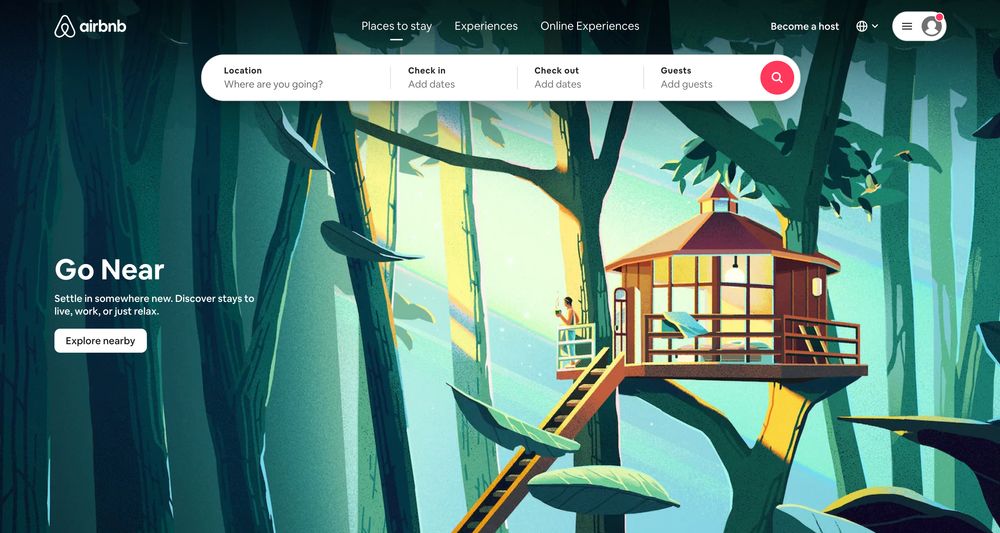
Como em qualquer processo de design de site, você deseja manter a interface do usuário simples. Além disso, você deve ser claro sobre o que traz para a mesa. Combine clareza e uma interface limpa para evitar que os usuários se desviem. Você deseja levar subliminarmente os usuários a algumas partes do seu site que podem gerar conversões.


Por exemplo, a interface de usuário do Airbnb é direta e atraente. Ele tem uma imagem de herói cativante, campos de pesquisa na parte superior, um botão de chamada para ação e opções de menu limitadas. É fácil para os clientes digitarem suas dúvidas e reservarem se encontrarem um preço que caiba em seu orçamento.
9. Demonstração rápida
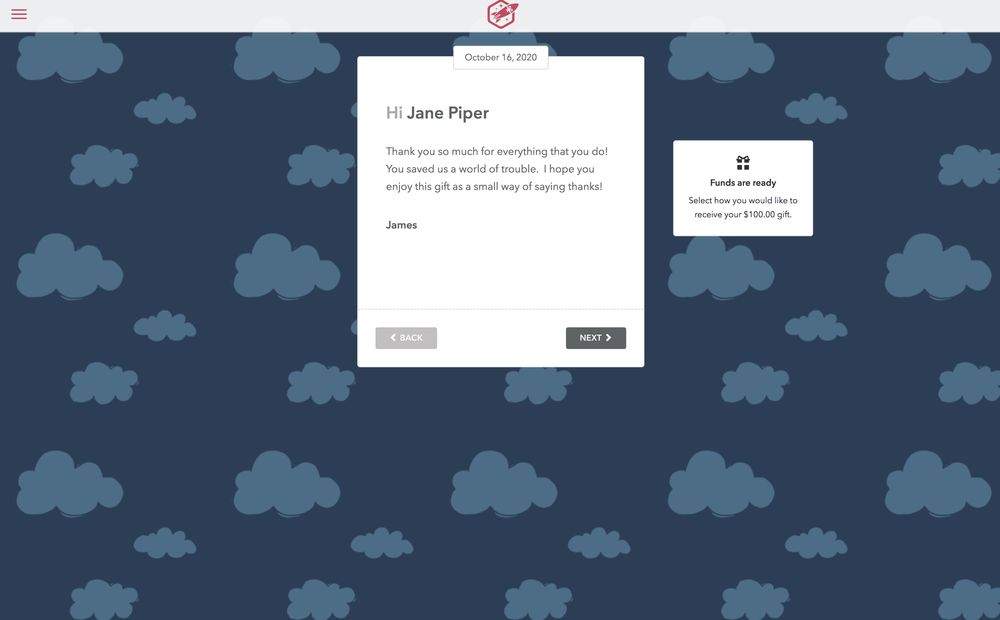
A menos que você esteja vendendo alimentos, camisetas ou outros produtos prontos para uso e uso, uma demonstração rápida é recomendada para produtos ou serviços complexos. As startups que oferecem produtos fora do comum ou serviços misteriosos devem incluir uma demonstração rápida em sua página da web. Torne sua demonstração fácil de entender para todos os níveis de usuários.

Aqui está um exemplo da GiftRocket, uma plataforma para envio de cartões-presente e certificados online. Além de sua marca consistente e paleta de cores legal, sua demonstração é louvável. Você verá o botão CTA evidente, “Demo”. Depois de clicar nele, você verá capturas de tela de como o destinatário receberá um certificado de presente eletrônico de aniversário.
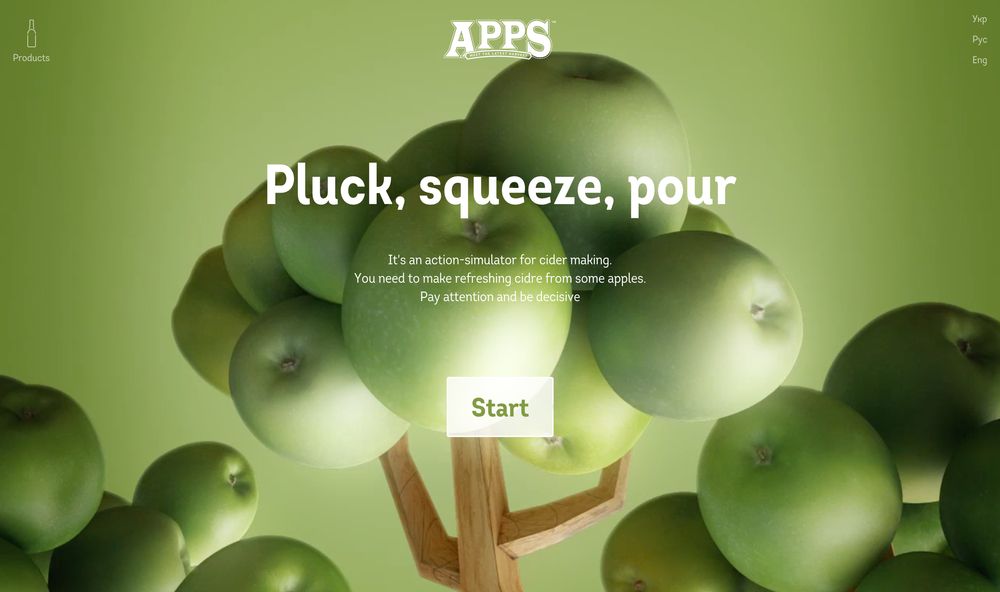
10. Recursos interativos
A vantagem das empresas estabelecidas sobre os neófitos é que eles têm uma clientela regular. Ter mais influência nos negócios significa clemência na publicidade do site inicial. Para maximizar cada visita ao site, integre recursos interativos para envolver os usuários.

A APPS é uma empresa de bebidas com seu principal produto, a cidra de maçã. Depois de acessar a página inicial, você pode pressionar o botão Iniciar para ver como eles fermentam a sidra de maçã. Em cada estágio, você pode pressionar um botão para passar para a próxima etapa. É simples e divertido e cria uma experiência de usuário única.
11. Animações divertidas
Outra maneira de não aborrecer seus visitantes com um web design de inicialização maçante é incorporar animações divertidas. Você pode combinar ilustrações lúdicas e animações divertidas para tornar seu site de inicialização mais atraente. Isso fará com que seus visitantes permaneçam em seu site por mais tempo e potencialmente aumentará sua métrica de tempo na página.

WPX é um site de hospedagem WordPress com esquemas de cores excelentes e brilhantes, ilustrações estelares e animações divertidas. Tudo no site deles é um colírio para os olhos, e as cores brilhantes o tentam a explorar mais o site.
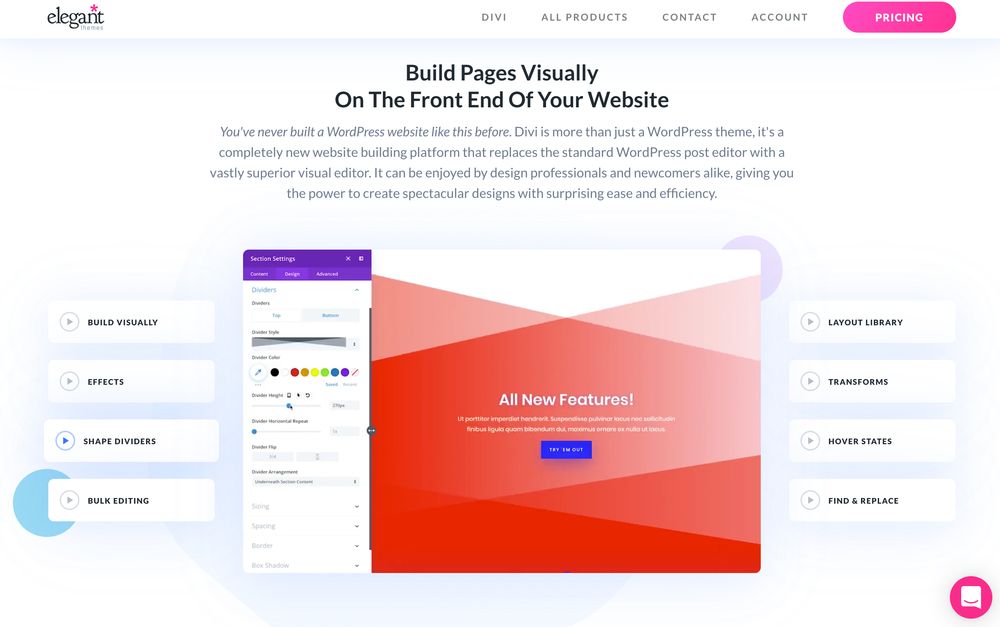
12. Navegação amigável
Chegamos ao último e mais importante elemento de design de site de inicialização que é obrigatório - navegação amigável. Um site confuso e difícil de navegar irá afastar os usuários e fazê-los sair do seu site. Isso aumentará sua taxa de rejeição, impactando negativamente seu tráfego orgânico.

A criação de um site amigável ao usuário aumentará a experiência do usuário. Aqui está um exemplo da Elegant Themes, uma empresa que oferece temas WordPress. Seu site é fácil de navegar, com quatro opções de menu no cabeçalho. Ao rolar para baixo, você verá um interessante vídeo explicativo do que eles oferecem.
Ao rolar para baixo, você pode selecionar qualquer um desses recursos e mostrar um tutorial sobre como usar cada recurso. A empresa possui sites fáceis de projetar no front-end, que eles exibem em seus tutoriais.
Onde obter gráficos personalizados para o design do seu site de inicialização
A única maneira de sua startup ganhar força é usando gráficos personalizados atraentes em ativos de marca e anúncios. É aqui que Penji entra em ação. Penji é um serviço de design gráfico sob demanda adequado para startups e pequenas empresas . Estes são os benefícios ao se inscrever no Penji:
- Estrutura baseada em assinatura, pague apenas quando estiver usando o serviço
- Taxas mensais fixas e acessíveis
- Designs ilimitados (Solicite quantos logotipos, cartões de visita, designs de produtos, designs de marca, etc.)
- Nenhuma taxa adicional para ilustrações, obtenha ilustrações ilimitadas também!
- Designs ilimitados de web e aplicativos
- Agilidade em 24 horas
- Plataforma de design personalizada e fácil de usar, onde você pode adicionar até 10 membros da equipe
- Gerente de contas dedicado
- Ativo de marca e organização do projeto
- Garantia de reembolso de 30 dias
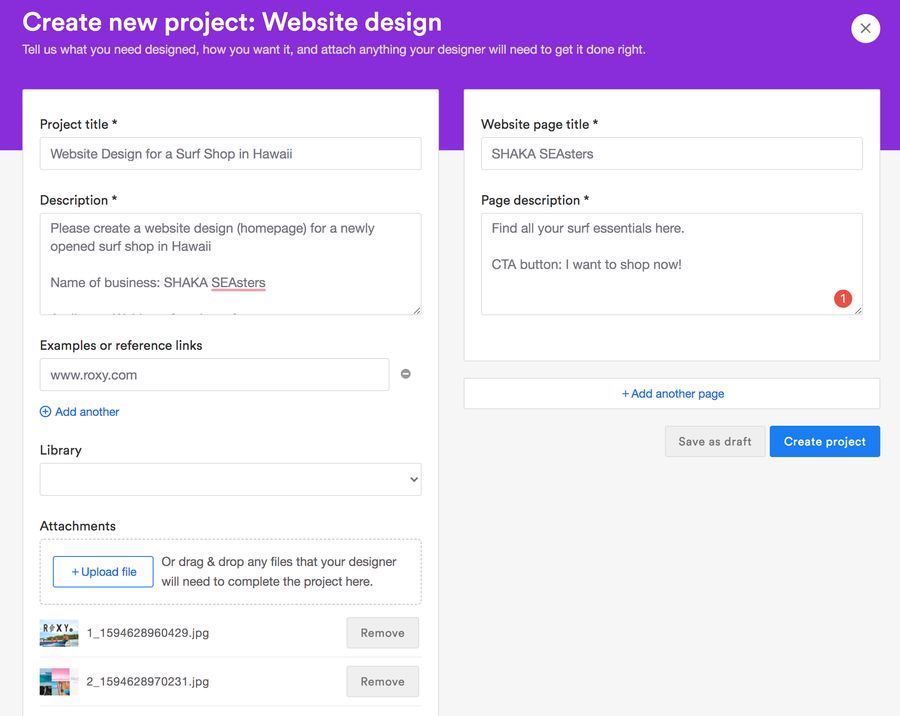
Como Solicitar Gráficos Personalizados na Plataforma Penji: 3 Passos
1. Crie um novo projeto no painel e preencha o formulário Descrição com todos os detalhes do negócio e web design de sua preferência.

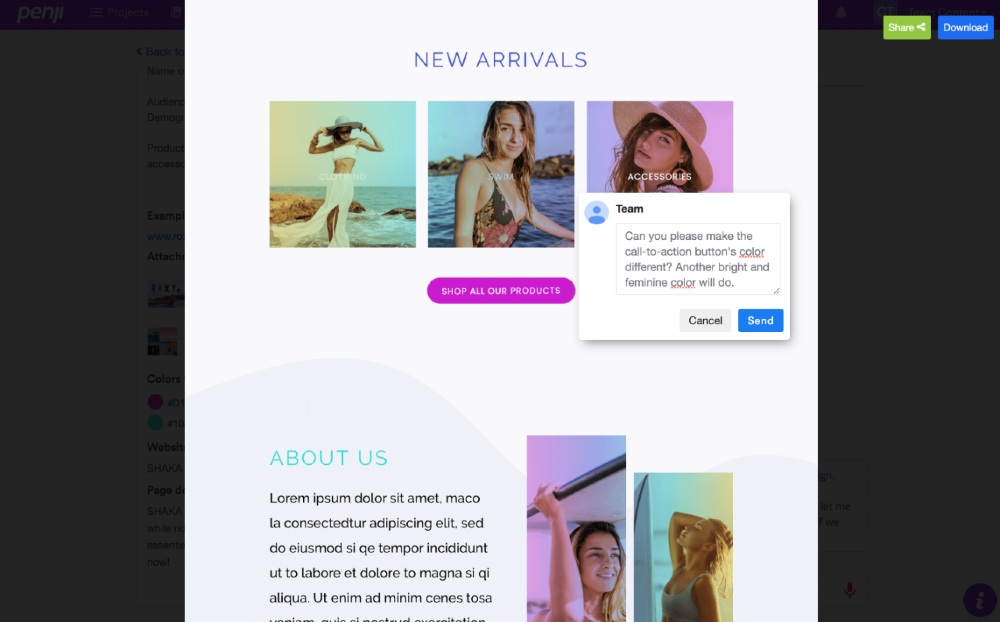
2. Aguarde de 24 a 48 horas para o primeiro rascunho. Você pode solicitar revisões clicando na área que deseja alterar e digitando seu feedback.

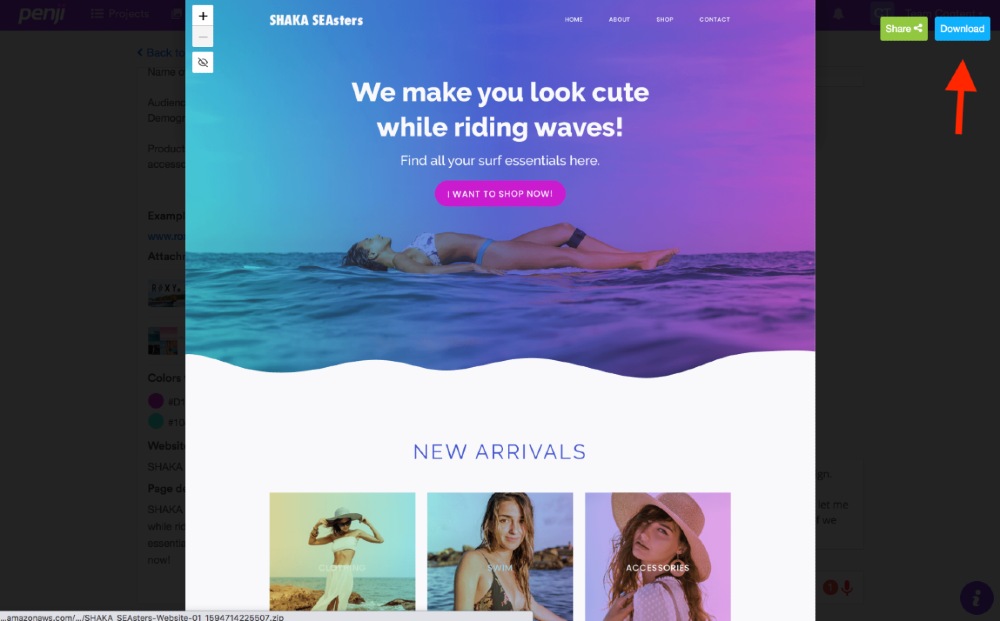
3. Baixe o design final se estiver 100% satisfeito.

No geral, a integração perfeita, o modelo de negócios e o processo de design de Penji tornam mais fácil para as startups permanecerem no caminho certo. Se você deseja um processo de design sem complicações que priorize a qualidade, o Penji é sua melhor aposta. O melhor de tudo é que você pode experimentar os serviços da Penji por 30 dias sem riscos. Inscreva-se agora e envie sua primeira solicitação de design de site de inicialização.
