O que é uma página inicial? Definição, exemplos e mais
Publicados: 2021-12-24Você pode estar familiarizado com uma página de destino, que é o local onde novos clientes chegam. Mas você já ouviu falar sobre o termo "página inicial" ? Se você é um web designer, não deve perder este artigo. Vamos explicar exatamente o que é e fornecer algumas dicas úteis para criar uma página inicial atraente para o seu site.
Postagens relacionadas:
- 19+ melhores construtores de páginas de destino (GRÁTIS + pagos)
- Mais de 11 dicas incríveis para otimizar a página de destino
O que exatamente é uma página inicial?
Uma página inicial é uma introdução de uma empresa ao seu site. Não é uma landing page, mas sim uma ampla janela usada para a promoção de um serviço ou produto, para divulgar uma promoção ou para transmitir a informação, antes que um usuário possa acessar a web e ver o restante das páginas do site. Esta página geralmente tem uma única mensagem e um link de saída.
Veja a página inicial de garrisonfootwear como exemplo. O site utiliza uma página inicial para apresentar aos visitantes sobre os produtos da empresa-calçados. Assim que alguém clicar em "Saiba mais", será direcionado para a primeira página do site com mais detalhes sobre o negócio.
A página inicial do Football.com permite-lhes ir além e oferece aos visitantes do seu site uma experiência de navegação memorável.
Página inicial x página de destino: quais são as diferenças
Primeiro, vamos entender o que é uma landing page. É um site autônomo construído especificamente para marketing e propaganda. Como um lugar onde seus novos clientes em potencial chegam, portanto, pode causar uma primeira impressão profunda neles. Concentre-se na qualidade da sua página de destino, pois as primeiras impressões são duradouras.
Uma página de destino pode ajudá-lo a aumentar suas conversões, chamando a atenção dos visitantes e imediatamente seduzindo-os para a ação, como assinar ou fazer um pedido. Um design de página de destino bem adaptado, relevante para o objetivo geral da sua empresa e com todos os recursos, sua empresa pode fazer um grande progresso.
A semelhança de uma landing page e uma página inicial está em seus recursos e propósito. No entanto, muitas vezes os misturamos, pois ambos ajudam a chamar a atenção imediatamente. Vamos descobrir as diferenças com base nas seguintes características:
Comprimento e companhia
O comprimento de uma página de destino pode variar; o que importa é como engajar os visitantes com um design adequado para o seu negócio. enquanto, uma página inicial é apenas sobre saudação e deve ser curta. Uma página de destino é sempre um site independente, e uma página inicial não precisa necessariamente ser.
Duração da criação
Porque as páginas iniciais devem ser as mais curtas possível e leva apenas alguns minutos para criá-las. Por outro lado, para criar landing pages, o processo é mais demorado e demorado. Felizmente, um construtor de página de destino intuitivo e de alta qualidade pode ajudá-lo a fazer isso em menos de uma hora.
Quais elementos você precisará em uma página inicial?
Uma página inicial típica inclui recursos visuais de alta qualidade, cópia mínima (mas importante!) e uma chamada para ação (CTA).
Visuais de alta qualidade

As páginas iniciais apresentam recursos visuais de alta qualidade para chamar a atenção dos visitantes. Esses recursos visuais são normalmente a primeira introdução do seu site; portanto, eles devem estar na marca, esteticamente agradáveis e relevantes para os interesses do seu público. Se você não se concentrar em fazer isso, os visitantes deixarão seu site antes de navegar em sua página inicial ou conteúdo.
Imagens de fundo, fotografia de produto, vídeo ou animação podem ser seus recursos visuais. Observe que o vídeo ou a animação podem diminuir o tempo de download e qualquer usuário com um bloqueador de anúncios ativado não poderá vê-lo.
Cópia mínima (mas importante!)
Você deve manter sua cópia curta e orientada para a ação. Seus visitantes são desencorajados de ler parágrafos de texto antes de acessar seu site; é raro que eles cliquem no botão voltar e pesquisem seus produtos.
Você deve usar uma página inicial que explique claramente uma oferta que seus visitantes não podem obter de sua página inicial ou conteúdo.
Uma chamada para ação (CTA)

Um CTA permite que seus clientes ajam instantaneamente e, em seguida, retornem ao que estavam aqui, como sua página inicial ou conteúdo. Além disso, em algum lugar da sua página inicial, verifique se você também tem uma opção de saída.
Uma opção de saída permite que os visitantes acessem seu site sem precisar enviar seus endereços de e-mail. Se você exigir que as pessoas insiram seus endereços de e-mail ou cliquem em outra oferta, elas sairão do seu site sem fazer nada.
As coisas que você exibe em sua página inicial podem diferir com base em seu objetivo. Você também pode adicionar verificação de idade para acessar seu site, avisos de conteúdo confidencial, requisitos para a melhor experiência do usuário em seu site (como ativar o som, usar o Flash Player, executar em um navegador específico e muito mais).
Você também pode solicitar que eles insiram seu e-mail em troca de um código de desconto, para acessar um download de conteúdo, para assinar seu blog ou newsletter, informações sobre uma venda ou evento por tempo limitado ou anúncio de novos produtos.
Como criar uma página inicial?
Para projetar e configurar uma página inicial para o seu site, confira as dicas a seguir:
Use sobreposições ou pop-ups em vez de uma página inicial completamente separada
Uma sobreposição ou pop-up de lightbox mostra sua página inicial por cima da página selecionada do visitante. Isso os ajuda a entender que estão no lugar certo e, se não estiverem interessados, podem sair da página inicial.
Torne o design da sua página inicial responsivo
Os dispositivos móveis representam mais de 50% de todas as visualizações de páginas da web – certifique-se de que sua página inicial funcione para todos os visitantes do seu site. Colabore com seus designers ou escolha um modelo responsivo no construtor de sites para garantir que a largura da tela de cada visitante seja adaptada de acordo com sua página inicial.
Ajude seus usuários a chegar onde querem

Certifique-se de que o visitante complete seu CTA – ou desative-o, você o direciona para a página que ele inicialmente queria navegar. Seu cliente não quer ser redirecionado para sua página inicial enquanto estiver lendo um artigo em seu blog.
Mantenha simples

Simplifique sua página inicial para fornecer uma melhor experiência ao usuário e garantir tempos de carregamento mais rápidos. Para fazer isso, você deve levar sua cópia e CTA direto ao ponto, usar JavaScript simples e minimizar o uso de vídeo, animações e plugins na página.
Fique de olho nas análises


Quando você já tem sua página inicial funcionando corretamente, é hora de monitorar os resultados para saber se ela funciona bem ou não para o seu site. Com base em sua meta, você pode monitorar a taxa de rejeição, o tempo gasto na página, a taxa de cliques e os envios de formulários.
Se depois de incluir uma página inicial, mas seu desempenho não melhorar ou piorar, talvez você não tenha um incentivo adequado, informações valiosas ou uma experiência de usuário responsiva.
Qual é o objetivo de uma página inicial?
Mesmo que o poder das páginas iniciais pareça normal, elas podem ser incrivelmente úteis. Com base no seu objetivo, uma página inicial pode ser:
Carregamento rápido

Aa página inicial tem muito pouca informação. Ele permite que você chame imediatamente a atenção dos visitantes e forneça suas informações.
Serve como um show off

Também pode servir como um showoff ou um portfólio de seus melhores trabalhos. Assim, você pode mostrar a qualidade do seu trabalho e deixar uma primeira impressão profunda em seus visitantes.
Permite que os visitantes escolham
Em uma página inicial, seus visitantes podem selecionar o idioma ou a tecnologia do site se o site da sua empresa tiver algumas versões,
Permite obter feedback
Somente observando quais páginas iniciais que você criou ajudaram no desempenho de sua empresa, você pode obter as preferências de seus clientes em potencial.
Os 10 melhores exemplos da página inicial para sua inspiração
1. Zara

Como marca de moda, a Zara apresenta visuais impressionantes da marca. Exceto pelo aviso de cookie que quase todos os sites possuem, há uma cópia mínima, contribuindo para que seja visualmente impressionante. Além disso, para otimizar a experiência de compra, o site exige que você clique em seu idioma e localização.
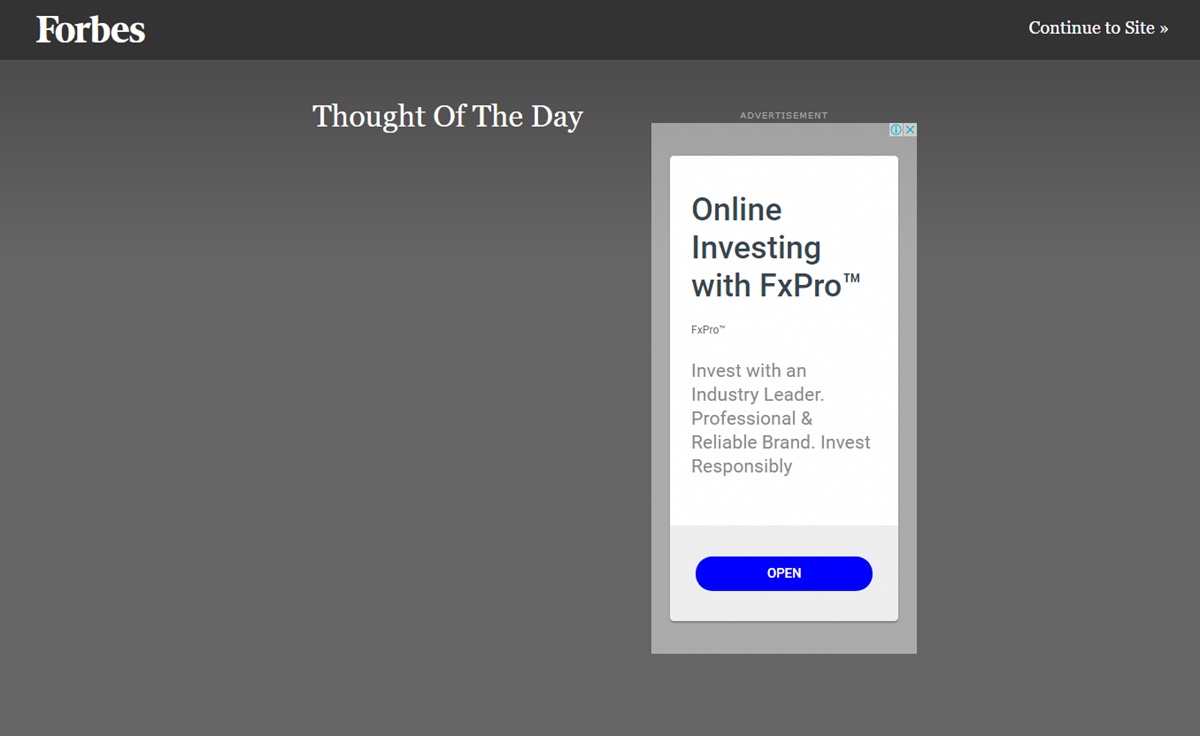
2. Forbes

Como uma revista de negócios, a Forbes apresenta artigos originais sobre finanças, indústria, investimentos e marketing. Sua página inicial inclui a promoção de um produto. Ele também tem uma cópia mínima para que seus visitantes não se sintam sobrecarregados. Se você estiver interessado neste conteúdo, clique em "abrir", caso contrário, clique em "Continuar no Site".
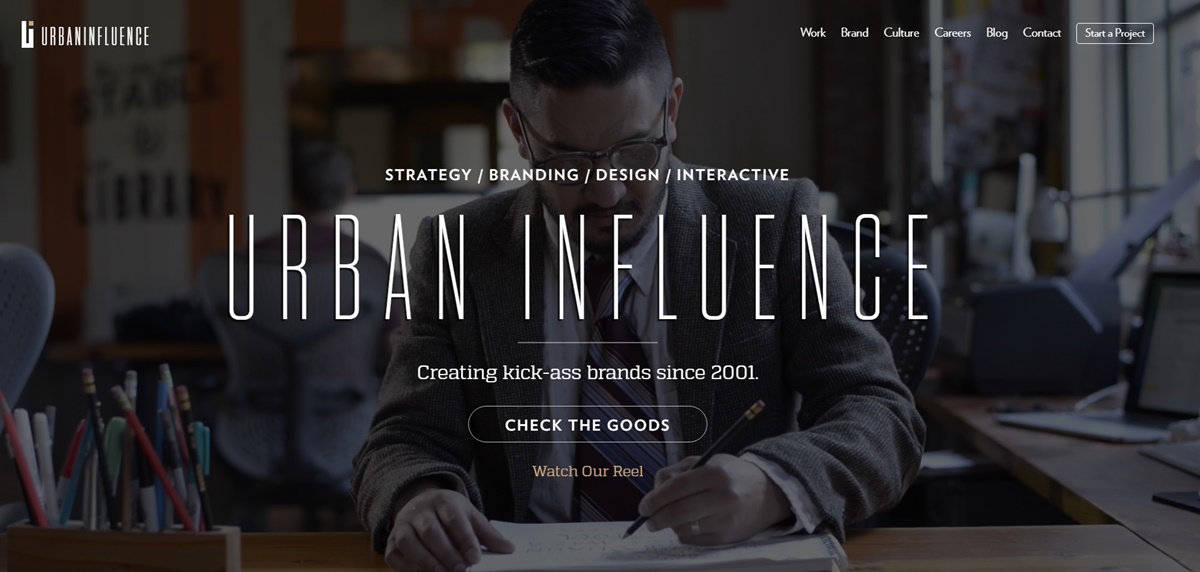
3. Influência Urbana

A Urban Influence é uma marca premiada de Seattle focada em estratégia, branding, design gráfico, web design, vídeo e interativo. Sua página inicial é impressionante com a primeira introdução ao negócio, incorporada com vídeos para que os visitantes do seu site se sintam hipnotizados e permaneçam no site por mais tempo.
4. CoLofts

CoLofts é um lugar para profissionais criativos que esperam fazer parte de uma comunidade em crescimento. Localizado no centro de Edmonton, perto da Universidade MacEwan, o CoLofts oferece espaços exclusivos de vida e trabalho em um bairro animado e dinâmico. Se você deseja encontrar um lugar para o seu negócio, os diferentes tamanhos e formas dos escritórios não o decepcionarão. Os visitantes do site ficarão profundamente impressionados com a página inicial enfatizando o nome da marca.
5. Mulher Fatal Paris

Este estúdio criativo francês é especializado em direção de arte, desenvolvimento web criativo, animação e design de movimento. A página inicial simples é muito poderosa, pois faz com que qualquer visitante do site saiba que tipo de estúdio é.
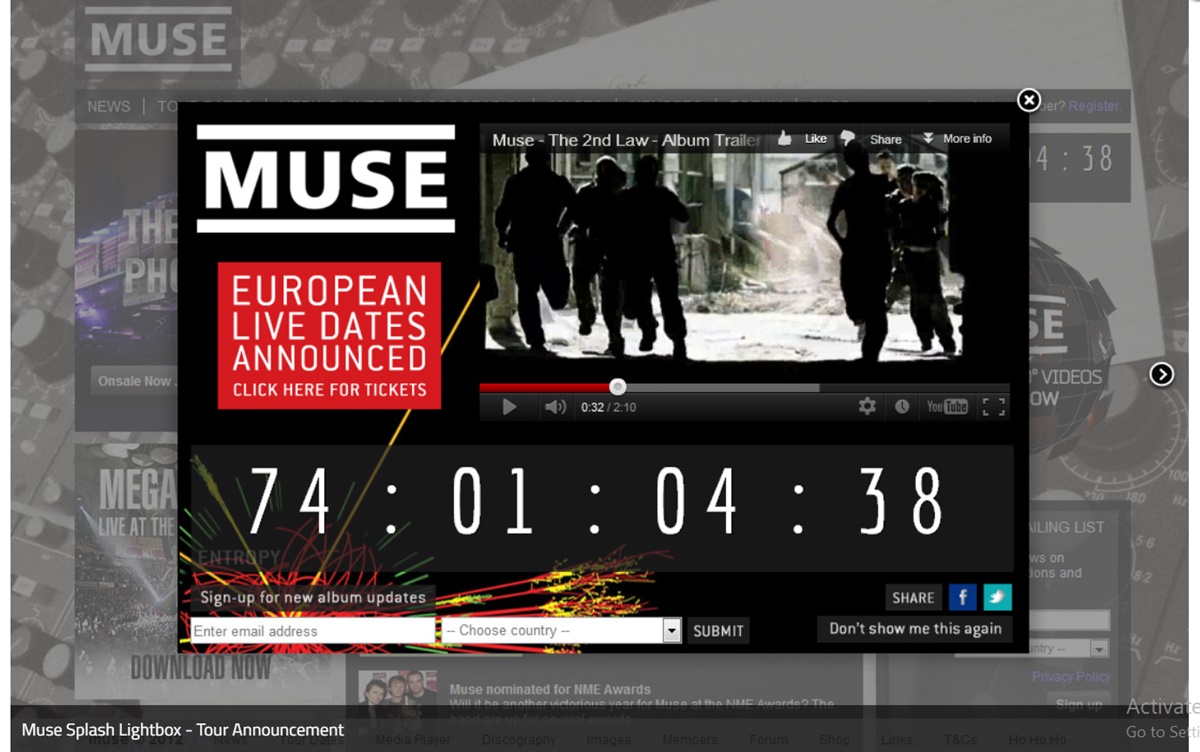
6. Musa

Com contagem regressiva inspiradora, aciona expectativas. Uma queda de produto, evento ou webinar é contado. Além disso, o vídeo do trailer do álbum traz mais entusiasmo sobre o próximo lançamento; assim, os fãs são mais propensos a se inscrever para atualizações. Antes de adicionar um vídeo, você pode considerar fazer alguns testes de carga para garantir que o site funcione sem problemas e evitar qualquer lentidão.
Além disso, seu pop-up permite que os visitantes desativem facilmente tocando em “não me mostre isso novamente”.
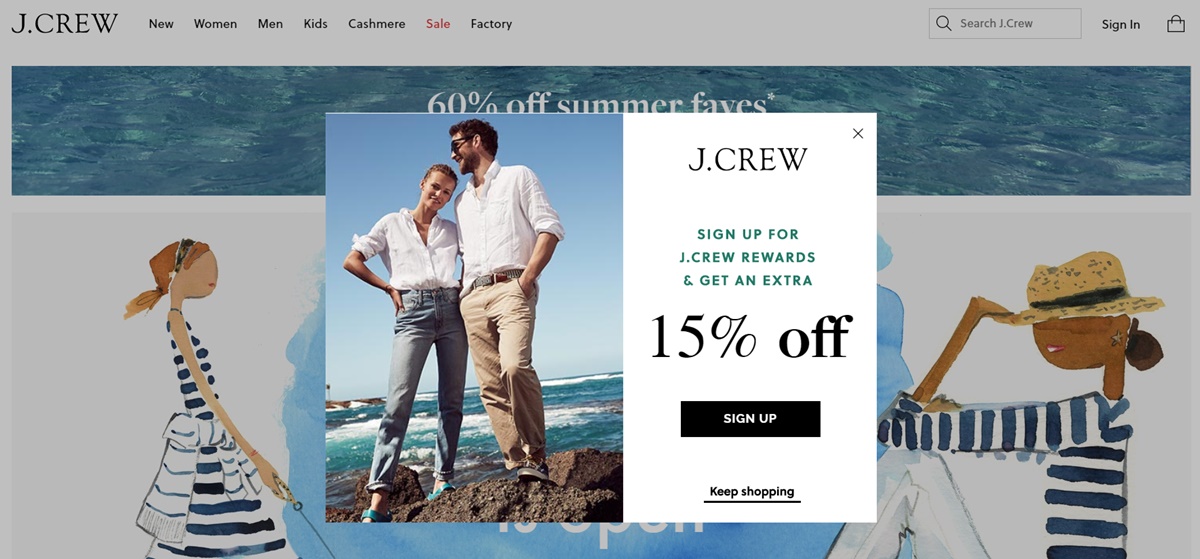
7. J. Tripulação

As fotos reais mostram os produtos de alta qualidade da J. Crew- peças de vestuário, informando o objetivo de sua oferta: 15% de desconto. Além disso, sua cópia convidativa - "Join the crew" (com base em sua marca) parece hilária e única.
Outra coisa a aprender com este site é que ele permite a desativação fácil para visitantes do seu site. A J. Crew tem um link de saída em vários pontos; eles podem se sentir satisfeitos, pois podem fazer compras sem precisar digitar seu e-mail.
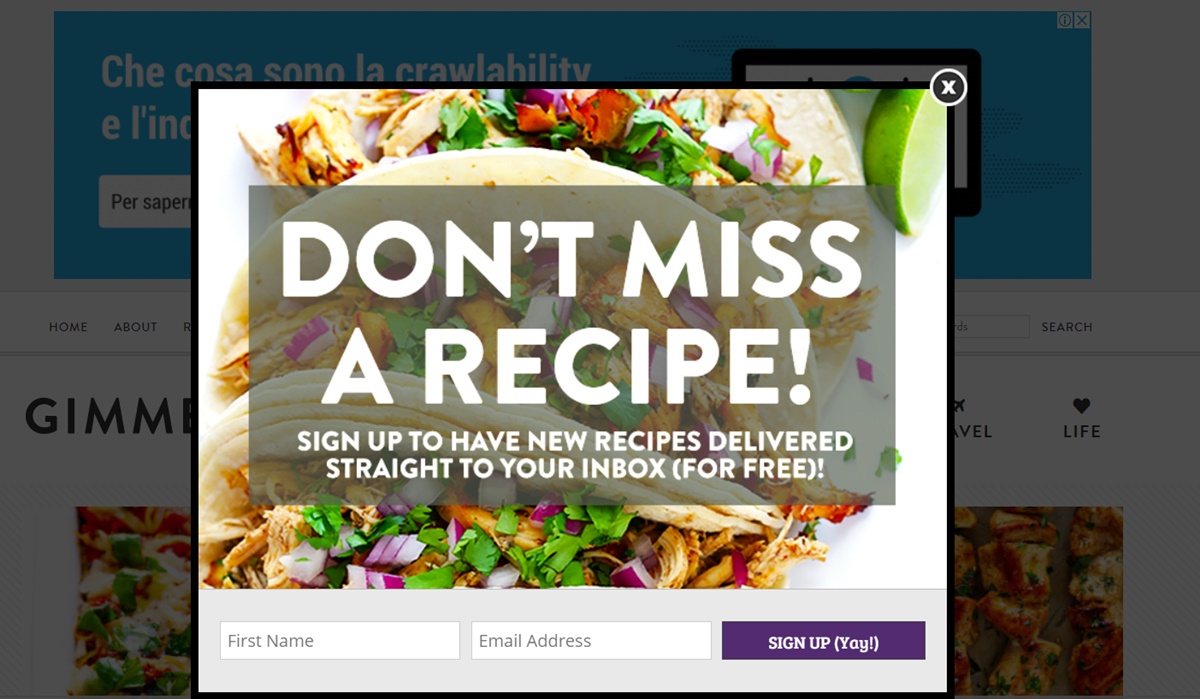
8. Me dê um pouco de forno

Para este blog de comida, esta imagem de salada de dar água na boca é tão adequada e pode atrair a atenção dos usuários à primeira vista. Ele também apresenta uma cópia clara e direta. Todos podem entender sua mensagem: Se você se inscrever com seu nome e e-mail, receberá novas receitas.
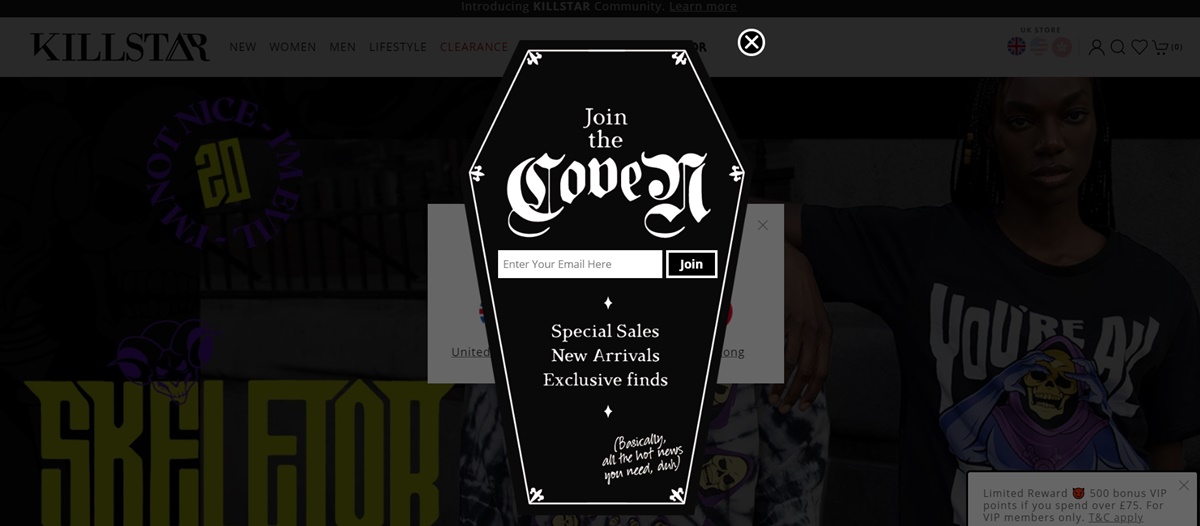
9. KILLSTAR

Como uma empresa de roupas e estilo de vida com um toque de escuridão, a KILLSTAR cria sua página inicial muito assustadoramente como sua proposta de valor - ela tem a forma de um caixão. “Join the coven” é divertido e único; também contribui para a identidade da sua marca.
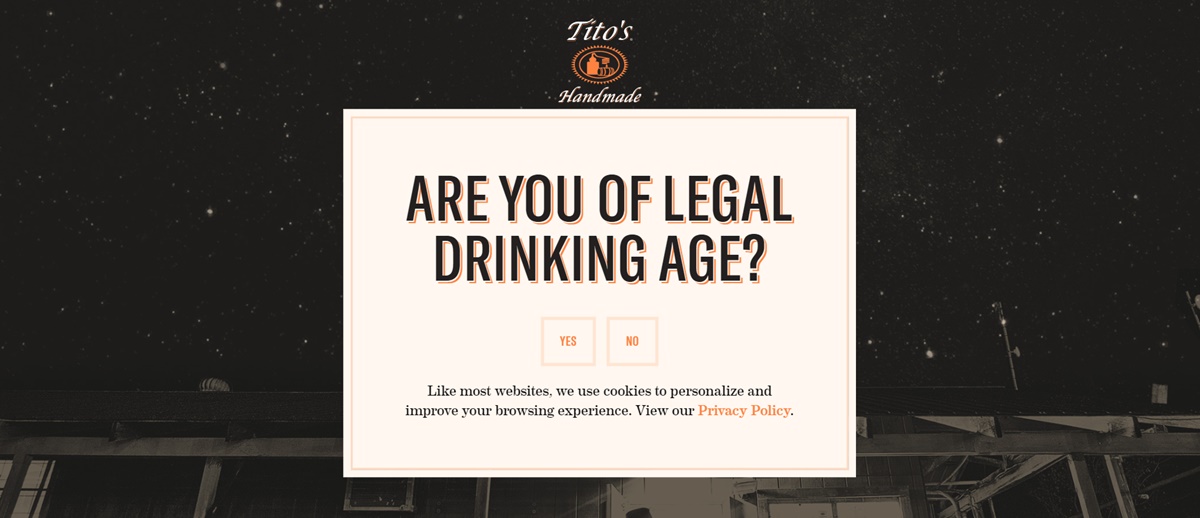
10. Tito

O uso do logotipo da Vodka, cores da marca e fontes contribuem para uma aparência elegante na página inicial de Tito. A cópia também é direta ao ponto com uma mensagem simples e curta.
Como possui conteúdo com restrição de idade, não há desativação fácil; assim, os usuários não podem pular esta página
Resumo
Para resumir, esclarecemos para você o que é uma página inicial, revelamos os melhores sites que possuem uma página inicial impressionante. Esperamos que, após este artigo, você saiba como criá-lo e adaptá-lo adequadamente ao seu público. E mais importante, os visitantes do seu site terão uma experiência de usuário agradável.
Agora que você tem sua página inicial em funcionamento, você pode querer otimizar sua página de destino para direcionar mais tráfego e aumentar a taxa de conversão. Para fazer isso, confira nosso post aqui: 11+ Dicas incríveis para otimizar a página de destino e aumentar a conversão.
Esperamos que sua página inicial ajude seu site a ter um melhor desempenho e atrair mais visitantes.
