Como acelerar seu site WordPress de graça
Publicados: 2020-07-22Hum, WordPress, eu não sei como te dizer isso, mas… VOCÊ É MUITO LENTO!
Uso o WordPress todos os dias há mais de 7 anos e adoro, mas às vezes parece que estou empurrando um elefante escada acima tentando fazer com que as páginas carreguem rapidamente .

Quem pode culpá-lo, realmente? O WordPress é um poderoso sistema de gerenciamento de conteúdo , mas nós o carregamos com plugins, imagens, scripts, compramos hospedagem barata e depois nos perguntamos por que demora uma eternidade para carregar .
Mas, WordPress, há esperança! Ao apresentar uma auditoria de velocidade infalível, aprendi como acelerar o WordPress sem gastar uma fortuna em hospedagem ou plugins.
Na verdade, gastei $0 , e meu site passou de carregar em quase 10 segundos para menos de 1 segundo . Isso é 10 vezes mais rápido e eu já estava usando alguns caches e CDNs antes de começar.
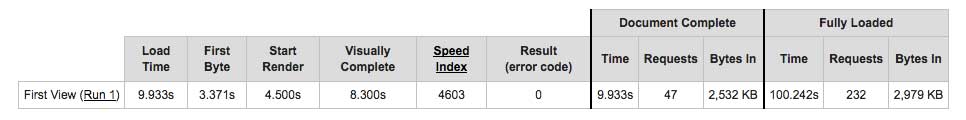
Antes da: 
Quase 10 segundos para carregar totalmente a página.
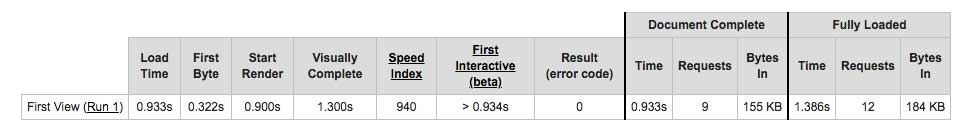
Depois: 
A página agora carrega em menos de 1 segundo.
Bem legal, hein?!
Quer acelerar seu site WordPress como eu fiz? Vou orientá-lo em cada passo que dei para fazer o WordPress carregar mais rápido .
Índice
Você não precisa comprar nenhum plugin de velocidade do WordPress
Ao contrário de todos os outros tutoriais de velocidade do WordPress que encontrei online, fiz esse experimento sem gastar um único dólar porque a) quero que os resultados sejam úteis para qualquer pessoa com um site WordPress e b) sou barato. Também c) Eu vi sites WordPress que gastam muito em hospedagem AINDA acabam lentos, então este não é um problema de “jogar dinheiro nisso” de solução rápida.
Claro, alguns dos meus truques de velocidade podem ser feitos com plugins premium como perfmatters e WP Rocket, mas se você tiver um pouco de tempo e paciência, poderá obter os mesmos resultados gratuitamente com alguns plugins gratuitos e um pouco de edição de código.
Por que a velocidade do WordPress é importante?
A velocidade do WordPress é importante porque seu site será usado por pessoas reais e as pessoas preferem usar sites que carregam rapidamente . Você não?
Um site WordPress rápido lhe dará uma vantagem competitiva sobre outros sites mais lentos, porque as pessoas vão querer usá-lo. E o Google pode perceber isso também.
Ah sim, SEO. O WordPress é um ótimo ponto de partida para SEO em qualquer site, mas a velocidade desempenha um grande papel no sucesso dos mecanismos de pesquisa orgânicos . Nos projetos em que trabalhei, melhorar a velocidade do site levou a uma redução na taxa de rejeição e outras métricas relacionadas a classificações mais fortes.
Desde 2018, o Google usa a velocidade da página como um fator de classificação oficial para pesquisas móveis, o que agora significa todas as pesquisas desde que eles usaram a indexação mobile-first desde 2019. O Google também começará a usar seu benchmark de velocidade Core Web Vitals para classificar sites nos próximos futuro.
Se você acha que pagar pelo tráfego para seu site a partir de anúncios do Facebook ou do Google significa que você pode se dar bem com um site de carregamento lento, pense novamente. Você está pagando por cliques que podem voltar!
Esteja você usando o WordPress ou qualquer outro CMS (sistema de gerenciamento de conteúdo), você ainda deve tentar tornar seu site o mais rápido possível . Até mesmo cortar milissegundos do seu tempo de carregamento pode levar a grandes ganhos em termos de tráfego e conversões, especialmente em dispositivos móveis.
Para resumir, aqui estão os benefícios de um site WordPress mais rápido :
- melhor UX (experiência do usuário)
- taxa de rejeição mais baixa
- SEO (otimização para mecanismos de busca)
- otimizado para pesquisa móvel e por voz
- economize tempo sempre que usar o painel de administração para atualizar seu site!
Como realizar um teste de velocidade do WordPress
Antes de começar a comprar plugins de correção rápida, você precisa olhar sob o capô do seu site WordPress para descobrir o que o torna tão lento e realizar uma auditoria de velocidade do site .
No passado, usei ferramentas como o Page Speed Insights do Google e o Pingdom para testar a velocidade dos meus sites WordPress. Embora essas ferramentas sejam adequadas para uma visão geral básica do desempenho do seu site, para obter insights mais acionáveis, precisaremos de um barco maior. Ou, pelo menos, WebPageTest.
Por algum motivo estranho, a maioria das pessoas usa sua página inicial para testar a velocidade de seu site. A menos que sua página inicial seja sua página de destino principal, não se preocupe. Eu recomendo que você execute um teste em seus tipos de página mais importantes (para mim, uma postagem no blog) para obter resultados representativos.
Como usar o WebPageTest para testar o desempenho do WordPress
WebPageTest permite selecionar várias variáveis antes de executar um teste. A configuração de teste avançado padrão é boa para a maioria dos sites, mas altero o local do teste para Nova York e o navegador para o Chrome, para alinhar melhor com meus usuários (verifique o Google Analytics para encontrar os dispositivos/localizações de seus usuários).

Seja paciente – o teste levará alguns minutos para ser concluído. Hora de tomar um café ou checar seu e-mail!
Fiz o teste em um post de blog de formato longo com muitas imagens (um post sobre SEO de criptomoeda).
Como padrão, o WebPageTest executará 3 testes de carregamento diferentes da sua página, um após o outro. Estou focando no teste First Run porque ele representa o desempenho de uma página para novos visitantes (a maioria do meu público). As execuções subsequentes mostrarão como sua página se comporta quando um navegador já visitou sua página – bom para verificar como os navegadores armazenam seus ativos e importante se seu site tiver muitas visualizações de página por visitante (especialmente para comércio eletrônico).
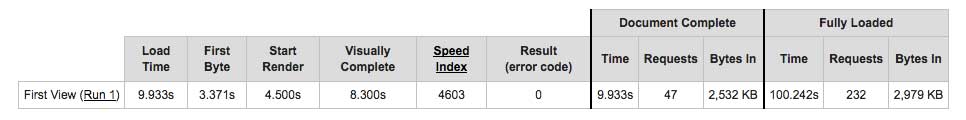
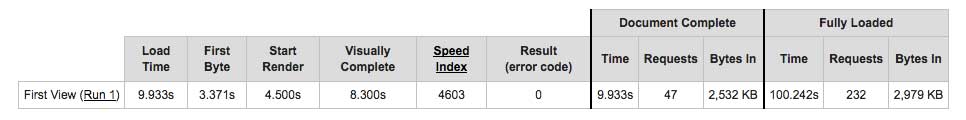
Aqui está a tabela de dados de velocidade que você verá quando o teste for concluído:

Estamos interessados em algumas das principais métricas de velocidade do site:
Tempo de carregamento – o tempo total que leva para a página carregar totalmente para um status de Documento concluído .
Meu tempo de carregamento é de 9,933 segundos - também conhecido como muito lento. Menos de 2,5 segundos é recomendado.
Primeiro Byte – também conhecido como TTFB (Time to First Byte), o tempo que leva antes que o primeiro byte de dados seja transferido.
Meu TTFB é de 3,371 segundos. Isso é muito, muito lento. Deve ser inferior a 500ms (meio segundo), mas o Google recomenda 200ms como ideal. Caramba.
Bytes in – Quando a página está totalmente carregada/documento completo, 'Bytes in' é o tamanho total da página da web.
Minha postagem no blog tinha 2.532 KB, ou cerca de 2,5 MB no estágio de conclusão do documento. Isso é muito grande, eu gostaria de obtê-lo abaixo de 1 MB.
Solicitações – o número total de solicitações http(s). Solicitações completas de documento é o número de solicitações necessárias para carregar totalmente todo o conteúdo de sua página da web, e solicitações totalmente carregadas é o número total de solicitações, tanto do seu domínio quanto de terceiros (como scripts do Google Analytics).
Minha página fez 47 solicitações e 232 quando totalmente carregada. Não é à toa que é lento! Quanto menor o número de solicitações (geralmente), mais rápido a página será carregada.
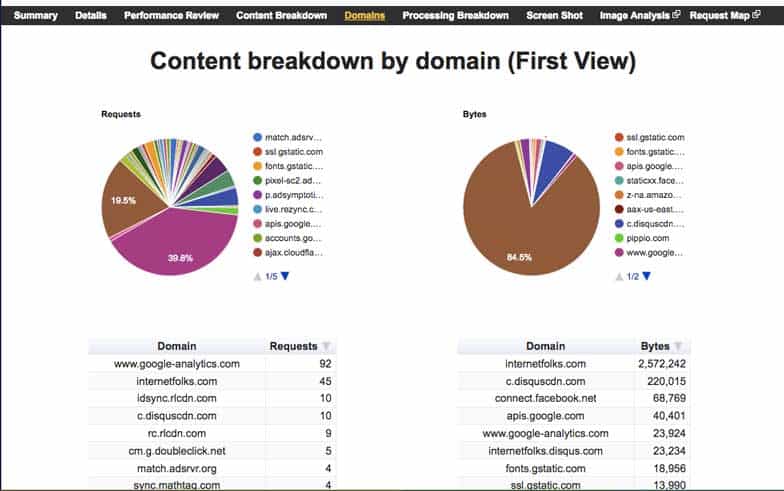
Ao clicar na aba “Domínios”, você verá mais algumas estatísticas:

Detalhamento de conteúdo por domínio – O número de solicitações e bytes de cada domínio.
Você pode ver que a maioria das solicitações vinha do Google Analytics e que cerca de 0,5 MB de dados vinham de scripts externos.
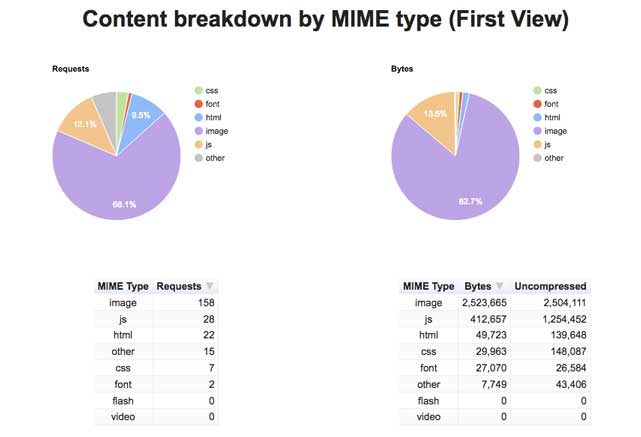
Clique na guia "Detalhamento de conteúdo" para ver mais:

Detalhamento de conteúdo por tipo – o número de solicitações de bytes de cada tipo MIME ( Multipurpose Internet Mail Extensions ).
Minha página é muito cheia de imagens - as imagens compõem 158 solicitações e 2,5 MB de tamanho. Mas também há muito java. Isso me diz que reduzir o tamanho/carregamento de imagens e combinar/remover JavaScript ajudará a página a carregar mais rapidamente.
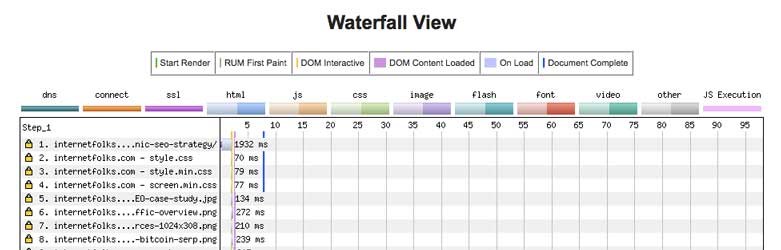
Na aba “Resumo”, você encontra o Waterfall View – a parte mais importante da auditoria de velocidade .

Exibição em cascata – mostra a ordem em que as solicitações foram feitas na página e quanto tempo elas levaram para carregar.
Cada item na visualização em cascata representa uma solicitação. A cor de cada barra fornece seu tipo MIME (imagem, javascript etc), e o comprimento da barra indica quanto tempo levou para carregar . O tempo de carregamento em milissegundos também é mostrado.
A linha vertical azul sólida representa o estágio “Documento concluído” – o momento em que o conteúdo da página está totalmente carregado, mas scripts adicionais (como análises) ainda podem estar sendo carregados em segundo plano.
Concentre-se nas solicitações que vêm antes da linha azul – reduzir o tempo de carregamento dessas solicitações tornará a página utilizável mais rapidamente. Clique em qualquer solicitação para ver mais detalhes. Comece com solicitações que carregam antes da linha azul e demoram muito (as barras mais largas). A visualização detalhada permitirá que você saiba de onde veio a solicitação.
Agora que você tem todos esses dados sobre como seu site é carregado, é hora de se aprofundar nos detalhes e começar a fazer alterações no WordPress para acelerar as coisas.
O mito sobre muitos plugins

Se você leu algum desses posts de lista sobre “como acelerar o WordPress”, você saberá que as pessoas dizem que ter muitos plugins tornará seu site WordPress lento e você precisa excluir plugins para acelerá-lo novamente .
Isso é simplesmente errado.
Os plug-ins nem sempre diminuem a velocidade do seu site WordPress. Um site com 1 plugin nem sempre será mais rápido que um site com 25 plugins. Aumentei o número de plugins neste site e o tornei 10 vezes mais rápido.
Plugins (e temas) que são mal codificados ou usam muita energia do servidor ou consultas MySQL podem tornar seu site WordPress lento, e é por isso que executar um teste completo de velocidade do site com o WebPageTest permitirá que você saiba se algum plug-in está sobrecarregando você.
Plugins para evitar
Existem alguns plugins populares que são conhecidos por tornar os sites WordPress lentos (especialmente se você usar hospedagem compartilhada barata). Os que devem ser observados são plugins de posts relacionados, plugins de estatísticas de posts e plugins de backup no local. Plugins que precisam escanear continuamente seu site, como o Broken Link Checker, também são amplamente condenados.
Você pode aprender uma lição com os hosts otimizados do WordPress – se eles banirem plug-ins por causa de seu impacto negativo no desempenho do site, você provavelmente não deseja usá-los.
Aqui está uma lista de todos os plugins banidos dos principais hosts da web: WP Engine, Kinsta e Hostgator.
Se você tiver plug-ins que consomem muita energia, você pode mudar para um plug-in diferente para obter o mesmo resultado ou usar um serviço de terceiros para substituí-lo. Por exemplo, em vez de usar o plugin Broken Link Checker, você pode escanear seu site em busca de links quebrados usando o Screaming Frog.
Vitórias rápidas: exclua plugins e scripts que você não precisa
A coisa mais fácil, barata e rápida que alguém pode fazer para acelerar qualquer site WordPress é excluir plugins e scripts que adicionam muitos bytes ou solicitações à página.
Da minha auditoria de velocidade acima, pude ver que o plug-in de comentários Disqus está aumentando significativamente o tempo de carregamento do meu site .
Teste o impacto de seus plug-ins desabilitando-os e, em seguida, testando novamente o tempo de carregamento do site, o tamanho do byte e o número de solicitações.
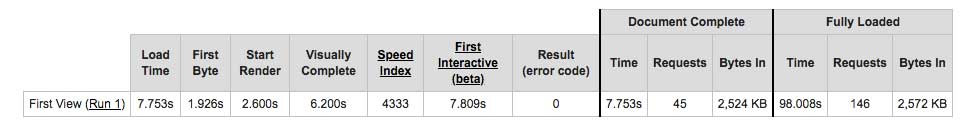
Aqui está o impacto do Disqus no meu site:
Antes (usando Disqus):

Depois de excluir o plug-in Disqus:

Você pode ver que, ao excluir Disqus, reduzi 2 segundos do tempo de carregamento da minha página e reduzi o número e o tamanho das solicitações.
Os scripts também podem desacelerar o WordPress , por exemplo, scripts do Google Analytics e scripts do Google Fonts. Você pode ver quais scripts estão sendo carregados em seu site WordPress no Waterfall View no WebPageTest.

As fontes do Google são carregadas no início, antes do estágio de conclusão do documento, portanto, removê-las ajudará a tornar seu site mais rápido. Atualmente estou usando Montserrat (uma fonte do Google), mas vi na visualização Waterfall que minha página também estava carregando o script para Lora, que não estou mais usando. A exclusão do script desnecessário do Google Font reduzirá 330 ms do tempo de carregamento da minha página. Cada pedacinho conta!
Como otimizar o tamanho da imagem e os métodos de carregamento
Para a maioria dos sites WordPress, as imagens serão alguns dos maiores arquivos que precisam ser carregados em cada página.
Existem algumas coisas que você precisa fazer para otimizar imagens no WordPress para que elas sejam carregadas o mais rápido possível:
1. Comprima as imagens para torná-las tão pequenas (em bytes) quanto possível
Quanto menor for uma imagem (em bytes), mais rápido ela será carregada. Se você estiver enviando imagens para o WordPress, redimensione-as antes de fazer o upload para que não sejam maiores do que o necessário. Converta imagens PNG para JPEG para obter uma melhor compactação.
Se você tiver uma biblioteca de imagens existente, use um plug-in de imagem como o Smush (gratuito) para compactar imagens existentes e novas quando carregadas. Eu uso o Smush há anos, então minhas imagens já são bem pequenas – não há muito espaço para melhorias para mim, mas vale a pena fazer se você ainda não estiver.
Recentemente, mudei para o ShortPixel para compactar imagens e servi-las no formato WebP. Os arquivos WebP são 25-34% menores do que imagens JPEG comparáveis e são recomendados pelo Google. Aqui está um tutorial sobre como usar imagens WebP com o WordPress.
O ShortPixel oferece 100 créditos de imagem gratuitamente a cada mês, o que será suficiente para a maioria dos sites pequenos começarem. Se você tiver uma grande biblioteca de imagens existente ou carregar muito conteúdo, poderá comprar créditos de imagem extras baratos. O plugin ShortPixel WordPress irá ajudá-lo a configurar tudo.
2. Carregamento lento de imagens em páginas longas

O carregamento lento é um processo de adiamento do carregamento da imagem até que um usuário role a página para baixo.
Por exemplo, minha postagem no blog Cryptocurrency SEO contém 23 imagens. Essas imagens têm um tamanho combinado de 2,5 MB. É uma página longa (mais de 3.000 palavras), então o leitor demora um pouco para alcançar as imagens mais abaixo na página. Mas, crucialmente, o usuário precisa esperar que todas as imagens sejam carregadas antes de ler qualquer coisa .
Que perda de tempo!
Em vez de fazer os usuários esperarem o carregamento de todas as imagens, o carregamento lento permite que você carregue outros recursos da página antes das imagens abaixo da dobra (a parte não vista da página). Quando o usuário rolar, as imagens serão carregadas e exibidas.
Para configurar o carregamento lento, instalei o plugin BJ Lazy Load (gratuito), que usa JavaScript para adiar o carregamento da imagem. Sim, este é um script adicional para o seu site WordPress, mas vale a pena porque as imagens compõem muito do tamanho da página.
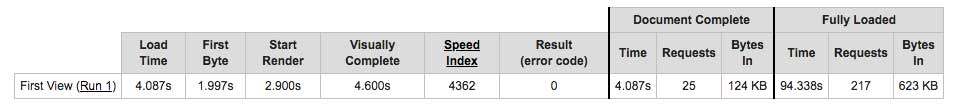
Veja a rapidez com que minha postagem no blog foi carregada com carregamento lento ativado:

Nota: Se você estiver usando o carregamento lento, os tempos Document Complete e Fully Loaded não levarão em consideração as imagens mais abaixo na página.
Antes de usar o carregamento lento, a página demorava quase 10 segundos para carregar – o carregamento lento fazia meu site carregar 2x mais rápido .
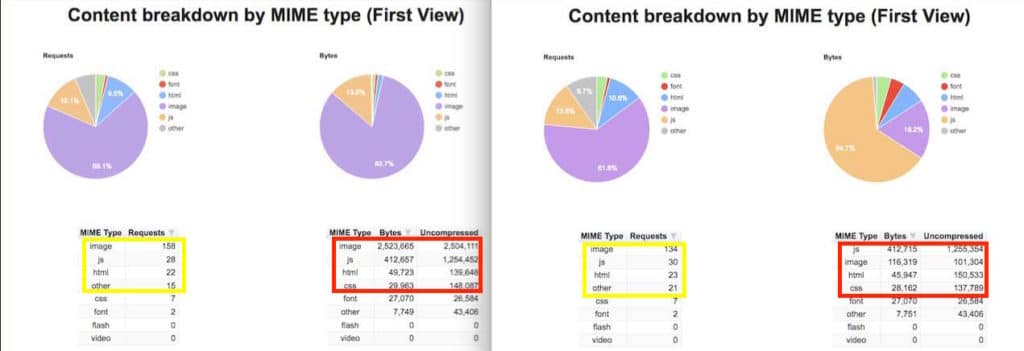
Você pode ver o motivo observando o detalhamento do conteúdo no WebPageTest:

Com o carregamento lento ativo, o número de solicitações de imagem reduz de 158 para 134. O tamanho da imagem reduz de 2.523.665 bytes (2,5 MB) para apenas 116.319 bytes (0,12 MB).
O plug-in BJ Lazy Load adicionou JavaScript e outros scripts adicionais ao site, mas isso não pareceu afetar os tempos de carregamento.
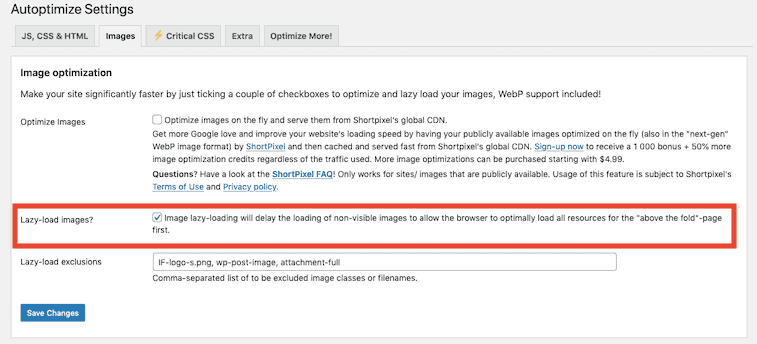
Você também pode carregar imagens lentamente usando o plug-in Autoptimize gratuito, que também realizará várias outras otimizações de velocidade discutidas neste artigo. Vá para Dashboard > Configurações > Autoptimize > Imagens e marque a opção “Lazy-load images” .


Não confie exclusivamente no carregamento lento usando JavaScript para otimização de velocidade, porque se os usuários estiverem bloqueando o java, eles não receberão carregamento lento; certifique-se de que suas imagens também sejam compactadas para obter o máximo benefício.
Uma coisa importante a ser lembrada: você também pode adicionar classes de imagem para garantir que as imagens essenciais sejam carregadas imediatamente (como qualquer coisa acima da dobra). Basta configurar uma tag como “not-lazy=”1″ no BJ Lazy Load e adicionar a qualquer imagem para pular o carregamento lento. A otimização automática permite adicionar exclusões de carga lenta.
Nota: O WordPress está trabalhando para adicionar carregamento lento ao WordPress Core, o que significa que ele pode ser usado sem código adicional ou plugins no futuro.
Não assuma que um CDN fará com que suas imagens sejam carregadas mais rapidamente
Eu li muitos conselhos sobre a velocidade do WordPress, e a maioria deles recomenda obter um serviço CDN pago como KeyCDN (que eu testei) ou StackPath (anteriormente MaxCDN) para hospedar suas imagens para você.
Quando você estiver usando uma CDN de imagem, as solicitações feitas durante o carregamento da página da Web virão de um URL como cdn.yourdomainname.com/image-name em vez de yourdomainname.com/image-name . Isso significa que a solicitação vem de um servidor diferente do restante do conteúdo do seu site, mas não significa que será mais rápido.
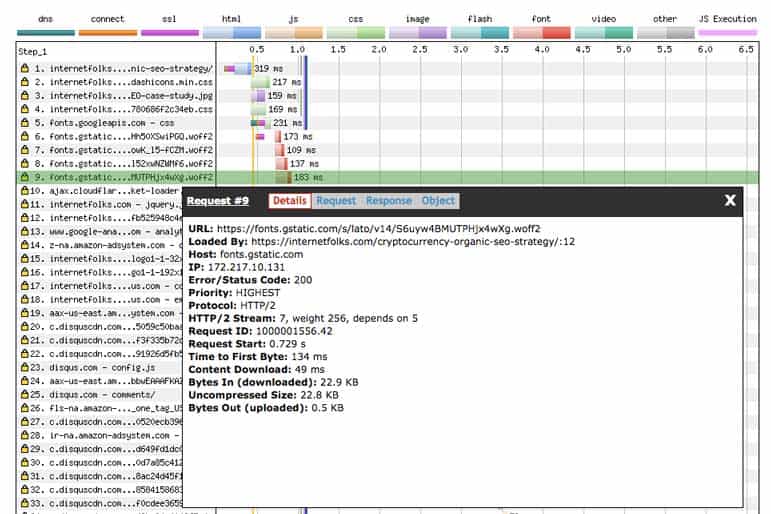
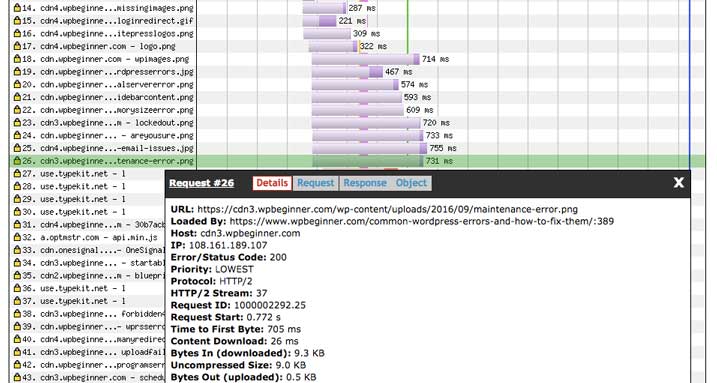
Por exemplo, observe os tempos de carregamento de uma página aleatória no site WordPress WPBeginner:

As imagens do CDN (usa MaxCDN) estão demorando muito para carregar e nem são grandes. O painel de detalhes acima mostra uma imagem de 9,3 KB levando quase três quartos de segundo para carregar. Esse é o ritmo da preguiça!
Um CDN nem sempre fará com que suas imagens sejam carregadas rapidamente. Boa compactação de imagem e carregamento lento são maneiras muito mais confiáveis de fazer com que as páginas sejam carregadas mais rapidamente.
Carregar JavaScript de forma assíncrona
Embora os scripts possam deixar nossos sites mais lentos, também precisamos deles e de suas funcionalidades. Gosto de usar o Google Analytics, por exemplo, então não quero removê-lo apenas para deixar meu site mais rápido. Mas há uma maneira de fazer o Analytics e outros scripts carregarem mais rápido – carregamento assíncrono .
O JavaScript assíncrono carrega vários scripts ao mesmo tempo – o oposto do carregamento síncrono, o que significa carregar os scripts em ordem, um de cada vez.
Ao carregar todos os seus scripts ao mesmo tempo, eles devem carregar muito mais rápido porque não há tempo de espera. Este é particularmente o caso se o seu site WordPress estiver chamando javascript de várias fontes externas diferentes, como Google Analytics ou Google Fonts.
Se você executou um teste de velocidade do site no Google Page Speed Insights, provavelmente saberá que precisa “ eliminar o JavaScript de bloqueio de renderização ”.
A remoção do JavaScript de bloqueio de renderização permitirá que o conteúdo da página acima da dobra (como imagens e texto) seja carregado sem esperar pelo JavaScript. Se o seu site WordPress precisa de JavaScript para carregar antes de funcionar, então o JavaScript de bloqueio de renderização está ok. Mas, se, como eu, seu site usa apenas JavaScript para funcionalidade adicional, bloquear o java de bloqueio de renderização é uma ótima maneira de acelerar seu site.
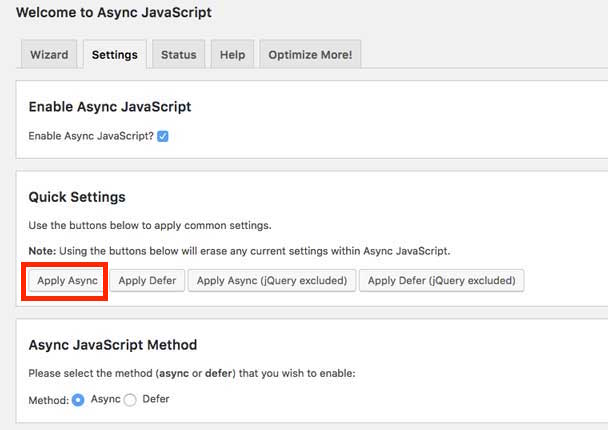
Usei o plug-in gratuito Async JavaScript para otimizar facilmente meu JavaScript. Selecione a configuração rápida "Aplicar assíncrono":

Para pontos de velocidade extras, você também pode alterar seu código de rastreamento do Google Analytics para a versão assíncrona, que o Google afirma que ajudará a acelerar seu site:
O snippet de rastreamento assíncrono alternativo abaixo adiciona suporte para pré-carregamento, o que fornecerá um pequeno aumento de desempenho em navegadores modernos.
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('criar', ' UA-XXXXX-Y ', 'auto');
ga('enviar', 'visualização de página');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
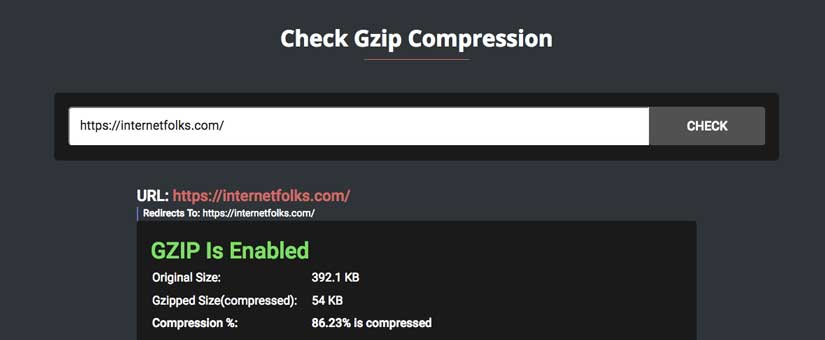
<!-- Fim do Google Analytics -->Ativar compactação gzip
A compactação Gzip é um método de compactação sem perdas que reduz os arquivos e os ajuda a carregar mais rapidamente devido ao seu tamanho menor.
Texto, HTML, JavaScript e CSS podem ser compactados usando a compactação gzip.
Você pode usar vários plugins do WordPress para aplicar a compactação gzip. Serviços como CloudFlare também podem fazer isso por você. Sempre que possível, gosto de aplicar compactação diretamente no servidor .
Se o seu pacote de hospedagem lhe der acesso ao cPanel, você pode adicionar compressão gzip diretamente ao seu servidor. Navegue até o ícone "Otimizar site" na página inicial do cPanel. Selecione "Compactar todo o conteúdo" e clique em "Atualizar configurações".

Para verificar se a compactação gzip está ativa em seu site, execute um teste simples.

Remover strings de consulta
Alguns arquivos CSS têm um número de versão no final, como “css/screen.min.css?ver=1.7” . A parte após o "?" significa que o arquivo não será armazenado em cache, então ele será carregado em todas as páginas. Isso significa que os tempos de carregamento permanecem mais lentos, mesmo que um usuário visite várias páginas em seu site.
Adicionar este código ao final do arquivo functions.php do seu tema WordPress removerá a string de consulta. Você pode fazer isso através do Gerenciador de Arquivos no cPanel, ou através de um cliente FTP como o FileZilla.
/**Remover strings de consulta
function rb_remove_script_version( $src ){
$partes = explodir('?', $src);
return $partes[0];
}
add_filter( 'script_loader_src', 'rb_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', 'rb_remove_script_version', 15, 1 );Obrigado, 99robots, por esse pedaço de código.
Nota: Sempre faça um backup antes de mexer nos arquivos do sistema!
Aumente a memória do WordPress
O WordPress tem um limite de memória padrão de 32 MB, o que pode limitar seu site.
Adicione o seguinte código ao seu arquivo wp-config.php .
/** Aumenta a memória do WordPress define( 'WP_MEMORY_LIMIT', '128M' );
Você pode usar este plugin gratuito para verificar quanta memória seu site WordPress está usando.
Adicionar pré-busca de DNS
DNS é um servidor de nomes de domínio. Embora conheçamos os domínios (também conhecidos como sites) por seus nomes de palavras, como Google.com, os computadores conhecem os domínios como números chamados de endereços IP (por exemplo, 12.345.678). nome da palavra para um endereço IP. Isso leva tempo.
A pré-busca de DNS tenta resolver a pesquisa de domínio e traduzir o nome da palavra em um endereço IP antes que os links sejam clicados ou os recursos sejam carregados.
Adicionar pré-busca de DNS para scripts comuns em seu site WordPress, como Google Analytics ou fontes, reduzirá alguns milissegundos em seus tempos de carregamento.
Execute um teste no WebPageTest e veja quais recursos externos você precisa para pré-buscar.
Adicione este código ao arquivo functions.php em seu tema WordPress
//* Adicionando pré-busca de DNS
function dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);Vá para a guia “Domínios” no WebPageTest para descobrir quais domínios externos devem ser pré-buscados.
Aproveite o cache do navegador
Toda vez que um navegador (por exemplo, Chrome, Firefox etc) carrega uma página da web, ele precisa baixar todos os arquivos (como HTML, CSS, JavaScript, imagens etc.) na página. Sem o cache do navegador, se uma pessoa revisitar a mesma página da Web em uma hora, ela fará o download de todos os recursos da página novamente.
O cache do navegador armazena os ativos do site no navegador do usuário por um período de tempo definido, o que deve fazer com que as páginas sejam carregadas mais rapidamente para eles à medida que continuam navegando.
Adicione o código abaixo ao seu arquivo .htaccess para aproveitar o cache do navegador.
## Iniciar LEVERAGE BROWSER CACHING ## Expira Ativo em ExpiresByType image/jpg "acesso 1 ano" ExpiresByType imagem/jpeg "acesso 1 ano" ExpiresByType image/gif "acesso 1 ano" ExpiresByType image/png "acesso 1 ano" ExpiresByType texto/css "acesso 1 mês" ExpiresByType text/html "acesso 1 mês" ExpiresByType application/pdf "acesso 1 mês" ExpiresByType text/x-javascript "acesso 1 mês" Aplicação ExpiresByType/x-shockwave-flash "acesso 1 mês" ExpiresByType imagem/x-ícone "acesso 1 ano" ExpiraDefault "acesso 1 mês" Finalizar LEVERAGE BROWSER CACHING ##
Use cache e CDNs para carregamento mais rápido
O armazenamento em cache é um método rápido de armazenamento de dados que armazena as versões HTML das páginas do seu site na RAM de um servidor para que possa ser servido rapidamente aos visitantes.
Sem cache, cada vez que um visitante acessa uma página do seu site, o servidor deve criar uma nova versão HTML, o que leva tempo.
A boa notícia é que existem muitos plugins de cache WordPress gratuitos para ajudá-lo.
Estou usando o WP Super Cache, porque ele foi criado pela Automattic, a empresa por trás do WordPress.
Uma CDN (rede de entrega de conteúdo) é uma rede de servidores em diferentes locais globais que armazenam versões do seu site. Quando um visitante acessa uma página em seu site, ele a obtém do local da CDN mais próximo, que provavelmente será mais próximo do local do servidor físico. Os CDNs também diminuem a carga em seu servidor armazenando versões de imagens de seu site e arquivos grandes para recuperação rápida.
Sem um CDN, seu servidor é baseado apenas em um único local e os dados devem ser carregados e transferidos desse servidor para o visitante a cada vez.
Existem muitos CDNs por aí, como KeyCDN, StackPath (anteriormente MaxCDN) e Cloudflare. Eu recomendo usar o Cloudflare se você é novo em CDNs, pois é gratuito e fácil de configurar.
Corrigir solicitações quebradas
A visualização Waterfall no WebPageTest destacará (em amarelo) quaisquer erros ou redirecionamentos de solicitação. Eles são fornecidos usando códigos de status http padrão (como 301, 404 etc.) e ajudarão você a identificar problemas.
Procure por erros 404 primeiro. Meu site estava tentando carregar um recurso de imagem ausente como parte do tema. Eu deletei e economizei alguns milissegundos do meu tempo de carregamento. Fácil.
Desative os recursos do WordPress que você não usa
O WordPress é um CMS muito poderoso e versátil, usado em muitos tipos diferentes de site. É provável que seu próprio site não esteja usando alguns dos recursos do WordPress, mas ainda está carregando todos eles.
Aqui estão alguns recursos comumente subutilizados do WordPress que você pode considerar desativar:
- Emojis
- API REST
- Link RSD
- Dashicons
- jQuery Migrate
- Ligação curta
- XML-RPC
- API Heartbeat
Você pode usar o Clearfy (plugin gratuito) para remover facilmente o inchaço desnecessário do WordPress do seu site.
Carregar scripts/plugins apenas em páginas específicas
O WordPress tentará carregar todos os plugins e scripts que você possui em todas as páginas do seu site. Mas você provavelmente não está usando todos eles em todas as páginas. Um exemplo comum disso são os plugins de formulário de contato – se você usa um formulário de contato, provavelmente está apenas na sua página de contato, mas o script do plugin será carregado em todas as páginas, desperdiçando recursos.
E, claro, ironicamente, há um plugin para ajudá-lo com seu problema de sobrecarga de plugins!
Otimize o banco de dados MySQL
Esteja você usando MySQL ou MariaDB como seu banco de dados WordPress, você precisa mantê-lo otimizado para manter velocidades rápidas de carregamento do site. Toda vez que você realiza uma ação em seu site WordPress, um registro de banco de dados é armazenado. Pode ficar grande!
Otimize seu banco de dados WordPress para remover inchaço como:
- revisões de posts antigos
- tabelas de plugins deletadas
- postagens, páginas e comentários na lixeira
Se você usa um painel de gerenciamento do WordPress como o ManageWP (gratuito), pode otimizar seu banco de dados do WordPress em um único clique. Você também pode usar um plugin de otimização de banco de dados gratuito como o WP DB Manager ou limpeza via phpMyAdmin no cPanel ou no host do seu site.
Como saber se o seu tema WordPress está lento
Nem todos os temas do WordPress são criados iguais.
Dependendo de quão bem eles são codificados e otimizados para velocidade, seu tema WordPress pode ser bem rápido ou arrastando você para baixo. Se você quiser saber mais, leia nosso teste completo dos temas WordPress mais rápidos.
Você pode saber observando os resultados da auditoria de velocidade do WebPageTest.
Observe a visualização Waterfall e clique em qualquer resultado antes da linha Document Complete em azul sólido que pareça estar atrasada (os itens mais lentos terão barras mais longas). Examine os URLs – qualquer coisa que comece com /wp-content/themes/theme-name-here é um arquivo de tema.
Encontrei um arquivo de tema irritante que estava causando mais de 1 segundo de atraso. Está faltando uma imagem .png de textura de fundo do tema Eleven40. Para ser justo com o Genesis, eu peguei o tema anos atrás e venho modificando-o desde então, então acho que a codificação ruim é minha, não para o tema infantil. De qualquer forma, está me atrasando. Eu poderia olhar para o tema do meu código e fazer alguns ajustes, ou poderia tentar mudar para um novo tema (veja a comparação de velocidade do tema abaixo). Para corrigir o problema, examinei a folha de estilo style.css do tema e encontrei o arquivo .png com problema e alterei o código para que ele pegasse a cor branca de um comando CSS.
Essa simples correção de CSS tornou o carregamento do WordPress ainda mais rápido e consegui um tempo de carregamento inferior a 1 segundo!
No final, mudei para o tema GeneratePress, que é o tema mais rápido que encontrei (veja abaixo o porquê!).
Teste de velocidade Temas populares do WordPress
No espírito de experimentação, testei 10 temas populares para ver se conseguia melhorias de velocidade. Você pode ler os resultados completos aqui.
| Tema | Velocidade de página para dispositivos móveis | Tempo de carregamento | Computador de velocidade de página | Tamanho do arquivo do tema | Preço | Usuários atuais |
|---|---|---|---|---|---|---|
| GeneratePress (premium) | 61/100 | 1,576 segundos | 97/100 | 882 KB (plug-in de +809 KB) | $ 59 | 89.046 |
| GeneratePress (grátis) | 63/100 | 2,143 segundos | 97/100 | 882 KB | $ 0 | 375.504 |
| Astra | 63/100 | 2,148 segundos | 98/100 | 925 KB | $ 0 | 359.575 |
| Vinte e vinte | 68/100 | 2,218 segundos | 98/100 | 698 KB | $ 0 | 19.973 |
| Gênese | 53/100 | 2,305 segundos | 95/100 | 329 KB | $ 59,95 | 303.811 |
| Tema X | 49/100 | 2,4 segundos | 89/100 | 5,6 MB | $ 59 | 200.000+ |
| OceanWP | 49/100 | 2,582 segundos | 89/100 | 3,2 MB | $ 0 | 322.365 |
| Divi | 46/100 | 2,648 segundos | 90/100 | 6,6 MB | $ 89 | 1.362.180 |
| Dobrar | 43/100 | 2,810 segundos | 84/100 | 19,2 MB | $ 59 | 359.345 |
| Avada | 34/100 | 2,854 segundos | 83/100 | 5,4 MB | $ 60 | 623.527 |
TL; DR : GeneratePress Premium é o tema WordPress mais rápido que você pode comprar agora. E desde então mudei este site para o GeneratePress.
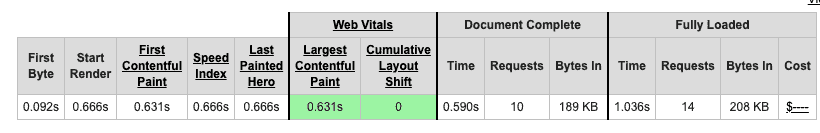
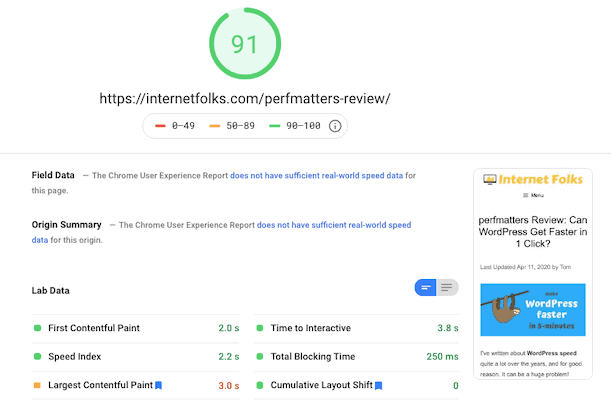
Aqui está um teste de velocidade atualizado para que você possa ver o quão rápido é. Os resultados são para minha página de revisão perfmatters:

Esse é um tempo total de carregamento inferior a 1 segundo e uma pontuação de velocidade móvel de 91/100 no PageSpeed Insights.

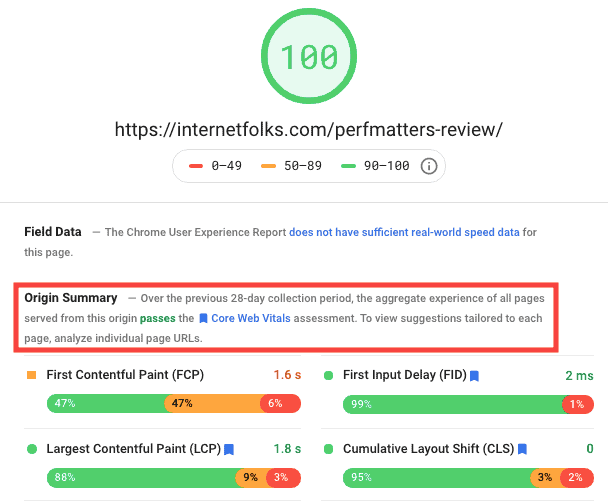
A página também passa no teste Core Web Vitals do Google no desktop:

Como identificar problemas de hospedagem lenta
Nem todos os problemas de velocidade do site do WordPress podem ser magicamente melhorados trocando de hosts ou atualizando para um pacote de hospedagem mais rápido, mas você pode usar o WebPageTest para identificar exatamente o quanto sua hospedagem está deixando você mais lento.
Tente hospedar um arquivo index.html simples e verificar os tempos de carregamento. Se você não conseguir um TTFB rápido em uma página html simples, sua hospedagem está deixando você muito lento.
Carreguei uma página HTML simples, com imagens, e obtive um TTFB de 0,221 segundos , o que é bom para hospedagem barata! Portanto, meu provedor de hospedagem não é lento, mas meu site WordPress com certeza é! Agora eu sei que não há muito sentido em gastar mais dinheiro em hospedagem até que eu tenha otimizado o WordPress.
Desde então, mudei meu site WordPress para Cloudways, que me custa $ 10/mês, mas oferece velocidades fantásticas. Agora recebo um TTFB de 0,092 segundos , o que é muito rápido. Você pode ler minha análise do Cloudways para obter mais informações.
Plugins de velocidade do WordPress

Depois de passar muito tempo pesquisando melhorias de velocidade do WordPress e testando métodos com meus sites, descobri que o plugin perfmatters (reveja aqui) faz muito trabalho para você. Por menos de US $ 25, é uma solução rápida e óbvia.
Há também o WP Rocket (reveja aqui), que fará um ótimo trabalho para acelerar seu site WordPress.
Além disso, se você não estiver interessado em ajustar as configurações do servidor e do cPanel, também poderá usar a hospedagem gerenciada do WordPress como Kinsta e terceirizar o trabalho para eles. Vai custar muito mais do que uma hospedagem barata, mas pelo menos você pode esquecer isso e deixar para os especialistas.
Pessoalmente, gosto de fazer o trabalho sozinho, e acho importante ter uma compreensão do que é que torna um site WordPress mais lento. Dito isso, recomendo o uso de serviços de terceiros para clientes, usuários do WordPress menos experientes em tecnologia ou aqueles que valorizam seu tempo.
If you want a quick fix to a slow WordPress website, I recommend using the following plugins and services:
- Perfmatters
- WP Foguete
I've also heard good things about Nitropack, but I haven't tested it out yet.
