SMX Liveblog: O que SEOs avançados devem fazer sobre SEO para dispositivos móveis
Publicados: 2022-06-12Nesta sessão sobre SEO móvel avançado, ouviremos um painel de especialistas:
- Cindy Krum, CEO, MobileMoxie (@suzzicks)
- Michael Martin, Gerente Sênior de SEO, Covario (@mobile__martin)
- Maile Ohye, engenheira sênior de programas para desenvolvedores, Google Inc. (@maileohye)
- Jim Yu, CEO, Brightedge (@jimyu)
Maile Ohye: resultados de pesquisa em smartphones, canais de aquisições móveis, opt-ins móveis e muito mais
Os sites aparecem em SERPs no ambiente móvel, mas os aplicativos também. Os aplicativos instalados serão exibidos como preenchimento automático na caixa de pesquisa. Além disso, eles podem obter um resultado móvel para uma pesquisa e abri-lo em um aplicativo, como um resultado IMDB em um telefone que tenha esse aplicativo instalado. Isso é feito para melhorar a experiência do usuário. No entanto, para que isso funcione, são necessários links profundos no aplicativo e mapeamento no mapa do site.
Recentemente, o Google acabou de lançar seu emblema de redirecionamento com defeito para resultados que encontraram sites defeituosos nos resultados. Este é um emblema que você NÃO quer! Isso informa ao usuário que o site em que está prestes a clicar pode ter problemas com ele.
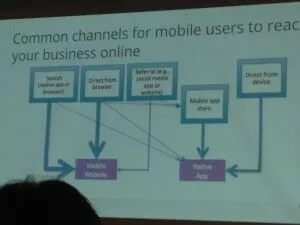
Canais de aquisição móvel 
Pedir downloads de aplicativos não é a melhor coisa a fazer logo de cara – isso é melhor para clientes prontos para relacionamento!
Melhorar a experiência do usuário do aplicativo é muito parecido com SEO na web:
- Bom conteúdo ou serviço
- Aparência de pesquisa atraente
Otimizando o pipeline de pesquisa para celular
Existem dois bots principais – ambos são Googlebot, mas um é específico do iPhone.
Ao desenvolver um site para dispositivos móveis, você deseja sinalizar aos mecanismos de pesquisa a relação que você tem entre os URLs de desktop e os URLs de dispositivos móveis.
- RWD
- Exibição dinâmica
O Google rastreia o celular da mesma forma que o desktop. Eles rastrearão um site de desktop procurando por URLs móveis e, em seguida, rastrearão novamente usando o rastreador do iPhone.
O conteúdo de URL para dispositivos móveis é agrupado com conteúdo de URL para desktop
- Sinais de indexação consolidados
- A versão para desktop é a principal fonte de conteúdo
- O título da área de trabalho é usado
Alguns sinais da página de desktop são incorporados aos rankings móveis. A experiência do usuário é muito importante. Certifique-se de que sua versão móvel esteja otimizada para conclusão de tarefas. Ao fazer SEO para dispositivos móveis, lembre-se de que o SEO para desktop ainda é importante!
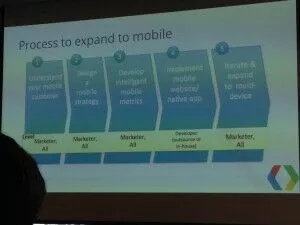
Processo para construir uma estratégia móvel 
- Entenda seu cliente móvel
- Crie uma estratégia para dispositivos móveis
- Desenvolva métricas móveis inteligentes
- Implementar site móvel/aplicativo nativo
- Iterar e expandir para vários dispositivos
O Google tem uma lista de verificação para aprimoramento de sites para dispositivos móveis. Eles também têm uma ferramenta de teste de UX na velocidade da página. Eles acabaram de lançar 25 princípios de design de site para celular e têm informações para ajudar a alterar a configuração do site para celular no Google Developers. Há também uma área para indexação de aplicativos.
Ao criar um aplicativo
- Use links profundos
- Listar URLs canônicos no mapa do site
- Experiência gratuita de primeiro clique nos resultados da pesquisa
Aprendizado
- Implemente as melhores práticas técnicas de SEO
- Signal desktop/relações móveis
- Corrigir problemas de redirecionamento
- Mobile first não significa apenas mobile
- Crie links diretos no aplicativo nativo
- Foco na experiência do usuário
- Cumprir todas as 5 etapas do processo
Cindy Krum: velocidade da página móvel
Krum decompõe os sinais de classificação móvel – o Google diz explicitamente para usar anotação bidirecional, implementar redirecionamento para um m. subdomínio, para evitar conteúdo quebrado e ter velocidade de página rápida. Além disso, o Google indica :
- sem rolagem lateral
- otimizado acima da renderização da dobra
- JS necessário em linha
- CSS necessário em linha
- Sem flash
- Seletores CSS eficientes
- Carregamento adiado de JS
Ela então elabora sobre esses fatores importantes …
O entendimento varia: agente do usuário
Este é um sinal explícito que diz ao Google para enviar o rastreador móvel. Se você não usar isso, eles ainda poderão descobrir, mas levará mais tempo para encontrar, rastrear e indexar. Facilite no Google.
Conteúdo quebrado
O Google não quer conteúdo quebrado. Isso significa que você não deve ter coisas como flash, pop-ups, efeitos de foco, rolagem lateral, tamanhos de fonte minúsculos, botões minúsculos, conteúdo específico do dispositivo e páginas lentas. Essas coisas aumentarão sua “taxa de rejeição móvel”.
Velocidade da página
Por que a velocidade da página é importante? É importante para dispositivos móveis porque se você tiver uma página lenta, isso pode prejudicar o rastreador, o que significa que ele não passará por todo o conteúdo e rastreará menos conteúdo em sua visita. Também prejudica a experiência do usuário. Se é ruim no celular por WiFi, é pior no 3G. As pessoas não apreciam conteúdo lento no celular. Eles têm expectativas mais altas de conteúdo para celular e não dão folga para sites lentos.

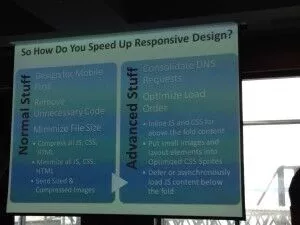
 Responsivo
Responsivo
Embora, em teoria, pareça ótimo que um design funcione em todas as plataformas, mas a realidade nem sempre é ideal. Requer codificação adicional e pode fazer com que uma versão seja volumosa e reduza a velocidade para um ou todos os dispositivos. A pegadinha 22 é que o Google prefere um design responsivo. No entanto, eles também preferem página rápida. Nem sempre um está disponível com o outro.
Como você acelera o design responsivo? Projete primeiro para dispositivos móveis e remova o código desnecessário e minimize os tamanhos dos arquivos de todos os elementos da página. Em seguida, consolide as solicitações de DNS e otimize a ordem de carregamento.
Michael Martin: a diferença dos resultados de pesquisa para celular
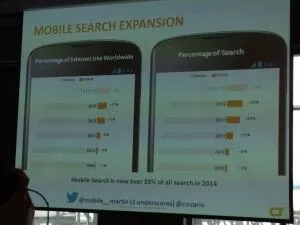
A Expansão da Pesquisa Móvel aumenta a cada ano.
 A pesquisa móvel é agora mais de 33% de todas as pesquisas em 2014. Com 1 em cada 3 pesquisas feitas em um dispositivo móvel, a pesquisa móvel está se tornando mais importante do que nunca.
A pesquisa móvel é agora mais de 33% de todas as pesquisas em 2014. Com 1 em cada 3 pesquisas feitas em um dispositivo móvel, a pesquisa móvel está se tornando mais importante do que nunca.
A diferença nos resultados da pesquisa para celular – qual é a diferença nos resultados da pesquisa para:
Termos genéricos – 58% de variação nos resultados de desktop para celular
Termos localizados - 73% de diferença
A evolução do celular passou de .mobi para m. ao design responsivo ao serviço dinâmico.
Para abordar a velocidade e a usabilidade, é melhor começar com os insights de velocidade de página do Google. Isso lhe dá um bom ponto de partida.
Em seguida, você deseja identificar palavras-chave para celular e pode usar o planejador de palavras-chave do Google para usuários de celular.
A partir das palavras-chave você deseja descobrir a intenção usando dados disponíveis, como estoque de produtos disponíveis nas proximidades, número superior de produtos e serviços, avaliações, vídeos e interações com produtos, clique para ligar e locais.
Ano após ano, quais são os números que comprovam bons resultados de design responsivo:
- O tráfego de SEO móvel pode aumentar com design responsivo – 81%
- As classificações para dispositivos móveis subirão 1
- As conversões aumentam 23%
Observando os resultados médios de dispositivos móveis sem SEO ano após ano:
- Tráfego móvel 75%
- As classificações para dispositivos móveis aumentaram 1
- Conversões 17%
Resultados de veiculação dinâmicos/adaptáveis:
- Tráfego móvel 167%
- Classificações móveis +3
- Conversões 82%
Dinâmico está superando a média do design responsivo ou não está fazendo nada. O design dinâmico é o caminho a percorrer para obter os melhores resultados.
Insights acionáveis avançados:
- Rwd para dimensionar e dinâmico para páginas de hub
- Dinâmico/adaptativo deve ser usado se a intenção móvel for sig. diferente do desktop
- O SEO móvel pode ser aplicado à veiculação dinâmica
Jim Yu: erros comuns de pesquisa em dispositivos móveis
O celular está superando o desktop em 10 vezes, e a participação do smartphone é de aproximadamente 23% para o tráfego de pesquisa. Os fatores de anking são bem diferentes para a pesquisa móvel versus desktop. De fato, 62% das palavras-chave têm classificações diferentes nas duas plataformas.
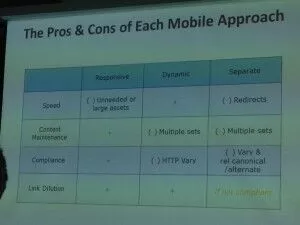
Existem diferentes abordagens para implementar um site móvel, que já foram comentadas. Responsivo, dinâmico e um site separado. A Brightedge encontrou diferenças mínimas de desempenho entre os tipos de ambientes. Então eles se aprofundaram e descobriram que a maioria dos erros aparecia para aqueles com sites móveis separados. Setenta e dois por cento das implementações de um site separado foram feitas com erros, enquanto apenas 30% dos sites dinâmicos tiveram erros.
O que acontece quando você tem uma implementação incorreta? A Brightedge encontrou uma diferença de duas posições, o que significa uma perda de 68% da oportunidade de tráfego do smartphone.
O que realmente importa para sua abordagem de SEO móvel?
1. Implementação incorreta – o smartphone está se tornando cada vez mais importante
2. Manutenção contínua – você configurou tudo corretamente, mas a cada versão do site, a configuração precisa ser verificada novamente.
 Há prós e contras para cada tipo de implementação que você precisa considerar ao desenvolver seu ambiente móvel.
Há prós e contras para cada tipo de implementação que você precisa considerar ao desenvolver seu ambiente móvel.
Resumo
• A participação de voz do smartphone é de 23% e cresce 50% ao ano
• O celular está superando em 10 vezes o desktop
• 62% das palavras-chave têm classificação diferente
• As variáveis de classificação estão se tornando mais complexas
• Há uma pequena diferença na classificação via celular
• Implementações incorretas podem afetar drasticamente os resultados
