Como fazer um mash-up de texto gráfico para promover o conteúdo do blog no Facebook
Publicados: 2022-06-12Estou em alguns grupos do Google+ focados em SEO, mídia social e marketing de conteúdo. A questão de qual serviço de banco de imagens usar e onde obter imagens gratuitas surgiu algumas vezes. Isso me fez pensar no processo que uso para encontrar, modificar e usar imagens no meu dia-a-dia.
Como gerente de comunidade e blogueiro, tenho 2 necessidades principais de imagens:
- Incluindo-os nas postagens do blog da BCI para dividir o texto e adicionar interesse visual
- Postar imagens nas mídias sociais para compartilhar blogs e outros conteúdos da BCI
O que você saberá ao final da leitura é:
- Onde obtenho imagens, serviços gratuitos e pagos
- Como fazer um mash-up de texto gráfico usando o Google Drive que será notado em meio a fluxos barulhentos do Facebook, Twitter e Google+
Imagens gratuitas e serviços de banco de imagens pagos
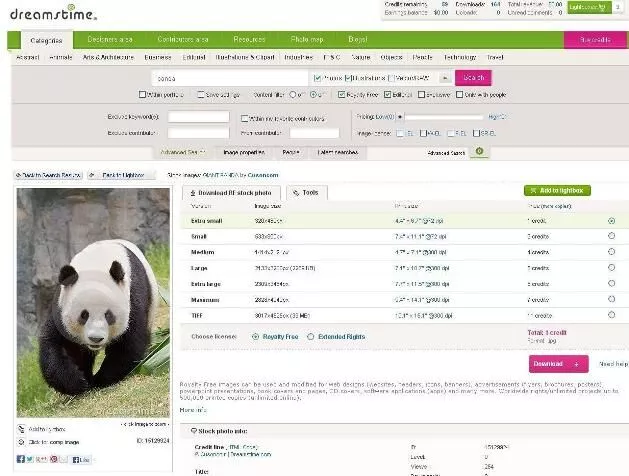
O site de fotos que eu uso é o Dreamstime.com porque o preço é justo e a seleção é aprovada. Se você usar a pesquisa avançada para definir a barra deslizante de preço para a configuração mais baixa, encontrará imagens disponíveis por 1 crédito no tamanho extra pequeno. Extra pequeno geralmente é em torno de 480 px por 320 px, o que é bom para os meus propósitos (postagens de blog e postagens de mídia social).

Os créditos custarão US$ 1,36 se você comprar o menor pacote de crédito até cerca de US$ 1 se você comprar 120 créditos por vez; Mais de 250 pacotes de crédito economizam ainda mais centavos.
Outros serviços de banco de imagens
Eu verifiquei algumas comparações de sites de fotos para ter uma ideia do que mais está por aí e como eles se comparam. Em 6 Serviços de Fotografia Comparados, aprendi que FREEIMAGES é a biblioteca de fotos gratuitas mais popular, mas tem uma seleção limitada. Entre os serviços pagos mais populares, a iStockphoto tem a biblioteca mais massiva e a Getty Images tem um esquema de preços e licenciamento complicado.
Obtendo Imagens Gratuitas Online
Contanto que você não esteja procurando por imagens de alta resolução ou qualidade de impressão, você tem algumas opções boas e gratuitas online.
Creative Commons
Ao usar imagens com licenças Creative Commons, o requisito de atribuição adiciona um obstáculo ao uso de mash-up gráfico para imagens que descrevo mais adiante, pois adiciona outro elemento ao que deve ser incluído no gráfico. Mas as imagens CC são ótimas para postagens de blog.

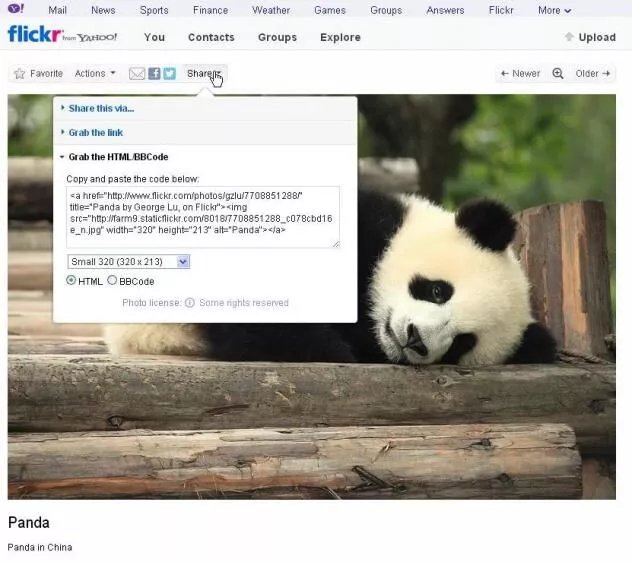
Por muito tempo, usei fotos licenciadas Creative Commons no Flickr que permitem uso comercial e derivados. Para uso em postagens de blog, o Flickr facilita o uso de imagens licenciadas pela Creative Commons, e a função “compartilhar” fornece código HTML, incluindo a atribuição necessária. A pesquisa do site Creative Commons inclui Flickr, Google Images, Open Clip Art Library e Pixabay para imagens, além de várias fontes de mídia e música.

Você também pode pesquisar na biblioteca de imagens gratuitas da Wikimedia, uma coleção com direitos autorais Creative Commons, licenças de documentação gratuitas ou sem direitos autorais.
Para imagens gratuitas, você também pode pesquisar no EveryStockPhoto.com, um mecanismo de busca de fotos gratuitas em várias fontes e incluindo uma variedade de tipos de licença.
Domínio público
Você também pode pesquisar na coleção do Flickr The Commons, imagens que passaram para o domínio público e pertencem a todos, principalmente por serem antigas. Você encontrará incríveis fotos vintage, publicidade, ilustrações e arte que passaram para uso público e podem dar um toque moderno em blogs e redes sociais refrescantes. Como eles não têm requisitos de direitos autorais ou de licenciamento, você pode usar imagens de domínio público para o uso de mash-up gráfico que abordaremos a seguir!
A promoção do Mash-up de texto gráfico
Este é o meu pequeno truque para compartilhar postagens de blog no Twitter, Facebook e Google+ para obter um pouco mais de atenção do que atualizações de texto direto.
Como você deve ter notado, as recentes atualizações de layout do Facebook e Google+ enfatizaram a mídia visual. O aumento vertiginoso do uso móvel do Facebook, juntamente com outros aplicativos de mídia social, foi um grande motivo por trás da atualização do Facebook em março passado. As imagens aparecem maiores no Feed de notícias e também podem ter prioridade no algoritmo de classificação. Uma atualização para o Google+ na mesma época também fez com que as imagens fossem mais destacadas. E na rotatividade infinitamente atualizada de um fluxo do Twitter, um anexo de imagem faz com que os tweets se destaquem e, como as imagens valem mais que mil palavras, permite que você estenda sua mensagem além de 140 caracteres.
O gráfico deve incluir estes três componentes vitais:
- Imagem para chamar a atenção dos fãs/seguidores em um feed ou stream
- Um link para direcionar um espectador ao seu site
- Texto que promete uma recompensa ao clicar
Você também pode optar por incluir um logotipo para fins de branding. Observe que, se houver texto no logotipo, ele será adicionado à proporção de texto para imagem, que o Facebook limita a 20% para anúncios e conteúdo promovido. Mais sobre isso abaixo.
Criando um gráfico com o Google Drive
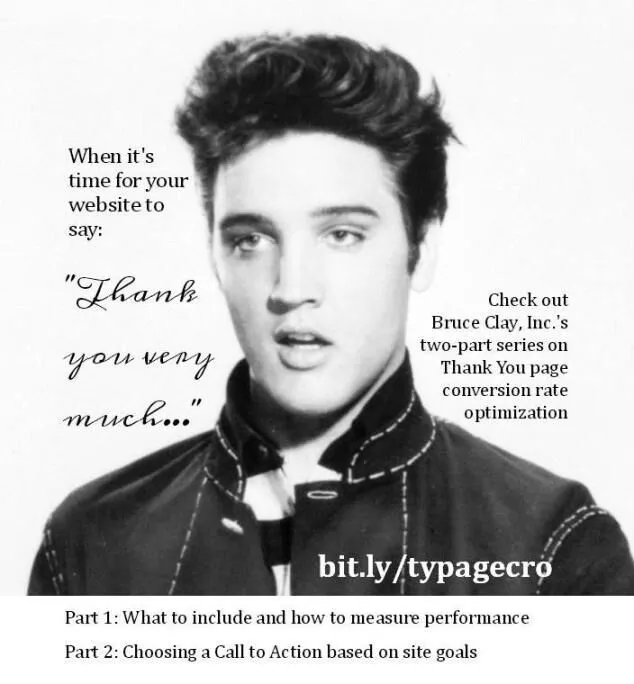
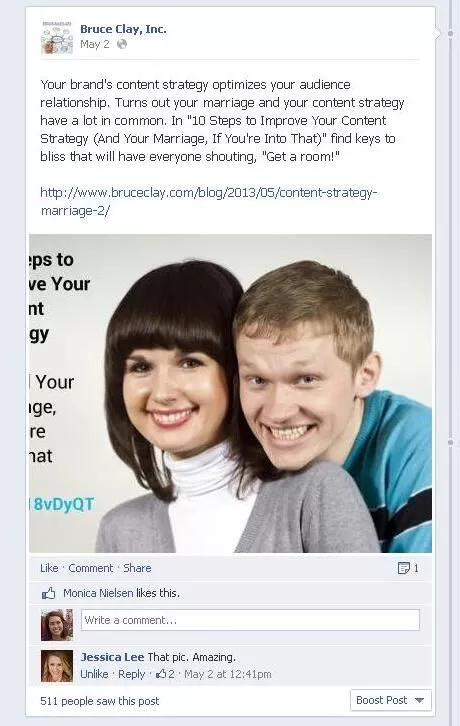
Eu uso a função de desenho no Google Drive para adicionar texto em cima das imagens. É super fácil e o Google oferece várias opções de fonte, bem como formas, setas e textos explicativos que você pode adicionar ao desenho. Aqui, você pode ver um mash-up gráfico que criei na semana passada para promover nossa série de páginas de agradecimento.


Faça login no Google Drive em https://drive.google.com/ e crie um desenho.
Insira uma imagem que você possui ou uma sancionada para uso público.
Crie um link curto personalizado para o conteúdo. Se você tem uma conta Bitly registrada, você pode personalizar links, e no exemplo de Elvis aqui você pode ver que eu criei um link personalizado “typagecro”, que eu escolhi sugerir “Thank You page CRO” (otimização da taxa de conversão). Outro bônus de uma conta Bitly registrada é que você pode rastrear cliques em seus links curtos.
- Insira o texto em cima da imagem. Estes são os elementos #2 e #3 na minha lista de três componentes críticos.
(#2) Inclua o link curto personalizado, que um espectador pode digitar em sua barra de endereço, pois é curto e fácil de entender. Claro, inclua também um hiperlink na legenda da imagem ou no tweet .
(#3) Inclua uma promessa do que está por vir no artigo completo ou dê uma dica sobre o que o conteúdo completo contém. Se for um post “Top 3 Reasons Why…”, então você pode querer incluir os três motivos ali mesmo na imagem com um convite para obter todas as informações no post completo. No exemplo de Elvis, incluí uma breve descrição do que foi abordado em cada uma das duas partes da série CRO da página de agradecimento. Tente tornar esta mensagem sedutora, seja lá o que isso significa para você e seu conteúdo.
- Quando o gráfico estiver pronto, vá para Arquivo > Baixar como > JPEG e salve-o.
Uma Nota Rápida Sobre Design
Eu fiz uma aula de design gráfico, uma aula de web design e um punhado de aulas de pintura e fotografia, então, embora eu não seja um designer profissional, certamente fui exposto às regras da boa composição. Acho que esses são os princípios básicos a serem lembrados ao criar mash-ups.
- Certifique-se de que o texto esteja claramente legível. Preto no branco é melhor. Branco sobre preto é difícil para o olho processar. Se o texto for qualquer coisa além de texto escuro em fundo claro e não ocupado, certifique-se de que o texto seja legível de outras maneiras, como aumentar a espessura da fonte ou colocar uma cor de fundo atrás do texto.
- Use no máximo dois tipos de fonte. Pelo menos um deve ser extremamente fácil de ler; As fontes sem serifa são geralmente mais fáceis de ler online do que as fontes com serifa. A outra fonte pode ser estilizada, usada como acento e em pequenas quantidades.
- Na maioria das vezes, o texto deve ser alinhado à esquerda. É difícil para o olho seguir uma borda esquerda irregular
- O espaço em branco é um componente do bom design , especialmente na estética moderna. Embora o gráfico provavelmente seja denso, pois você está tentando comunicar muito em pouco espaço, o espaço em branco disponível deve ser considerado na escolha da imagem.
Se você deseja obter uma base em alguns conceitos básicos de design, recomendo o Bootstrapping Design, um e-book de US $ 39. Ele foi escrito para programadores, mas eu gosto porque são fundamentos de design acessíveis para um conjunto de não artistas. Considerando que estamos em uma época em que todos podem publicar conteúdo online, aprender o básico de um bom design é um investimento que trará retorno.
Diretrizes do Facebook para texto em imagens
 |  |
Logo após a atualização do Facebook em março, ele criou uma nova regra limitando o texto em imagens usadas em anúncios, histórias patrocinadas e fotos de capa de página a 20%. Se você planeja “promover” a postagem do Facebook incluindo uma imagem, pagar para aumentar sua visibilidade ou transformá-la em um anúncio, a área de superfície da imagem que inclui texto deve ficar abaixo de 20%.

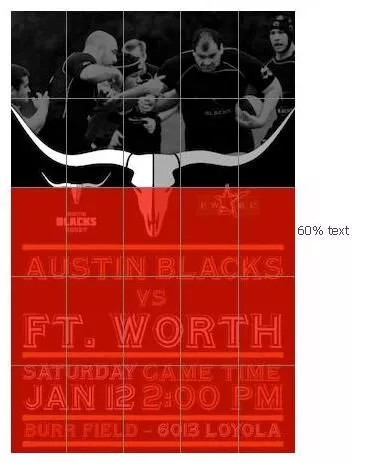
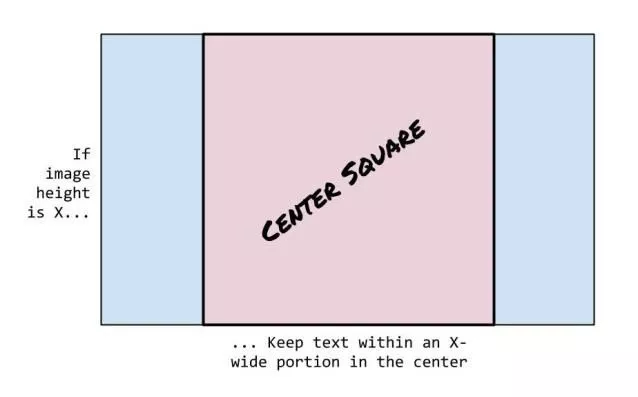
Também observarei aqui que as postagens de imagens exibidas em um mural do Facebook favorecem a orientação de retrato e cortarão os lados esquerdo e direito das imagens orientadas a paisagem. Se você estiver usando uma imagem de paisagem, tente manter o texto dentro da área que é o “quadrado central” até a altura da imagem. Eu ilustrei o quadrado central neste desenho.

Sim, eu fiz isso no Google Drive também.
Interessado em mais dicas de design?
Saiba como você pode criar um infográfico de graça!
