Teste de divisão Shopify Páginas de produtos: comece a jornada para otimizar seus produtos mais vendidos
Publicados: 2022-05-17
Adivinhar não é uma boa prática de negócios. Se você está no quarteirão do comércio eletrônico há algum tempo, viu as evidências.
Portanto, quando se trata de suas páginas de produtos do Shopify, os ganhadores de dinheiro de sua loja online, sua estratégia de crescimento deve adotar uma abordagem científica.
Mesmo quando você usa as práticas recomendadas ou a “arma secreta” do seu concorrente, os resultados ainda podem ser ruins na página do seu produto da Shopify, deixando você se perguntando: “O que estou fazendo de diferente?”
O teste A/B de suas páginas de produtos é como você pode descobrir as mudanças exatas que funcionam para sua loja, oferta e público exclusivos. É assim que você os otimiza para atrair compradores a abrir suas carteiras para maximizar sua receita.
Neste artigo, mostrarei por que sua página de produto é uma candidata fantástica para testes A/B e 3 maneiras de fazer isso sem prejudicar seus negócios.
- Por que focar em sua página de produto da Shopify?
- O que é o teste de URL dividida? Quando você deve testar suas páginas de produtos da Shopify?
- Você tem páginas não otimizadas e com desempenho ruim
- Você está trabalhando com dois temas diferentes da Shopify
- Você está testando preços
- Você está testando um comportamento diferente de carrinho ou caixa para reduzir o abandono
- Uma nota rápida: o teste A/B não é um teste A/B
- Quando você deve fazer um teste A/B nas páginas de produtos da Shopify?
- 3 maneiras diferentes de testar suas páginas de produtos
- 1. Teste de divisão do lado do cliente
- 2. Teste de redirecionamento
- 3. Teste de divisão do lado do servidor
- 7 erros a serem evitados ao testar as páginas de produtos da Shopify
- 1. Não ir atrás das frutas mais fáceis primeiro
- 2. Sem análise de pré-teste
- 3. Usando o URL errado
- 4. Fazendo alterações enquanto o teste está em execução
- 5. Interrompendo o teste na hora errada
- 6. Espiando
- 7. Não documentar o teste
- Teste de divisão em Shopify vs Shopify Plus
- O que você pode esperar ao testar as páginas de produtos da Shopify? Exemplos da natureza
- 1. Dr. Squatch
- 2. Alterando o UX da versão móvel da página do produto
- 3. Marca de Samambaia Prateada
- Dica importante
Vamos começar.
Por que focar em sua página de produto da Shopify?
Claro que o que fazemos tem que fazer sentido comercial, mas nunca é o ponto de partida. Começamos com o produto e a experiência do usuário .
Steve Jobs
Como proprietário de uma loja da Shopify, a métrica com a qual você está mais preocupado é a taxa de conversão. Se não for, deveria ser.
Se você der uma olhada nas páginas da sua loja da Shopify, verá que
- A conversão na página inicial é clicar em um produto, coleção, inscrever-se para receber atualizações por e-mail etc.
- A conversão na página de coleção/categoria é clicar em uma página de produto
- A conversão na barra de navegação ou na barra de pesquisa está localizando um produto (e sim, a página do produto)
Mesmo que você tenha uma campanha em execução e tenha enviado uma oferta por e-mail, a conversão acontece quando os destinatários aceitam esse cupom e os usam depois de decidir, você adivinhou, uma página de produto.
Todo o funil de vendas do e-commerce é direcionado para a página do produto. Por quê? Porque é aí que a decisão de compra acontece, é aí que a geração de receita começa a sério.

Assim, todos os elementos nele – cópia, botões, imagem do produto, navegação – precisam trabalhar juntos para que um visitante clique no botão do carrinho. Para fazer isso, a página do produto deve:
- Inspire confiança na sua marca
- Fornecer informações suficientes sobre o produto e a empresa
- Capte a atenção e direcione-a para o botão CTA
- Persuadir os navegadores a pagar pelo produto e até mesmo
- Motive-os a verificar produtos relacionados.
Como você consegue tudo isso com elementos visuais e descrições de produtos em uma página de alto risco como a página do produto? É aí que o teste ajuda.
Como a página de destino de fato em vários cenários de marketing, você pode ficar nervoso ao fazer alterações na página do seu produto da Shopify.
Você não está sozinho. A maioria dos profissionais de marketing e comerciantes também estão nervosos, é por isso que muitos seguem o que é considerado a aparência e a sensação do livro didático da página do produto e, em vez disso, concentram sua atenção em outras partes do funil de vendas, esperando que isso ajude na taxa de conversão.
Imagine que sua página de produto foi criada para alguém que seguiu o caminho que você acha que a maioria dos compradores segue:
página inicial > página da categoria > página do produto (talvez um pequeno desvio para a página “sobre”).
Quando alguém que não seguiu esse caminho encontra a página do seu produto, isso não abordará os pensamentos e objeções que eles têm em mente.
E acredite ou não, os visitantes que não seguem esse caminho são muitos (até a maioria). Por exemplo,
- Uma pesquisa do Google muito específica que os levou à página do seu produto ou
- Uma guia esquecida do navegador do mês passado, e agora eles esqueceram por que estavam lá em primeiro lugar.
Você precisa focar sua energia de otimização na página do produto; dê a si mesmo a oportunidade de testar uma variação de sua página que fale diretamente com seu público-alvo específico.
Nas palavras de Rishi Rawat, o cara da página de produtos do Shopify, “é aqui que nosso herói escolhe 'comprar' ou 'tchau tchau'”.
O que é o teste de URL dividida? Quando você deve testar suas páginas de produtos da Shopify?
O teste de URL dividida é um tipo de teste em que você compara duas versões substancialmente diferentes da mesma página, enviando metade do seu tráfego para qualquer uma delas para ver qual tem melhor desempenho na conversão.
A palavra-chave aqui é mudanças substanciais. Essa é uma maneira diferente do teste A/B. A outra maneira é que essas duas páginas geralmente têm URLs diferentes, por exemplo,
“https://yourwebsite.com/products/dog-chew-toy” e “https://yourwebsite.com/products/dog-chew-toy?view=plus”
Dessa forma, você pode testar diferentes layouts de suas páginas de produtos. Você também pode testar temas do Shopify Plus e modelos de página de produtos do Shopify.
Você deve pensar em testes A/B quando:
Você tem páginas não otimizadas e com desempenho ruim
Se suas páginas de produtos não estão tendo o desempenho que você gostaria, ou você observou uma taxa de conversão excepcionalmente baixa na seção de página de produto para página de carrinho de seu funil de vendas, comece com testes A/B para isolar problemas até você encontra o culpado.
Provavelmente, há uma experiência que está interrompendo ou atrapalhando ativamente a jornada de compra dos compradores, e os testes A/B podem ajudá-lo a encontrá-la. Mas lembre-se de começar verificando seus dados analíticos e fazendo pesquisas com clientes.
No livro Shopify Conversion Rate Optimization, de Joshua Uebergang, ele sugere estas perguntas para sua pesquisa com o cliente:
- O que quase o impediu de comprar conosco? A melhor pergunta que um comerciante pode fazer em sua página de agradecimento.
- Que outras opções você estava considerando antes de comprar conosco? Outra boa pergunta pós-compra para entender a psicologia das opções e da concorrência.
- Parece que você não concluiu sua compra, você pode compartilhar por que não? Ótimo para quando as pessoas saem da página do carrinho ou permanecem nela por mais de 20 segundos.
- Que outras informações você acharia úteis nesta página? Acione após 20 segundos para mostrar apenas a um visitante engajado. Bom para páginas de produtos para preencher lacunas de informações.
Você está trabalhando com dois temas diferentes da Shopify
Com dois temas, você pode estar se perguntando: “Qual converte melhor?”
O teste de divisão de seus temas da Shopify ajudará você a deixar isso de lado.
Um ponto importante a ser observado nos temas de teste de divisão:
Troque temas todas as noites à meia-noite para minimizar a possibilidade de um usuário ver um tema diferente durante a sessão de navegação .
JoeIdeas, especialista da Shopify no fórum da comunidade da Shopify
Você está testando preços
Isso funciona bem com o teste A/B, pois será fácil acompanhar as conversões diretamente em uma ferramenta de análise como o Google Analytics para os dois URLs diferentes.
O rastreamento de receita é um dos empreendimentos mais desafiadores e propensos a erros na experimentação. Com os preços dos testes A/B – especialmente em massa – você pode evitar os desafios da receita.
Mas há uma preocupação comum com o teste de preços e isso é se é ético. Essa é uma história diferente. Exploramos isso em detalhes aqui.
Você está testando um comportamento diferente de carrinho ou caixa para reduzir o abandono
O teste A/B de um processo de checkout pode não ser viável devido à sua complexidade.
Qualquer coisa que complique demais a configuração e o rastreamento de um teste A/B provavelmente se beneficiaria de uma configuração de URL dividida.
Os testes divididos também tendem a ser concluídos mais rapidamente do que os testes A/B devido à natureza das mudanças que estão sendo testadas (significativas). É por isso que o teste A/B é um ponto de partida recomendado para páginas de produtos não otimizadas, onde as conversões de linha de base são muito inferiores aos padrões do setor. Você pode identificar algumas grandes vitórias, desde o início.
Uma nota rápida: o teste A/B não é um teste A/B
Uma pesquisa rápida no Google mostrará que muitos profissionais de marketing usam “teste A/B” e “teste dividido” de forma intercambiável. Mas eles não são a mesma coisa – pelo menos em um nível fundamental.
Aqui está a diferença:
O teste A/B é quando você altera um ou mais elementos em uma página e executa essa alteração em uma versão original da página para ver como isso afeta a taxa de conversão.
A página com as alterações é geralmente chamada de “desafiador”, enquanto a sem é o “controle”.
Tanto o original quanto o controle são hospedados na mesma URL.
Com o teste de divisão (teste de URL dividido ou experiência de redirecionamento AKA), você envia seu tráfego para duas versões completamente diferentes de uma página (que são hospedadas em URLs distintos).
Em ambos os casos, o objetivo é o mesmo: ver qual versão tem melhor desempenho.
O teste de divisão é mais adequado para mudanças radicais no design da página. Você pode usá-lo para testar diferentes layouts da página do seu produto da Shopify para saber qual tem melhor desempenho na conversão de visitantes da web.
Quando você deve fazer um teste A/B nas páginas de produtos da Shopify?
Depois de eliminar o que obviamente não funciona com o teste A/B, o teste A/B ajuda você a se concentrar nas nuances mais sutis de sua escolha.
Enquanto o teste A/B revela o design ou layout que funciona melhor para sua página de produto da Shopify, o teste A/B mostra os elementos a serem adicionados, alterados ou removidos para ajustar suas taxas de conversão.
Porque o teste A/B é apenas isso – isso versus aquilo, testar pequenas mudanças controladas.
Dessa forma, você aprende o que seu tráfego prefere na página do produto, em oposição ao que o teste A/B da sua página do produto Shopify faz por você: mostra o que está impedindo ativamente a compra de seus visitantes da web.
Um ponto crítico a ser observado é que você corre o risco de reverter alguns dos ganhos obtidos com o teste de divisão se adicionar elementos à vontade. Não adivinhe seu caminho para o sucesso.
Não é suficiente para completar as grandes mudanças. Você precisa usar essa abordagem científica nos detalhes mais sutis também. Use o teste A/B da Shopify para obter validação e garantia de alterações menores nas páginas de seus produtos.
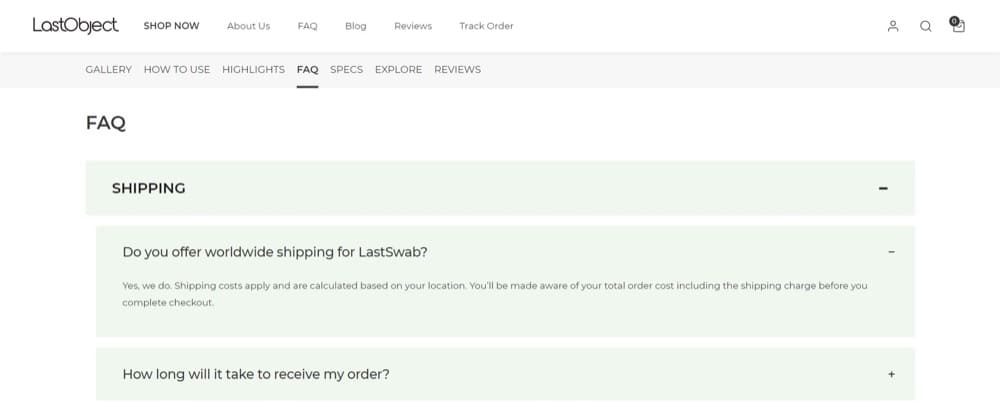
A LastObject, empresa de fabricação dinamarquesa com sede em Copenhague, trabalhou com a Ontrack Agency e aprendeu com pesquisas qualitativas que seus usuários estavam preocupados com a qualidade dos produtos e os detalhes de envio.
A solução aqui foi uma seção de perguntas frequentes nas páginas do produto. Isso faz sentido, certo? Mas como você sabe com certeza que isso não afetará negativamente as taxas de conversão? Você está incomodando os clientes com muitas informações? Seria melhor apenas adicionar um recurso de bate-papo ao vivo para que eles possam perguntar diretamente ao atendimento ao cliente?
É por isso que eles testaram – para ver se a seção de perguntas frequentes aumentaria as taxas de conversão. Esta não foi uma mudança radical na página do produto, apenas um elemento adicionado para ajudar nas conversões.

A seção de perguntas frequentes e os usuários podem agora ter suas dúvidas e preocupações abordadas diretamente na página do produto. Isso aumentou a taxa de conversão em 12,5% com uma taxa de adição ao carrinho aprimorada de 3,18%.
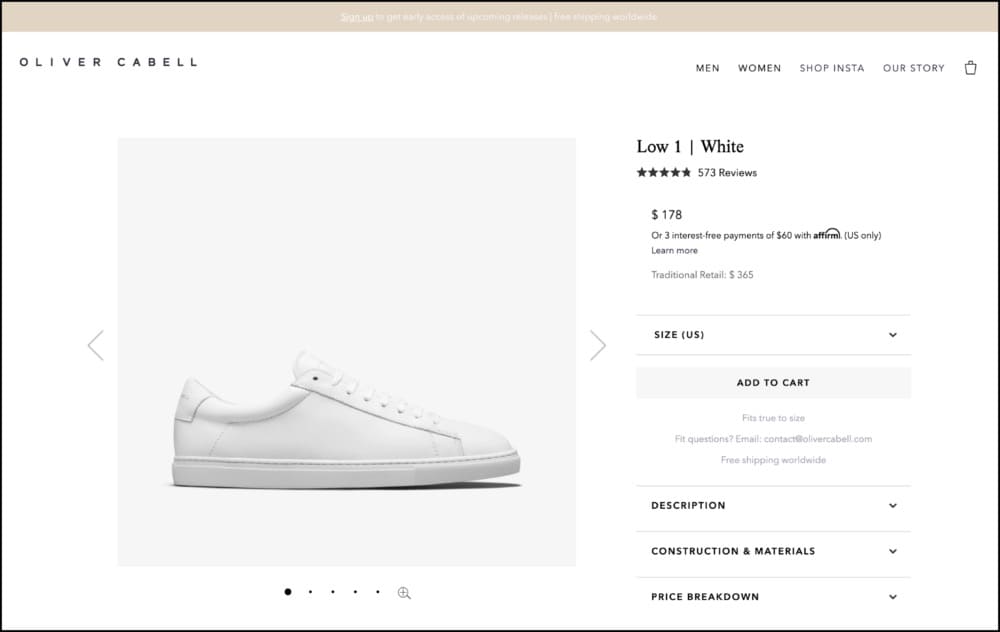
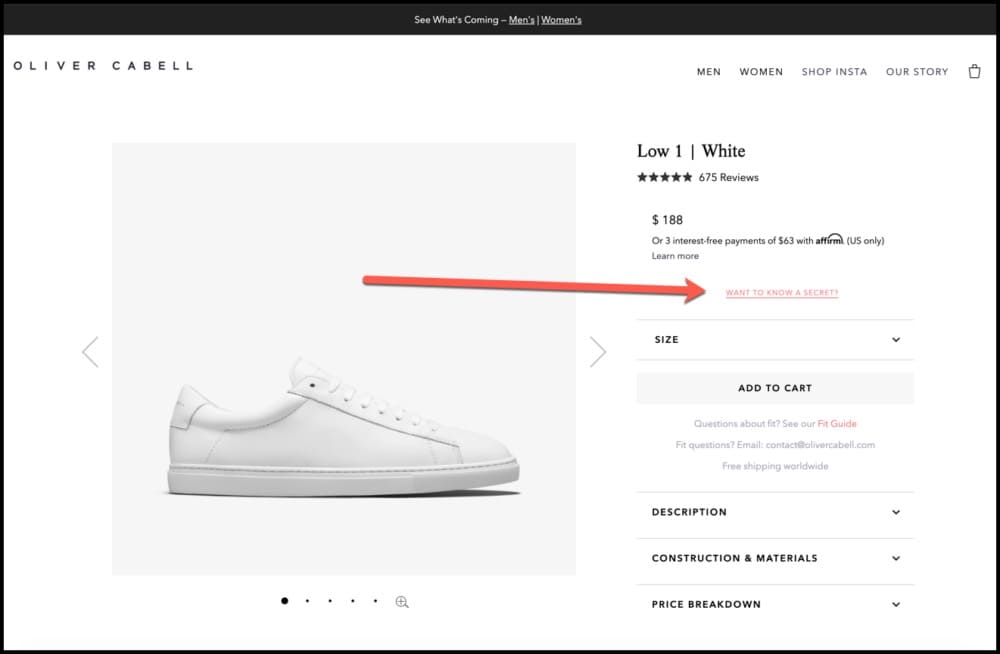
Outro exemplo é um teste A/B da página de produto do Shopify que o Frictionless Commerce foi executado no site de Oliver Cabell, a marca de calçados premium DTC. Eles testaram adicionar a história de Oliver Cabell em todas as páginas do produto de forma visível e sem distrações.


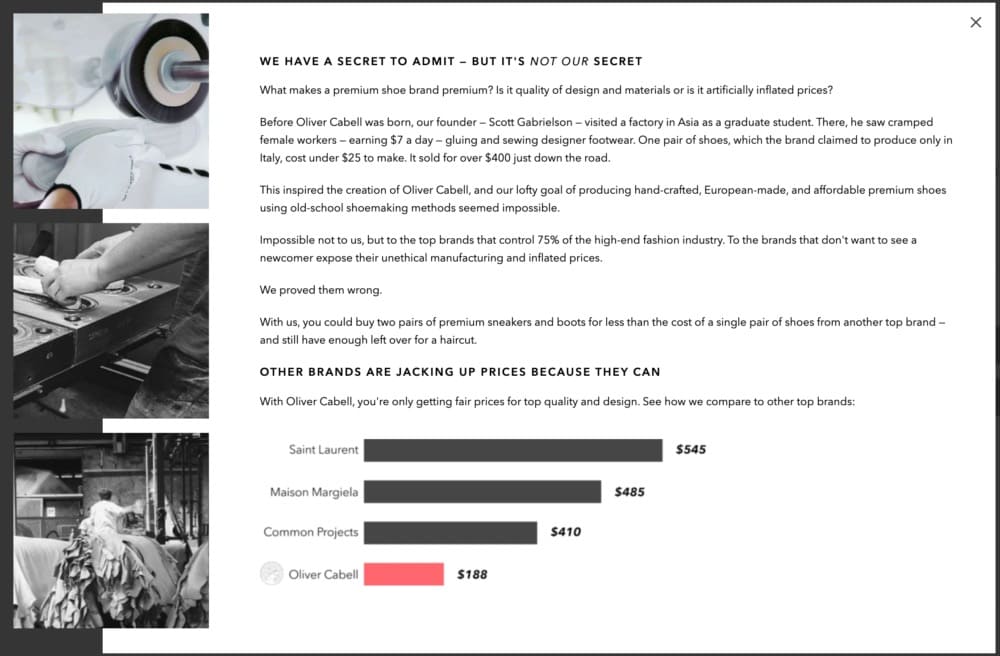
Clicando em “QUER SABER UM SEGREDO?” abriu uma janela lightbox com a história e até comparou seu preço com os concorrentes.


Uma versão também foi criada para dispositivos móveis, já que testes anteriores revelaram que eles respondem de maneira bastante diferente aos testes. Este é um excelente exemplo dos tipos de insights que você pode coletar por meio de experimentos sólidos de comércio eletrônico.
Após 3 semanas de execução, o teste mostrou um aumento de 12,46% no tráfego para a página de checkout. Isso foi no desktop. No celular, foi ainda maior, com 21,77%. Juntos, eles resultaram em um aumento de 11,06% na receita dessa página de produto.
Quer fazer algo parecido? Vamos mostrar a você 3 maneiras de testar suas páginas de produtos.
3 maneiras diferentes de testar suas páginas de produtos
O teste A/B de suas páginas de produtos na Shopify envolve 3 etapas básicas:
- Primeiro, você começa com pesquisas qualitativas e quantitativas para encontrar problemas na página
- Então você cria uma hipótese, ou seja, uma solução que você acredita que pode resolver aquele problema, e
- Por fim, implante o teste.
Há uma etapa final que é uma boa tática de CRO: aprender com o teste, documentá-lo e usá-lo para planejar testes futuros. É assim que você cria uma excelente estratégia de crescimento de comércio eletrônico orientada por dados.
Nos 3 métodos de teste A/B que vou mostrar abaixo, todos os passos acima são necessários. O que difere é a etapa de execução (ou implantação) no número 3.
Vamos verificá-los:
1. Teste de divisão do lado do cliente
O teste de divisão do lado do cliente é o tipo que é executado no navegador do visitante. É a opção mais fácil e amigável para iniciantes, pois você pode usar um editor WYSIWYG em sua ferramenta de teste A/B para fazer as alterações desejadas.
A partir daí, é tão fácil quanto definir os parâmetros, iniciar e aguardar os resultados. Para isso, você deseja usar uma ferramenta de teste da Shopify que se integre perfeitamente à sua loja da Shopify.
2. Teste de redirecionamento
Este é o método que coloca a “URL dividida” no nome deste teste. Aqui, as variantes do seu teste existem em um URL diferente. Como mencionei anteriormente, isso pode ser algo como
“https://yourwebsite.com/products/dog-chew-toy” e “https://yourwebsite.com/products/dog-chew-toy?view=plus”
Observe o “?view=plus”?
Esse é o parâmetro de URL de modelo alternativo da Shopify. Ele permite que você mostre ao visitante um modelo de página de produto diferente em suas páginas de produtos. Você pode mostrar metade do seu tráfego em uma versão de suas páginas de produtos e a outra metade em uma versão diferente. Tudo configurado em uma ferramenta de teste de divisão de qualidade.
Em testes A/B regulares, o original e o desafiante existem no mesmo URL. Sua ferramenta de teste A/B escolhe mostrar qualquer um deles ao visitante. Se for o desafiante, ele muda rapidamente o conteúdo da página para o do desafiante.
Uma ferramenta sólida faz isso sem cintilação. No teste de redirecionamento de URL dividida, todo o conteúdo da página já é o que você deseja que o visitante veja, portanto, não há necessidade de ocultar ou adaptar o conteúdo à instância específica.
3. Teste de divisão do lado do servidor
O teste do lado do servidor é útil quando você deseja funções de teste avançadas, como quando deseja testar aplicativos.
Por exemplo, você tem um aplicativo que adiciona funcionalidades extras à página do seu produto, como um contador de estoque que mostra a disponibilidade limitada de seus produtos. Digamos que você tenha dois desses, você gostaria de saber qual tem melhor desempenho.
O teste do lado do servidor - um tipo de teste executado diretamente no arquivo liquid.code no Shopify - é o ajuste ideal para isso. Mas você pode precisar de um desenvolvedor para executar isso.
Você pode começar a usar um desses métodos com uma das melhores ferramentas de teste A/B para Shopify: Convert Experiences. Ele se integra perfeitamente à sua loja da Shopify, oferecendo a liberdade de executar testes A/B, A/B/N, Split e MVT com um aplicativo de teste A/B personalizado da Shopify . (Na verdade, ele possui mais de 100 integrações com ferramentas populares de comércio eletrônico).
7 erros a serem evitados ao testar as páginas de produtos da Shopify
Enquanto você está animado para tomar decisões mais inteligentes sobre o crescimento de sua loja Shopify, certifique-se de não cometer estes erros que atormentam novos testadores:
1. Não ir atrás das frutas mais fáceis primeiro
Busque os grandes impactos – aquelas mudanças que afetam diretamente seus resultados. É fácil testar a cor do botão CTA ou ver se um CTA pegajoso lhe daria um impulso. Mas não é disso que se trata o teste de divisão.
Você quer testar as grandes mudanças que tem medo de implementar porque não tem certeza de como elas afetarão as respostas dos compradores.
Mudanças como um novo modelo de página de produto da Shopify são de grande impacto, frutos fáceis que você deve testar e melhorar primeiro.
2. Sem análise de pré-teste
Você tem tráfego suficiente para o teste? Qual é o tamanho da amostra que você precisa para atingir a significância estatística? E quanto tempo você tem para mantê-lo funcionando?
No CRO, é correto fazer as contas antes de acertar a ferramenta, para não perder tempo e dinheiro. Você pode usar uma calculadora de significância de teste A/B para isso.
Muitos testes falham porque não têm o tráfego ou a sensibilidade necessários para produzir resultados utilizáveis. A análise de pré-teste antes do teste A/B de uma página de produto no Shopify informará se o esforço vale a pena e por quanto tempo o teste deve ser executado.
3. Usando o URL errado
Em testes A/B, onde os URLs geralmente são diferentes, é fácil cometer um erro com isso. Verifique se você inseriu o URL correto e não está apontando para uma página de teste.
Ambas as páginas precisam estar ativas para que, quando seus visitantes as visitarem, eles realmente experimentem o teste que você criou. Parece simples de descobrir, mas acontece. É por isso que o QAing é um passo vital.
4. Fazendo alterações enquanto o teste está em execução
Se algo não estiver quebrado em sua configuração de teste A/B, você não precisará tocar em nada enquanto estiver em execução. Não edite a página no meio do teste — seja a cópia, o design ou a posição dos elementos. Se você fizer isso, você vai distorcer os resultados. Deixe estar; deixá-lo funcionar e dar-lhe resultados não adulterados.
5. Interrompendo o teste na hora errada
Quando você deve parar um teste? Muitas pessoas confiam em sua ferramenta de teste A/B para lhes dizer. Mas você nem sempre pode depender das informações que está recebendo.
Às vezes, sua ferramenta informa que seu resultado é estatisticamente significativo depois de executar por um curto período de tempo e pode fazer sentido parar, pois você tem um “vencedor claro”. Mas isso pode ser um erro.
Você só deve interromper um teste nesse caso se ele atender ao tamanho de amostra necessário com base em sua análise de pré-teste. Qualquer coisa menos e você não pode confiar que seu resultado não é devido a alguma anormalidade. Por exemplo, um aumento nas vendas durante um feriado ou o efeito do dia de pagamento.
Como regra geral, deixe seus testes de URL divididos serem executados por um mês, atinja o tamanho de amostra desejado e aguarde um nível de confiança de 95%.
6. Espiando
Espreitar é verificar o teste para ver como ele está se saindo. Isso está bem nas primeiras 24 horas, para que ele esteja funcionando e tudo esteja configurado perfeitamente. Mas depois disso, você não quer checar os testes para ver o que está levando, ou pior, tomar uma decisão com base no que você vê.
Você quer esperar pelos 3 critérios que mencionei no erro nº 5. Não leia os resultados antes disso. Até os especialistas são culpados disso, então lute contra a tentação de descobrir qual versão da página do seu produto está ganhando.
7. Não documentar o teste
Tomar decisões baseadas em dados deve fazer parte do seu negócio de comércio eletrônico. Para que isso aconteça, você precisa aprender com os testes anteriores e aproveitar esses aprendizados para otimizar ainda mais.
A documentação também ajuda a evitar que você mesmo ou outro membro de sua equipe repita um teste que você já fez.
Em sua documentação de teste (que você adicionará ao seu repositório de aprendizado), inclua:
- Informações sobre a página do produto
- A hipótese que você está testando
- O resultado do teste
- O que funcionou e o que não funcionou e muito mais
Teste de divisão em Shopify vs Shopify Plus
Enquanto Shopify é a versão básica da plataforma de comércio eletrônico, Shopify Plus oferece maior flexibilidade e funcionalidade para acomodar as crescentes demandas de lojas online maiores de nível empresarial. Pense nisso como a versão premium do Shopify.
Quase tudo é personalizável e o painel de administração permite que você assuma relatórios mais detalhados, remessas, vendas e gerenciamento de estoque.
Essa flexibilidade e personalização extras são o que tornam o Shopify Plus melhor para testes A/B. Você vê, há um desafio com o teste no Shopify básico porque você não tem tanto acesso ao código quanto teria com a versão Plus.
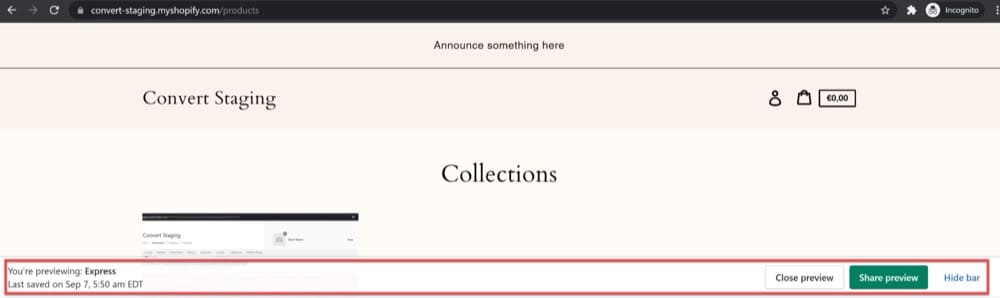
Por exemplo, os temas de teste A/B no Convert só são possíveis para contas Shopify Plus onde o banner de visualização pode ser ocultado. Sabe aquele banner que mostra que você está em um modelo de visualização?

Você pode tirá-lo com um código CSS simples. Esse acesso superior ao seu código torna o teste A/B mais fácil e preciso.
Além disso, se você quiser fazer um teste no checkout da Shopify, os lojistas do Shopify Plus são configurados para obter resultados muito mais precisos. Por quê? Porque as ferramentas de teste usam um cookie primário vinculado ao nome de domínio da loja.
O que isso significa é que quando o visitante visita um domínio diferente, o cookie para de funcionar. Para aqueles sem uma conta Plus, o checkout vincula o visitante a checkout.shopify.com. Sua ferramenta de teste para de rastrear esse visitante porque, tecnicamente, ele saiu do seu domínio.
Portanto, se você estiver perdendo recursos ou quiser levar a sério a otimização da taxa de conversão, Shopify Plus oferecerá suporte melhor aos seus objetivos.
O que você pode esperar ao testar as páginas de produtos da Shopify? Exemplos da natureza
Vamos levá-lo através de 3 exemplos de resultados de teste que os comerciantes de lojas de comércio eletrônico obtiveram do teste A/B de suas páginas de produtos. Você também pode obter inspiração sobre o que testar e como pensar em sua loja hoje para encontrar oportunidades de otimização mais tarde.
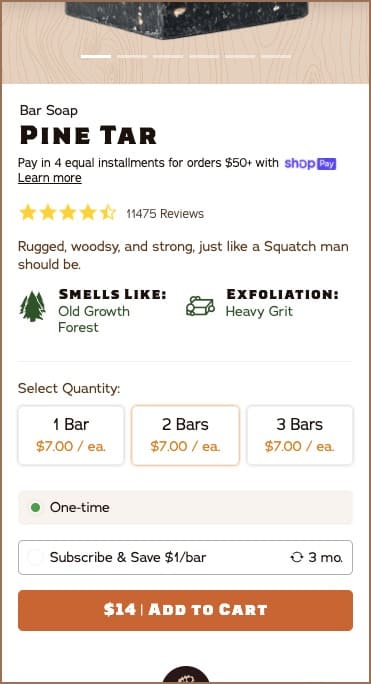
1. Dr. Squatch
A marca de cuidados pessoais DTC, Dr. Squatch, contratou a SplitBase para otimizar a experiência de sua loja.
Em um dos testes que eles realizaram, eles aprenderam com dados analíticos que os clientes compraram mais de 1 barra de sabonete por vez. E isso combinava com o que eles descobriram na pesquisa de clientes.
Então, eles testaram a adição de um campo de quantidade nas páginas do produto, ajudando as pessoas a decidir se queriam mais de 1 desse produto por vez.

Isso acabou impactando muito o valor médio do pedido. Este teste mostrou um aumento na receita por usuário em 54%.
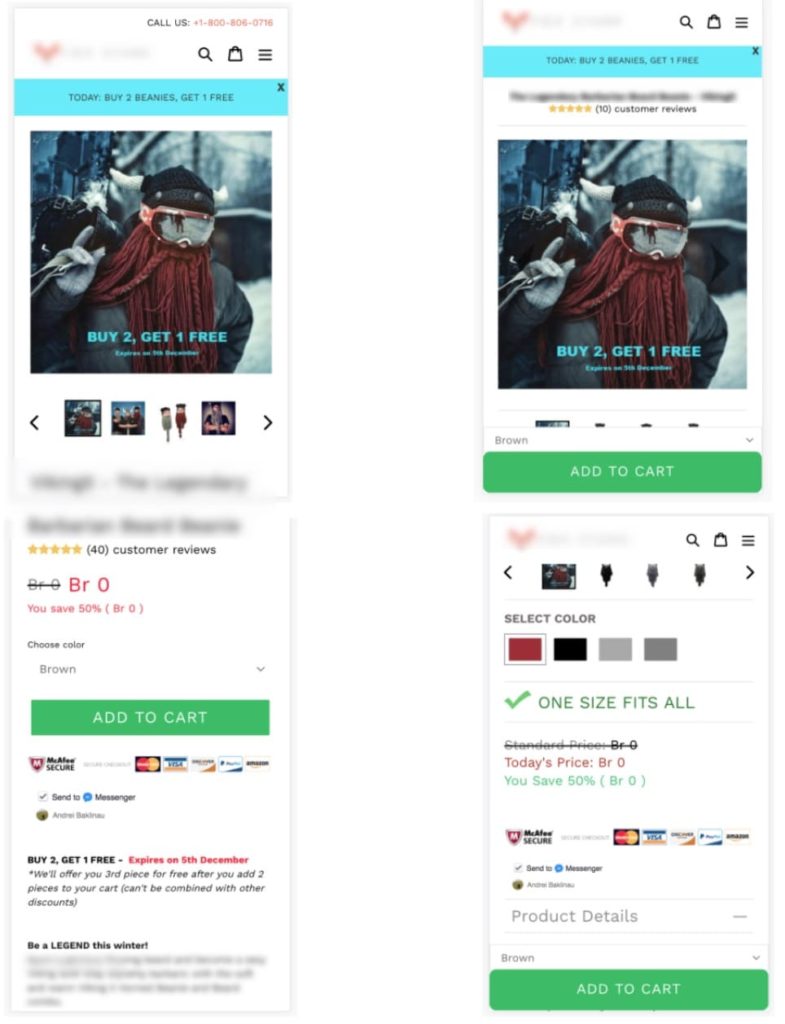
2. Alterando o UX da versão móvel da página do produto
Um varejista de comércio eletrônico aumentou sua receita em 17% alterando a experiência do usuário móvel em sua página de produto.
Eles identificaram esses problemas de UX causadores de atrito com pesquisas de usuários e apresentaram uma hipótese de que corrigir esses problemas especificamente para dispositivos móveis aumentará as taxas de conversão.
Uma espécie de acéfalo, certo? Mas pense em quantos comerciantes não estão pesquisando ativamente o atrito em sua jornada de experiência do cliente em um nível específico do dispositivo, especialmente na página do produto.
Essa marca descobriu que 80% de seus usuários vieram de dispositivos móveis e 95% deles encontraram o produto mais popular, cuja página do produto era essencialmente a página de destino. E que a página do produto teve um desempenho ruim em levar esse tráfego para a página do carrinho.

Em seguida, eles criaram uma variação dessa página com esses problemas corrigidos (e alguns na fila para testes A/B). Eles dividiram o teste e, além do aumento de 17% na receita, esse foi o resultado:
- 14,43% de aumento na taxa de conversão
- Aumento de 9,9% na taxa de adição ao carrinho
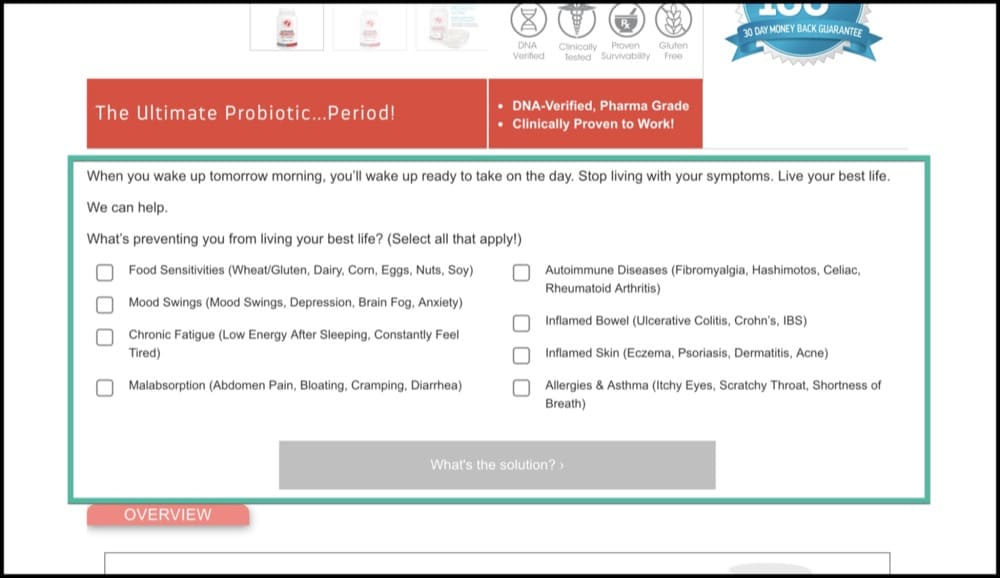
3. Marca de Samambaia Prateada
A agência de CRO da Silverfernbrand.com, Frictionless Commerce, os ajudou a obter um aumento de 32,38% nas vendas de seu best-seller Ultimate Probiotic Supplement. E o que eles fizeram foi otimizar a página do produto de uma maneira genial. Veja como foi…
Eles levantaram a hipótese de que, se conseguirem que os usuários digam quais problemas de saúde eles estavam enfrentando e mostrarem avaliações positivas de clientes diretamente relacionadas a esse problema, isso os deixará empolgados para comprar o probiótico e aumentar o número de conversões.
Então, eles testaram a adição de um breve questionário no topo da página do produto.

Depois de escolher os problemas e clicar em “Qual é a solução?”, eles recebem avaliações relacionadas a essa seleção.
Em duas semanas, isso mostrou que o quiz pode aumentar a receita em 32,32%.
Dica importante
O teste A/B da página do seu produto Shopify Plus informa o que você não sabe sobre seus clientes para que você possa descobrir a maneira mais lucrativa de apresentar seus produtos para um público online.
Este é o antídoto para adivinhar, problemas de abandono de carrinho e a receita para melhorar as taxas de adição ao carrinho.
Você pode usá-lo para encontrar o melhor entre vários modelos e temas de página de produtos da Shopify, e também o layout e a funcionalidade exclusivos da página que podem significar a diferença entre um resultado sem brilho e estabelecer novos recordes de crescimento.
Mostramos 3 maneiras de testar suas páginas de produtos e tudo isso pode ser feito com o Convert Experiences. Obtenha uma avaliação gratuita de 15 dias para executar testes A/B em sua loja Shopify Plus com uma ferramenta de teste que se integra perfeitamente a ela.