Shopify Grid Theme Review 2021: conte uma história no seu site de comércio eletrônico
Publicados: 2021-12-24Considerado um dos temas premium do Shopify eCommerce premium nos últimos anos, o “Grid” da Pixel Union tem um layout limpo e moderno e oferece muitos recursos. Lançado pela Pixel Union em 2015, o número de usuários vem aumentando. Além disso, desde a introdução, ele teve algumas atualizações, ajustes e recursos adicionais.
Neste artigo, mostraremos a revisão do tema Shopify Grid 2021: conte uma história no seu site de comércio eletrônico . Ainda é útil para 2022. Entraremos em detalhes sobre o que é o tema Grid da Shopify, seus principais recursos e como é benéfico usar o tema Grid para Shopify. Agora, vamos começar a explorar esse tema e decidir se ele funcionará para o seu site!
Postagens relacionadas:
- Revisão do tema do Shopify Booster
- Revisão do tema de empreendimento da Shopify
- Revisão do tema Turbo Shopify
- Revisão do tema de estreia Shopify
- Revisão do tema eCom Turbo
O que é o tema Shopify Grid?

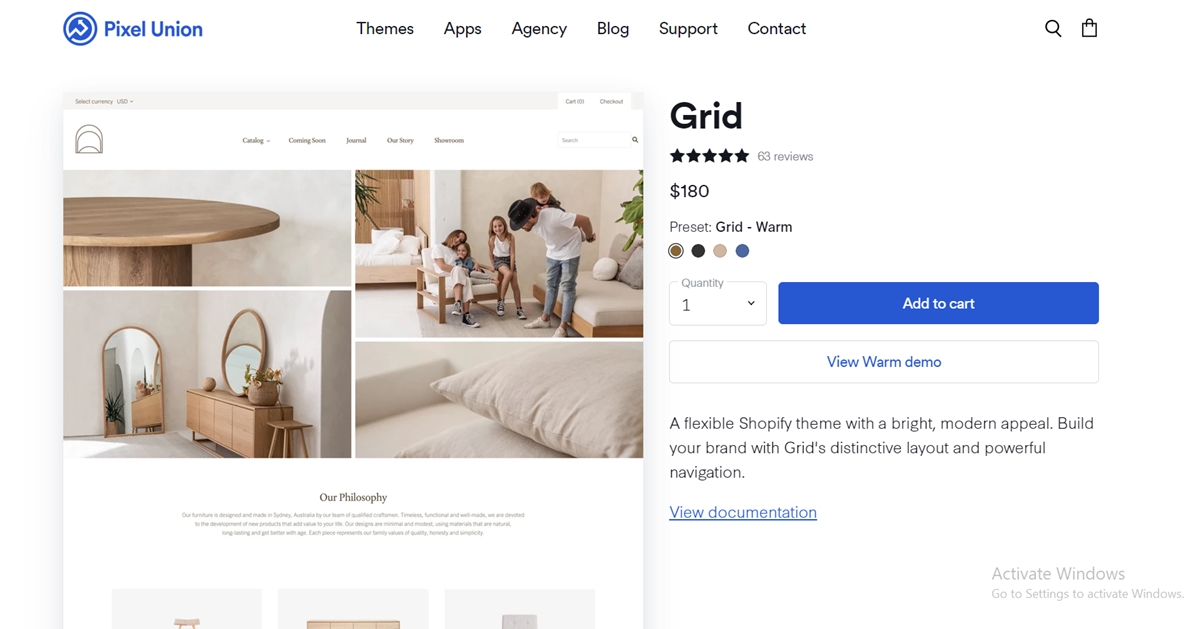
Com uma aparência brilhante e moderna, este tema flexível do Shopify ajudará a desenvolver sua marca com o layout exclusivo e a navegação robusta do Grid.
Página de vendas do tema de grade
Recurso principal do tema Shopify Grid
Otimizado para grandes catálogos

O tema Shopify Grid foi desenvolvido especificamente para lojas online que possuem um número significativo de produtos e coleções.
Grade de alvenaria única
A singularidade do layout estilo alvenaria Grid permite que você exiba produtos, vídeos, etc. com estilo.
Menu de várias colunas
Você pode exibir imagens de produtos em um menu suspenso amplo e com várias colunas.
Compra rápida
Com um pop-up de adição ao carrinho simplificado, o Grid pode acelerar o processo que leva ao checkout.
Alvenaria e layout padrão
Exiba vários produtos, postagens ou promoções em alvenaria, bem como layouts padrão.
Layout de página de vários produtos
Com vários layouts de página de produtos que o Grid oferece, você pode fazer com que seus clientes aproveitem a experiência de compra.
Obtenha recursos completos
Benefícios de usar o tema Grid para Shopify
Após a introdução do Windows 8 e 10, a área de design de páginas da Web, smartphones e outras interfaces de usuário para revistas, arquitetura, arte e muito mais testemunhou a popularidade da aparência moderna da grade. No entanto, como é que essa linha descomplicada de linhas e colunas se tornou tão universal? Mais especificamente, além dos recursos excelentes que mencionaremos na próxima parte, as grades enfatizam um design limpo e organizado e uma navegação amigável ao consumidor.
Para cada designer, usar um tema Grid hoje em dia é benéfico, no entanto, se você não tiver certeza de escolher uma aparência limpa e simples, poderá ficar mais convencido lendo os benefícios oferecidos pelo Grid para sua loja.
Grades criam uma nova estrutura

Um objetivo principal de organizar seus elementos em um formato de grade é criar um espaço limpo e estruturado. Normalmente, a estrutura e a simetria são visualmente atraentes.
Somos inerentemente atraídos pela ordem e propensos a nos sentirmos à vontade quando vemos coisas organizadas. Por exemplo, a distinção entre entrar em uma livraria bagunçada e entrar em uma loja que tem tudo classificado em categorias específicas é impressionante. Em uma loja organizada, você encontra seu livro favorito mais rápido e se sente mais à vontade.
A imagem é a mesma quando você visita um site. Em vez de ficar sobrecarregado com várias opções e perder tempo navegando, você pode optar por uma estrutura elegante e simples que permite uma navegação fácil. No geral, com um espaço limpo e organizado, a grade nunca vai deixar você na mão.
Fácil Criação e Navegação
Além de descartar coisas desnecessárias, o tema Grid tem um design simples e economiza seu tempo em termos de codificação ou estruturação de seu design. O uso de uma grade não exige que você seja um designer ou webmaster especialista. Hoje em dia, projetar um site que funcione bem é super fácil.
Mais especificamente, uma grade serve como um guia de design em sua decisão sobre onde colocar, dimensionar e posicionar segmentos. Troy Templeman afirmou que ajuda os designers a determinar onde o conteúdo deve ser colocado em vez de onde ele pode ser colocado.
Uma grade implica que começar do zero está fora da mesa. Imagine, por exemplo, na arquitetura, uma grade será algo como a estrutura da casa já construída. Seu único trabalho é decidir onde colocar os móveis. Você não precisa construí-lo do zero, será fantástico. No entanto, você ainda precisa fazer o design de interiores da cúpula. É hora de a criatividade entrar. Da mesma forma, você precisa considerar algumas opções para intensificar e beatificar uma grade.
Não se preocupe com a hierarquia

Alguns acreditam que o uso de uma grade elimina toda hierarquia porque todos os elementos são da mesma dimensão. Não é tudo isso, acontece quando você combina blocos para usar a grade corretamente.
Vamos considerar o nosso exemplo de casa acima novamente, a grade é semelhante à sua casa com espaços para suas idéias de design. Porém, neste caso, você derruba uma parede para fundir a cozinha e a sala de jantar. Não é um problema, você pode construir uma sala maior e tornar os espaços proeminentes. Portanto, fazer uma hierarquia será um pedaço de bolo com grades.
Faça infográficos sem esforço

Outra vantagem notável das grades é a fácil integração de vários elementos, como imagens, números e texto. Quando você leva isso um passo adiante, você pode usar uma grade para fazer seus infográficos. Você só precisa colocar números e descrições em peças diferentes e bam! Você conseguiu um infográfico.
Estruturado, mas Original


Às vezes, você pode optar por se afastar completamente da grade para dar um efeito adicional atraente. Ao fazer isso, você pode atrair a atenção para um conteúdo específico; no entanto, você deve usá-lo com cuidado.
O equilíbrio é estabelecido

O retrato de equilíbrio de Grid está entre seus encantos. Ele atinge o equilíbrio por seu layout simétrico usado para equilibrar seus elementos e determinar se um lado supera o outro.
Na arte e na fotografia, o princípio da grade também é muito popular na compreensão do ponto de equilíbrio. Você já deve ter ouvido falar da regra dos terços em que a tela é dividida em três colunas para fazer com que o ponto focal fique nesses pontos.
Grades ajudam a organizar tudo

Arte, fotografia e design nos dão outra lente sobre como aplicar a grade e entender o ponto de equilíbrio. Você já ouviu falar da regra dos terços? A tela é dividida em terços, então há nove partes e os pontos de interesse são colocados nas interseções. Comparado a uma grade, é de alguma forma diferente. O uso de grades não requer o preenchimento de cada ladrilho, o requisito aqui é ver o equilíbrio do conteúdo. É uma maneira fantástica de demonstrar qualquer layout, design ou apresentação que você criar.
Alta Flexibilidade de Grades

Você já duvidou da adequação do layout quadrado simples e do conteúdo mais complicado e essencial? A capacidade de ajuste das Grades pode permitir que você organize essas informações. Você só precisa inserir mais linhas e colunas porque um número maior de blocos significa mais flexibilidade que você terá. Portanto, não importa o que você pretenda fazer: escrever um briefing de notícias, um relatório de negócios, representar análises de negócios ou planejar uma apresentação, a grade pode funcionar perfeitamente ao ser organizada em breve.
Obtenha o tema de grade do Shopify!
Revisão Final e Conclusão
Como o Grids possui um tema profissional que requer pequenas atualizações durante o processo, é muito simples acompanhar os lançamentos das versões secundárias. Depois disso, você pode simplesmente verificar e garantir a correção de tudo atualizado e soluções imediatas para quaisquer pequenos problemas que surgiram. São as tarefas diárias das Grids. No entanto, “Grid 3.0” é uma atualização significativa, portanto, se você já usa o tema Grid e espera ter todos os recursos adicionais, realizar uma atualização manual completa será crucial.
Se você já usa o tema Grid em sua loja da Shopify, pode ter acesso a essa importante atualização sem nenhuma taxa adicional, o que é incrível. Porque com todas as atualizações essenciais, você precisará gastar seu tempo e esforço para garantir o bom funcionamento e a aparência.
Ocasionalmente, uma atualização do site de comércio eletrônico é simplesmente o que o especialista solicitou para impulsionar o engajamento e as vendas. E os novos recursos do Grid 3.0 são poderosos o suficiente para torná-lo viável. Semelhante à versão anterior, o novo e atualizado tema Shopify Grid ainda inclui quatro estilos: Bright, Light, Warm e Moody . Os usuários podem personalizar e modificar cada um dos estilos, que estão prontos para executar todos os novos recursos aprimorados.
Como afirma a Pixel Union, há cerca de vários anos, imagens grandes, paralaxe e apresentações de slides são mostradas apenas na parte superior da página inicial. Hoje em dia, porém, essa área ou o ativo mais importante do seu site deve ser algo além de sobrecarregado de cores. Mais especificamente, deve transmitir uma mensagem também.
O Grid 3.0 permite que você transforme esse ativo significativo em todo o texto ou coloque mensagens de engajamento poderosas e com SEO logo acima da parte superior da imagem da sua marca.
Tenha em mente que imagens “grandes” não precisam necessariamente ser “grandes”. Uma falha na otimização correta da imagem do cabeçalho pode resultar em lentidão na velocidade de carregamento da página. Neste mundo online, isso é o que devemos evitar por todos os meios.
Hoje em dia, o vídeo é todo o burburinho para o envolvimento do usuário, do Shopify eCommerce às mídias sociais. O Grid 3.0 adiciona um vídeo na página inicial com uma sobreposição de texto. Mais especificamente, com o Grid 3.0, você pode adicionar vídeos reproduzíveis na seção de alvenaria da página inicial com imagens e texto bloqueados. Esta seção geralmente é exibida logo abaixo da imagem da marca. Com vídeos curtos na área de alvenaria, você pode ter a chance de pensar fora da caixa e criar vídeos envolventes.
Em termos dessa seção de alvenaria, o Grid 3.0 oferece opções de layout adicionais. Hoje em dia, as palavras “alvenaria” e “grade” não precisam ser uma série de lajes de imagem uniformemente espaciais. Essas seções, no entanto, possuem imagens de diferentes dimensões e propriedades. Portanto, será menos “parede de blocos de concreto” e mais “mosaico de imagens”. Agora, como as imagens são dimensionadas e colocadas importa.
Com muitas outras atualizações desde o lançamento, incluindo opções de fonte integradas, uma melhor experiência móvel e responsiva e uma nova seção de depoimentos de clientes na página inicial, a Pixel Union tem tentado ao máximo melhorar esse tema. A Pixel Union criou uma linda página de destino para a versão Grid 3.0, e você pode obter acesso às demonstrações completas de cada estilo.
Muito obrigado pelo seu tempo lendo nosso artigo Shopify Grid theme review 2021: Conte uma história em seu site de comércio eletrônico por Avada. Esperamos que você tenha decidido escolher o tema Grid para o seu site. Ainda é útil em 2022 e muito mais.
Além disso, se você tiver alguma dúvida, não hesite em nos contatar. Estamos sempre prontos para ajudá-lo caso você precise de alguma coisa. Além disso, se você achar nosso artigo útil, compartilhe-o em sua rede social. Ficaríamos felizes se você pudesse fazer isso.
As pessoas também procuraram
- Tema Shopiyf Grid
- Revisão do tema Shopify Grid
- Revisão do tema da grade 2021
- comentários sobre o tema Grid
- Tema de grade Shopify
