Como criar um link de adicionar ao carrinho da Shopify
Publicados: 2022-06-27Você é proprietário de uma loja da Shopify tentando criar um link que leve os usuários diretamente à página do carrinho com os itens pré-carregados em seus carrinhos? Siga este tutorial para criar um link de adicionar ao carrinho da Shopify.

Observação lateral: isso pode ser avançado para alguns usuários da Shopify. Você precisa de um conhecimento de CSS, HTML, JavaScript e Liquid.
Para criar um link de adicionar ao carrinho da Shopify, você precisará usar um link permanente do carrinho. Mais adiante neste tutorial, discutiremos os links permanentes do carrinho, mas antes disso, vamos ver a maneira mais fácil de criar um link de adicionar ao carrinho da Shopify.
Seu URL de adicionar ao carrinho ficará assim:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Substitua “www.yoursite.com” pelo seu site.
2. Substitua VARIANTID pelo ID da variante do produto.
3. “1” deve ser substituído pela quantidade do produto que deseja adicionar ao carrinho.
4. Para adicionar vários produtos e quantidades ao carrinho:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Altere o "VARIANTID1" e "VARIANTID2", bem como a quantidade de cada um.
Nós tentamos esse método e funcionou. Teste para ver se funciona.
O que é um link permanente de carrinho?

Esta seção explica outra maneira de usar o permalink para criar links para adicionar ao carrinho da Shopify. ( Fonte : Permalinks para pré-carregar o carrinho) Sugerimos que você tente o primeiro método acima primeiro, pois tivemos a chance de testá-lo. No entanto, alguns donos de lojas da Shopify usaram esse segundo método e viram que funcionou também.
Os permalinks de carrinho são definidos como os links pré-criados que permitem que os clientes acessem um carrinho de compras ou finalizem a compra diretamente. Esses permalinks funcionam melhor para aplicativos que permitem que os compradores comprem itens de um único comerciante em um carrinho.
Deseja vincular diretamente à tela de checkout da Shopify com um carrinho específico que já consiste em itens? Ou você deseja adicionar um botão “Compre agora” em blogs ou boletins informativos?
Em seguida, os permalinks do carrinho serão sua resposta à sua pergunta “como adicionar um link de carrinho da Shopify”.
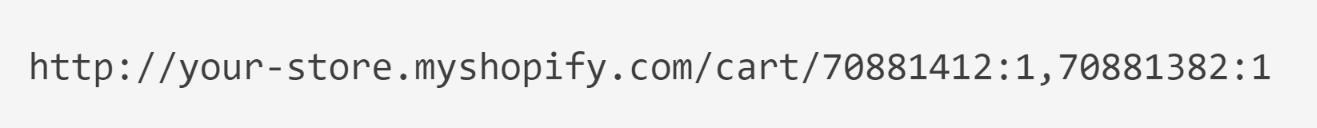
Veja como é um link permanente de carrinho:

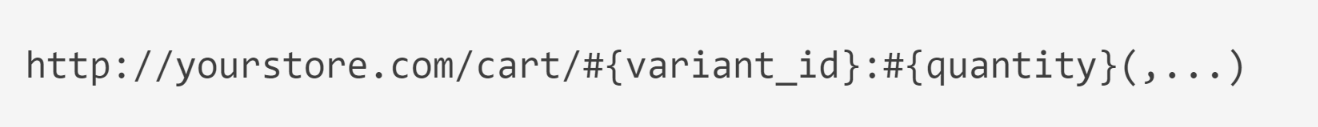
Seu formato de URL é:

Anexando parâmetros de carrinho e checkout
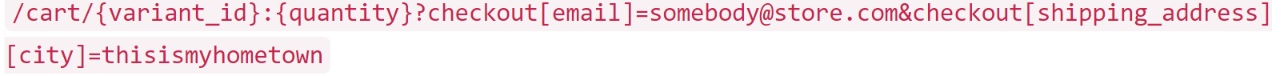
Você pode preencher previamente qualquer um dos campos de checkout. Para fazer isso, basta anexar parâmetros de consulta de checkout no URL do link permanente do carrinho. Use o seguinte formato ao anexar parâmetros de checkout:

A parte [email] representa qualquer um dos campos de checkout possíveis no formulário. O [shipping_address][city], por outro lado, mostra como você pode usar o aninhamento para preencher campos filho.
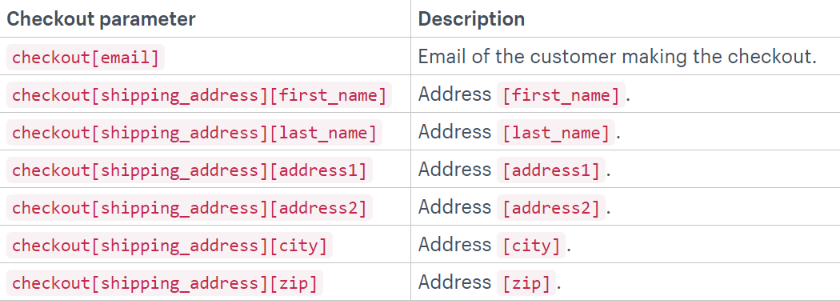
Lista de parâmetros de check-out
Você pode preencher previamente os parâmetros de consulta abaixo.

Como descontar variantes
É possível aplicar um desconto diretamente a um permalink.
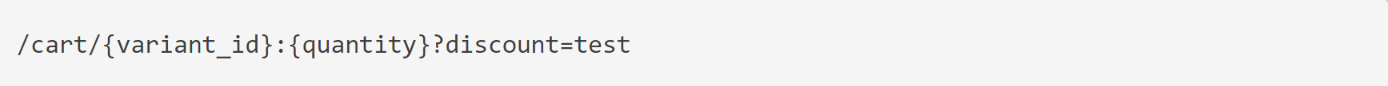
O formato abaixo se aplica ao desconto:

A parte de test é o valor da string de um código de desconto.
Adicionando um produto ao seu carrinho com desconto:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEAdicionando dois produtos ao carrinho com desconto:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODEO número após o “:” é o seletor de quantidade.
Observação lateral: você pode adicionar notas, atributos de carrinho e parâmetros de rastreamento como parâmetros de consulta normalmente. Se as contas de clientes estiverem habilitadas em seu site e o usuário não estiver logado, primeiro, ele verá a página de login antes de chegar ao checkout.
Como você encontra o ID da variante do produto?
1. Vá para o admin da Shopify e depois para Produtos > Todos os produtos
2. Clique em um produto que tenha uma variante
3. Em seguida, execute um dos seguintes procedimentos:
Se você tiver apenas um local para sua loja, consulte a seção Variantes da página de detalhes do produto. Clique em Editar ao lado da variante do produto.
Se você tiver vários locais para sua loja, clique na variante do produto na seção Variantes da página de detalhes do produto.
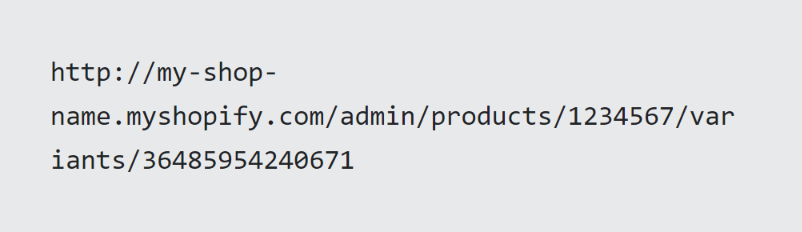
4. Veja o URL na barra de endereços do seu navegador. Deve ser semelhante a:

O número após as variants/ o número de ID da variante.
Como adicionar um link do Shopify Adicionar ao carrinho a um pop-up
Você pode gerar mais vendas exibindo um produto relacionado na página de checkout com desconto ou sem desconto. É ainda possível segmentar um produto específico. Por exemplo, se algum cliente tiver o produto A em seu carrinho de compras, você poderá exibir um pop-up.
Dessa forma, os clientes que se interessarem pela oferta podem adicionar o produto B ao carrinho de compras diretamente clicando em um botão no pop-up.
Você pode fazer isso usando a ferramenta de construção de pop-ups Popupsmart. Popupsmart é uma solução de construtor de pop-ups sem código para sites. Ele pode se integrar ao Shopify sem nenhum plug-in.
Aqui está um tutorial rápido para criar um pop-up com um botão de adicionar ao carrinho:
1. Crie sua conta Popupsmart sem riscos.
2. Configure o Popupsmart em sua loja da Shopify. (Leva 5 minutos no máximo)
3. Faça login no painel do Popupsmart e clique em Criar um novo pop-up .
4. Selecione um modelo pop-up e personalize-o conforme necessário.
Consulte a documentação do nosso produto para aprender sobre personalização, direcionamento e integrações.
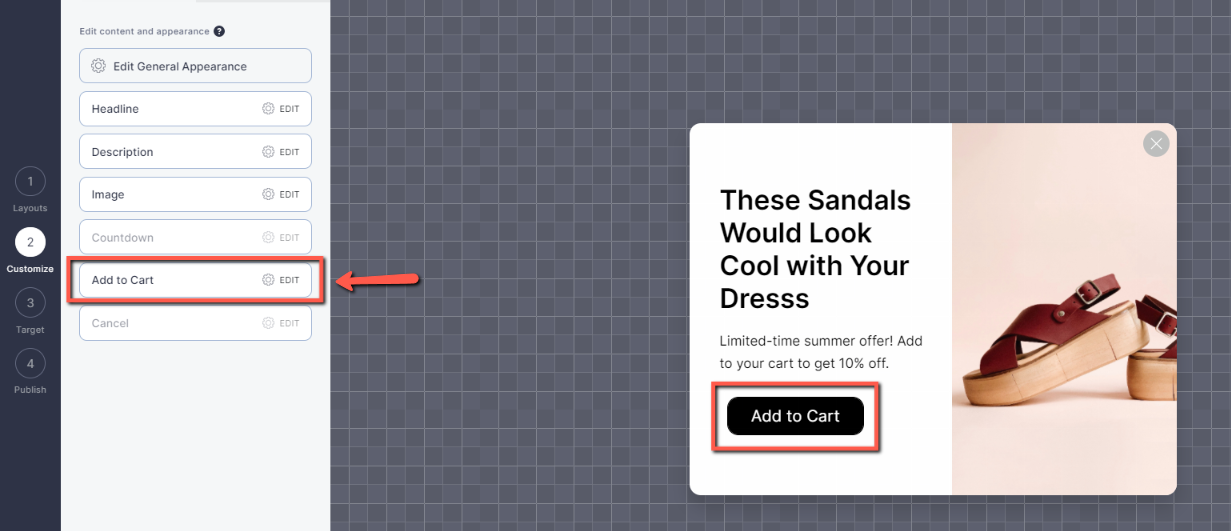
5. Consulte as configurações do botão pop-up no menu de personalização. Identifique o texto no botão pop-up. Clique nesse texto no menu do lado esquerdo (não no pop-up).

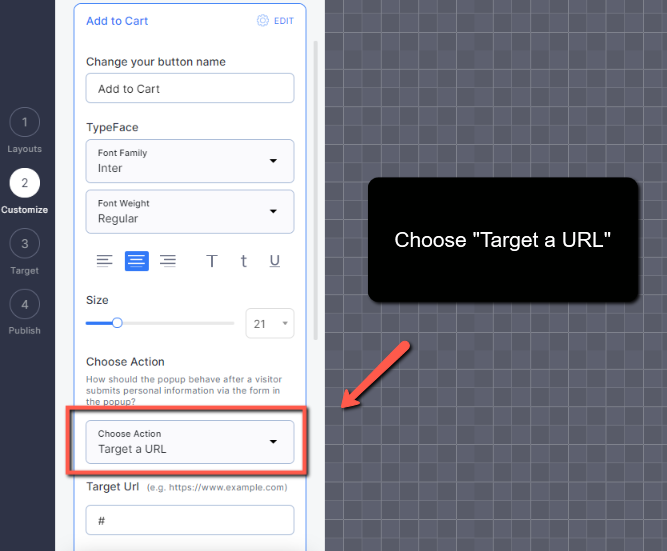
6. Escolha Ação como “ Segmentar um URL ”.

7. Cole o link Adicionar ao carrinho da Shopify que você criou na caixa "URL de destino". Por exemplo, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Depois de concluir a personalização, clique em Destino .
9. Se você quiser segmentar carrinhos de compras com itens específicos na finalização da compra, será necessário usar a segmentação HTML. Clique em Comportamento do visitante e selecione segmentação HTML.
Consulte a documentação de segmentação HTML.
10. Se você deseja segmentar páginas específicas em seu site, você pode usar a segmentação por URL.
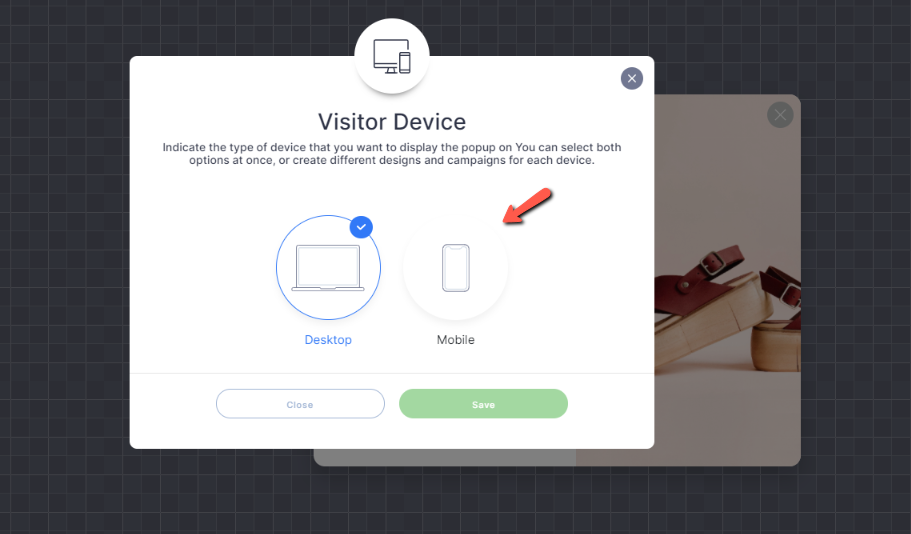
11. Ative o pop-up móvel do Dispositivo do visitante clicando no ícone do celular. (Opcional)

12. Quando terminar, salve para publicar mais tarde ou salve e publique agora.
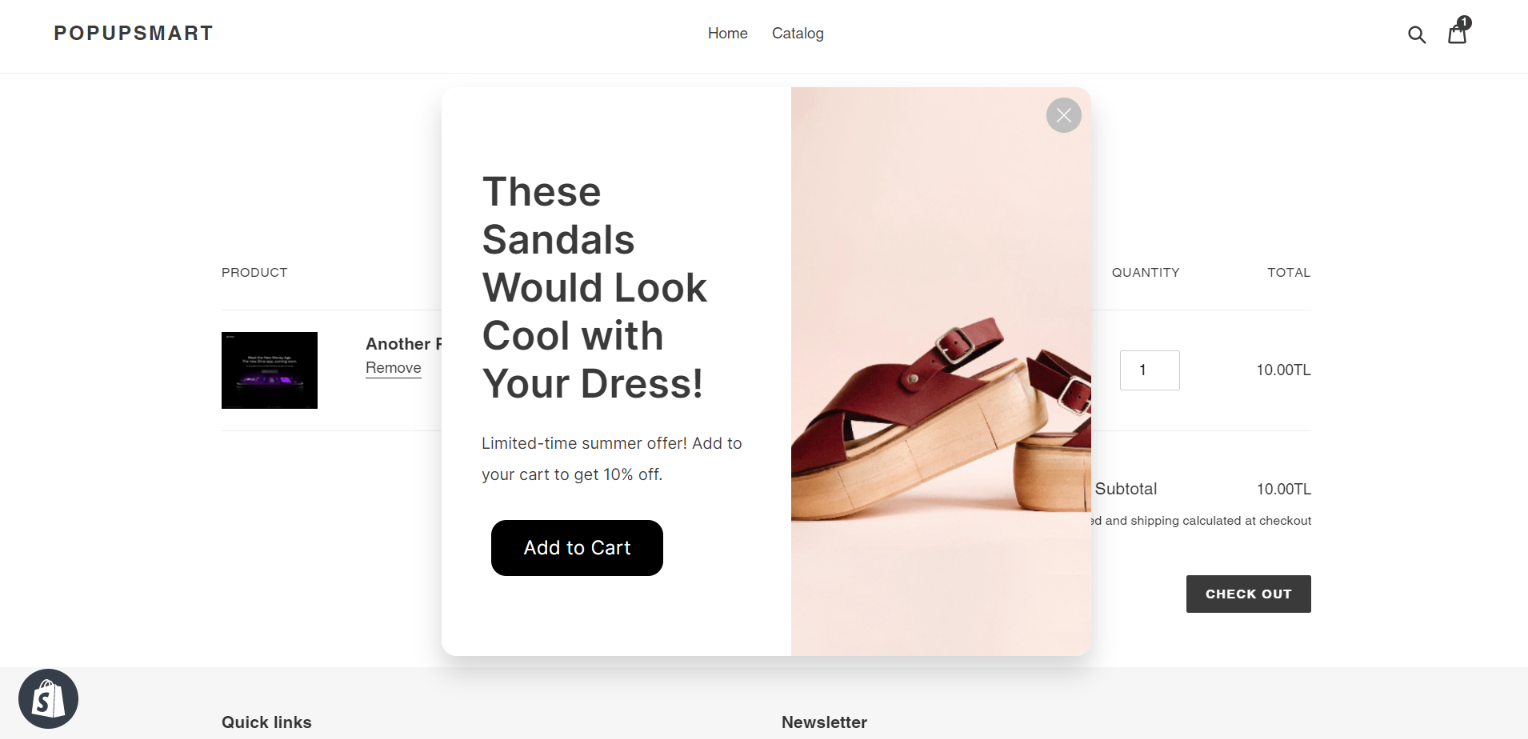
Aqui está um exemplo de como fica:

Funcionaria perfeitamente para o upselling e a venda cruzada do Shopify!
Artigos relacionados à Shopify:
- 12 melhores aplicativos pop-up da Shopify: comparação
- Guia de SEO da Shopify
- Shopify NFT: o guia completo para sua loja Shopify
É isso! Esperamos que você tenha achado este tutorial útil. Isso funcionou para você? Conte-nos nos comentários abaixo.
