A compilação prática de testes A/B da loja Shopify: 15 ideias de teste para aumentar a conversão e as vendas (para inspirar seu sucesso)
Publicados: 2022-10-12
Ficou tentado a mudar seu tema da Shopify ou experimentar outra cor de botão de CTA para aumentar as conversões? Se você está ajustando elementos em sua loja, mas as conversões continuam lentas, talvez seja hora de mudar sua abordagem para a experimentação.
Em vez de ir para a toca do coelho de ajustar elementos aleatórios em seu site, comece identificando onde seus clientes estão ficando presos em sua jornada. Depois de saber onde eles estão lutando, você pode projetar experimentos especificamente para lidar com esses pontos problemáticos.
E a importância dessa abordagem de pesquisa em primeiro lugar não pode ser exagerada.
- Você tem que realizar uma pesquisa qualitativa e quantitativa profunda. Sonde essas jornadas do usuário em busca de medos-incertezas-dúvidas.
- Você pode se inspirar no que os outros ao seu redor fizeram. Todo esse esforço deve, com razão, desencadear soluções criativas para os problemas identificados. Mas eles não devem substituir seu pensamento (em parte, a capacidade de ver o que está realmente quebrado e, em parte, a direção que você deseja que sua marca tome – ou seja, como você deseja inovar)
TL;DR: Esta compilação de ideias é inspiração para problemas específicos de contexto exclusivos da sua marca.
Cada ideia de teste nesta postagem do blog gira em torno de uma barreira de conversão importante, mas muitas vezes esquecida - por exemplo, a falta de prova social ou demonstrações de uso do produto - e apresenta várias hipóteses e recomendações para você testar.
Vamos lá.
- Ideias para testes A/B na página inicial
- Ideia de teste da página inicial nº 1: menções na imprensa e na mídia abaixo da seção de heróis
- Exemplo 1: Huel.com
- Exemplo 2: PetLabCo.com
- Ideia de teste da página inicial nº 2: use a história do fundador
- Exemplo 1: Lunya.com
- Exemplo 2: American-Giant.com
- Exemplo 3: Yeti.com
- Exemplo 4: Goldfadenmd.com
- Ideia de teste da página inicial nº 3: seção de heróis com foco em benefícios
- Exemplo 1: Florista.com
- Exemplo 2: ConcreteMinerals.com
- Exemplo 3: Press-London.com
- Ideia de teste da página inicial nº 1: menções na imprensa e na mídia abaixo da seção de heróis
- Ideias para páginas de coleção de testes A/B
- Ideia de teste de página de coleção nº 1: use selos de produto
- Exemplo 1: CrunchyRoll.com
- Exemplo 2: Mejuri.com
- Exemplo 3: Partafoods.com
- Ideia de teste de página de coleção nº 2: adicionar uma barra de pesquisa
- Ideia de teste de página de coleção nº 1: use selos de produto
- Ideias para páginas de produtos de teste A/B
- Idéia de teste de página de produto nº 1: seção de como usar
- Exemplo 1: LastObject.com
- Exemplo 2: TrinnyLondon.com
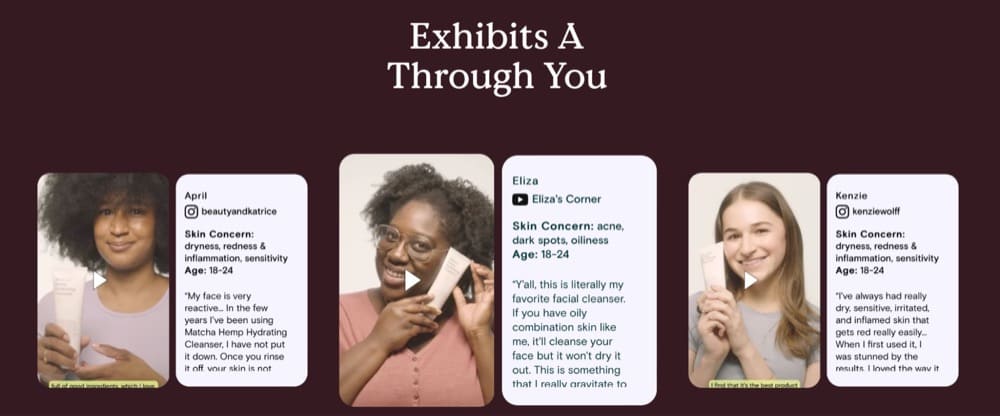
- Exemplo 3: 47skin.com
- Ideia de teste de página de produto nº 2: destaque os principais benefícios
- Exemplo 1: TrinnyLondon.com
- Exemplo 2: NutriSeed.co.uk
- Exemplo 3: Fresh-London.com
- Exemplo 4: Pipsnacks.com
- Ideia de teste de página de produto nº 3: apresente resultados reais
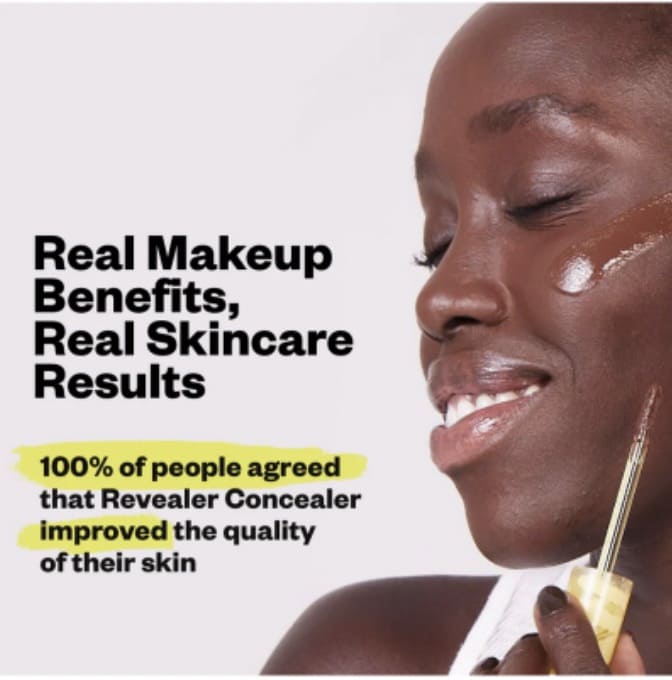
- Exemplo 1: 47Skin.com
- Exemplo 2: TrinnyLondon.com
- Exemplo 3: SolDeJaneiro.com
- Ideia de teste de página de produto nº 4: narrativa de imagem
- Exemplo: ThenIMetYou.com
- Idéia de teste de página de produto nº 5: use prova social personalizada
- Página do produto e ideia de teste de checkout: tempo estimado de envio/entrega
- Idéia de teste de página de produto nº 1: seção de como usar
- Ideias para páginas de carrinho de teste A/B
- Ideia de teste de carrinho nº 1: exiba o preço final
- Exemplo 1: Sephora.com
- Exemplo 2: Asos.com
- Exemplo 3: Mejuri.com
- Ideia de teste de carrinho nº 2: destaque de garantias e benefícios
- Exemplo 1: SolDeJaneiro.com
- Exemplo 2: LastObject.com
- Ideia de teste de carrinho nº 3: otimização de carrinho vazio
- Ideia de teste de carrinho nº 1: exiba o preço final
- Uma ideia para testes A/B em todo o site: use a microcópia para remover o atrito
Ideias para testes A/B na página inicial
Sua página inicial deve representar o que há de melhor na marca e por que os clientes devem comprar de você. Em muitos casos, porém, a página inicial não tem um foco claro nas motivações e benefícios do usuário e não representa bem a marca.
Quando você está procurando ideias de teste, a inspiração pode vir de qualquer lugar – até mesmo de seus concorrentes! Mas não apenas implemente suas ideias; testá-los em sua loja para ver se eles ressoam com seus clientes. A página inicial é um local para mostrar a marca e os produtos em destaque de uma maneira que atraia o interesse dos usuários e avance pelo funil.
O teste da página inicial é uma parte importante do acompanhamento de otimização porque pode ajudar você
- Aumente a CTR para as próximas etapas do funil
- Crie uma percepção positiva da marca e estabeleça as bases para uma ótima experiência de compra
Idéias para testes podem vir de
- Pesquisa heurística
- Teste do usuário
- Gravações de sessão
- Mapas de calor
- Pesquisas de clientes
Ideia de teste da página inicial nº 1: menções na imprensa e na mídia abaixo da seção de heróis
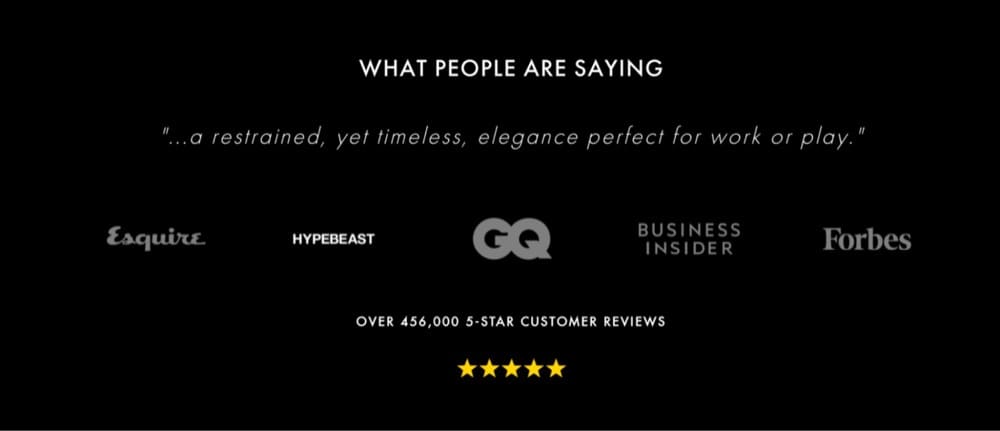
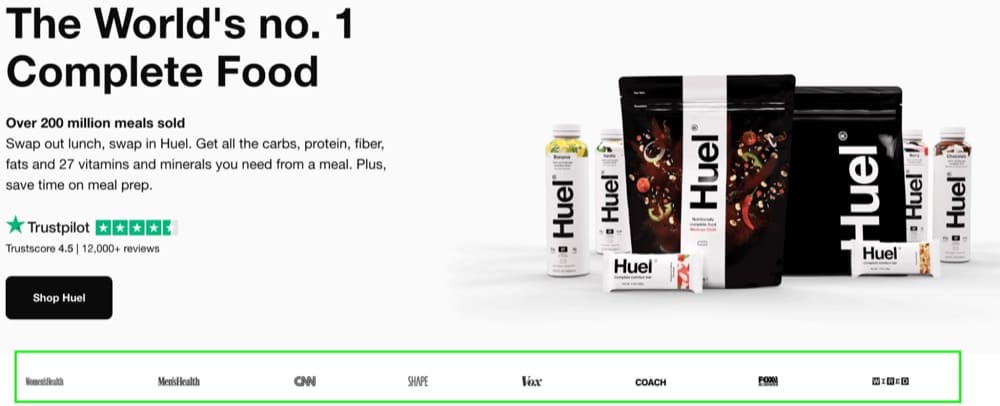
Muitas lojas Shopify tendem a ignorar a importância das menções da imprensa e da mídia na página inicial. Nos raros casos em que o usam, geralmente está localizado na parte inferior da página.
Recomendação
Destacar as menções da imprensa e da mídia logo abaixo do herói da sua página inicial é uma ótima maneira de mostrar o que foi dito sobre você.
Teste o seguinte:
- Adicionando uma seção abaixo do herói da página inicial que destaca as menções da imprensa e da mídia.
- Fornecendo mais contexto apresentando citações da mídia e imprensa ao lado de logotipos.


As menções na imprensa e na mídia em um site são essenciais para estabelecer confiança com novos visitantes. Os usuários de primeira viagem são céticos se não ouviram falar da marca. Menções na mídia no site podem tranquilizá-los de que estão fazendo negócios com uma empresa respeitável.
Agora vamos dar uma olhada em algumas marcas reais que usaram esse tipo de prova social em suas páginas iniciais.
Exemplo 1: Huel.com

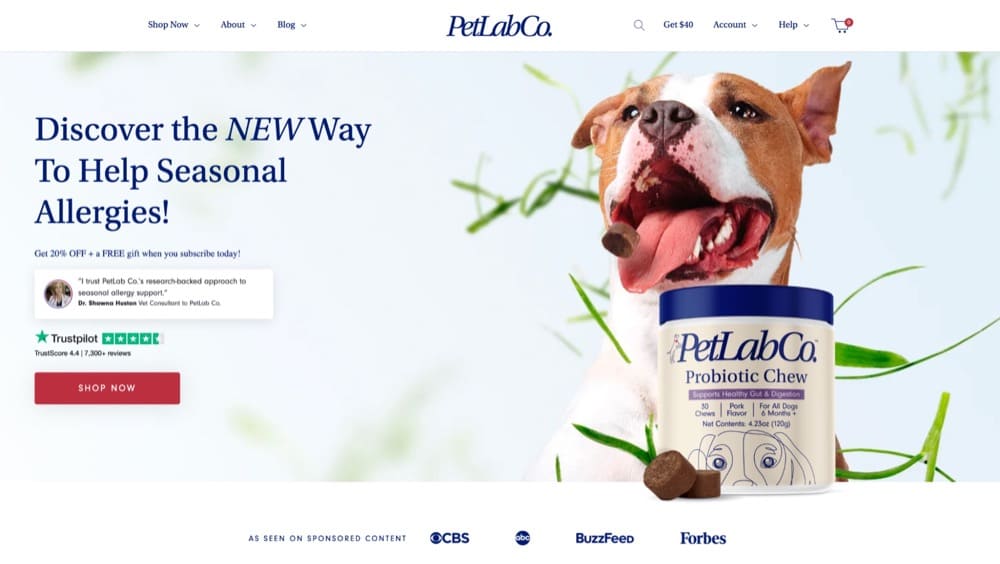
Exemplo 2: PetLabCo.com

Ideia de teste da página inicial nº 2: use a história do fundador
Histórias fundamentais são muitas vezes ignoradas pelas empresas de comércio eletrônico, mas são uma parte importante da fidelização do cliente. Os clientes não apenas querem saber como uma marca foi fundada e qual é sua visão, mas também querem fazer parte da história e se relacionar com uma marca em um nível pessoal.
É muito comum que as marcas de comércio eletrônico ocultem essa história em suas páginas Sobre nós ou até mesmo a ignorem completamente. É um grande descuido, pois eles estão perdendo a chance de ganhar um público muito fiel.
Hipótese a testar
Testamos adicionar a história do fundador em um dos sites em que estamos trabalhando e os resultados foram ótimos.
Podemos ver muitas marcas que têm histórias incríveis, mas estão escondidas na página Sobre nós .
Depois de analisar os segmentos de usuários que veem a página Sobre nós , em comparação com aqueles que não a veem, os usuários que a veem convertem consideravelmente melhor, pois ganharam mais confiança na marca e sabem que estão apoiando uma marca liderada pelo fundador.

Fundo
Ao contar a história do fundador da sua marca, você cria um vínculo com seus visitantes e usuários e cria fidelidade à marca. Ela humaniza a experiência do visitante ao desembarcar no local.
Uma história adicionada à sua página inicial chamará a atenção de mais usuários e os tornará mais confiantes em sua marca. Como resultado, deve haver um aumento nos cliques e nas vendas para as páginas de produtos.
Confira algumas marcas que fizeram isso com sucesso:
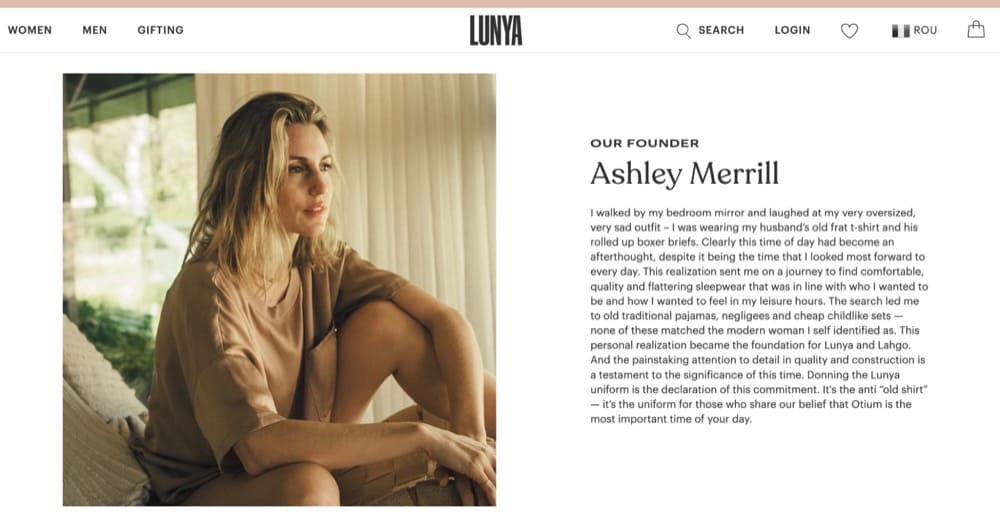
Exemplo 1: Lunya.com

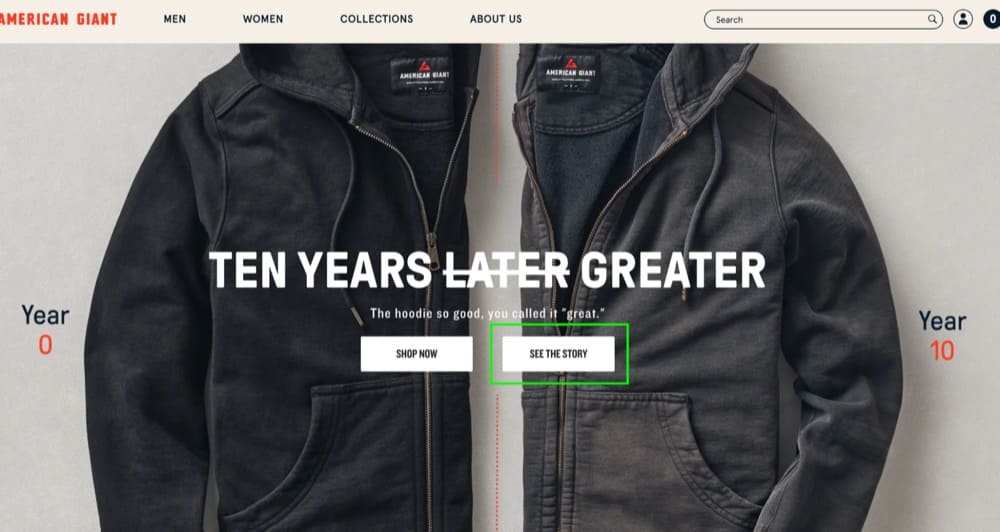
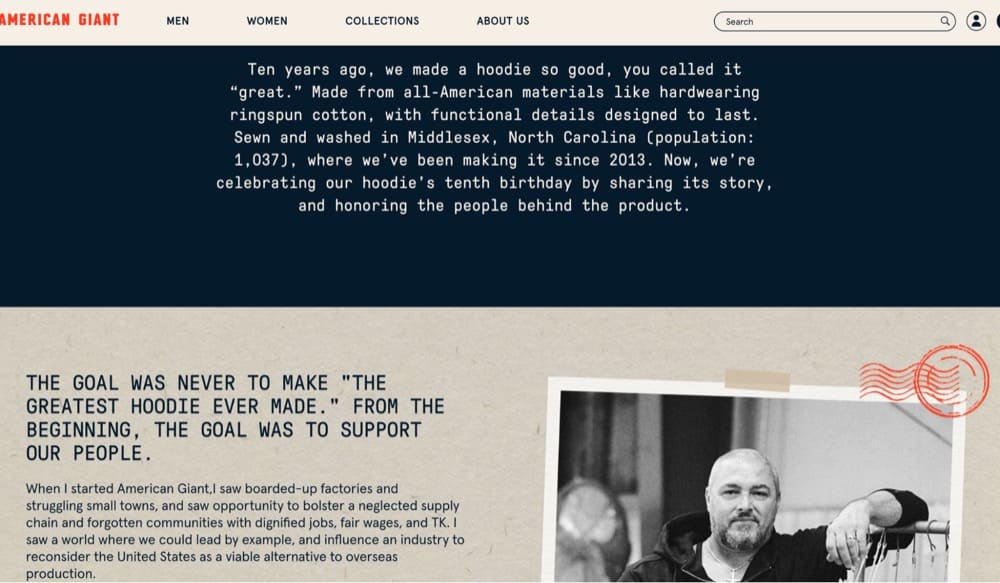
Exemplo 2: American-Giant.com


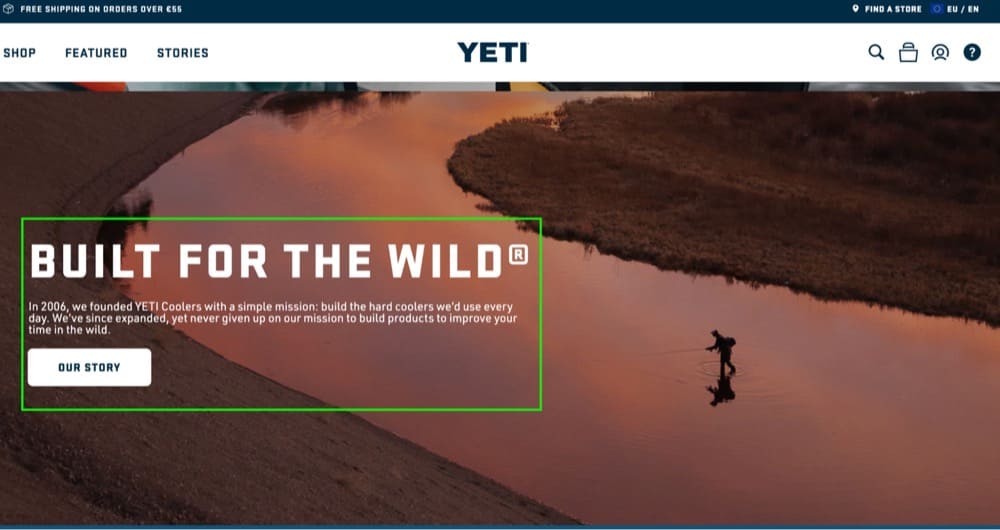
Exemplo 3: Yeti.com

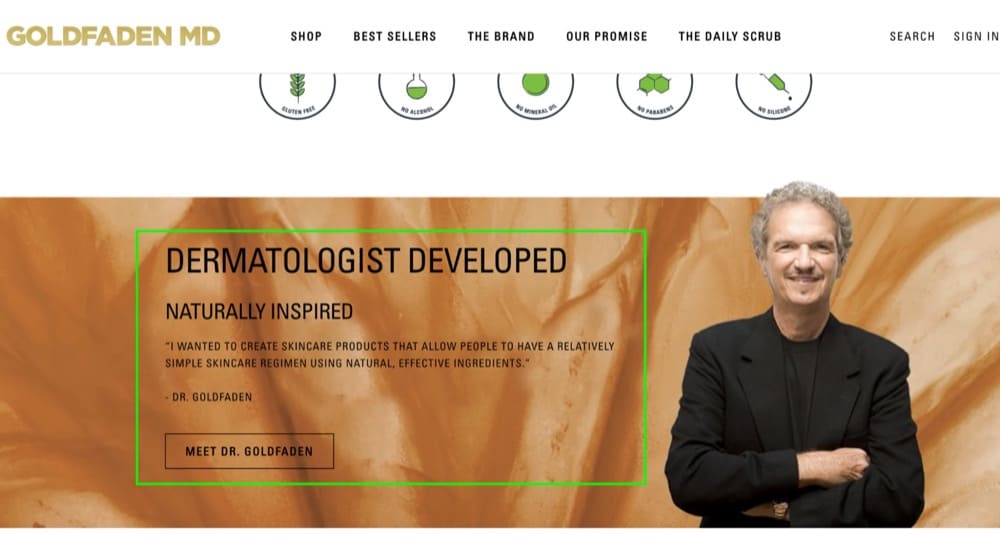
Exemplo 4: Goldfadenmd.com

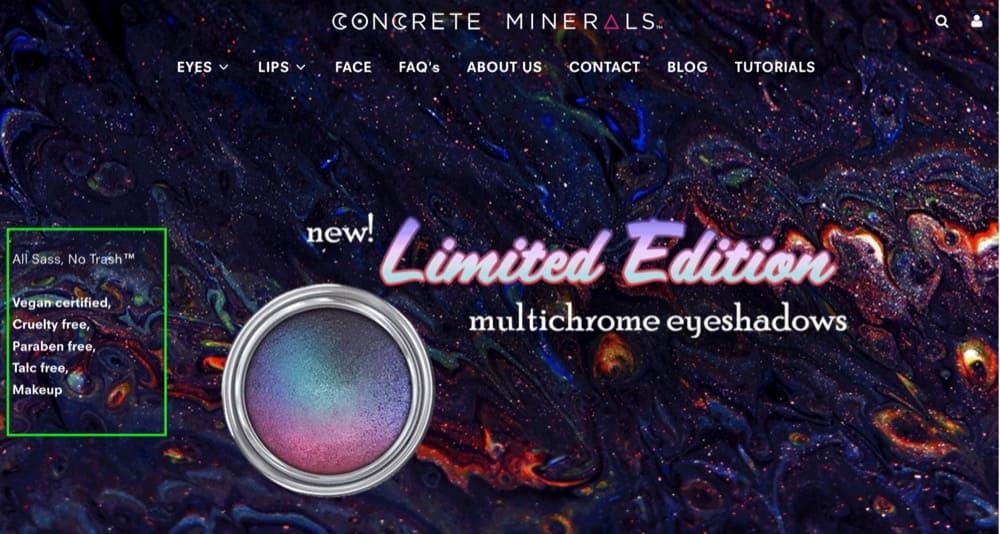
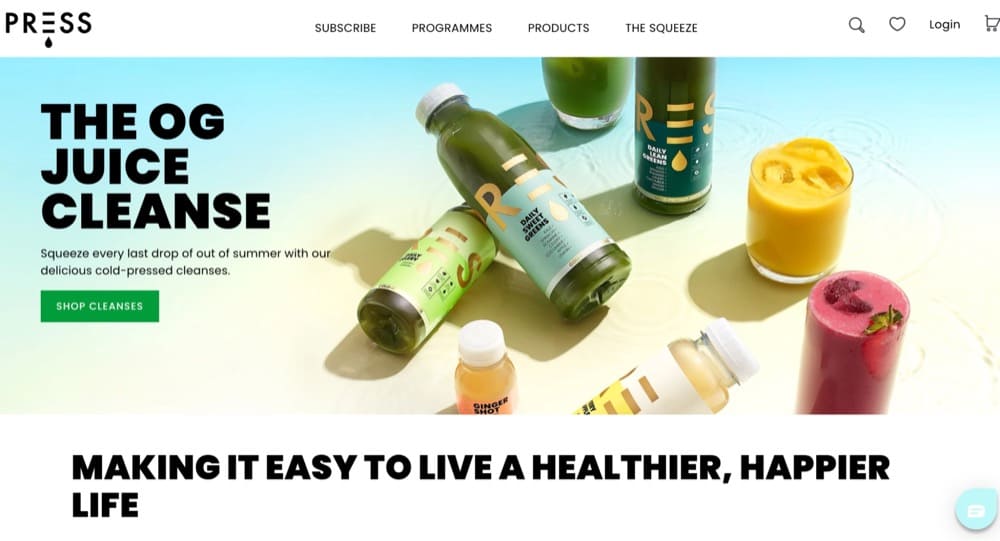
Ideia de teste da página inicial nº 3: seção de heróis com foco em benefícios
As primeiras impressões são essenciais, e é por isso que você quer garantir que sua seção principal da página inicial realmente se destaque. O usuário geralmente decide se continua explorando o site ou abandoná-lo neste momento.
É por isso que você precisa tornar a seção de heróis o mais atraente possível e comunicar o valor imediatamente.
Recomendação
Certifique-se de testar estes elementos:
- Uma proposta de valor clara
- Uma imagem principal que destaca o produto
- Um CTA acionável
- Prova social que pode incluir classificações ou um depoimento

Hipótese a testar
A seção acima da dobra da página inicial é a primeira coisa que os visitantes veem quando chegam ao site. Se os visitantes não entenderem o que a marca vende, é mais provável que abandonem o site.
Uma seção de heróis bem otimizada pode ser usada para guiar os visitantes até o meio do funil a partir do topo do funil.
Aqui estão algumas marcas que fazem exatamente isso.
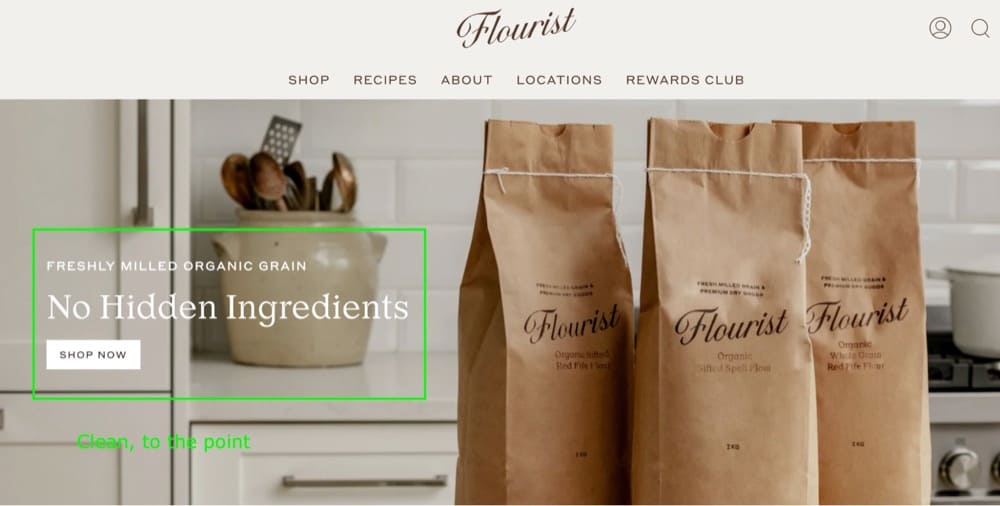
Exemplo 1: Florista.com

Exemplo 2: ConcreteMinerals.com

Exemplo 3: Press-London.com

Ideias para páginas de coleção de testes A/B
Parabéns por manter os visitantes em seu site e levá-los para suas páginas de coleção!
Aí vem a parte divertida – ajudar os compradores de todos os interesses (e orçamentos) a encontrar o que estão procurando. Pense nas páginas de coleção (também conhecidas como páginas de categorias) como corredores em sua loja. Você não quer que seus visitantes se percam neles.
Para tornar essa experiência o mais tranquila possível, ajude os usuários a filtrar os resultados e encontrar produtos que atendam às suas necessidades.
O teste da página de coleção é uma parte importante do acompanhamento de otimização porque pode ajudar você
- Aumente a CTR para as próximas etapas do funil
- Aumente a CTR para visualizações de página do produto
As ideias de teste podem vir de várias fontes
- Pesquisa heurística
- Teste do usuário
- Gravações de sessão
- Mapas de calor
- Pesquisas de clientes
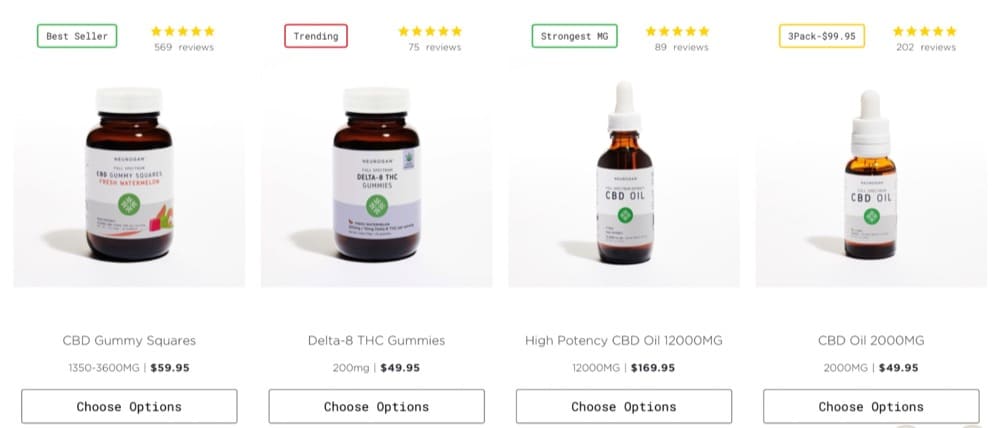
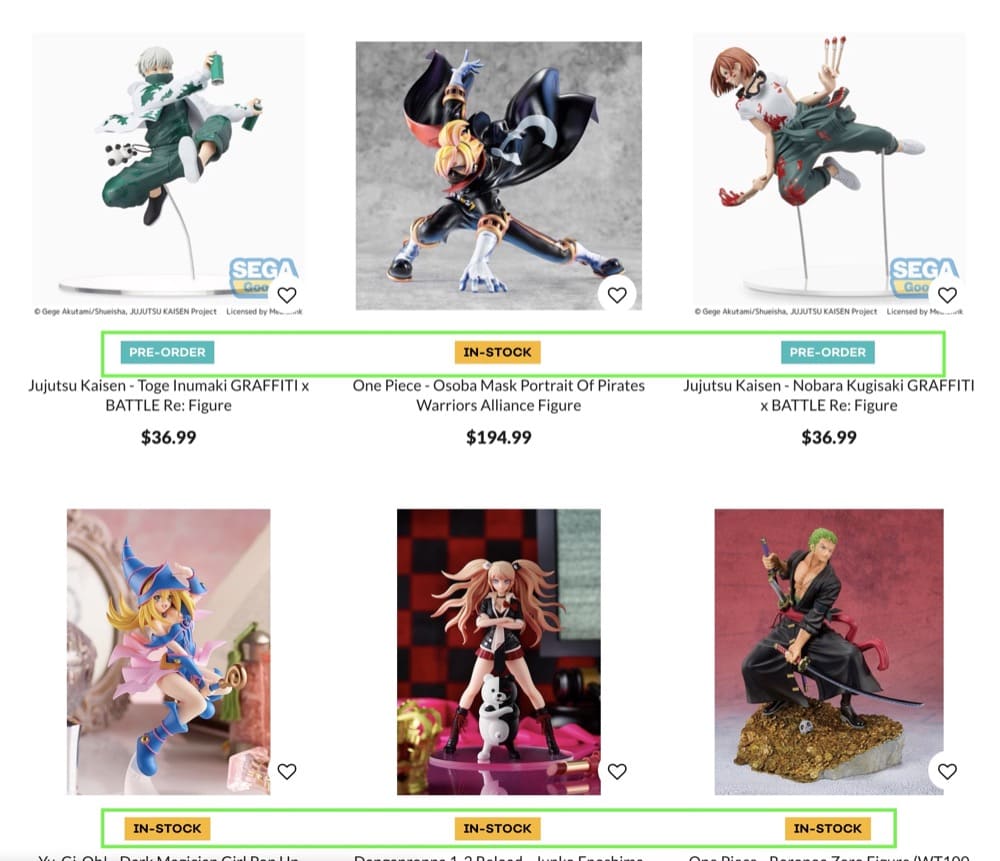
Ideia de teste de página de coleção nº 1: use selos de produto
A página de coleção é uma das páginas mais importantes de uma loja online, onde os visitantes podem pesquisar e navegar pelos produtos. Os visitantes estarão mais propensos a comprar em um site que tenha páginas de coleção bem pensadas.
Os selos de produtos usados nessas páginas são uma maneira poderosa de destacar determinados produtos em sua loja e incentivar os clientes a comprá-los. Você pode usar selos para promover seus itens mais populares, novos produtos, ofertas especiais ou itens de liquidação.
A análise de rastreamento de rolagem e a análise de gravação de sessão podem ser usadas para entender como os visitantes interagem com uma página de coleção e identificar áreas de melhoria.
Recomendação
- Teste a adição de emblemas de produtos, como “Top seller” e “Trending”, a alguns dos produtos na página da coleção.

Hipótese a testar
Adicionar selos sensíveis ao contexto às suas listagens de produtos pode ajudar um comprador a decidir rapidamente quais produtos eles podem querer investigar mais detalhadamente.
Por exemplo, um comprador regular em seu site pode querer saber o que há de novo. Um selo "Novo" em produtos em uma categoria permitiria que esse comprador soubesse rapidamente o que foi adicionado enquanto navega.
Aqui estão alguns exemplos de lojas de comércio eletrônico que fazem uso inteligente de crachás de produtos nas páginas de coleção.
Exemplo 1: CrunchyRoll.com

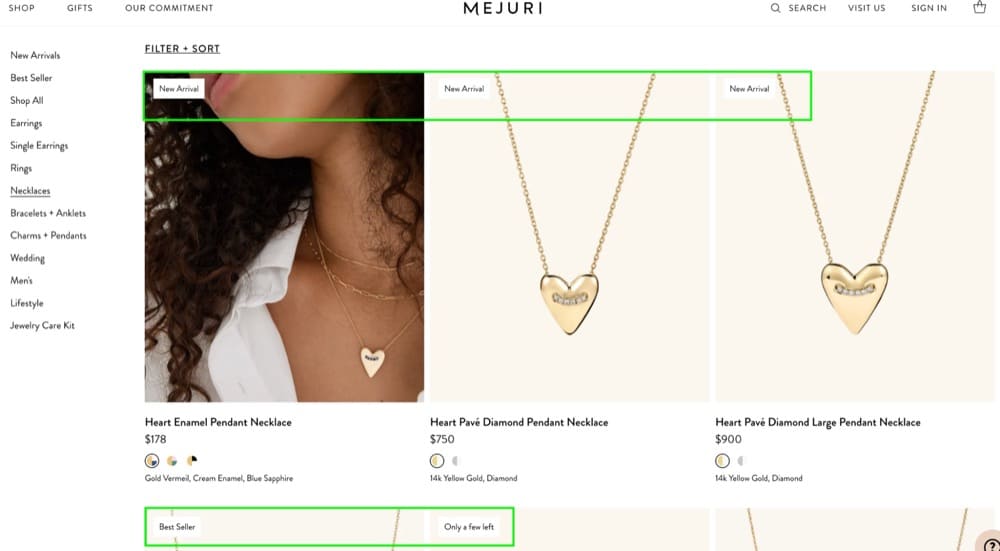
Exemplo 2: Mejuri.com

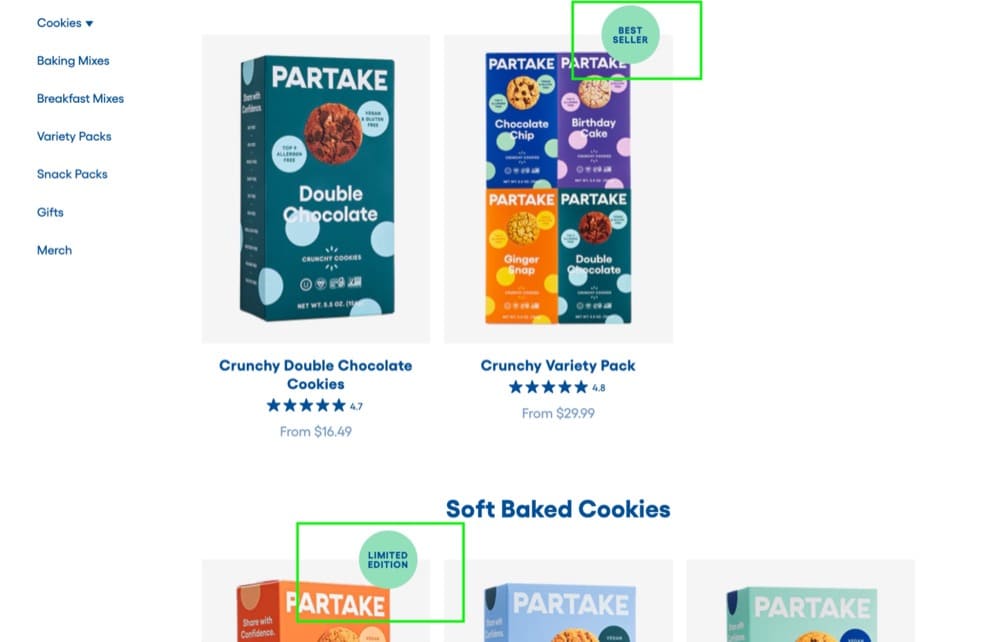
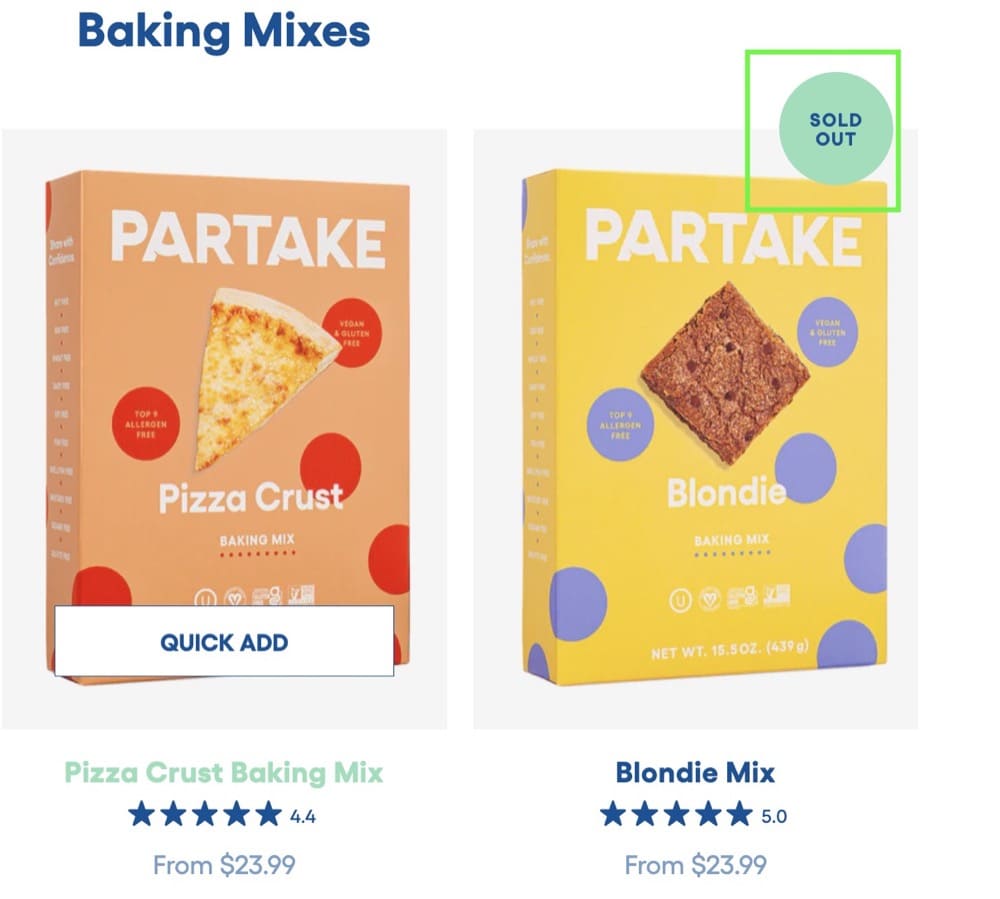
Exemplo 3: Partafoods.com


Ideia de teste de página de coleção nº 2: adicionar uma barra de pesquisa
As páginas de categorias geralmente são onde os visitantes navegam por um grande número de produtos e encontram o item específico que estão procurando. No entanto, às vezes as páginas de categoria podem ser problemáticas. Se os visitantes não conseguirem encontrar o produto exato que desejam, eles podem sair do site sem comprar.
Recomendação
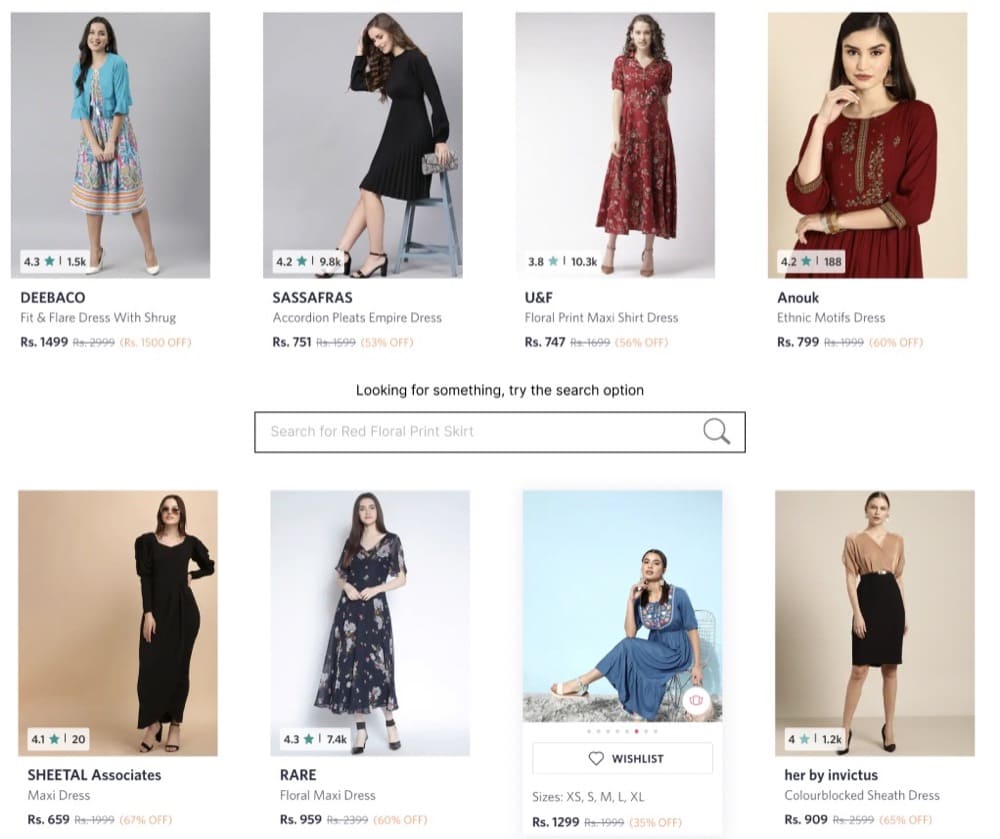
Os visitantes do site que usam a função de pesquisa são mais propensos a converter.
Certifique-se de testar colocando a barra de pesquisa em um local de destaque, como o meio da página de coleções. Isso tornará mais fácil para os visitantes encontrarem o que estão procurando.


Hipótese a testar
Os visitantes que usam a opção de pesquisa tendem a converter mais do que aqueles que não usam. Incorporar uma barra de pesquisa no meio da página da coleção pode ajudar os visitantes a encontrar o produto que estão procurando mais rapidamente e, assim, aumentar a taxa de conversão.
Ideias para páginas de produtos de teste A/B
Você já viu isso acontecer várias vezes: os usuários navegam pelas suas páginas de produtos (PDP), mas na verdade não adicionam nenhum produto ao carrinho.
As páginas de produtos são um ótimo lugar para os clientes em potencial obterem todas as informações sobre os produtos nos quais estão interessados. Você pode usar esse espaço para explorar todos os recursos do produto, depoimentos, avaliações e qualquer coisa que possa usar para mostrar seu produto .
O teste da página do produto pode ajudá-lo
- Aumente as taxas de adição ao carrinho
- Aumente as taxas de conversão de vendas
As ideias de teste podem vir de várias fontes
- Pesquisa heurística
- Teste do usuário
- Gravações de sessão
- Mapas de calor
- Pesquisas de clientes
Idéia de teste de página de produto nº 1: seção de como usar
Um dos principais pontos de atrito em qualquer jornada de compra é não ter uma compreensão clara de como o produto funciona.
Recomendação
Recomendamos testar:
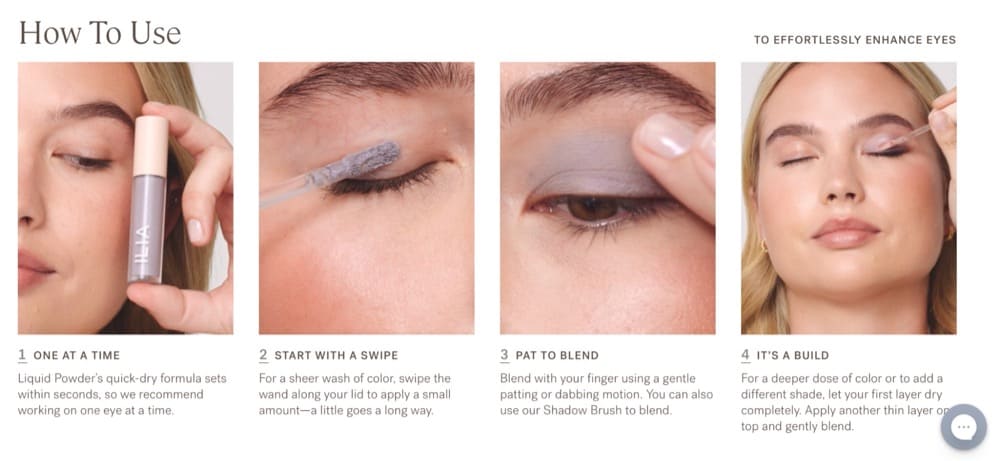
- Adicionando uma seção “Como usar / Como funciona” na página do produto para educar os visitantes sobre o produto.
- Usando imagens ou gifs para mostrar o produto que está sendo usado
- Demonstrando como o produto pode ser usado, destacando suas vantagens

Hipótese a testar
As seções “Como usar” podem fornecer aos clientes em potencial uma explicação rápida e concisa e eliminar a ansiedade de comprar um produto que eles não entendem.
Essas lojas ecom entenderam a atribuição:
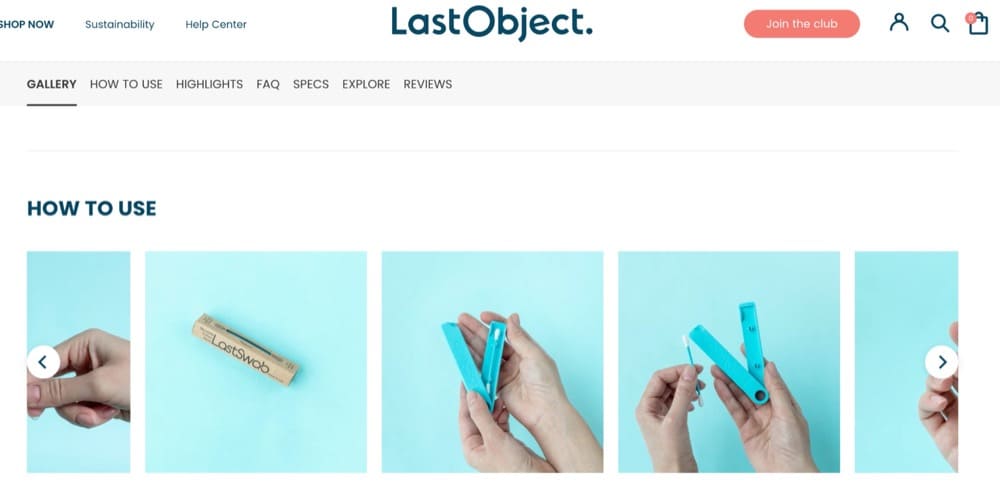
Exemplo 1: LastObject.com

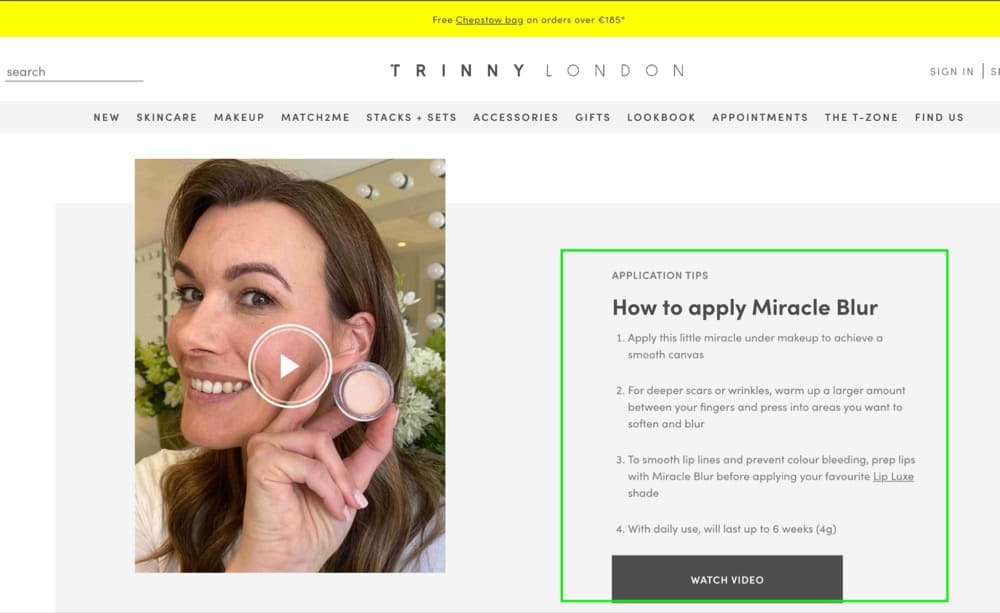
Exemplo 2: TrinnyLondon.com

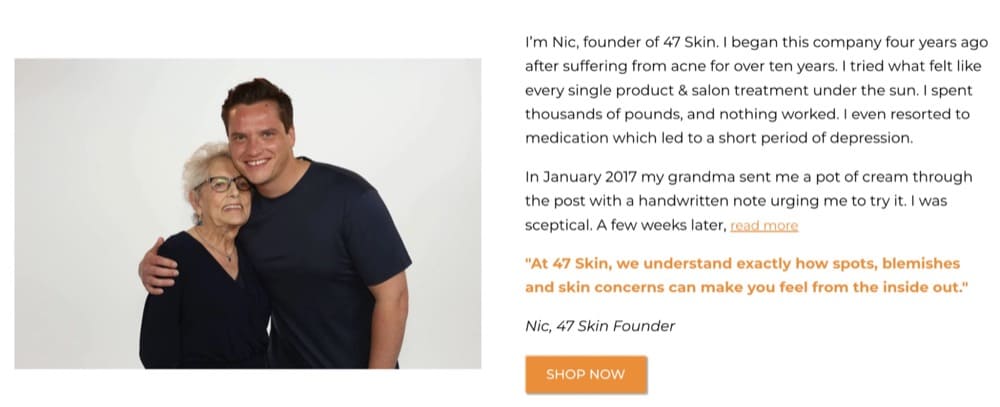
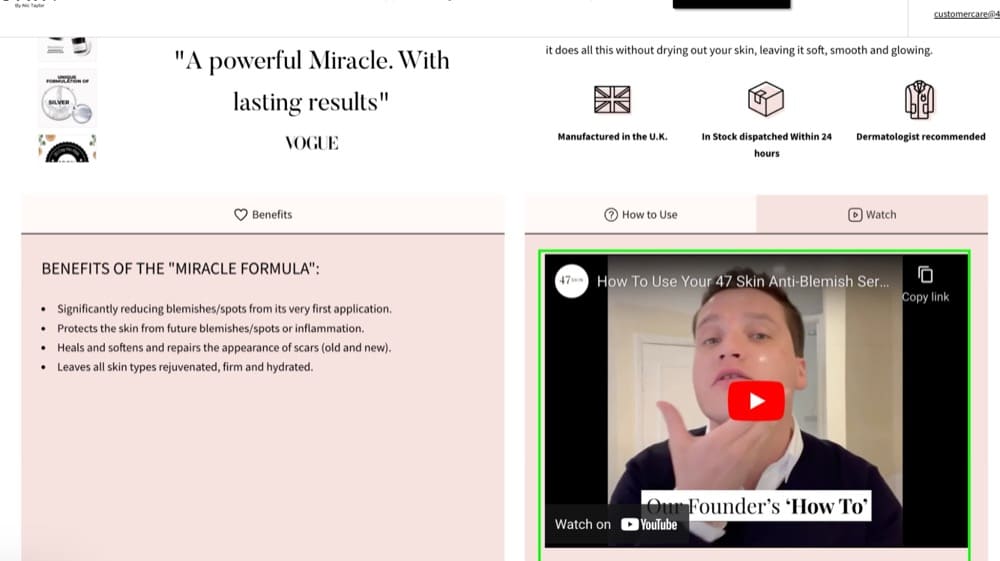
Exemplo 3: 47skin.com

Ideia de teste de página de produto nº 2: destaque os principais benefícios
A seção herói de um PDP é onde um visitante deve ser capaz de entender o que o produto faz e como isso é benéfico para eles.

Recomendação
- Destaque os três a cinco benefícios mais importantes do produto.
Hipótese a testar
A seção acima da dobra de uma página de produto deve responder à pergunta do visitante “O que eu ganho com isso?” ou "Como isso vai me beneficiar?".
Ao destacar os benefícios do produto, buscamos aumentar seu valor percebido. Da mesma forma que essas marcas fizeram:
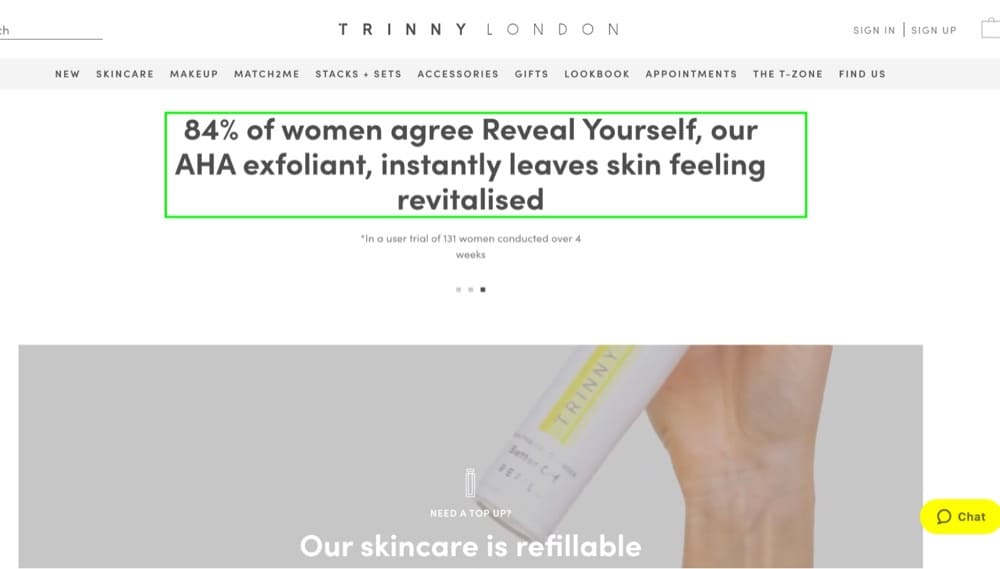
Exemplo 1: TrinnyLondon.com

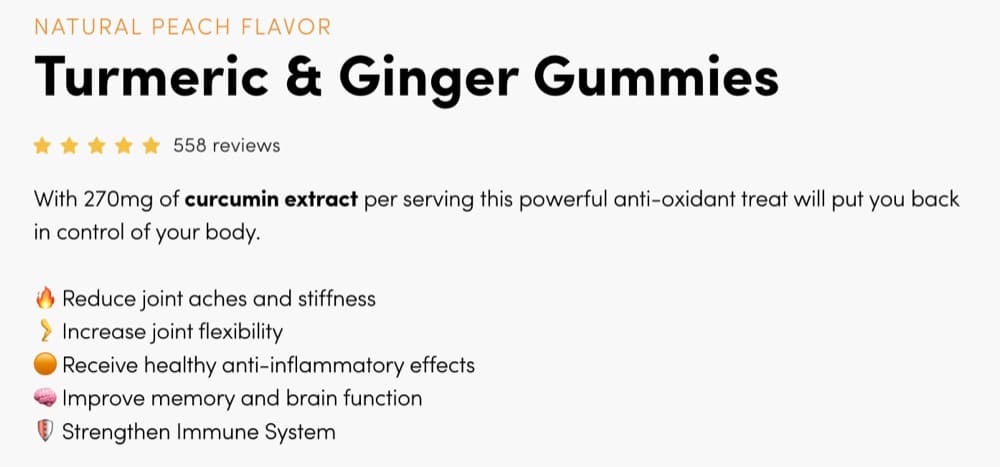
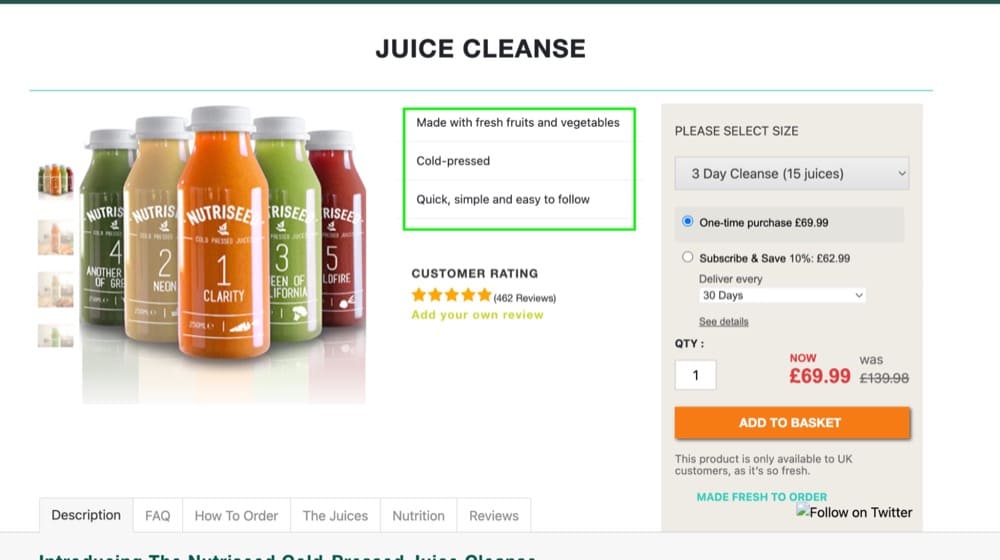
Exemplo 2: NutriSeed.co.uk

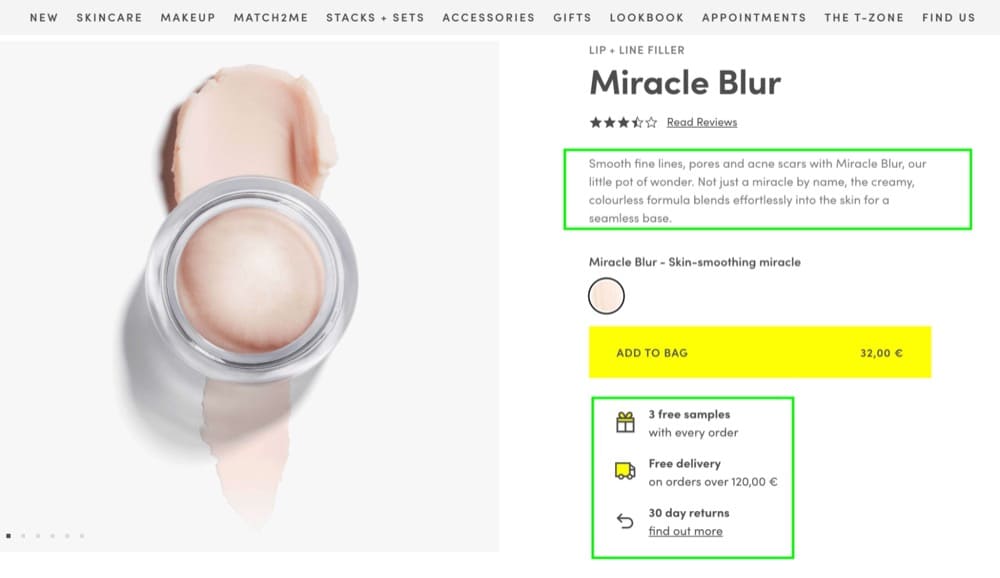
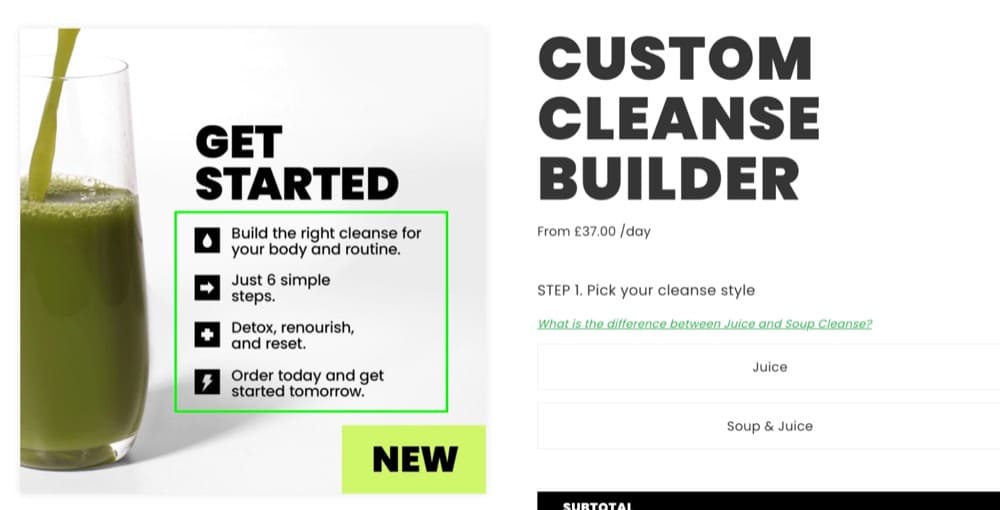
Exemplo 3: Fresh-London.com

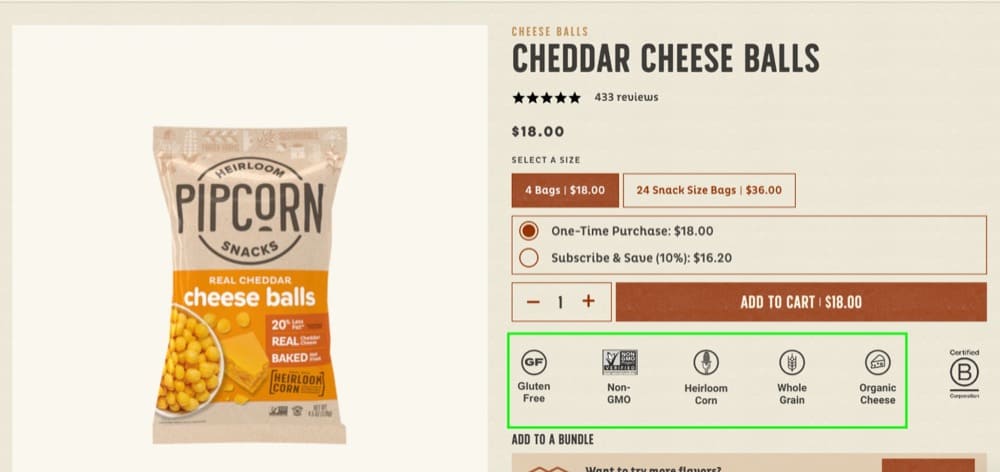
Exemplo 4: Pipsnacks.com

Ideia de teste de página de produto nº 3: apresente resultados reais
Quando se trata de marcas de beleza e saúde em particular, os novos visitantes geralmente ficam ansiosos sobre se os produtos funcionariam para eles.
Recomendação
Tentar:
- Mostrando resultados reais na seção acima da dobra
- Fornecer exemplos de como o produto funcionou para outros usuários

Hipótese a testar
É comum que os visitantes busquem várias soluções antes de comprar um produto. Muitos visitantes podem ter experimentado outros produtos anteriormente, o que os torna cautelosos ao experimentar novos produtos.
Quanto mais resultados pudermos mostrar, mais poderemos reduzir o ceticismo e dar aos novos usuários a esperança de que o produto funcionará para eles.
Marcas que inspiram confiança por meio de resultados reais incluem:
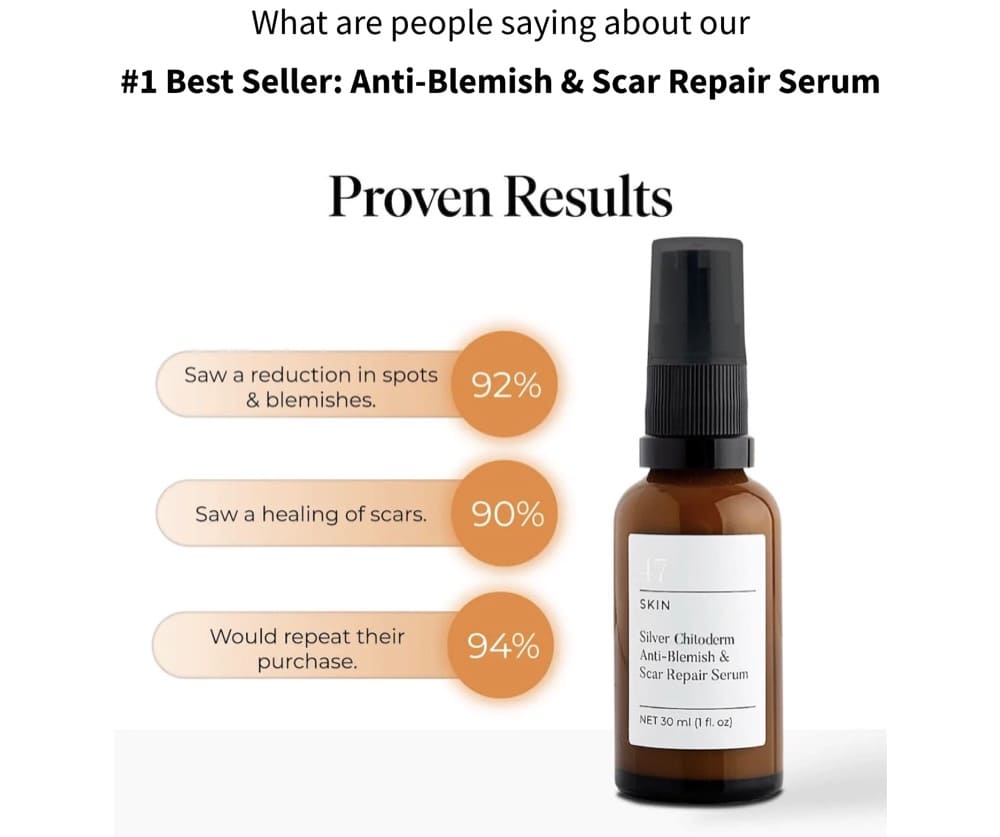
Exemplo 1: 47Skin.com

Exemplo 2: TrinnyLondon.com

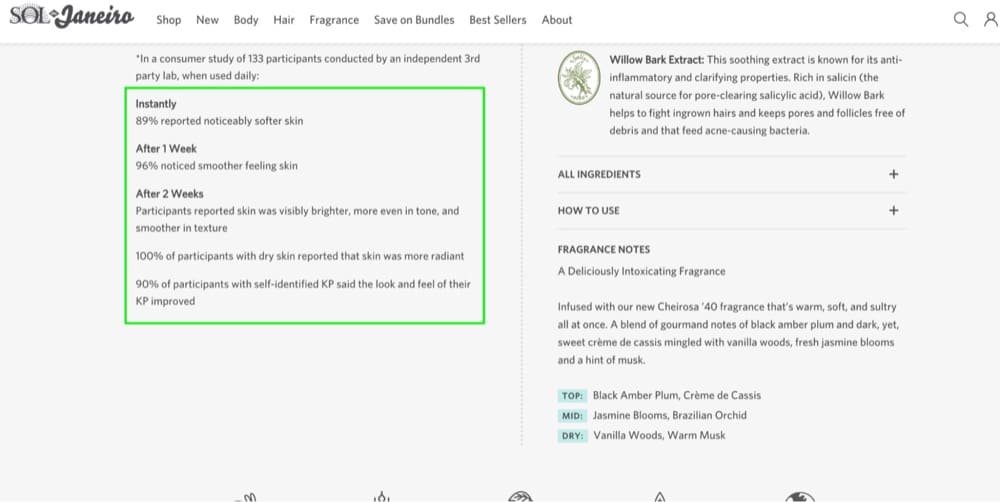
Exemplo 3: SolDeJaneiro.com

Ideia de teste de página de produto nº 4: narrativa de imagem
As fotos dos produtos são um elemento importante de uma loja online. Eles fornecem aos clientes em potencial uma representação visual do produto e ajudam a dar a eles uma noção de como seria possuí-lo ou usá-lo.
Recomendação
Recomendamos testar o seguinte:
- Usando fotos de produtos que transmitem uma história (imagens de estilo de vida)
- Incorporar cópia relacionada ao produto, como benefícios ou fatos sobre o produto.

Hipótese a testar
Quando os clientes estão comprando online, eles dependem muito de imagens para tomar suas decisões de compra.
As fotos do produto dão aos clientes em potencial uma ideia clara de como é o produto e como ele pode ser usado, enquanto as imagens de estilo de vida ajudam a contar uma história sobre o produto e a se conectar com o cliente em um nível emocional.
Boas fotos de produtos e imagens de estilo de vida podem fazer toda a diferença quando se trata de taxas de conversão. Ao contar uma história por meio de imagens, as empresas podem garantir que seus produtos se destaquem da concorrência e que seus clientes tenham todas as informações necessárias para fazer uma compra.
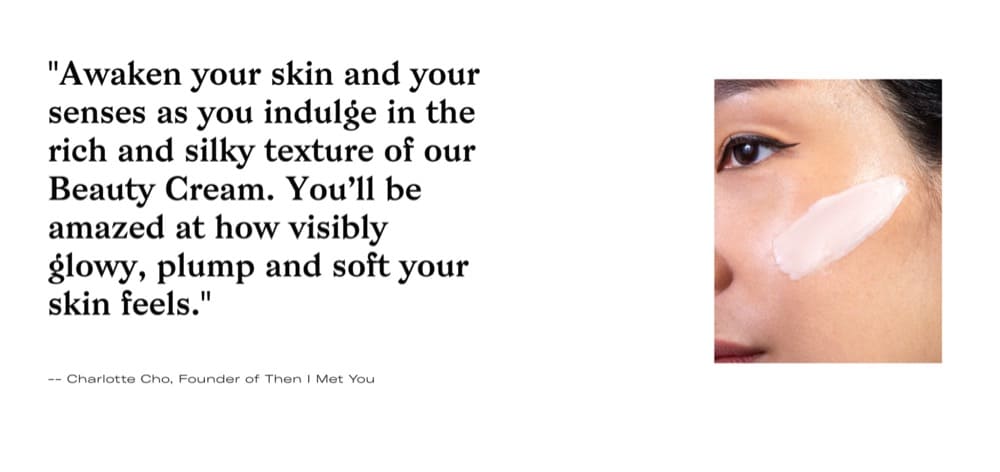
Exemplo: ThenIMetYou.com

Idéia de teste de página de produto nº 5: use prova social personalizada
As lojas de comércio eletrônico costumam usar aplicativos da Shopify como Judge.me ou Loox para coletar e exibir avaliações. Embora geralmente sejam úteis na construção de confiança, às vezes podem falhar em convencer o visitante a comprar porque podem não atingir o ponto de dor mais urgente do visitante.
Recomendação
Recomendamos testar:
- Curadoria de depoimentos que abordam os maiores pontos problemáticos e como o produto ajudou
- Mostrando resultados de antes e depois
- Adicionando UGCs às páginas do produto

Hipótese a testar
Ao usar provas sociais relevantes e direcionadas, as empresas podem criar uma conexão mais pessoal com seus visitantes e aumentar a probabilidade de convertê-los em clientes.
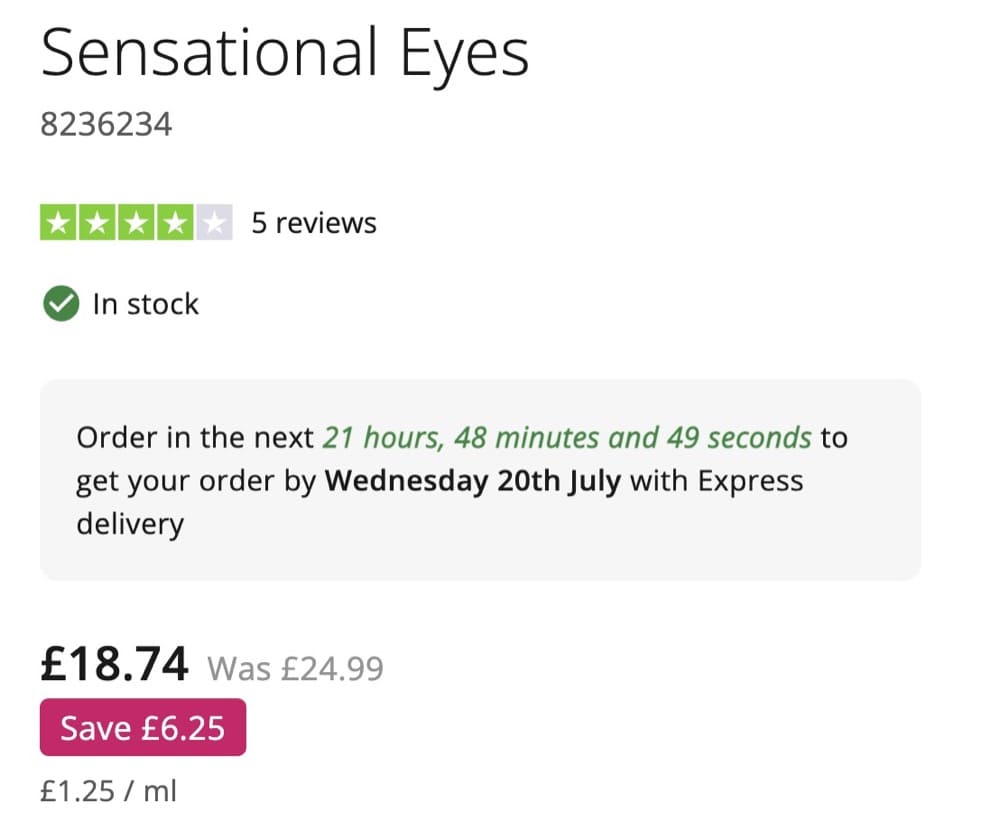
Página do produto e ideia de teste de checkout: tempo estimado de envio/entrega
Este é um problema comum nas compras online. Muitas vezes, não há clareza sobre o envio ou o tempo de entrega estimado, o que pode criar ansiedade sobre quando o produto finalmente chegará. Isso pode ser frustrante para os clientes, principalmente se eles estiverem confiando no produto para um evento ou ocasião especial.
Recomendação
- Inclua o tempo de envio estimado na página do produto e na página de checkout.
- Use urgência como “pedir nas próximas 6 horas para ser enviado hoje” para persuadir os visitantes a comprar.

Hipótese a testar
O envio causa atrito para os visitantes, pois envolve custo. Quando não há previsão de tempo de envio mencionado, aumenta a possibilidade de eles abandonarem o funil.
Ao adicionar clareza sobre o tempo de envio estimado, podemos reduzir a taxa de abandono no funil.
Ideias para páginas de carrinho de teste A/B
Os usuários adicionam produtos ao carrinho, mas raramente concluem suas compras.
Na verdade, o comprador online médio abandona o carrinho 70% das vezes. Existem muitas razões para isso, incluindo o fato de que os compradores podem usar seu carrinho como uma lista de desejos, em vez de pretender fazer uma compra imediatamente.
Como resultado, os varejistas on-line precisam encontrar maneiras de motivar seus usuários a concluir suas compras.
Isso pode ser feito de várias maneiras, como oferecer descontos, simplificar o processo de checkout ou fornecer frete grátis. Ao encontrar a combinação certa de incentivos, os varejistas podem aumentar suas chances de converter carrinhos abandonados em compras concluídas.
Testes nas páginas do carrinho são uma parte importante do processo de otimização porque podem
- Aumente as taxas iniciadas no checkout
- Aumente as taxas de conversão de vendas
Assim como nas outras páginas, as ideias de teste podem vir de várias fontes
- Pesquisa heurística
- Teste do usuário
- Gravações de sessão
- Mapas de calor
- Pesquisas de clientes
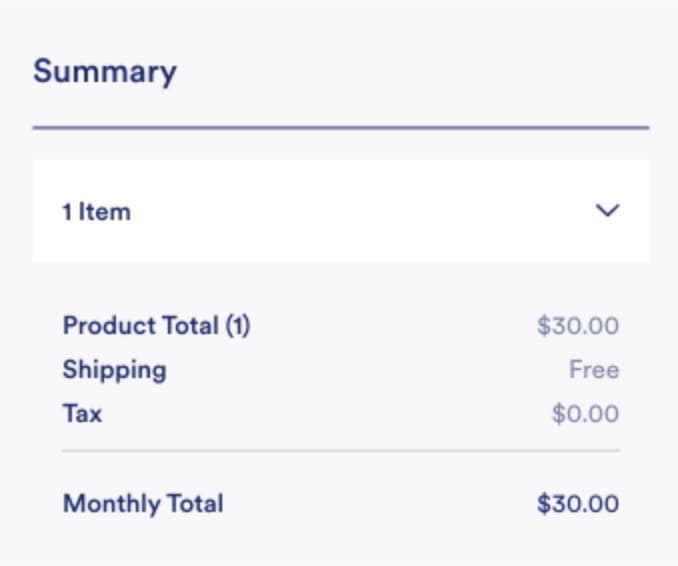
Ideia de teste de carrinho nº 1: exiba o preço final
Os custos de envio e outras cobranças nem sempre são calculados antes que os visitantes cheguem ao funil de checkout após adicionar um produto ao carrinho.
Recomendação
Recomendamos testar:
- Se houver algum custo de envio envolvido, exiba-o no carrinho.
Considere o custo de envio, descontos, etc., ao calcular o valor total.

Hipótese a testar
Para concluir a compra, seus clientes precisam de todas as informações relacionadas ao pagamento. Eles são mais propensos a abandonar sua cesta antes de pagar se não tiverem certeza sobre o que será cobrado.
Ter o preço final exibido no carrinho de compras antes da página de checkout aumenta as chances do cliente não abandonar seu pedido.
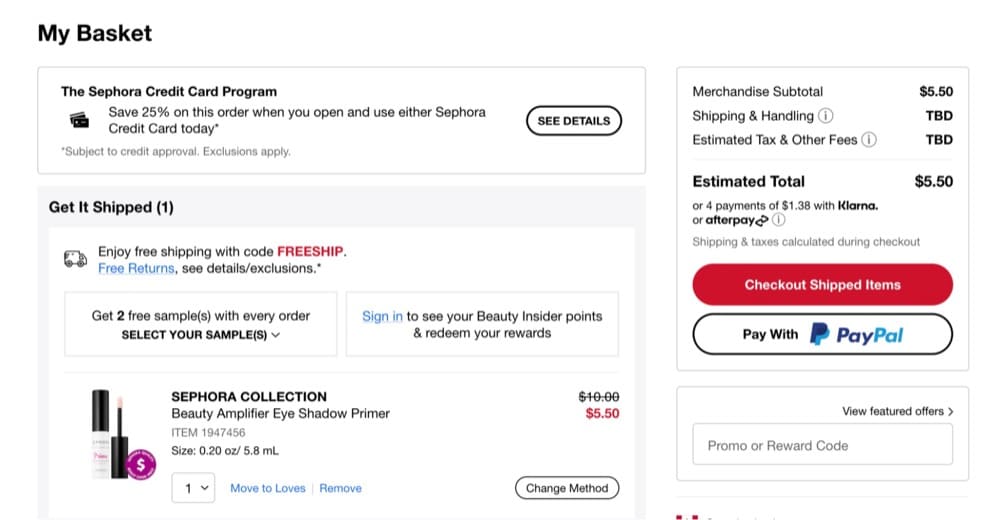
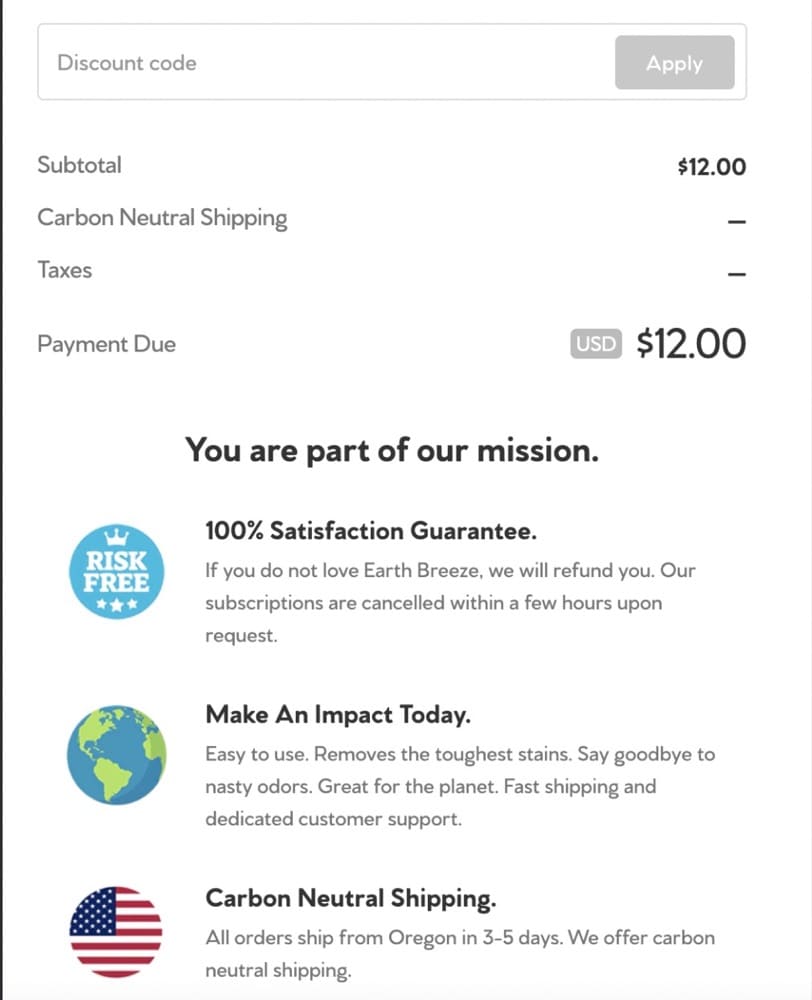
Exemplo 1: Sephora.com

Você pode ver como a Sephora está informando os usuários sobre o fato de que pode haver custos adicionais para o pedido.
Idealmente, você pode pedir um CEP e depois calcular o Frete & Imposto no local.
Dessa forma, os usuários não terão surpresas desagradáveis quando chegarem ao caixa.
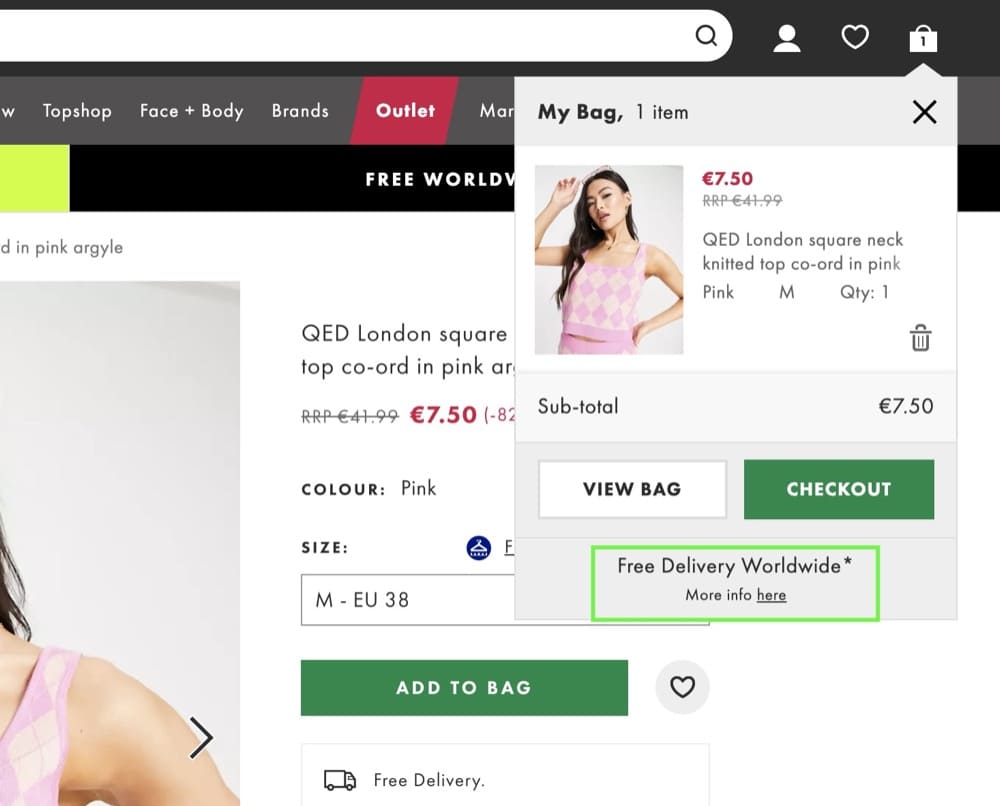
Exemplo 2: Asos.com

A Asos.com está se saindo ainda melhor, pois oferece entrega gratuita em todo o mundo e mostra isso assim que você adiciona um produto ao seu carrinho.
Isso é um motivador muito forte para reduzir o abandono de carrinho.
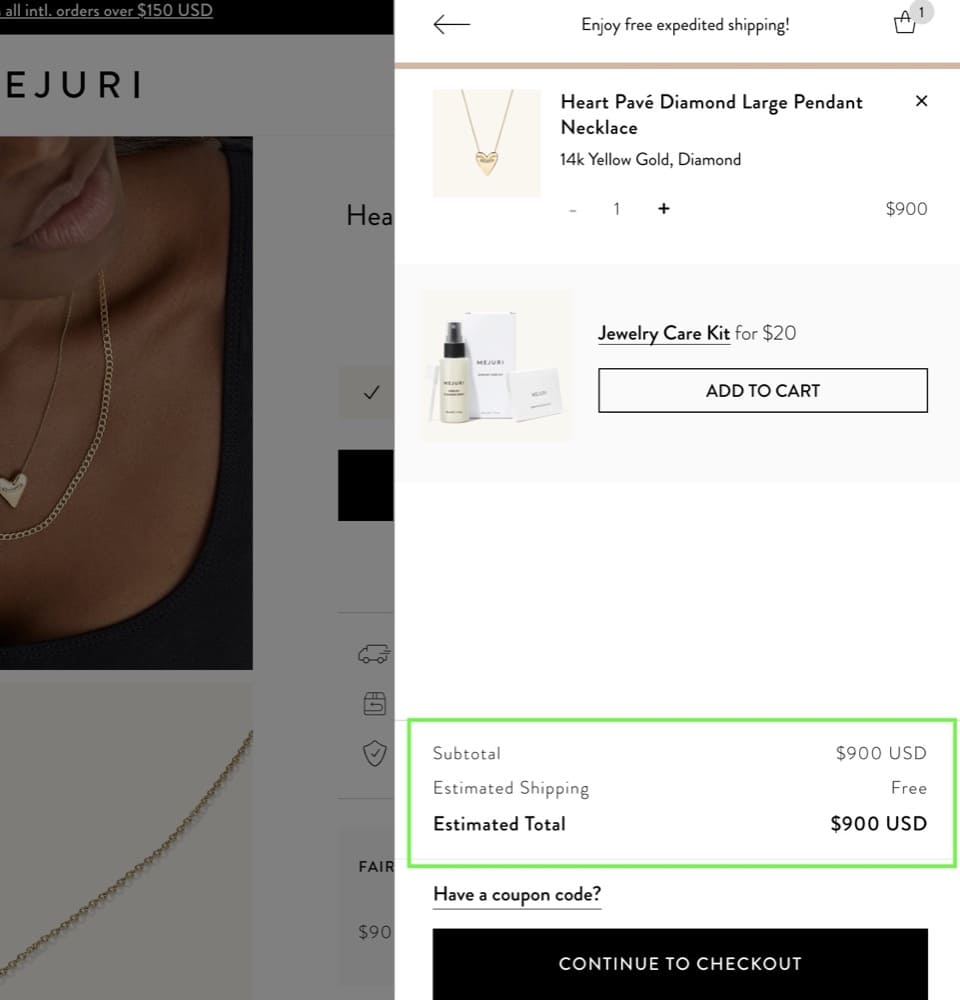
Exemplo 3: Mejuri.com
A Mejuri também está mostrando o frete estimado diretamente no carrinho.

Ideia de teste de carrinho nº 2: destaque de garantias e benefícios
O abandono de carrinho é um grande problema para as marcas de comércio eletrônico. Estima-se que 70% dos carrinhos sejam abandonados, portanto, otimizar essa parte do funil oferece muitas oportunidades.
Recomendação
- Destaque benefícios, garantias, frete grátis, trocas e devoluções fáceis, selos de confiança, etc. no carrinho.

Hipótese a testar
Frete grátis, garantias de devolução do dinheiro ou devoluções e trocas fáceis são fortes fatores motivadores que podem reduzir o abandono do carrinho e incentivar os clientes a concluir suas compras. Embora esses incentivos possam custar dinheiro à empresa no curto prazo, eles podem compensar no longo prazo, reduzindo a ansiedade dos clientes em potencial, proporcionando uma melhor experiência ao cliente e, por fim, aumentando as vendas.
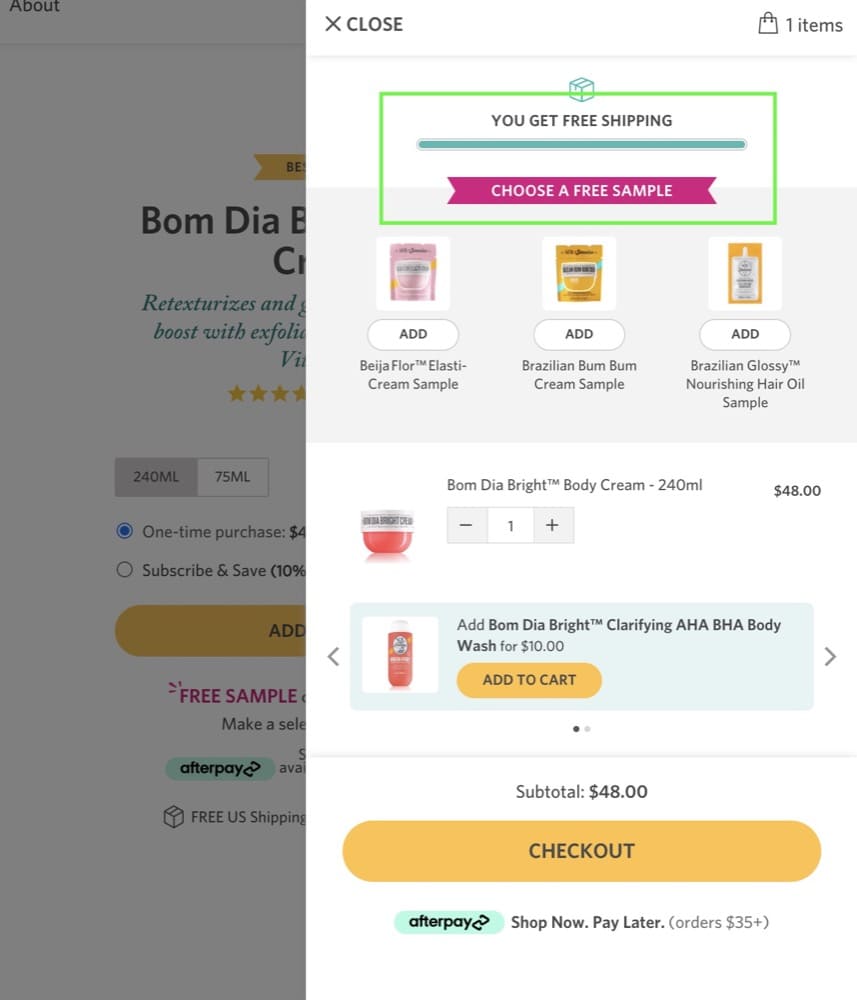
Exemplo 1: SolDeJaneiro.com

SolDeJaneiro.com está trazendo tudo no carrinho. Com certeza atrairá os usuários e reduzirá o abandono do carrinho com frete grátis e uma amostra grátis que eles podem escolher.
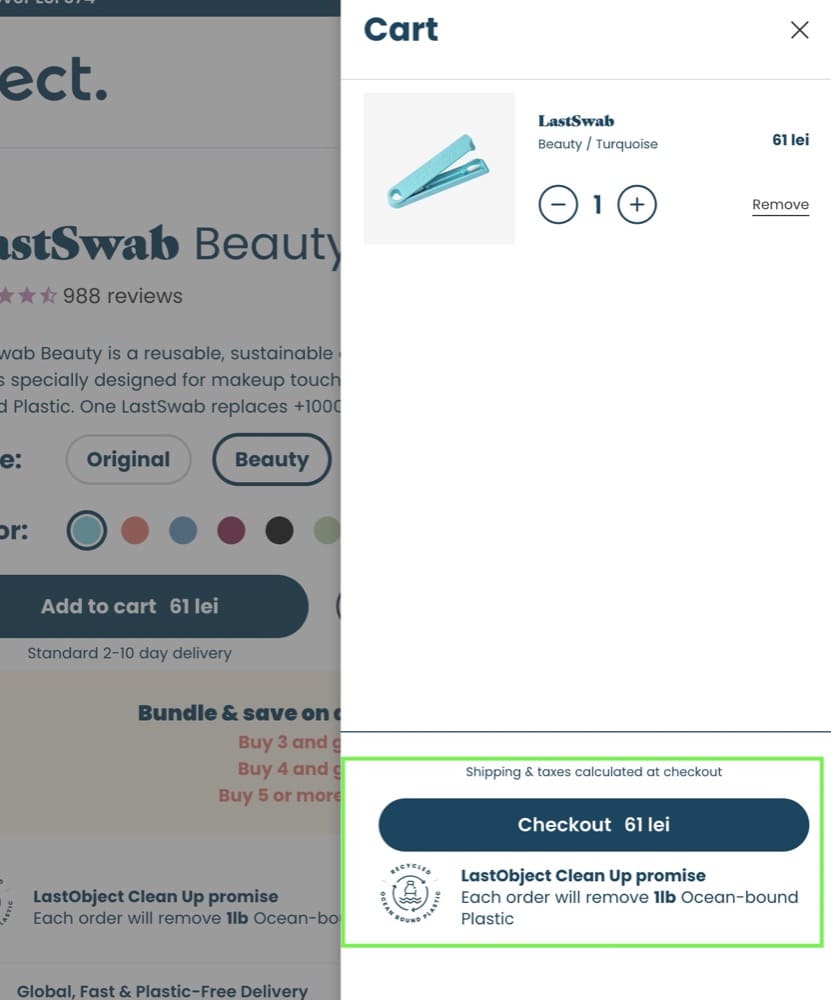
Exemplo 2: LastObject.com

Os benefícios não precisam ser necessariamente financeiros. Às vezes, você pode usar um benefício que fará com que eles se sintam muito melhor com a compra e façam algum bem.
Neste exemplo da LastObject, cada pedido remove 1 libra de plástico no oceano, apoiando a missão da marca.
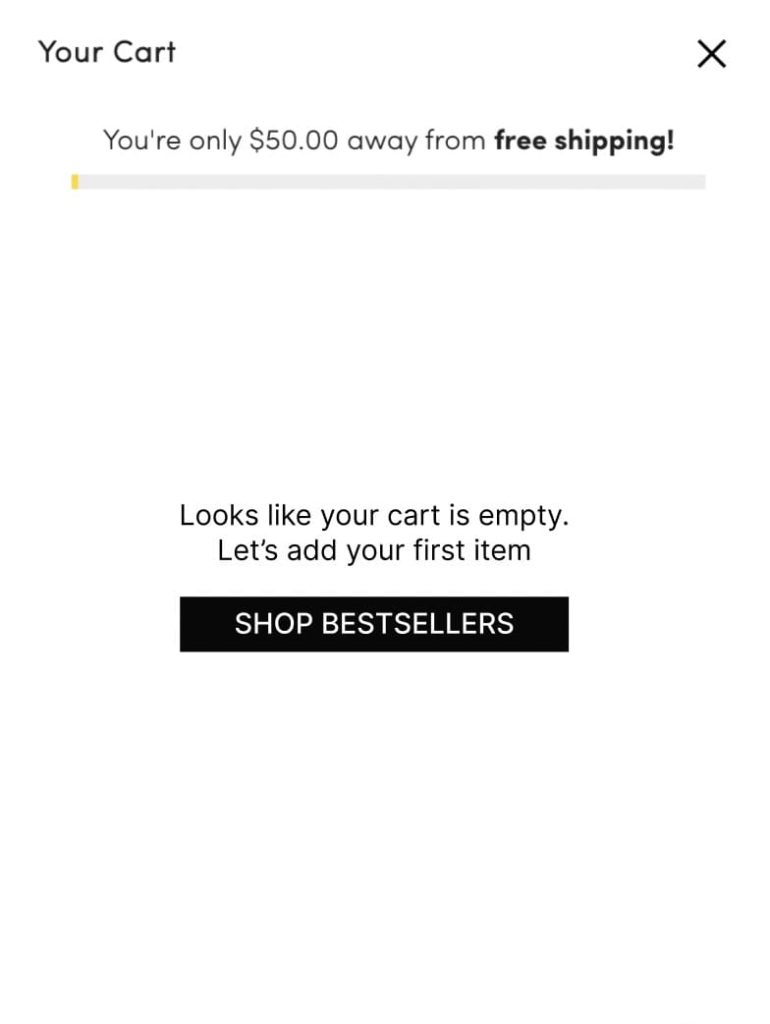
Ideia de teste de carrinho nº 3: otimização de carrinho vazio
Um carrinho vazio não deve ficar vazio por muito tempo. Em vez disso, deve levar o visitante a iniciar sua jornada de compra.
Recomendação
Recomendamos testar:
- Adicionando um ou dois produtos mais vendidos como sugestões no carrinho
- Ter um CTA que encaminha o visitante para a página dos mais vendidos

Hipótese a testar
Ao fazer isso, é mais provável que os visitantes se lembrem de seus carrinhos e menos os deixem para trás. Além disso, isso poderia ajudar a aumentar o número total de itens no carrinho, o que levaria a maiores vendas para a loja.
Uma ideia para testes A/B em todo o site: use a microcópia para remover o atrito
Às vezes, elementos em seu site, como CTAs pouco claros ou requisitos complexos, deixam os visitantes hesitantes em clicar mais, especialmente no meio e na parte inferior do funil.
A microcópia pode ser usada para fornecer instruções, esclarecer a terminologia ou reduzir o atrito em pontos-chave na jornada do usuário. Quando usado de forma eficaz, pode ajudar a remover barreiras e facilitar a conversão dos visitantes. Ao abordar as preocupações dos clientes em potencial de frente, as empresas podem garantir que os visitantes se sintam confiantes para avançar na jornada de compra.
Recomendação
Tentar
- Adicionando microcópia abaixo dos CTAs e em posições estratégicas onde envolve interação do usuário.
Hipótese a testar
Ao usar a microcópia estrategicamente, visamos reduzir a ansiedade ou dúvida que o visitante possa ter antes de clicar em um CTA e, assim, ajudar a aumentar as taxas de cliques.

Então aí está. 15 ideias de coisas para testar em sua loja da Shopify, em sua página inicial, páginas de coleção, páginas de produtos, páginas de carrinho e em todo o site, para aumentar a fidelidade à marca, aumentar as conversões e obter mais vendas.
E não se esqueça de me contar como você se saiu com esses testes em [email protected].