Checklist de SEO para Web Redesenho: Como Evitar a Perda de Tráfego
Publicados: 2017-08-03Você está redesenhando seu site? Ou mudar para um novo domínio?
Pode ser difícil redesenhar ou mover um site já estabelecido sem prejudicar sua classificação de palavras-chave nos mecanismos de pesquisa. Mesmo empresas grandes e estabelecidas podem perder até 70% de seu tráfego orgânico ao fazer essas alterações.
Mas isso não precisa acontecer com você.
Na WebAlive, lidamos com vários projetos de redesenho da web todos os meses. Nossos clientes raramente veem uma queda significativa no tráfego ao mudar para um novo domínio ou redesenho. Graças aos nossos especialistas em SEO internos, desenvolvemos uma lista de verificação comprovada que mantém os desastres de SEO afastados.
A experiência nos ensinou os principais pontos que precisam ser mantidos em mente ao redesenhar um site, e hoje vamos compartilhá-los com você. Aqui, apresentamos a lista de verificação de SEO exata que seguimos ao redesenhar um site.
Faça o download da lista de verificação e entregue-a à sua equipe de marketing e aos desenvolvedores. Vai poupar muito dinheiro e dores de cabeça no futuro.
Quem deve baixar esta lista de verificação?
- Vai redesenhar seu site?
- Deseja migrar para um novo domínio?
- Você está migrando de HTTP para HTTPS?
Se sua resposta for sim para qualquer uma das três perguntas acima, a lista de verificação será útil.
Antes de começar a redesenhar
Muitas vezes, o proprietário de um site não pensa nos problemas de SEO antes do início do processo de redesenho. Este é um erro grande e muito caro. Muitas de suas táticas de SEO anteriores não podem ser implementadas em seu novo site, a menos que você tome essas etapas necessárias antecipadamente –
1. Faça backup do seu site atual
Antes de fazer qualquer alteração em seu site, você deve pedir ao desenvolvedor para criar uma cópia dele. Armazene o backup em uma URL diferente. Não se esqueça de manter este URL bloqueado dos motores de busca.

Dica : Se você quiser fazer isso sozinho, você pode baixar uma cópia completa de qualquer site para sua unidade local usando o HTTrack. É uma ferramenta gratuita e muito fácil de usar.
2. Rastreie as páginas atuais
Rastreie seu site e examine todos os links e metadados. Isso ajudará você a identificar os links quebrados, marcar as páginas desatualizadas e verificar a tag de título e as meta descrições.
Dica: Screaming Frog fornece uma ótima ferramenta para rastrear seu site. A versão gratuita tem um limite de rastreamento de 500 URLs. Mas esse limite pode ser ignorado se você enviar diretamente uma lista de URLs. Use uma ferramenta gratuita como Link Sleuth para gerar a lista.
3. Identifique as páginas desatualizadas
Este é o momento perfeito para se livrar de algumas dessas páginas obsoletas. Existem páginas em seu site que mostram ofertas promocionais desatualizadas? Você tem páginas de destino que não estão mais em uso? Faça uma lista deles e marque-os para serem removidos.
Dica: tenha cuidado. Mesmo páginas obsoletas podem ter bons backlinks ou visitantes orgânicos. Verifique antes de remover qualquer página que este não é o caso. Se uma página antiga ainda estiver recebendo um bom tráfego, atualize essa página em vez de removê-la.
4. Colete as métricas de referência
Colete e armazene dados importantes do site, como – classificação, tráfego orgânico, páginas indexadas, taxa de conversão e receita do seu site com antecedência. Esses dados ajudarão você a entender o desempenho do seu novo site assim que ele for publicado.
Dica: Google Analytics e Search Console são as duas ferramentas que você deve usar para analisar esses dados. Além disso, considere usar um serviço pago como o SEMrush para obter mais informações.
5. Faça uma lista dos backlinks do seu site
Prepare uma lista de todos os seus links de entrada junto com as páginas vinculadas. Isso será muito útil mais tarde se você estiver alterando seu nome de domínio ou renomeando sua empresa.
Dica: você pode analisar os backlinks usando o Search Console. Mas usar várias ferramentas como Majestic, Ahrefs, SEO SpyGlass, SEMRush e combinar seus resultados fornecerá uma lista completa.
Durante o processo de redesenho/migração
Vamos ser sinceros, há muita coisa acontecendo durante o processo de redesenho. Quando se trata de otimização de sites, não é incomum que a equipe de desenvolvimento perca uma ou duas coisas. Portanto, certifique-se de ficar por dentro das seguintes coisas –
6. Use um URL de desenvolvimento
Geralmente, a equipe de desenvolvimento usa uma URL temporária para armazenar seu site em sua fase de pré-lançamento. Facilita uma melhor colaboração. Mas esta versão dev deve ser bloqueada nos motores de busca.
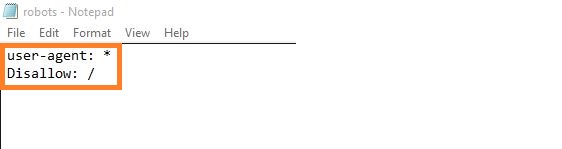
Dica : Configure o robot.txt para impedir que seu site seja indexado. Crie um arquivo de texto contendo as duas linhas a seguir e carregue-o na raiz do seu site de desenvolvimento.
7. Certifique-se de que a equipe de desenvolvimento colabore com a equipe de SEO
SEO é crucial para o sucesso do seu site. Mas geralmente, os desenvolvedores não se concentram nas nuances do SEO. A colaboração adequada entre as equipes durante o redesenho economizará o tempo de todos e garantirá que tudo corra bem.
Dica: Certifique-se de que haja reuniões regulares em que a equipe de SEO e de desenvolvimento se reúna. Informe seus desenvolvedores sobre os aspectos de SEO que precisam ser incluídos no processo de redesenho.
8. Certifique-se de que seu conteúdo esteja livre de erros
Um site redesenhado provavelmente terá novo conteúdo. Você também pode reutilizar o conteúdo do seu site anterior. É uma ótima chance de garantir que seu conteúdo esteja livre de erros e otimizado para suas palavras-chave de destino.
Dica: mesmo depois de revisar seu conteúdo, ainda pode haver alguns erros aqui e ali. Use uma ferramenta de verificação gramatical como o Grammarly para verificar novamente.
9. Verifique o título da página, a descrição e as tags de cabeçalho
Todas as páginas do seu site têm tags de título e descrições adequadas? As tags de cabeçalho estão sendo usadas corretamente? Estas são algumas coisas que você deve verificar para cada uma de suas novas páginas.
Dica: Uma tag de título deve ter cerca de 50 a 60 caracteres e conter palavras-chave relacionadas à página. A meta descrição é o que aparece abaixo do link azul nas SERPs. Deve apresentar um resumo conciso da página em 160 caracteres. Uma descrição mais longa do que isso será truncada.
10. Verifique os links externos e internos
É um bom momento para verificar se todos os seus links externos estão apontando para os sites corretos (ou seja, não quebrados). Além disso, como seus URLs estão mudando, verifique se os links internos também estão funcionando como deveriam.
Dica: se você adicionar mais páginas novas ao seu site, tente conectá-las a páginas antigas relevantes por meio de links internos.
11. Certifique-se de que seus URLs sejam amigáveis para pesquisa
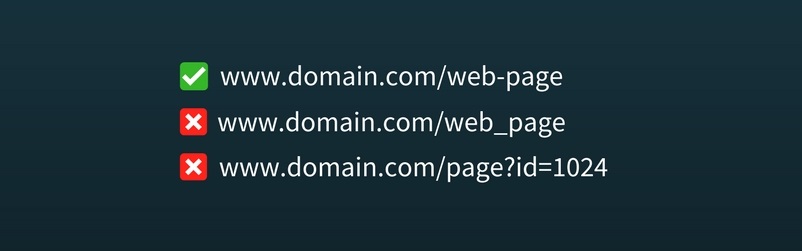
Um URL amigável do mecanismo de pesquisa é curto, compreensível e contém palavras-chave relacionadas ao conteúdo da página. Certifique-se de que os URLs do seu novo site seguem estes. Além disso, use hífens (-) em vez de sublinhados (_).


Dica : Alguns dos seus URLs antigos (não amigáveis para pesquisa) podem ter muitos backlinks. Antes de editá-los, defina redirecionamentos 301 para que você não perca o link juice.
Artigo relacionado: Um guia completo para URLs amigáveis para SEO
12. Prepare um plano de redirecionamento 301
Se você deseja alterar o domínio ou alterar os URLs de algumas de suas páginas, é útil fazer um plano de redirecionamento. Claramente, marque todas as páginas que terão um novo URL. Além disso, liste as páginas que você removerá do novo site.
Dica : Faça um documento contendo todos os URLs de página do seu site atual em uma única coluna. Na próxima coluna escreva os novos URLs que essas páginas terão. Depois de implementar um redirecionamento de um URL antigo para um novo, coloque uma marca de seleção ao lado dele. Esta é uma maneira fácil de acompanhar todas as alterações.
13. Verifique a velocidade da página
Muitas vezes, durante o processo de redesenho, grande parte da importância é dada aos elementos visuais. Como consequência, a questão da velocidade e desempenho é ignorada. Certifique-se de que suas novas páginas sejam otimizadas para velocidade máxima.
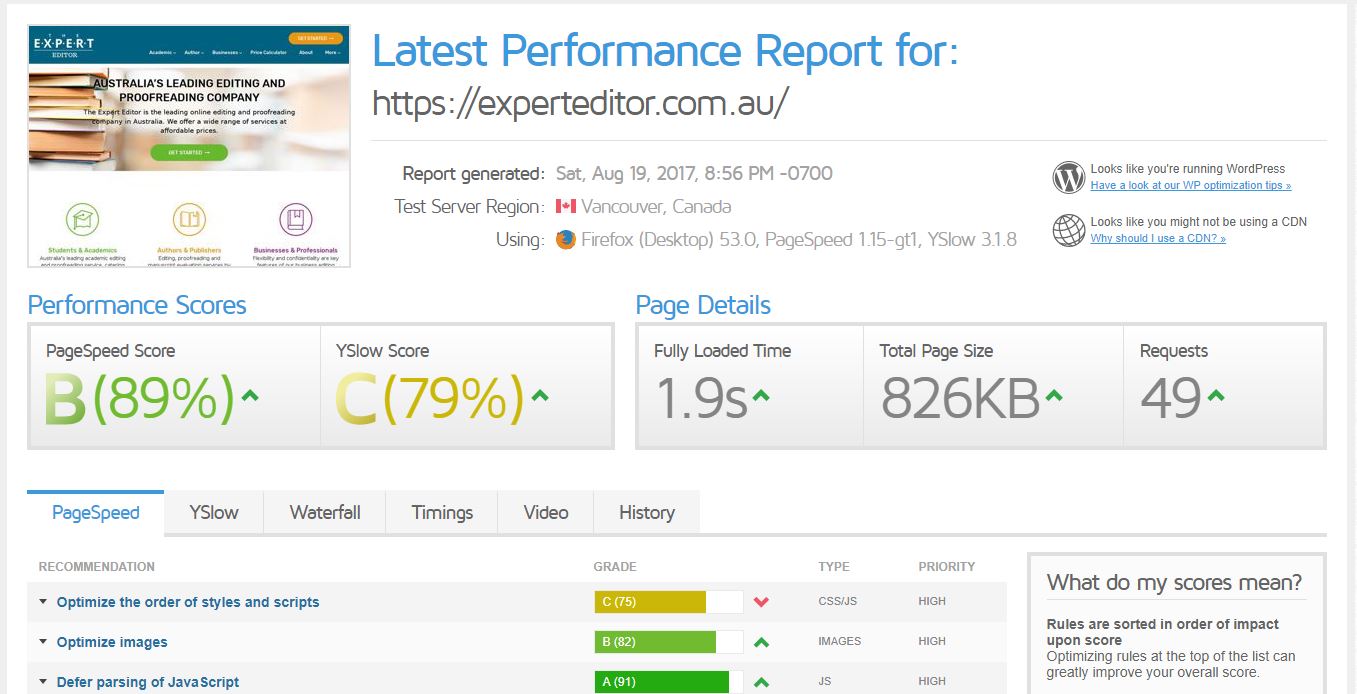
Dica: o Google PageSpeed Insights é uma ferramenta muito útil para analisar o tempo de carregamento do seu site. A ferramenta identifica possíveis pontos de melhoria para que você possa corrigi-los facilmente. Você também pode analisar a velocidade da página do seu site usando o GTmetrix .
Aqui está uma captura de tela de como o GTmetrix mostra os resultados da velocidade da página

14. Verifique o tamanho da imagem e as tags alt
Claro, belas imagens grandes ficam lindas. Mas se eles ficarem muito maiores, isso pode afetar a velocidade da sua página e os dados da planta hospedeira. Além disso, todas as imagens devem ter suas tags alt descritivas.
Dica: Existem muitas ferramentas e plugins gratuitos (para CMS) disponíveis que você pode usar para compactar imagens grandes. No entanto, certifique-se de que suas imagens não pareçam borradas na tela grande devido à compactação excessiva.
15. Teste de capacidade de resposta
Uma das etapas mais importantes durante o processo de redesenho é verificar se o site é responsivo. Sua equipe de design deve estar ciente de que os elementos responsivos estão funcionando corretamente.
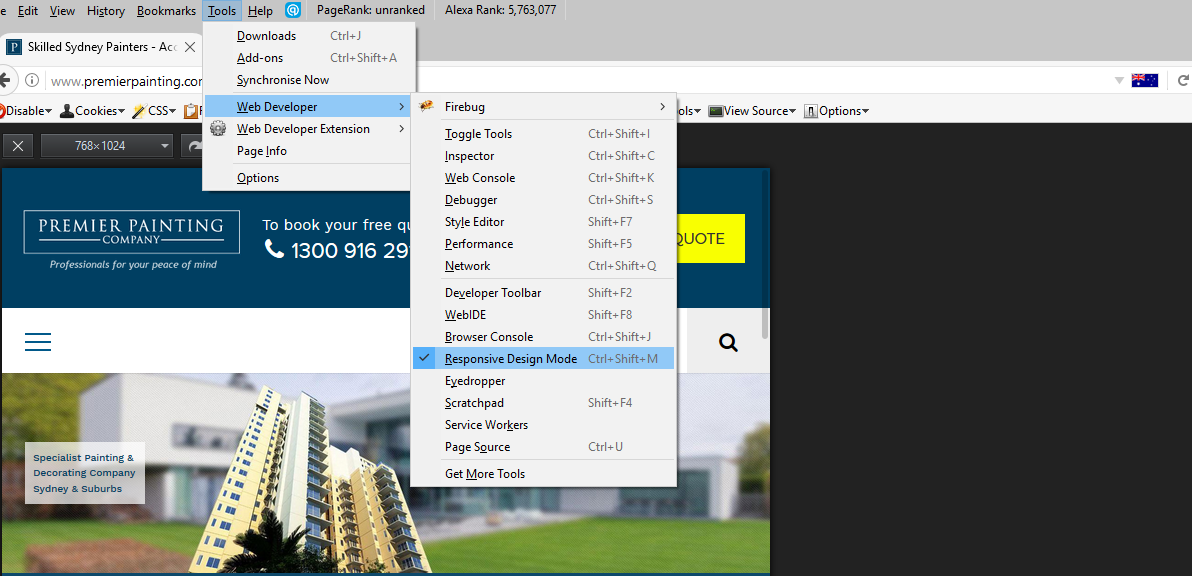
O Firefox possui um “Modo de design responsivo” que pode ser usado para verificar como seu site ficará e se comportará em diferentes tamanhos de tela e dispositivos. Abra seu site no Firefox. Em seguida, vá para Menu > Ferramentas > Modo de design responsivo. Como alternativa, use o atalho de teclado Ctrl + Shift + M (Cmd + Opt + M no Mac).

Dica : embora você possa fazer isso em um único computador, recomendamos o uso de dispositivos reais com diferentes tamanhos de tela e navegadores para testar a capacidade de resposta do seu site.
Artigo relacionado: O que é Web Design Responsivo?
16. Verifique se os formulários do seu site estão funcionando corretamente
Geralmente, um site tem muitos formulários como - contato, assinatura, check-out, cotação etc. Certifique-se de que os novos formulários estão enviando ou armazenando dados exatamente onde deveriam e se comportando da maneira correta (ou seja, campos de senha estão ocultando os caracteres, e-mail campo está rejeitando entradas que não sejam de e-mail etc.) Verifique explicitamente cada formulário do seu site durante o processo de redesenho.
Dica: preencha manualmente cada um dos formulários. E veja se eles estão funcionando corretamente.
17. Tenha uma página em breve pronta
Não é incomum ver que uma ou duas funcionalidades cruciais de um site não estão funcionando corretamente após a conclusão do processo de design. Nesses casos, pode ser necessário desativar o site por um breve momento antes de voltar ao ar. Prepare uma página em breve que será exibida aos visitantes enquanto seu site estiver em reparo.
Dica : Para um site que tem milhões de visitantes, ficar offline é realmente o pior cenário. Uma página em breve ou em manutenção é crucial para esses tipos de sites. Outros sites menores podem levar esse problema um pouco de ânimo leve.
Após redesenho/migração
Após a conclusão do processo de redesenho, a maior parte do trabalho está concluída. Mas ainda há mais algumas coisas para manter em mente.
18. Teste a navegação do site e os redirecionamentos 301
Verifique se a navegação do seu site está funcionando como deveria e se os redirecionamentos 301 estão corretos.
19. Faça upload de arquivos de verificação e códigos de rastreamento
Depois que o redesenho for feito, você deve certificar-se de que todos os arquivos de verificação e códigos de rastreamento estejam no lugar. Além dos mais importantes como – Google Analytics, Tag Manager e Search Console, você também pode ter códigos para outros serviços instalados em seu site. O Assistente de tags pode ajudá-lo a solucionar problemas de instalação de tags do Google.
20. Verifique as metas do Google Analytics
À medida que o design e os URLs do seu site mudam, suas metas do Google Analytics obviamente devem ser alteradas. Pare de rastrear as metas anteriores e defina novas metas para seu site redesenhado.
Artigo relacionado: Por que sua empresa deve usar o Google Analytics
21. Crie, carregue e envie novos robots.txt e mapa do site
Não se esqueça de criar um novo robot.txt para o seu site. Além disso, crie um sitemap XML e faça o upload para o console de pesquisa do Google. Existem várias ferramentas disponíveis para gerar o mapa do site XML de qualquer site.
22. Verifique a indexabilidade de suas páginas
Todas as páginas que você deseja indexar devem ser acessíveis pelos motores de busca. Verifique se alguma configuração noindex foi colocada por engano em alguma página. Além disso, às vezes os mecanismos de pesquisa não podem acessar uma parte específica de uma página devido a uma configuração incorreta ou codificação incorreta. Renderize páginas importantes do seu site usando o Search Console para garantir que os mecanismos de pesquisa consigam indexar as páginas inteiras.
23. Observe a mudança no ranking e no tráfego orgânico
Depois que tudo estiver pronto e seu site for lançado, observe como o tráfego orgânico e a classificação do seu novo site mudam nas próximas semanas. Ao examinar isso, você pode descobrir se alguma otimização adicional será necessária para o seu site redesenhado.
Um redesenho ou migração introduz muitas mudanças importantes em seu site. Apesar de ser cauteloso e seguir todas as regras, você pode descobrir que sua classificação de pesquisa caiu um pouco. Não entrar em pânico. Analise os dados para descobrir o que deu errado. E siga todos os pontos que mencionamos no checklist. Você certamente estará pronto para ir em pouco tempo.
