SEO para JavaScript: um experimento para testar mecanismos de busca
Publicados: 2022-10-11Este artigo examina os melhores recursos de SEO para JavaScript e um teste para entender como os mecanismos de pesquisa (Google, Bing e Yandex) se comportam quando precisam rastrear e indexar páginas renderizadas por meio de JS. Também veremos algumas considerações dedicadas a especialistas e desenvolvedores de SEO.
JavaScript é um jogador importante na web de hoje, e como John Mueller disse, “ Não vai desaparecer facilmente. ”
O tópico JavaScript é frequentemente vilipendiado pela comunidade de SEO, mas acredito que seja devido à falta de habilidades técnicas no desenvolvimento de JavaScript e renderização de páginas da web . Mas isso também depende da dificuldade de comunicação entre especialistas em SEO e equipes de desenvolvimento.
Este post está dividido em duas partes: a primeira (curta) oferece alguns recursos para aprofundar o tema; no segundo (mais aprofundado), analisamos um experimento muito simples que testa mecanismos de pesquisa em uma página da Web renderizada usando JavaScript.
Alguns recursos que introduzem SEO para JavaScript
No vídeo a seguir, Martin Splitt , referindo-se ao Google, apresenta o tema, explicando a importância de pensar na perspectiva de SEO ao desenvolver projetos em JavaScript. Em particular, ele se refere a páginas que renderizam conteúdo crítico em JS e a aplicativos de página única .
“Se você deseja que os ativos sejam indexados o mais rápido possível, certifique-se de que o conteúdo mais importante esteja na fonte da página (lado do servidor renderizado).”
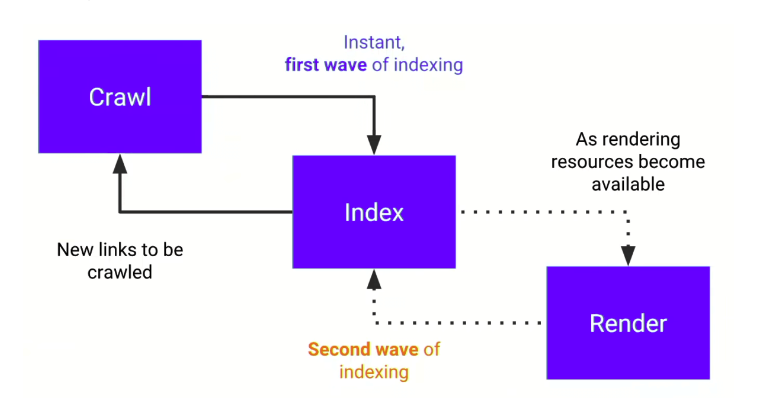
Qual é o motivo? Porque devemos sempre ter em mente o seguinte esquema, que são as duas ondas de indexação .

O fluxo de rastreamento, indexação, renderização e reconsideração. E as duas ondas de processamento.
O conteúdo gerado pelo JavaScript é considerado na segunda onda de indexação, pois precisa aguardar a fase de renderização .
No vídeo a seguir, porém, são explicadas dicas básicas de SEO sobre projetos desenvolvidos em JavaScript.
“Estamos caminhando para experiências de usuário extraordinárias, mas também estamos caminhando para a necessidade de habilidades técnicas cada vez maiores.”
Um teste simples para esclarecer como os mecanismos de pesquisa tratam o JavaScript
Vou descrever um teste que realizei apenas para refazer os passos descritos pela documentação do Google ( rastreamento, indexação, renderização, reconsideração ). Um teste, no entanto, que também se estende além do mecanismo de busca de Mountain View.
Nota: é um teste bastante “extremo” em termos da solução técnica aplicada, e foi feito usando funções JavaScript simples, sem o uso de frameworks particulares. O objetivo é apenas entender a dinâmica do mecanismo de busca, não um exercício de estilo.
1) A página da web
Primeiro, criei uma página web com as seguintes características:
- Uma página HTML contendo as principais TAGs estruturais, sem texto, exceto o conteúdo da tag <title>, um subtítulo em uma tag <h4> e uma string no rodapé.
- O conteúdo, disponível no HTML de origem, tem uma finalidade específica: fornecer dados aos mecanismos de pesquisa imediatamente após o primeiro processamento.
- Uma função JavaScript, uma vez que o DOM ( Document Object Model ) está completo, cuida de renderizar todo o conteúdo ( um post completo gerado usando GPT-3 ).
$(document).ready( function() {
hidratação();
});- O conteúdo renderizado pela função não está presente na página em strings JavaScript ou JSON, mas é obtido por meio de chamadas remotas (AJAX).
- Os dados estruturados também são “ injetados ” via JavaScript obtendo a string JSON por meio de uma chamada remota.
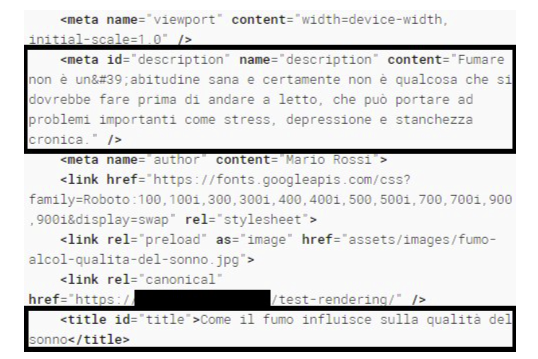
- Eu propositalmente me certifiquei de que a função JavaScript substitua o conteúdo da tag <title>, gere o conteúdo da tag <h1> e crie a descrição. O motivo é o seguinte: se os dados renderizados pelo JS tivessem sido considerados, o trecho do resultado em SERP teria mudado completamente.
- Uma das duas imagens que são renderizadas via JS, foi indicada no cabeçalho da página em uma tag <link> ( rel = “preload” ) para entender se essa ação pode acelerar a indexação do recurso.
2) Submissão da página para motores de busca e testes
Depois de publicar a página, denunciei-a aos motores de busca e, em particular, ao Google (através da “ verificação de URL ” do Search Console), ao Bing (através do “ Enviar URL ” da Ferramenta para webmasters) e ao Yandex (através do “ Reindexar páginas ” da Ferramenta para webmasters).
Nesta fase, fiz alguns testes.
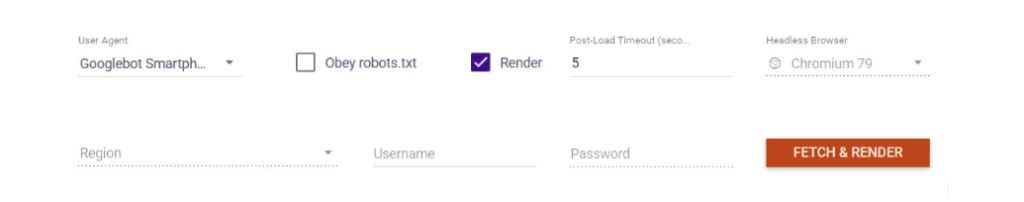
- A ferramenta “Fetch & Render” do Merkle que costumo usar para fazer testes de renderização, gerou a página corretamente. A ferramenta simula o Googlebot usando o Chromium 79 sem cabeça.
Nota: entre as ferramentas Merkle existe também um Pre-rendering Tester , que permite verificar a resposta HTML com base no user-agent que faz a solicitação.

Merkle Fetch & Render: ferramenta de teste de renderização
- O teste de pesquisa aprimorada do Google gerou com sucesso o DOM e a captura de tela da página. A ferramenta também detectou corretamente os dados estruturados, identificando a entidade do tipo “ Artigo ”.

O DOM gerado pelos testes de pesquisa aprimorados do Google
- A ferramenta de verificação de URL do Search Console inicialmente mostrou renderização imperfeita às vezes. Mas acho que o motivo foi o tempo de execução.
3) Indexação
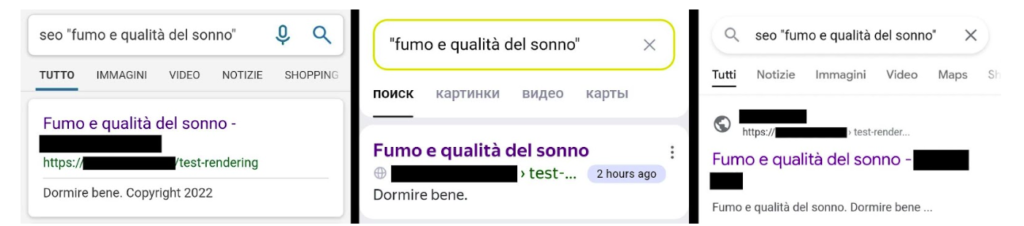
Nessa fase, todos os mecanismos de busca se comportaram da mesma forma: após algumas horas, o resultado estava presente em todas as SERPs.

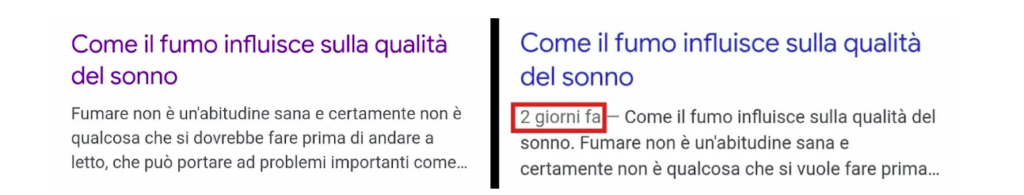
O snippet gerado na primeira fase no Bing, Yandex e Google
Os snippets, conforme visto nas imagens, são compostos pelo conteúdo da tag <title> e uma descrição obtida a partir dos dados disponíveis no conteúdo principal.
Nenhuma imagem na página foi indexada.
4) Operações de edição, mapa do site, API de indexação do Google
No dia seguinte, os trechos eram os mesmos. Concluí algumas ações para enviar sinais aos mecanismos de pesquisa.
- Alterei o HTML da página, adicionando o favicon, o nome do autor do post e a data de publicação. O objetivo era descobrir se os mecanismos de busca atualizariam o snippet antes de uma possível análise do conteúdo renderizado.
- Ao mesmo tempo atualizei o JSON dos dados estruturados atualizando a data de modificação (“dateModified”).
- Enviei o mapa do site contendo o URL da página web para as ferramentas de webmaster dos diferentes motores de busca.
- Relatei aos motores de busca que a página foi modificada e, em particular, para o Google, através da API de indexação.
[Estudo de caso] Evite que seu redesign penalize seu SEO
Os resultados
O que aconteceu depois de alguns dias?


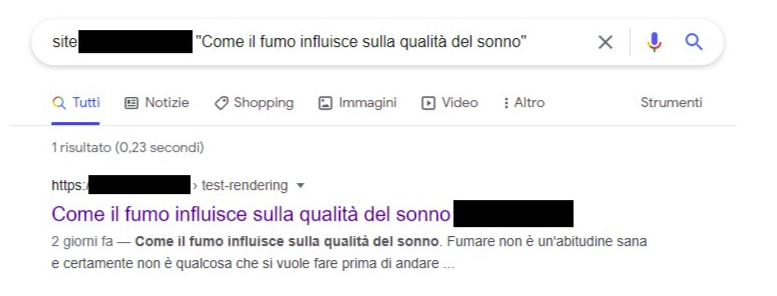
O Google renderizou e reformulou o snippet
1) O Google renderizou o conteúdo processando o JavaScript e, em seguida, reformulou o resultado na SERP usando o conteúdo corretamente.

O Google indexou o conteúdo renderizado usando JavaScript
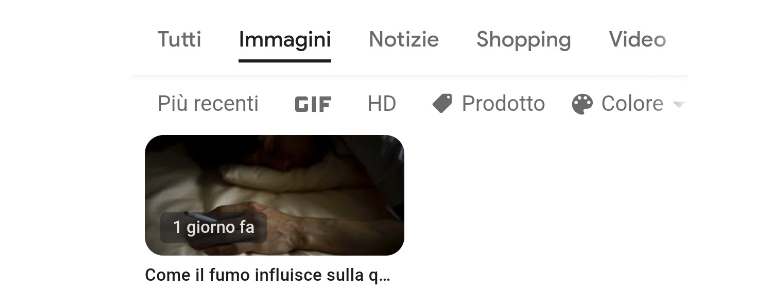
2) A primeira imagem do post também foi indexada e apareceu no Google Imagens.

A imagem da postagem, renderizada via JavaScript, aparece no Imagens do Google
3) Os snippets no Bing e Yandex não foram alterados. Isso significa que nos dias seguintes à publicação eles não consideraram o DOM final.
4) A imagem mostrada no link para a pré-carga não recebeu tratamento favorável em relação às demais.
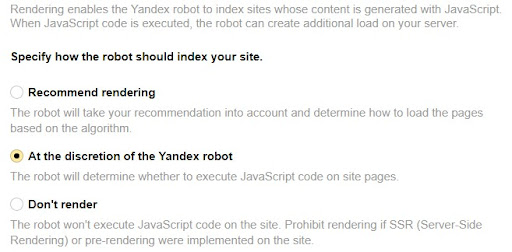
Renderização de página JavaScript (β) por Yandex
Nas ferramentas para webmasters do Yandex existe um recurso “beta” que permite especificar o comportamento do robô ao rastrear páginas.

O painel de configuração de renderização Yandex
Você pode sugerir a execução do JavaScript para concluir a renderização ou não executá-lo. A opção padrão dá ao algoritmo a “liberdade” para escolher a melhor ação.
No caso específico em que quase todo o conteúdo é gerado no lado do cliente, mas de forma mais geral, por exemplo, para um framework JavaScript, é aconselhável forçar a renderização.
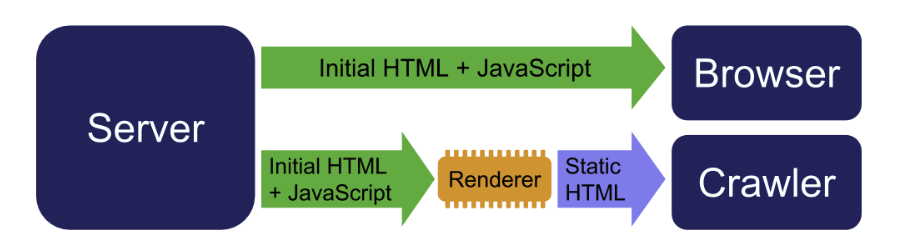
Renderização dinâmica
Na última fase de testes, implementei uma solução de renderização dinâmica para Bing e Yandex. Esta solução permite diferenciar a resposta que é enviada ao cliente para que:
- Os navegadores dos usuários recebem a resposta contendo o HTML e JavaScript necessários para completar a renderização;
- O rastreador recebe uma versão estática da página, contendo todo o conteúdo crítico da fonte.

Como funciona a renderização dinâmica
Após concluir a implementação, solicitei novamente a indexação por meio das ferramentas Bing e Yandex.
Yandex, em algumas horas, reconstruiu o snippet na SERP da seguinte maneira. Então Yandex considerou a nova versão renderizada do lado do servidor.

O snippet Yandex após a renderização dinâmica
O Bing não alterou o resultado no tempo disponível para o teste, mas certamente ( ehm.. pelo menos espero ) o teria integrado nos dias seguintes.
Conclusões
Este simples teste demonstra que o Google funciona conforme a documentação especifica, respeitando as duas fases do esquema visto na parte inicial do post. Na primeira fase, de fato, indexou o conteúdo presente na fonte da página quase que instantaneamente (o HTML gerado no lado do servidor); no segundo, em alguns dias, indexou as partes renderizadas via JavaScript.
Bing e Yandex, por outro lado, parecem não detectar conteúdo gerado via JavaScript... pelo menos nos dias seguintes à publicação.
Esses elementos destacam alguns aspectos relacionados ao JavaScript que tentarei explicar com um pouco mais de detalhes abaixo.
- O foco nos mercados de referência para a comunicação deve ser mantido: se nos dirigirmos a um público que utiliza motores de busca diferentes do Google, corremos o risco de não sermos tão visíveis como gostaríamos.
- Mesmo que os usuários usem o Google, devemos considerar o tempo que leva para obter as informações completas na SERP. A fase de renderização, aliás, é muito cara em termos de recursos: no caso do teste, com apenas uma página online, o trecho foi obtido corretamente em poucos dias. Mas o que aconteceria se trabalhássemos em um site muito grande? O “orçamento” que o motor de busca nos disponibiliza e o desempenho do site tornam-se decisivos.
- Acredito que o JavaScript nos permite oferecer aos usuários experiências de usuário superiores, mas as habilidades necessárias para conseguir isso são muitas e caras. Como especialistas em SEO, precisamos evoluir para propor as melhores soluções. A pré-renderização ou renderização dinâmica ainda são técnicas úteis para gerar conteúdo crítico em projetos que precisam garantir visibilidade global.
- Todos os frameworks JavaScript modernos, que são baseados na arquitetura JAMstack, como Astro, Gatsby, Jekyll, Hugo, NuxtJS e Next.JS, oferecem a possibilidade de renderizar o conteúdo no lado do servidor, para fornecer a versão estática do as páginas. Além disso, o Next.JS, que na minha opinião é o mais avançado, permite um modo de renderização “híbrido”, chamado “Incremental Static Regeneration” (ISR). O ISR permite a geração de páginas estáticas de forma incremental, com processamento constante em segundo plano. Esta técnica permite um desempenho de navegação muito alto.
“A questão é .. vale a pena introduzir tal “complexidade” em um projeto? A resposta é simples: sim, se vamos produzir uma experiência de usuário incrível!”
Notas Adicionais
- Devemos prestar atenção à diferença entre os eventos “document ready” e “window loading”: o primeiro entra em vigor após a geração do DOM, enquanto o segundo quando o DOM é gerado e os recursos carregados.
- Claramente, para testes como este, não faz sentido analisar a cópia de cache do Google, pois ao abrir as páginas o JS seria reexecutado, não dando a percepção do conteúdo levado em consideração pelo Google.
Bom JavaScript e bom SEO!
