[Webinar Digest] SEO in Orbit: SEO inteligente para navegadores de smartphones
Publicados: 2019-10-23O webinar Smart SEO para navegadores de smartphones faz parte da série SEO in Orbit e foi ao ar em 29 de maio de 2019. Para este episódio, Cindy Krum nos mostra as diferenças entre SEO para dispositivos móveis e para desktop. De onde vêm as diferenças e o que você, como SEO, deve fazer sobre elas? Cobrimos tópicos de Mobile-First Indexing a AMP e tudo mais.
SEO in Orbit é a primeira série de webinars que envia SEO para o espaço. Ao longo da série, discutimos o presente e o futuro do SEO técnico com alguns dos melhores especialistas em SEO e enviamos suas principais dicas para o espaço em 27 de junho de 2019.
Assista a reprise aqui:
Apresentando Cindy Krum
Cindy Krum é a CEO e fundadora da MobileMoxie, LLC, que fornece consultoria de marketing móvel, além de oferecer um conjunto personalizado de ferramentas de SEO e marketing móvel on-line de ponta. Cindy traz ideias novas e criativas para seus clientes, oferecendo treinamento e workshops no local.
Cindy é um membro ativo das comunidades de marketing digital e crescimento. Ela fala regularmente em conferências nacionais e internacionais e foi citada por muitas publicações respeitadas, incluindo PC World, Internet Retailer, TechWorld, Direct Magazine e Search Marketing Standard. Ela também é autora de Mobile Marketing: Finding Your Customers No Matter Where They Are.
Este episódio foi apresentado por Rebecca Berbel, gerente de conteúdo do OnCrawl. Fascinada por PNL e modelos de máquina de linguagem em particular, e por sistemas e como eles funcionam em geral, Rebecca nunca perde o interesse em assuntos técnicos de SEO. Ela acredita em evangelizar a tecnologia e usar dados para entender o desempenho do site nos mecanismos de pesquisa.
O que é SEO para dispositivos móveis
Embora muitos dos princípios de SEO para dispositivos móveis e para desktop sejam os mesmos, com o índice mobile-first, as versões para dispositivos móveis se tornam as mais importantes das duas para as métricas de classificação.
O SEO para dispositivos móveis se concentra mais na aparência da página de resultados do mecanismo de pesquisa (SERP). O Google sempre empilhou mais coisas no topo da SERP antes dos resultados orgânicos em dispositivos móveis, porque tudo o que aparece na barra lateral direita nas pesquisas de desktop empurra seus resultados para baixo.
Embora o Google limite os anúncios que aparecem na pesquisa móvel, os recursos de pesquisa não orgânica ocupam muito espaço. Isso não é novo, mas está piorando. Também é algo que mais pessoas estão percebendo agora: apesar da classificação número 1, eles aparecem na metade da página.
O que é a Indexação Mobile-First
Mobile-First é algo que o Google começou a falar há mais de dois anos. Com essa mudança, o Google começou a rastrear e indexar a web como um telefone celular. Eles continuam a rastrear versões de desktop e conteúdo somente para desktop, mas agora preferem rastrear e indexar conteúdo responsivo ou orientado para dispositivos móveis.
Pouco antes de este webinar ir ao ar, o Google anunciou que, a partir de julho de 2019, a indexação mobile-first seria o padrão para todos os novos sites.
O que é AMP
Accelerated Mobile Pages (AMP) é um subconjunto especial de HTML que segue diretrizes rígidas sobre o que pode e o que não pode ser incluído em uma página.
O Google prefere AMP e adoraria se a web fosse somente AMP.
Você pode implementar AMP de diferentes maneiras:
- Ao criar versões AMP de páginas, que podem coexistir com a versão padrão da página
- Ao tornar o AMP canônico, o que significa que você substitui a versão padrão anterior da página pela versão HTML aprimorada
Diferença entre SEO mobile e desktop
Há diferença observada entre SERPs móveis e de desktop.
O Google afirma que está tentando acomodar a intenção do pesquisador e as necessidades do pesquisador.
– Google: redirecionando conteúdo
Cindy acredita que, embora o Google esteja focado na experiência de pesquisa do usuário, eles usam isso como um meio de persuadir os webmasters a criar conteúdo que seja mais fácil de rastrear, indexar, redirecionar, reutilizar e emprestar.
Vemos o Google levantando conteúdo de páginas da web em recursos SERP, como snippets em destaque e histórias AMP, nas quais eles pegam o conteúdo e o redirecionam para suas próprias necessidades.
Justificar isso com a intenção do usuário parece bom. No entanto, as coisas que o Google está nos incentivando a fazer para ter uma boa classificação em dispositivos móveis também facilitam o trabalho deles.
– Pesquisas e gamificação com resultado zero
Algumas pesquisas móveis mostram um fato, sem resultados de pesquisa reais, exigindo que o usuário clique para obter os resultados se sua pergunta não for respondida pelo fato.
Cindy também vincula isso à gamificação: o Google gamificou o SEO até certo ponto. Precisamos lembrar que a realidade é que a casa sempre ganha: estamos brincando no parquinho deles. As coisas que nos ajudam a classificar também ajudam o Google a monetizar o conteúdo de várias maneiras.
– Intenção mais ampla em pesquisas móveis
Nos celulares, há uma intenção potencial mais ampla porque as pessoas têm seus telefones com eles durante a maior parte do dia.
Por exemplo:
- Um pesquisador pode estar procurando um restaurante enquanto está na rua, algo que não poderia acontecer com um desktop ou mesmo um laptop.
- Um pesquisador pode estar sentado em seu sofá procurando algo para assistir na TV, o que também é algo menos provável de acontecer em um computador.
– Google: monetização da pesquisa
O Google está tentando descobrir como rentabilizar esses tipos de comportamentos e necessidades – e eles estão fazendo um ótimo trabalho. Eles ampliaram o número de maneiras de ganhar dinheiro, o que é excepcionalmente proeminente no celular.
Muitos SEOs não olham para isso de perto.
– PWA
Algumas das novidades que acabaram de sair do Google I/O são ótimos exemplos.
O Google tem defendido um novo tipo de experiência na web chamado PWA. Os PWAs podem ser criados como aplicativos JavaScript de página única, que historicamente o Google tem se esforçado para rastrear e indexar. O Google ainda irá rastreá-los e indexá-los, mesmo com renderização JavaScript adiada – e mesmo quando eles forem rastreados e indexados, haverá um atraso antes que o Google veja o conteúdo JavaScript.
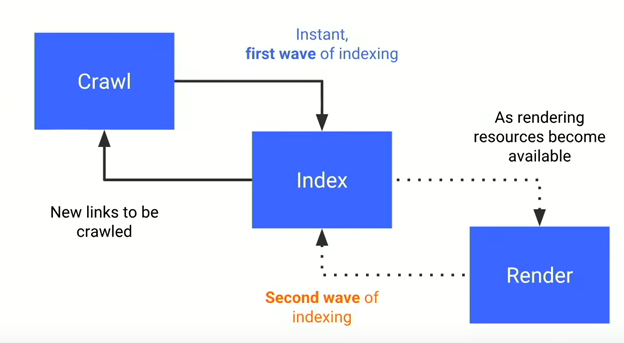
“Atualmente, a renderização de sites com JavaScript na pesquisa do Google é adiada até que o Googlebot tenha os recursos disponíveis para processar esse conteúdo.
[…] E, em última análise, o que estou realmente tentando dizer é que, como o Googlebot do Google realmente executa duas ondas de indexação no conteúdo da Web, é possível que alguns detalhes sejam perdidos.”

[Nota: Isso também está evoluindo. Martin Splitt, em agosto de 2019 no Google Webmaster Hangout, declarou: “As duas ondas de indexação desempenham um papel cada vez menor. Eu não diria que duas ondas de indexação estão mortas, definitivamente não está. Espero que eventualmente a renderização do rastreamento e da indexação se aproxime mais.”]
– API de indexação
O Google também lançou uma API de indexação. No momento, está limitado a coisas como empregos e vídeos ao vivo. No entanto, o Google sempre começa coisas assim pequenas, com um subconjunto de tipos de conteúdo, antes de generalizá-lo.
O motivo pelo qual o Google pode fornecer uma API de indexação é para fazer backup do suporte insustentável que eles tiveram para PWAs, que tem sido tão difícil de indexar.
Cindy acredita que veremos uma mudança em direção a mais PWAs e ao uso da API de indexação para garantir que eles sejam levados em consideração.
– TWA
Outro novo recurso anunciado no Google I/O foram os TWAs, que significa “Trusted Web Activities”, que Cindy espera que em breve seja modificado para “Trusted Web App”. Essas são janelas que você pode enviar para o Google Play (e, presumivelmente, também para a App Store). Eles são essencialmente aplicativos de janela, que são mais seguros e rápidos do que as visualizações tradicionais da web. Isso permite que você use seu TWA para competir com aplicativos nativos.
Este é outro exemplo de como o que era originalmente um site pode ser transformado para competir com aplicativos nativos, não apenas no ranking do Google, mas também pode aparecer no Google Play ou em um pacote de aplicativos.
– Novos recursos do Google fora do SEO
Os SEOs devem ficar atentos ao que está acontecendo no Google, mesmo que você não esteja fazendo isso, ou mesmo que não seja algo que os SEOs técnicos e os SEOs nos palcos das conferências estejam falando.
“Existe um mundo fora do nosso universo. Às vezes, essas coisas aparecem e geralmente são discutidas em outros grupos – com grupos de desenvolvedores ou em outros eventos do Google. Isso ainda não se arrastou para a mentalidade de SEO.”
Estar ciente desse tipo de coisa pode permitir que você saiba que o chão embaixo pode estar mudando. Por exemplo, se você tem um aplicativo que tem muitos concorrentes da Web, mas não muitos concorrentes de aplicativos, as alterações que permitem que os concorrentes da Web estejam presentes na App Store afetam você. Você pode ter novos concorrentes superando você por palavras-chave na App Store que você nunca imaginou que pudessem competir com você.
Isso pode acontecer muito rapidamente. A forma como o Google fala sobre essas novas tecnologias sugere que sua implementação é muito rápida: seu site pode se tornar um PWA em um ou dois dias; eles fizeram uma demo com um TWA montado no palco em cinco minutos.
Importância do SEO para dispositivos móveis
SEO para dispositivos móveis é algo em que você deve sempre se concentrar.
– Fatores que tornam o SEO móvel crítico
Você pode ter uma necessidade maior de SEO móvel nas seguintes situações:
- O SEO para dispositivos móveis é absolutamente crítico se você estiver segmentando pessoas em regiões do mundo onde o celular é ainda mais primário do que a média mundial de mais de 50%. Em alguns lugares, é significativamente superior a 50% e as pessoas não estão comprando laptops; eles estão comprando tablets e telefones.
- O SEO para dispositivos móveis é essencial se você estiver trabalhando em SEO local. Costumávamos abrir um laptop para imprimir um mapa para ir a algum lugar, mas ninguém faz isso hoje. Todo mundo usa o telefone para obter direções: ele pode ler as instruções passo a passo à medida que você avança ou pode se conectar ao sistema do carro.
- O SEO para dispositivos móveis talvez seja mais importante se você tiver uma loja física.
– Mercados com maior necessidade de SEO mobile
Todos os mercados precisam de SEO, mas as necessidades de alguns mercados são maiores:
- Restaurantes locais, lojas e compras offline
- Entretenimento e mídia
No entretenimento, o celular é o novo tudo: você o usa para procurar programas, músicas, podcasts... O telefone se tornou o dispositivo de entretenimento, indo além de apenas substituir o antigo guia de TV.
Essas plataformas são exemplos de um local onde a pesquisa por voz ganha cada vez mais destaque, por exemplo, para encontrar mídias disponíveis por meio de provedores de cabo, Hulu ou Netflix.
Isso é muito parecido com a forma como os telefones celulares precisam memorizar números de telefone: não sabemos mais o número de telefone de ninguém. O mesmo vale para os canais de TV, por exemplo: você não precisa mais saber o número do canal da CNN para assisti-lo. O Google hospeda todas essas informações que você não precisa mais armazenar em seu cérebro.
Indexação Mobile-First
– Como saber se você foi trocado
O Google diz que a maneira oficial de saber se você mudou para a indexação mobile-first é com a notificação no Google Search Console, que não especifica a data da mudança. OnCrawl viu que essas notificações podem ser enviadas até três semanas após o fato, com base nos dados de log das visitas do Googlebot.
Cindy observa que você também pode usar a ferramenta de inspeção de URL para ver qual bot foi o último a rastrear e indexar suas páginas.
[Observação: desde o final de junho de 2019, o Google Search Console também contém indicadores do rastreador principal usado em seu site.]
Você encontrará dois novos indicadores em vários relatórios:
1- Rastreador primário usado para relatórios específicos ????
2- Anotação de gráfico mostrando quando seu site foi alterado para indexação mobile-first ????Saiba mais sobre a indexação mobile-first https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
— Google Webmasters (@googlewmc) 26 de junho de 2019
– Bot de smartphone como rastreador principal
O Google fala abertamente sobre a indexação mobile-first e o bot de smartphone sendo usado como o rastreador principal.
Uma coisa sobre a qual eles não foram tão abertos é o fato de que o bot de smartphone tem sido o principal rastreador desde 2014; com base no que nos foi dito, ele simplesmente não tem sido usado tanto para indexação.
– Melhor acesso a listagens em recursos SERP
A preocupação de Cindy é que os sites que ainda não receberam a notificação oficial podem ter menos capacidade de classificação de determinadas maneiras nos resultados de pesquisa para dispositivos móveis e para computadores. Normalmente, porém, mesmo esses sites já estão sendo rastreados regularmente pelo bot do smartphone.
Se você está sendo rastreado pelo bot do smartphone, mas ainda não recebeu a notificação de que foi movido para a indexação mobile-first, o risco mais provável é que você tenha mais dificuldade em colocar seu site no que Cindy chama de “inclusões hospedadas ” ou resultados avançados.

Isso inclui clusters de conteúdo nas SERPs:
- Vídeos
- Descobertas interessantes
- etc.
– Snippets em destaque e conteúdo nas páginas
A experiência de Cindy a leva a acreditar que a indexação mobile-first permite que os sites obtenham mais trechos em destaque e uma indexação mais potencial de aspectos individuais de elementos em uma página. (Isso é o que ela chamou de “fraggles” de “fragment” + “handle”.)
Fraggles são evidências de que o Google parece indexar não apenas páginas, mas partes de páginas. Você pode ver os efeitos disso em recursos como:
- Histórias AMP, que se baseiam em partes do conteúdo
- Destaques AMP, que rolam para a parte relevante de uma página, mesmo que a parte destacada omita partes do texto original
- Snippets em destaque compostos de parágrafos não adjacentes em uma página
Essa é uma forma muito mais sofisticada de indexação, que Cindy acredita estar incluída como parte da indexação mobile-first do Google, em oposição aos métodos tradicionais de indexação.
Pontos-chave para um site compatível com dispositivos móveis
Embora você não precise ter uma versão móvel do seu site para migrar para a indexação móvel, o bot móvel do Google pode ter problemas com sites que não são móveis nem responsivos. Isso pode, por sua vez, afetar seus rankings.
– Diretrizes do Google
Um site otimizado para celular deve pelo menos atender às diretrizes do Google para sites para celular.
Muitos desses pontos são relacionados a UX ou rastreamento. Isso inclui coisas como:
- Use um tamanho apropriado para o texto
- Use um tamanho apropriado para pontos de toque
- Não bloqueie recursos de imagem, CSS ou JavaScript
- Se você tiver versões separadas para celular e desktop, certifique-se de que elas correspondam – não apenas no conteúdo, mas também em hreflangs, Schema, links internos etc.
– Abrace a cultura do entretenimento
Além das diretrizes do Google, Cindy incentiva as pessoas a adotar os casos de uso de infoentretenimento para atender a um público móvel. Os exemplos podem incluir o uso do tipo de conteúdo em todo o site:
- Adicionar vídeos
- Adicionar oportunidades de áudio
Essa ideia é reforçada pela forma como o Google vem promovendo podcasts. Anteriormente, apenas o título e a descrição do podcast estavam disponíveis. Agora, graças ao recurso de transcrição ao vivo, o Google tem texto que pode ser indexado e usado como fragmentos. Isso tem muito potencial para uso como respostas de áudio, principalmente em dispositivos com alto-falantes ou que podem ser usados para reproduzir podcasts, como telefones.
Isso pode fornecer respostas mais qualitativas: a maioria das pessoas prefere ouvir trechos de podcast com uma voz real com profundidade e emoção do que ouvir uma voz de robô lendo o texto de um site.
Gerenciando diferentes versões para dispositivos móveis e desktop
Se você tiver duas versões diferentes do seu site para celular e computador, o Google recomenda que você verifique se os seguintes elementos são coerentes entre as duas versões:
- Marcação Schema.org
- Declarações de Hreflang
- Links internos
- Contente
- Imagens: você pode usar diferentes tamanhos e formatos de uma imagem, mas o Google prefere que você use o protocolo de imagem responsivo para evitar o envio de uma versão massiva de uma imagem para um telefone
Vantagens do AMP
Há muito debate sobre se vale a pena ou não adotar AMP para o seu site. Enquanto Cindy vê os dois lados do debate, ela é teoricamente a favor do AMP: uma web mais rápida e com padrões mais fortes são pontos positivos para ela.
Além disso, se você estiver jogando o jogo para classificar no Google, vale a pena notar que o Google parece preferir classificar as coisas que hospeda, como AMP. Se o Google quer AMP e queremos ranquear, devemos considerar fazer AMP.
O AMP também está se expandindo, agora é um aspecto padrão de muitas conversas de PWA para tornar os PWAs ainda mais rápidos. Também se infiltrou no e-mail.
– Web mais rápida com menos troca de dados
Em geral, o AMP reflete um esforço valioso do Google: eles querem que a web seja mais rápida e funcione com menos troca de dados.
Essa também é uma grande parte dos PWAs: não ter que pegar tudo de um servidor ao redor do mundo o tempo todo.
– AMP como um CDN hospedado pelo Google
A hospedagem do Google para AMP é rápida, gratuita e local.
Quando Cindy ouviu pela primeira vez que o cache de AMP estava indo direto para o Google, ela se perguntou por que os webmasters não iriam querer abusar do fato de que o Google estava essencialmente oferecendo uma CDN gratuita. Quando ela falou com John Mueller em Zurique sobre isso, e ele disse que você poderia ir em frente e fazer esse tipo de coisa; O Google pode eventualmente descobrir como bloquear esse tipo de uso, mas também pode não se incomodar.
Isso mudou a perspectiva de Cindy sobre AMP: lucrar com o uso gratuito de CDN inerente ao AMP não é realmente um abuso para o Google. O Google quer hospedar seu conteúdo. Isso torna mais fácil para o Google saber muito mais sobre seu conteúdo e seu desempenho:
- Quando e com que frequência seu conteúdo muda
- Se recebe muito tráfego de SEO
- etc.,
– Favorecer uma mudança para resultados interativos baseados em entidade e Google Play
Cindy já fez afirmações ousadas sobre como a indexação mobile-first é a indexação de entidade.
Quando a indexação mobile-first foi anunciada pela primeira vez, tópicos como AMP e links diretos eram um grande negócio. O Google recuou e está empurrando os PWAs: AMP e links diretos eram muito difíceis para muitas empresas e PWAs são muito mais fáceis.
Se você observar como o Google Play está organizado, poderá ver a indexação de entidades em ação. O Google Play é organizado por mídia:
- Livros
- televisão
- Filmes
- Clipes curtos
- Jogos
- Aplicativo
Isso já mostra uma compreensão semântica do que é um conteúdo e onde ele é apropriado. Cindy espera que, com os PWAs, eles adicionem uma categoria para conteúdo da web. Se você procurar por uma entidade, como Katy Perry, você obtém um resultado composto por diferentes elementos: foto, informações, álbuns, músicas, vídeos… É um resultado gráfico de conhecimento lindo e super interativo.
Muito do tema do Google I/O este ano foi como o Google quer trazer mais interatividade aos resultados de busca. Se Cindy fosse o Google, ela iria nessa direção movendo os resultados da web para o Google Play, onde a indexação de entidades já existe. No Google Play, os relacionamentos são mapeados com muita clareza, mas não há tanto spam, 404s ou conteúdo lixo. Isso tornaria possível impor padrões mais fortes com indexação móvel para o que constitui conteúdo de qualidade e, em seguida, adicioná-lo a um índice interativo mais limpo, baseado em entidade.
Embora Cindy esteja falando sobre essa ideia há quase dois anos, ela ainda não aconteceu, mas ela vê evidências de que estamos indo nessa direção.
[Estudo de caso] Otimize os links para melhorar as páginas com o maior ROI
– Aproveitando o código AMP mesmo sem validade AMP
Todos podem lucrar usando o código AMP, incluindo JavaScript e CSS, mesmo que você não esteja tentando criar sites AMP validados.
AMP JavaScript e AMP CSS foram escritos por pessoas muito inteligentes e avaliados por grandes atores de busca como o Google com o objetivo de aumentar a velocidade do site. É gratuito e de código aberto. Você pode fragmentar o código AMP disponível para melhorar o desempenho do seu site, mesmo que intencionalmente não atenda a nenhum dos outros requisitos de AMP, como modificar seu código de análise.
Histórias AMP e novo conteúdo remixado
Cindy está extremamente interessada na capacidade do Google de “fragmentar” uma página e remixá-la usando IA.
As histórias AMP são um dos exemplos mais evidentes desse novo tipo de conteúdo. Em uma história AMP, o Google tira fotos e trechos de texto das páginas AMP e cria uma apresentação de slides (anteriormente um vídeo). Ele sobrepõe fatos textuais e imagens que podem vir de diferentes artigos AMP para criar uma experiência envolvente.
Isso costumava ser limitado a biografias de celebridades, mas o protocolo foi aberto para qualquer pessoa que queira classificar histórias em AMP. Este será um novo recurso de SERP: “veja histórias sobre este tópico”.
Outro exemplo são as entrevistas e podcasts do Google, que muitas vezes são apresentados ao longo do texto, fatiados e remixados.
Se essa capacidade de elevar e remixar conteúdo é IA ou IA com assistência humana, Cindy acha a ideia empolgante. No entanto, tem o potencial de excluir webmasters: é um sinal da intenção do Google de rivalizar com empresas como Hulu, Netflix e empresas de cabo como criadora de conteúdo de formato curto. Há muito dinheiro a ser feito com conteúdo proprietário.
A falta de atribuição de conteúdo novo e remixado é decepcionante, mas a capacidade de criar esse tipo de conteúdo ainda é empolgante.
Benefícios para os primeiros usuários dos novos recursos do Google
Sempre que algo é novo, há uma escassez – mas o Google quer mostrá-lo. Como SEOs, adotar novos recursos significa que ele se classifica muito bem. Os primeiros usuários veem enormes benefícios em fazer coisas que o Google anuncia em eventos como o Google I/O.
Essa técnica nem sempre é infalível; você pode se queimar. Pode haver grandes problemas com autoria e atribuição de conteúdo.
Não é uma questão de pular em bandwagons: se ninguém mais está fazendo isso ainda, é você quem dita o ritmo. Ser um super early adopter traz benefícios acima e além de adotar algo quando se torna uma prática recomendada.
Imagem do Googlebot e imagens de indexação
O Googlebot de imagem é um Googlebot interessante em parte por causa da mistura de longa data de conteúdo de imagem e conteúdo de compras, que recebeu mais atenção recentemente.
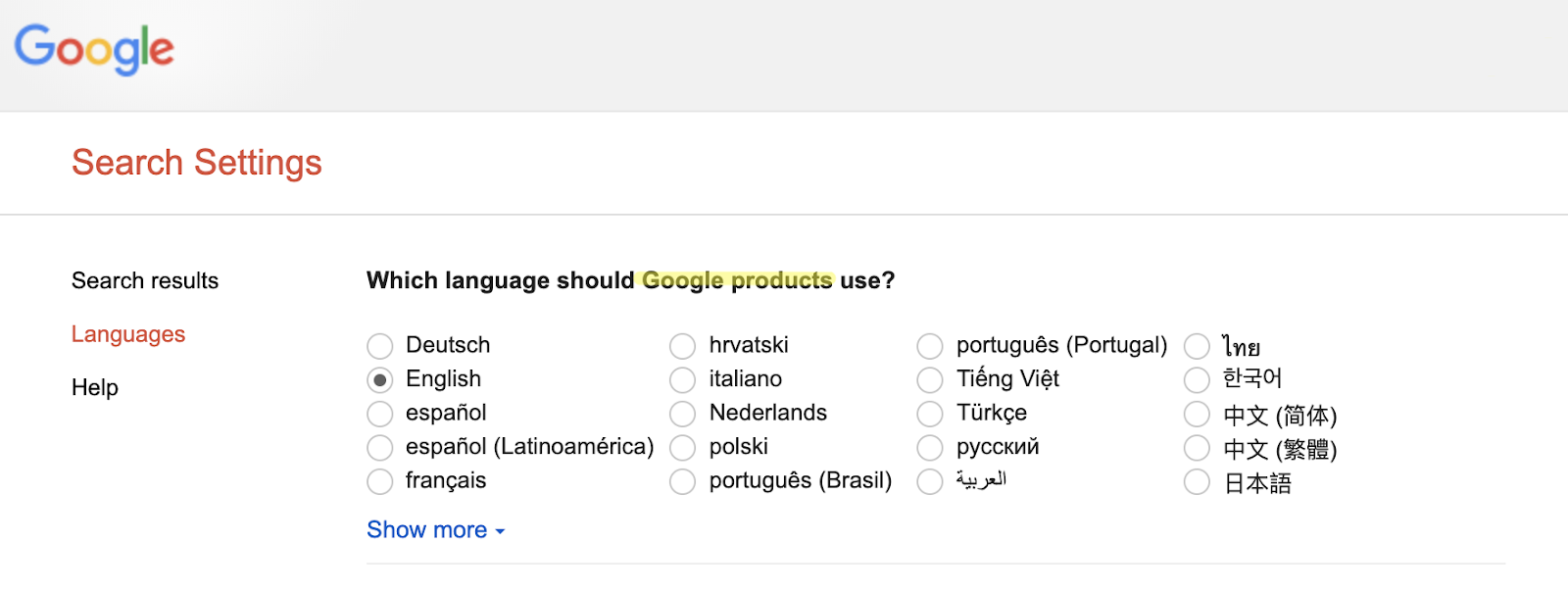
Cindy notou recentemente que, se você estiver olhando para os resultados das imagens e clicar em “alterar idioma”, isso o levará a páginas de destino com uma lista de idiomas. Esta página de escolha de idioma foi criada para os produtos do Google. O que isso inclui? Compras? Imagens, que é onde ela começou a consulta?

Isso mostra que há alguma mistura entre os tipos de resultados.
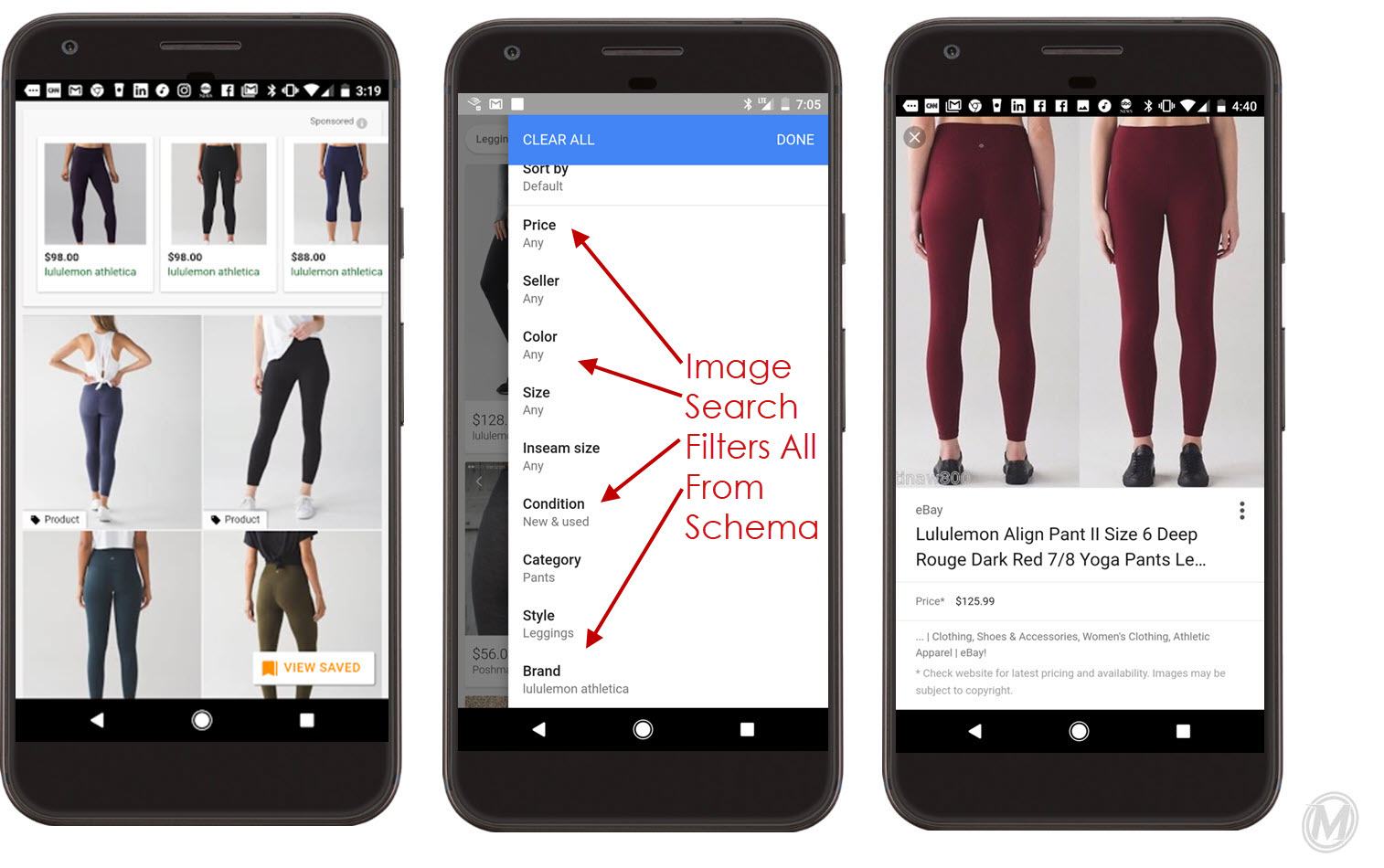
O Google usa aprendizado de imagens e IA de imagens há muito tempo. Por exemplo, se, no Google Shopping, você pesquisar algo como “vestido azul”, poderá clicar em um item para obter um carrossel de itens relacionados. Eles não estão relacionados por preço ou por fabricante; eles estão realmente visualmente relacionados. O que Cindy descobriu é que se a foto original é uma modelo usando um vestido, todos os itens relacionados contêm uma modelo usando um vestido; se a imagem original for um manequim usando um vestido, todos os itens relacionados conterão um manequim.
Para outro exemplo, quando o Google lançou o suporte ao Product Schema pela primeira vez, você poderia clicar em uma imagem na Pesquisa de imagens do Google e o Google exibiria as informações como tamanho, cor etc. extraídas da marcação Schema.org como parte das informações da imagem. Agora, no entanto, eles apenas mostram a tag da imagem. Isso é uma evidência de que o Google é capaz de indexar imagens junto com o Schema, ou pelo menos estar ciente de que as imagens podem estar associadas ao esquema do produto.

Imagem do MobieMoxie – “Indexação Mobile-First ou um Google totalmente novo? Como as compras podem influenciar na imagem maior – Artigo 3 de 4”
Dicas para blogs de receitas: imagens de alta resolução
Para melhorar a visibilidade e obter snippets em destaque para blogs de receitas.
No Google I/O deste ano, houve uma discussão sobre um novo uso de imagens de alta resolução durante o Developer Keynote. Eles sugeriram que as imagens de alta resolução começarão a ser classificadas com uma imagem de largura total, não apenas uma miniatura colocada ao lado.
Se você quiser “ser o primeiro nesse barco”, há uma marcação especial que você precisa usar para indicar as imagens de alta resolução. A vantagem é que muitos sites de receitas já possuem imagens em alta resolução.
Melhor dica
“Os primeiros usuários se classificam bem se não houver mais ninguém no movimento porque o Google quer mostrar novos recursos.”
SEO em órbita foi para o espaço
Se você perdeu nossa viagem ao espaço no dia 27 de junho, assista aqui e descubra todas as dicas que enviamos ao espaço.
