SMX Boot Camp: Web Design amigável para SEO (#smx #14A)
Publicados: 2022-06-12Ah. Essa é boa. Nesta sessão, Shari Thurow (@sharithurow, fundadora e diretora de SEO da Omni Marketing Interactive) nos mostrará como criar sites amigáveis aos mecanismos de pesquisa que podem ser lidos e indexados por aranhas de pesquisa, mas também são igualmente atraentes para visitantes humanos. Um ótimo recurso para aqueles que lidam com, ahem, quero dizer... respeitando muito o feedback de web designers que não estão convencidos de que você pode ter um design amigável para SEO sem comprometer a experiência do usuário.
 Yay para SEO e UX trabalhando juntos e yay para educar equipes inteiras sobre o valor de ambos! Vamos lá.
Yay para SEO e UX trabalhando juntos e yay para educar equipes inteiras sobre o valor de ambos! Vamos lá.
Sobre Shari Thurow – Ela é a (mulher) quando se trata de design amigável para SE. Faz isso desde 1995. Ela é designer e desenvolvedora; bom recurso técnico. Profissional de usabilidade web e UX desde 2002.
Não há “nenhum outro campo onde haja mais palavrões do que a usabilidade do site”, diz Shari. ( CA: Eu amo isso e concordo. )
Todas as recomendações desta apresentação são baseadas em dados!
Findability tem três áreas :
Navegando
Procurando
Perguntando rede social
Quando você está testando o UX de um site, você não está testando a pessoa, você está testando o site.
Estamos jogando um jogo agora. Chama-se “Este site é amigável para SE ou não. “
Shari diz que nossos cérebros (masculino e feminino) estão programados para pensar três coisas:
Posso comê-lo? Será que vai me comer? Posso fazer sexo com ele? (Então, se você é um restaurante, é melhor garantir que seu site mostre comida!)
A Clínica Mayo é um site que se sai extraordinariamente bem no que diz respeito ao web design amigável ao SE.
Coisas que você precisa saber:
1) Projetar um site para pessoas que usam mecanismos de pesquisa
2) O design amigável do SE NÃO é projetado apenas para obter a classificação SERP. Não quero focar no design centrado na tecnologia.
3) Conceder acesso ao conteúdo desejável
4) Limitar o acesso a conteúdo indesejável (IE: conteúdo duplicado)
5) Como você coloca palavras e imagens gráficas em seu site – como você organiza fisicamente as coisas – diz aos SEs o que você acha que é importante. Se for importante, os SEs assumem que você o colocará mais acima em sua página.
O Google não vai gostar de você; O Google não vai assinar seu boletim informativo; O Google não vai adicionar um par de Googles de esqui ao carrinho. Google, Yahoo e Bing estão tentando descobrir o que os pesquisadores querem e dar a eles; então VOCÊ tem que descobrir o que eles (os humanos) querem e dar a eles também.
5 Regras de web design: Faça….
1) Fácil de ler
(legível, digitalizável, compreensível, faz sentido na lista de pesquisa. As pessoas podem lê-lo? As pessoas podem lê-lo EM UM SMARTPHONE? )
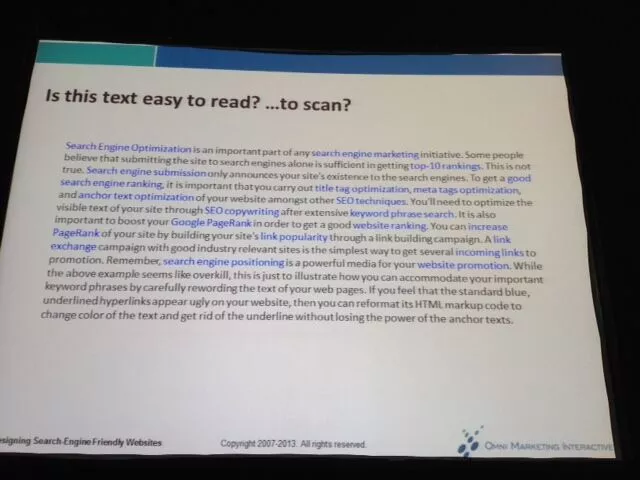
O conteúdo precisa ser fácil de ler e mais fácil de digitalizar.
TESTE! Isso é fácil de ler? 
Não!
Tenha cuidado ao usar Grey. Muitas pessoas não reconhecem o cinza como clicável.
Não formate seu texto clicável e não clicável para que fiquem parecidos. Esta é uma experiência de usuário ruim e para SEs isso parece spam.
2) Fácil de navegar
(As pessoas digitalizam antes de ler; os humanos podem entender seu conteúdo assim como a tecnologia?) Todo texto clicável deve parecer clicável, todo texto não clicável deve parecer NÃO clicável.
Fácil de navegar responde às perguntas: Onde estou? Onde eu posso ir? Como posso chegar lá?
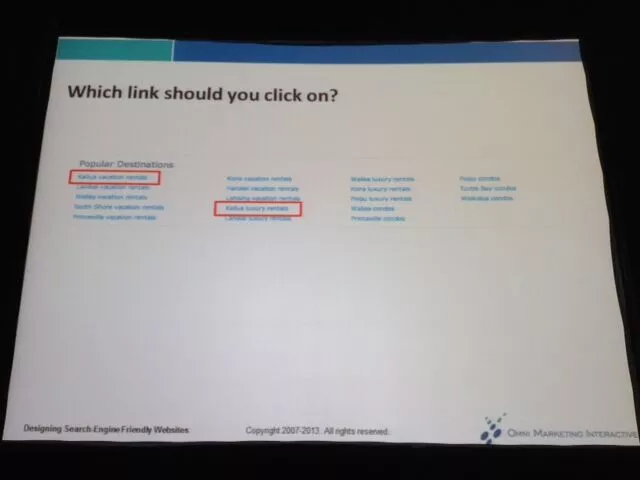
Facilite para as pessoas decidirem em qual link clicar.

Tenha cuidado ao colocar a navegação na zona "Banner blindness"
Apple Alemanha e Apple Reino Unido = realmente bons exemplos de navegações que arrasam.
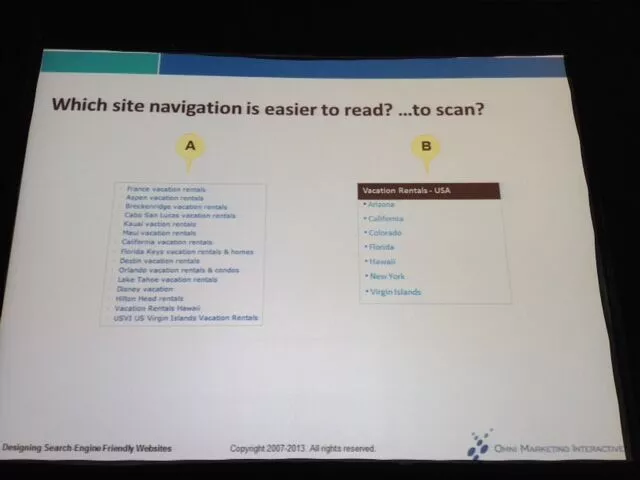
TESTE: Qual navegação do site é mais fácil de ler?

Tipos de esquemas de navegação do site (do mais ao menos amigável para SE)
Links de texto
Botões de navegação
Mapas de imagem
Menus (formulário e DHTML)
Instantâneo
As navegações de expansão e recolhimento (as que mostram o sinal + e –) são as PIORES para os mecanismos de pesquisa).
Os menus desdobráveis apresentam o maior número de erros; menus suspensos tendem a ter a menor quantidade de erros.
MegaMenus tendem a perder até 20% de receita! Se você PRECISA fazer um MegaMenu, a FoodNetwork tem um bom exemplo que é SE amigável e fácil de usar.
Se você der às pessoas POUCAS opções, isso irrita os usuários. Mas se você lhes der MUITAS opções, eles também ficam irritados porque não sabem por onde começar. Você quer algo intermediário; que "no meio" você vai sentir com o teste.
[Tendo problemas para condensar seu MegaMenu? Contratar um arquiteto de informação; é isso que eles fazem. É chamado de “teste de classificação de cartões” e existem dois tipos; aberta e fechada. Você precisa de ambos.]
Se um esquema de navegação do site NÃO for amigável para os mecanismos de pesquisa, você não deve usá-lo? NÃO! EXPERIMENTE O USUÁRIO PRIMEIRO! Se seus usuários gostam de usar a navegação, use-a, mas certifique-se de incluir links de texto também.

Sempre tente ter alguma forma de navegação de texto em seu site. Um rodapé gordo pode ser muito útil QUANDO FEITO CORRETAMENTE.
Sites realmente grandes precisam ter um índice do site em vez de um mapa do site.
3) Fácil de encontrar.
Antes que as pessoas possam interagir com seu site, elas precisam encontrar seu site.
Se você não quiser que as pessoas percebam algo, coloque-o no canto inferior direito da tela. As pessoas são menos propensas a olhar para lá.
Depois de chegar, as pessoas não se importam em clicar nas páginas, desde que sintam que estão progredindo.
4) Consistente em layout, design e rotulagem
É assim que os SEs são capazes de determinar a “sobre” do seu site. Layout/design/rotulagem comunica confiança…
5) Rápido para baixar
Há tempo real de download e tempo de download percebido. Este último é mais importante que o primeiro. Se as pessoas validarem suas palavras-chave, elas considerarão o tempo de download como bom; se não conseguirem o que querem, perceberão o tempo como lento.
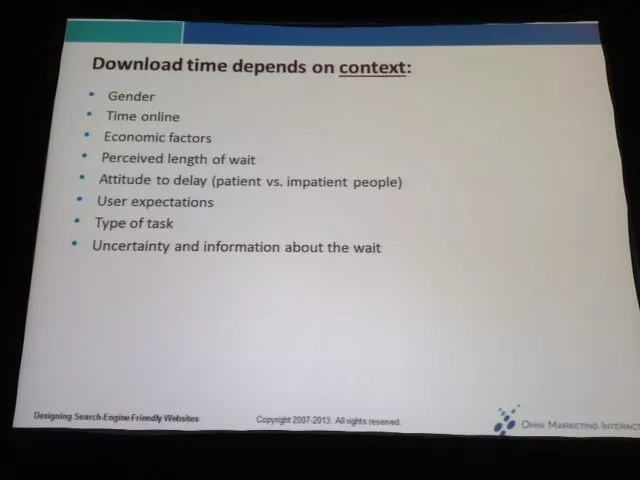
O tempo de download percebido depende do contexto:

Como os mecanismos de pesquisa leem sites
- Texto do índice
- Siga os links
- Avalie a popularidade
- Acomode os objetivos e comportamentos do pesquisador
As pessoas estão dizendo as mesmas coisas ou coisas semelhantes sobre o seu site que você está dizendo sobre o seu site? (É aqui que o link de entrada e o “link building” são muito importantes.)

Os objetivos do pesquisador são Extremamente importantes! Seu pesquisador deseja consultas de navegação, informações (63-80% das consultas SE) ou transacionais (24-24%). Shari chama esses objetivos de “Ir, Saber ou Fazer”.

Que tipo de texto você deve usar em seu site?
Texto primário - TODOS os mecanismos de pesquisa lêem e usam para determinar a relevância
- Tags de título (escreva suas abreviações em sua tag de título, se houver espaço!)
- Cópia do corpo
- Texto na parte superior da página da web
- Texto dentro e ao redor de hiperlinks
Texto secundário – ALGUNS motores de busca lêem uma duse para determinar a relevância
- Conteúdo de metatag (MUITO importante para otimização de vídeo)
- texto alternativo
- Nomes de domínio e arquivo
Os itens de texto primários são mais importantes que os elementos de texto secundários. Certifique-se de colocar palavras-chave em seus títulos, corpo de texto visível, texto âncora , meta tags e texto ALT.
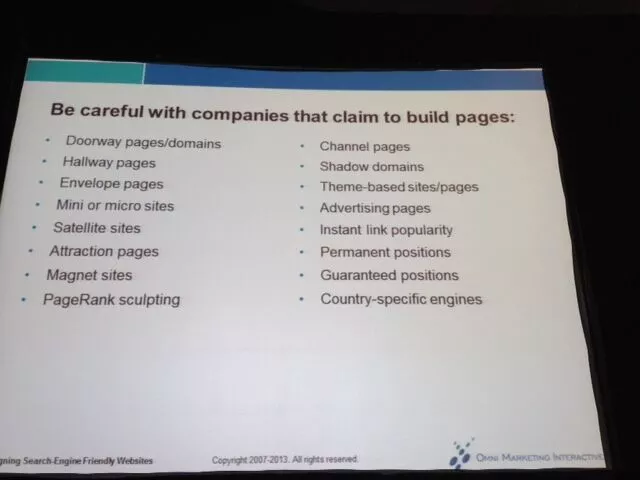
Estes são todos não nos:

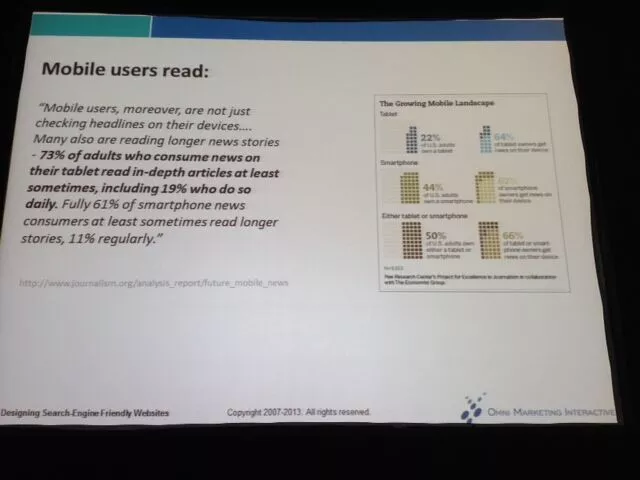
Móvel
Os usuários móveis lêem! (chocante!)

Não assuma que o design responsivo é necessariamente amigável ao Search Engine! Os sites projetados para celular devem seguir as mesmas 5 regras para web design ( abordadas acima ) que os sites para desktop.
O design responsivo funciona bem para alguns tipos de sites (um restaurante, por exemplo), mas a maioria dos sites precisa ter um site específico para celular criado (por exemplo: o site da Clínica Mayo)
O design responsivo aumenta o tempo de download de um site. Conte o número de imagens; o número de scripts – ambos atrapalham sites móveis.
Componente de popularidade
Sinais sociais e popularidade são ambas formas de validação. A idéia é obter uma quantidade de links de qualidade.
Quando você está logado, os mecanismos de pesquisa lembram a popularidade dos cliques e ajustam seus resultados de SERP com base nisso.

Alguma outra mistura aleatória
Leia este livro! Design Emocional de Donald Norman
“Eu não espero que você SAIBA tudo, só espero que você tenha CONSCIÊNCIA.”
Os motores de busca não lêem sinais de pontuação
A coluna da direita deve ter pelo menos 200px de largura (se for menor que isso, as pessoas tendem a ignorá-la porque acham que a coluna é anúncios)
As pessoas tendem a olhar três ou quatro polegadas do topo da tela; é por isso que o H1 é incrivelmente importante.
Geralmente 7-12 FAQs por página está ok; depois dos 16, fica muito difícil digitalizar (o que é uma experiência ruim para o usuário.
As pessoas vão decidir rolar durante os primeiros segundos iniciais com base no que está visível. Qual é uma razão pela qual é importante obter as informações mais importantes acima da dobra. (Além da dobra, Shari não recomenda que a página tenha mais de 2,5 telas.)
Muitas pessoas ignoram anúncios de “cegueira de banner” (nos primeiros 200px da página)
FreeDictionary.com = má saturação e posicionamento do anúncio
Mayo Clinic e ABC News = ótima saturação e posicionamento de anúncios
Visibilidade do Search Engine = livro de Shari. Leia-o para obter mais informações sobre como classificar um PDF.
