Como usar a marcação de esquema para melhorar a visibilidade do seu site na pesquisa
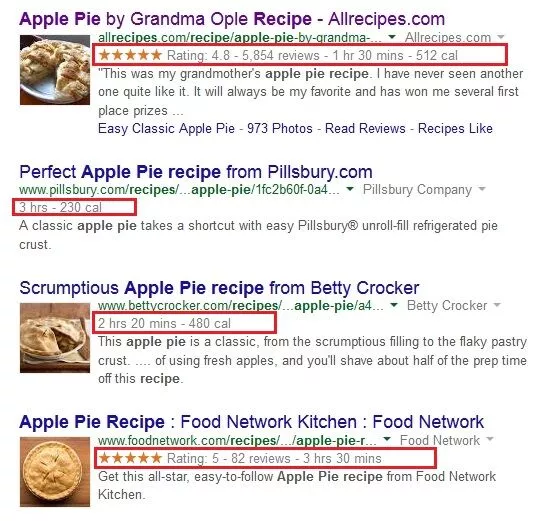
Publicados: 2022-06-12A marcação de esquema tornou-se um tópico bastante importante entre os SEOs, especialmente desde que o gerente de produto sênior do Bing, Duane Forrester, confirmou que a marcação de esquema é um fator de classificação. O Google também incentiva o uso de dados estruturados. É a mais nova forma de otimização de sites que quase ninguém está usando. Em um estudo recente, a Searchmetrics revelou que apenas uma pequena fração dos domínios incorpora marcação de esquema (menos de 1 por cento!). No entanto, mais de um terço dos resultados de pesquisa do Google contêm rich snippets , que são bits extras de informação que destacam um resultado, como mostram as imagens abaixo.

Conclusão: os profissionais de marketing da Internet e SEOs têm uma grande oportunidade de saltar à frente da concorrência implementando esquemas para rich snippets.
Este artigo ajudará você a entender o que é marcação de esquema, como ela funciona e por que é importante tornar seu site mais visível nos resultados de pesquisa orgânica. Também mostrarei como marcar o conteúdo por conta própria e indicar alguns recursos úteis que você ou seu webmaster podem usar. Se há uma coisa que você faz hoje, certifique-se de marcar uma de suas páginas da web e ver que tipo de impacto isso tem nos resultados de pesquisa.
O que é marcação de esquema?
A marcação de esquema pode ser o novo melhor amigo de um comerciante da Internet. É um conjunto exclusivo de tags HTML, ou metadados, que podem ser adicionados às suas páginas da Web HTML em torno de partes específicas do conteúdo para ajudar os mecanismos de pesquisa a ter uma noção melhor do que é uma determinada página. Isso torna mais fácil para as pessoas encontrarem exatamente o que estão procurando online e, assim, terem uma melhor experiência de pesquisa. Usando microdados derivados do Schema.org, que se tornou o padrão do setor para linguagem de dados estruturados reconhecido pelo Google, Yahoo! e Bing, você pode ajudar os mecanismos de pesquisa a entender melhor os dados em seu site com informações mais detalhadas que fornecem contexto adicional .
Enquanto a maioria das tags HTML informa aos mecanismos de pesquisa o que seu site diz , a marcação de esquema informa aos mecanismos de pesquisa o que seu site significa , o que os ajuda a fornecer resultados de pesquisa de melhor qualidade aos usuários. Ao definir tipos de itens e propriedades de itens em seu site, você fornece aos mecanismos de pesquisa as informações estruturadas necessárias para criar resultados de pesquisa mais avançados. Sem semântica, os mecanismos de pesquisa acabam tendo que interpretar os dados do seu site por conta própria – e você fica com uma lista que pode não ser a melhor representação do seu site.
Por que a marcação de esquema é importante para SEOs?
A marcação de esquema é provavelmente a ferramenta mais subutilizada para SEO. Aqui estão apenas alguns motivos para começar a usar dados estruturados se você quiser mais olhos em seu site:
- O Schema ajuda os mecanismos de pesquisa a interpretar os dados em seu site com mais precisão de maneira organizada e estruturada.
- Os rich snippets tornam uma listagem mais atraente e aumentam as taxas de cliques em até 15% a 50%.
- Sites que usam marcação de esquema tendem a ter uma classificação mais alta nos resultados de pesquisa.
- Quanto mais tipos de esquema você usar, mais oportunidades você terá de aparecer na pesquisa.
- Menos de 1% dos sites atualmente usam esquema, o que significa grandes oportunidades.
Apesar de todos os benefícios de SEO do uso do esquema, sua adoção tem sido lenta. Pode não ser necessariamente devido à falta de consciência, mas à falta de conhecimento técnico. Isso cria mais uma oportunidade incrível para as empresas, especialmente aquelas com departamentos de marketing e TI trabalhando em sinergia para um objetivo comum. Os profissionais de marketing podem entender por que é importante usar a marcação de dados estruturados, mas geralmente são os webmasters que a implementam, pois têm conhecimento mais avançado de HTML. Esperamos que este guia de marcação de esquema coloque você ou seu webmaster no caminho certo.

Seu guia de marcação de esquema para rich snippets
Na verdade, existem duas maneiras de incorporar o esquema para aumentar seus esforços de SEO. Se você estiver familiarizado com HTML básico, aprender a usar a marcação de esquema será fácil. Se você não estiver familiarizado com HTML, poderá usar o Auxiliar de marcação de dados estruturados do Google para identificar elementos em seu site e simplesmente marcá-los com o vocabulário semântico apropriado. O Kissmetrics tem um ótimo post sobre como começar a usar o esquema usando essa ferramenta. Para aqueles que gostam de brincar com código HTML, aqui está o que você precisa saber sobre como usar a marcação semântica para melhorar a visibilidade do seu site.

Elementos básicos da marcação de esquema
Agora, vamos para a parte técnica deste tutorial de esquema. Os dados estruturados possuem três elementos básicos: um atributo itemscope , um atributo itemtype e um atributo itemprop . Vamos explorar cada um desses atributos com mais detalhes usando o livro de marketing de conteúdo de Bruce Clay como exemplo.
O atributo itemscope indica que o conteúdo entre um conjunto de tags <div> é sobre um item específico, então sua tag <div> de abertura ficaria assim:
<div itemscope >
<h1>Estratégias de marketing de conteúdo para profissionais</h1>
</div>
Mas não basta rotular um item como um item sem especificar exatamente o que é esse item.
O atributo itemtype fornece aos mecanismos de pesquisa um pouco mais de contexto, indicando que o conteúdo entre um conjunto de tags <div> é de fato sobre um item específico ou, neste exemplo, um livro. Isso é feito usando o atributo itemtype imediatamente após o itemscope , então sua tag de abertura <div> ficará assim:
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>Estratégias de marketing de conteúdo para profissionais</h1>
</div>
Observe que o tipo de item é apresentado no formato de URL com um link derivado de uma lista de esquemas encontrada em Schema.org.
O atributo itemprop é a última peça do quebra-cabeça do esquema. Ele é usado para fornecer aos mecanismos de pesquisa ainda mais informações sobre um item, rotulando todas as propriedades associadas a ele. Por exemplo, para identificar Bruce Clay como o autor, você adicionaria itemprop=“autor” ao conteúdo que faz referência ao nome dele. Isso faria com que seu código HTML ficasse assim:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>Estratégias de marketing de conteúdo para profissionais</h1>
<span> Autor: <span itemprop=“autor” >Bruce Clay</span> e <span itemprop=“autor” >Murray Newlands </span>
</div>
Observe o uso de tags <span> adicionais para garantir que o atributo de propriedade do item esteja associado à parte correta do conteúdo. É um elemento HTML conveniente que evita alterações na forma como uma página aparece em um navegador.
Para aqueles que se sentem ambiciosos, você também pode incorporar um tipo de item em uma propriedade de item se a propriedade rotulada também puder ser outro item com seu próprio conjunto de propriedades. Por exemplo, podemos especificar que o autor de um livro também é uma pessoa com propriedades que incluem um nome e um aniversário. Visite Schema.org para saber mais sobre a incorporação de itens.
Uma coisa que é importante observar ao marcar seu conteúdo é evitar marcar texto oculto para não parecer spam. Em vez disso, concentre sua energia e atenção nos elementos de conteúdo exibidos visualmente em seu site.
Tipos de esquema mais usados
Existem todos os tipos de esquemas reconhecidos pelo Google, Bing e Yahoo!, entre as centenas que você pode encontrar em Schema.org. Novos tipos de itens estão sendo definidos regularmente, mas os tipos de esquema mais usados incluem autoria, artigos, blogs, produtos, resenhas, filmes e eventos, apenas para citar alguns. Não importa que tipo de dados possa ser apresentado em seu site, provavelmente há um escopo de item associado e um tipo de item para ele.
Não tem certeza de quais tipos de esquema você deve usar? A lista de tipos de esquema pode ser extensa, mas antes de sair em uma maratona de marcação de esquema, mantenha-o simples, começando com tipos de itens amplos antes de restringir para outros mais específicos.
Testando sua marcação de esquema
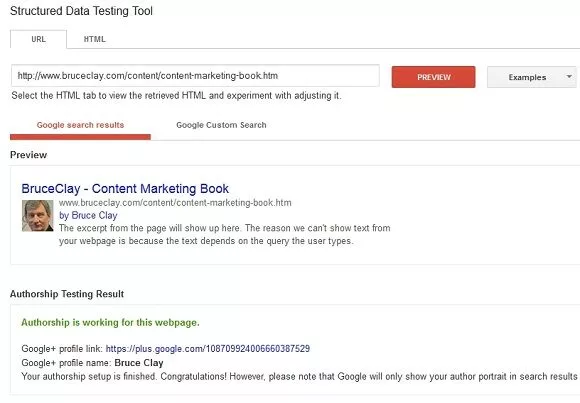
Para garantir que sua marcação de esquema possa ser lida pelos mecanismos de pesquisa, use uma ferramenta de teste de dados estruturados para ver como seu conteúdo aparecerá nos resultados da pesquisa. Você ainda terá a oportunidade de editar HTML diretamente dentro da ferramenta se quiser atualizar o esquema e testá-lo novamente. Depois de testar suas implementações de esquema e ficar satisfeito com os resultados, mecanismos de pesquisa como o Google poderão lê-lo na próxima vez que rastrearem seu site e interpretarem os dados de seu site com mais eficiência, para que você tenha mais oportunidades de ficar visível nos resultados da pesquisa. Neste exemplo, você verá que a marcação de autoria está funcionando.

Principais conclusões de marcação de esquema
Você não precisa ser um programador para adicionar marcação ao seu conteúdo. Schema.org é um excelente recurso para começar.
Familiarize-se com os tipos de esquema disponíveis visitando a página Organização de esquemas e comece a otimizar seu conteúdo para rich snippets. Existem literalmente dezenas de categorias de marcação para escolher, então encontre aquelas que melhor representam o conteúdo do seu site.
Por fim, adicione quantos elementos de marcação forem relevantes para o seu site. Quanto mais você marcar seu conteúdo, maiores serão suas chances de melhorar sua visibilidade e aumentar seu tráfego.
