Aprenda como criar automaticamente experiências de página responsivas
Publicados: 2019-02-19Links Rápidos
- O que são experiências de página responsivas?
- Como funciona
- O que mais é novo?
- Apresentando o Thor Render Engine™
- Como ativar o Thor Render Engine™
- Pontos problemáticos e como as experiências de página responsivas os resolvem
- Comece a usar experiências de página responsivas hoje mesmo
Computadores, dispositivos móveis, tablets… Em nossa sociedade com várias telas, você nunca sabe qual dispositivo alguém está usando para visitar sua página de destino pós-clique. as páginas de destino pós-clique que negligenciam a otimização para visualização em computadores, dispositivos móveis e tablets geralmente são difíceis de navegar e impedem conversões em potencial, pois os visitantes ficam frustrados e abandonam sua página. Esse cenário é amplificado quando você considera que 57% de todo o tráfego online dos EUA agora vem de smartphones e tablets.
E vamos ser sinceros - ninguém quer beliscar e ampliar.
Para anunciantes e profissionais de marketing que decidem otimizar suas experiências de página em diferentes dispositivos, projetar e atualizar experiências dedicadas para celular e tablet é demorado. Hoje, mais do que nunca, é importante que anunciantes e profissionais de marketing criem experiências responsivas para dispositivos móveis.
Em vez de criar uma experiência de página de destino pós-clique dedicada para cada tamanho de tela e resolução, você merece uma solução melhor. Essa solução deve permitir que você crie uma experiência de página única que dimensiona automaticamente para corresponder ao dispositivo em que é visualizada, economizando recursos valiosos e otimizando as conversões.
Agora você tem isso com experiências de página responsivas.
O que são experiências de página responsivas no Instapage?
A partir de hoje, você pode lançar páginas de destino pós-clique totalmente responsivas para otimizar experiências em diferentes computadores e dispositivos móveis. Nossa plataforma dimensiona automaticamente o conteúdo e os elementos da página para corresponder ao tamanho da tela na qual as experiências da página são visualizadas. Agora, seus visitantes terão experiências consistentes otimizadas para seus dispositivos e tamanho de tela sem a necessidade de panorâmica, zoom ou rolagem.
Juntamente com a velocidade de carregamento de página quase instantânea (mais sobre isso mais tarde), seus visitantes agora podem experimentar experiências de carregamento rápido em todos os seus dispositivos. Experiências de página responsivas são suportadas em todos os tipos, tamanhos e resoluções de dispositivos populares, incluindo smartphones, tablets e modelos de desktop populares.
Como isso é diferente de ser responsivo para dispositivos móveis?
Há muito tempo, as páginas de destino pós-clique do Instapage eram responsivas para dispositivos móveis, mas esse novo recurso não é apenas para dispositivos móveis. Esta atualização também é sobre navegadores, porque todas as novas experiências de página são totalmente responsivas em dispositivos populares nos principais navegadores da web, incluindo Google Chrome, Firefox e Safari.
A combinação de experiências de página responsivas, AMP e recursos responsivos móveis, como ocultar blocos móveis, regeneração de blocos móveis e bloqueio de proporção móvel, torna o Instapage a plataforma de otimização pós-clique com os recursos de otimização móvel mais abrangentes do mercado.
Como funciona
Para os curiosos técnicos, nossas experiências de página mudam de visualização de desktop para visualização móvel em 768px e nosso tamanho de conteúdo móvel é 400px. O dimensionamento ocorre quando o tamanho da tela é menor que o tamanho do conteúdo (entre 768px-1200px) e quando o tamanho da tela é inferior a 400. Quando o tamanho da tela do dispositivo é menor que o tamanho do conteúdo, o conteúdo é dimensionado automaticamente para caber no tamanho da tela do dispositivo. Se o tamanho da tela for maior que o conteúdo, o tamanho do conteúdo permanece fixo.

O que mais vem com o recurso?
Aumentar a velocidade da página não é uma novidade para os profissionais de marketing digital. É óbvio agora, mas deixe-nos perguntar isso...
Você tem um algoritmo proprietário como o Thor Render Engine™?
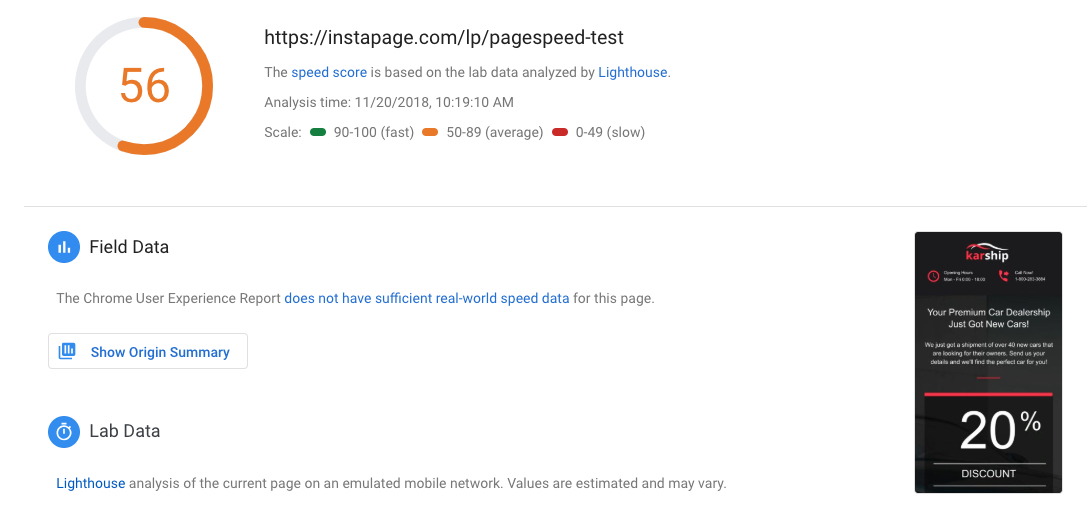
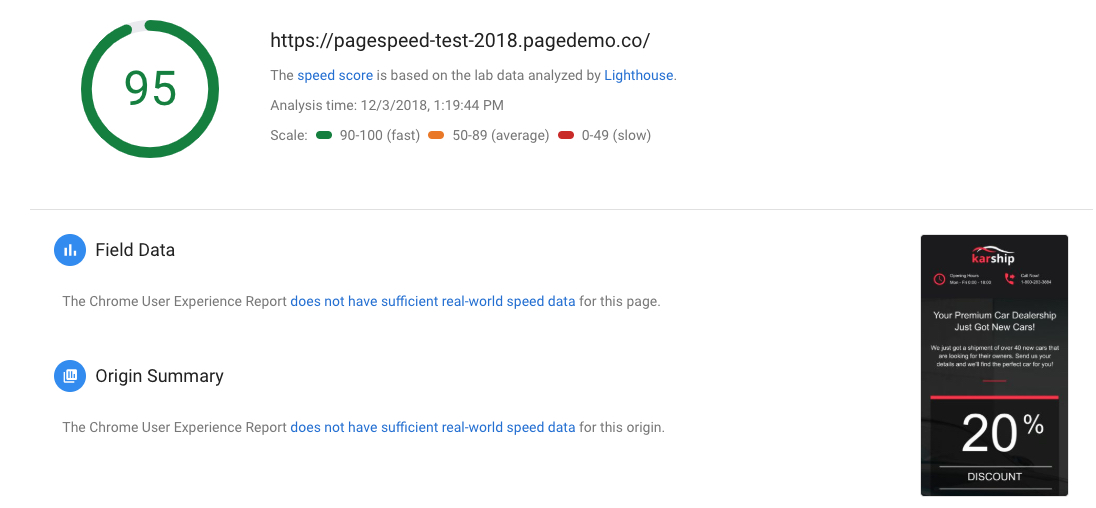
Independentemente do dispositivo usado, suas páginas carregam mais rápido do que nunca. Como estreou em dezembro de 2018 com 4 novos recursos de produto, o Instapage Thor Render Engine™ é significativamente mais rápido. Os clientes do Instapage podem ganhar páginas até 3x mais rápidas. Usando o Google PageSpeed Insights, executamos um teste de amostra para mostrar as melhorias.
Comparando o antigo gerador com o Thor Render Engine™
O exemplo aqui é a mesma página exata, a única diferença é que o primeiro resultado usou o gerador de página antigo, enquanto o segundo resultado mostra a velocidade da página com Thor Render Engine™:


Marcar 56 no primeiro teste e aumentá-lo para 95 no segundo teste representa um aumento de 58,9% na velocidade de carregamento da página.
Como ativar o Thor Render Engine™
Novas páginas usarão automaticamente o novo gerador de páginas, mas para páginas existentes, os usuários precisam “Atualizar alterações” e confirmar que deseja fazer a transição.
Observação: esta atualização de produto é separada das páginas de destino pós-clique AMP porque são estruturas de código diferentes. Para obter detalhes sobre o AMP, leia nosso anúncio oficial do produto aqui.
Pontos problemáticos e como as Experiências de Página Responsivas os resolvem
Ponto de dor 1
Quero oferecer experiências de página responsivas para meus diferentes visitantes, mas não tenho recursos adicionais para codificar minhas páginas como tal.
Solução
As experiências da página de destino pós-clique do Instapage são integradas com um design totalmente responsivo por padrão e são dimensionadas automaticamente para se ajustar de maneira ideal a dispositivos com vários tamanhos de tela.
Ponto de dor 2
Meus visitantes vêm de muitos tipos e tamanhos diferentes de dispositivos. Preciso de uma solução que ajuste automaticamente minhas experiências de página de destino pós-clique para exibir de maneira ideal, independentemente do dispositivo e da resolução.
Solução
As experiências da página de destino pós-clique do Instapage são integradas com um design totalmente responsivo que é dimensionado automaticamente para se ajustar de maneira ideal a dispositivos com vários tamanhos de tela. A experiência de página responsiva do Instapage permite que seus visitantes experimentem consistentemente uma versão otimizada para conversão de sua página de destino pós-clique, independentemente do dispositivo usado.
Ponto de dor 3
Preciso de uma maneira melhor de oferecer experiências otimizadas aos meus visitantes do que criar individualmente experiências dedicadas para diferentes dispositivos e tamanhos de tela.
Solução
As experiências de página responsiva do Instapage permitem que você crie uma página que é redimensionada intuitivamente para caber em diferentes tamanhos de tela.
Forneça aos seus visitantes a melhor experiência até agora
Ninguém quer beliscar e ampliar, e todos nós queremos que as coisas sejam feitas agora sem ter que esperar. Seus prospects e clientes não são diferentes.
Não deixe suas conversões ao acaso. Gere conversões com experiências de página responsivas em todos os dispositivos e resoluções populares. Descubra como criar experiências de página responsivas inscrevendo-se hoje mesmo para uma demonstração do Instapage Enterprise.
