SEO da vida real na Forbes: preparando-se para mudanças nos mecanismos de pesquisa que afetam a receita e o produto na mídia online
Publicados: 2021-01-05Conversamos com Dayne Richards, analista de SEO da Forbes, como parte de nosso projeto para compartilhar o que os usuários do OnCrawl estão fazendo em SEO em seus trabalhos diários.
Dayne Richards: de SEM a SEO para publicação online
“Minha função é apenas ajudar todos os diferentes departamentos a otimizar a pesquisa, desde a criação de conteúdo até o suporte técnico e tudo isso.”
 Dayne começou em SEO do lado do SEM, fazendo um trabalho de pesquisa pago para a Gogotech. Ele começou na pesquisa orgânica com a Steiner Sports, onde os ajudou a aumentar sua presença em SEO.
Dayne começou em SEO do lado do SEM, fazendo um trabalho de pesquisa pago para a Gogotech. Ele começou na pesquisa orgânica com a Steiner Sports, onde os ajudou a aumentar sua presença em SEO.
Hoje, Dayne Richards é analista de SEO na Forbes, onde trabalha para coordenar elementos de estratégia, esforços e implementações de SEO.
Foco em: métricas de experiência de página do Google e sinais de classificação
“A experiência da página é realmente nosso foco principal no momento.”
 Fonte: web.dev/vitals
Fonte: web.dev/vitals
Dayne descobriu que seu tempo no momento está sendo absorvido pela preparação para os sinais de classificação da experiência da página que o Google anunciou que se tornará parte do algoritmo de classificação a partir de maio de 2021. Como parte de um esforço para medir melhor a experiência do usuário em uma página, o Google indicou que três métricas de “Princípios vitais da Web” serão adicionadas ao algoritmo de classificação: CLS (Mudança de layout cumulativa), FCP (Primeira pintura de conteúdo) e FID (Atraso na primeira entrada). Dayne nos contou sobre como sua equipe priorizou projetos para otimizar o desempenho de seu site nessas métricas.
Dayne : Para nós, é um objetivo importante a ser alcançado porque sabemos que será um fator de classificação em maio. Por isso, queremos garantir que nosso site seja otimizado, não apenas para o Google, mas para nossos usuários.
OnCrawl : Como é se preparar para uma mudança com base em um anúncio feito pelo Google?
Dayne : Sinceramente, seria bom ter mais alguns detalhes ou informações mais concretas do Google. Eu entendo que eles precisam proteger seu produto, porque as pessoas tendem a jogar coisas sobre as quais sabem muito.
Então, nesse sentido, estamos todos no mesmo campo de jogo, onde nem todos sabemos muito. Quem conseguir descobrir mais ganha um grande up.
OnCrawl : Quais são os tipos de coisas que você está olhando no que diz respeito aos Core Web Vitals?
Dayne : Por exemplo, certificar-se de que a página não está pulando em termos de mudanças de layout de conteúdo, é algo em que estamos nos concentrando agora.
Definitivamente, foram necessárias algumas investigações e pesquisas, apenas para entender como melhorar.
Havia algumas coisas que não estávamos fazendo atualmente em termos de pré-carregamento do tamanho do anúncio, o que definitivamente ajuda a evitar que o conteúdo mude.
Mudanças cumulativas de layout é algo que acontece com mais regularidade [do que outros problemas com o Core Web Vitals] em nosso site. E é algo que controlamos. Pensamos nisso como uma fruta mais barata.
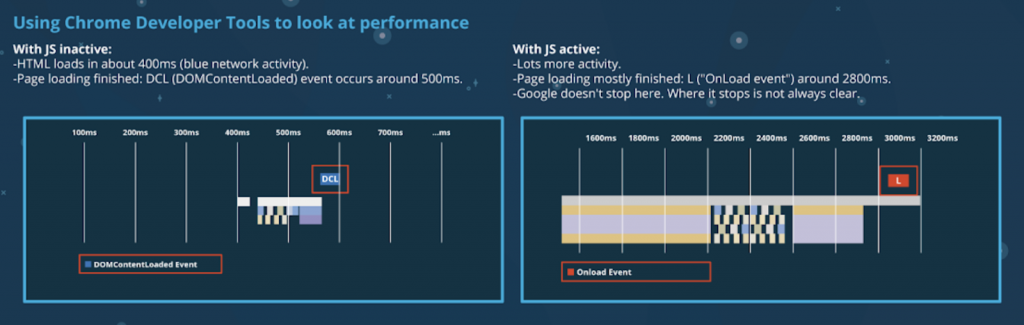
Também estamos nos concentrando na primeira pintura de conteúdo, apenas para garantir que estamos fornecendo a maior parte do conteúdo no primeiro carregamento para os usuários, e eles podem pegar o que vieram o mais rápido possível.
OnCrawl : Você tem algum conselho sobre por onde começar com projetos como este?
Dayne : Só de olhar para a documentação do Google foi realmente interessante. Eles oferecem alguns conselhos sobre como otimizar nessas situações.
O problema dos anúncios para mídia online
“Pode haver uma situação em que no próximo ano possamos ter menos anúncios na Forbes, ou pelo menos anúncios menos intrusivos.”

Embora a experiência da página – do design do UX à velocidade da página – sejam fatores pertinentes a qualquer site, alguns setores lutam mais do que outros. No caso de Dayne, trabalhando na indústria editorial online, grande parte do modelo de negócios depende da capacidade de veicular anúncios. Os anúncios são fundamentais para permitir que os editores mantenham o custo baixo para os assinantes ou possam manter os níveis de qualidade no conteúdo gratuito. Mas os anúncios são um fator principal que afeta negativamente os Core Web Vitals.
Dayne : Nós mantemos a velocidade de nossa página em geral. A velocidade da nossa página é afetada principalmente pelo número de anúncios que temos.
E dado o anúncio do Google, estamos repensando nossa experiência de anúncios como um todo. Portanto, pode haver uma situação em que no próximo ano possamos ter menos anúncios na Forbes, ou pelo menos anúncios menos intrusivos. Então, estamos trabalhando muito de perto para limpar isso.
OnCrawl : Essa é uma decisão que pode vir de uma equipe de SEO em um site como o Forbes?
Dayne : Definitivamente envolve várias partes interessadas: de desenvolvedores, SEO e receita. É realmente um tópico interessante, porque a receita depende muito de anúncios. Então, apenas conseguir o buy-in é um desafio, mas definitivamente é algo em que estamos trabalhando juntos para garantir que todos estejam alinhados.
A parte empolgante é apenas ver as ideias que os desenvolvedores e a receita apresentam, em termos de solução de como ter novos posicionamentos de anúncios ou como veicular anúncios.
A parte desafiadora é poder transmitir com precisão o impacto que o Google terá para aumentar ou otimizar a experiência do anúncio.
OnCrawl : Com tantas partes interessadas, quais princípios você tenta garantir que todos sigam?
Dayne : Na linha de base, se apenas mantivermos nossos usuários em mente e nos mantivermos em cima disso, devemos estar na posição certa.
Renderização e o impacto do JavaScript no SEO
“Eu particularmente tenho algumas reservas com JavaScript.”

Dayne também falou conosco sobre o uso de JavaScript e como isso impacta o Core Web Vitals. Muitas partes dos sites modernos dependem do JavaScript, seja para adicionar conteúdo adicional, adaptar o conteúdo de uma página aos usuários, proteger o conteúdo ou simplesmente compor a própria página. Queríamos saber se, do ponto de vista dele, o JavaScript representa um desafio para o SEO.
Dayne : O Google diz que pode renderizar e rastrear JavaScript. Mas eu sinto que o HTML padrão definitivamente será o mais ideal para eles, ainda. Mas em termos de outros mecanismos de busca, tenho certeza de que o JavaScript não é tão eficiente para eles. Então definitivamente seria bom ter mais HTML estático.
É um desafio só porque muito tráfego vem do Google, que é nossa principal fonte de tráfego orgânico. Tantas pessoas usam o Google naturalmente.
OnCrawl : Isso significa que você viu problemas com o Google não renderizando seu conteúdo?
Dayne : Vimos que o Google pode renderizar nosso conteúdo corretamente. Mas com os recentes problemas de indexação do Google em setembro [2020], é algo que estamos analisando de perto.
OnCrawl : Você fez algo específico para garantir que seu conteúdo seja renderizável?
Dayne : Nosso site é fortemente JavaScript, oferecemos renderização do lado do servidor. Então, acho que estamos um pouco alinhados com o que o Google recomenda lá. Mas sempre há melhorias a serem feitas.
OnCrawl : E a capacidade de outros mecanismos de pesquisa de lidar com JavaScript?
Dayne : Estamos agora analisando os outros mecanismos de busca, por exemplo, Bing. Eu sei que alguns dos outros mecanismos de pesquisa usam a infraestrutura do Bing, então a otimização para o Bing se espalha pelos outros. Portanto, agora estamos investigando como limpar e otimizar no Bing em termos de renderização e veiculação.
OnCrawl : Ter um site com muito JavaScript significa que sua equipe de SEO trabalha mais com desenvolvedores ou você tem habilidades de JavaScript em sua equipe?
Dayne : Definitivamente trabalhamos em conjunto com os desenvolvedores. Eles têm suas ideias. E eles também estão analisando a documentação.
E posso fazer algumas pesquisas do meu lado para ver certas coisas que podemos não estar implementando, por exemplo, se tivermos coisas como usar JavaScript para limpar, isso definitivamente nos ajuda pelo menos a preencher a lacuna em termos do que eles estão vendo e o que eu estou vendo e alinhar dessa maneira.
Foco em: indexação mobile-first
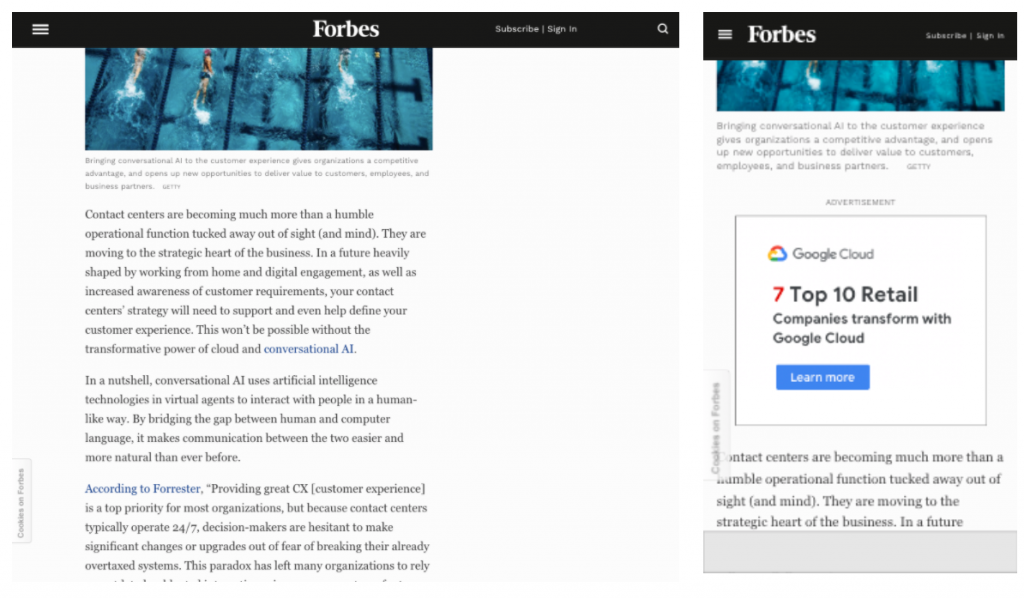
“Tivemos alguns problemas no site onde não há paridade entre as experiências mobile e desktop.”

Outro tópico principal no trabalho de Dayne no momento é um sobre o qual ouvimos falar há alguns anos: indexação mobile-first. Discutida pela primeira vez em 2016, a indexação móvel significa simplesmente uma mudança na forma como o Google rastreia e indexa sites: ele usa um bot com um agente de usuário de smartphone (móvel). Isso significa que ele solicita e deve receber a versão móvel de um site, em vez da versão tradicional para desktop. É esta versão móvel que analisa, indexa e classifica.
O Google anunciou no final de 2017 que começaria a mover lentamente os sites da indexação baseada em desktop para a indexação baseada em dispositivos móveis. Desde julho de 2019, isso é padrão para todos os novos sites. Mas Dayne está trabalhando com um site que ainda não foi movido. Perguntamos sobre seu momento e o que ele acha que precisa ser feito para se preparar para uma troca.
Dayne : A indexação mobile-first já existe há algum tempo, mas o Google tem essa data difícil em que eles mudarão os sites para a indexação mobile first. Então, para mim, isso é algo que eu quero fazer antes de março.
E tivemos alguns problemas no site onde não há paridade entre as experiências mobile e desktop. E para verificar isso, ou validar se isso está realmente acontecendo, usei o OnCrawl um pouco para rastrear ou entender quantas páginas do nosso site legado o Google rastreou e então calculei o código e a renderização para ver o que está faltando lá .
OnCrawl : Isso soa como um grande projeto.
Dayne : Esse é um grande projeto. Mas temos os recursos para fazê-lo, embora ainda estejamos fazendo esse tipo de processo manualmente.
Atualmente, também estamos tentando ver se podemos criar algum tipo de processo automatizado para verificar alterações e textos. Mas ainda estamos analisando isso para ver se isso é possível.
Dicas de conversar com Dayne Richards
A experiência de Dayne nos diz muito sobre SEO para editores on-line, quer você obtenha insights diretamente de suas palavras, quer leia nas entrelinhas.
Em primeiro lugar, é fundamental estar a par das novidades e anúncios do Google para definir a sua estratégia. Mesmo que isso não forneça necessariamente todas as informações de que você precisa, definitivamente indicará os tópicos nos quais você deve se concentrar, bem como o prazo para implementar as mudanças.
Em seguida, costumamos falar sobre a rapidez com que as coisas mudam em SEO . Mas mesmo tópicos “antigos” que afetam seu site são coisas que você deve prestar atenção. Isso pode ser conteúdo duplicado ou um dos problemas que Dayne mencionou hoje, como paridade desktop-móvel, velocidade da página e renderização de JavaScript. Isso pode depender de como seu site é construído (é muito JavaScript?)
Por fim, certifique-se de que seus colegas de trabalho em outros departamentos – e ainda mais importante, no modelo de negócios da sua empresa – tenham um lugar na sua estratégia de SEO. Do posicionamento do anúncio ao JavaScript, algumas decisões e implementações de SEO vão além do departamento de SEO .
Gostaríamos de reiterar nossos agradecimentos a Dayne Richards por dedicar um tempo para conversar conosco e compartilhar suas opiniões sobre os problemas do dia-a-dia enfrentados pelos SEOs em todos os lugares.

