Como criar um pop-up com React
Publicados: 2022-06-29Adicionar certos elementos a um site cria uma mudança considerável. Você pode se destacar de seus concorrentes e chamar a atenção de seus visitantes facilmente se seguir os passos certos.
Para aumentar as conversões de vendas e interagir com seus visitantes, você pode se beneficiar dos pop-ups! Os pop-ups são ótimos para alcançar um público específico sobre um problema significativo. Os pop-ups estão lá para você se você tiver um anúncio para fazer ou um produto para promover.
Existem muitas soluções diferentes para criar pop-ups. Você pode usar diferentes linguagens e códigos de programação enquanto forma uma janela pop-up para o seu site. Com um pouco de paciência e pesquisa, você pode criá-los por conta própria com o React.
Neste post do blog, explicamos o que é um pop-up React e como criar uma janela pop-up React para o seu site.
Vamos começar!

O que é React Popup?
React é uma biblioteca JavaScript de código aberto que é usada para construir interfaces de usuário. É uma ferramenta gratuita criada pela Meta para componentes de interface do usuário. Torna a codificação JS mais funcional com ferramentas de desenvolvedor e design de modelos.
Além disso, o React é uma biblioteca competente e fácil de adotar que você pode usar em seu site. React é uma ferramenta poderosa para criar pop-ups e modais. É fácil de usar e versátil, tornando-se uma excelente escolha para muitas aplicações.
O pop-up React tem muitos benefícios, incluindo a capacidade de:
- Crie e personalize pop-ups facilmente.
- Crie modais pop-up React que sejam responsivos.
- Crie pop-ups que ficam ótimos em diferentes dispositivos.
Como criar um pop-up React?

Existem diferentes maneiras de criar um pop-up com o React. Mostraremos como você pode criar pop-ups React personalizáveis. Você pode criar seu próprio pop-up para o seu site observando essas soluções.
O React permite que os usuários construam componentes reutilizáveis, tornando a criação de componentes pop-up mais fácil. Por exemplo, para criar um modal com React JS, você pode adicionar o atributo "modal" a um componente popup.
Criando um pop-up simples com gatilhos e personalizando-o
Criar pop-ups React com reactjs-popup é prático quando você está instalando os componentes necessários. Depois de instalar o reactjs-popup com npm e yarn, você pode adicionar os elementos necessários para o seu popup.
Você pode personalizar o modal criado anteriormente adicionando diferentes recursos. Por exemplo, você pode adicionar um código ao seu site parecido com este:
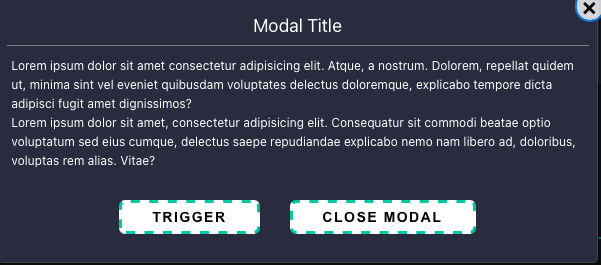
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Juntamente com este código, adicionar o código abaixo permite ajustar os detalhes do seu pop-up. Por exemplo, elementos pop-up de reação, como largura, tamanho da fonte, alinhamento de texto, posição, margem, plano de fundo e preenchimento de seu pop-up, podem ser personalizados.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Depois de adicionar esses dois códigos à parte de injeção de código do seu site, sua janela pop-up de reação pode ficar assim:

(Fonte)
Criando pop-ups de prompt com React
Os pop- ups de prompt são úteis se você também deseja coletar informações de seus visitantes. Com pop-ups rápidos, você pode perguntar aos seus visitantes seus nomes, e-mails e tantas outras coisas de acordo com suas necessidades.
Você pode criar formulários para coletar dados de seus visitantes. Além disso, coletar feedback de seus visitantes é uma ótima maneira de otimizar seu site com pop-ups imediatos.
Você pode adicionar um pop-up de prompt com o React usando um código parecido com este:
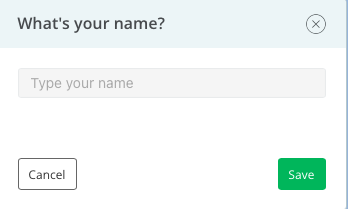
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Quando você adiciona este código à parte do corpo do seu site, pode ficar assim:


(Fonte)
Use o Popup Builder Popupsmart para o seu site
Se você não quiser lidar com codificação com o React JS, você também pode criar pop-ups com o Popupsmart. Popupsmart é um construtor de pop-ups sem código, fácil de usar e gratuito!
O Popupsmart ajuda você a criar pop-ups direcionados a campanhas para o seu site. Você pode usar diferentes recursos do Popupsmart ao criar seu pop-up. Existem muitos layouts que você pode escolher para o seu pop-up.
Além disso, você pode definir seu público-alvo para alcançar seus visitantes corretamente.
Vamos dar uma olhada em como você pode criar um pop-up com o Popupsmart passo a passo.
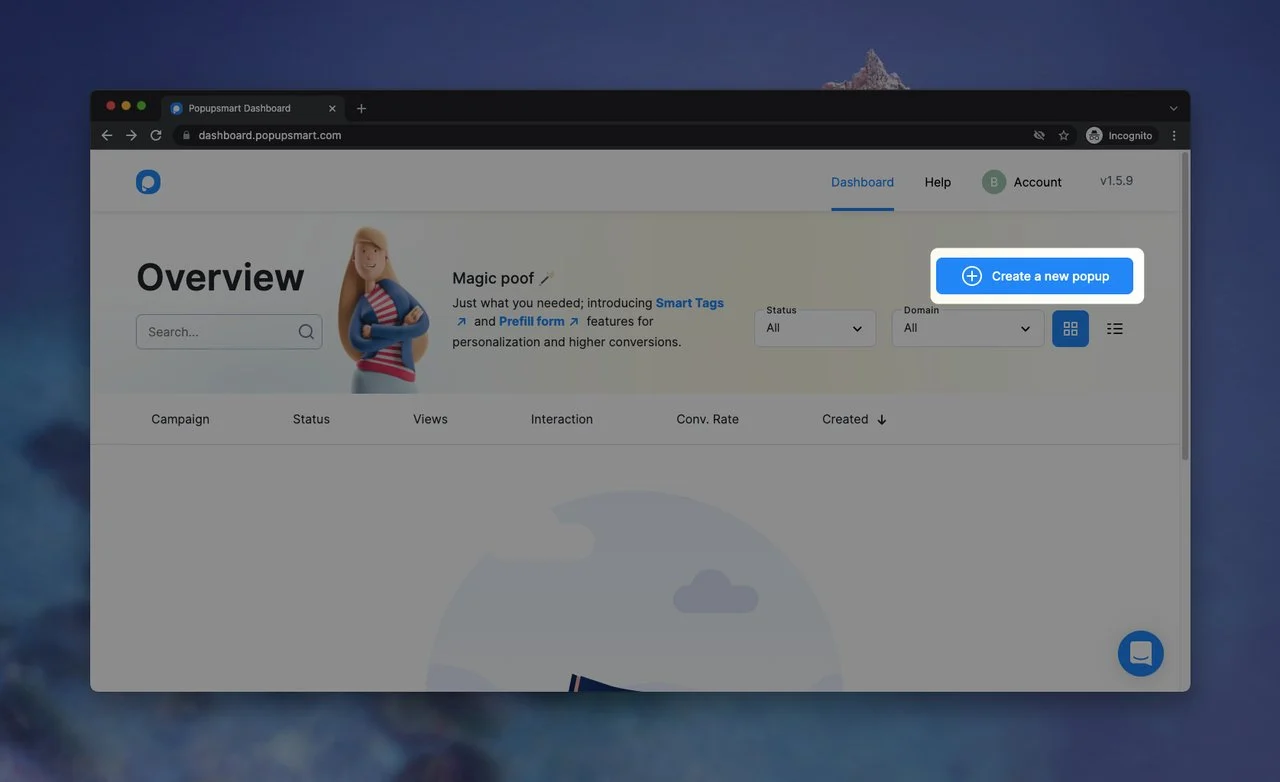
Em primeiro lugar, você precisa se inscrever, caso ainda não o tenha feito. Em seguida, vá para o painel e clique na parte "Criar um novo pop-up" para começar a criar seu pop-up.

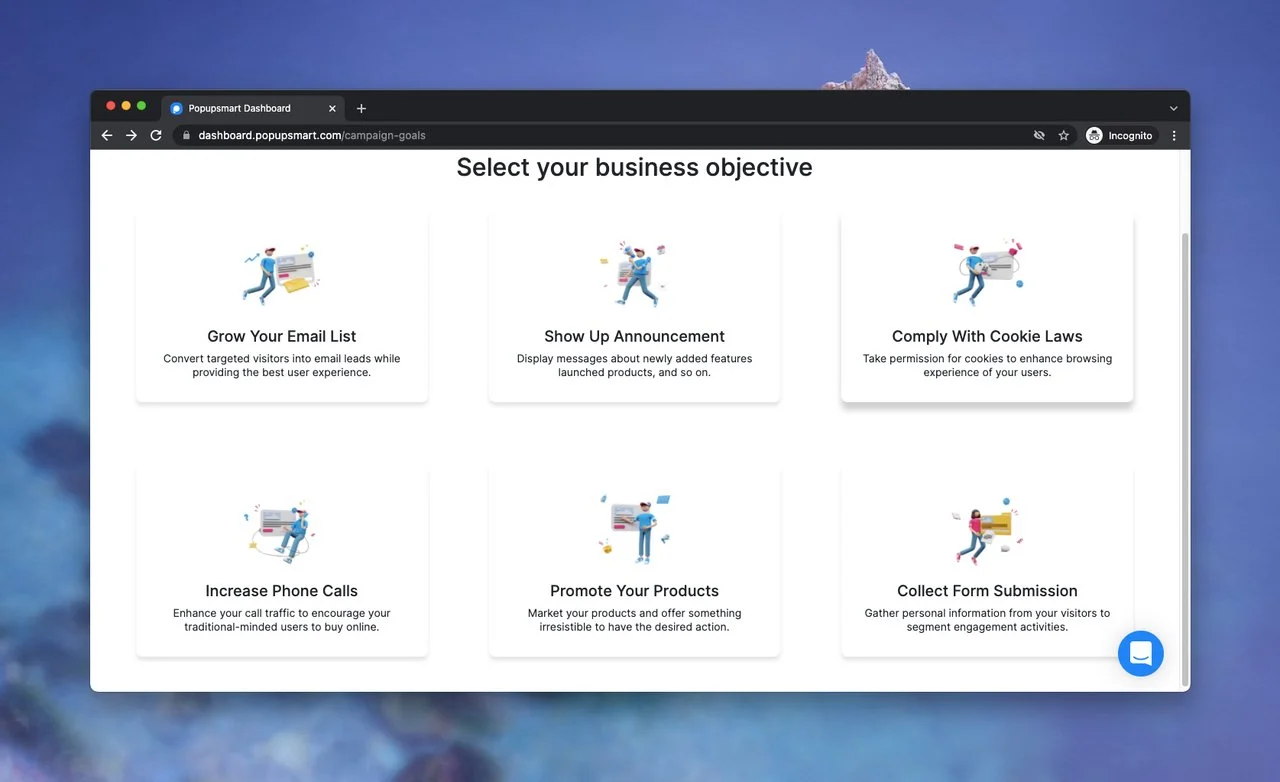
Em segundo lugar, você precisa selecionar seu objetivo de negócios. Temos seis objetivos de negócios diferentes que você pode escolher para diferentes objetivos do seu negócio.

Com pop-ups criados com Popupsmart, você pode:
- Aumente sua lista de e-mail e direcione seus visitantes.
- Mostre um anúncio de seus produtos e serviços para seus clientes.
- Cumpra as leis de cookies e aceite o consentimento de seus visitantes para armazenar cookies.
- Aumente as ligações telefônicas e construa relacionamentos mais fortes com seus visitantes à moda antiga.
- Promova seus produtos e serviços apresentando ofertas especiais para seu público.
- Colete o envio de formulários para coletar informações e dados pessoais de seus visitantes para aprimorar a experiência do usuário.
Para este guia de criação de pop-ups, usaremos o objetivo "Promova seus produtos" .
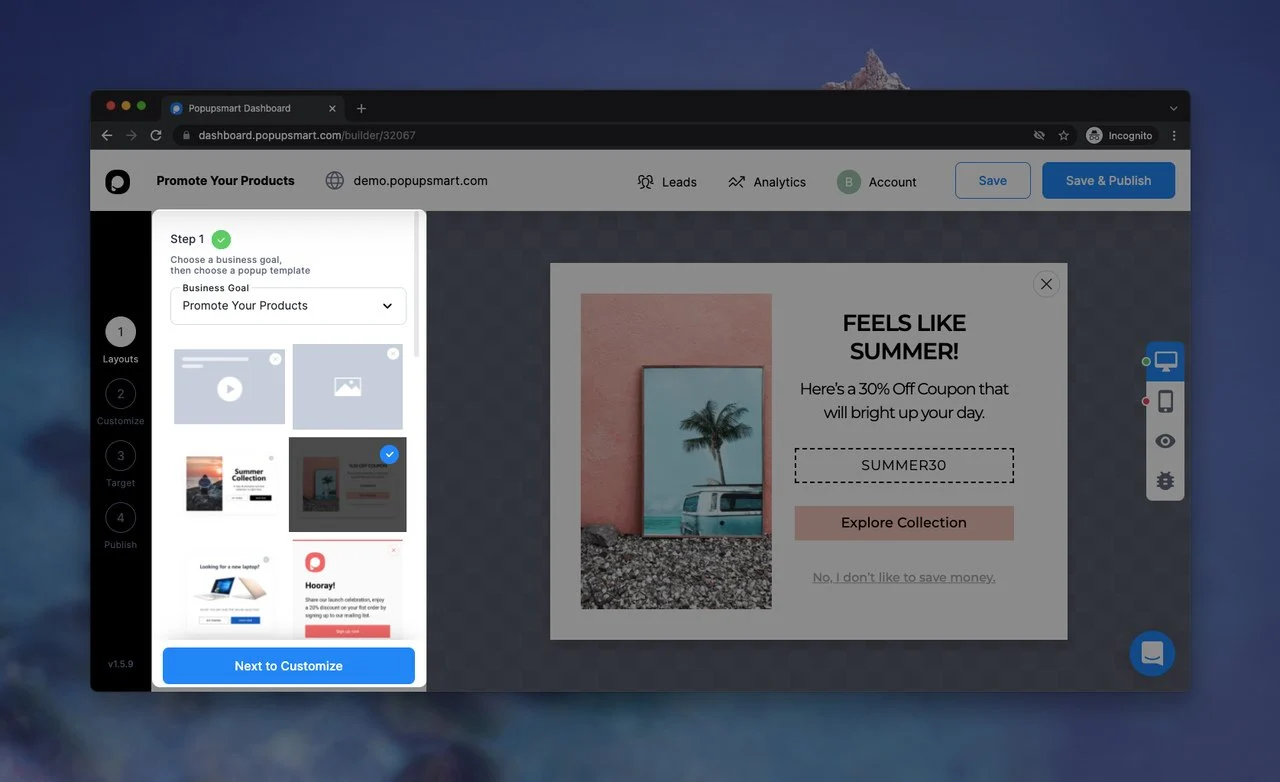
Depois de escolher seu objetivo, a tela do construtor pop-up será exibida. Na seção "Layouts" , você pode selecionar um layout adequado ao seu site. (Temos tantas opções!)

Depois de escolher seu layout favorito, clique na parte "Próximo para personalizar" . Ele irá redirecioná-lo para a parte "Personalizar" , onde você pode brincar com seu pop-up livremente!
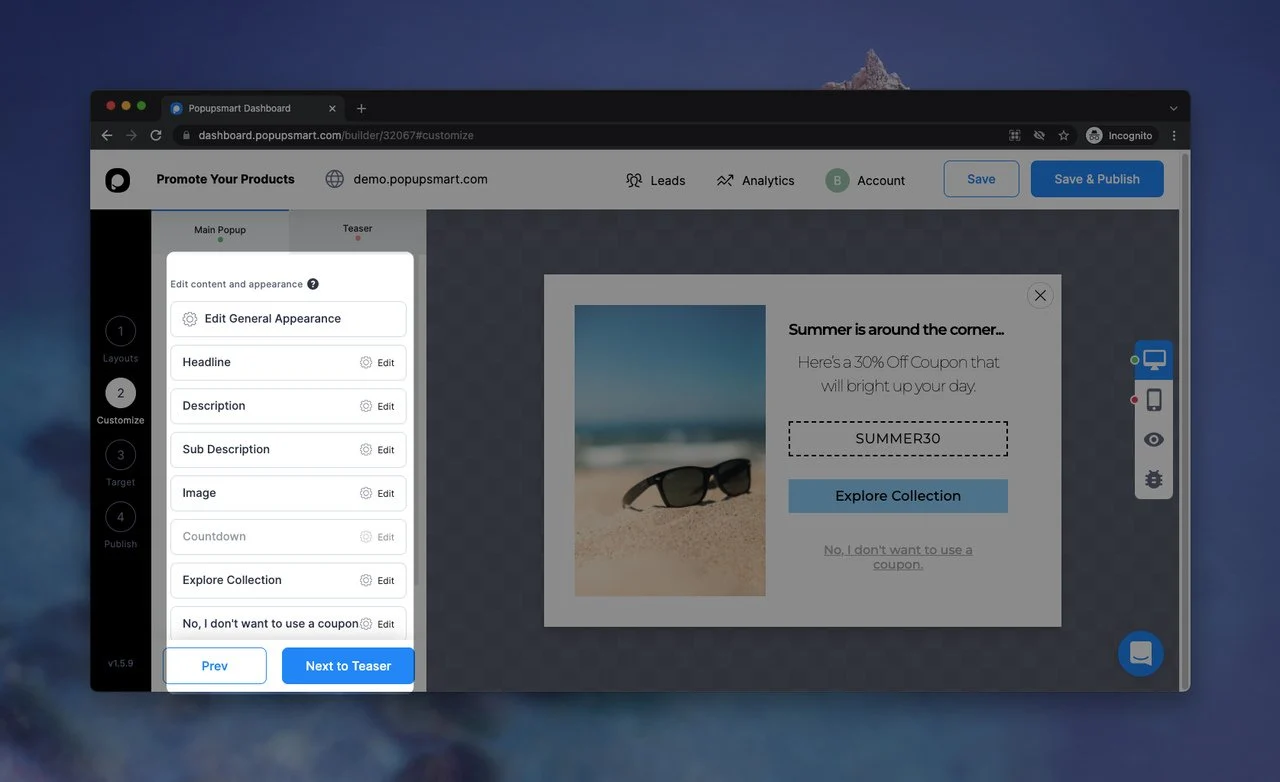
Por exemplo, você pode editar as partes de imagem, título e descrição de um layout de acordo com sua empresa.

Certifique-se de adicionar frases de CTA ao seu pop-up para que seu público possa interagir com seu pop-up! Além disso, personalizar o layout do seu pop-up de acordo com o estilo e a personalidade geral do seu site pode ser útil.
Quando você terminar de personalizar seu pop-up e se certificar de que ele parece incrível, clique na parte "Próximo ao teaser" .
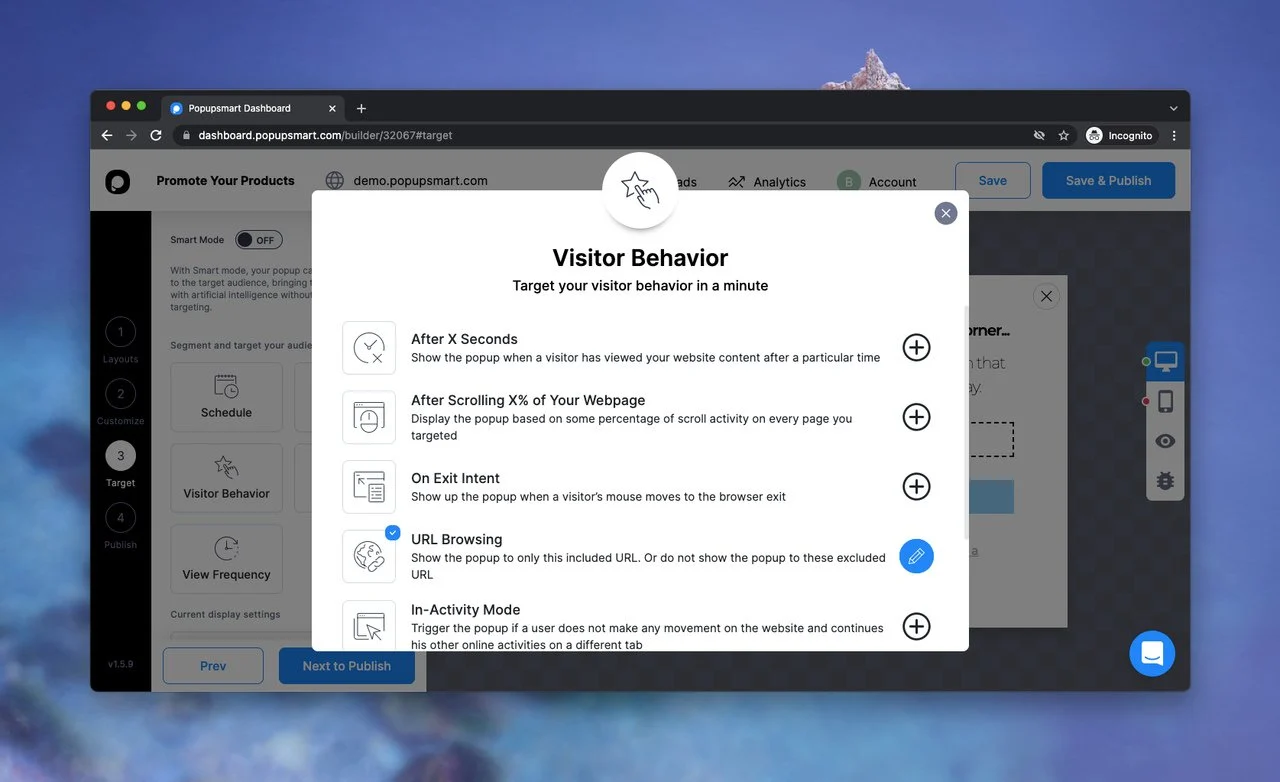
Além disso, você pode otimizar o destino do seu pop-up. Na seção "Destino" , você pode clicar em "Comportamento do visitante" para selecionar como segmentar seus visitantes.

Existem diferentes opções de segmentação que você pode escolher de acordo com seu objetivo de negócios. Quando terminar esta parte, clique no botão "Próximo para publicar" .

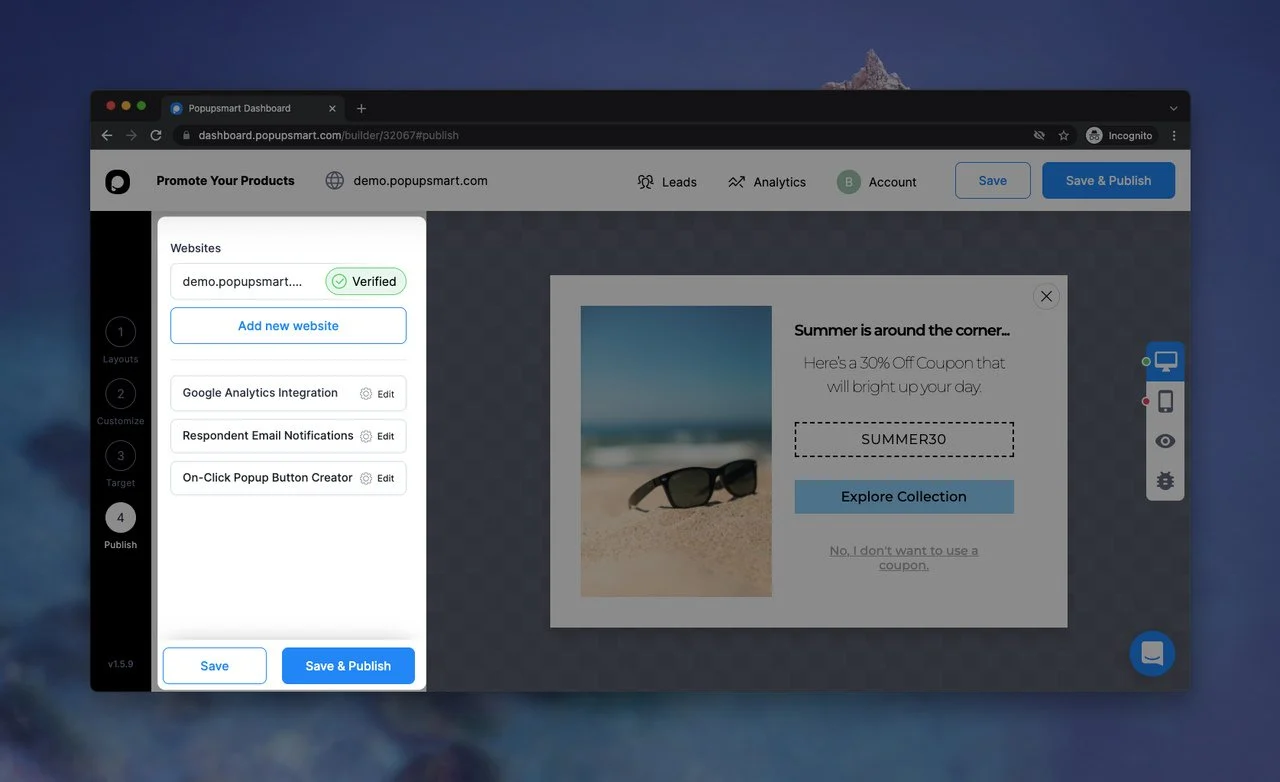
Na seção "Publicar" , você pode ver que é possível integrar seus pop-ups com o Google Analytics. Além disso, você pode otimizar as "Notificações de e-mail do respondente" e o "Criador de botão pop-up ao clicar" nesta seção.
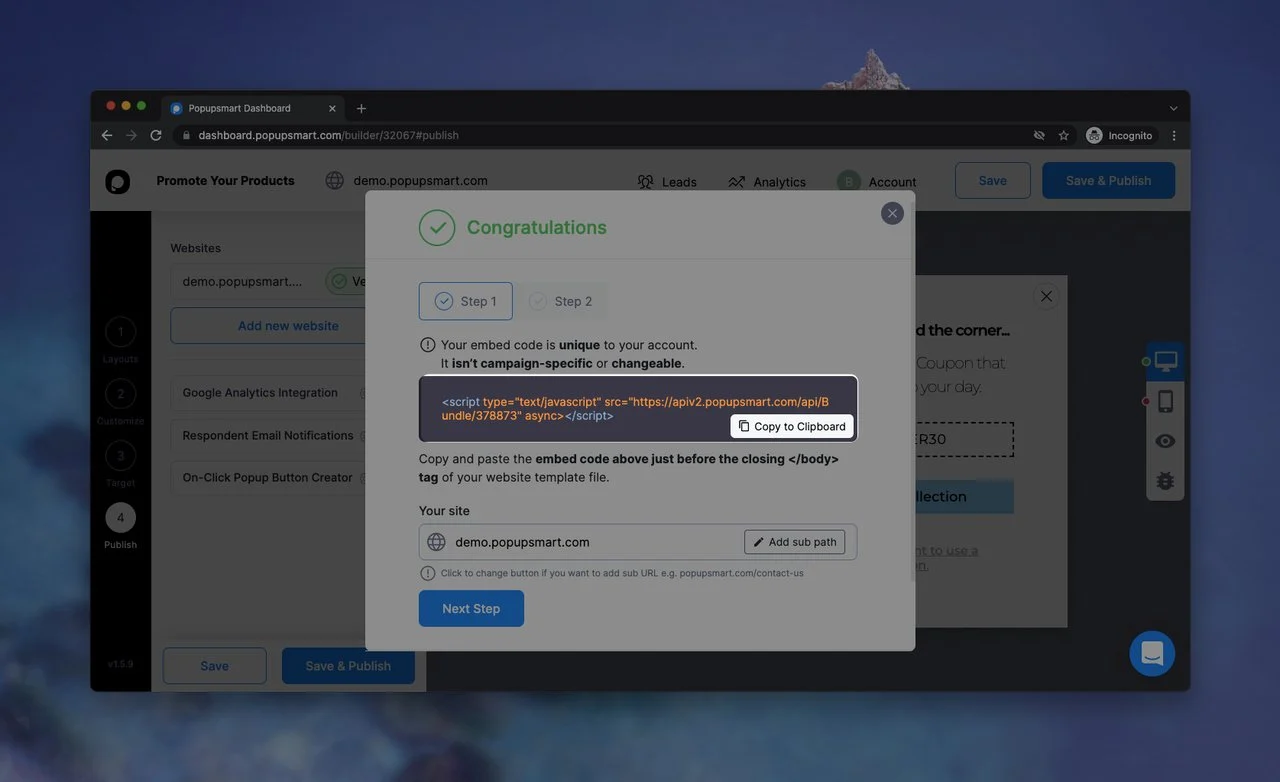
Você pode ver o código Popupsmart na parte "Publicar" .

Quando você terminar de criar seu pop-up, adicione o código de incorporação do seu pop-up à parte de injeção de código do seu site. Você pode adicioná-lo antes da tag de fechamento </body> facilmente. Além disso, você pode adicionar pop-ups com o Google Tag Manager ao seu site.
Clique no botão "Salvar e publicar" quando estiver tudo pronto e pronto para começar!
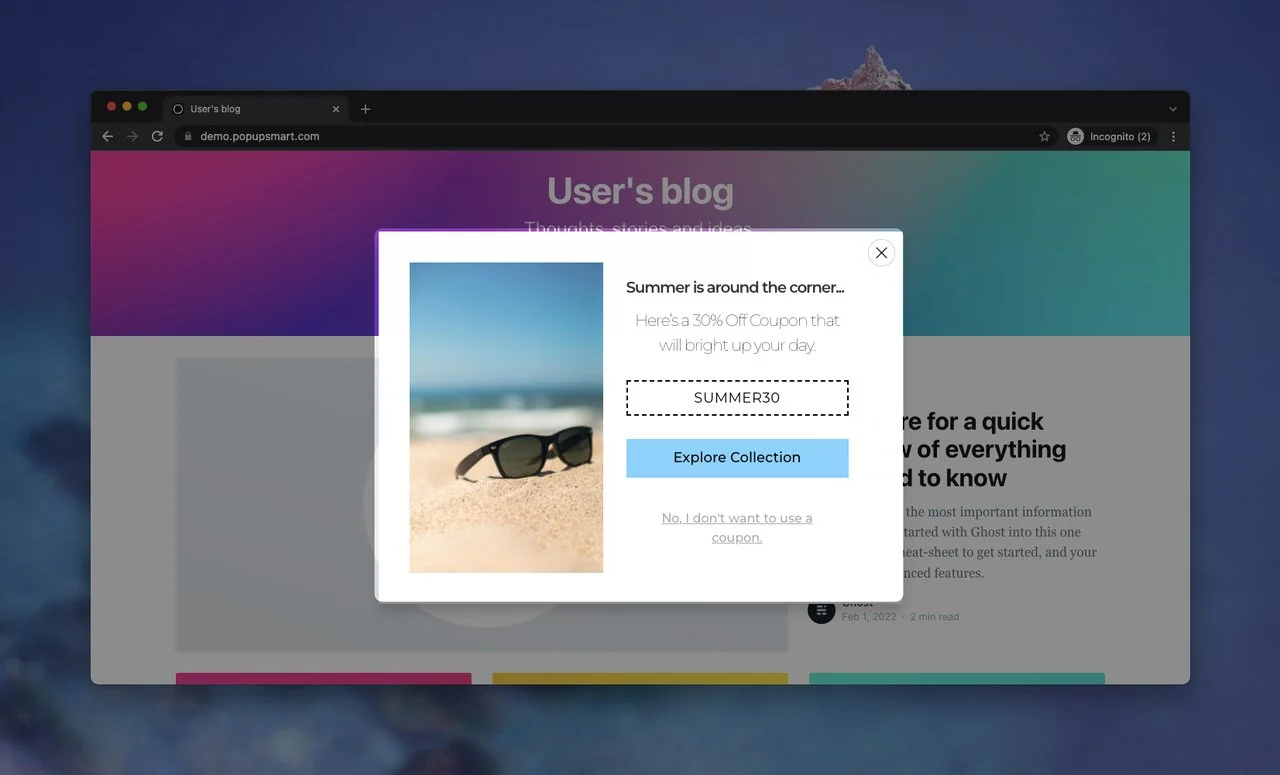
Aqui está a aparência final do pop-up que criamos para promover um produto:

Muito fácil, certo? Agora você pode criar seu próprio pop-up para divulgar seus produtos ou serviços e aumentar as conversões de vendas!
O Popupsmart se integra a muitas ferramentas e sites de marketing, como Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; o que torna o processo de marketing digital das empresas ainda melhor.
Embrulhar

Criar janelas pop-up com React, que é uma biblioteca JS de código aberto, é possível e fácil de adaptar. Como explicamos, adicionar um pop-up ao seu site usando o React pode ser simples se você estiver familiarizado com a linguagem de codificação Javascript. Você pode instalar o React JS no seu site e formar seus pop-ups modais.
É possível personalizar certos elementos de um pop-up, como largura, plano de fundo, tamanho da fonte e assim por diante. Graças a diferentes opções de personalização, você pode criar seu próprio pop-up para atingir seus objetivos de negócios.
Por outro lado, nem todo mundo precisa lidar com escrever códigos e adicionar mais códigos para personalizar seu pop-up. Você pode usar nosso construtor de pop-ups Popupsmart, que possui um plano gratuito.
Esperamos que você tenha gostado de ler sobre este tópico e aprendido como criar um popup facilmente com React e Popupsmart. Deixe-nos saber qual solução pop-up você decide escolher para o seu site. :-)
Confira também esses posts do blog:
- Como construir pop-ups modais Vue
- Como criar um pop-up PHP para o seu site
- Como criar um pop-up de Bootstrap para o seu site?
- Práticas recomendadas de design pop-up que mantêm os clientes comprando
- Como criar pop-ups CSS Modal Tailwind para o seu site
- 21 plataformas CMS sem cabeça que você deve conferir
