PWA vs. AMP: qual é melhor e como eles são diferentes um do outro?
Publicados: 2018-06-06Cerca de uma década após o lançamento do primeiro iPhone, a web móvel está finalmente alcançando o estilo de vida de seus usuários. A pitada e o zoom foram eliminados por páginas responsivas. AMP e aplicativos nativos combatem tempos de carregamento lentos…
Mas ainda há uma grande área problemática para a web móvel: engajamento. Os 1.000 principais sites móveis alcançam 4 vezes mais pessoas do que os 1.000 principais aplicativos nativos. No entanto, esses sites envolvem os usuários por 20 vezes menos minutos, em média, do que os aplicativos móveis.
Parece que os sites móveis podem atrair visitantes, mas não mantê-los. Uma das tecnologias mais recentes que resolvem esse problema são os aplicativos da Web progressivos.
O que são aplicativos da web progressivos?
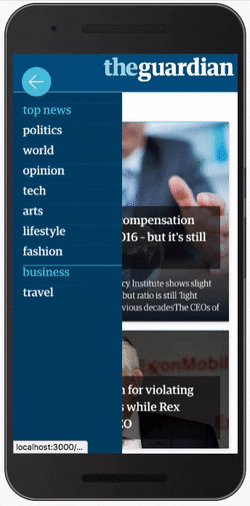
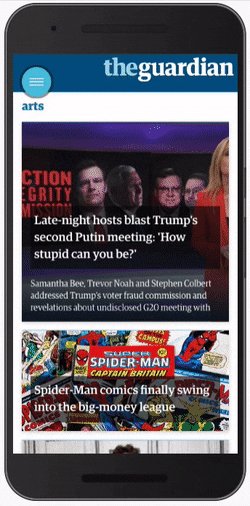
Os aplicativos da Web progressivos são experiências de sites móveis projetadas para parecer, sentir e funcionar da mesma forma que os aplicativos móveis nativos. Os usuários os encontram em um navegador como fariam em qualquer site móvel. Depois de interagir com esse site, o usuário é solicitado a instalar o aplicativo da Web em seu dispositivo. Se eles optarem por instalar, o aplicativo será baixado no dispositivo da mesma forma que um aplicativo nativo faria.
O termo “aplicativos da web progressivos” foi cunhado pelo Google em 2015. A empresa diz que os aplicativos da web progressivos atendem a três critérios:
- Confiável – Carregue instantaneamente e nunca mostre o downasaur, mesmo em condições de rede incertas.
- Rápido – responda rapidamente às interações do usuário com animações suaves e sem rolagem instável.
- Envolvente – Sinta-se como um aplicativo natural no dispositivo, com uma experiência de usuário envolvente.
Ao atender a esses requisitos, o aplicativo da Web móvel pode ser oferecido para download aos usuários. Antes de nos aprofundarmos nos aplicativos da web progressivos, vamos voltar à superfície brevemente e definir os aplicativos nativos e outra tecnologia que acelera a web móvel, Accelerated Mobile Pages (AMP).
O que é um aplicativo nativo?
Os aplicativos nativos são instalados por meio de um mercado como a App Store ou o Google Play e vivem como ícones na tela inicial de um dispositivo. Eles são projetados especificamente para um determinado dispositivo e podem usar todos os seus recursos, como GPS, câmera, lista de contatos e muito mais. Esses são aplicativos que provavelmente estão em seu dispositivo atualmente, como Google Maps, Gmail ou Instagram.
O que é AMP?
O projeto de código aberto Accelerated Mobile Pages (AMP para abreviar) permite que os desenvolvedores criem páginas da Web que carregam quase instantaneamente com uma linguagem de codificação exclusiva. Essa linguagem é uma versão simplificada de HTML e CSS que restringe o uso de JavaScript. Essas páginas são hospedadas em um CDN, que fornece uma versão em cache da página quando ela é visitada por um usuário.
Aplicativos da Web progressivos x aplicativos nativos
Os aplicativos nativos oferecem experiências de usuário instantâneas e perfeitas e são suportados por grandes mercados como a App Store e o Google Play, então por que optar por um aplicativo da Web progressivo em vez da versão nativa tradicional? Em um artigo para a Forbes, Andrew Gazdecki oferece uma explicação de alto nível:
Os sites móveis são rápidos e fáceis de acessar, mas tendem a ser menos agradáveis em relação à experiência do usuário. Os aplicativos nativos fornecem a melhor experiência do usuário, mas são limitados a determinados dispositivos e têm grandes barreiras à adoção. Os aplicativos nativos exigem um download, o que significa gerar uma adesão considerável dos consumidores primeiro e perder o benefício do comportamento impulsivo. Entre essas opções está a mais nova solução móvel: o PWA.
Para uma explicação mais refinada, vejamos algumas das maiores diferenças entre aplicativos nativos e aplicativos da Web progressivos:
- Uso de recursos: atualmente, enquanto os aplicativos da web podem aproveitar os recursos de um dispositivo, os aplicativos nativos podem mais. Coisas como GPS, notificações push e gestos estão mais prontamente disponíveis em um aplicativo nativo.
- Restrições de conteúdo: para dar ao seu aplicativo a chance de competir no Google Play ou na App Store, você terá que se submeter às regras do mercado. Restrições de conteúdo e taxas dificultam a criação de aplicativos nativos bem-sucedidos para alguns sites. Para aplicativos da web, no entanto, não são impostas restrições de conteúdo nem taxas, tornando mais fácil para qualquer pessoa criar um aplicativo, independentemente do tipo de conteúdo.
- Conectividade off-line: aqui, a vantagem vai para os aplicativos nativos, que oferecem cache mais completo do que os aplicativos da Web progressivos criados em HTML5. Se seu aplicativo precisa funcionar offline, atualmente a melhor escolha é o nativo.
- Instalação: a instalação de um aplicativo nativo requer uma ação significativa em nome do usuário. Eles precisam abrir um mercado, procurar um aplicativo e fazer o download. Tem que haver uma intenção séria. Para a instalação de um aplicativo da Web progressivo, há muito menos atrito. Adicionar um ao seu dispositivo é como criar um marcador em sua tela inicial. É mais fácil instalar um aplicativo Web progressivo, mas o processo é muito menos familiar, o que pode inibir a adoção antecipada.
- Velocidade: Atualmente, os aplicativos da Web progressivos ficam atrás dos aplicativos nativos. No entanto, eles estão continuamente fechando a lacuna. Isso é especialmente verdadeiro quando você considera a próxima comparação.

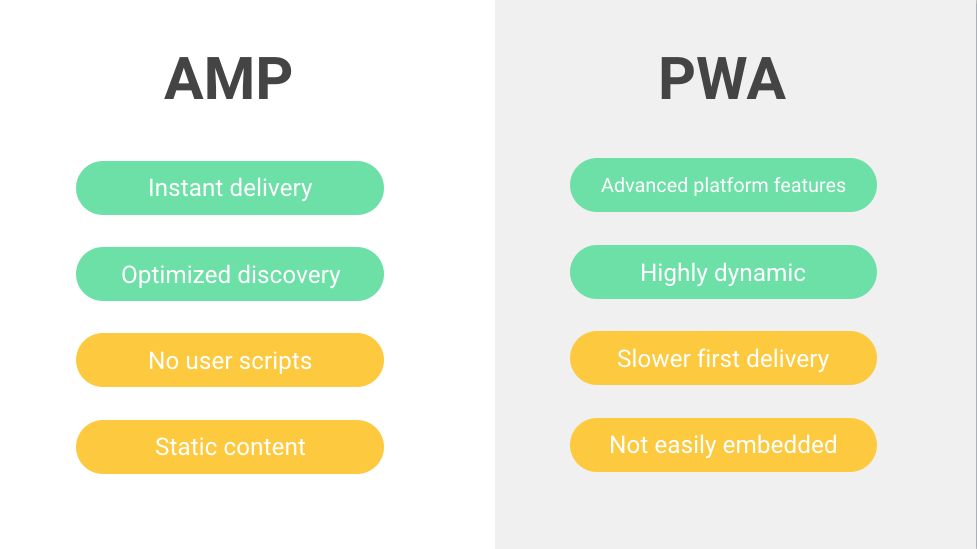
Aplicativos da Web progressivos x AMP
Pessoas como Gazdecki acreditam que os aplicativos da web progressivos eventualmente substituirão os aplicativos nativos, mas e o AMP? Onde as páginas móveis aceleradas entram aqui e há um lugar para ambas? Algumas diferenças importantes entre esses dois:
- Descoberta: AMP vence esta batalha. O AMP obtém a ajuda de um carrossel nos resultados de pesquisa do Google, onde os aplicativos da Web progressivos não recebem um impulso na capacidade de descoberta do mecanismo de pesquisa.
- Envolvimento: os aplicativos da Web progressivos não estão restritos ao uso de HTML ou CSS AMP, portanto, podem incluir conteúdo muito mais envolvente do que o AMP. Qualquer coisa interativa que exija JavaScript não pode ser criada usando a estrutura AMP. Para AMP, o conteúdo dinâmico está fora de questão.
- Velocidade: a vantagem aqui vai para o AMP pelo mesmo motivo pelo qual os aplicativos da web progressivos ganham engajamento. O AMP suporta apenas conteúdo leve, mas isso torna os tempos de carregamento mais rápidos.
Na Smashing Magazine, Paul Bakaus resume bem a troca entre os dois formatos:
Para tornar a experiência rápida e confiável, você precisa conviver com algumas restrições ao implementar páginas AMP. O AMP não é útil quando você precisa de uma funcionalidade altamente dinâmica, como notificações por push ou pagamentos pela Web, ou qualquer coisa que exija JavaScript adicional.
Além disso, como as páginas AMP geralmente são fornecidas a partir de um cache AMP, você não obterá os maiores benefícios do Progressive Web App no primeiro clique, pois seu próprio Service Worker não pode ser executado. Por outro lado, um Progressive Web App nunca pode ser tão rápido quanto AMP no primeiro clique, pois as plataformas podem pré-renderizar páginas AMP com segurança e baixo custo – um recurso que também torna a incorporação mais simples (por exemplo, em um visualizador inline).

Mas, no final, nós realmente temos que escolher um sobre o outro?
Cooperação acima da competição
Você pode optar por usar o AMP apenas para criar uma experiência rápida, mas simples. Você pode contar com um aplicativo da Web progressivo para criar uma experiência de usuário dinâmica, mas mais lenta. Ou você pode começar rápido e permanecer rápido incorporando ambos em seu web design.
Hoje, os usos de AMP junto com aplicativos da Web progressivos estão se tornando mais predominantes, com os desenvolvedores aproveitando ambos de três maneiras.
1. AMP como um aplicativo da Web progressivo
Se o seu conteúdo for principalmente estático e você puder se contentar com a funcionalidade limitada do AMP, esta opção permite que você crie experiências extremamente rápidas como um aplicativo da web progressivo. O AMP, por exemplo, é construído assim - aplicativo da web progressivo totalmente carregado com AMP. Possui um service worker, que permite o acesso offline, bem como um manifesto, que solicita o banner “Adicionar à tela inicial”.

2. AMP para um aplicativo da web progressivo
Outra maneira de usar AMP e um aplicativo da web progressivo juntos é pensar em sua página AMP como o gancho para seu site. Ele captura o usuário com uma carga instantânea e, em seguida, o transporta para seu aplicativo da Web progressivo. Isso permite combinar as páginas AMP de carregamento rápido com um PWA mais dinâmico do que a primeira opção.
3. AMP em um aplicativo da web progressivo
Como foi o caso do AMP x PWA, não precisa ser tudo ou nada. Você não precisa criar todas as suas páginas com AMP; você também não precisa separar AMP e PWA como gancho e haste. Agora, você pode realmente AMP apenas uma pequena subseção de uma única página, diminuindo assim seu tamanho e diminuindo seu tempo de carregamento sem a compensação completa da funcionalidade dinâmica.
Isso envolve o uso de outra forma de AMP chamada “Shadow AMP”, que permite que o AMP seja aninhado em uma área de uma página da web. O resultado é AMP dentro do shell de um aplicativo da Web progressivo. Para vê-lo em ação, confira a demonstração que o Google criou chamada ShadowReader:

Pronto para criar seu próprio aplicativo da web progressivo?
A criação de uma experiência rápida semelhante a um aplicativo nativo com a capacidade de descoberta da Web começa aqui, onde você pode aprender todas as caixas que precisa marcar para atender aos critérios do Google para PWAs. Para obter mais informações sobre como usar AMP e PWAs juntos, confira:
- Esta palestra de Ben Morss
- Esta palestra de Eric Lindley
Quando estiver pronto, comece a usar o criador de página de destino pós-clique AMP no Instapage para oferecer sua experiência de usuário mais rápida.
