Progressive Web Apps: o que você precisa saber para o seu negócio
Publicados: 2020-03-08Aplicativos web progressivos.
Se você já ouviu falar dele e depois mergulhou em segundo plano, então você acabou de dar um grande alívio aos seus rivais! Eles têm um concorrente a menos para se preocupar!
Apesar de sua eficácia em chamas, ainda é uma palavra da moda na maioria das indústrias. É por isso que falaríamos sobre isso em detalhes para que você possa utilizar seus benefícios para impulsionar o crescimento do seu negócio.
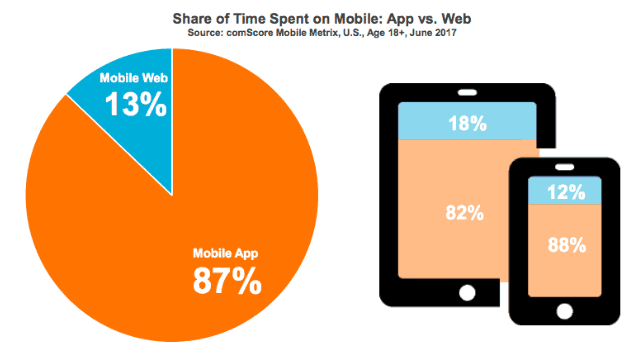
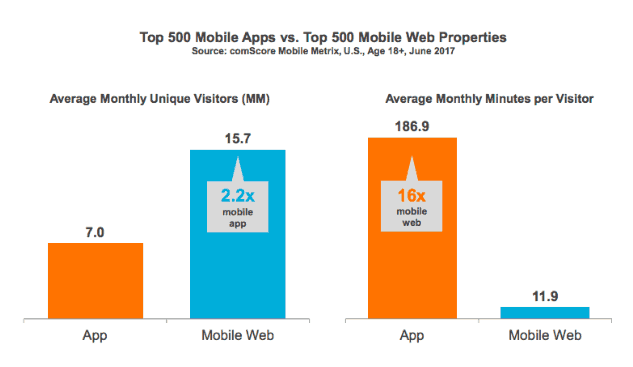
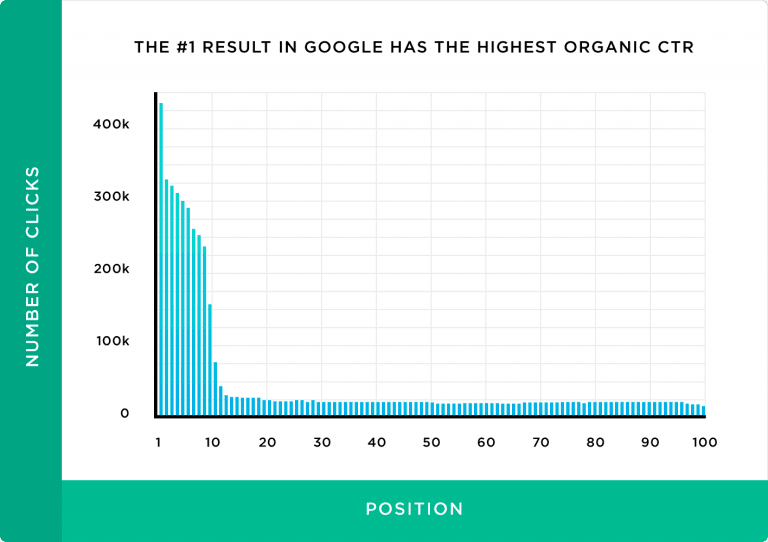
Antes de começarmos a contar a história do PWA, vamos mostrar uma coisa:


(Fonte da imagem)
Observamos algo muito interessante nos dados acima. A observação é:
As pessoas gastam cerca de 7 vezes mais tempo em aplicativos para dispositivos móveis do que no navegador da Web para dispositivos móveis.
Os dados também revelaram algo que nos deixou bastante intrigados!
Embora os navegadores da Web para dispositivos móveis recebam um tempo de uso menor, o volume de tráfego de visitantes únicos que eles recebem é mais que o dobro do que para aplicativos móveis!
Agora você deve estar se perguntando se poderia obter o melhor dos dois mundos: maior duração da sessão de aplicativos para dispositivos móveis e o volume de tráfego impressionante dos navegadores da Web para dispositivos móveis.
É aí que entram os PWAs. A tecnologia que pode agravar a conversão do seu site e, eventualmente, engordar sua conta bancária!
Nós vamos cobrir:
- O que é PWA.
- Por que sua empresa precisa de um site baseado em PWA.
- Quais são as práticas recomendadas ao projetar seu site PWA?
- Desafios que você precisaria superar ao desenvolver seu site PWA.
- Como você pode entregar um ótimo UX por meio de um site PWA.
- Como você exortaria as pessoas a instalarem seu site PWA.
- Desvantagens do PWA e como você pode superá-las.
- Perguntas adicionais relacionadas ao PWA para as quais você precisa saber as respostas.
Curioso? Bem, então vamos começar o passeio!
O que exatamente é um PWA?
PWA é uma sigla. Significa aplicativo web progressivo.
Em termos leigos, é basicamente um site que renderiza a sensação suave de um aplicativo nativo em seu smartphone. Você seria capaz de acessá-lo através do seu navegador móvel, assim como você visita qualquer site.
O mais legal disso é que você pode adicionar um PWA à sua tela inicial e usá-lo da mesma forma que usa o Facebook, Messenger, Instagram ou qualquer outro aplicativo em seu smartphone.
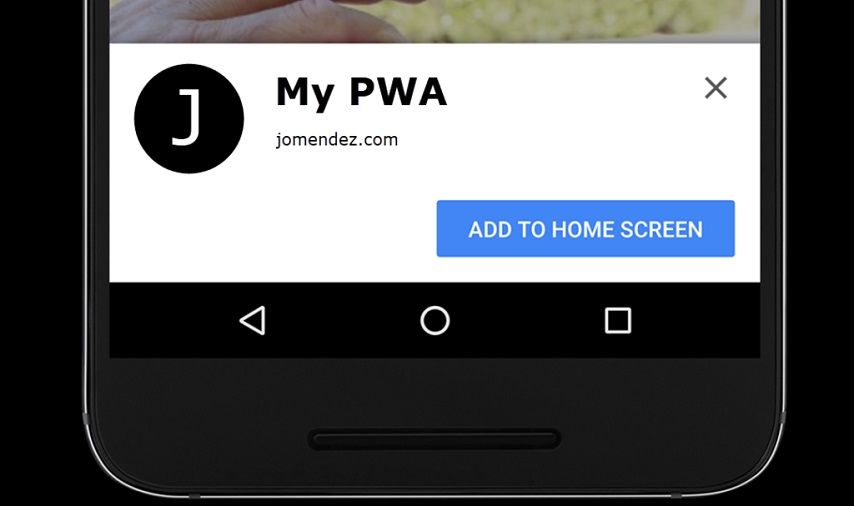
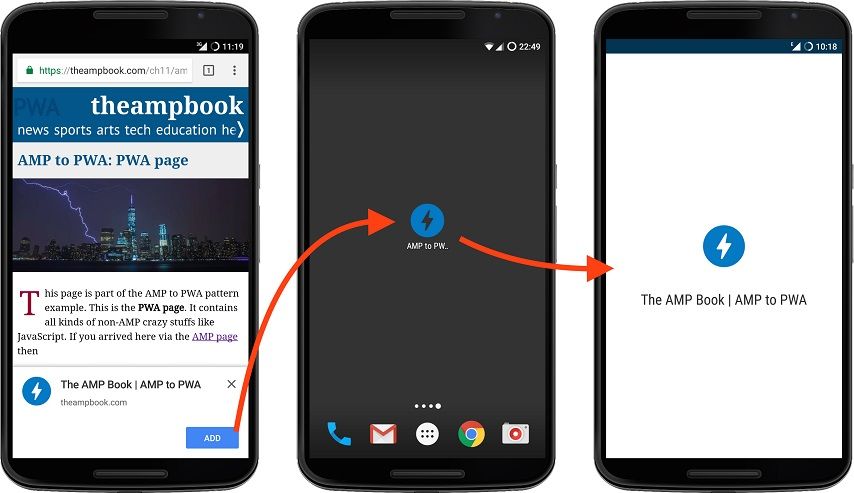
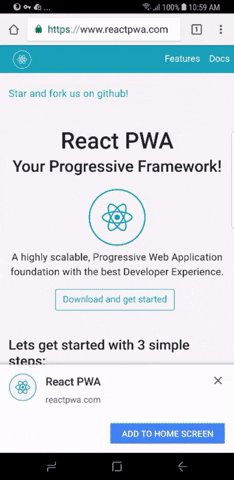
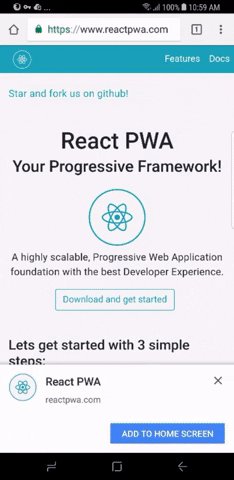
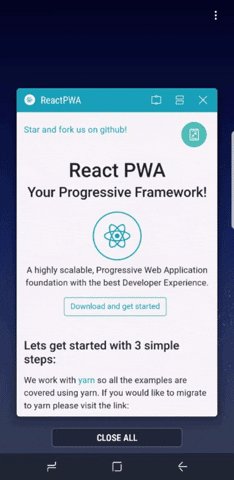
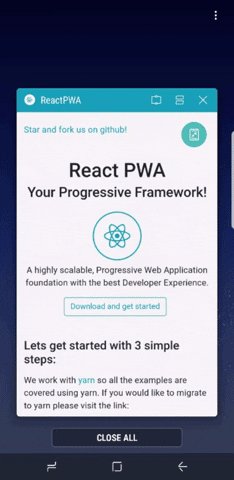
Dar uma olhada:

(Fonte da imagem)

(Fonte da imagem)
Vamos agora ser técnicos.
PWA é uma tecnologia web baseada em JavaScript.
Requer que os seguintes componentes sejam desenvolvidos:
- Trabalhador de serviço
- Manifest.json
- HTTPS
1. Service worker é um elemento de código JavaScript que permite que um PWA seja acessível mesmo quando você estiver offline. Além disso, ele gerencia o recurso de “notificações push” pelos quais os sites PWA são famosos.
2. Manifest.json é um arquivo JSON (é um formato de arquivo como pdf ou jpg) que contém informações que seu site PWA precisaria quando você o adicionasse à tela inicial e o usasse como um aplicativo nativo.

(Fonte da imagem)
Como você pode ver na imagem de demonstração acima, o ícone do aplicativo React PWA e o nome curto aparecem automaticamente quando o botão azul “Adicionar à tela inicial” é tocado. Isso acontece porque o arquivo manifest.json do React PWA tem todas as informações, incluindo ícone do aplicativo, nome curto, cor de fundo, tema e outras informações sobre sua interface.
3. HTTPS é o meio de comunicação através do qual o Service worker busca com segurança seu site para ser exibido no dispositivo de uma pessoa.
Por que sua empresa precisa de um site PWA
Os três componentes mencionados acima juntos fornecem os seguintes benefícios:
- Seu site funciona mesmo no modo offline
- Ele renderiza uma experiência semelhante a um aplicativo
- É capaz de auto-atualização
- É facilmente descoberto pelos motores de busca
Como esses recursos se traduzem em benefícios para o seu negócio? Bem, prepare-se!
Seu site funciona mesmo no modo offline
Em primeiro lugar, os sites PWA são acessíveis mesmo quando uma pessoa está offline.
Isso significa que seus clientes em potencial (e os existentes) poderão navegar em seu site e realizar ações como solicitar um produto ou serviço.
Isso não apenas torna seu site mais útil, mas também oferece uma experiência mais agradável ao cliente e impulsiona a conversão!
Ele renderiza uma experiência perfeita semelhante a um aplicativo
Quando se trata da abordagem mobile-first, é seguro dizer que os PWAs frequentaram a melhor universidade e a dominaram com louvor!
Soa muito? Garantimos que não!
Os sites PWA têm uma exibição perfeita e idêntica em todos os dispositivos, seja smartphone, tablet ou desktop, ocupando menos espaço do que um aplicativo nativo! O Twitter aproveitou ao máximo seu PWA, que o levou a um aumento colossal de 75% no número de tweets feitos! Também os abençoou com uma redução de 20% na taxa de rejeição!
Embora alcançar resultados tão impressionantes como os do Twitter possa não ser tão fácil, é possível fornecer uma experiência de usuário muito melhor com a interação e o conforto de navegação que um PWA oferece!
Assim, seus visitantes podem acabar sendo seus clientes recorrentes, se deliciar com outros recursos interessantes que seu PWA oferece e, por sua vez, inflar sua conta bancária.
É capaz de auto-atualização
Imagine não precisar atualizar manualmente os aplicativos em seu smartphone. Até mesmo o pensamento disso relaxa você (possivelmente até o núcleo)! Esse é um dos muitos recursos interessantes de um site PWA!
Com seu recurso de pré-cache, ele pode se atualizar automaticamente. E não para por aí!
Se você liberar qualquer atualização do site PWA para o servidor do site, a versão do aplicativo do site também poderá buscar o conteúdo atualizado! Assim, você evita o trabalho de liberar um arquivo de atualização separado para o aplicativo, poupando seus clientes do problema de lembrar de atualizar seu aplicativo PWA.
É facilmente descoberto pelos motores de busca
Um aplicativo PWA, ao contrário de sua contraparte nativa, pode ser indexado por mecanismos de pesquisa. Isso permite que você obtenha tráfego orgânico para o seu site PWA (desde que você classifique na SERP), que é basicamente gratuito!
Como mais de 9 em cada 10 experiências on-line começam com uma pesquisa, seria imprudente não aproveitar o tráfego potencialmente massivo que você pode obter classificando-se no SERP.

(Fonte da imagem)
Como você pode ver claramente no gráfico acima, quanto mais pessoas encontrarem seu site, maiores serão as chances delas clicarem nele e eventualmente converterem! Combinado com uma experiência de usuário suave, implantação de atualização singular (se você atualizar seu site PWA, a versão do aplicativo também será atualizada) e recurso de autoatualização, seria muito mais fácil impulsionar o crescimento do seu negócio!
Quais são as práticas recomendadas ao projetar seu site PWA?
Então você decidiu desenvolver um site PWA para sua empresa ou converter seu site existente em um PWA.
Ótima decisão! Você vai fazer um grande favor ao seu negócio!
Mas antes de abordar uma agência de desenvolvimento (ou fazer você mesmo), existem alguns fatores que você deve ter em mente para um site PWA excepcional.
Uso de fontes do sistema
Cada sistema operacional (android, iOS, Windows) tem sua própria fonte de texto. Se o seu PWA exibir seu conteúdo usando a fonte nativa de um sistema, os clientes o acharão mais atraente e, portanto, prestarão mais atenção ao seu conteúdo.
Permita que o conteúdo seja compartilhado facilmente
Nesta era das mídias sociais, a facilidade de compartilhamento de conteúdo na web é obrigatória para qualquer conteúdo da web. Portanto, é altamente imperativo que você forneça a opção de compartilhar facilmente o link do site PWA.
Sugerimos que você coloque um botão do tipo hambúrguer na parte inferior do seu PWA para que seja fácil para o polegar de um usuário alcançar na tela do celular. E como todos os seus botões de compartilhamento social ficariam ocultos no botão de hambúrguer, a interface ficaria muito mais limpa.
Mantenha-o organizado e leve
Um site PWA organizado e leve proporcionaria uma experiência de aplicativo muito melhor. Na verdade, um dos principais recursos do PWA é que ele traz a experiência de aplicativo para a web.
Uma das melhores maneiras de fornecer essa experiência é usar uma quantidade saudável de espaço em branco. Essa prática ajudaria seu site PWA a adotar a interface elegante e minimalista que seus clientes achariam mais alinhada com o que estão acostumados.
Reter a rolagem na página da lista anterior
Quando seus visitantes clicam no botão “voltar”, eles não devem ser direcionados apenas para a página navegada anteriormente, mas para o segmento específico que estavam visualizando. Isso pode parecer muito simples, mas oferece um conforto enorme, pois as pessoas não precisam rolar para encontrar onde estavam.
Tema escuro
Como as pessoas passam cerca de um terço de suas horas de vigília em seus smartphones, é fundamental que você também ofereça a opção de visualizar seu site PWA no tema escuro.
Isso consegue duas coisas.
Primeiro, as pessoas associariam seu site a outras plataformas populares, como Twitter, FB messenger.
Em segundo lugar, seu site seria amigável, o que ajuda a melhorar a experiência do usuário!
Desafios que você (provavelmente) enfrentaria ao desenvolver seu site PWA
Alto uso da bateria
Como os PWAs geralmente são desenvolvidos usando JavaScript (que não é a linguagem nativa para iOS ou Android), eles exigem uma bateria de smartphone para trabalhar mais. Assim, a bateria do dispositivo acaba mais rápido ao executar um aplicativo PWA.
Como superá-lo: se você está desenvolvendo seu próprio PWA ou escolheu um farm de desenvolvimento para fazer isso por você, certifique-se de que o backbone do código JavaScript esteja otimizado para uma falha!
Restrição no acesso aos recursos do dispositivo
Como os aplicativos PWA não são aplicativos “nativos”, eles não podem acessar muitos recursos domésticos de um dispositivo, como Bluetooth, sensores de proximidade, controles avançados de câmera, altímetros e outros. Isso restringiria a forma como seu conteúdo é percebido pelos usuários.
Como superá-lo: Leve sua aptidão inovadora ao limite ao projetar conteúdos para seu site PWA para que eles possam ser consumidos com o mínimo de recursos domésticos de um dispositivo.
Integração com dispositivos Apple mais antigos ou versões iOS
Embora os PWAs tenham permissão para serem executados desde o iOS 11.3, eles não podem ser executados na maioria dos dispositivos Apple mais antigos. Como os dispositivos da Apple são relativamente caros, nem todos os usuários sempre adquirem o dispositivo mais recente ou atualizam seu sistema operacional.
Como você promoveria seu site PWA
Agora que você desenvolveu seu site PWA, é hora de informar as pessoas sobre ele para que elas possam acessar e ser beneficiadas pelo seu serviço.
Falando em promover seu PWA, há dois aspectos nisso.
Esses são:
- Você deseja promover a instalação da versão do aplicativo do seu PWA
- Você deseja promover seu site PWA para aumentar o volume de tráfego que ele recebe
Vamos discuti-los um por um.
Promovendo a instalação do aplicativo PWA
Existem várias maneiras de promover a instalação do seu PWA. Aqui cobriremos a promoção em seu site PWA.
Inicialmente, falaríamos sobre as melhores práticas quando se trata de promover seu aplicativo instalado em seu site.
Aqui estão eles:
Colocar a promoção do aplicativo fora do fluxo da jornada do usuário
Por exemplo, na página de login do site do PWA, coloque o CTA de instalação do aplicativo abaixo do formulário de login e do botão "Enviar" . Dessa forma, as pessoas ficariam menos distraídas ao concluir a ação de login.
Mantenha a opção de recusar ou dispensar a promoção intuitiva
Algumas promoções exigem clicar no botão cruzado. Os usuários do Windows estão acostumados a ter o botão “cruz” no lado direito enquanto é deixado para os usuários do Apple MacBook. Assim, onde quer que o coloque, certifique-se de que é grande e facilmente visível.

Use a promoção do aplicativo com moderação
Muito disso afetaria negativamente a experiência do usuário do seu site PWA.
A promoção só deve ser exibida quando o prompt beforeinstall for detectado
Este BeforeInstallPrompt é um trecho de código JavaScript que você precisa incorporar em sua estrutura de código do site PWA. Ele detecta determinada interação do usuário (chegando a uma determinada parte do seu site, clicando em um determinado botão) que aciona a promoção do aplicativo.
Com as práticas recomendadas cobertas, vamos agora passar para o posicionamento da promoção de aplicativos em seu site PWA.
Existem vários lugares no site do PWA onde você pode colocar a promoção do aplicativo. Estes são:
1. Menu de navegação

(Fonte da imagem)
Este é um local eficaz para a promoção do seu aplicativo PWA. Isso porque abrir o menu de navegação indica um alto nível de engajamento do usuário.
O que você precisa lembrar:
- Conforme mostrado na imagem acima, coloque a promoção abaixo dos itens do menu para evitar atrapalhar a atenção do usuário.
- Exiba um pitch curto e relevante informando como o usuário se beneficiaria com a instalação do seu aplicativo PWA.
2. Página de destino

A página de destino é usada para promover um produto ou serviço. Portanto, é o local ideal para promover a instalação do seu aplicativo PWA.
O que você precisa lembrar:
- Certifique-se de que sua proposta de valor exclusiva seja extremamente cativante e relevante para os pontos problemáticos do usuário.
- Informe as pessoas sobre o que elas receberão do aplicativo.
- Inclua palavras-chave no conteúdo da página de destino que trouxeram as pessoas à sua página de destino em primeiro lugar.
- Torne o CTA atraente e coloque-o em um local estratégico na página de destino.
3. Cabeçalho fixo no topo da página

Como o cabeçalho é a parte mais visível de um site, esse é um local altamente desejável para promover seu aplicativo.
O que você precisa lembrar:
- Nem todos os usuários reagiriam positivamente a esse método de promoção. Portanto, certifique-se de que ele seja exibido apenas para pessoas que mostram indicações específicas de engajamento.
- Antes de se apressar para esse método de promoção de aplicativos, avalie-o em relação a outros elementos que você pode colocar no cabeçalho. Seu objetivo final é obter mais leads qualificados para vendas, não apenas obter mais usuários do aplicativo.
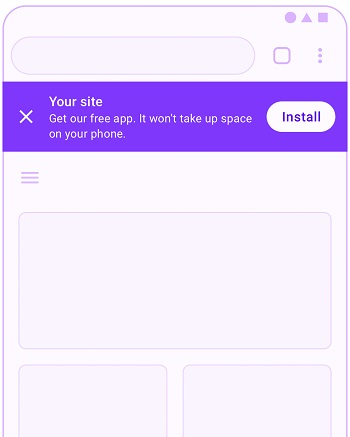
4. Banner de instalação descartável fixo na parte superior/inferior da página

A maioria das pessoas já se deparou com banners de instalação ou banners em geral em um site ou outro. O que significa que eles estão familiarizados com as promoções exibidas dessa maneira.
O que você precisa lembrar:
- Esses banners podem ser extremamente perturbadores. Portanto, certifique-se de que ele seja exibido depois que um usuário acionar um evento de conversão cuidadosamente escolhido que indica um envolvimento mais profundo com seu conteúdo.
- No banner, inclua um breve texto informando aos usuários o valor que seu aplicativo forneceria, como: “leia nosso conteúdo mesmo quando estiver offline”. Ao escolher este texto, verifique se ele é altamente relevante para a parte do site PWA em que o usuário está, conteúdo e tema geral do site, nível de envolvimento do usuário detectado, localização do usuário (se relevante para o conteúdo do site), comportamento do usuário etc.
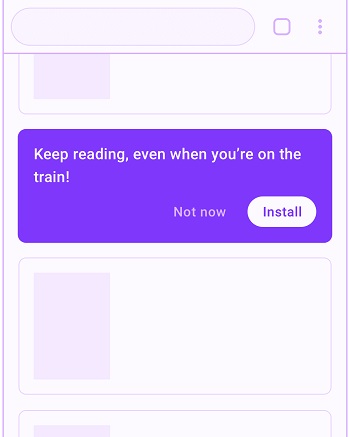
5. Entre lista de informações ou artigos

Como o título diz, esse tipo de promoção aparece entre artigos em seu site ou blocos de informações. Se um usuário atingiu um ponto específico em um artigo, isso implica um envolvimento significativo e esse é o local na promoção do artigo que provavelmente terá melhor desempenho. O objetivo dessa promoção geralmente é informar os usuários sobre maneiras mais fáceis de acessar o conteúdo que estão desfrutando no momento.
O que você precisa lembrar:
- Não use em excesso. Isso apenas irritaria seus usuários.
- Mantenha os meios de descartar a promoção disponíveis e certifique-se de que a escolha de um usuário de descartá-la seja lembrada.
- Como a imagem acima mostra, o texto da promoção deve ser extremamente relevante ao mesmo tempo em que promove o benefício de obter o aplicativo.
Promovendo seu site PWA
Promover seu PWA não é diferente de promover qualquer site. Além disso, a promoção do site envolve toda uma discussão em si. Assim, estaríamos falando sobre alguns meios-chave da promoção aqui.
1. Usando as mídias sociais como trampolim
A mídia social não é apenas poderosa, mas uma plataforma extremamente eficaz para transmitir conteúdo e interagir com o público-alvo. Assim, nós o colocamos em primeiro lugar.
Vamos citar rapidamente algumas dicas que muitos de nossos clientes foram beneficiados por:
- Coloque links para várias seções do seu site PWA correspondentes à sua postagem recente em seu perfil do Instagram. Isso não apenas oferece uma experiência de usuário rica e perfeita, mas também ajuda a aumentar a conversão.
- Solicite que sua base de seguidores existente compartilhe a URL do site PWA para pontos de fidelidade. Isso fornece a eles o incentivo para promover seu site, aumenta seu envolvimento com seu público e aumenta o tráfego do site.
- Crie concursos e brindes adequados ao seu nicho, dos quais as pessoas podem participar compartilhando sua URL do PWA.
2. Obtendo referências
Essa é uma das maneiras mais verdadeiras e eficazes de trazer tráfego para seu site. Isso pode ser feito de várias maneiras, como troca de links, link na biografia do autor de guest posts etc.
Seja qual for o método que você escolher, tente obter o máximo de links Dofollow, pois eles ajudam a passar o link juice. Recompensa? Um aumento significativo no seu ranking SERP e, por sua vez, no tráfego orgânico!
3. Registro em diretórios
Os diretórios são confiáveis pelos clientes quando se trata de soluções de negócios. Estes incluem, mas não se limitam a Yelp, Google My Business e FourSquare. A maioria deles é gratuita e expõe seu site PWA ao tráfego local e global como uma solução confiável.
4. Utilizando a exibição onipresente
Esses imóveis de exibição geralmente não passam pela sua cabeça ao fazer brainstorming para espaço promocional, mas podem ser significativamente eficazes na construção de uma presença digital mais forte e direcionar o tráfego para seu site. Alguns exemplos fantásticos são assinatura de e-mail, cartões de visita, banners físicos que você coloca em exibição em eventos etc.
Software construtor de PWA vs. contratando uma agência
Existe uma grande variedade de ferramentas por aí que permitem criar um site PWA a partir do seu site existente. Como você pode imaginar, todas são ferramentas pagas. No entanto, eles oferecem uma atraente variedade de benefícios. Esses são:
- Não há necessidade de conhecer equipes de desenvolvedores
- Faturamento fixo mensal/anual
- Entrega rápida do site PWA
Vamos agora falar sobre alguns dos benefícios de contratar uma agência para desenvolver seu PWA personalizado.
- Você pode ter recursos personalizados que ajudam você a se destacar entre os rivais.
- Receba sugestões em tempo real de profissionais de PWA.
- Tenha a opção de escolher entre um grande número de modelos de PWA que foram bem-sucedidos.
- Poupe-se da dor de cabeça da manutenção e atualização.
- Atendimento ao cliente instantâneo (quase sempre).
Um grande revés de contratar uma agência de desenvolvimento de PWA é que custaria mais do que uma ferramenta de construção de PWA. Assim, você deve fazer uma escolha que melhor se adapte à sua capacidade financeira e às necessidades do seu negócio.
Testando seu site PWA
Se você tem seu site PWA desenvolvido, então por favor não abra a garrafa de champanhe…….ainda! Ainda há trabalho a fazer!
Existem vários aspectos do seu site PWA que você deve verificar antes de iniciar sua campanha de marketing do site. Esses aspectos são cruciais para o desempenho infalível e consistente do seu site.
Aqui estão os aspectos do seu site PWA que você precisa testar:
1. Aviso ADICIONAR AO HOME
Como seu PWA não é um aplicativo nativo, ele não estará disponível na Apple App Store ou na Google Play Store. A única maneira de os visitantes do seu site obterem seu aplicativo PWA em seus smartphones é por meio do prompt ADICIONAR À CASA. Assim, sugerimos que você verifique primeiro antes de qualquer outra coisa.
2. Carregamento off-line
Uma característica chave dos sites PWA é que eles são capazes de carregar elementos funcionais mesmo em baixa conectividade (modo avião para um). Como esse recurso dos sites do PWA seria um dos pilares de sua estratégia de marketing, é imperativo que você verifique a capacidade de carregamento offline do seu PWA.
3. Capacidade de resposta
A capacidade de resposta não é mais mencionada como um recurso interessante de um site ou aplicativo. Foi dado como certo em grande escala e não vai reverter. Assim, qualquer pessoa que visite seu site a partir de um smartphone, tablet ou desktop espera que seu site se ajuste ao tamanho da tela. O que significa que não há na terra esse fator pode acabar na sua lista de “verificar mais tarde”.
Dica
Uma ferramenta competente e gratuita que você pode usar para esse fim é o navegador Mozilla Firefox.
- Basta abrir o Mozilla em seu desktop.
- Digite a URL do seu site PWA na barra de endereço.
- Pressione Ctrl+Shift+M e seu site será aberto no ambiente de teste de responsividade.

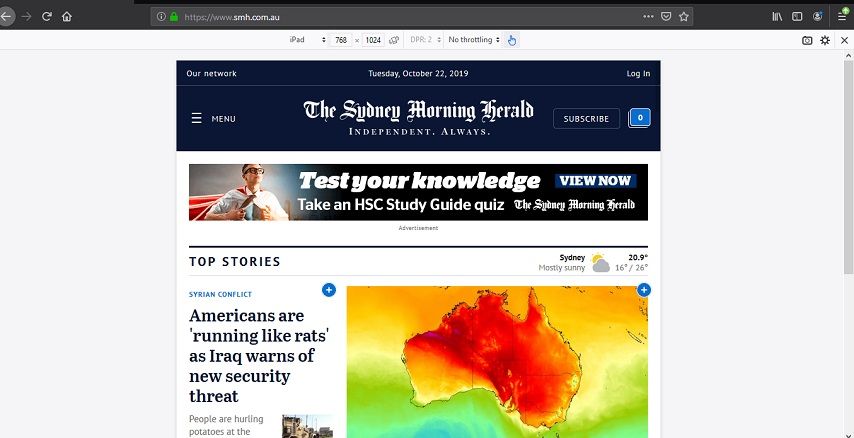
Na imagem acima está uma captura de tela com o site do Sydney Morning Herald aberto em uma janela do iPad dentro do ambiente de teste do Mozilla.
Se você olhar com atenção, verá várias guias logo abaixo da barra de endereço.
O mais à esquerda permite que você escolha um dispositivo no qual deseja ver a visualização do seu site. Você também pode verificar o tempo de velocidade de carregamento em vários tipos de conexões, como 2G, 3G etc.
4. Teste entre navegadores
Não há como saber de qual navegador seus usuários podem estar acessando seu site PWA. Portanto, não é apenas importante, mas obrigatório que você garanta que seu site ofereça o melhor desempenho em todos os navegadores!
5. Teste de rede
Nem todos os seus visitantes chegariam ao seu site via 5G ou conexão de banda larga. Alguns podem até estar usando 3G! Para garantir uma experiência de usuário tranquila, independentemente da rede do cliente, é altamente recomendável que você teste seu site em várias conexões.
Você pode usar o recurso de teste do navegador Mozilla Firefox para essa finalidade. Juntamente com os testes de rede, você também pode verificar a capacidade de resposta do seu site PWA por meio desse recurso.
6. Teste de tempo de carregamento
Com a atenção das pessoas caindo em espiral, é crucial que seu site carregue em 2 segundos (quanto mais rápido, melhor)! Embora os sites PWA sejam conhecidos por seu baixo tempo de carregamento, é melhor ficar do lado seguro e testar o tempo de carregamento do seu site.
GTmetrix é uma ferramenta gratuita e extremamente popular que você pode usar para testar com precisão o tempo de carregamento do seu site. Ele também fornece um relatório detalhado mostrando qualquer elemento que possa estar deixando seu site mais lento.
Deixe o PWA levar seu negócio para o futuro
Como os grandes de vários setores, incluindo Twitter, Uber e Pinterest, adotaram o PWA em sua presença digital, é apenas uma questão de tempo que outros seguirão. E antes que você perceba, provavelmente seria um dado adquirido (assim como a capacidade de resposta móvel).
Portanto, se você ganhar uma vantagem competitiva sobre seus concorrentes e fornecer seu valioso serviço/produto para uma base de clientes em constante expansão, desenvolva seu site PWA! Deixe-o abrir caminho para a sua presença digital!
