3 problemas de UX mais comuns com sistemas de gerenciamento de aprendizado
Publicados: 2022-05-07Ao comparar as centenas de diferentes opções de sistema de gerenciamento de aprendizado (LMS) disponíveis para sua pequena ou média empresa (SMB), você deve considerar vários fatores: custo, integrações, relatórios, suporte ao cliente. A lista continua e continua.
Mas um fator é comprovadamente mais importante do que o resto, como o Gartner aponta em seu “Market Guide for Corporate Learning Suites” (pesquisa completa disponível para clientes do Gartner):
“Coloque a experiência do aluno e a usabilidade da solução no topo da lista de prioridades para qualquer novo projeto de aprendizagem.”
Bastante fácil. Você só precisa encontrar um LMS super fácil de usar, certo?
Ah, leitor... se fosse tão simples assim.

Apesar dos avanços tecnológicos feitos em seus mais de 20 anos de existência, os LMSs ainda lutam muito quando se trata de usabilidade. De acordo com um estudo de 2017 do Brandon Hall Group, apenas 33% dos usuários de LMS de pequenas empresas com 500 funcionários ou menos dizem que estão satisfeitos com seu sistema atual, e a má experiência do usuário é citada como o maior motivo.
O problema é tão difundido e tão prejudicial que estimamos que até 80% das implementações de LMS em SMBs falham porque a liderança não faz da usabilidade e da experiência do usuário sua principal prioridade ao avaliar os sistemas.
O sucesso do seu programa de treinamento e, portanto, a experiência do funcionário depende de os funcionários não quererem arrancar os cabelos quando usam seu novo LMS.
É por isso que estamos aqui para analisar os três problemas mais comuns de experiência do usuário com sistemas de gerenciamento de aprendizado e como você pode identificar sistemas com esses problemas durante sua pesquisa.
Pule para:
Problema nº 1: a navegação é um pesadelo
Problema nº 2: os cursos são insossos e desinteressantes
Problema nº 3: os smartphones são tratados como dispositivos de segunda classe
Problema nº 1: a navegação é um pesadelo
A solução: saiba o que procurar durante demonstrações práticas e estude as preferências dos trabalhadores
Todos os anos, os fornecedores de LMS incluem novos recursos e funcionalidades em suas plataformas, desde treinadores virtuais e análises em tempo real até recursos de aprendizado social e gamificação.
Em seguida, eles ligam tudo isso com uma navegação indutora de raiva e coçando a cabeça.

Uma aproximação grosseira da navegação em todos os LMS de todos os tempos ( Fonte )
Esse problema de LMS UX causa danos duplos às empresas: os alunos não podem alternar facilmente entre a pesquisa de cursos, a realização de avaliações e o acompanhamento de seu progresso; e treinadores e gerentes não conseguem encontrar facilmente as ferramentas de que precisam para administrar o aprendizado e criar conteúdo envolvente. A frustração segue e os níveis de satisfação despencam.
Quando os fornecedores conduzem demonstrações, eles podem facilmente contornar esses problemas seguindo caminhos cuidadosamente selecionados, e é por isso que é importante obter um tempo de prática prolongado com qualquer sistema que você esteja considerando.
Aqui estão algumas coisas que você deve observar quando se trata de navegação:
- O LMS tem funcionalidade de pesquisa? Quando você faz uma pesquisa, ela traz resultados relevantes?
- A navegação é consistente entre diferentes módulos ou telas (por exemplo, itens de menu têm os mesmos nomes e ícones e estão no mesmo local na tela)?
- Você pode ir de um módulo importante para outro em três cliques ou menos?
- Os menus estão muito confusos?
- É fácil voltar atrás e desfazer erros?
- Você tem permissão para personalizar itens de navegação e atalhos? Essas permissões se estendem a alunos individuais para que todos possam personalizar a navegação ao seu gosto?
Essa última é especialmente importante porque a verdade é: não existe navegação perfeita. Alguns usuários preferem uma visualização de página única com um pouco de tudo o que seu LMS tem a oferecer, enquanto outros funcionam melhor quando as funções são particionadas entre diferentes guias.
À medida que você demonstra diferentes sistemas, faça com que vários funcionários participem para que você possa conhecer suas preferências de navegação e descobrir tendências gerais que podem influenciar sua decisão de compra.
Problema nº 2: os cursos são insossos e desinteressantes
A solução: procure recursos robustos de criação de cursos e opções de feedback do usuário
Você quer que seus funcionários fiquem animados com seu novo LMS. Você está ansioso para que eles mergulhem de cabeça no treinamento porque sabe que isso beneficiará sua SMB de várias maneiras.
Mas isso nunca vai acontecer se seus cursos forem assim:

O que acontece quando você recebe ferramentas e recursos limitados para criar seus cursos LMS ( Fonte )
OK, este exemplo é um pouco exagerado, mas o fato é que os cursos que você cria em seu LMS, se você não tiver uma ferramenta de autoria de curso independente, são tão bons quanto os recursos que você recebe fazê-los. E, em alguns casos, esses ativos podem ser extremamente carentes ou antiquados.
Quando 52% dos trabalhadores com menos de 40 anos consideram os métodos de treinamento atuais de sua empresa chatos, é hora de esperar mais do seu LMS do que imagens de banco de imagens e avaliações simples.
Aqui estão algumas ferramentas e recursos mais avançados que você deve perguntar aos fornecedores e que podem adicionar um choque de entusiasmo e engajamento ao seu programa de treinamento digital:
- Caminhos de aprendizagem ramificados e personalizados. Alguns LMSs permitem que os administradores personalizem a sequência de cursos que os funcionários veem com base em seu desempenho nas avaliações ou nos cursos que concluíram no passado. A curadoria de sequências de cursos e o fornecimento de conteúdo relevante para cada indivíduo pode mantê-los engajados.
- Microaprendizagem. Além da capacidade de dividir os cursos em partes menores e menos demoradas, um bom LMS também deve permitir que você ofereça oportunidades de microaprendizagem por meio de outros sistemas integrados que os trabalhadores usam muito, como um CRM.
- Quadros de discussão. Muitas vezes, o eLearning acontece em silos. Os fóruns de discussão dão aos seus funcionários a chance de interagir uns com os outros, revisitar o que aprenderam e obter novos insights. Também foi comprovado que os fóruns de discussão aumentam o engajamento e a participação no treinamento.
- Simulações. Nada pode preparar mais os funcionários para o dia-a-dia do que simulações de cenários de trabalho da vida real. Se um fornecedor oferece suporte a simulações personalizadas, pressione-o sobre o quão complexo e envolvido ele pode ser. Você pode até adicionar uma camada extra de imersão incorporando a realidade virtual.

Se você não tem certeza se seus programas de treinamento estão obsoletos ou não, isso significa que você não tem bons mecanismos de feedback para que os funcionários possam lhe dizer. Recursos como avaliações do curso e pesquisas pós-curso podem fornecer os dados necessários para fazer melhorias, portanto, procure-os em seu novo LMS.
Problema nº 3: Smartphones são tratados como dispositivos de segunda classe
A solução: Aprenda a diferença entre diferentes designs de layout móvel e pergunte sobre aplicativos móveis dedicados
Em 2016, smartphones e tablets ultrapassaram os computadores de mesa como os principais dispositivos usados para acessar a internet em todo o mundo. Os dispositivos móveis tornaram-se tão arraigados em nossas vidas profissionais que 64% dos alunos dizem que é essencial que eles possam acessar seu conteúdo de treinamento a partir de um dispositivo móvel.
Tudo isso para dizer, se o seu LMS de escolha não fornecer um bom UX móvel, seus funcionários não ficarão felizes com isso.
É por isso que é importante que você entenda a diferença entre layouts fixos , fluidos , adaptáveis e responsivos , porque a aparência e a ação dos seus cursos em dispositivos móveis pode diferir drasticamente dependendo do layout usado pelo seu fornecedor de LMS.
1. Layout fixo

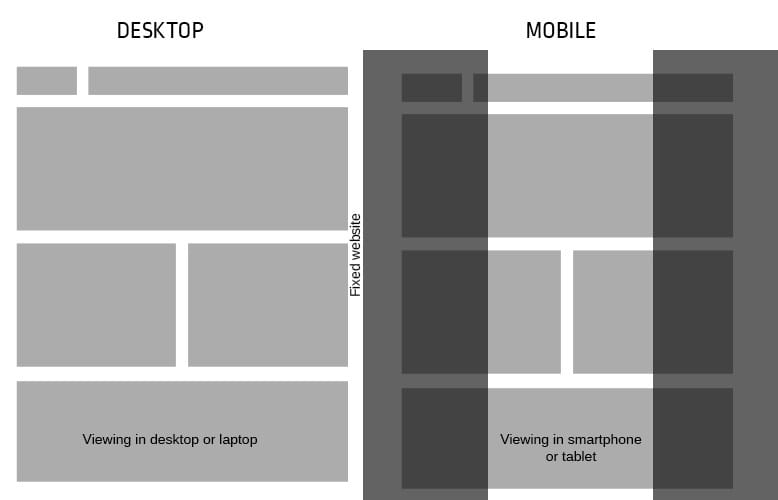
Um exemplo de um layout fixo (Fonte)
Um layout fixo tem elementos que são definidos em uma determinada largura em pixels. Não importa em qual dispositivo o usuário esteja, esses elementos permanecem na mesma largura.
À medida que o uso de smartphones cresceu, os layouts fixos caíram em desuso por razões óbvias. Como os elementos na página não são reduzidos para tamanhos de tela menores, os usuários de dispositivos móveis precisam rolar horizontalmente em layouts fixos para encontrar coisas, ou mesmo apenas para ler texto, o que é uma dor gigante.
É altamente improvável que você encontre um LMS hoje em dia que use um layout fixo, mas se o fizer, evite-o como a praga.
2. Disposição fluida

Um exemplo de layout fluido (Fonte)
Também conhecido como “layout líquido”, um layout fluido expande ou reduz elementos na página em uma determinada porcentagem com base no tamanho da tela.
Os layouts fluidos eliminam o problema de rolagem horizontal que os layouts fixos têm, mas também tendem a tornar os elementos muito pequenos em dispositivos móveis, onde tudo é amontoado para caber na tela minúscula. Os usuários então precisam “beliscar e aplicar zoom”, o que não oferece uma boa experiência.
Por esta razão, LMSs de layout fluido também devem ser evitados.
3. Layout adaptável

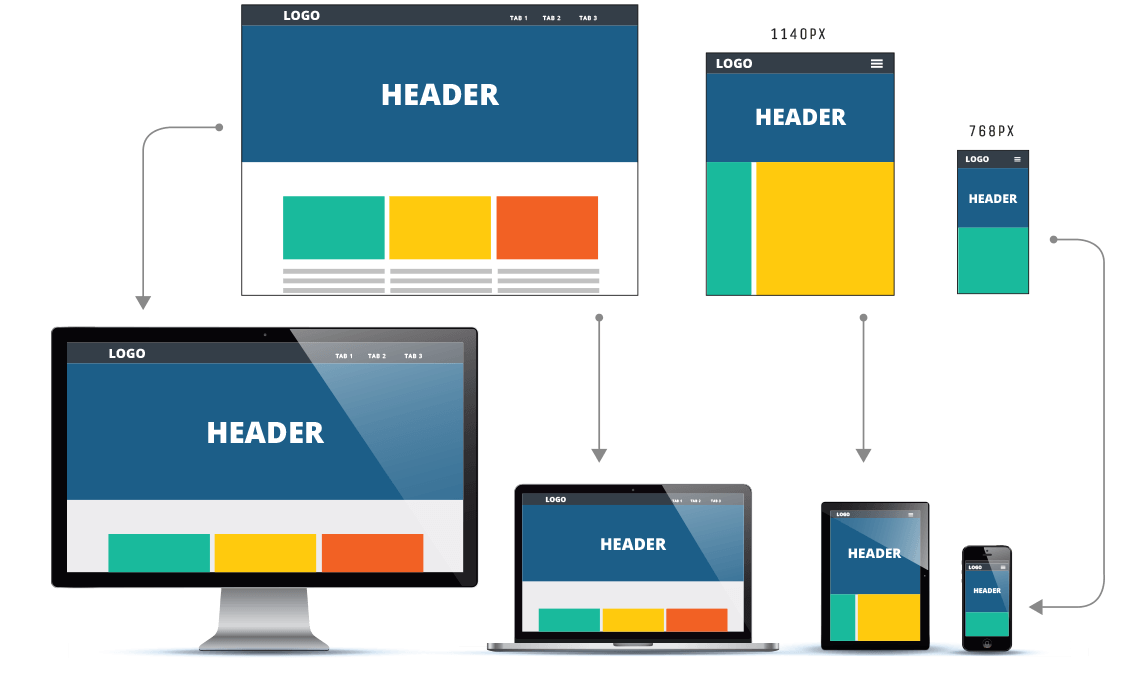
Um exemplo de um layout adaptável (Source )
Um layout adaptável é essencialmente vários layouts fixos que se “adaptam” com base no tamanho da tela do usuário. Se a janela de um usuário estiver entre as larguras X e Y, ele obterá o layout A. Se estiver entre as larguras Y e Z, ele obterá o layout B. E assim por diante.
O melhor dos layouts adaptáveis é que você pode personalizar a aparência dos seus cursos para cada tamanho de tela. A única desvantagem é que personalizar layouts diferentes para apenas um curso em três dispositivos diferentes (computador, tablet e telefone) pode levar muito tempo. Há também a possibilidade de surgirem novos tamanhos de tela que não são contabilizados.
4. Layout responsivo

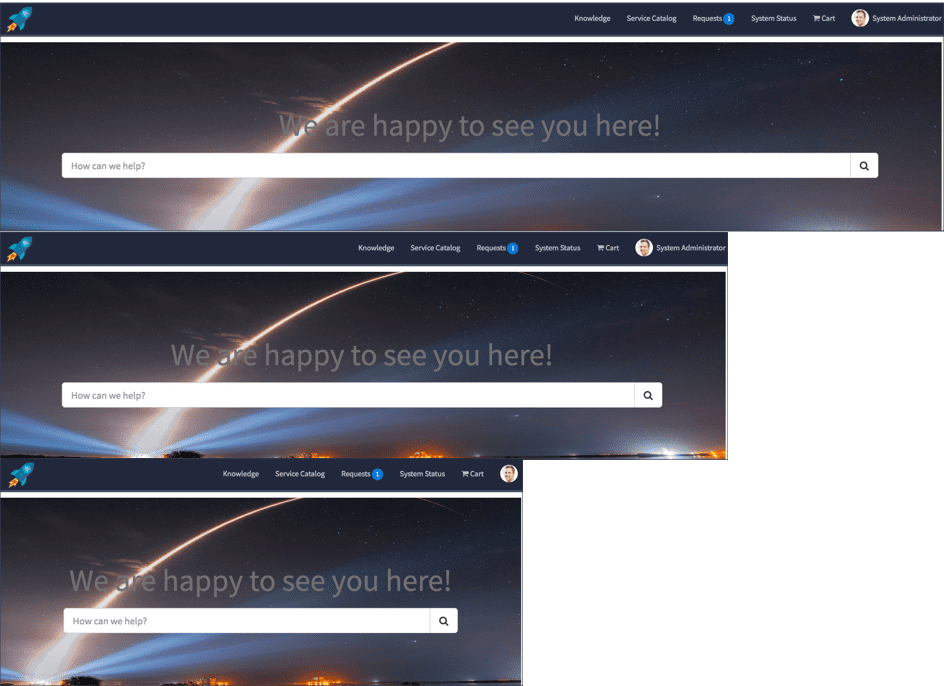
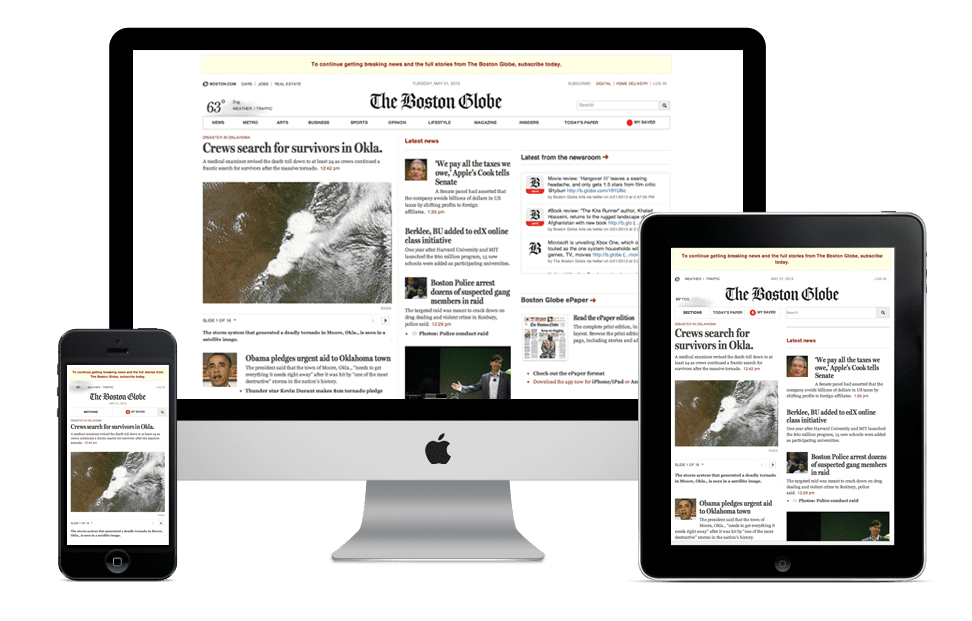
Um exemplo de layout responsivo (Fonte )
Os layouts responsivos são capazes de quebrar o texto, dimensionar diferentes mídias e reorganizar os elementos na página automaticamente com base no tamanho da tela do usuário. Uma mistura de princípios de layout fluidos e adaptáveis, os layouts responsivos se tornaram o método preferido para projetar páginas da Web e sistemas de software para dispositivos móveis.
Você deve perguntar aos fornecedores de LMS se o sistema deles oferece suporte a layouts responsivos para garantir que você esteja oferecendo a melhor experiência para alunos móveis.
Você também deve perguntar aos fornecedores se eles têm um aplicativo móvel dedicado projetado especificamente para esses dispositivos. Se você acessar nosso diretório LMS, poderá filtrar os resultados para mostrar apenas os sistemas que possuem aplicativos Android ou iOS.
Faça sua devida diligência para evitar esses problemas comuns e muito mais
Os LMSs conquistaram a reputação de produtos incômodos e irritantes por um motivo. Se você não for cuidadoso, poderá acabar com um sistema desajeitado que os funcionários não aceitarão.
Onde outras empresas vacilaram, porém, você pode prevalecer. Ao fazer as perguntas certas aos fornecedores, procurar certas coisas durante as demonstrações e não comprometer suas expectativas, você pode acabar com um LMS que oferece uma ótima experiência do usuário, além de melhores resultados de treinamento.
- Se você está procurando uma lista dos produtos LMS mais fáceis de usar, você está no lugar certo. Fazemos testes diretos com o usuário para criar nosso infográfico “Top 20 Software LMS mais fácil de usar”.
- Nossa página de diretório LMS é interativa e permite filtrar a lista de produtos por classificações, recursos e muito mais para ajudá-lo a encontrar o sistema que melhor atende às suas necessidades.
