O que observar nas revisões preliminares do projeto
Publicados: 2017-03-30O texto do espaço reservado pode confundir seus visitantes. A fonte errada pode obscurecer a mensagem da sua página. Quando tantos pequenos detalhes se juntam para formar um design de página de destino pós-clique bem-sucedido, ignorar apenas um pode custar conversões.
É por isso que é necessário, antes de finalizar sua página de destino pós-clique, realizar uma revisão preliminar do design.
A revisão do projeto preliminar
Projetar uma página de destino pós-clique exige a coordenação de toda uma equipe de criativos. Designers de UX, redatores, gerentes de projeto e desenvolvedores, todos têm um papel a desempenhar no processo. (Saiba como a solução de colaboração Instapage pode acelerar esse processo.)
Freqüentemente, antes mesmo de um wireframe de baixa fidelidade ser desenhado, as equipes de design respondem a essas perguntas sobre cada elemento da página.
Clique para tweetar
1. Por que estamos fazendo isso/Que problema estamos tentando resolver?
Digamos, por exemplo, que você esteja projetando mídia para sua página de destino pós-clique. Na primeira etapa, você deseja identificar o “porquê” por trás de sua decisão. Olhe para a sua página de destino pós-clique. Por que você adicionou mídia?
É para mostrar aos clientes em potencial como é o seu produto? É para explicar como funciona o seu serviço? Use a resposta para determinar que tipo de mídia atingiria melhor seu objetivo.
Uma foto do herói pode ajudar os visitantes a imaginar uma vida melhor com seu produto. Se o seu problema for “Nosso serviço é novo e as pessoas não o entendem”, um vídeo explicativo pode mostrar exatamente como ele funciona.
Nunca se esqueça: nada na sua página de destino pós-clique deve ser projetado sem um propósito. Cada elemento contribui para a taxa de conversão.
2. Para quem estamos fazendo isso?
Sua preferência por uma fonte de título específica? Esqueça. Aquela imagem de banco de imagens que você considera “moderna”? Jogue fora. O núcleo do seu design deve girar em torno do que seus visitantes preferem.
Para quem você está criando esta página? Que mensagem ressoará com eles? Um bom passo para entender completamente seus clientes em potencial é criar personas de comprador.
Essas representações baseadas em pesquisa de seus segmentos de clientes-alvo lhe darão uma ideia de dados demográficos e comportamentos (e mais) que você pode usar para basear o design da página de destino pós-clique.
Crie-os com a ajuda de dados qualitativos de pesquisas com clientes e dados quantitativos de ferramentas analíticas. Antes de ter uma ideia de para quem você está vendendo, você não pode começar a criar estratégias de como vender para eles.
3. Como saberemos se fomos bem-sucedidos?
Se você for implementar um determinado elemento de design, deverá ter uma maneira de medir se esse elemento atingiu seu objetivo.
Se você acha que uma página com uma cópia mais longa descreverá melhor seu serviço, você pode medir seu sucesso com profundidade de rolagem e taxa de conversão.
Se você acha que um vídeo funcionaria melhor do que uma cópia longa, use as reproduções como uma métrica e uma taxa de conversão para determinar seu sucesso em comparação com uma página com muito texto.
Certifique-se de ter identificado, de antemão, uma métrica capaz de medir com precisão o sucesso de seus elementos de design. Caso contrário, você não saberá o que está contribuindo para sua taxa de conversão. E se você não souber o que está contribuindo para sua taxa de conversão, não poderá melhorá-la.
Elementos a avaliar na revisão preliminar do projeto
“Trate cada componente como se pudesse ser apresentado a um concurso de design”, diz Claudio Guglieri, designer da Microsoft. “Se você prestar atenção a cada componente, o todo será mais do que a soma de suas partes.”
Cada um dos componentes da página de destino pós-clique pode levar para casa um prêmio de design? Antes de enviar seus wireframes para desenvolvimento, é importante ter certeza. Detectar erros agora é crucial para evitar erros dispendiosos após a publicação.
Embora as respostas às três perguntas anteriores variem de empresa para empresa, as práticas recomendadas para os elementos da página de destino pós-clique não variam. Certifique-se de que sua página não drenará sua taxa de conversão assim que estiver ativa, avaliando o seguinte:
Disposição
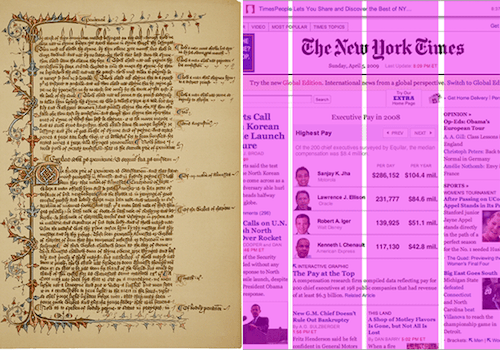
Por milhares de anos, lemos com a ajuda de um sistema de grade. Hoje, colunas e linhas guiam nossos olhos na web como faziam antes do surgimento da internet, em revistas, livros e jornais.

“Esses são os sistemas que foram transferidos mais ou menos diretamente para a web e funcionam”, diz Alex Bigman. “Uma palavra para o sábio: muitos designers tentaram evitar a grade em nome da 'criatividade'; muitos desses sites não são lidos.”
A pesquisa confirma isso. Um estudo da Microsoft e do MIT descobriu que, quando dois grupos de indivíduos foram apresentados a diferentes layouts de página, um tradicional e outro não tradicional, suas respostas foram as seguintes:
- O grupo não tradicional superestimou o tempo de leitura da peça e, em alguns momentos, demonstrou desagrado físico com o layout em forma de careta.
- O grupo tradicional subestimou o tempo que levou para ler a peça e relatou maior foco durante a leitura.
Da mesma forma, as convenções de layout não devem ser evitadas; as convenções de design também não deveriam ser. A lei da experiência do usuário da Web de Jakob Nielsen afirma que os usuários da Internet passam a maior parte do tempo em outros sites. Nesses outros sites é onde eles formaram suas expectativas de como a web funciona.
Por exemplo, os usuários passaram a reconhecer o texto sublinhado como um hiperlink. Os logotipos geralmente estão localizados no canto superior esquerdo da página, e clicar neles geralmente redireciona o usuário para a página inicial (embora não deva estar na página de destino pós-clique). A familiaridade de um sistema impacta muito a satisfação do usuário, diz Nielsen:
Quanto mais as expectativas dos usuários forem corretas, mais eles se sentirão no controle do sistema e mais gostarão dele. E quanto mais o sistema quebrar as expectativas dos usuários, mais eles se sentirão inseguros.
Além das convenções de design, a hierarquia visual direciona o olhar dos visitantes para o conteúdo mais importante de uma página. Ao criar um com técnicas enraizadas na psicologia da Gestalt, você pode usar a formatação para destacar suas informações mais importantes.
- Tamanho: quanto maior, mais atenção chamará.
- Posição: as pessoas consomem as páginas de cima para baixo, da esquerda para a direita. Portanto, os elementos no canto superior esquerdo serão vistos com mais frequência do que os do canto inferior direito.
- Cor: cores que contrastam com o restante da página chamam a atenção.
- Densidade: adicionar vários elementos a um espaço pequeno aumentará a quantidade de atenção que a área atrai.
- Valor: Um objeto mais escuro parecerá mais perceptível do que um objeto mais claro. Palavras em negrito chamam mais a atenção, por exemplo.
Elementos que transmitem suas informações mais importantes – títulos, benefícios, mídia informativa e seu botão CTA – devem ser formatados com as características acima para chamar a atenção do leitor.
Modelo
A capacidade de conversão da sua página depende muito do tipo e de sua formatação. Uma fonte escolhida com sabedoria pode aumentar a confiança e a legibilidade, enquanto uma mal escolhida pode afetar negativamente ambos. Certifique-se de que:
A fonte da página de destino pós-clique é consistente com a fonte do site
A consistência da marca é um forte influenciador das decisões de compra. Se os visitantes leais não reconhecerem a página de destino pós-clique como pertencente à sua empresa, eles podem não confiar que ela seja. Mantenha a marca com as fontes do Adobe Typekit e do Google Fonts.
Sua fonte é legível em todos os tamanhos
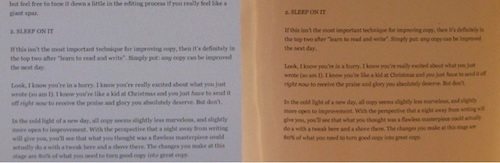
O especialista em usabilidade D Bnonn Tennant recomenda 16px porque é próximo ao que vemos nos livros (tela à esquerda, página do livro à direita):

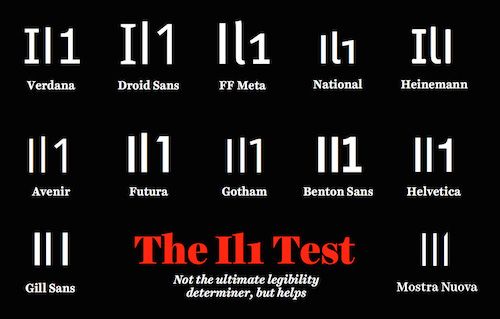
Use texto sem serifa no corpo da cópia, pois estudos mostraram que serif é mais difícil de ler em tamanhos menores online. Uma boa maneira de garantir a legibilidade é garantir que sua fonte passe no teste “il1”:

Você mantém fontes diferentes no mínimo
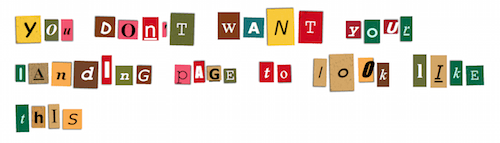
Fontes decorativas podem chamar a atenção e adicionar um toque de personalidade à sua página de destino pós-clique. No entanto, usar muitos fará com que sua página de destino pós-clique pareça uma carta de resgate online:

Limite-se a não mais do que duas fontes diferentes em sua página de destino pós-clique, caso contrário, você corre o risco de diluir o poder de sua marca, fazendo com que sua página pareça desorganizada e prejudicando a legibilidade.
Suas linhas de texto têm um comprimento equilibrado
Lembre-se, as pessoas estão acostumadas a ler com a ajuda de uma grade. Se suas linhas de texto desconsiderarem essa grade e abrangerem toda a página, elas ultrapassarão os limites da capacidade de atenção dos visitantes. Ao mesmo tempo, se forem muito curtos, o olhar do leitor terá que viajar muito para trás, o que quebrará seu ritmo.
Subconscientemente, pular para uma nova linha energiza o leitor. Mas essa energia diminui quanto mais longa fica a linha. Por esse motivo, a equipe da consultoria de usabilidade, o Baymard Institute, recomenda um comprimento de linha entre 50-75 caracteres.
Seu espaçamento entre linhas ajuda na legibilidade
O espaço vertical entre suas linhas deve encontrar um equilíbrio entre grande e pequeno. Muito pequeno e uma linha começará a se misturar com a linha abaixo dela; muito grande e o olho do visitante se perderá entre uma linha e outra.
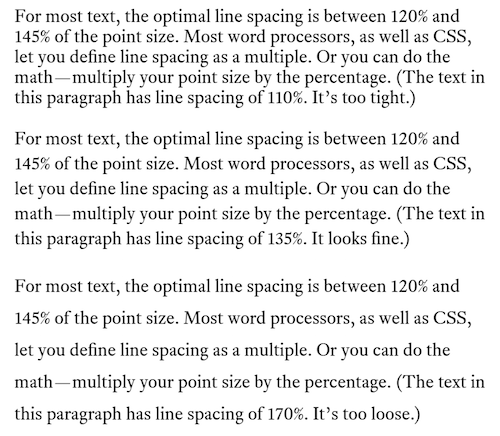
O designer de fontes Matthew Butterick afirma que, para máxima legibilidade, o espaçamento entre cada linha deve ser uma porcentagem do tamanho da fonte — 120%-140% para ser exato.

O texto acomoda padrões de leitura na web
Em páginas com muito texto, os leitores tendem a processar uma página em um padrão que se assemelha a um “F”. Nas páginas que apresentam imagens, esse padrão se parece mais com um “Z”.

Certifique-se de que, com a ajuda da hierarquia visual, seu texto comunique suas informações mais valiosas de uma forma que acomode o estilo de leitura dos visitantes.
Manchetes, subtítulos, marcadores e letras em negrito atraem os olhos dos visitantes na tela enquanto eles percorrem a página.
Você não quebra a margem esquerda
Quando lemos, a margem esquerda é “casa” para nossos olhos. Linhas de texto podem terminar em muitos pontos diferentes, mas a margem esquerda é para onde nossos olhos saltam depois de concluí-la.
É por esse motivo que você deve sempre alinhar sua cópia do corpo à esquerda (as manchetes podem ser centralizadas) e nunca deve quebrar a margem esquerda com elementos como fotos.
Caso contrário, você fará sua página de destino pós-clique
muito mais
difícil para seus visitantes
ler.
Cor
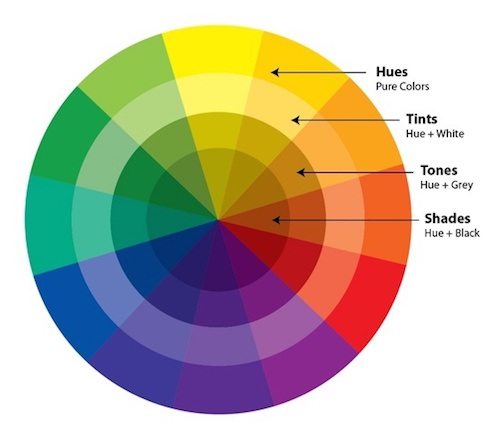
Escolher as cores certas para sua página de destino pós-clique tem menos a ver com o que as cores significam psicologicamente e mais a ver com como elas chamam a atenção. Com duas a três cores (simples é melhor, mostram os estudos) escolhidas na roda de cores, você pode criar um esquema que direcione a atenção para os elementos envolvidos na conversão: seu formulário e o botão CTA.

Esquema de cores complementares

Esquemas complementares são criados escolhendo cores opostas na roda de cores. Essa oposição cria contraste entre os elementos dentro desse esquema.
Esquema de cores análogas

Um esquema de cores análogo é criado com vizinhos na roda de cores. Não criará o mesmo nível de contraste que um esquema complementar, mas será visualmente fácil de digerir.
Esquemas de cores monocromáticas


Um esquema de cores monocromático é criado com matizes, tons e sombras da mesma tonalidade na roda de cores. Como as diferenças entre as cores em um esquema monocromático são sutis, elas geralmente são combinadas com uma única cor complementar para destacar elementos como o formulário e o botão CTA.
Seu esquema de cores reflete sua marca?
Olhando para esses diagramas, você pode estar se perguntando como escolher uma base, destaque e cor de fundo. A resposta? Comece com as cores da sua marca.
- Use as cores do seu logotipo como ponto de partida para criar um esquema de cores que reforce a consistência da marca.
- Em seguida, crie uma cor de base determinando em que seu logotipo será exibido.
- Por fim, escolha um plano de fundo e uma cor de destaque (cor do seu botão CTA) que contrastem entre si para chamar a atenção máxima.
Saiba mais sobre se você escolheu as cores certas aqui.
Menu de navegação, rodapé
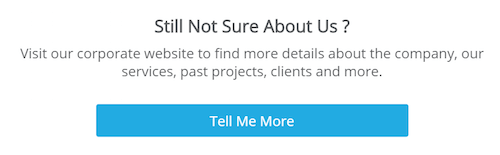
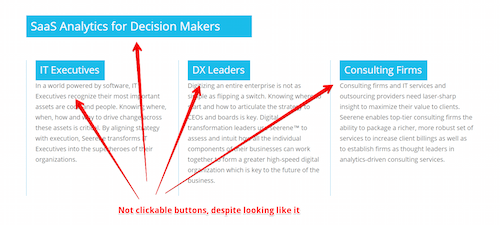
Esses são talvez os elementos de design mais fáceis de marcar em sua lista. Olhe para o topo do wireframe da página de destino pós-clique. Alguém desenhou um menu de navegação? Em caso afirmativo, desfaça-o.
Agora, olhe para baixo na parte inferior. Um rodapé com vários links de site foi esboçado? Em caso afirmativo, remova-os.
A taxa de conversão da sua página de destino pós-clique deve ser de 1:1, o que significa que deve haver apenas um elemento clicável em sua página de destino pós-clique – seu botão CTA. Estudos reforçam a ideia de que links outbound diminuem a taxa de conversão, então mantenha seus visitantes focados excluindo-os.
Imagens
A mídia pode ser um poderoso persuasor em sua página de destino pós-clique quando usada da maneira certa. Algumas imagens que você deve considerar apresentar:
- Imagens de produtos que dão aos seus visitantes uma ideia de como é sua oferta ou como ela funciona.
- Infográficos que transmitem informações de maneira visualmente fácil de digerir. Gráficos e gráficos são ótimos para ajudar as pessoas a comparar conjuntos de dados.
- Fotos de heróis que ajudam o visitante a imaginar como sua vida melhoraria com sua oferta.
- Logotipos de empresas que destacam marcas confiáveis com as quais você trabalhou ou publicações conhecidas nas quais você apareceu.
- Selos de segurança que informam aos visitantes que estão seguros em sua página.
- Distintivos de autoridade que destacam os prêmios que sua empresa ganhou.
Ao revisar o design da página de destino pós-clique, certifique-se de que essas imagens façam sentido em seu layout. Os crachás de segurança são mais eficazes ao lado de um formulário. Tiros de heróis devem ser premiados com espaço privilegiado em sua página, assim como distintivos de autoridade. A localização da imagem é tão importante quanto o que ela está comunicando.
design de formulário
Como geralmente é a principal fonte de atrito em uma página de destino pós-clique, seu formulário precisa ser projetado com muito cuidado. Quando não é, rótulos ruins podem confundir os visitantes e campos desnecessários podem assustá-los.
Durante a revisão do projeto preliminar, consulte as práticas recomendadas do Nielsen Norman Group para design de formulários ao avaliar o seu próprio:
Ele solicita apenas as informações que você absolutamente precisa?
Suas equipes de marketing e vendas devem estar de acordo sobre a definição de um lead qualificado em diferentes estágios da jornada do comprador. Essa definição deve incluir as informações que você precisa capturar dos clientes em potencial em cada estágio.
Certifique-se de que seu formulário solicita apenas as informações que você considera necessárias para garantir que os clientes em potencial sejam adequados para o seu negócio. Com cada campo de formulário que você remove, sua chance de conversão aumenta. Basta perguntar à equipe do Marketo:

Seus campos são apresentados em um formato de coluna única?
Em vez de colocá-los horizontalmente ou em um formato de coluna dupla, certifique-se de que os campos do formulário sejam apresentados em uma única coluna. Duas colunas interromperão o progresso descendente de seu visitante à medida que preenchem cada campo (uma exceção pode ser feita em relação a campos relacionados, como cidade/código postal).
Os campos e rótulos semelhantes estão agrupados?
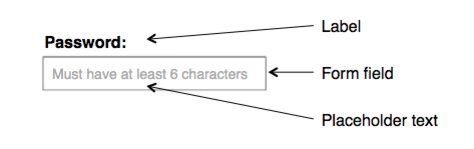
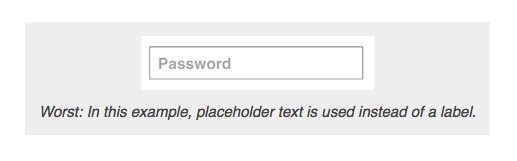
Campos como nome e sobrenome, cidade e CEP, cartão de crédito e CVV devem estar próximos uns dos outros — assim como informações de identificação como etiquetas. Esses rótulos devem estar acima de cada campo em vez de dentro dele, pois a pesquisa mostrou que o desaparecimento do texto do espaço reservado tem o potencial de frustrar e confundir os visitantes.


Você pode combinar ou alterar campos de formulário para reduzir o atrito?
Se o seu formulário usar um menu suspenso com menos de três opções de resposta, considere convertê-lo em algo mais fácil de preencher, como um conjunto de botões de opção:

Se você estiver criando um formulário de página do aperto que pede nome e sobrenome, considere combinar os campos ou até mesmo remover o sobrenome (algumas páginas nem pedem nome).
Para tornar as coisas ainda mais fáceis, considere oferecer preenchimento automático social para permitir que os visitantes convertam com o clique de um botão.
Design de botão
Muitas vezes, os visitantes da página de destino pós-clique assumem que sabem exatamente onde precisam clicar para reivindicar uma oferta. Esse é o resultado de um bom design de botão - e é o que você deve buscar também.
Os clientes em potencial já estão pensando muito para determinar sua confiabilidade e o valor de sua oferta. Não os faça trabalhar mais para determinar como reivindicá-lo. Evite ocultar inadvertidamente seu botão com o design errado, verificando o seguinte:
Seu botão se parece com um botão?
Olhe para os botões do seu teclado. Esses são os que seus clientes em potencial estão acostumados a promover no mundo real. O seu deve ser parecido.
Quão semelhante? Depende do seu público.
Botões esqueumórficos
Para o público que não é tão experiente em internet, as técnicas de design skeuomórfico podem ajudar a tornar um botão identificável. Skeuomorfismo é um estilo de design que imita a composição de objetos no mundo real. Aqui está um exemplo de uma calculadora digital criada com design esqueuomórfico:

Efeitos tridimensionais, como sombreamento, fazem com que os botões pareçam pressionáveis. Eles são o que estamos acostumados desde os primeiros dias da internet:

Portanto, se ao criar suas buyer personas você descobrir que seu público não passa muito tempo online, esse tipo de botão pode ser aquele que você incluirá em sua landing page pós-clique. Aqui está um altamente estilizado:

Se você espera que seus visitantes sejam usuários de Internet mais experientes, eles podem não precisar de pistas como sombras para identificar um botão. Você pode ser capaz de empregar o uso de…
Botões planos
Flat design é uma técnica que não gira em torno da recriação de objetos no mundo digital. É uma abordagem mais minimalista.
Os botões criados com essa técnica não dependem de sombras e realces fortes para se tornarem identificáveis. Aqui está uma calculadora novamente, projetada apenas com técnicas planas:

Aqui está um botão plano em uma página do aperto:

A pesquisa mostrou, no entanto, que essa técnica pode confundir e frustrar até mesmo usuários experientes da Internet, excluindo indicadores de capacidade de clique, como efeitos 3D. Kate Meyer explica:
Os usuários são forçados a explorar as páginas para determinar o que é clicável. Frequentemente, eles param em suas atividades para passar o mouse sobre os elementos que esperam por significantes dinâmicos de clicabilidade ou clicam experimentalmente para descobrir possíveis links.

Esse comportamento — clicar aleatoriamente para encontrar um botão ou link — às vezes é recompensador. Às vezes, o que os visitantes clicam é, na verdade, um botão clicável e, às vezes, não. Meyer expande:
Mesmo que os usuários sejam capazes de encontrar seu caminho através das interfaces com esse comportamento exploratório, eles ainda estão sendo forçados a fazer um trabalho extra e estão sendo distraídos de seus objetivos principais sem obter nenhum benefício tangível.
Como resultado, muitos designers de páginas de destino pós-clique criam botões que atingem um equilíbrio entre plano e esqueuomorfo.
Plana 2.0
Esse equilíbrio é conhecido como design “Flat 2.0”, “semi-plano” ou “quase plano”. Aqui está um botão semi-plano:

A técnica usa sombras e destaques para indicar a capacidade de clicar, mas de uma forma muito mais sutil. Ao escolher entre plano, semi-plano e esqueumorfo, sempre pense no seu usuário, diz Meyer:
Não tome decisões de design que sacrifiquem a usabilidade pela moda. Não se esqueça de que, a menos que esteja projetando apenas para outros designers, você não é o usuário. Suas preferências e capacidade de interpretar os significantes de capacidade de clique não são as mesmas de seus usuários porque você sabe o que cada elemento em seu próprio design pretende fazer.
Seu botão chama a atenção?
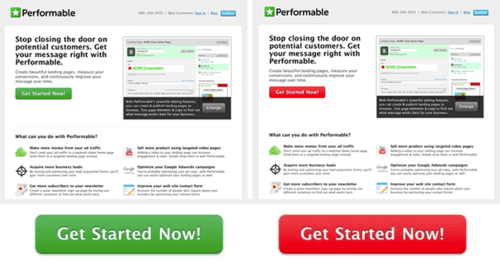
Para chamar a atenção para o seu botão CTA, preencha-o com uma cor que foi usada com moderação (ou não foi usada) em sua página de destino pós-clique. Por causa deste estudo de caso, pensava-se que o vermelho superava a cor verde:

Mas quando você leva em consideração o contexto, percebe que o botão vermelho provavelmente venceu o verde porque se destacou entre vários outros elementos verdes da página (o ícone do dinheiro, o logotipo, a foto).
Se você estiver criando um esquema de design usando a teoria das cores, seu botão CTA é sua cor de destaque. É mais perceptível quando contrastada com uma tonalidade no lado oposto da roda de cores (consulte “Cor” acima).
Seu botão é grande o suficiente?
Hoje, a internet é acessada principalmente por meio de dispositivos móveis. Isso significa que as pessoas que acessarem sua página de destino pós-clique precisarão pressionar o botão com o dedo. O seu é grande o suficiente?
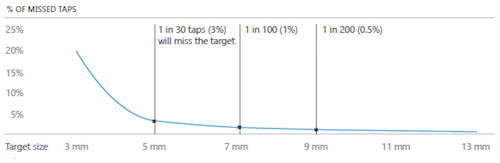
Um estudo do MIT mostra que o touchpad médio está entre 10 e 14 mm, o que torna 10x10 mm um bom tamanho mínimo de botão:

Qualquer menor, dizem os dados, e você aumentará as chances de erro do usuário:

Salve as conversões com uma revisão preliminar do projeto
Detectar erros na revisão preliminar do projeto economizará o tempo de sua equipe e as conversões de sua empresa depois que sua página de destino pós-clique estiver ativa. Antes de finalizá-lo, certifique-se de responder a todas as perguntas acima e marque todas as caixas na lista de verificação de publicação do Instapage.
Sempre conecte todos os seus anúncios a páginas de destino pós-clique personalizadas para reduzir seu custo por aquisição de cliente. Comece a criar suas páginas pós-clique dedicadas inscrevendo-se hoje mesmo para uma demonstração do Instapage Enterprise.
