Design de UX pop-up: erros comuns e o que fazer em vez disso
Publicados: 2022-06-27Você perceberá que quase todos os negócios online estão usando pop-ups em seu site se você prestar atenção.
Por que eles fazem isso se os pop-ups são tão irritantes?
Neste artigo, vou lhe contar os erros comuns de pop-up que diminuem seu UX , como evitá-los e o que fazer para maximizar suas conversões com um melhor design de UX pop-up .

Todo profissional de marketing visa alcançar mais conversões de uma forma ou de outra. Pode ser através;
- aumentando as vendas,
- ganhando mais inscritos,
- obter mais tráfego, e assim por diante.
Todos visam esse objetivo específico, mas cada profissional de marketing obtém as taxas de conversão desejadas? Bem não.
MAS, se você entender a importância do UX e otimizar de acordo com ele, poderá incentivar mais visitantes a realizar a ação desejada.
Seu site é o instrumento crítico de entregar sua mensagem ao cliente.
É por isso que você precisa aplicar as melhores práticas de UX ao seu site para alcançar seus objetivos de negócios. O mesmo se aplica aos pop-ups que você usa em seu site.
A crença popular de que os pop-ups são irritantes e causam um UX ruim está dando lugar a uma ideia nova e progressiva:
Pop-ups CONVERT, com um design UX pop-up melhor.
Design de UX pop-up: erros comuns de pop-up - faça isso em vez disso

Se você não está obtendo tantas conversões com seus pop-ups quanto planejou, pode estar fazendo algo errado.
Assim como o design UX do site afeta muito suas taxas de conversão, o mesmo acontece com o design UX pop-up.
Pode haver vários motivos pelos quais seus pop-ups não geram vendas, leads e engajamento como você deseja. Algumas das razões podem ser que você não o faça;
- segmente seus pop-ups.
- conheça seu público-alvo.
- defina regras de exibição e segmentação para seus pop-ups.
- use o construtor de pop-ups certo que atenda aos requisitos de suas metas de negócios.
O Popupsmart é um serviço de construção de pop-ups econômico que oferece todos os recursos avançados necessários para um melhor design de UX pop-up e mais conversões.
Abaixo, discutirei os erros de pop-up mais comuns que você pode estar cometendo em seu site sem saber.
Não se preocupe; Também lhe direi como substituir essas práticas ruins de pop-up pelas melhores práticas de pop-up . Vamos mergulhar direto.
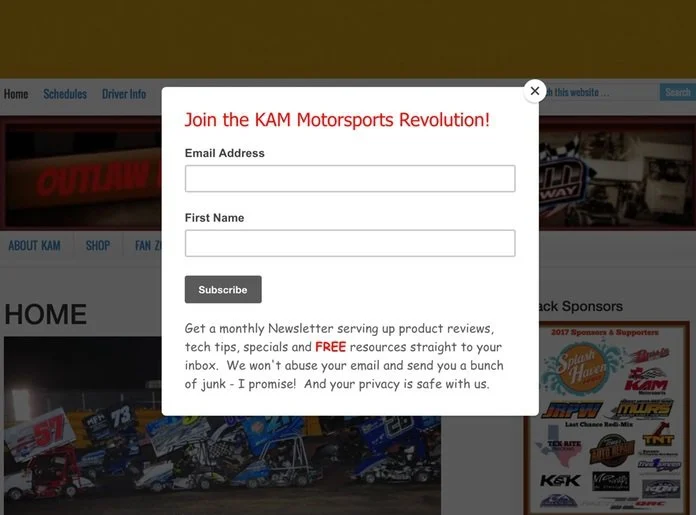
1. Mostrando pop-ups de entrada quando um visitante abre seu site

Os pop-ups de entrada são pop-ups que aparecem quando um usuário abre o site. Os pop-ups de entrada tradicionais fazem mais mal ao seu UX do que bem porque os pop-ups de entrada;
- são irritantes,
- interromper a navegação e a leitura do conteúdo,
- distrair e frustrar os visitantes,
- muitas vezes levam o usuário a sair imediatamente do seu site.
O que fazer em vez disso:
Os pop-ups de entrada são muito usados e contêm anúncios irritantes e irrelevantes e mensagens desatualizadas.
Eles degradam a experiência do usuário. É por isso que o Google lançou uma política intersticial intrusiva que proíbe os pop-ups intrusivos que perturbam a atividade de um visitante.
Portanto, em vez de usar pop-ups de entrada irritantes, você deve permitir que seus visitantes conheçam seu site e sua marca primeiro. Em seguida, escolha o momento certo para exibir sua campanha.
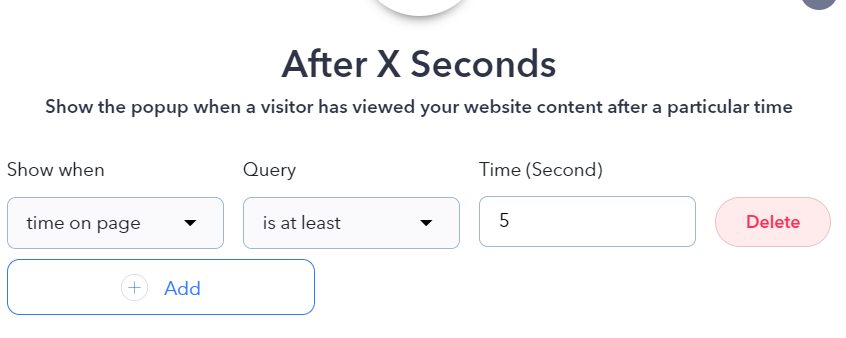
- Mostrar pop-ups após X segundos

Em vez de exibir um pop-up de entrada, você pode definir o tempo de exibição do seu pop-up como após 'X' segundos. Isso garantirá que você dê tempo suficiente para os usuários conhecerem seu site.
- Exibir pop-ups após a rolagem
Se um visitante rolar pelo menos uma porcentagem 'X' do seu site, ele pode estar interessado em seu conteúdo, serviço ou produtos.
Com o Popupsmart, você pode definir a regra de exibição do seu pop-up para mostrar depois de rolar a porcentagem 'X'. É uma das melhores práticas de design UX pop-up.
- Converter visitantes que abandonam com intenção de saída
Outra prática de design de UX pop-up é exibir seu pop-up quando os usuários tentam sair do seu site ou abandonar os carrinhos de compras.
Você pode definir o gatilho de intenção de saída. Eu recomendo que, se você criar um pop-up de intenção de saída, determine quantas vezes um visitante verá o pop-up.
Se um visitante vir o pop-up de intenção de saída muitas vezes, isso pode ser perturbador. Portanto, é melhor que você também defina a frequência de visualização do seu pop-up com cuidado.
Quer recuperar visitantes de abandono de carrinho? Você pode gostar de nossa receita, Converta visitantes de abandono de carrinho em vendas até %38 mais receita com pop-up e e-mail.

2. Interromper visitantes para feedback durante uma tarefa
Interromper os visitantes enquanto eles estão tentando concluir uma tarefa em seu site, como preencher os campos do formulário para concluir uma compra, não é útil de forma alguma.
Isso pode confundi-los e frustrá-los. Como resultado, você pode perder um cliente.
O que fazer em vez disso:

Você deve otimizar o tempo de seus pop-ups com atenção.
- Aguarde até que os usuários concluam suas tarefas
Para um melhor design de UX pop-up, você deve esperar que seus visitantes concluam suas tarefas antes de bombardeá-los com um pop-up.
Quando eles concluírem a tarefa, você pode pedir feedback, o que seria valioso para você melhorar ainda mais a experiência do usuário no site.
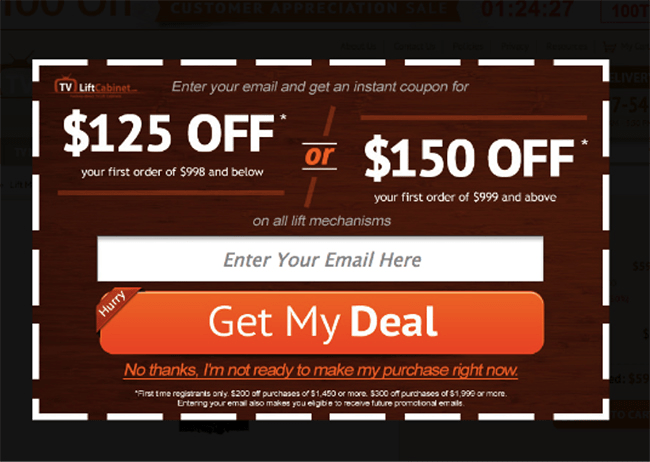
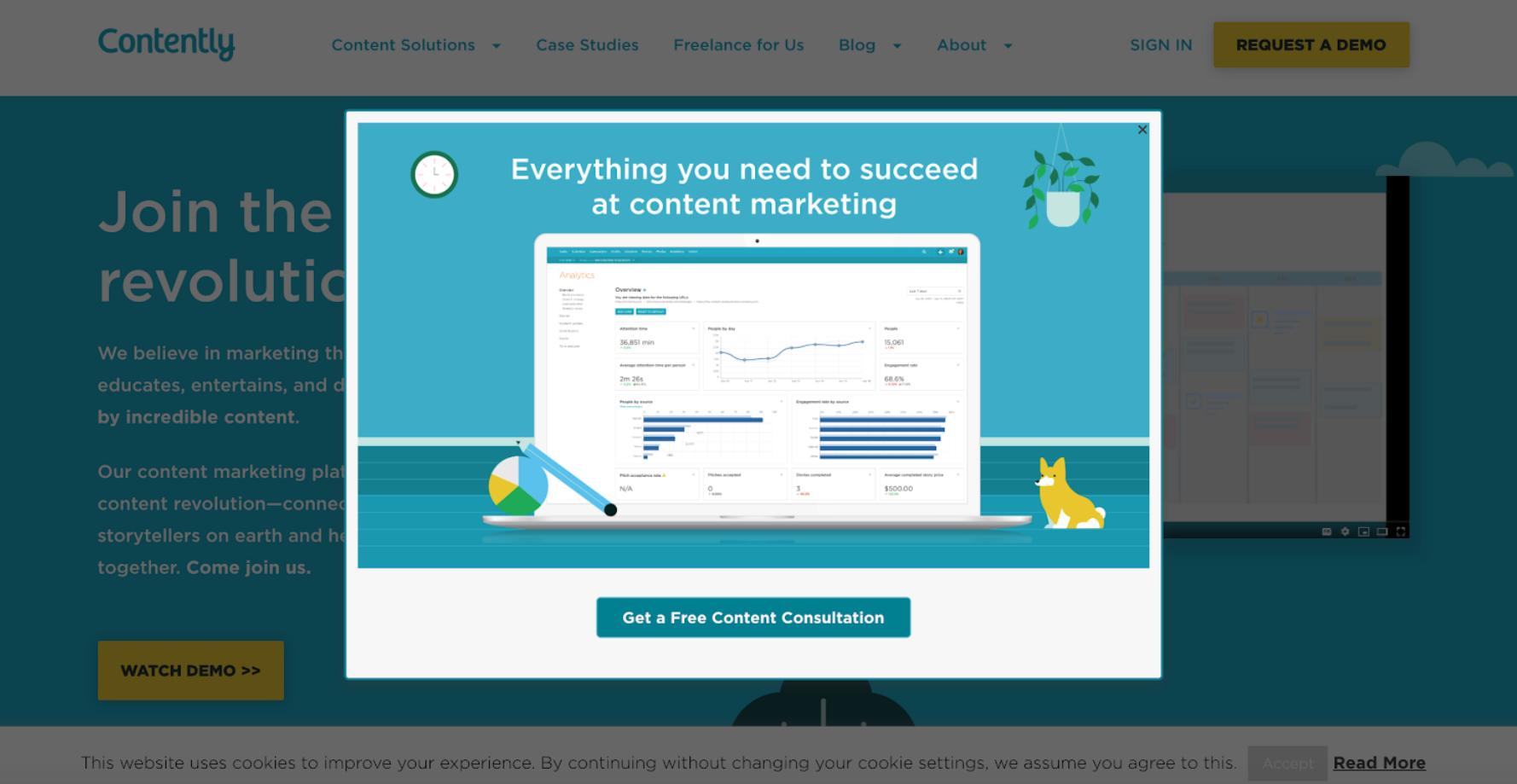
3. Tornando o conteúdo inacessível com um pop-up

Alguns pop-ups modais e pop-ups de tela cheia bloqueiam o conteúdo que os usuários procuraram em primeiro lugar. Portanto, não é surpresa que eles saiam do seu site sem um envolvimento valioso.
O que fazer em vez disso:
É importante considerar os tipos de pop-up e quando você os exibirá.
- Usar pop-ups da barra lateral
Os pop-ups da barra lateral não interferem entre o conteúdo e os visitantes.
- Exibir pop-ups de barra flutuante
Os pop-ups de barra flutuante são exibidos como uma barra superior ou uma barra inferior, que são seguras para o conteúdo.
- Ativar a segmentação pós-rolagem para pop-ups de tela cheia
Se você deseja mostrar pop-ups em tela cheia, é melhor definir regras de segmentação para não interromper os usuários. Você pode definir a segmentação pós-rolagem para o final do conteúdo, por exemplo. Ou você também pode tentar outras regras de segmentação, como o acionador de intenção de saída.
4. Exibindo o mesmo pop-up ao mesmo tempo para todos os usuários
É crucial ajustar as regras de segmentação e exibição para seu público. O mesmo pop-up não pode ser atraente para todos os visitantes igualmente.
O que fazer em vez disso:
Em vez de mostrar o mesmo pop-up para todos os usuários ao mesmo tempo, você pode usar várias regras de exibição para segmentar melhor seu público.
- Segmente seus clientes de acordo com o idioma deles ou o idioma do navegador
- Segmente seu público com base em sua localização geográfica
- Segmente visitantes novos ou recorrentes separadamente
- Segmentar usuários de acordo com sua origem de tráfego
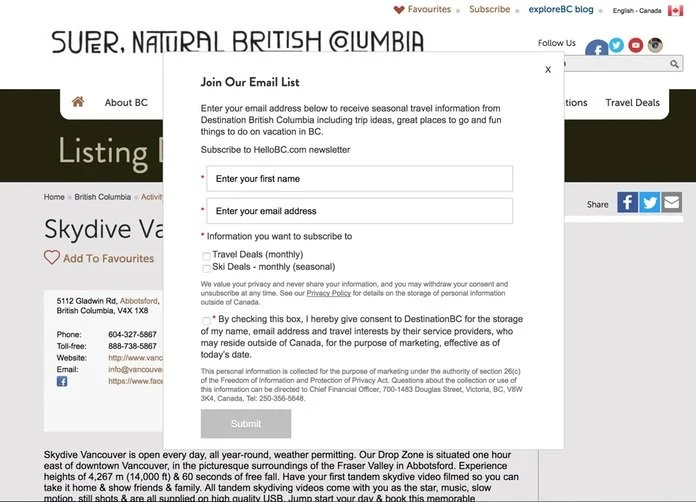
5. Pedindo muita informação

Ter muitos campos de formulário incorporados degrada o design de UX pop-up.
O que fazer em vez disso:

Pedir muitas informações pode frustrar os usuários e afastá-los sem concluir a ação desejada.
Em vez disso, omita campos de formulário desnecessários do seu pop-up. Muitos campos de formulário criam designs pop-up ruins.
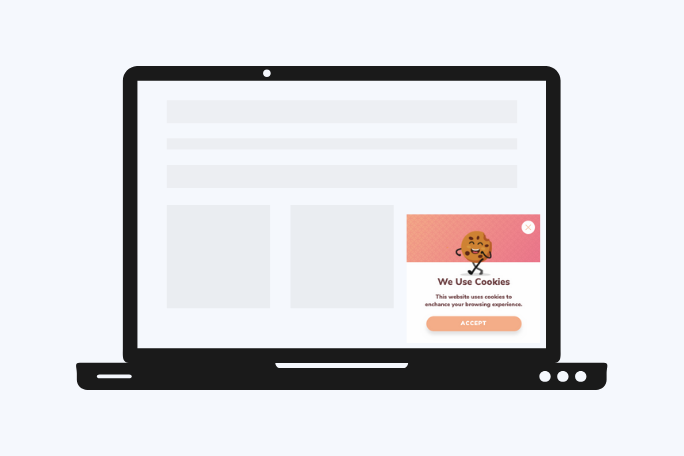
6. Usando pop-ups de sobreposição modal para notificações de cookies e GDPR
Os pop-ups de sobreposição modal têm a má reputação de serem anúncios e golpes irrelevantes. É por isso que a maioria dos usuários tende a fechá-los imediatamente sem prestar atenção.
O que fazer em vez disso:

Para entregar mensagens importantes como notificações de cookies e GDPR, você não deve preferir sobreposição modal ou pop-ups de tela cheia.
Em vez disso, use pop-ups de barra flutuante ou pop-ups de barra lateral que não perturbem a experiência do usuário.
7. Exibindo vários pop-ups na mesma página

Mesmo que seus pop-ups sejam bem otimizados e tenham designs atraentes, mostrar vários pop-ups um sobre o outro causa uma experiência ruim para o usuário.
O que fazer em vez disso:
Em vez de vários pop-ups na mesma página, mantenha um único pop-up e um único objetivo.
Você pode usar o recurso de navegação de URL do Popupsmart para incluir ou excluir seu pop-up de URLs especificados.
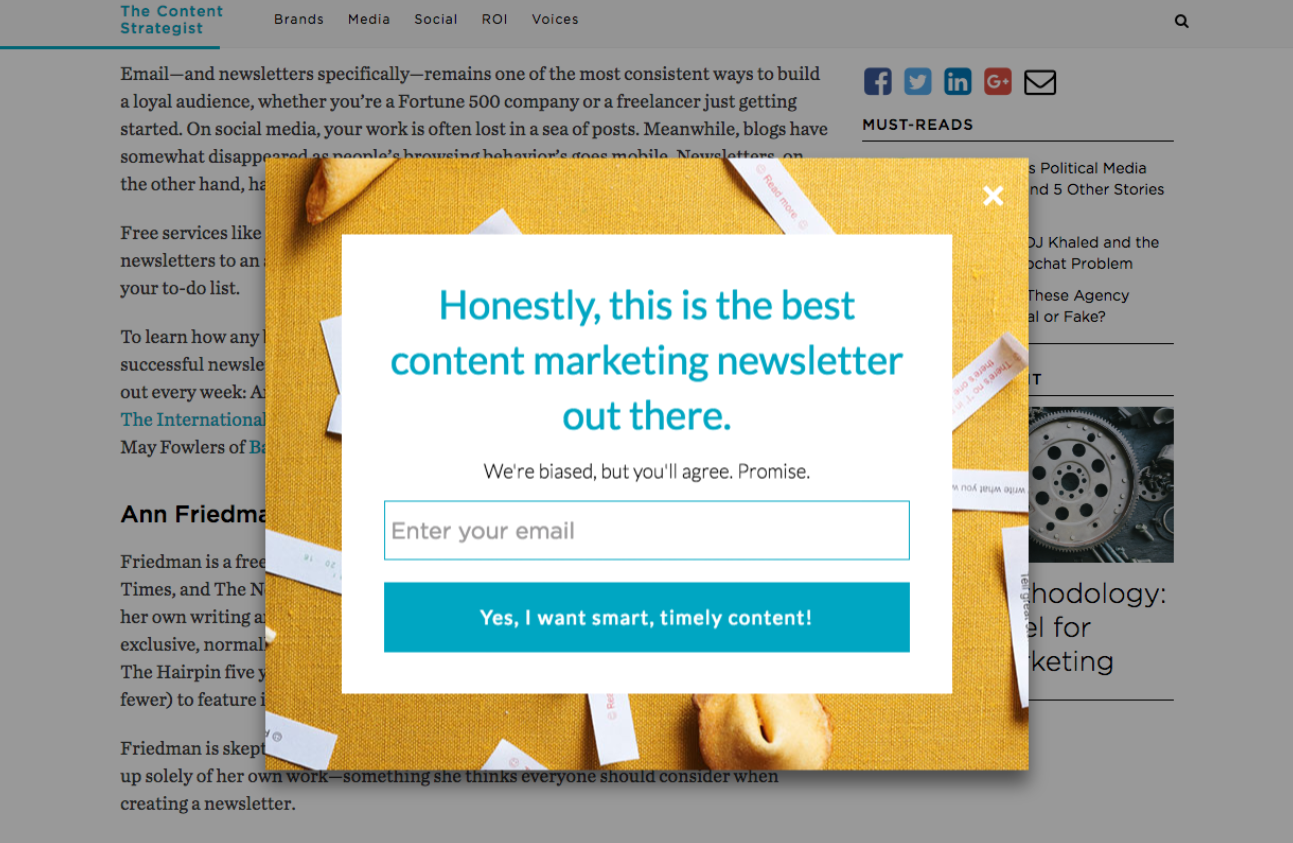
8. Usando designs pop-up pouco atraentes

Presumo que todos concordem:
Os pop-ups tradicionais são irritantes e feios.
O que fazer em vez disso:

Em vez de usar pop-ups pouco atraentes em seu site, você pode usar o Popupsmart para criar pop-ups contemporâneos e atraentes.
Para um melhor design de UX pop-up, um pop-up atraente deve;
- tenha um call to action claro,
- menos campos de formulário incorporados,
- cores atraentes e combinando,
- imagem relevante e interessante, se necessário.
Resultado final
Você deve evitar os erros que mencionei acima para um design de UX pop-up melhor e bem otimizado. Os pop-ups podem trazer leads, conversões, tráfego e engajamento se você adotar as práticas recomendadas.
Você pode compartilhar suas ideias e pensamentos abaixo.
Obrigado pelo seu tempo.
