10 ferramentas de velocidade de página para ver a rapidez com que suas páginas de destino carregam
Publicados: 2018-09-18A maioria dos sites perde metade de seus visitantes enquanto uma página é carregada. Essa é uma realidade chocante que é difícil de acreditar, mas talvez não quando você considera que a taxa média de rejeição da página da web é de 58,18% hoje. Pior ainda, a taxa média de rejeição da página de destino pós-clique varia de 60 a 90%.
As páginas móveis são igualmente afetadas por velocidades de página lentas. Um estudo de 2016 do Google e da SOASTA descobriu que o tempo médio de carregamento do site móvel para sessões rejeitadas era cerca de 2,5 segundos mais lento do que as sessões não rejeitadas.
Sites de carregamento mais rápido geralmente geram taxas de rejeição mais baixas, além de classificações de SEO mais altas, visitas mais longas ao site, mais engajamento e taxas de conversão mais altas. Com uma correlação tão forte entre o tempo de carregamento e a taxa de rejeição, os profissionais de marketing devem aproveitar as ferramentas de velocidade da página para obter resultados máximos.
Antes de analisar as ferramentas mais confiáveis para testar a velocidade da página, vejamos os fatores e elementos de página mais comuns que a afetam.
Como a velocidade da página é afetada?
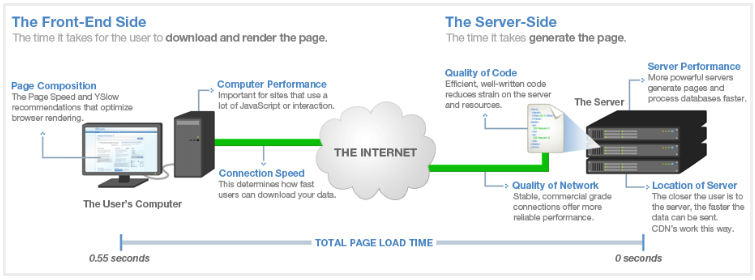
Quando uma solicitação de página é feita, os componentes front-end e do lado do servidor devem concluir suas operações individuais. Portanto, mesmo depois de otimizar seu front-end, você pode acelerar ainda mais o tempo de carregamento otimizando o lado do servidor (como a página é gerada pelo seu servidor):

Como ambos os lados são sequenciais, seu tempo cumulativo é considerado o tempo total de carregamento da página.
Alguns dos fatores mais comuns que diminuem a velocidade da página em algum lugar da imagem acima incluem:
- Imagens grandes e gráficos de texto
- Vídeo
- Comprimento da página
- Scripts, fontes e plugins (HTML, JavaScript, CSS)
- Redirecionamentos desnecessários
- Geografia (país, cidade, organização, ISP, velocidade da rede)
- largura de banda
As ferramentas a seguir ajudam a testar vários desses problemas, oferecendo uma melhor compreensão da velocidade do seu site.
10 ferramentas de velocidade de página mais confiáveis
Observação: cada uma dessas ferramentas oferece seus próprios recursos exclusivos, relatórios e maneiras de dissecar seus resultados, o que significa que você pode receber diferentes resultados de tempo de carregamento da página. A distância geográfica entre o local de teste e o servidor onde seu site está hospedado também desempenha um papel. Além disso, executar uma ferramenta pela primeira vez pode ser mais lento, por isso é melhor executar os testes várias vezes e fazer uma média dos resultados.
1. GTmetrix

O GTmetrix analisa seu site usando uma combinação de 27 recomendações de velocidade de página (o teste de velocidade do Google) e 19 recomendações YSlow (o teste de velocidade do Yahoo). Na parte superior do relatório, as pontuações de desempenho são fornecidas de A a F, bem como detalhes da página, incluindo tempo de carregamento, tamanho da página e número de solicitações.
O tempo de carregamento é fornecido como “tempo totalmente carregado” por padrão (o tempo desde quando o visitante navegou inicialmente até a página até 2 segundos depois que não há atividade na rede). O “tempo de carregamento” é opcional (quando o processamento da página da Web é concluído e o download de todos os recursos da página, incluindo imagens, texto e scripts, é concluído). O restante do relatório é dividido em seis seções diferentes: PageSpeed, YSlow, cascata, tempos, vídeo e histórico.
O GTmetrix permite que você teste e compare o desempenho do site com vários tipos de conexão para ver como isso afeta a velocidade de carregamento da página. Ele oferece um recurso de limitação de conexão para simular os possíveis tipos de conexões de Internet que os visitantes do seu site podem estar usando: cabo, DSL, celular 3G, celular 2G e dial-up de 56K. Você também pode selecionar Chrome ou Firefox como um possível navegador.
Esta ferramenta tem 7 locais de teste, mas fornece um total de 28 servidores de teste dedicados: 11 em Vancouver, Canadá; 5 em Dallas, EUA; 7 em Londres, Reino Unido; 2 em São Paulo Brasil; 1 em Sydney, Austrália; 1 em Mumbai, Índia; e 1 em Hong Kong, China.
GTmetrix suporta HTTP/2, que carrega páginas da web mais rápido que HTTP/1.1, tentando resolver muitas das deficiências e limitações do HTTP/1.1. Os benefícios do HTTP/2 incluem:
- Multiplexação e simultaneidade (várias solicitações podem ser enviadas em rápida sucessão na mesma conexão TCP)
- Dependências de fluxo
- Compressão de cabeçalho
- Push do servidor
Além disso, o GTmetrix é uma das poucas ferramentas de velocidade de página que também oferece testes de desempenho móvel. Ele usa dois telefones Samsung Galaxy Nexus, para que os usuários possam gerar relatórios de desempenho com base nos carregamentos de página reais nesses dispositivos.
2. Pingdom

O Pingdom permite que você teste a velocidade do seu site a partir de 3 locais principais:
- Dallas, Texas
- Melbourne, Austrália
- San José, Califórnia
Ele fornece uma nota de desempenho com base nas recomendações do Google PageSpeed para a versão gratuita e recomendações YSlow para a versão paga. O Pingdom também exibe o tempo de carregamento, o tamanho da página, o número de solicitações e como o seu site é testado em relação a outros sites. Informações adicionais incluem uma divisão do tamanho da página por tipo de conteúdo, tamanho da página por domínio, solicitações por tipo de conteúdo e por domínio.
Um dos principais benefícios de um teste de velocidade Pingdom é que os usuários recebem insights de desempenho, descrevendo onde melhorias podem ser feitas. No entanto, ao contrário do GTmetrix, o Pingdom oferece apenas tempo de carregamento (não tempo de carregamento total), não oferece limitação de conexão e não oferece suporte a HTTP/2.
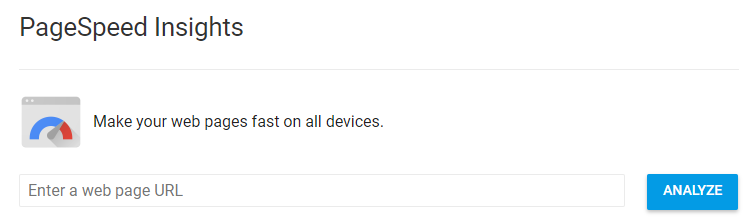
3. Google PageSpeed Insights

O PageSpeed Insights é um teste de velocidade do Google que fornece recomendações de melhorias e pontua sua página de 0 a 100 pontos, com base em dois parâmetros:
- Tempo para carregamento acima da dobra (o tempo total para uma página exibir conteúdo acima da dobra depois que um usuário solicita uma nova página)
- Tempo para carregar a página inteira (o tempo que um navegador leva para renderizar totalmente uma página depois que um usuário a solicita)
Quanto maior a sua pontuação, mais otimizado é o seu site e qualquer coisa acima de 85 indica que sua página está tendo um bom desempenho.
O PageSpeed Insights fornece relatórios para as versões de desktop e móvel da sua página. Ele recupera a URL duas vezes — uma vez com um agente de usuário móvel e outra com um agente de usuário de desktop. O relatório móvel inclui uma categoria adicional chamada “Experiência do usuário” que inclui a configuração da janela de visualização, tamanho dos pontos de toque (botões e links) e tamanhos de fonte.
A equipe PageSpeed Insights também lançou recentemente uma nova ferramenta de velocidade de página em “Think with Google”, que é a próxima da lista.
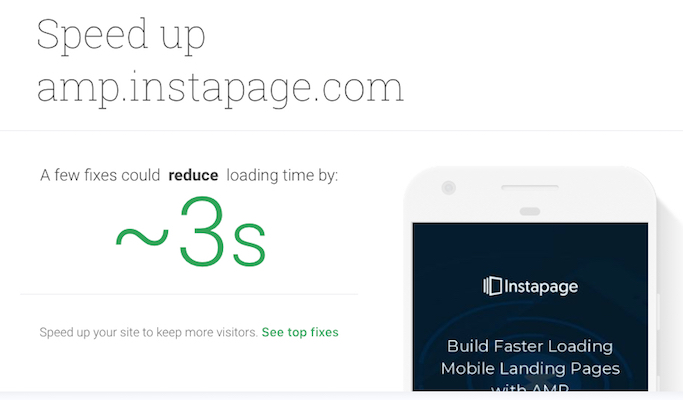
4. Pense com o Google: teste meu site

A diferença com este é que ele testa apenas as velocidades da página móvel.
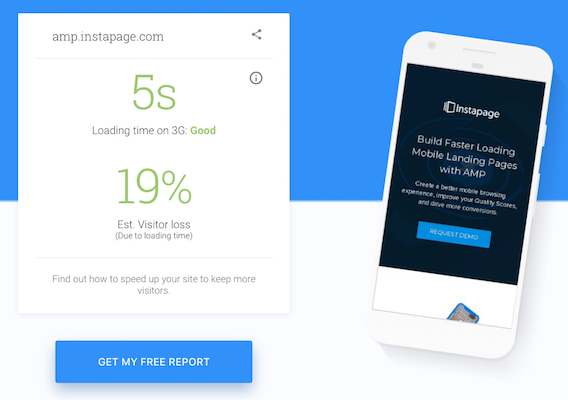
Na parte superior da página de resultados, estão o tempo de carregamento e a perda estimada de visitantes (representando a porcentagem de visitantes perdidos em sua página devido ao tempo de carregamento):

“Tempo de carregamento” é um índice de velocidade (não um tempo de carregamento total), medindo quanto tempo o conteúdo da página visível leva para aparecer usando o Chrome em um dispositivo Moto G4 em uma rede 3G. (Observação: uma rede 3G é usada para teste porque 70% das conexões de rede celular globalmente ocorrerão em 3G ou velocidades mais lentas até 2020.)
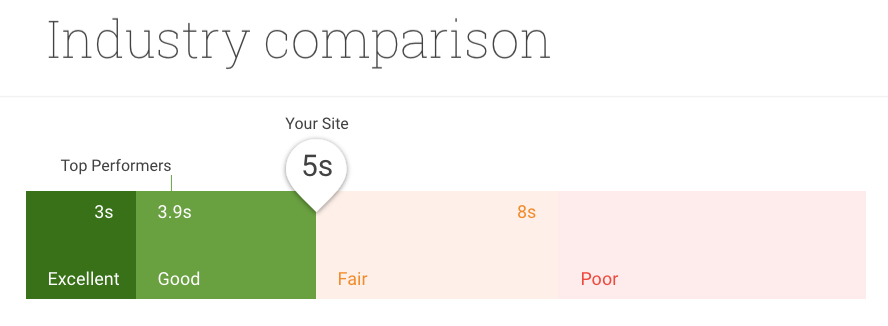
A seção do meio dos resultados é uma comparação do setor, calculada a partir de um estudo interno do Google de mais de 5 milhões de páginas da web:

Por fim, a ferramenta Test My Site mostra quanto tempo pode ser economizado fazendo algumas correções em sua página, completas com um relatório detalhado das correções recomendadas pelo PageSpeed Insights:

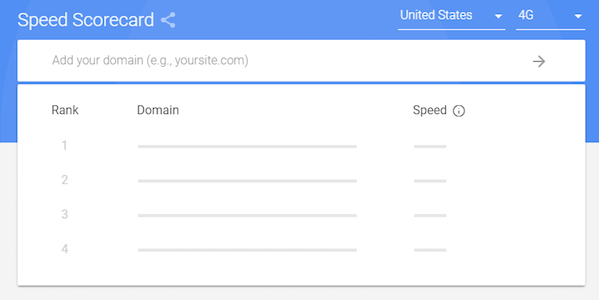
5. Placar de velocidade do Google

O Speed Scorecard inclui milhares de sites em 12 países diferentes em seu banco de dados e permite que você compare até 10 domínios para ver como seu site móvel se compara. Você também pode comparar a velocidade de carregamento da página nas conexões 3G e 4G.

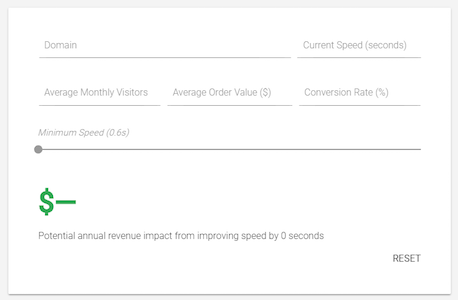
Como discutimos como as velocidades lentas de carregamento da página podem afetar as taxas de rejeição e as taxas de conversão, e a receita? Para você ter uma ideia, o Google também incluiu uma Calculadora de impacto para estimar a quantia em dólares de receita potencial que as marcas poderiam estar perdendo com páginas de carregamento lento:

Para ver suas perdas estimadas, preencha os campos da calculadora: domínio, velocidade atual, média de visitantes mensais, valor médio do pedido e taxa de conversão (muitos deles podem ser encontrados no painel do Google Analytics).
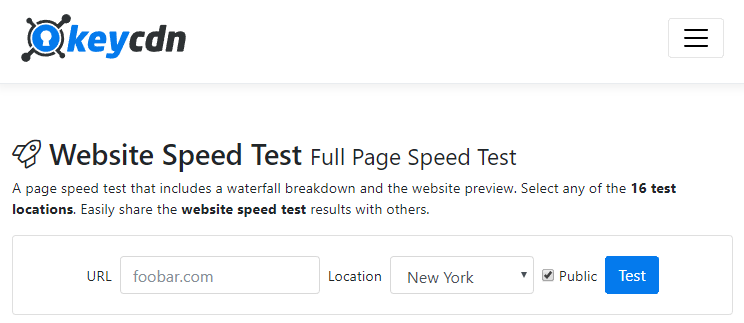
6. KeyCDN

KeyCDN é outra ferramenta de velocidade de página que funciona bem em dispositivos móveis. O KeyCDN oferece 16 locais de teste para selecionar em todo o mundo, com a opção de tornar os resultados dos testes privados ou compartilhá-los publicamente com outras pessoas.
Os resultados incluem um detalhamento em cascata com uma visualização do site na parte inferior. Nos resultados, você pode ver quantas solicitações HTTP foram feitas, o tamanho total da página solicitada e o tempo de carregamento.
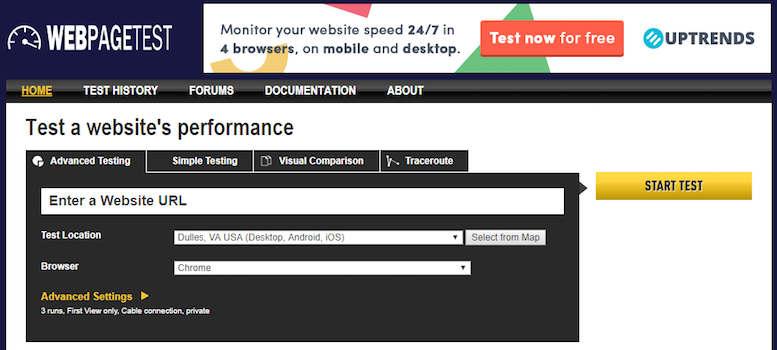
7. Teste de página da Web

O WebPagetest inclui mais de 40 locais de teste diferentes para escolher e mais de 25 navegadores - incluindo 14 dispositivos móveis. Muitos locais de teste estão disponíveis porque qualquer pessoa pode hospedar um local de teste para WebPagetest, desde que atenda aos requisitos mínimos do sistema.
Os testes podem ser executados com um recurso de limitação de conexão para simular possíveis conexões de Internet que os visitantes do site possam estar usando: cabo, DSL, 3G lento, 3G, 3G rápido, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, conexão nativa e velocidades personalizadas.
Ele oferece uma abordagem de teste exclusiva, executando uma “primeira visualização” e uma “visualização repetida”. Ele também fornece recursos mais avançados, como captura de vídeo, transações em várias etapas, bloqueio de conteúdo, desativação de JavaScript, ignorando certificados SSL e falsificação de strings de agente de usuário.
Quando o WebPagetest fornece seus resultados, ele atribui ao seu site uma nota de A a F, com base no tempo de carregamento completo por padrão, com tempo de carregamento opcional. Outros parâmetros de pontuação incluem FTTB, compactação, armazenamento em cache, uso efetivo de um CDN e muito mais. O relatório é dividido em seis seções — um resumo, detalhes, análise de desempenho, detalhamento de conteúdo e capturas de tela — fornecendo informações de diagnóstico avançadas com gráficos em cascata, verificações de otimização de velocidade de página e sugestões de melhoria.
Uma observação final é que o HTTP/2 é suportado pelo WebPagetest.
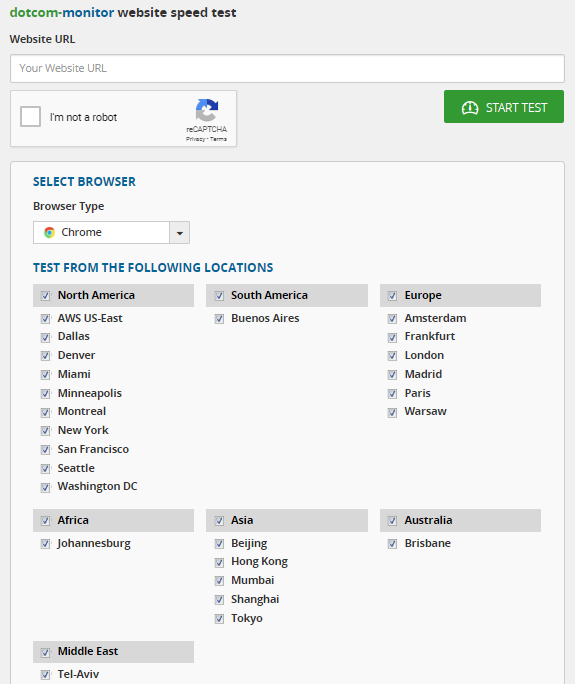
8. Dotcom-Monitor

O Dotcom-Monitor oferece 20 locais de teste diferentes em todo o mundo e sete navegadores, incluindo dispositivos móveis e baseados em nuvem. O que é único nessa ferramenta é que você pode executar todos os testes geográficos simultaneamente e, em seguida, clicar em cada relatório para saber mais sobre eles.
Os relatórios são divididos em cinco seções — resumo, desempenho, detalhamento em cascata, host e erros nas quais você pode encontrar:
- Resumo por localização
- Teste de tempo de carregamento baseado no navegador de todos os elementos da página
- Detecção de elementos lentos/ausentes
- 10% dos elementos mais rápidos
- 10% dos elementos mais lentos
- Um gráfico de cascata abrangente
- Divisão por elemento de host (incluindo DNS, conexão, SSL, solicitação, primeiro pacote e download)
- Verificação e diagnóstico de erros
9. Pagelocity

A ferramenta Pagelocity está disponível e responsiva em computadores e dispositivos móveis. Ele atribui aos usuários uma pontuação total de 100 com base em componentes como status do conteúdo, estrutura da página e codificação. O relatório inclui:
- Resumo do conteúdo: informações valiosas sobre o conteúdo de texto da sua página (palavras-chave, links de títulos, texto alternativo para imagens, etc.)
- Detalhamento de recursos: informações sobre a estrutura da página — quantas imagens, scripts ou arquivos de estilo ela possui, bem como o conteúdo de bloqueio de renderização e como esses fatores podem afetar o tempo de carregamento da página
- Dicas e insights de código: Sugestões de como atualizar seu código para ser mais fácil de manter e extensível, com dados úteis sobre sua marcação (classes/IDs, tags, Google PageSpeed, Time to First Byte, etc.)
Um recurso exclusivo do Pagelocity é a análise competitiva com métricas lado a lado que ele fornece, mostrando suas vantagens sobre seus concorrentes e quaisquer pontos fracos que possam parecer ter.
10. YLento
YSlow é um projeto de código aberto que analisa páginas da web com base em 23 das 34 regras do Yahoo! para sites de alto desempenho. Ele segue três etapas para gerar seus resultados de teste de desempenho:
- Rastreia o DOM para localizar todos os componentes (imagem, scripts, etc.)
- Recupera informações sobre o tamanho de cada componente (gzip, cabeçalhos de expiração, etc.)
- Usa os dados para gerar uma nota para cada regra, dando a você uma nota geral
O YSlow também oferece um resumo da página com estatísticas, sugestões de melhoria e ferramentas para análise de desempenho (incluindo Smush.it e JSLint).
Para executar a ferramenta de velocidade de página YSlow, você pode usar a extensão YSlow do Chrome ou obter os resultados YSlow do GTMetrix.
É importante observar que as pontuações, insights e comentários fornecidos por cada uma dessas ferramentas são recomendações — não regras rígidas ou requisitos que devem ser atendidos. Além disso, perceba que você já pode estar fazendo o que um relatório sugere e talvez a ferramenta não tenha detectado.
Se você decidir que precisa fazer uma alteração para que suas páginas da Web carreguem mais rapidamente e forneçam uma melhor experiência ao usuário, existem algumas maneiras comuns.
Como as marcas podem acelerar suas páginas da web?
As ferramentas acima são muito úteis para verificar os principais problemas da página que podem ser corrigidos facilmente. Então, vamos dedicar um minuto para abordar algumas dessas correções aqui.
Otimizar imagens
Certifique-se de que as imagens não sejam maiores do que o necessário, que estejam no formato de arquivo correto e compactadas para a web. 25% das páginas podem economizar mais de 250 KB ao compactar imagens e texto, e 10% podem economizar mais de 1 MB. Em relação ao vídeo, deixe-o de fora ou hospede o arquivo em outra plataforma (como YouTube ou Vimeo) em vez de seus servidores.
Carregar de forma assíncrona
Optar pelo carregamento assíncrono permite que os elementos sejam carregados simultaneamente, em vez de sequencialmente, para evitar qualquer atraso na velocidade de carregamento da página.
Reduza CSS, JavaScript e HTML
Otimize seu código eliminando espaços, vírgulas e outros caracteres desnecessários, removendo comentários de código e minimizando a formatação.
Reduzir redirecionamentos
Reduzir os redirecionamentos faz uma grande diferença porque toda vez que uma página é redirecionada para outra página, o visitante deve esperar ainda mais para que o ciclo HTTP de solicitação-resposta seja concluído.
Armazene suas páginas em cache
O cache do navegador significa que o navegador não precisa recarregar toda a página quando alguém revisita seu site. Ao armazenar em cache informações como folhas de estilo, imagens e arquivos JavaScript, você reduz o número de solicitações ao seu servidor, acelerando drasticamente o tempo de carregamento da página.
Melhore o tempo de resposta do servidor
O tempo de resposta do servidor é afetado por vários fatores: a quantidade de tráfego, os recursos que cada página usa, o software usado pelo servidor e a solução de hospedagem. Para melhorar o tempo de resposta do servidor, procure gargalos de desempenho, como consultas e roteamento de banco de dados lentos e falta de memória adequada.
Selecione uma ferramenta de velocidade de página que atenda às suas necessidades
Decidir qual ferramenta usar se resume às métricas que você deseja rastrear e medir para o seu site. Apesar das diferenças de funcionalidade, cada um fornece grande valor na identificação de áreas onde seu site pode ser lento e fornece insights e recomendações para acelerá-lo.
Ao projetar páginas de destino pós-clique de carregamento rápido, nada se compara ao AMP. Com uma estrutura exclusiva e HTML mínimo, as páginas de destino pós-clique AMP podem ser carregadas instantaneamente, o que proporciona uma ótima experiência ao usuário. Veja como o construtor Instapage AMP permite que os profissionais de marketing digital criem e publiquem carregamento rápido de forma rápida e fácil, solicitando uma demonstração hoje.