A experiência da página é importante: o site otimizado para dispositivos móveis
Publicados: 2022-06-12Não é nenhum segredo que a maioria dos usuários do mecanismo de busca do Google são usuários de dispositivos móveis. Esse fato é a força motriz por trás do foco do Google em garantir que sites como o seu os sirvam bem. E se você não cumprir? Seus rankings do Search Engine sofrem.
É por isso que este artigo (nº 2 em nossa série de experiência de página) discutirá a compatibilidade com dispositivos móveis como uma forma de ajudar suas páginas da Web a ganhar um aumento de classificação com a atualização de classificação de experiência de página do Google, que foi lançada em meados de 2021. (Certifique-se de ver todos os nossos outros artigos desta série no final deste.)
O que é um site compatível com dispositivos móveis?
Um site compatível com dispositivos móveis cria uma boa experiência para as pessoas que visitam um site a partir de um smartphone ou tablet.
Há muito o que fazer para ter um site compatível com dispositivos móveis. Alguns dos fatores incluem:
- Usando plug-ins compatíveis com dispositivos móveis
- Garantir que a página da Web se ajuste a diferentes tamanhos de tela
- Configurando o tamanho do texto para visualização móvel
- Certificar-se de que é fácil para os usuários de dispositivos móveis clicar em botões e links
- Ter páginas da Web de carregamento rápido (embora isso não seja muito falado no guia de compatibilidade com dispositivos móveis do Google, isso conta para os sinais de classificação da experiência da página e é uma prática recomendada para dispositivos móveis de qualquer maneira.)
Por que um site compatível com dispositivos móveis é importante?
Um site compatível com dispositivos móveis também é importante para as classificações do seu mecanismo de pesquisa porque o Google deseja incluir sites em seus resultados de pesquisa que ofereçam uma boa experiência aos usuários de dispositivos móveis.
Afinal, cerca de 63% das visitas ao mecanismo de busca do Google em média em 2019 foram de usuários móveis.
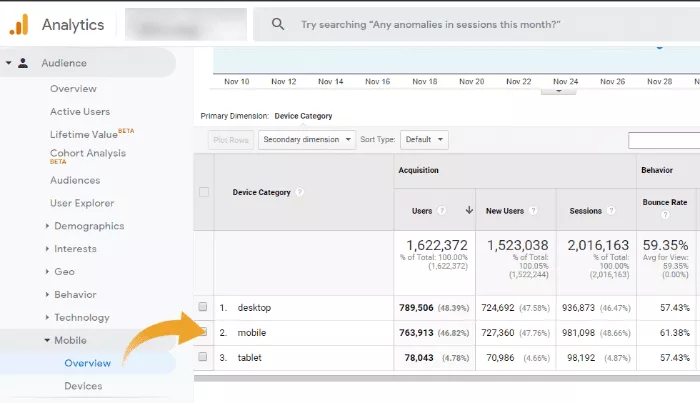
Você pode confirmar quantos usuários móveis estão acessando seu próprio site por meio de sua conta do Google Analytics. (Vá para: Público > Celular > Visão geral)

Reconhecendo a tendência crescente de navegação na web móvel, em 2016, o Google começou a testar um índice mobile-first. Em março de 2020, o Google anunciou que estaria “mudando para a indexação mobile-first para todos os sites a partir de setembro de 2020”, mas depois adiou o lançamento completo para o final de março de 2021.
A indexação mobile-first significa que o Google usa predominantemente a versão móvel do conteúdo para indexação e classificação. Historicamente, o índice usava principalmente a versão para desktop do conteúdo de uma página ao avaliar a relevância de uma página para a consulta de um usuário. Como a maioria dos usuários agora acessa a Pesquisa do Google com um dispositivo móvel, o Googlebot rastreia e indexa principalmente as páginas com o agente do smartphone daqui para frente.
–Google, “Práticas recomendadas de indexação para dispositivos móveis”
Quando o Google anunciou a próxima atualização de classificação de experiência de página, afirmou que o sinal de compatibilidade com dispositivos móveis existente faria parte dela. Esta é mais uma confirmação de que ter um site configurado para usuários móveis é fundamental se você quiser competir nos resultados de pesquisa do Google.
Como tornar um site compatível com dispositivos móveis?
Você pode tornar um site compatível com dispositivos móveis seguindo as práticas recomendadas descritas pelo Google e por um especialista em SEO experiente. Um tamanho não serve para todos quando se trata de uma estratégia móvel.
Se você estiver pronto para tornar seu site mais amigável para usuários de dispositivos móveis, precisará seguir quatro etapas básicas:
- Teste seu site atual.
- Saiba mais sobre as práticas recomendadas de compatibilidade com dispositivos móveis.
- Implementar mudanças.
- Fique atento aos erros comuns.
1. Teste seu site atual
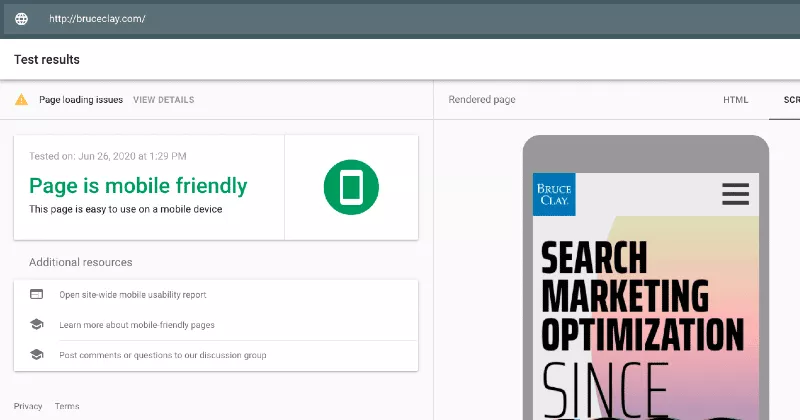
Uma das primeiras coisas que o Google recomenda é executar as páginas por meio de seu teste de compatibilidade com dispositivos móveis. Você também pode usar o relatório de usabilidade móvel no Search Console.
Dependendo do estágio em que você está em sua jornada móvel, as próximas etapas variam. O objetivo é abordar os principais problemas descobertos na fase de testes.

2. Saiba mais sobre as práticas recomendadas de compatibilidade com dispositivos móveis
Resolver os problemas exigirá aprender mais sobre as práticas recomendadas de compatibilidade com dispositivos móveis. Você pode fazer isso revisando o guia do Google aqui e nosso guia sobre SEO para dispositivos móveis e otimização de UX também para obter mais informações.
Novamente, um profissional de SEO experiente pode ajudá-lo a fazer boas escolhas aqui.
3. Implementar Mudanças
Obviamente, implementar atualizações compatíveis com dispositivos móveis é o próximo passo.
Configurações do site
Uma grande decisão que você pode estar enfrentando é que tipo de configuração de site você deve ter para oferecer suporte a usuários móveis.
O Google oferece suporte a três tipos de configurações de sites para dispositivos móveis: web design responsivo, veiculação dinâmica e URLs separados para dispositivos móveis. (Confira esta folha de dicas sobre design móvel.)

Em geral, um site responsivo será o mais fácil de criar e manter. Um site responsivo usa o mesmo URL e código HTML, independentemente do dispositivo do visitante (em comparação com um site móvel separado). Mas ele exibe o conteúdo em um formato ligeiramente diferente, dependendo do tamanho da tela - por isso é amigável para usuários móveis.
Certifique-se de verificar estas sete práticas recomendadas de navegação móvel para saber mais.
Conteúdo do site
Lembre-se de que um site responsivo não significa automaticamente um site compatível com dispositivos móveis. Como você veicula o conteúdo é uma coisa. Mas o que você realmente prioriza no conteúdo é outro.
Você vê, as pessoas que usam telefones celulares tendem a pesquisar de maneira diferente daquelas em um computador. A intenção do usuário é diferente, e isso significa que as informações que você deseja veicular podem ser diferentes.
Você pode aprender mais sobre esse conceito em meu artigo sobre como entender o índice mobile-first do Google. E leia a lista de verificação de SEO para dispositivos móveis para obter ideias sobre conteúdo para dispositivos móveis e muito mais.
Velocidade do site
A compatibilidade com dispositivos móveis e o carregamento rápido de páginas da Web andam de mãos dadas.
Os usuários móveis não querem esperar pelo carregamento do conteúdo. O Google descobriu uma vez que 53% das visitas a sites móveis eram abandonadas quando as páginas da Web demoravam mais de três segundos para carregar.
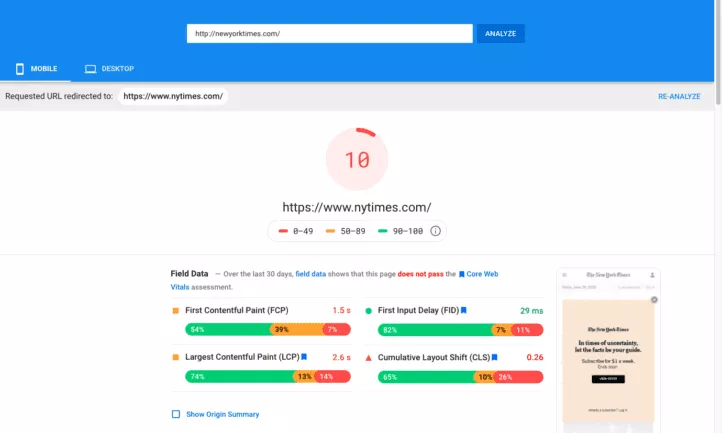
Você pode testar a velocidade da página em suas páginas principais por meio da ferramenta PageSpeed Insights do Google.

Você também pode visualizar dados em seu Google Analytics sobre a velocidade do site (vá para: Comportamento > Velocidade do site). E o relatório Core Web Vitals no Google Search Console também fornecerá dados sobre os tempos de carregamento.
Leia mais sobre a necessidade de velocidade no índice mobile-first do Google.
4. Fique atento aos erros comuns
Uma armadilha a ser evitada é sacrificar o conteúdo necessário por causa da velocidade. Reduzir o conteúdo para melhorar a velocidade da página pode afetar os rankings em um mundo mobile-first, como escrevi no passado:
O que está sendo veiculado atualmente como seu site para celular é o que o Google consideraria para indexação e classificação em seu primeiro índice para celular. Se a versão móvel do seu site exibir apenas uma parte de todo o conteúdo disponível, o Google considerará apenas essa parte em seus cálculos de classificação (e não quaisquer recursos adicionais disponíveis na versão para computador de um site).
Se um site tem uma configuração de design responsivo, como o Google recomenda, tudo na versão desktop e na versão mobile deve ser contabilizado pelo Google, certo?
Não exatamente. No design responsivo, você diz ao site para não exibir blocos de texto ou determinadas imagens em um dispositivo móvel.
Tradicionalmente, o Google indexaria a versão desktop do seu site. Qualquer que fosse a imagem da área de trabalho, era isso que o Google indexaria e usaria para classificar. Então, quando uma pessoa carregava aquela página em um dispositivo móvel, nesse ponto, você podia controlar o que era exibido. No entanto, o índice foi baseado na versão completa para desktop do conteúdo. O design responsivo apenas decidiu o que era exibido ou não para um dispositivo móvel ou tablet.
Agora o Google está migrando para um índice mobile-first. Enquanto a versão para desktop do site costumava ser mais importante para a otimização do mecanismo de pesquisa, agora é o UX móvel que conta. Se a versão móvel do seu site não estiver exibindo determinado conteúdo ou imagens, o Google não os considerará mais na classificação e na indexação .
Por exemplo, em seu site para computador no rodapé, você pode ter 50 links. Mas na versão móvel, você não quer desordenar, então você exibe apenas 10. Quando o Googlebot rastreia sua página, ele não contará 50 links, apenas considerará os 10.
Como existem muitas variáveis ao criar um site compatível com dispositivos móveis, é importante ter um especialista em SEO trabalhando com seus desenvolvedores para tomar decisões importantes sobre a configuração de dispositivos móveis.
Para mais detalhes sobre a atualização, leia toda a nossa série de experiência de página:
- O que é a Atualização da experiência da página?
- Como fazer um site compatível com dispositivos móveis
- Intersticiais intrusivos e por que eles são ruins para SEO
- HTTPS para usuários e classificação
- Visão geral dos principais Web Vitals
- Principais Web Vitals: LCP (maior pintura de conteúdo)
- Principais Web Vitals: FID (Atraso na Primeira Entrada)
- Principais Vitais da Web: CLS (Mudança de Layout Cumulativa)

Se você gostaria de falar conosco sobre suas necessidades de SEO, entre em contato conosco hoje para uma consulta.
