Principais Web Vitais para SEO: uma visão geral
Publicados: 2022-06-12Há muitas coisas que são necessárias para projetar uma página da Web que ofereça uma boa experiência ao usuário. A rapidez com que a página carrega e como é fácil interagir com a página são apenas alguns exemplos. E a lista está em constante evolução.
O Google define os principais elementos de uma página da Web que aprimoram a experiência do usuário como “principais elementos vitais da web”. Os principais web vitals foram introduzidos na atualização de classificação de experiência da página do GoogleO que são os principais Web Vitals?
Os principais sinais vitais da web são uma série de sinais que ajudam a avaliar a usabilidade de uma página da web. Esses “sinais vitais” são sinais de qualidade da página que contribuem para uma boa experiência do usuário. E isso é bom para SEO.
Os principais elementos vitais da web abrangem coisas como tempo de carregamento da página, capacidade de resposta e estabilidade visual do conteúdo. O conjunto atual de principais Web vitals do Google inclui:
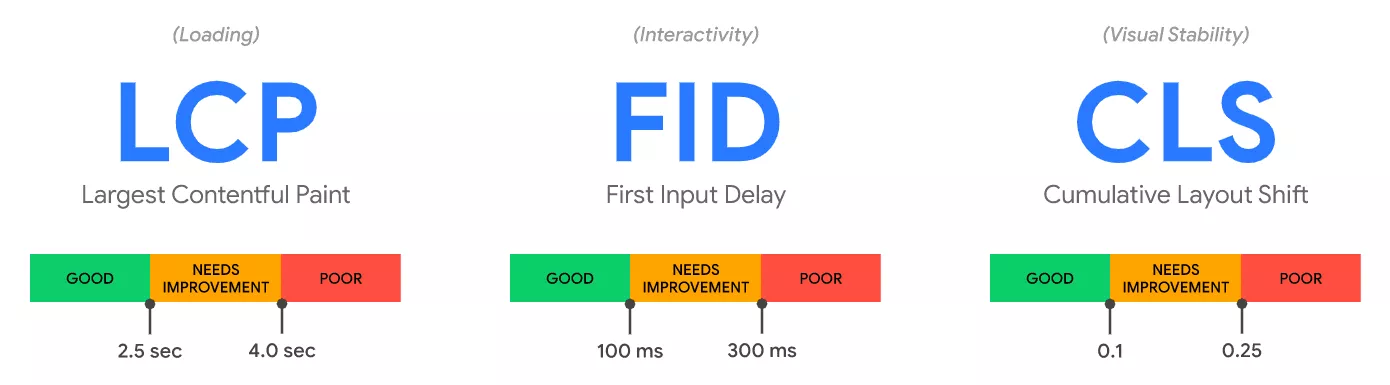
- Maior pintura de conteúdo (LCP): o LCP mede a rapidez com que a maior imagem ou bloco de texto é renderizado na página da Web. E o Google recomenda que isso aconteça nos primeiros 2,5 segundos.
- Atraso da primeira entrada (FID): o FID mede a capacidade de resposta da carga. Isso se refere à rapidez com que uma página da Web é carregada e executada para que o usuário possa interagir com a página.
- Mudança cumulativa de layout (CLS): o CLS mede mudanças inesperadas de layout em uma página da Web. Um exemplo é quando um botão ou link muda na página da web, fazendo com que uma pessoa clique em algo diferente do que ela queria.
Cada um desses principais elementos vitais da web tem limites específicos que suas páginas da web devem atender pelo menos 75% do tempo, sobre os quais entrarei em mais detalhes em artigos futuros. Fazer isso pode dar à sua página um pequeno aumento de classificação.

Crédito da imagem: Web Vitals , Google Developers
Você pode esperar que os principais elementos vitais da Web evoluam com o tempo, mas não sem aviso prévio. De acordo com o Google:
… Core Web Vitals representam os melhores sinais disponíveis que os desenvolvedores têm hoje para medir a qualidade da experiência na web, mas esses sinais não são perfeitos e melhorias ou adições futuras devem ser esperadas. … os desenvolvedores devem esperar que as definições e os limites dos Core Web Vitals sejam estáveis e que as atualizações tenham aviso prévio e uma cadência anual previsível.
Como o Core Web Vitals pode impactar o SEO e os rankings?
Os principais web vitals ajudam a garantir que a experiência do usuário com seu site seja rápida, responsiva e tranquila. Isso já é um objetivo de uma boa estratégia de SEO.
- O LCP é uma maneira de medir o carregamento rápido de páginas da Web. Ele ajuda os visitantes do seu site a terem uma boa experiência do usuário e permanecerem no seu site.
- O FID atua em outra boa estratégia de SEO, para manter os visitantes em seu site.
- O CLS ajuda a garantir que a experiência seja tranquila para seus usuários móveis, uma estratégia chave de SEO.
O Google ainda não especificou qual porcentagem de classificações o novo sinal de experiência de página está impactando. Também não ouvimos exatamente como os principais elementos vitais da web atuam na atualização geral da classificação da experiência da página. Mas sabemos que ganhar pontuações “boas” pode ajudar seus rankings. De acordo com John Mueller, a experiência na página “é um fator de classificação e é mais do que um fator de desempate, mas também não substitui a relevância”.
Search Engine Land conversou com um representante do Google e informou que o Google não discutiria “quanto cada fator é ponderado”, mas que “ótimo conteúdo com uma experiência de página ruim ainda pode ter uma classificação alta na pesquisa do Google”.
Talvez uma visualização diferente ajude: se seu site for lento, ele não poderá responder rapidamente a uma solicitação de pesquisa por voz. A pesquisa por voz se tornará cada vez mais importante? É claro. Portanto, a velocidade geral é vital daqui para frente.
Suspeita-se também que a IA do Google, RankBrain, leve em consideração como os usuários se envolvem com os resultados da pesquisa. O objetivo do RankBrain é interpretar melhor as consultas de pesquisa e servir os resultados de pesquisa mais relevantes. Especificamente, o RankBrain pode analisar o tempo gasto no envolvimento com uma página da Web quando acessada a partir dos resultados da pesquisa.

Tenha em mente que um site rápido encontra graça aos olhos do Google. Ele cria uma melhor experiência do usuário, e isso é bom para todos. Por esse motivo, a velocidade da página tem sido um fator de classificação há anos. A notícia mais recente sobre isso foi a “atualização de velocidade” para dispositivos móveis lançada em 2018. A atualização da experiência da página apenas torna isso mais granular, com muitas métricas diferentes sendo rastreadas.
Os principais web vitals ajudam a garantir que os usuários fiquem satisfeitos e permaneçam em seu site. Isso, por sua vez, pode afetar os rankings. Veja um artigo anterior que escrevi sobre SEO e a experiência do usuário.
Principais Web Vitals e o rótulo 'Fast Page'
Seu site está pronto para ultrapassar os limites dos principais elementos vitais da web? Se não, você não está sozinho.
De acordo com uma pesquisa da Screaming Frog publicada em agosto de 2020, apenas 12% dos resultados móveis e 13% dos desktops passaram na avaliação.
Um estudo mais recente da Searchmetrics encontrou resultados ainda piores. Menos de 4% dos dois milhões de URLs verificados foram aprovados em todos os principais testes de vitalidade da web!
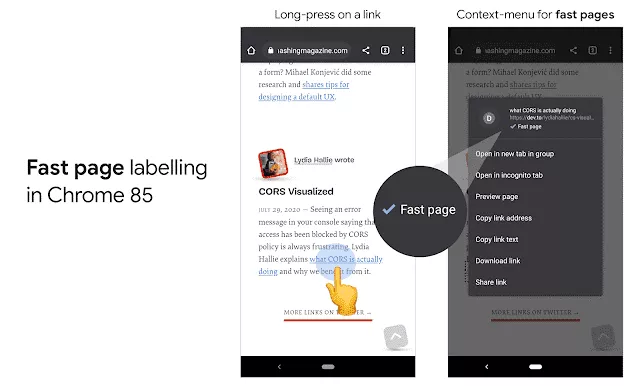
É provável que o Google conheça o trabalho que está à frente dos editores de sites, o que explica por que o mecanismo de busca o anunciou com um ano de antecedência. O Google também anunciou um incentivo adicional: um rótulo de “página rápida” que seria adicionado aos resultados de pesquisa no Chrome para Android, a partir do Chrome 85 Beta.
Como você pode ganhar esse rótulo para suas páginas da web? O Google diz que “links para páginas que historicamente atingiram ou excederam todos os limites de métricas para os principais elementos vitais da web” recebem o rótulo.
(Embora o Google diga “todos” os principais elementos vitais da web, não está claro como o layout cumulativo muda os fatores para o rótulo da página rápida.)

Isso significa que, embora o Google tenha dito em maio de 2020 que “não há necessidade imediata de agir”, ele tentou tornar os principais elementos vitais da Web um pouco mais atraentes para começar.
Isso ocorre porque os sites com um rótulo de “página rápida” nos resultados podem gerar mais cliques. Isso é uma reminiscência dos rótulos “amigáveis para dispositivos móveis” que o Google criou em 2014, quando queria que os editores de sites começassem a colocar os usuários móveis em primeiro lugar.
Mais sobre os Principais Web Vitais
À medida que continuamos nossa série sobre os principais aspectos vitais da web, destacarei cada um dos fatores — LCP, FIC e CLS — e incluirei perguntas frequentes sobre como se preparar para a próxima atualização da experiência da página.
Você pode descobrir sobre cada fator de experiência de página em nossa série:
- O que é a Atualização da experiência da página?
- Como fazer um site compatível com dispositivos móveis
- Intersticiais intrusivos e por que eles são ruins para SEO
- HTTPS para usuários e classificação
- Visão geral dos principais Web Vitals
- Principais Web Vitals: LCP (maior pintura de conteúdo)
- Principais Web Vitals: FID (Atraso na Primeira Entrada)
- Principais Vitais da Web: CLS (Mudança de Layout Cumulativa)

Gostaria de ajuda para analisar e melhorar sua estratégia de SEO? Contate-nos para uma consulta grátis hoje.
