O guia completo para otimizar a velocidade do site WordPress em 2022
Publicados: 2022-03-17Construir um site WordPress parece bastante simples, não é? Você compra hospedagem, obtém um nome de domínio e instala o WordPress. Com tantos ótimos temas e plugins prontamente disponíveis para usuários do WordPress, você pode criar, projetar e preencher o site de forma realista em poucas horas.
Para quem já pensou: “Quão difícil pode ser construir um site?”, foi exatamente isso que eles imaginaram. No entanto, isso deixa de fora um componente crítico do processo de construção do site:
Otimização da velocidade do site.
O guia a seguir explora todas as maneiras pelas quais um site WordPress pode e deve ser otimizado para desempenho.
Por que a velocidade do site é importante?
Há muitos anos, a Kissmetrics publicou um infográfico que demonstrava as altas expectativas que os consumidores têm em relação aos sites. Ou seja, uma maioria crescente esperava que os sites carregassem em questão de três segundos ou menos.
No entanto, desde que esses dados foram publicados, temos estudos de caso que mostram o quão sério esse problema se tornou e o que acontece quando um site não otimiza a velocidade ou consegue superar as expectativas.
Veja a BBC, por exemplo:
“Na BBC, notamos que, para cada segundo adicional que uma página leva para carregar, 10% dos usuários saem.”
O Pinterest, por outro lado, tem um ótimo exemplo do que acontece quando você melhora a velocidade do site:
“O resultado da reconstrução de nossas páginas para desempenho levou a uma redução de 40% no tempo de espera do Pinner, um aumento de 15% no tráfego de SEO e um aumento de 15% na taxa de conversão para inscrição.”
Não são apenas as notícias e as redes sociais que podem se beneficiar de um aumento na velocidade. O varejista Zitmaxx Wonen mostra o que acontece quando um site é otimizado especificamente para o usuário móvel:
“O Zitmaxx Wonen alcançou uma pontuação máxima de 100 no PageSpeed Insights e um tempo de carregamento de 3 segundos no Test My Site… Além de melhorar a velocidade e a acessibilidade, as principais métricas de negócios também melhoraram desde o lançamento do site móvel atualizado: conversão móvel as taxas aumentaram 50,2%, enquanto a receita móvel aumentou 98,7%.”
Quando você melhora a experiência no site e melhora suas taxas de engajamento, a classificação de pesquisa do seu site também será impactada diretamente. Se você puder demonstrar ao Google que tem um site bem construído, bem escrito e super rápido, ele será muito recompensado nos resultados de pesquisa.
Como medir a velocidade do seu site WordPress
Se você ainda não criou seu site WordPress, ainda não há nada a fazer em termos de teste de velocidade do site. Depois que o site estiver pronto, você pode executá-lo por meio de uma das várias ferramentas para ver o quão bem você se saiu para otimizar o desempenho.
Felizmente, existem várias ferramentas gratuitas de teste de velocidade de sites que você pode usar para fazer isso. O Google, é claro, tem o seu próprio, então você pode querer começar por aí apenas para ter uma noção de quão rápido o Google interpreta seu site.
Este é o Google PageSpeed Insights:

Basta digitar seu nome de domínio (ou uma página que você suspeita que esteja sendo executada mais lentamente do que outras) no campo e clicar em “Analisar”.
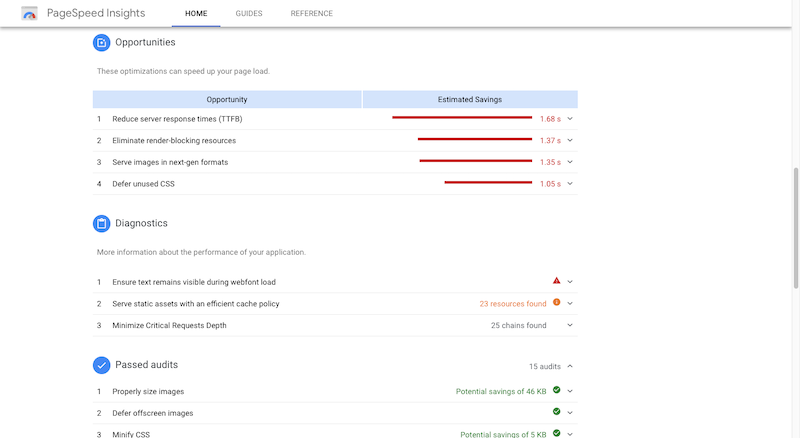
O Google então cuspirá um monte de dados sobre a rapidez com que seu site foi carregado para dispositivos móveis e computadores. Certifique-se de clicar nas duas guias para explorar o desempenho do seu site para seus diferentes públicos.
Em seguida, role para baixo para ver como você se saiu em termos de otimizações.

Outras ferramentas de teste de velocidade do site produzirão relatórios semelhantes. Dito isso, ainda é uma boa ideia executar seu site em pelo menos dois deles. Aqui está o GTmetrix, por exemplo:

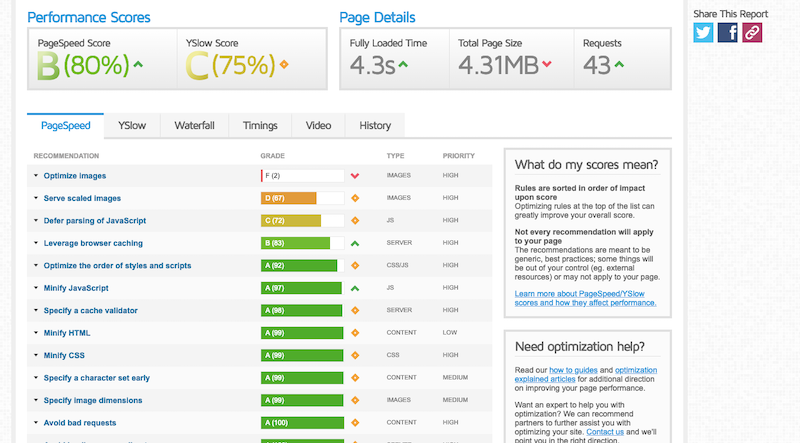
Ao contrário do Google, que divide as velocidades mobile e desktop, o GTmetrix divide os testes com resultados e recomendações do PageSpeed Insights e YSlow.

Você também pode verificar a análise em cascata para ver quais partes específicas do seu site estão causando o maior atraso na velocidade do site.
Escusado será dizer que há muito a se levar em consideração aqui. Seu objetivo, no entanto, deve ser encontrar as ferramentas de teste de velocidade do site que funcionam melhor para você e que fornecem sugestões de uma maneira que faça sentido.
Otimize a velocidade do seu site WordPress em 2019
Muito do que essas ferramentas de teste de velocidade do site recomendam vai parecer jargão técnico, o que é bom. Para muitas dessas otimizações, você não precisa saber como codificar o back-end de um site.
Com esta lista de 26 otimizações de velocidade do site, você verá que a maior parte disso pode ser feito com configurações do WordPress, plugins e hospedagem confiável na web.
#1: Hospedagem na Web
Antes de fazer qualquer outra coisa, dê uma olhada na sua hospedagem na web. Se o seu site não estiver no topo da infraestrutura do servidor de uma empresa de hospedagem confiável, isso pode muito bem ser a fonte dos problemas de velocidade do seu site.
As coisas que você deseja procurar ao avaliar a qualidade do seu plano de hospedagem na web são:
- Armazenamento SSD
- PHP
- Apache
- Cache do lado do servidor
- Nginx
- Balanceamento de carga
Outra coisa a procurar é onde estão localizadas suas instalações de servidor.
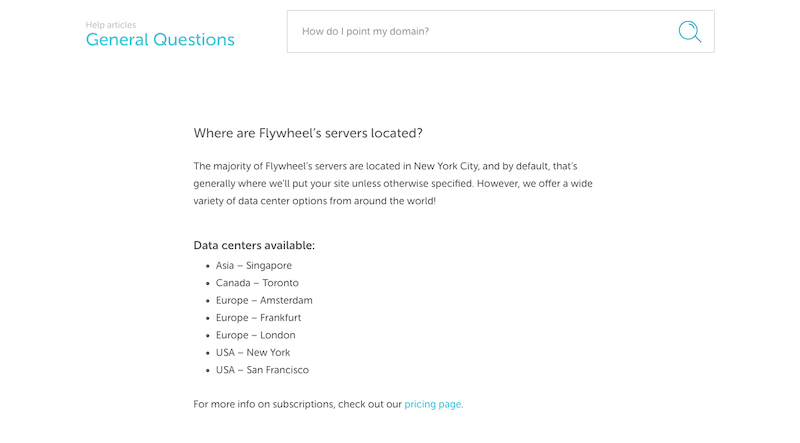
Veja, por exemplo, a hospedagem gerenciada do WordPress do Flywheel:

Eles têm vários data centers em todo o mundo. Algumas empresas de hospedagem WordPress, no entanto, não são tão transparentes sobre onde os sites são servidos, o que pode ser problemático se o servidor estiver muito longe do seu visitante alvo. Não é apenas um site pesado que pode prejudicar a velocidade; a distância física também pode.
Portanto, se o seu host não tiver informações disponíveis sobre onde seus servidores estão localizados ou você estiver nervoso com o fato de seu site estar sendo servido de um local muito distante, entre em contato com o suporte. Eles podem colocar você em um plano melhor ou mover seu site para um servidor mais próximo.
#2: CDN
Agora, se você achar que sua hospedagem na web está boa o suficiente, mas as velocidades do site ainda estão prejudicando, seu próximo passo pode ser comprar uma rede de entrega de conteúdo (ou CDN). Na verdade, se você construiu um site de comércio eletrônico e espera alcançar um público global, isso não deve ser um debate. Você certamente precisa de um CDN.
Um CDN é como uma hospedagem na web, exceto que não pode viver por conta própria. Você precisa colocar uma CDN em cima de um servidor de hospedagem na web. Em seguida, ele amplia sua rede de servidores, para que você não precise mais se preocupar com grandes distâncias separando seus visitantes de onde seu site reside no servidor.
Então, vamos usar o exemplo do Flywheel. Existem sete locais de servidores a partir dos quais um site pode ser hospedado, na América do Norte, Europa e Ásia.
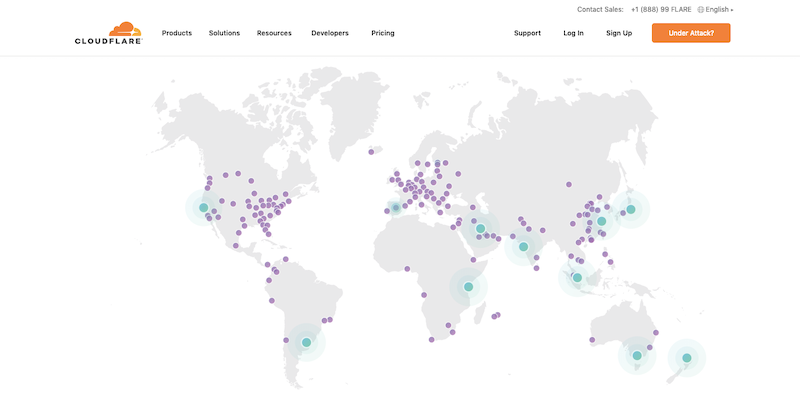
Veja o que acontece quando você adiciona uma rede de entrega de conteúdo como a da Cloudflare:

Seu site fica em mais de 165 data centers simultaneamente — e em todos os continentes. Isso significa que alguém tentando comprar seus produtos na Rússia não precisaria mais esperar por um servidor em Cingapura ou Amsterdã para entregar seu site. A distância diminuiria bastante e seus clientes globais veriam seu conteúdo exponencialmente mais rápido.
Antes de pesquisar um CDN, verifique com sua empresa de hospedagem para ver se você pode adicionar um ao seu plano. Muitos planos de hospedagem compartilhada incluem uma opção complementar de CDN gratuita. E a maioria das empresas de hospedagem oferece pelo menos uma CDN como atualização, além de cuidar da instalação para você.
#3: Cache
Observe como há muita ênfase na distância física entre os servidores de hospedagem e os visitantes. No entanto, essa não é a única coisa que diminui o tempo de carregamento de um site.
Seu site acumula muitos arquivos ao longo de sua vida útil. Arquivos para o conteúdo da página. Arquivos para cada imagem. Arquivos para todo o código. E assim por diante. Quanto maior um site se torna, mais poder de processamento é necessário para lidar com tudo isso.
É por isso que o cache é um processo essencial para todos os sites.
O que o cache faz é salvar uma cópia HTML estática de uma página da Web e entregá-la aos visitantes, em vez das dezenas ou centenas de arquivos que, de outra forma, teriam que processar. Como você pode imaginar, isso acelera bastante o tempo de carregamento nos navegadores de seus visitantes.
Além disso, enquanto o conteúdo permanecer inalterado, a página em cache continuará sendo enviada aos navegadores dos visitantes por um período de tempo definido. Se você construiu um site que não muda diariamente, o cache é incrivelmente útil para manter as velocidades altas.
Em termos de como implementar isso, você precisará de duas ferramentas:
1. Seu plano de hospedagem na web precisa incluir cache do lado do servidor. Se não houver menção de “cache” ou “caching” em sua lista de recursos, é hora de encontrar um novo.
Você também pode querer ver se o seu host oferece cache de Varnish. Este é um mecanismo de cache que vive no nível HTTP, então funciona como um proxy reverso. Basicamente, ele analisa o tráfego antes que ele tenha a chance de atingir seu servidor da Web e aumenta seus recursos para garantir que você possa lidar adequadamente com tudo isso.
Escusado será dizer que isso é realmente útil para sites de comércio eletrônico e outros com grandes quantidades de tráfego.
2. Um plugin de cache do WordPress cuidará dos outros tipos de cache:
- Navegador – Isso incentiva os navegadores individuais de seus visitantes a manter uma cópia da página da web caso retornem a ela.
- Página – Isso armazena em cache um site página por página. Quando as páginas individuais são alteradas, o cache é limpo e começa tudo de novo.
- Gravatar – Se o seu blog aceita comentários de usuários do Gravatar, o carregamento de seus avatares leva tempo, então esse tipo de cache armazena esse conteúdo para comentaristas recorrentes.
- Objeto, Fragmento, Banco de Dados e Memcache – Existem dados nos bastidores do seu site que também se beneficiam do cache. Alguns plugins oferecem controle total sobre essas opções de cache.
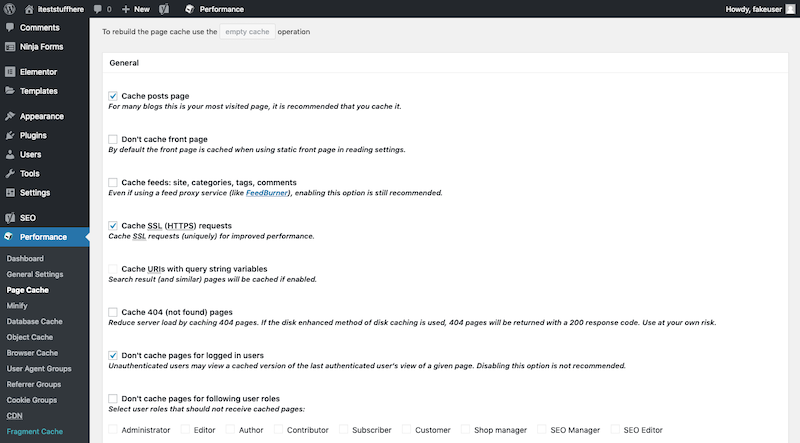
Este é um exemplo de controles de cache do W3 Total Cache:

Ative seu plug-in, defina as configurações de cache que deseja usar e deixe-o fazer seu trabalho. Não há nada para gerenciar aqui.
Um dos outros benefícios de usar um plugin de cache do WordPress é que eles normalmente incluem outras otimizações de desempenho. Vamos falar sobre eles a seguir.
#4: Minificação
Todo o código que está por trás do seu site ocupa espaço e poder de processamento em seu servidor. Embora escrever um código enxuto e limpo seja importante para manter um site WordPress o mais leve possível, você só pode ir tão longe com isso.
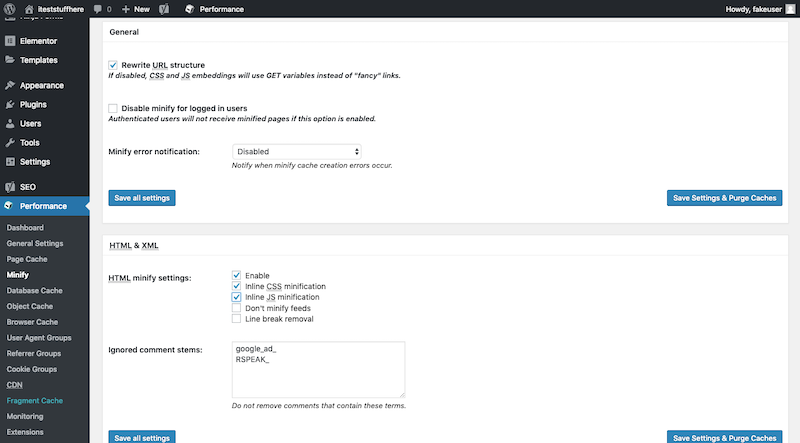
Felizmente, muitos plugins de cache do WordPress incluem uma opção para reduzir seus arquivos HTML, CSS e JavaScript.

Isso compacta efetivamente seus arquivos para um tamanho mais razoável.
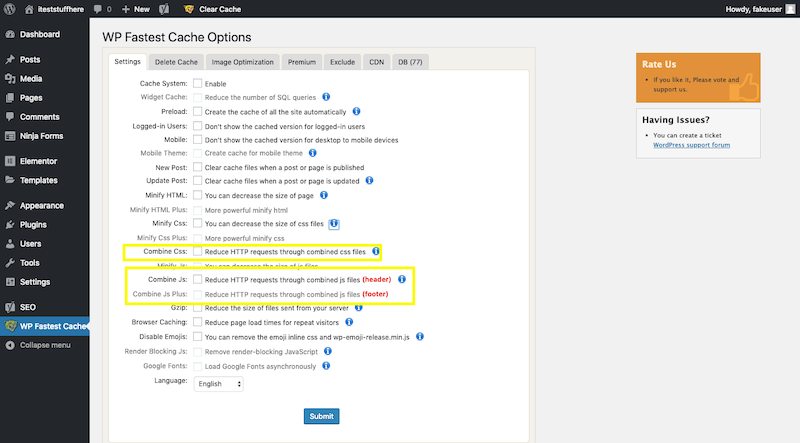
Nº 5: Combine Código
Comprimir o tamanho de seus arquivos JavaScript e CSS não é a única coisa que você pode fazer. Você também pode combinar todos os seus arquivos JavaScript e todos os seus arquivos CSS em um único arquivo. O WP Fastest Cache é um plugin de cache que facilita muito fazer isso.

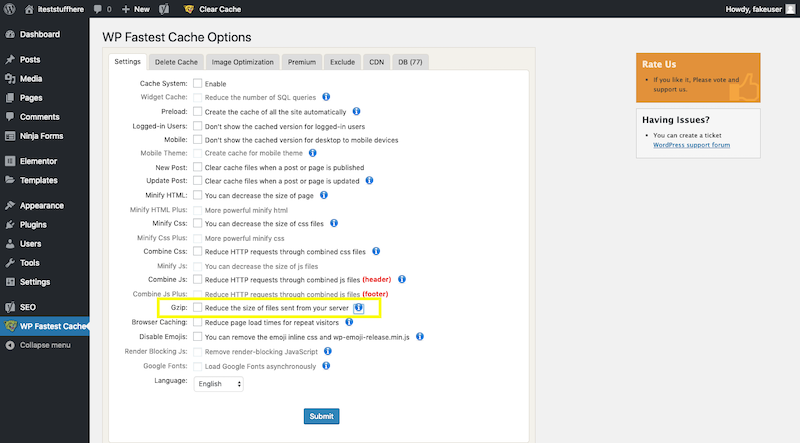
#6: Compressão Gzip
Outra forma de compactação é chamada de compactação Gzip.

Em vez de apenas olhar para o seu código, a compactação Gzip compacta os arquivos de conteúdo.
Se você tem um site que é atualizado com frequência, esses tipos de técnicas de compactação e combinação de arquivos ajudam a melhorar a velocidade de carregamento, mesmo que a página não possa ser armazenada em cache no momento.
#7: HTTP/2
Acontece que o protocolo HTTP original (agora conhecido como HTTP/1) não foi tão eficiente quanto poderia ter sido. Nos últimos anos, o HTTP/2 foi lançado como uma melhoria do HTTP/1:
“HTTP/2 permite um uso mais eficiente dos recursos de rede e uma percepção reduzida de latência, introduzindo compressão de campo de cabeçalho e permitindo múltiplas trocas simultâneas na mesma conexão… codificação eficiente para campos de cabeçalho HTTP. Também permite a priorização de solicitações, permitindo que solicitações mais importantes sejam concluídas mais rapidamente, melhorando ainda mais o desempenho.”
À medida que mais e mais consumidores e empresas migram para a web, torna-se absolutamente crítico que todos nós mudemos para HTTP/2.
Dito isto, não há realmente nada que você possa fazer para fazer essa mudança, além de trabalhar com uma empresa de hospedagem que coloca automaticamente seus sites neste protocolo moderno e rápido.
Bluehost é um desses hosts que faz isso:

#8: Tecnologia do Servidor
Há uma série de peças de tecnologia e software em seu servidor que requerem manutenção regular.
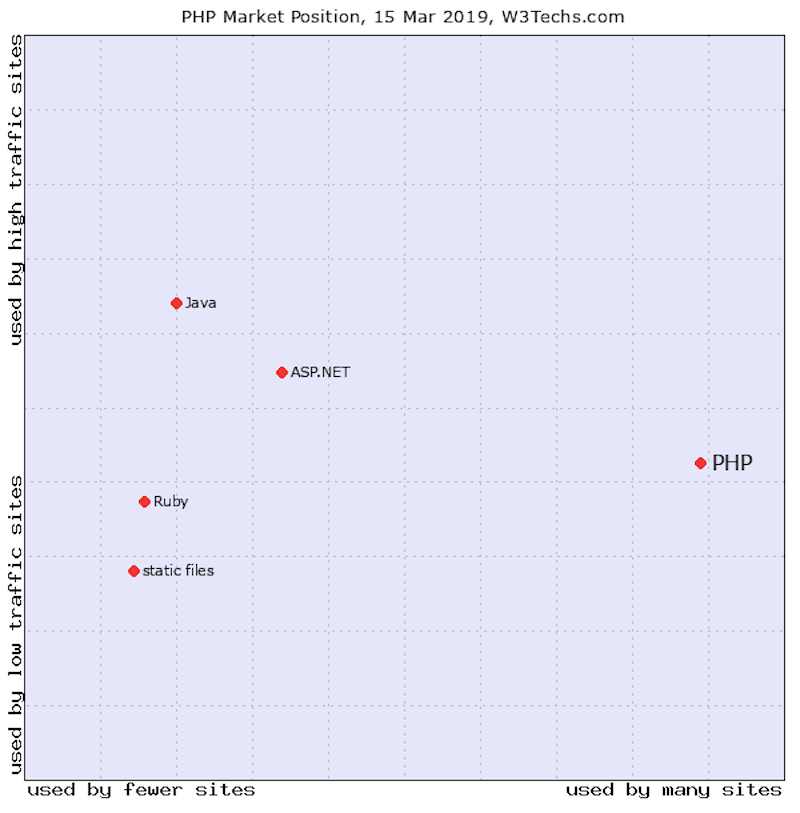
PHP , por exemplo, é a linguagem de script usada pela maioria dos sites hoje. De acordo com a W3Techs, 79% da web atualmente usa PHP:

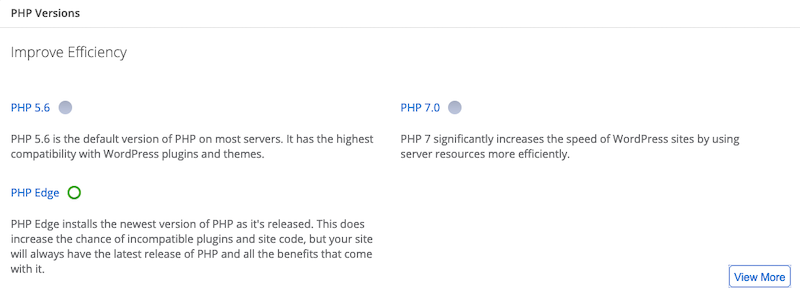
Como outras tecnologias da web, porém, não é suficiente usar qualquer versão antiga do PHP. Seu site WordPress deve sempre usar a versão mais recente e melhor do PHP. Isso garante que você aproveite ao máximo suas otimizações de desempenho.
Se você não tiver certeza de qual versão seu site WordPress é executado, verifique no painel de controle para obter detalhes. Por exemplo, o Bluehost não apenas fornece um instantâneo com essas informações, mas seu painel de controle do WordPress permite que os usuários atualizem se não estiverem usando a versão mais recente do PHP.

Apache é um software de servidor web comumente usado por hosts da web. Assim como o PHP, ele precisa ser atualizado para manter o desempenho do servidor alto. Isso, no entanto, você não tem controle. Em vez disso, você deve ter certeza de que está trabalhando com um host que prioriza a otimização de seus servidores Apache.
Por exemplo, a Bluehost informou recentemente aos clientes que estava fazendo exatamente isso:

Uma outra peça para se manter atualizado é a tecnologia de banco de dados do servidor.
Se seu site estiver em hospedagem compartilhada ou em nuvem, você provavelmente não poderá atualizar seu MySQL ou MariaDB. Você deve pelo menos ser capaz de confirmar qual versão seu site WordPress está usando. Se as informações não estiverem disponíveis em seu painel de controle, entre em contato com o suporte de hospedagem na web e pergunte sobre a atualização da tecnologia.
#9: Atualizações do WordPress
Com as coisas de hospedagem fora do caminho, é hora de ver o que mais você pode fazer dentro do WordPress para acelerar seu site WordPress.
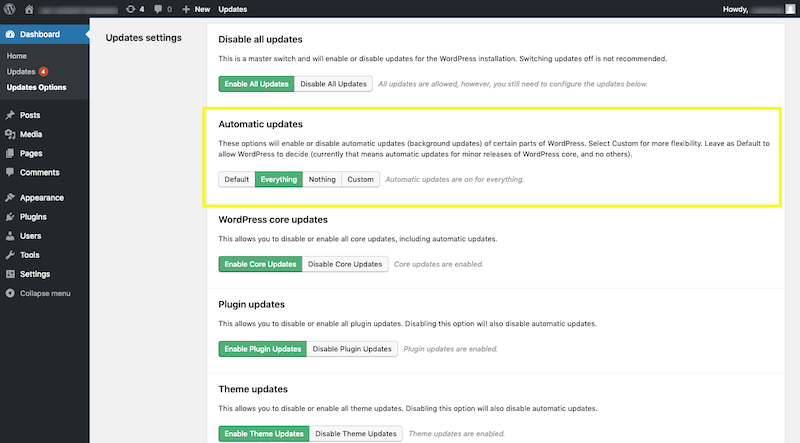
O primeiro lugar para começar é criando um sistema para gerenciar suas atualizações do WordPress.

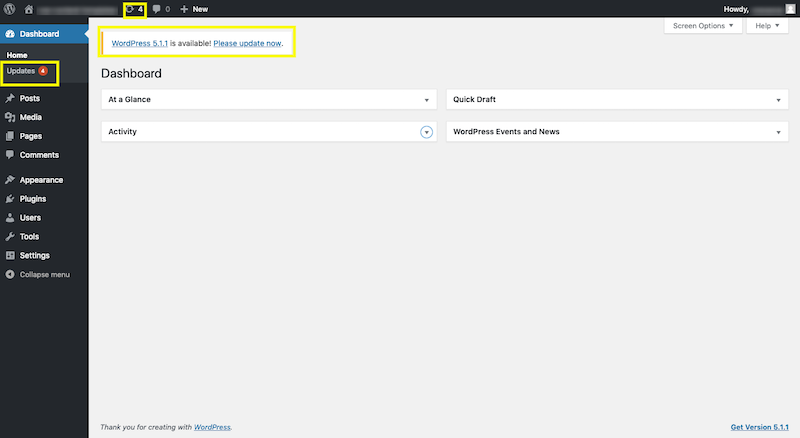
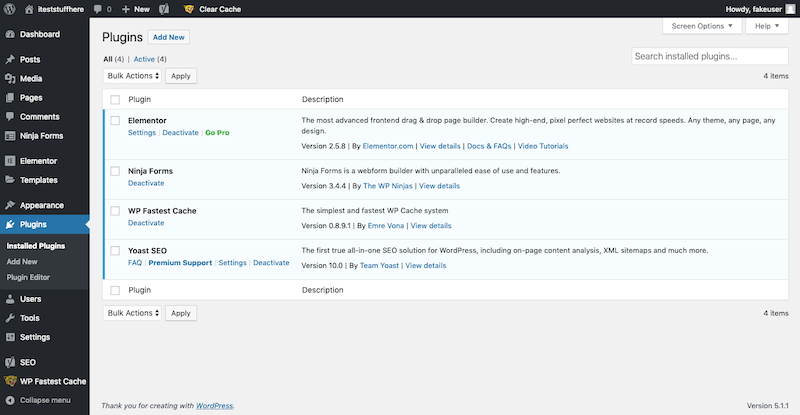
Como você pode ver na imagem acima, seu painel do WordPress informará assim que as atualizações estiverem disponíveis para:
- O núcleo do WordPress
- Plug-ins instalados
- Temas instalados
Há uma série de razões pelas quais um desenvolvedor pode enviar uma atualização para seu software WordPress. Pode ser para corrigir um bug ou problema de segurança. Pode ser para adicionar novos recursos. Ou pode ser para melhorar os problemas de desempenho. De qualquer forma, você deseja ter um processo em vigor que garanta a emissão dessas atualizações quando elas estiverem prontas. O WordPress cuidará das atualizações de segurança mais críticas para você, mas é sua responsabilidade cuidar de todo o resto.
Você tem duas opções neste caso.
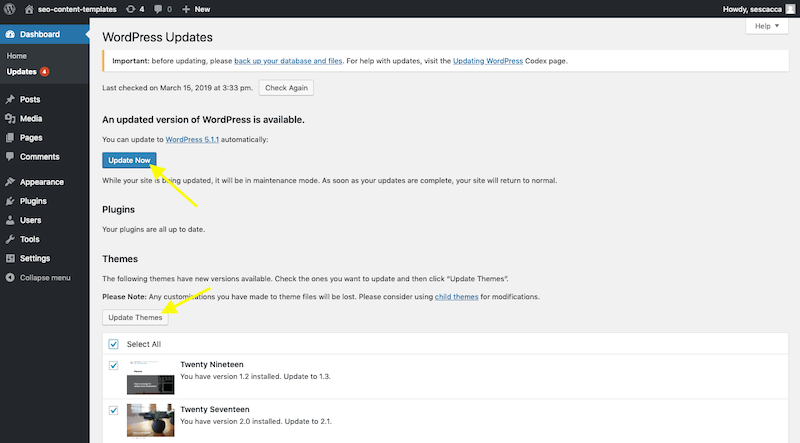
A primeira é fazer manualmente a atualização do seu painel do WordPress da seguinte forma:

Ou você pode usar uma ferramenta que automatiza o processo para você. Existem plugins do WordPress, como o Easy Updates Manager, que permitem automatizar todas as atualizações.


Seja cuidadoso. Embora possa poupar tempo de ter que verificar as atualizações e fazê-las você mesmo, há uma pequena possibilidade de que uma atualização futura possa impedir que certos recursos funcionem ou quebrem seu site completamente. Se puder, é melhor gerenciá-los por conta própria.
#10: Tema WordPress
A qualidade e o tamanho dos temas do WordPress também podem ser problemáticos para o WordPress. Embora o WordPress verifique a qualidade do código antes de permitir que um tema apareça em seu repositório, há uma razão pela qual plugins e temas são atualizados com frequência.

Agora, a menos que você seja um programador habilidoso ou desenvolvedor de temas, não é provável que você consiga vasculhar o tema para avaliar sua qualidade. No entanto, você pode usar duas coisas para ajudá-lo a fazer esse julgamento.
A primeira são as avaliações dos usuários. Eles estão disponíveis no repositório do WordPress, bem como em mercados temáticos como ThemeForest. Pegue um punhado de comentários e veja se alguém teve problemas com o tema, tornando o site mais lento. Se sim, encontre outro para usar.
Além disso, veja o que vem com o tema. Por exemplo, existem alguns temas premium que vêm repletos de modelos, plugins, ferramentas de construção e complementos de terceiros. Se você não tem um uso para eles, você não deve instalar um pacote de temas desse tamanho em seu servidor. É um desperdício de espaço e um dreno em seus recursos. Então, escolha sabiamente.
Nº 11: Design otimizado para dispositivos móveis
Atualmente, é quase impossível encontrar um tema WordPress que não seja responsivo em design. Dito isso, você ainda tem a responsabilidade com seus usuários de dispositivos móveis de personalizar seu site de uma maneira que seja compatível com dispositivos móveis.
Se você voltar para a ferramenta de teste de velocidade, verá que o mesmo site registrará pontuações diferentes para desktop e celular. Isso ocorre porque o celular não pode lidar com sites da mesma forma que as telas maiores nos desktops.
Dessa forma, se você quiser garantir que as velocidades sejam altas em todos os dispositivos, precisará criar um design personalizado estritamente para usuários móveis. Isso significa reduzir elementos ou seções de design interessantes, mas não necessários (como pop-ups ou anúncios), reduzir o número de imagens usadas e tornar as páginas mais curtas.
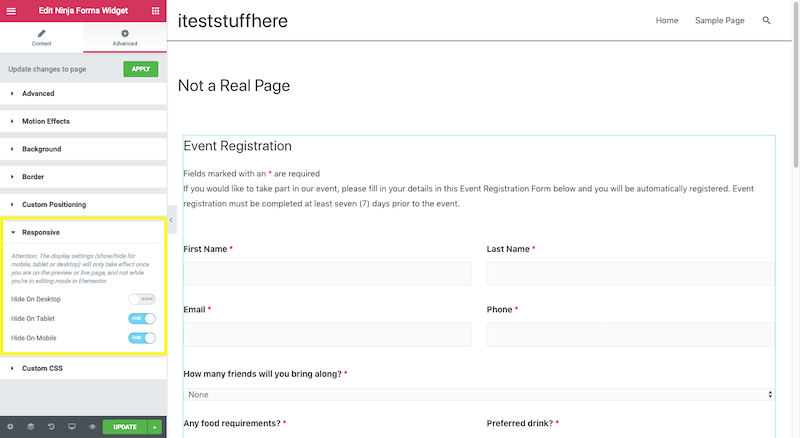
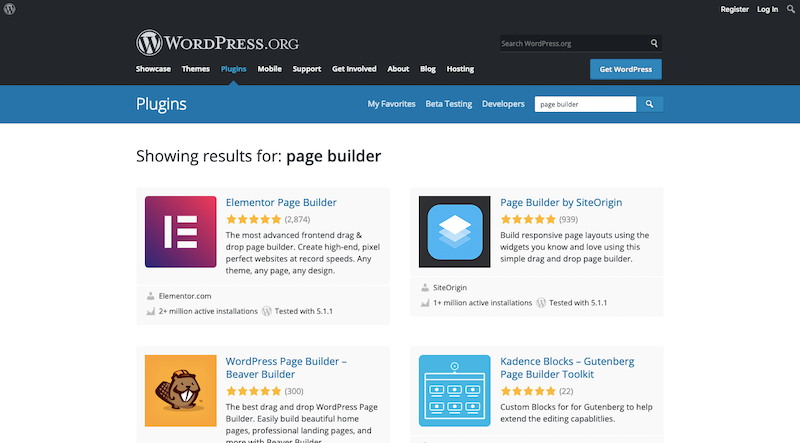
Embora você não possa fazer isso apenas com o WordPress, você pode fazer isso se usar uma ferramenta de criação de páginas.
Por exemplo, é aqui que o Elementor oferece aos designers a opção de ocultar certos elementos dos usuários móveis:

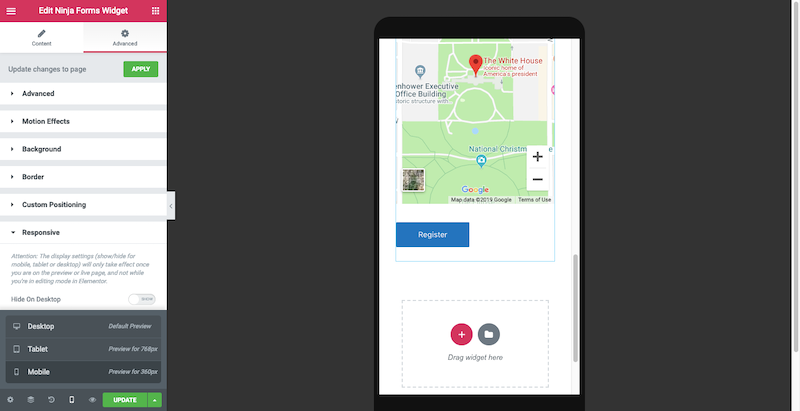
Além disso, os construtores de páginas oferecem a capacidade de testar seus designs em visualizações para dispositivos móveis:

Isso lhe dá a chance de dar uma volta no site como um usuário móvel e ver se há alguma parte da página que não carrega rapidamente ou se o comprimento em si é demais para uma tela tão pequena.
#12: Plugins do WordPress
Os plugins do WordPress são ótimos porque ajudam até mesmo o usuário menos experiente em tecnologia a criar recursos avançados em um site. Mas os plugins sofrem de problemas de desempenho semelhantes aos temas, o que pode dificultar o uso deles.

Aqui está o que você precisa fazer para confirmar que seus plugins não prejudicarão a velocidade:
- Sempre verifique as revisões de qualquer plugin que você deseja usar. Novamente, se houver problemas de desempenho conhecidos, muitas pessoas já terão entrado na conversa.
- Veja quantas pessoas instalaram o plugin. Se houver menos de 5.000 usuários, talvez você queira encontrar um substituto mais estabelecido. Isso não significa que os plugins mais novos não valem a pena experimentar. No entanto, é um grande risco se você não souber como o plug-in afeta o desempenho do site.
- Use apenas os plugins que você absolutamente precisa. Se algum deles se sobrepuser em termos de funcionalidade, livre-se de um deles. Quanto menos plugins você tiver instalado, melhor.
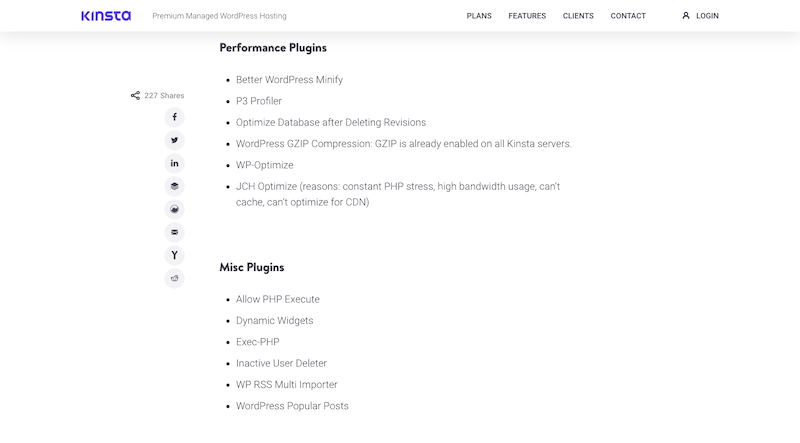
- Veja a lista de plugins banidos do seu host. Aqui está um trecho da lista de Kinsta:

Às vezes, os plug-ins aparecem nessas listas porque o host sabe que o plug-in é ruim ou desatualizado e não quer que os usuários inconscientemente manchem seu site com ele.
Existem também alguns plugins que tendem a ser um grande dreno em sites por causa de quantos scripts externos eles chamam (por exemplo, plugins para análises externas ou mídias sociais têm problemas com isso).
Há outras vezes em que um plug-in fará exatamente a mesma coisa que sua hospedagem na web, o que torna o plug-in desnecessário.
Então, veja o que seu host diz se você estiver em dúvida sobre um plugin.
Nº 13: Software não utilizado
Agende um horário em seu calendário algumas vezes por ano para revisar sua lista de temas e plugins.

Existem alguns que estão instalados, mas não ativados? A menos que você tenha planos de usá-los amanhã, eles não devem estar lá, ocupando espaço em seu servidor.
Plugins e temas inativos também exigem atualizações, assim como os ativos. Portanto, isso significa que, se você falhar em atualizá-los quando houver uma falha conhecida de desempenho ou segurança, poderá colocar seu site em risco.
Para evitar que isso aconteça, vá e exclua todos os plugins ou temas que você não está usando.
#14: Banco de dados
Já que estamos falando de limpeza, seu banco de dados também pode precisar de alguma limpeza.
Toda vez que você instala um novo plugin ou tema, adiciona um novo usuário, recebe um novo comentário e assim por diante, seu banco de dados o registra. E cada um desses arquivos se somam. Para evitar que seu servidor web tenha que processar cada um deles, você deve manter seus arquivos limpos.
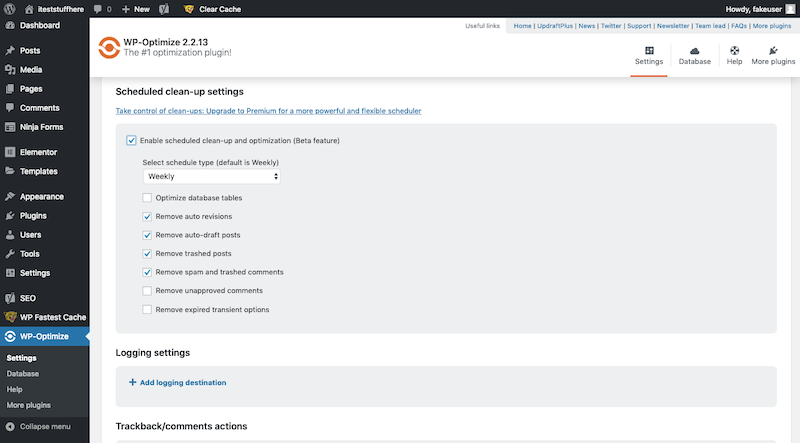
Quando você trabalha na limpeza agendada de plugins e temas, reserve um tempo para isso também. Tudo o que você precisa fazer é instalar um plug-in de limpeza de banco de dados como o WP-Optimize.

Ele passará e limpará dados não utilizados ou desnecessários, além de otimizar o restante do seu banco de dados para velocidade.
Nº 15: Arquivos de conteúdo não usados
Outro lugar que vai precisar de limpeza contínua é o seu conteúdo:
- Postagens
- Páginas
- meios de comunicação
- Comentários
- Projetos
- Categorias
- Tag
- Produtos
Quando foi a última vez que você olhou seu conteúdo?

Pode haver rascunhos antigos que você nunca publicará. Ou conteúdo realmente antigo e desatualizado que não serve para nada hoje. Comentários, categorias e tags podem ficar especialmente confusos se você não ficar de olho neles.
Os usuários também se enquadram nessa categoria. Percorra sua lista de usuários e certifique-se de que apenas as pessoas que deveriam ter acesso ao site ainda o fazem. O resto pode ser deletado.
#16: Blog WordPress
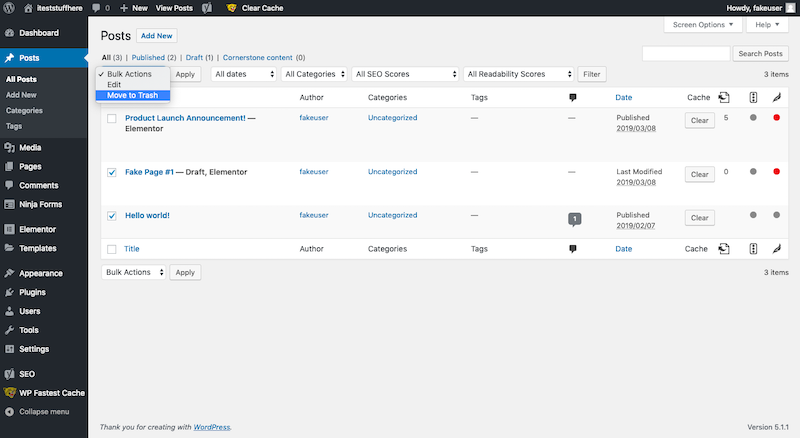
Ao configurar uma nova instalação do WordPress, há uma série de configurações padrão para a página onde você exibe seus posts (seu blog ou página inicial). É assim que o WordPress configura para você:

Se for deixada como está, sua página de postagens ficará excessivamente longa, pois cada uma das 10 postagens precisaria ser carregada por completo.
Em vez disso, você deve ajustar essas configurações para uma quantidade razoável. Um limite de 5 a 8 resumos de postagem funcionaria bem.
Nº 17: Revisões de postagem e página
Toda vez que você clica no botão “Salvar” em uma página ou post, ele salva uma cópia da versão antiga em seu servidor. Você pode substituir esta configuração e colocar um limite em quantas revisões são salvas, mas requer alguma codificação no arquivo wp-config.php.
Se você não se sentir confortável fazendo isso, você pode usar seu plugin de otimização de banco de dados (WP-Optimize ou WP-Sweep) para limpar o excesso de revisões a cada dois meses.
Nº 18: Comentários
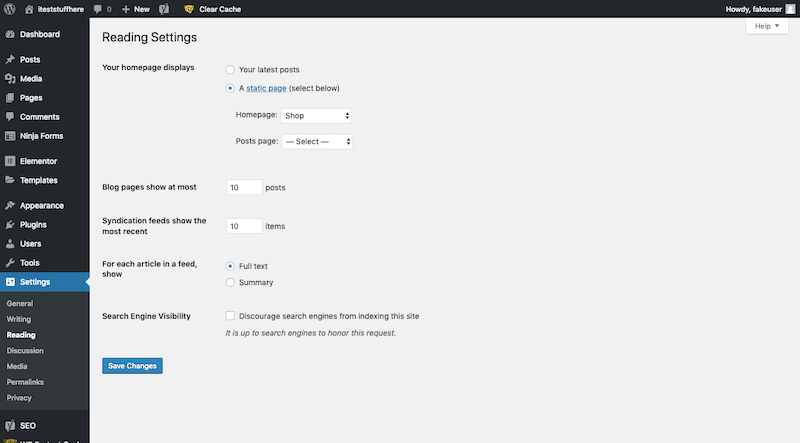
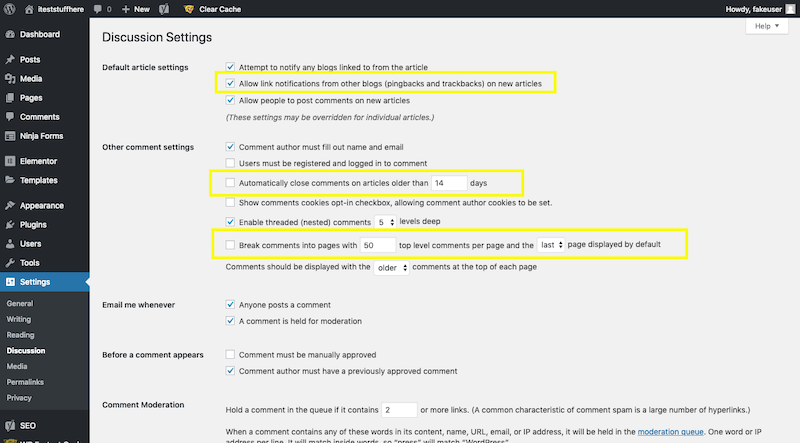
Em geral, os comentários no WordPress não são discursos longos. No entanto, não é realmente o tamanho dos comentários que importa para o desempenho. É a quantidade de comentários que cada uma de suas postagens recebe.
Semelhante a como você usa as configurações de leitura para dividir páginas de postagem longas, você deseja usar as configurações de discussão para dividir seções de comentários longos:

Por padrão, o WordPress deixará os painéis de comentários abertos por 14 dias e armazenará 50 comentários em cada página. Isso é demais.
Atualize o prazo para manter os envios de comentários sob controle – isso também incentivará os leitores a comentar sobre tópicos oportunos em vez de tópicos antigos e fora de circulação.
Reduza o número total de comentários permitidos por página para 10.
Uma última coisa a fazer aqui é desabilitar pingbacks e trackbacks. Estas são notificações que você recebe quando alguém compartilha um link para seu blog em seu site. Eles podem parecer necessários, mas apenas adicionam mais dados ao seu servidor. Em vez disso, configure um Alerta do Google se quiser ficar por dentro de quem está mencionando sua marca ou site.
Nº 19: Redimensionamento de imagem
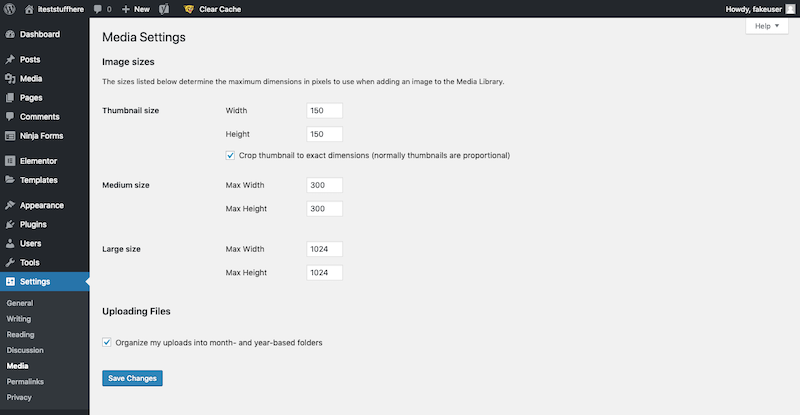
As imagens são um dos piores criminosos quando se trata de comprometer o desempenho do site. Mas eles não precisam ser.
A primeira coisa a fazer para ter suas imagens sob controle é redimensioná-las antes de carregá-las no WordPress.
O redimensionamento da imagem reduzirá as dimensões da sua imagem para uma que melhor se adapte ao seu site. Dessa forma, se seu site dimensionar imagens automaticamente para 150 px, 300 px e 1024 px de largura, você não desperdiçará energia do processador no redimensionamento.

Você pode usar qualquer número de ferramentas para fazer isso. Seu software de design pode ajudar, embora as ferramentas gratuitas de redimensionamento de imagens também funcionem.

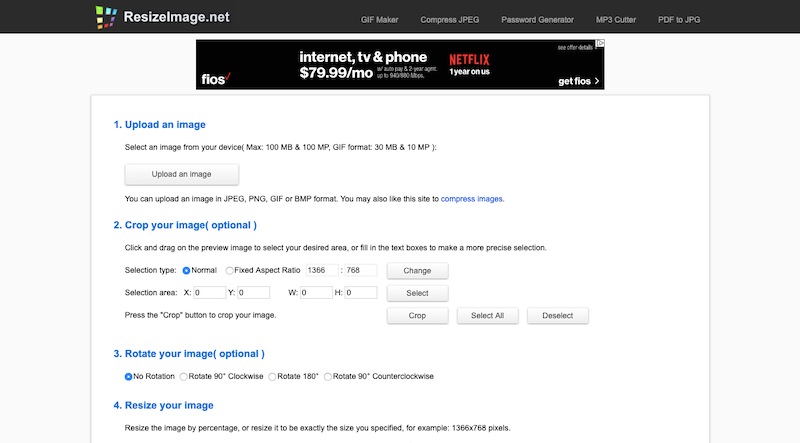
ResizeImage é um bom para tentar. Também permite compactar suas imagens e convertê-las em outros tipos de arquivo.
#20: Compressão de imagem
A compactação de imagem, por outro lado, reduz os tamanhos dos arquivos de imagem. Dessa forma, o servidor pode processar e entregar a imagem com mais eficiência às telas do navegador de seus visitantes.
Você certamente pode executar imagens por meio de uma ferramenta de compressão de imagens online, mas existem vários plugins de otimização de imagens para WordPress que automatizarão isso para você.
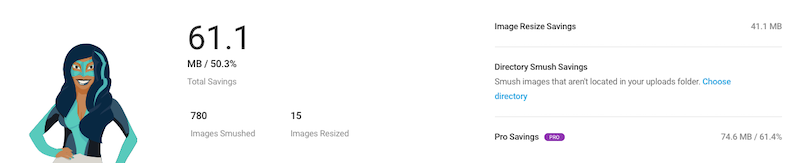
Aqui está um exemplo do que o plugin Smush gratuito pode fazer:

#21: carregamento lento
Se você já passou algum tempo olhando um mapa de calor ou uma gravação de tela do seu site, pode se surpreender com a quantidade de pessoas que realmente percorrem todas as suas páginas. No entanto, se você tiver imagens na parte inferior, seu servidor ainda levará tempo para carregá-las, o que pode acabar sendo um desperdício de recursos se ninguém as vir.
É para isso que serve o carregamento lento.
Essencialmente, seu servidor para de carregar todos os ativos de imagem no momento em que alguém chega a uma página da web. Em vez disso, ele só os carrega à medida que o visitante rola para baixo até essas partes da página; assim, conservando seus recursos e agilizando os tempos de carregamento.
O plug-in WP-Optimize possui uma configuração que permite ativá-lo.
Nº 22: Hotlinks
É sempre bom quando alguém gosta do seu site o suficiente para criar um link para ele. O que não é tão bom, porém, é quando eles gostam tanto de suas imagens que decidem puxá-las diretamente do seu servidor.
Para esclarecer, isso não significa que alguém clicou com o botão direito do mouse em uma imagem do seu site e a salvou em sua unidade. Ou que eles tiraram uma captura de tela. Isso significa que eles estão usando um link para o arquivo de imagem em seu servidor para carregá-lo em seu próprio site. Assim, sempre que alguém visualiza a página da web onde a imagem do hotlink está, seu servidor tem que fazer o trabalho de carregá-la; não deles.
Para evitar que isso aconteça, desative os hotlinks usando seu plug-in de segurança.
#23: Vídeos e arquivos de áudio
Os recursos de vídeo e áudio tendem a ser muito mais pesados que as imagens. Embora seu site possa não usar tantos deles, eles ainda podem causar sérios problemas para a velocidade do seu site se você não os adicionar a uma página com sabedoria.
Ao contrário das imagens que podem ser carregadas como mídia, todos os arquivos de vídeo e áudio devem ser armazenados em uma unidade externa.
Uma das maneiras mais comuns de fazer isso é enviar vídeos para o YouTube ou Vimeo e incorporá-los com um código de acesso na página. Dessa forma, quando a página for carregada, seu servidor não precisará se preocupar em puxar esse recurso de vídeo. O serviço de armazenamento de vídeo faz todo o trabalho.
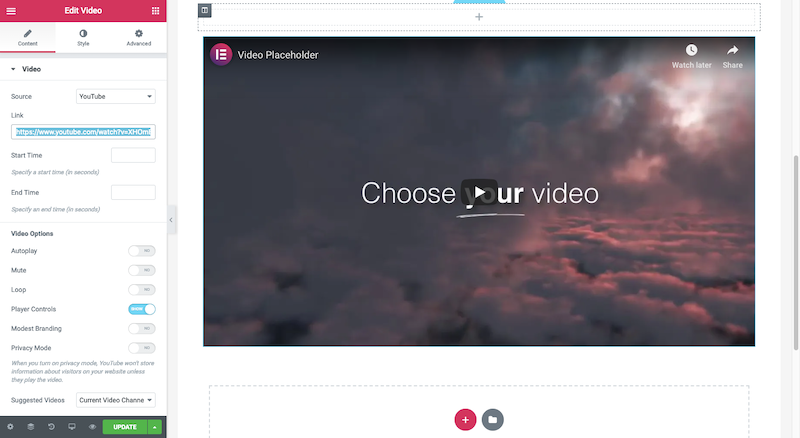
Com construtores de arrastar e soltar - incluindo o novo editor Gutenberg do WordPress - tudo o que você precisa fazer é adicionar um bloco para vídeo ou áudio e fornecer um link:

#24: Fragmentos de Carrinho AJAX
Existem várias maneiras pelas quais nossos plugins criam trabalho extra para o servidor. Como já mencionado, plugins como análises e mídias sociais fazem solicitações regulares a serviços externos que exigem que seu servidor trabalhe repetidamente para processar essas atualizações.
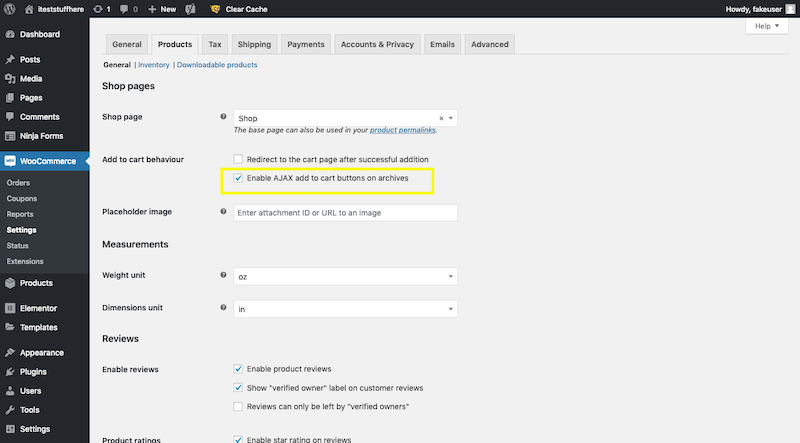
A mesma coisa acontece quando você deixa os fragmentos de carrinho AJAX habilitados no WooCommerce.

Quando ativado, os usuários veem imediatamente seu novo item adicionado ao ícone do carrinho no canto do site. Embora seja um bom recurso, sites de comércio eletrônico com muita atividade e vendas vão sobrecarregar seus servidores se os deixarem ligados.
Em vez disso, desative os fragmentos de carrinho AJAX e ative a opção de redirecionamento. Dessa forma, seus compradores não ficarão confusos se o novo item não aparecer no carrinho. Eles serão redirecionados para a página do carrinho, onde poderão ver por si mesmos.
Nº 25: Dados do usuário
Se o seu site coleta dados do usuário de gateways de comércio eletrônico, formulários de contato, ferramentas de reserva ou qualquer outra coisa, é uma boa ideia não armazenar esses dados do usuário em seu site e servidor WordPress.
Isso é verdade tanto para o lado do desempenho quanto para a peça de segurança. Ao manter os dados do usuário em um local remoto e seguro, você economizará espaço em seu servidor, além de mantê-lo fora de perigo caso um hacker encontre seu caminho dentro do seu site.
#26: Segurança
Há outra maneira pela qual segurança e desempenho se entrelaçam.
Ao falar sobre cache de Varnish, observei como funcionava como proxy reverso. Os firewalls de segurança funcionam de maneira semelhante. Eles ficam em cima de um servidor e site, revisando as solicitações dos visitantes à medida que chegam. Se um hacker notável for detectado ou o firewall suspeitar que a intenção seja maliciosa, ele impedirá que o usuário chegue ao servidor ou site.
Suas medidas de proteção de força bruta fazem algo semelhante, exceto que impedem que usuários ruins entrem na página de login do seu site.
De qualquer forma, são esses tipos de proteções de segurança que reduzem a quantidade de visitantes ruins que entram em contato com seu site. À medida que esse tráfego ruim é reduzido, seu servidor tem mais poder para lidar com os bons visitantes, o que, por sua vez, melhora sua velocidade.
Regras de velocidade
Pode parecer muito trabalho extra para otimizar um site WordPress para velocidade (especialmente depois de gastar todo esse tempo projetando-o), mas não é tão ruim quanto parece. Com um pequeno punhado de ferramentas, um host confiável e um processo repetível para otimização de desempenho do WordPress, você poderá implementar todas essas correções de velocidade do site em muito pouco tempo.
