Como as velocidades lentas da página móvel estão arruinando suas taxas de conversão
Publicados: 2017-03-21Há uma boa chance de um design ruim da página de destino pós-clique estar custando pelo menos metade do seu orçamento de PPC, sugere uma pesquisa recente do Google.
Dados do gigante dos mecanismos de busca indicam que mais de um em cada dois usuários de internet móvel abandonará uma página da web se ela não carregar em 3 segundos. E a partir de fevereiro de 2017, a página de destino média pós-clique para celular leva 22 segundos embaraçosos para carregar.

Se você parou para fazer as contas, provavelmente percebeu o quão prejudicial uma página de carregamento lento pode ser para seus resultados.
Se você gerar 5.000 visitantes da página de destino pós-clique para celular por mês e converter 5% deles, perderá 1.500 conversões ao longo do ano. Se o carregamento demorar mais de 3 segundos, metade dos seus visitantes — 2.500 por mês neste caso hipotético — nem verá toda a sua página de destino pós-clique antes de pular. O que é pior, seu orçamento de PPC é drenado toda vez que eles o fazem.
Clique para tweetar
Mas talvez sua página não carregue em 3 segundos. Talvez carregue em 5 segundos, ou 6 segundos, ou 10 segundos. Se for esse o caso, os dados do Google mostram que você está perdendo ainda mais.
Novos benchmarks de velocidade de página móvel
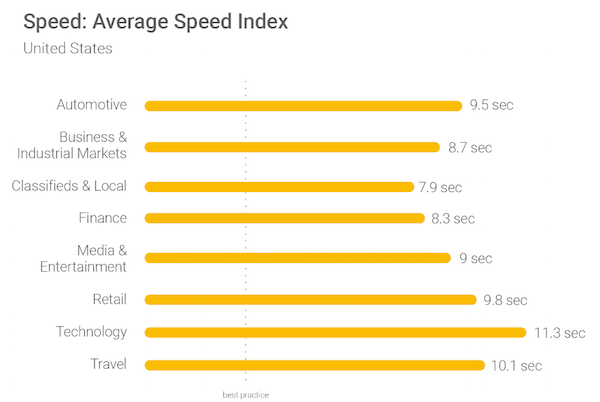
Como suas páginas se comparam a outras na web? Para estabelecer alguns novos benchmarks para velocidade de carregamento, o Google analisou 900.000 páginas de destino pós-clique de anúncios em 126 países no início de 2017.
O que eles descobriram foi uma confirmação de sua hipótese: as páginas móveis estão “inchadas” com muitos elementos.
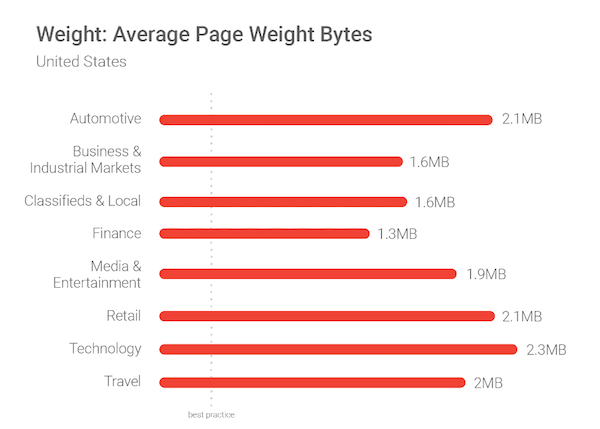
Entre eles, as páginas dos setores automotivo, de varejo e de tecnologia demoram mais tempo para carregar, em média. Independentemente do setor, porém, alguns dados chocantes mostram que as páginas de destino pós-clique para celular em geral deixam muito a desejar.
Por exemplo, 70% das páginas analisadas levaram 7 segundos para carregar o conteúdo logo acima da dobra. Nessas mesmas páginas, levou mais de 10 segundos para carregar o conteúdo visual acima e abaixo da dobra.

Com a ajuda de alguns algoritmos avançados da SOASTA, outro estudo do Google vinculou a velocidade de carregamento da página a indicadores-chave de desempenho mais significativos, como conversões e taxa de rejeição. Em uma postagem no blog, os pesquisadores elaboram:
Construímos dois modelos de aprendizado de máquina: um para prever conversões e outro para prever taxas de rejeição. Cada modelo usou dados do mundo real de uma grande amostra de sites de comércio eletrônico móvel, correlacionando o impacto de 93 métricas de página diferentes, de formatos de imagem a vários scripts. Simplificando, os dois modelos procuraram quais fatores do site para celular levariam os compradores a comprar ou desistir. O modelo de conversão teve uma precisão de previsão de 93% e o modelo de rejeição foi ainda mais preciso, com 96%.
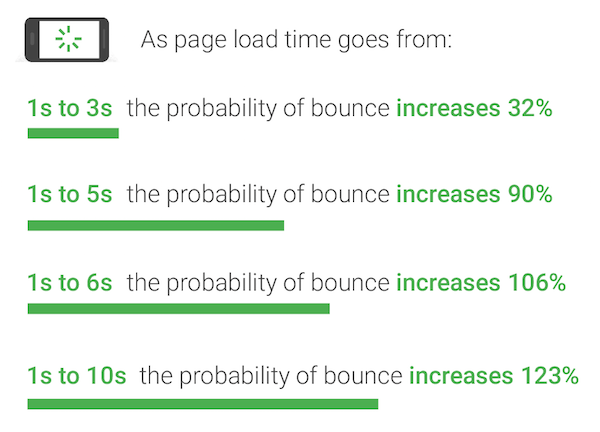
Com precisão quase pontual, os modelos de aprendizado de máquina descobriram que, à medida que o tempo de carregamento da página aumenta de um para três segundos, a probabilidade de um visitante móvel desistir aumenta em 32%. A partir daí, um gráfico mostra, as coisas ficam ainda piores:

Juntamente com a taxa de rejeição, mostrou o estudo, um tempo de carregamento de página lento também pode diminuir as conversões. Então, qual é o culpado?
Os pesquisadores identificaram algumas das principais falhas de design móvel.
Os maiores assassinos de velocidade da página de destino pós-clique para celular
A velocidade não é apenas um detrator de conversões e orçamento de publicidade paga; é também um dos fatores de classificação do mecanismo de pesquisa do Google. Se a sua página não carregar mais rápido do que os 3 segundos recomendados, você está desperdiçando dinheiro e não sendo encontrado. Qualquer um dos seguintes problemas pode ser o motivo.
1. Muitos elementos de página
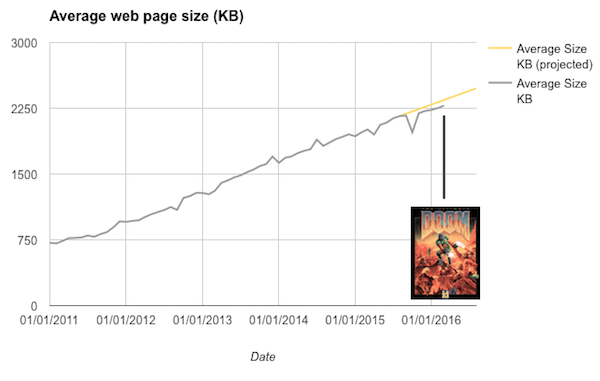
Hoje, a página da web média tem o mesmo tamanho, em dados, que o clássico videogame “Doom”:

Com 2,3 MB, ele se transformou em um monte de elementos desnecessários. E seus projetistas têm BSO — “síndrome do objeto brilhante e brilhante” — sugere o engenheiro de software Ronan Cremin:
À medida que a web passava por seus estranhos anos de adolescência, deixamos recursos assustadores tomarem conta e, eventualmente, a desordem simplesmente levou a melhor sobre nós. Novo módulo de galeria JavaScript? Claro, por que não? Oooh, essa nova fonte da web ficaria bem aqui, mas por que não adicionar outra ferramenta de análise enquanto estamos lá? Devo me preocupar em redimensionar esta imagem de 6.000 pixels? Não, deixe o navegador fazer isso, funciona para mim.
O Google descobriu que “featuritus”, como Cremin o chama, pode ter impactos drasticamente negativos na velocidade de carregamento. A página média agora apresenta de centenas a milhares de elementos – títulos, imagens, botões – armazenados em dezenas de servidores. Quando esses elementos não são otimizados, o resultado pode ser uma experiência de carregamento “imprevisível” e “volátil”.
Os pesquisadores chegaram ao ponto de identificar o número de elementos em uma página como o indicador mais preciso de conversões. Menos, eles afirmam, é mais. Quando os elementos de uma página aumentam de 400 para 6.000, as chances de converter um visitante caem em 95%.
Clique para tweetar
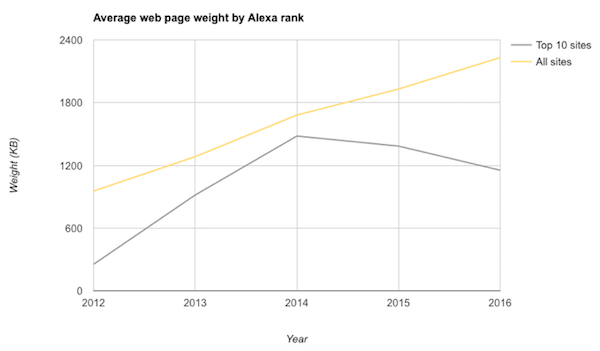
Os principais designers da Internet, sugerem os dados, sabem disso desde 2014. Embora o tamanho médio da página tenha crescido constantemente para a maioria dos sites, os 10 principais viraram a esquina:

Para eles, o “peso” da página (tamanho dos dados) vem diminuindo nos últimos anos. Todos os outros, ao que parece, são vítimas de featuritus.

De acordo com o Google, 70% das páginas testadas tinham mais de 1 MB, 36% tinham 2 MB e 12% tinham mais de 4 MB. Como resultado, há poucas chances de os visitantes permanecerem por muito tempo. Por meio de uma conexão 3G rápida (a velocidade da maioria das conexões de celular em todo o mundo), 1,49 MB leva cerca de 7 segundos para carregar.

Resolvendo o problema
No caso de uma página muito pesada, a melhor solução é a prevenção. Felizmente, a prevenção é tão fácil quanto definir o que o Google chama de “orçamentos de desempenho”. Antes de começar a construir sua página, determine a rapidez com que deseja que ela carregue (o “orçamento”). Em seguida, crie sua página dentro dos limites do seu orçamento.
“É muito mais eficiente entregar algo rapidamente se isso fizer parte dos critérios de design”, diz Hakan Nizam, da L'Oreal. “Isso liberaria largura de banda do desenvolvedor. Isso permitiria que os desenvolvedores se concentrassem em outros fatores que estão afetando as taxas de conversão. A conversa de velocidade deve ser resolvida para passar para outros diferenciais.”
Em uma postagem de blog para o Google, Jason Cohen compara o orçamento a outras limitações criativas:
Incluir a velocidade como parte do processo de design não é diferente de levar em conta as limitações de outros meios criativos. Os designers não criariam um anúncio em quatro cores para uma publicação impressa em preto e branco ou produziriam um vídeo de 30 segundos para um slot de 15 segundos. Se não projetarmos dentro das limitações do meio, o resultado será uma experiência ruim.
Apesar da superação do tráfego de Internet do desktop pelo celular, o canal ainda fica atrás do desktop na maioria das métricas de experiência do usuário. Os designers precisam parar de tratar o celular como uma reflexão tardia. É um meio próprio e a experiência do usuário deve refletir isso.
Claro, a técnica de “orçamento” pressupõe que você está começando do zero. Se você está tentando otimizar uma página de destino pós-clique já lenta, os pesquisadores recomendam realizar uma auditoria de seus elementos e monitorar seus scripts de terceiros para descobrir quais estão contribuindo mais para seu peso. Em seguida, diminua a escala para otimizar adequadamente.
2. Muitas imagens
Em sua pesquisa, uma imagem em particular chamou a atenção dos testadores do Google. Ele pesava incríveis 16 MB. Repetidas vezes, eles continuaram a encontrar imagens que atolavam as páginas.
“Elementos gráficos como favicons, logotipos e imagens de produtos podem facilmente representar até dois terços (em outras palavras, centenas de kilobytes) do peso total de uma página”, alertaram os pesquisadores.
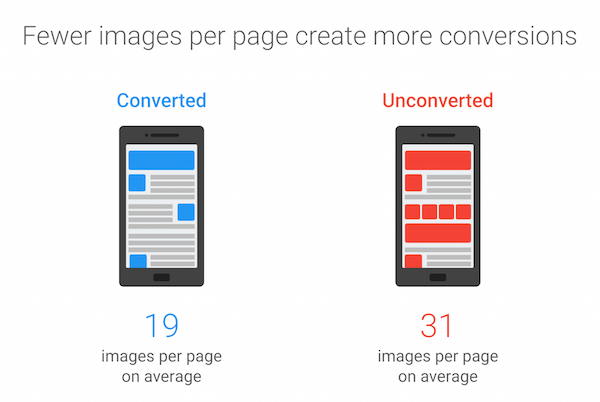
Com a ajuda de seus módulos de aprendizado de máquina, eles descobriram que o segundo preditor mais preciso de conversões era o número de imagens em uma página. Em comparação com as páginas que não conseguiram converter visitantes, as páginas que apresentaram 38% menos imagens.

Resolvendo o problema
Uma das maneiras mais fáceis de aumentar a velocidade da sua página é com uma rápida otimização de imagem. Faça o possível para…
- Reduza as imagens desnecessárias
Você realmente precisa mostrar seis ângulos diferentes do seu produto? Essa foto realmente agrega valor à sua página de destino pós-clique? Você precisa codificar texto em uma imagem ou pode, em vez disso, integrar a fonte escolhida com o Google Fonts ou o Adobe Typekit? Se a resposta for “não”, considere cortar algumas imagens do seu design.
- Diminua o tamanho das imagens necessárias
Se você precisar de todas essas imagens, algumas ferramentas e estratégias diferentes podem ajudá-lo a economizar largura de banda. Primeiro, conheça o formato do arquivo de imagem. Substituir um PNG por um JPEG pode economizar muito tamanho e, por sua vez, velocidade. Por outro lado, também reduzirá a qualidade da sua imagem. Para saber mais sobre como decidir qual formato usar, confira este post.
Em segundo lugar, pense em usar uma ferramenta. Os pesquisadores afirmam que 30% das páginas podem economizar 250 KB de dados com a ajuda de um compressor de imagem. Guetzli e Zopfli, do Google, são dois que valem a pena tentar.
3. Uso de JavaScript, tempo de carregamento de página inteira
Antes que elementos como imagens e botões possam ser exibidos para um usuário, o código HTML com o qual uma página é construída precisa ser recebido e interpretado pelo navegador. O tempo que leva é conhecido como “tempo de prontidão do DOM” – o preditor mais preciso da rejeição da página, descobriram os pesquisadores.
Os dados do Google mostram que as sessões de usuários rejeitadas tiveram tempos de DOM prontos 55% mais lentos do que as sessões não rejeitadas. Lentidões dessa importância geralmente são causadas por JavaScript - um tipo de código que interrompe a análise do código HTML - usado em muitas ferramentas de análise de terceiros, anúncios e widgets sociais.
Daniel An e Pat Meenan comparam a desaceleração a um restaurante desorganizado:
Imagine que você está em um restaurante e seu garçom está pronto para trazer sua refeição, mas primeiro precisa esperar que o sal e a pimenta sejam entregues em outro restaurante.
Mas o JavaScript não é o único tipo de código que torna as páginas móveis mais lentas. CSS, HTML e as inúmeras solicitações necessárias para processar elementos como imagens e fontes criam um atraso no tempo de carregamento da página inteira - o segundo indicador mais preciso da taxa de rejeição. A média da página da web que os usuários abandonaram foi 2,5 segundos mais lenta do que a média da página da qual eles não abandonaram.
Resolvendo o problema
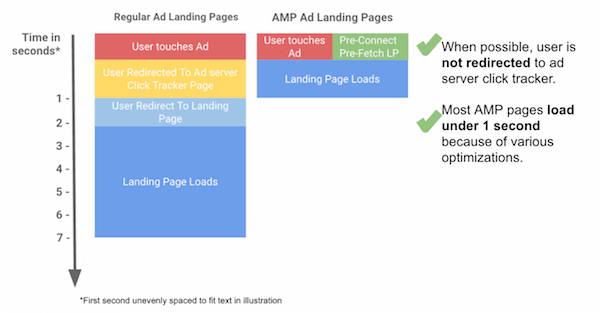
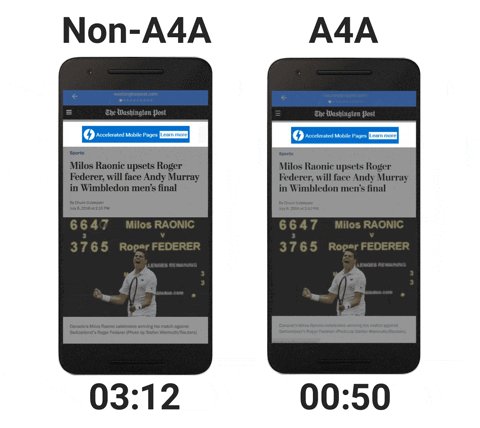
Na tentativa de melhorar a experiência de navegação móvel, o Google desenvolveu os programas AMP e AMP for ads. Ambas as estruturas fornecem aos desenvolvedores as ferramentas necessárias para fornecer experiências móveis na velocidade da luz. Eles incluem:
- AMP HTML: Esta é uma versão básica simplificada do que reconhecemos como linguagem de marcação de hipertexto - o sistema de tags, números e letras usados para construir a base da maioria das páginas da web.
- AMP JavaScript: a versão AMP do código popular do Google restringe o uso de JavaScript de terceiros e escrito pelo autor.
- O AMP CDN: Isso permite que os desenvolvedores armazenem uma versão em cache de sua página da web nos servidores do Google. Essa versão em cache é um instantâneo digital da página que contém todos os seus dados em um só lugar. Como resultado, ele pode ser servido ao usuário mais rapidamente.

Juntos, os elementos da estrutura formam a base de páginas que usam 10 vezes menos dados do que a média e anúncios que carregam 6 vezes mais rápido.
 Acesse aqui para saber mais sobre como começar a usar o AMP.
Acesse aqui para saber mais sobre como começar a usar o AMP.
Qual é a velocidade da sua página móvel?
Suas páginas de destino pós-clique são otimizadas para celular? Eles estão livres de imagens inúteis, elementos desajeitados e JavaScript pesado?
Descubra com um teste de compatibilidade com dispositivos móveis do Google e confira nosso guia para otimizar a experiência da página de destino pós-clique antes de criar sua próxima página: