Página de agradecimento do WooCommerce: dicas para melhorar a experiência de seus clientes
Publicados: 2022-04-12Você fechou uma venda e recebeu o pagamento. Seu trabalho está feito, certo?
Configurar sua loja WooCommerce pode demorar um pouco e você pode pensar que, depois de otimizar sua página de checkout, está pronto.
Mas você pode estar ignorando um elemento crucial para a venda: uma página de agradecimento.
Uma página de agradecimento forte do WooCommerce pode incentivar seus clientes a contar a outras pessoas sobre sua compra, se envolver ainda mais com sua marca e começar a trabalhar em uma venda futura.
Você pode otimizar sua página de agradecimento para diferentes ações, como fazer com que seus clientes o sigam nas mídias sociais ou deixem uma avaliação.
Neste guia, veremos como otimizar sua página de agradecimento do WooCommerce com o Elementor, quais elementos e widgets funcionam melhor em uma página de agradecimento e compartilharemos alguns exemplos de lojas otimizadas do WooCommerce.
Encontre os recursos perfeitos para inspiração em web design
Índice
- Por que você precisa otimizar sua página de agradecimento do WooCommerce?
- Configurando sua página de agradecimento personalizada do WooCommerce
- Como otimizar a página de agradecimento do WooCommerce usando o Elementor
- 6 exemplos de páginas otimizadas para WooCommerce
- Considerações finais: otimize sua página de agradecimento do WooCommerce no Elementor
Por que você precisa otimizar sua página de agradecimento do WooCommerce?
Quando você configura o WooCommerce em seu site, ele cria automaticamente a maioria dos modelos de página que você precisa para sua loja. Esta é uma das razões pelas quais o plugin é tão popular.
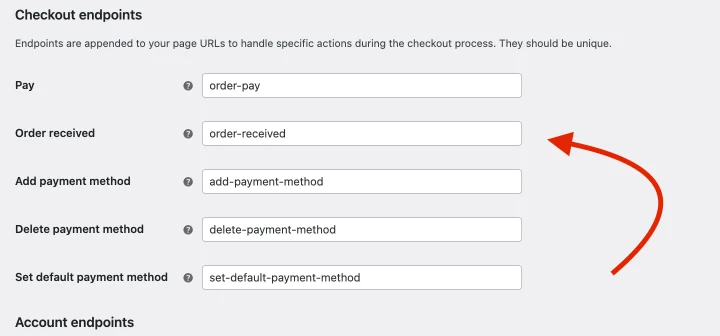
Você pode verificar seu comportamento padrão de checkout clicando em WooCommerce > Configurações > Avançado em seu painel do WordPress.
Você encontrará uma lista de endpoints do Checkout que lidam com ações específicas dos usuários durante o processo de checkout. Entre estes, você terá uma página de pedidos recebidos.

Por padrão, sua página de agradecimento redireciona os clientes para pedidos recebidos, a menos que você altere essa propriedade. Você pode editar esta página ou criar uma nova para personalizar sua página de agradecimento. Certifique-se de alterar o endpoint para seu novo URL se decidir criar uma nova página.
A página padrão é simples e compartilha uma nota com detalhes como:
- Confirmação de ordem
- Forma de pagamento
- Data e hora do pedido
A página geralmente é branca, a menos que seu tema substitua o estilo que o CSS WooCommerce configurou.
Por que você quer mudar isso
A mensagem de agradecimento padrão fornece as informações mínimas necessárias para seus clientes. Mas, além disso, serve como um ponto de saída claro – algo que você nunca deseja como proprietário de uma loja de comércio eletrônico.
Ao otimizar a página com mais alguns elementos, você pode incentivar os clientes a se envolverem com sua marca por mais tempo.
Um estudo do Gartner de 2020 atribui dois terços da fidelidade à marca à experiência do cliente (CX). A página de agradecimento é outro lugar para trabalhar na experiência do cliente. Você pode incentivar os clientes a ficar ou concluir a jornada dos compradores com uma boa nota.
Configurando sua página de agradecimento personalizada do WooCommerce

O que você pode adicionar à sua página de agradecimento?
Isso depende de seus objetivos como um negócio. Mas aqui vão algumas ideias:
- Peça feedback — adicione um formulário rápido à sua página com algumas perguntas. Saiba o que eles gostam no seu site ou por que eles preferem comprar de você.
- Exiba conteúdo recente — Use um widget de postagem para adicionar algumas de suas postagens mais recentes ou populares na parte inferior da página para direcionar os clientes para outros produtos. Você pode configurar isso para exibir conteúdo relacionado usando tags.
- Incorpore um vídeo – 81% dos profissionais de marketing dizem que o vídeo aumentou suas vendas. Você pode soltar um pequeno vídeo explicativo sobre seu produto ou compartilhar uma mensagem geral.
- Incentive o compartilhamento nas mídias sociais — Adicione o compartilhamento nas redes sociais populares. Permita que seus clientes compartilhem os produtos específicos que compraram usando o recurso de compartilhamento na página de agradecimento.
- Ofereça um desconto — Trabalhe para converter seus compradores em compradores recorrentes. Ofereça um cupom se eles se inscreverem em sua lista de e-mail, seguirem sua página de mídia social ou preencherem uma pesquisa. Você pode se beneficiar de um plugin WooCommerce para adicionar essa funcionalidade.
Esses recursos mantêm seus clientes engajados e em seu site por mais tempo. No entanto, você também pode precisar complementá-los com algumas alterações de design.

Aqui estão algumas mudanças de design que você pode implementar:
- Adicione sua marca – Personalize sua página de agradecimento com as cores e o texto da sua marca para aumentar o reconhecimento da marca.
- Mantenha a simplicidade — Certifique-se de que tudo seja fácil de ler. Os clientes desejam encontrar os detalhes de seus pedidos, portanto, torne-os acessíveis para eles. Opte por cores alternativas para campos de formulário se seu site usar tons mais escuros.
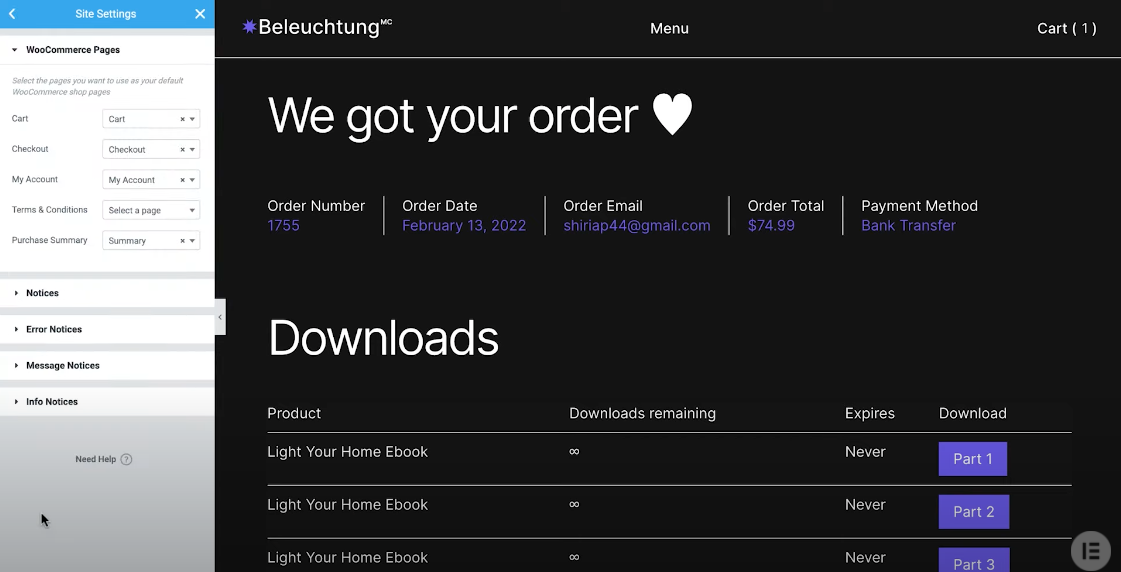
- Configure seu cabeçalho e rodapé — Você pode remover seu cabeçalho ou rodapé ou configurá-los para direcionar seus clientes aos links preferidos.
Você pode mostrar/ocultar o cabeçalho e o rodapé acessando seu construtor de temas, selecionando o elemento e acessando as condições de exibição. Você pode incluí-los em todo o seu site ou excluir páginas específicas, como a página de confirmação de compra. - Realce informações importantes — Modifique o preenchimento, as bordas ou o tamanho da fonte de campos importantes, como números de pedido, para chamar a atenção para eles.
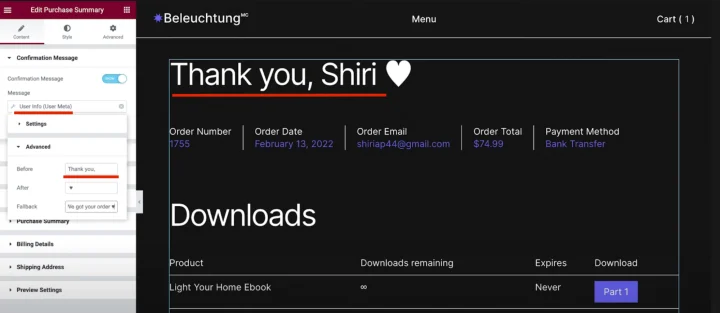
- Use tags dinâmicas — os pedidos vêm com meta-informações do comprador. Você pode usar essa informação para agradecê-los pelo nome. Isso permite uma experiência de compra personalizada.

Ao ajustar o conteúdo e a aparência da sua página de agradecimento, você pode oferecer uma melhor experiência do cliente aos seus compradores WooCommerce.

Como otimizar a página de agradecimento do WooCommerce usando o Elementor
O plug-in padrão do WooCommerce cria páginas ou novas listagens de produtos usando um editor que lembra o antigo editor do WordPress. É um pouco desajeitado em alguns lugares, e personalizar cada parte de sua loja de comércio eletrônico pode cansá-lo se você estiver editando apenas no WooCommerce.
No entanto, você pode usar um construtor de páginas como o Elementor para arrastar e soltar suas funções preferidas para personalizar sua loja de comércio eletrônico sem esforço.
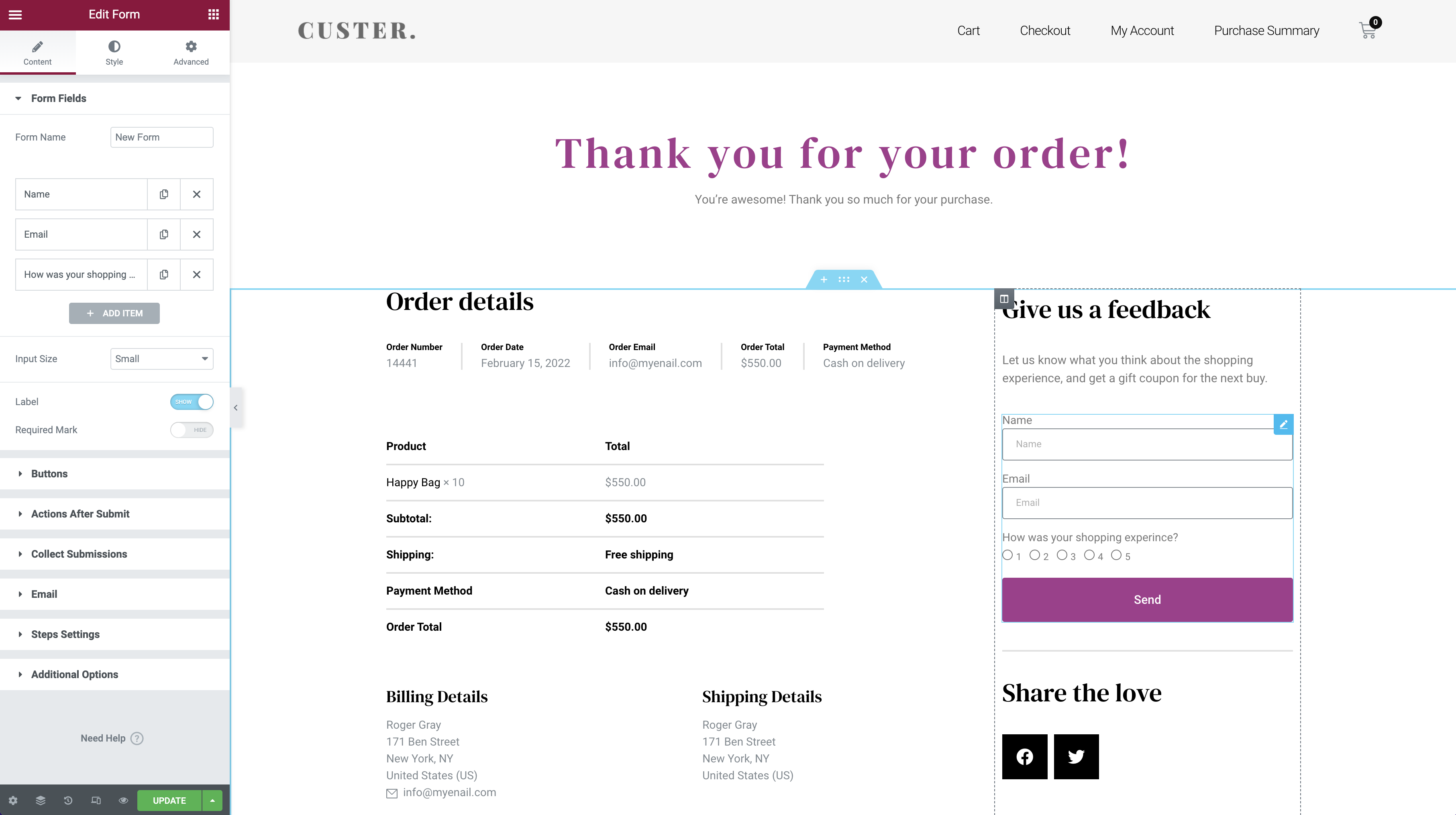
O Elementor simplifica a personalização da sua página de agradecimento do WooCommerce com elementos-chave, como o widget de resumo de compra. Esse recurso profissional faz parte dos widgets específicos do WooCommerce no Elementor.
Aqui está nosso vídeo explicando como personalizar sua página de agradecimento com o widget de resumo de compra:
Basicamente, você precisa:
- Crie uma nova página e rotule-a como agradecimento ou similar
- Adicione o widget de resumo de compra da seção de elementos WooCommerce
- Ajuste cores, fontes, preenchimento, espaçamento e outras seções da sua página
- Verifique a aparência da página na visualização para dispositivos móveis e faça as correções
- Selecione alguns meta detalhes, como o nome do seu cliente, para personalizar sua página de agradecimento
- Adicione elementos adicionais, como vídeos, postagens em destaque ou widgets de compartilhamento, conforme desejado
Se você é novo na personalização de páginas do WooCommerce, a página de agradecimento é um ótimo lugar para começar. É mais simples que a página do carrinho e a página do produto e permite que você se sinta confortável com o design.
6 exemplos de páginas otimizadas para WooCommerce
Uma coisa é compartilhar os widgets para usar. Outra é transformar sua loja WooCommerce em uma experiência de compra perfeita.
Você está lutando com quais recursos adicionar à sua loja WooCommerce?
Reunimos alguns exemplos de lojas que seguem boas práticas de design e usam ótimos widgets para chamar a atenção e aumentar as conversões.
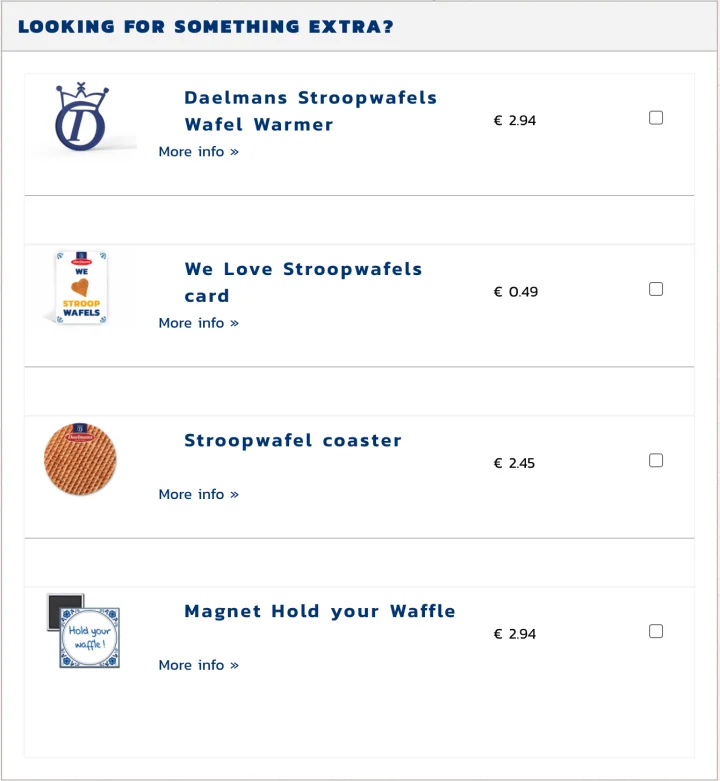
1. Stroopwafels Daelmans

Daelmans Stroopwafels sabe como conseguir um upsell. Possui uma loja de fácil navegação com fotos nítidas e texto contrastante em azul e laranja. Na página do carrinho, você pode encontrar vários upsells posicionados ao lado do botão de checkout.
Se você quiser algo semelhante, use os produtos relacionados para fazer upsell, cross-sell ou exibir itens semelhantes. Você pode colocar este widget na página de checkout como Daelmans Stroopwafels faz ou adicioná-lo às suas páginas de produtos.
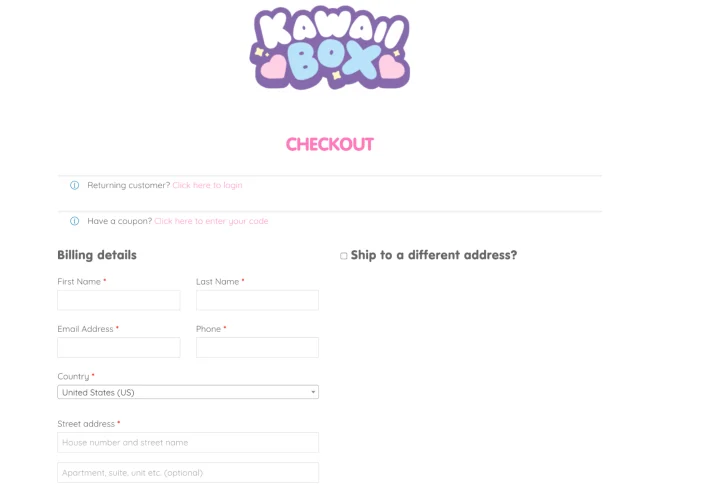
2. Caixa Kawaii

A Kawaii Box envia produtos e doces adoráveis do Japão para fãs em todo o mundo. Ele usa metadados dos navegadores dos visitantes para detectar automaticamente o país de envio, facilitando o pedido. Embora tenha um design de site colorido e divertido, ele mantém o checkout limpo. O texto fácil de ler garante que os visitantes tenham facilidade em concluir sua compra.
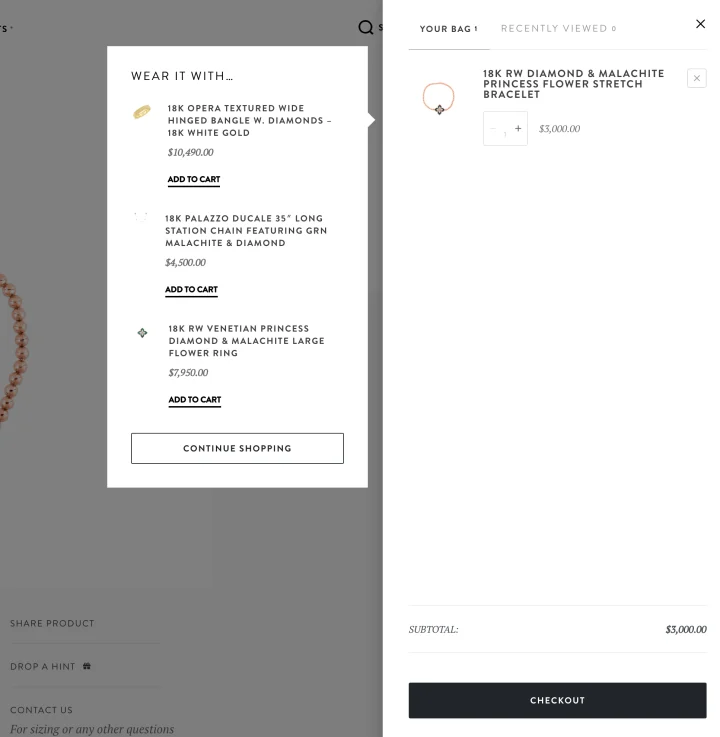
3. Roberto Moeda

O site da Roberto Coin usa o Elementor para adicionar animações e vídeos que ajudam a destacar seus produtos. Quando você adiciona um item ao carrinho de compras, o site mostra uma visão rápida da sua sacola e recomenda produtos semelhantes. Você pode adicionar esse efeito usando o widget do carrinho de menu em sua loja.
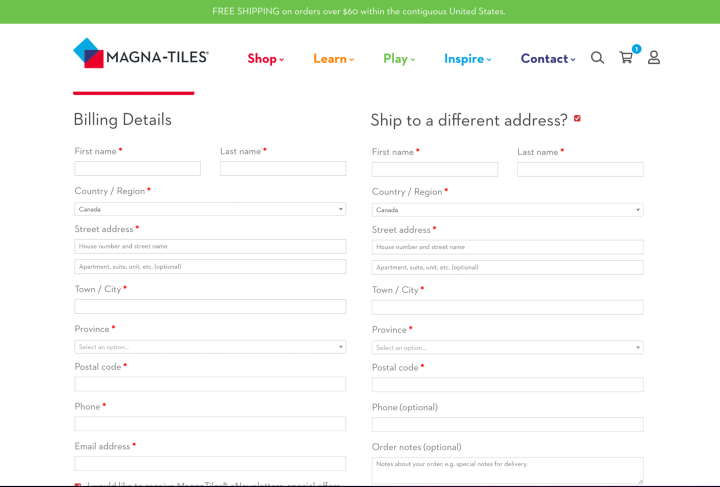
4. Magna-Ladrilhos

A Magna-Tiles fabrica brinquedos educativos de construção, e as cores vivas de seu site refletem seus produtos. Recebe vários usuários comprando seus produtos como brindes. Assim, eles facilitaram a inserção de um endereço de entrega diferente.5. Sodashi

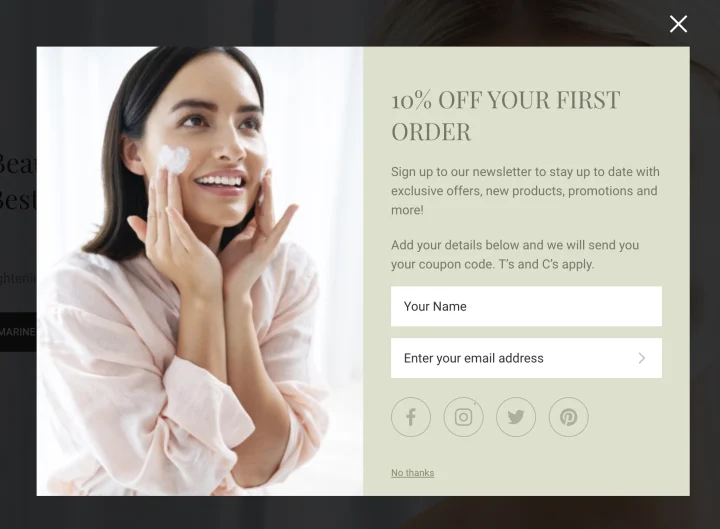
Sodashi, uma marca australiana de cuidados com a pele, concentra-se na beleza natural. Ele se baseia em produtos recomendados, compartilhamento social e códigos de cupom para criar suas listas de e-mails. Você pode fazer uma oferta de desconto semelhante com o construtor de pop-up e definir condições sobre onde exibi-lo com o Elementor.
6. Óculos Aru

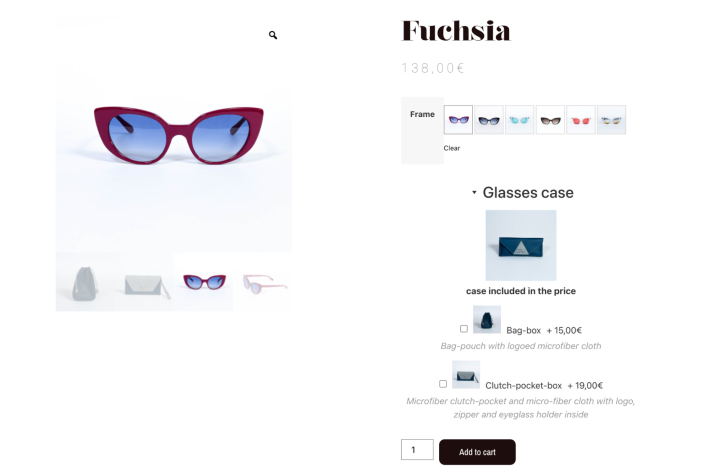
A Aru Eyewear usa WooCommerce e Elementor para abrir sua loja elegante e de carregamento rápido. Enquanto vídeos e animações destacam sua primeira página, o design da loja é mantido simples para deixar os produtos brilharem. Com uma opção de caixa de seleção para vendas cruzadas, a Aru Eyewear facilita a adição de produtos relacionados adicionais.
Considerações finais: otimize sua página de agradecimento do WooCommerce no Elementor
Construir uma loja WooCommerce envolve mais do que apenas listar seus produtos. Você precisa otimizar cada página da jornada do seu cliente para aumentar sua conversão e fechar suas vendas.
Além disso, você deve manter a experiência do visitante em seu site a melhor possível. Com uma página de agradecimento personalizada, você tem a chance de garantir isso e estender ainda mais seu relacionamento.
A página de agradecimento do WooCommerce ajuda você a solidificar sua mensagem e alcançar um público receptivo.
Misture visuais com CTAs estruturados. Você pode notar um grande aumento na sua taxa de cliques se sua página de agradecimento for bonita e otimizada para incluir postagens adicionais ou um formulário para os clientes indicarem um amigo.
Usando o Elementor, você pode alterar facilmente o design da sua página de agradecimento e as ações que seus visitantes podem realizar a partir daí.
