Otimização de velocidade da Shopify: como tornar sua loja incrivelmente rápida? E por que se incomodar?
Publicados: 2022-06-09
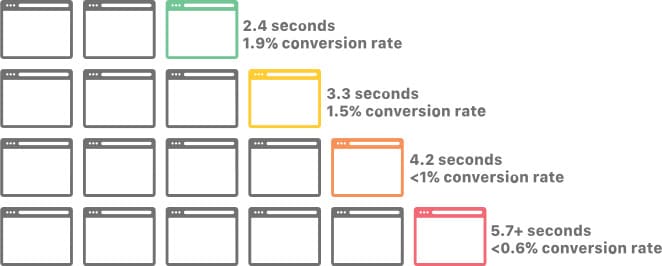
Para cada segundo adicional necessário para carregar sua loja da Shopify, você perde 0,3% na taxa de conversão.
Otimizar a velocidade da sua loja Shopify deve ser uma grande parte de sua estratégia de crescimento de receita e jornada de otimização da taxa de conversão. Como uma loja mais rápida significa uma melhor experiência do usuário, ela não apenas aumenta sua taxa de conversão, mas também sua classificação de SEO.
Neste artigo, vamos nos aprofundar nos detalhes da otimização de velocidade do Shopify e como tornar sua loja super rápida com etapas comprovadas por especialistas e empreendedores experientes de comércio eletrônico.
- Por que o tempo de carregamento da página é importante para sua loja da Shopify?
- O que é o Shopify Speed Score? O que significa e como verificar?
- O que é uma boa pontuação de velocidade do Shopify?
- Otimização de velocidade da Shopify: como melhorar sua pontuação de velocidade da Shopify?
- 1. Comprimir e carregar imagens lentamente
- 2. Selecione Apps da Shopify com cuidado
- 3. Use um tema leve
- 4. Gerencie todos os códigos de rastreamento por meio do Gerenciador de tags do Google
- 5. Minimize JavaScript, CSS, Liquid e HTML
- 6. Ativar AMP
- 7. Faça verificações regulares de velocidade/saúde
- Um processo passo a passo para limpar sua loja Shopify e melhorar sua velocidade (9 especialistas e empreendedores revelam tudo)
- 1. Otimize HTML, JS, CSS, renderização de fontes e scripts de terceiros
- 2. Reduza o número de aplicativos que você usa
- 3. Execute a compactação sem perdas em todas as imagens
- 4. Use temas mais leves, mais recentes e mais rápidos
- 5. Acelere seu tema atual da Shopify
- 6. Remova scripts de terceiros não utilizados e códigos residuais de aplicativos antigos
- 7. Use menos controles deslizantes e carrosséis para exibir imagens de produtos
- 8. Não apague produtos, faça isso…
- 9. Não use vídeos ou GIFs na seção Hero
- Bônus: considere o front-end sem cabeça para sua loja Shopify
- Diferentes opções para executar a otimização da velocidade da loja da Shopify
- 1. Faça internamente, com aplicativos
- 2. Contrate um especialista fora do Fiverr ou Upwork
- 3. Contratar uma Agência para Manutenção Contínua
- Conclusão
Vamos mergulhar.
Por que o tempo de carregamento da página é importante para sua loja da Shopify?
Quer pular direto para as etapas recomendadas por especialistas para aumentar a velocidade da sua loja Shopify? Clique aqui
O tempo de carregamento da página (ou velocidade da página) é a rapidez com que o conteúdo de uma página é carregado. Na sua loja da Shopify, esse é o tempo que leva para o conteúdo de uma página específica da sua loja virtual carregar totalmente.
Se você quer ser técnico, é assim que o primeiro byte de informação chega rapidamente do servidor ao navegador do visitante. Você pode medir isso executando um teste de velocidade da Shopify usando a ferramenta confiável para webmasters Google PageSpeed Insights e GTmetrix.
Basta inserir sua URL na caixa de texto e clicar em “Analisar”. Você terá uma tonelada de insights de velocidade.
Por que o tempo de carregamento da página da sua loja Shopify é importante? Quais métricas isso impacta? E como isso se relaciona com sua receita?
Existem duas maneiras principais pelas quais a velocidade da sua loja Shopify afeta quanto dinheiro você ganha:
- Otimização para mecanismos de busca (SEO) e
- Taxa de conversão
Vamos mergulhar nos detalhes em um segundo, mas uma coisa que você deve observar é que ambos estão unidos por um fator: a experiência do usuário. E um site mais rápido significa uma melhor experiência do usuário.
Aqui estão algumas estatísticas para ilustrar:
- Se uma página demorar muito para carregar, metade dos compradores online abandonará seus carrinhos e sairá do site (Digital.com)
- 70% dos consumidores admitem que a velocidade da página afeta sua disposição de comprar de um varejista on-line (Unbounce)
- Um site que carrega em 1 segundo tem uma taxa de conversão de e-commerce 2,5x maior do que um site que carrega em 5 segundos (Portent)
Os compradores querem velocidade. O Google e outros motores de busca sabem disso. É por isso que eles consideram a velocidade da página na classificação dos resultados de pesquisa. Tempos de carregamento rápidos contribuem para uma experiência de usuário feliz.
Quando você ganha as primeiras posições nas páginas de resultados do mecanismo de pesquisa (SERPs), sua loja Shopify está posicionada para atrair mais tráfego - de graça. Isso oferece mais visitantes da Web para vender e aumenta sua receita.
Mas se sua loja Shopify não for rápida o suficiente, você perde visitantes rapidamente, e isso mostra ao Google que a maioria das pessoas não gosta do seu site e você perde essa posição para uma página da Web mais rápida, talvez um concorrente. Quão rápido é rápido o suficiente?
Mais de 3 segundos é terrível. A pesquisa do Google mostra que 1-5 segundos e a probabilidade de uma rejeição aumentam em 90%!
Thomas Epton , Fundador, Slap & Tickle Marketing
Além disso, as lojas online que carregam rapidamente eliminam o atrito na jornada do comprador. É aí que entra a taxa de conversão. Você quer que a experiência do comprador médio em seu site da Shopify seja fácil e tranquila do início ao fim. Quaisquer contratempos podem fazê-los reconsiderar, e isso pode significar perder essa venda.
O Walmart descobriu que apenas reduzir os tempos de carregamento em 1 segundo aumentou sua taxa de conversão em 2%.

Como empresário de comércio eletrônico, você pode imaginar o que um aumento de 2% significa para seus resultados. Se você fizer $ 100.000 em vendas todos os meses, um aumento de 2% significa uma receita adicional de $ 2.000 a cada mês. Isso é $ 24.000 na véspera de Ano Novo.
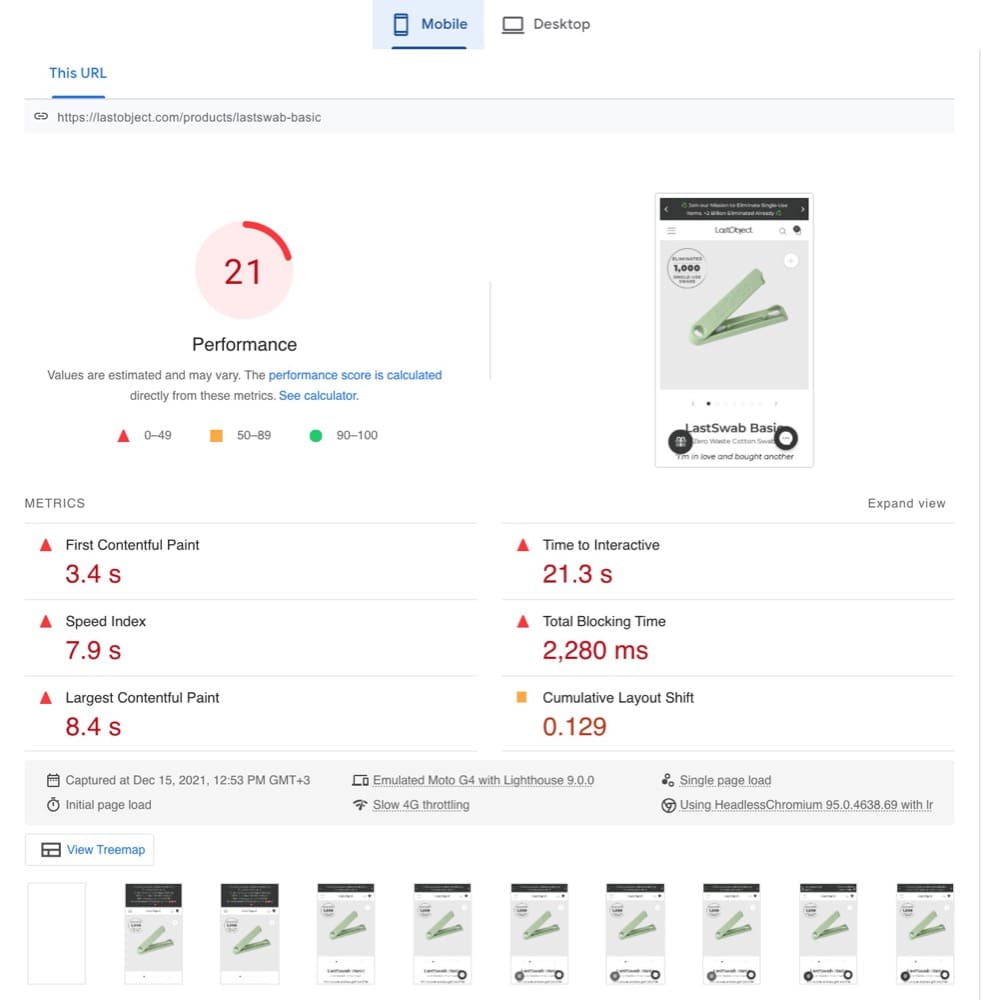
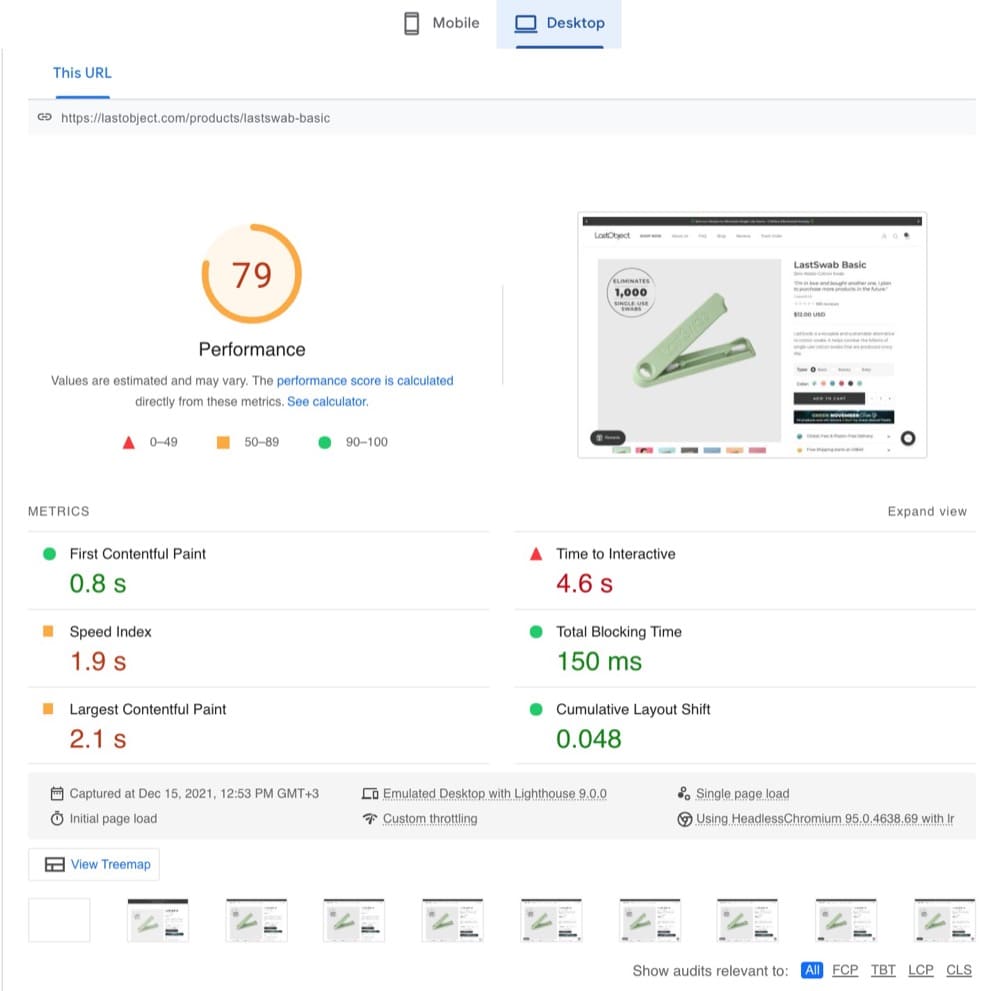
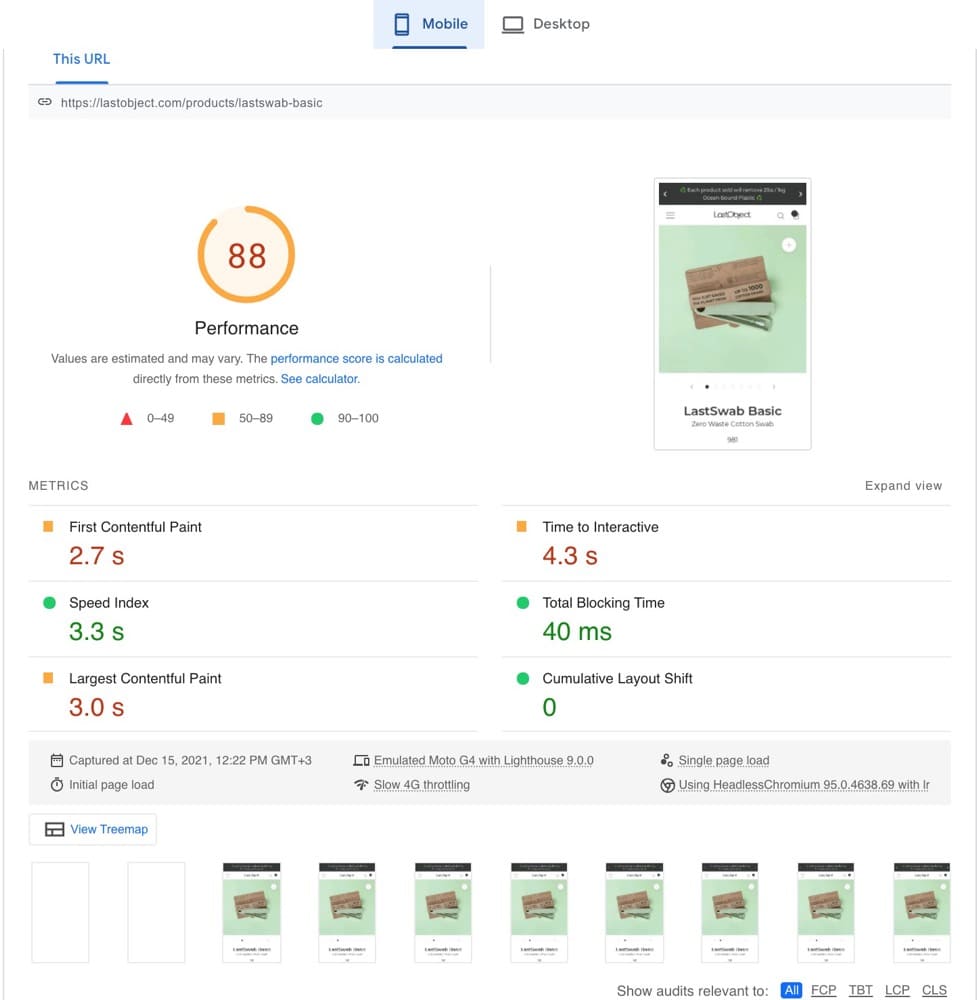
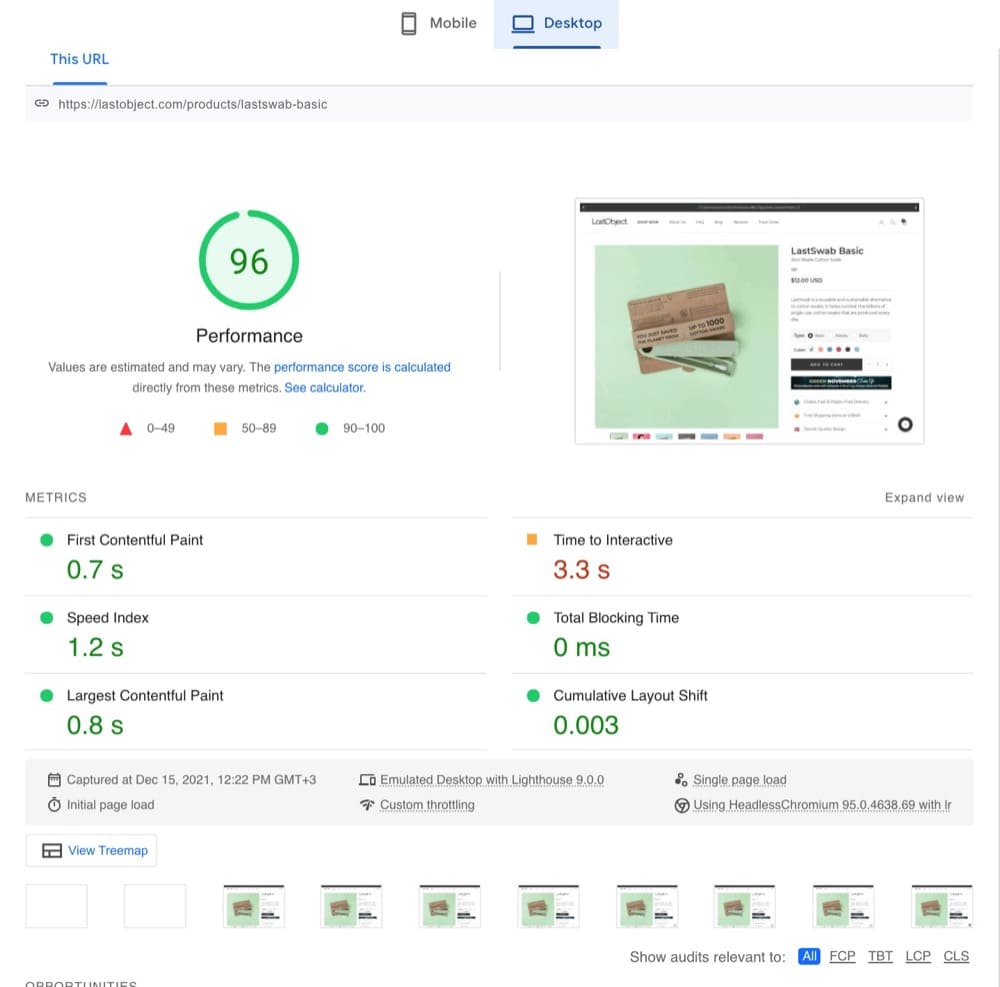
Quer ver como é aumentar a velocidade da página de uma loja da Shopify? Considere esta página do produto (medida com o Google PageSpeed Insights).
Em dispositivos móveis, sua pontuação de desempenho foi 21.

E em dispositivos desktop, foram 79.

De 10 a 15 dias após a implementação das etapas recomendadas neste artigo, a nova pontuação de desempenho para celular foi de 88. Isso significa que a página ficou 4,19 vezes mais rápida. E no desktop, foi 96. Um aumento de velocidade de 121%.


Antes de entrarmos nas etapas, qual deve ser a velocidade da sua loja Shopify?
O que é o Shopify Speed Score? O que significa e como verificar?
A pontuação de velocidade é o relatório da Shopify sobre o desempenho do seu site no ambiente de teste da Shopify com base nas métricas de desempenho do Google Lighthouse. Tem mais de 100 pontos.

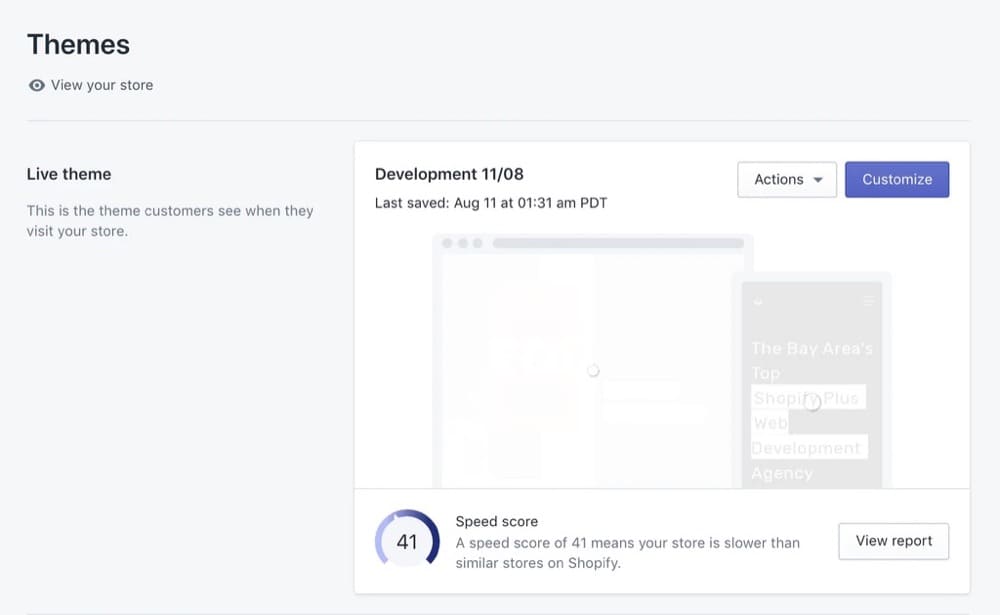
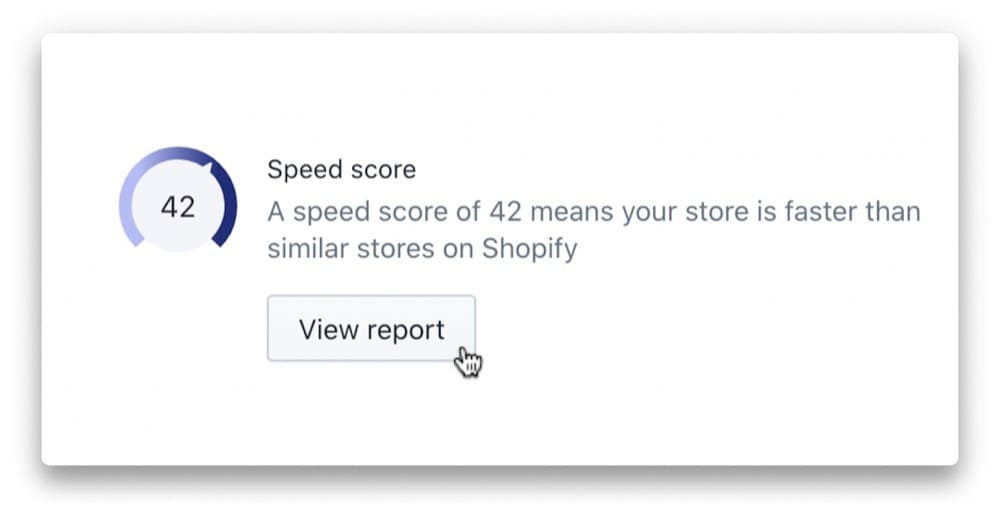
Veja como encontrar sua pontuação de velocidade da Shopify:
- No painel de administração da Shopify, acesse Loja virtual > Temas
- Na seção de tema ao vivo, olhe para baixo para ver sua pontuação de velocidade
- Você pode clicar em "Visualizar relatório" para obter mais detalhes sobre ele
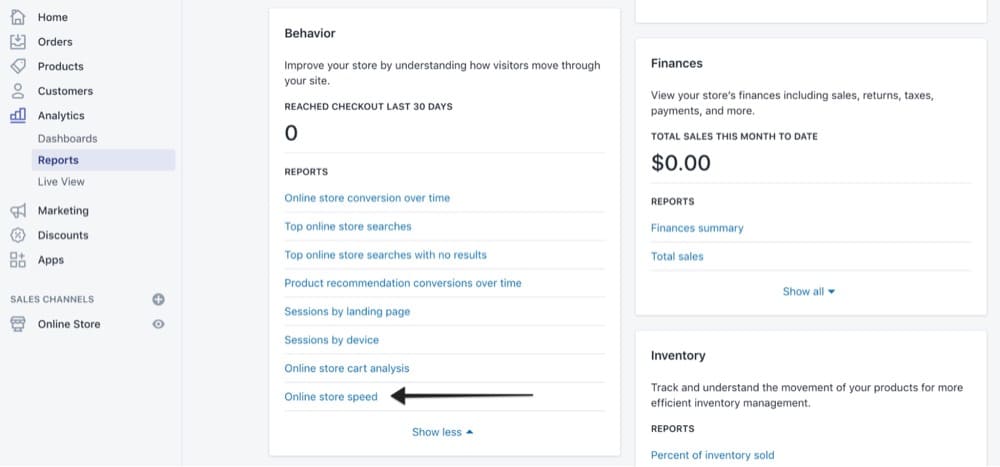
Você pode ir direto para o relatório de velocidade em Analytics > Relatórios > Comportamento e selecionar “mostrar tudo”.

Ao ver sua pontuação, você pode se perguntar: "Por que minha pontuação de velocidade do Shopify é diferente da minha pontuação do PageSpeed Insight?" Isso é por causa de como ele é calculado.
A Shopify calcula as pontuações de velocidade com base na média ponderada das pontuações de desempenho do Lighthouse de sua página inicial, sua página de produto mais visitada e sua página de coleção mais visitada nos últimos 7 dias. Um dos pesos é o tráfego relativo para cada um desses tipos de página em todas as lojas da Shopify.
Essa pontuação mostra o desempenho da sua loja ao fornecer uma ótima experiência ao cliente. Uma pontuação alta mostra que, independentemente do dispositivo do visitante e da força da conexão com a Internet, sua loja carrega razoavelmente rápido.
Uma pontuação baixa pode significar que seu site carrega rapidamente, mas na melhor das situações. Portanto, não fique nervoso quando sua pontuação de velocidade for baixa. É uma comparação que está lhe dizendo para trabalhar mais para acelerar seu site.
Um valor de velocidade melhor para confiar é o do PageSpeed Insights. Você também pode verificar a velocidade da sua loja Shopify em TestMyStoreSpeed.
O que é uma boa pontuação de velocidade do Shopify?
Uma boa pontuação de velocidade do Shopify é superior a 50.
Qualquer coisa menos do que isso exige melhorias com as dicas abaixo. Se sua pontuação for superior a 50, e até mesmo nos anos 70, você está indo muito bem e proporcionando uma ótima experiência de usuário para seus visitantes da web em termos de velocidade.
Porque Shopify já é bem rápido. Sua loja é pré-empacotada com cache do navegador e usa uma rede de entrega de conteúdo (CDN) para entregar seu conteúdo aos usuários mais rapidamente.
Otimização de velocidade da Shopify: como melhorar sua pontuação de velocidade da Shopify?
Bem no centro da otimização da velocidade da página do Shopify está o Core Web Vitals (CWV) do Google. Trata-se de um conjunto de métricas no algoritmo de experiência de página do Google que mostra como os usuários experimentam uma página da web. Ele permite que os desenvolvedores se coloquem no lugar de um visitante da web para avaliar como o site se sente no final do usuário. Os CWVs são:
- Maior pintura de conteúdo — a rapidez com que o conteúdo é carregado na tela visível
- Atraso na primeira entrada – quão responsiva a página é à entrada do usuário
- Deslocamento de layout cumulativo — quanto os elementos da página mudam enquanto a página está sendo renderizada
O que isso tem a ver com a velocidade do site da Shopify? Essas são métricas fornecidas pelo Google para mostrar aos desenvolvedores os fatores que afetam a experiência do usuário, o que está diretamente relacionado à rapidez e facilidade com que é possível interagir com o conteúdo do seu site.
E como um ótimo conteúdo e uma ótima experiência do usuário melhoram o envolvimento com um site, isso compõe um dos mais de 200 fatores de classificação de pesquisa do Google.
Este artigo tem tudo o que você precisa saber sobre como melhorar as pontuações de LCP, FID e CLS com exemplos ilustrados, como pré-carregamento de conteúdo para LCP.
A otimização para Core Web Vitals melhora significativamente a velocidade de carregamento da sua página, pois inclui algumas das mesmas etapas da otimização para uma loja Shopify mais rápida.
1. Comprimir e carregar imagens lentamente
De acordo com o Google, compactar imagens e texto pode ajudar 25% das páginas a economizar mais de 250 KB e 10% a economizar mais de 1 MB (o que contribui para o tempo de carregamento da página).
Imagens, redimensionamento e otimização da qualidade DPI e JPEG (60) devem ser suficientes para a maioria das telas e ficar longe de arquivos PNG grandes. Use as opções 'salvar para a web' do photoshop ou qualquer ferramenta de compressão de imagem online gratuita.
Thomas Epton
Você pode compactar imagens em massa em sua loja Shopify com aplicativos como Booster: Page Speed Optimizer e TinyIMG. Se você não gosta de usar um aplicativo e tem uma quantidade de imagens fácil de gerenciar em seu site, você pode compactar manualmente as imagens com o TinyPNG e reenviá-las.
Aumente a otimização de sua imagem convertendo imagens maiores, como imagens de heróis, de PNG e JPG para o formato WebP e obtenha um tamanho de imagem até 40% menor. Use SVG para logotipos e ícones.
Em seguida, você deseja implementar o carregamento lento. O carregamento lento ocorre quando uma imagem que não está na janela de visualização não é carregada até que o usuário role para baixo até ela. Ele economiza tempo no carregamento da página e se concentra em carregar o conteúdo mais importante no topo mais rapidamente.
Então, como você implementa o carregamento lento no Shopify? As etapas recomendadas da Shopify são as melhores. Além disso, alguns temas mais recentes têm carregamento lento embutido neles. Você pode verificar com seu fornecedor para não precisar se preocupar com esta etapa.
2. Selecione Apps da Shopify com cuidado
Os aplicativos são ótimos - não há necessidade de codificar seus próprios recursos em sua loja. E esses recursos podem melhorar as taxas de conversão. Mas os aplicativos afetam o desempenho e a velocidade de carregamento.
O mais importante a ser observado é que você deseja encontrar o equilíbrio certo entre desempenho e recursos em sua loja Shopify - todos os elementos interativos e gráficos impressionantes afetam a pontuação de velocidade, mas podem pesar muito mais em termos de melhorar seu desempenho. taxa de conversão .
Andra Baragan , Fundadora, Ontrack Digital
Então, o que esse recurso realmente significa para você? Quanto dinheiro isso te faz? Sua loja pode ficar sem ele?
Ao adicionar um aplicativo à sua loja, considere se ele tem seu próprio peso. Literalmente. Ele oferece benefícios de conversão que compensam seu impacto na velocidade do seu site?
Se não, livre-se dele.
Os aplicativos são a razão pela qual você usa Shopify e WordPress! Simples de configurar a funcionalidade. Mas todos eles podem aumentar o custo de sua carteira e sua pontuação de velocidade. Todos eles carregam individualmente de diferentes servidores. Considere encontrar um com mais funcionalidade, mas custará um pouco mais por mês. Eles raramente funcionam bem juntos, então menos é mais.
Thomas Epton
Como Thomas recomendou acima, use aplicativos que forneçam várias funcionalidades, para que você possa usar menos delas. Se você não estiver usando um recurso, desative-o. Se você não estiver usando um aplicativo ou não for vital, desinstale-o e exclua o código residual.
3. Use um tema leve
Naturalmente, Shopify é rápido. É sem dúvida a plataforma de comércio eletrônico mais rápida do mundo. E nós adoramos por isso! Sua loja de comércio eletrônico fica mais lenta, um pouco de cada vez, à medida que você adiciona coisas a ela.
Uma das primeiras coisas que adicionamos é o tema. É absolutamente vital que você comece certo. Escolha um tema rápido e leve; um tema Shopify amigável para conversão que foi criado para velocidade e já possui recursos para os quais você precisaria de um aplicativo.
Mas encontre um equilíbrio. Você não quer recursos excessivos que são essencialmente bloatware. Você pode usar o tema Dawn da Shopify para começar. É gratuito e fácil de personalizar, além de ser um dos temas mais rápidos disponíveis.

4. Gerencie todos os códigos de rastreamento por meio do Gerenciador de tags do Google
Abandone todos os rastreadores do Google por um código de gerenciador de tags. Mais códigos, mais lento o tempo de carregamento, pois o navegador precisa lê-los.
Thomas Epton
É uma prática de marketing de comércio eletrônico quase padrão ter códigos de rastreamento do Google Analytics, Hotjar, Facebook e outros serviços de terceiros em sua loja Shopify.
Claro, você não pode ficar sem análises e o resto, mas quanto mais scripts você tiver, mais lento será o carregamento da sua loja. Que tal você obter um código para governá-los todos?
Conheça o Gerenciador de tags do Google (GTM). O GTM permite que você gerencie todas as suas tags sem precisar trabalhar com código. Ele mantém todos os seus códigos de rastreamento em um só lugar. E o fantástico disso é que todos esses códigos carregam ao mesmo tempo, em vez de um após o outro.
Você pode migrar todas as suas tags para o GTM para ter apenas um código de rastreamento em sua loja da Shopify. Adicione o GTM à sua loja da Shopify e navegue até “Tags” e “New”. Procure os tipos de tag integrados que você está usando e mova-os para o GTM.
Você também pode usar “HTML personalizado” para inserir manualmente suas tags. Defina seu acionamento, que geralmente é “Todas as páginas” e publique essas alterações. Teste com o modo de visualização para garantir que está funcionando.
5. Minimize JavaScript, CSS, Liquid e HTML
Em sites com muito JavaScript/CSS, certos lotes de código JS e CSS podem aumentar o tempo de carregamento da página, bem como bloquear a renderização da página. Um navegador precisa carregar os scripts JS e CSS antes de carregar o restante do HTML na página da web.
Cada site carrega vários arquivos com CSS, HTML e JavaScript. A maioria desses arquivos inclui espaço, comentários, delimitadores de bloco e similares. Naturalmente, isso faz com que a página precise de mais tempo para carregar corretamente. Compacte o código HTML, bem como qualquer JavaScript e CSS embutido.
Asya Kuchina , chefe de marketing, QArea
Se você usa um dos aplicativos de otimização de velocidade da Shopify que mencionamos, JS, CSS e Liquid minification vêm pré-empacotados. Se você quiser usar um aplicativo específico apenas para isso, opte pelo File Optimizer.
A ideia aqui é garantir que seu código seja o mais leve possível. Alguns especialistas recomendam que o tamanho do arquivo JavaScript seja menor que 16kb, mas isso é muito difícil de conseguir. Também envolve a remoção de código não utilizado e desnecessário, exclusão de comentários de código, correção de formatação e uso de nomes de função mais curtos.
Se você localizar os arquivos JS e CSS (com extensões que terminam em .scss.liquid ou .sccs) na pasta Assets, poderá editar o código. Mas é melhor usar um aplicativo e fazer isso em segundos. Aplicativos como
- JS CompressGenericName
- cssnano
6. Ativar AMP
Em 2016, o Google introduziu as Accelerated Mobile Pages (AMP) para melhorar a experiência de navegação em dispositivos móveis com velocidade. As páginas AMP carregam quase instantaneamente. Você pode capitalizar essa tecnologia para acelerar seus esforços de otimização de velocidade para dispositivos móveis da Shopify.

Accelerated Mobile Pages — ou AMP é uma ótima maneira de aumentar as pontuações de velocidade em dispositivos móveis e, como a maioria dos compradores usa dispositivos móveis atualmente, é o dispositivo móvel que conta. Novamente, isso exigirá um aplicativo, a menos que você gaste mais em um desenvolvedor.
Thomas Epton , Fundador, Slap & Tickle Marketing
Os aplicativos que você pode usar são Shop Sheriff, Fire AMP e Ampify Me. Você pode encontrar mais na loja de aplicativos da Shopify.
Esse aumento significativo no seu SEO colocará sua loja na frente de mais usuários de dispositivos móveis com uma experiência de compra móvel incrivelmente rápida.
7. Faça verificações regulares de velocidade/saúde
Minha recomendação é que as lojas Shopify passem por auditorias regulares de velocidade e continuem limpando seu código para aplicativos não utilizados, código restante, número de solicitações por página e tamanho geral da página. Como com qualquer outra coisa, higiene e manutenção regulares são necessárias e críticas para obter o máximo de sua loja online .
Andra Baragan , Fundadora, Ontrack Digital
Porque a mudança é constante e o desempenho que você tem hoje pode diminuir amanhã. Tenha uma rotina de verificação do seu site de comércio eletrônico, para não começar a perder receita devido às velocidades lentas que chegaram até você.
Use o PageSpeed Insights do Google uma vez por semana para ver o que mudou de verde para amarelo ou vermelho. Siga as recomendações e implemente a correção. Ou você pode contratar uma agência para executar manutenção de velocidade contínua em sua loja da Shopify.
Um processo passo a passo para limpar sua loja Shopify e melhorar sua velocidade (9 especialistas e empreendedores revelam tudo)
Especialistas e empreendedores que aceleraram com sucesso os sites do Shopify sugerem o seguinte guia passo a passo de otimização de velocidade do Shopify para limpar sua loja e torná-la mais rápida:
1. Otimize HTML, JS, CSS, renderização de fontes e scripts de terceiros
Sempre que fazemos otimização de velocidade para uma loja Shopify, estas são as etapas que estamos tomando:
- Implemente o carregamento lento para TODAS as imagens, imagens de fundo, imagens responsivas
- Implemente o carregamento lento para incorporações e blocos de sites selecionados
- Elimine todos os recursos de bloqueio de renderização possíveis
- Otimize o Shopify Kernel para aumentar o desempenho
- Otimize a fila de carregamento JS para evitar o efeito gargalo e reduzir o tempo de execução
- Reduza a dependência de script de terceiros e acelere aplicativos de terceiros sempre que possível
- Otimizar arquivos CSS
- Otimize a renderização de fontes e as velocidades de carregamento
- Limpe e corrija o código HTML, reduza a quantidade de nós DOM
- Controle de qualidade com foco em velocidade
Andra Baragan , Fundadora, Ontrack Digital
Essas etapas levam cerca de 2 semanas para serem executadas corretamente. Mas é absolutamente vale a pena. Andra acrescentou que um negócio que passou pelas mesmas etapas de otimização de velocidade teve um aumento de mais de 30% nas vendas de tráfego orgânico.
Outra vitória rápida é remover comentários HTML desnecessários, espaços em branco e elementos vazios no código da sua loja. Isso diminuirá o tamanho da página, reduzirá a latência da rede e acelerará o tempo de carregamento.
Emily Amor , gerente de SEO, dardos digitais
2. Reduza o número de aplicativos que você usa
O desenvolvedor da Shopify, Burak, fez um teste em uma loja da Shopify para mostrar como os aplicativos afetam a velocidade. A loja começou em 2.195 segundos. Mas depois de instalar 6 aplicativos voltados para o cliente, a velocidade subiu para 7,257 segundos. E a pontuação do PageSpeed Insight passou de 88 para 36.
Aplicativos voltados para o cliente são aqueles que criam conteúdo que seus usuários podem visualizar em sua loja online, como barras de anúncios, chatbots, pop-ups e mega menus. Esses aplicativos têm um impacto significativo na velocidade, pois adicionam conteúdo que precisa ser carregado.
Todo site é rápido por padrão. São os aplicativos, temas desajeitados ou scripts de terceiros que os tornam lentos. A maneira mais fácil de ter um site rápido é não torná-lo lento. É aí que entra o aspecto humano (gerente do site).
Existem tantos scripts/aplicativos que você deseja adicionar ao seu site porque a promessa é tão grande, mas a que custo? Mas se a situação já estiver ruim, basta auditar tudo o que você atende ao seu público. Tudo merece ficar lá? Se não, basta removê-lo. Otimizar como você entrega o ativo é importante, mas não chega nem perto de quantos ativos você está entregando .
Slobodan (Sani) Manic , fundador da Web Performance Tools, Inc
Scripts de terceiros podem afetar a experiência do usuário e suas taxas de conversão. Você precisa encontrar o equilíbrio entre desempenho e funcionalidade.
Verifique os aplicativos da Shopify que estão atualmente instalados em sua loja da Shopify, o que acredito ser um ótimo conselho de otimização de velocidade. Quando alguém entra em sua loja, há uma boa probabilidade de que os aplicativos que você não está usando ativamente ainda estejam sendo carregados. Remova todos os aplicativos da Shopify que você não está usando e veja se isso reduz o tempo de carregamento do seu site.
Outra sugestão fantástica é verificar novamente se um dos seus aplicativos da Shopify está demorando muito para carregar. Você poderá dizer se precisa encontrar um substituto para esse programa dessa maneira.
Se houver uma substituição, você pode testar para ver se há uma diferença no tempo que leva para carregar sua página.
Obviamente, nem todos os aplicativos da Shopify oferecem aplicativos com aparência semelhante.
Se você não tiver certeza da velocidade de carregamento de um aplicativo ou qual deles é mais rápido, basta comparar o tempo geral de carregamento da página do aplicativo que você está usando com o de um aplicativo de aparência semelhante. Verifique se você consegue identificar alguma diferença entre eles.
Tim Parker , diretor de marketing da Syntax Integration
3. Execute a compactação sem perdas em todas as imagens
As imagens representam uma grande parte do peso total da sua loja Shopify. Se você nunca os otimizou antes, você pode obter grandes ganhos de velocidade apenas otimizando-os sozinho.
O ganho de velocidade mais rápido para qualquer dono de loja Shopify é otimizar suas imagens! Reduzimos 0,51 segundos do tempo de carregamento de nossa loja apenas realizando compactação sem perdas em todas as nossas imagens. É um divisor de águas e tão fácil !
Philip Pages , Fundador, PostPurchaseSurvey.com
A compactação sem perdas é um tipo de compactação de dados que reconstrói os dados originais dos dados compactados sem perder a qualidade. O que isso significa é que suas imagens não ficam borradas ou granuladas após a compactação.
Se você está apenas começando em uma nova loja da Shopify, está na melhor posição para implementar a próxima dica:
Um erro comum que vejo muitas lojas cometendo é não compactar os arquivos de imagem antes de carregá-los. Imagens grandes retardarão instantaneamente o tempo de carregamento de uma página e causarão uma experiência de usuário terrível. A prática recomendada é compactar antes de fazer o upload, no entanto, se você está procurando uma vitória rápida agora e já tem centenas de imagens carregadas em sua loja, um aplicativo de compactação de imagens pode ser suficiente .
Emily Amor
Exemplos de aplicativos que ajudam na compactação de imagens são Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed e TinyIMG.
Use uma ferramenta como JPEGmini ou Kraken.io para compactar imagens antes de carregá-las em um site .
Asya Kuchina
Bônus: TinyPNG.
4. Use temas mais leves, mais recentes e mais rápidos
Você provavelmente está ciente de que a velocidade da sua loja é determinada principalmente pelo tema que você está empregando. Se você quiser ver se outro tema é mais rápido que o seu, proponho testar o desempenho da loja de amostra desse tema. No entanto, não precisa ser uma loja de demonstração. Como alternativa, pode ser outra loja Shopify onde você sabe que o tema que deseja testar está disponível .
Tim Parker
Para executar esses testes, conecte o link à loja de demonstração do tema 1 no PageSpeed Insights e faça o mesmo para o tema 2. Você também pode instalar os dois temas em uma loja vazia da Shopify e testar da mesma maneira - embora isso possa custar algum dinheiro para os temas você precisa comprar.
Outra coisa a notar é a idade do tema…
O tema e a idade do tema são um problema ao acompanhar as melhores práticas de desenvolvimento web. Por exemplo, 'lazy-load' só carregará arquivos de imagem quando eles forem visualizados. A tecnologia antiga tentaria carregar todas as imagens da página no início. Procure um tema atualizado diretamente da Shopify ou de um fornecedor aprovado
Thomas Epton
Ou melhor ainda…
5. Acelere seu tema atual da Shopify
Como você acelera um tema da Shopify que você já instalou e está usando?
Para corrigir um armazenamento lento causado por um tema, siga estas etapas:
- Desative os recursos do tema que você não precisa
- Use uma fonte do sistema
- Entre em contato com o desenvolvedor do seu tema
- Instale um tema com desempenho otimizado, como Dawn
- Para obter mais assistência, consulte um especialista da Shopify
[Observe que] Content_for_header As tags Liquid contêm recursos que você não pode controlar.
Ao usar a tag Liquid [% content_for_header %], você pode injetar ativos usados por vários recursos da loja online, como análise de desempenho e botões de checkout dinâmico. Carregar essa tag e recursos relacionados pode deixar sua loja mais lenta.
Christian Velitchkov , COO e cofundador, Twiz
6. Remova scripts de terceiros não utilizados e códigos residuais de aplicativos antigos
Desinstale quaisquer aplicativos ou plug-ins não utilizados, juntamente com qualquer código legado que eles possam deixar para trás depois de excluídos. Se você não tiver certeza se um aplicativo está causando um atraso significativo no carregamento da página, tente desativá-lo primeiro e executar um teste de velocidade da página e, em seguida, medir a diferença de tempo de carregamento .
Emily Amor
Você deseja manter seu código enxuto e com propósito. Usar muitos aplicativos ao longo do tempo deixará muito código residual. Isso pode ser demorado, mas ajudará você a analisar seu código e limpar cuidadosamente cada linha.
Você pode contratar um freelancer para isso, mas independente de como você escolher, lembre-se de manter um backup.
Como medida adicional, use os recursos do aplicativo somente quando necessário. Asya Kuchina elabora sobre isso:
Além disso, alguns aplicativos adicionam novos elementos às páginas da loja da Shopify. Se possível, restrinja esses elementos às páginas onde são necessários. Por exemplo, se um aplicativo fornece crachás de confiança flutuantes na loja, use-os apenas nas páginas de produtos, pois é aí que eles são realmente necessários .
Asya Kuchina
7. Use menos controles deslizantes e carrosséis para exibir imagens de produtos
Os controles deslizantes tendem a reduzir a velocidade do site porque várias imagens de alta qualidade demoram para carregar quando o usuário clica no link do site. É mais útil colocar uma única imagem de herói de alta qualidade que capture a essência do site. Demora muito menos tempo para carregar. Combine-o com um CTA claro e os usuários saberão exatamente o que podem esperar do seu site .
Asya Kuchina
Se você quiser elaborar os recursos do produto, use descrições atraentes do produto que pintam imagens vívidas e também melhoram o SEO. Se você pode representar algumas informações facilmente com texto, não há necessidade de dedicar sliders ou carrosséis inteiros a eles.
8. Não apague produtos, faça isso…
Não exclua produtos, pois isso criará links quebrados e páginas vazias. Opte pelo arquivamento e, se excluir, certifique-se de criar um redirecionamento 301.
Thomas Epton
9. Não use vídeos ou GIFs na seção Hero
Em uma pesquisa de 2019 da Unbounce, 50% dos consumidores disseram que estão dispostos a desistir de animação e vídeo para obter tempos de carregamento mais rápidos. A necessidade de velocidade é maior do que a necessidade de gráficos em movimento no comércio eletrônico. Então…
Fique longe de vídeos ou controles deslizantes na seção herói, eles são arquivos grandes e todas as pesquisas mostram que ninguém usa o controle deslizante, e o vídeo apenas distrai as pessoas de rolar para baixo ou clicar na chamada para ação .
Thomas Epton
Se você realmente precisa usar um vídeo, pode incorporar um que você carregou no YouTube, é mais leve.
Bônus: considere o front-end sem cabeça para sua loja Shopify
Com um front-end headless, você opta por entregar seu conteúdo como dados por meio de uma API, em vez de ter seu conteúdo acoplado a uma saída específica. Isso muda a lógica de exibição para os navegadores do usuário e simplifica o código de back-end, tornando seu site mais rápido.
Ficamos sem cabeça depois de abrir no Shopify para a flexibilidade adicional do front-end. Integramos nossa interface móvel com um front-end headless para nos permitir escalar nossos negócios muito mais rapidamente com opções de otimização mais flexíveis.
Um exemplo pungente de por que isso é importante é que a maioria dos usuários de dispositivos móveis (1 em 2) desistirá se esperar mais de 2 segundos para carregar sua página inicial. A mudança para headless nos deu maior flexibilidade com o design de conteúdo em nosso site, o que nos permitiu acelerar o tempo de carregamento e reduzir nossa taxa geral de rejeição da página inicial.
A cada segundo adicional que os usuários esperam o carregamento da sua página inicial, as conversões diminuem 12% nas compras de produtos. A mudança para o headless foi motivada por ter mais acesso para jogar com nosso conteúdo para que nossos clientes tenham a melhor (e mais rápida!) experiência possível .
Zach Goldstein , fundador e CEO, Public Rec
Consulte sua agência ou desenvolvedor se desejar implementar isso.
Diferentes opções para executar a otimização da velocidade da loja da Shopify
Agora, como você executa as dicas que acabou de aprender? Você tem 3 opções:
1. Faça internamente, com aplicativos
Este deve ter sido seu primeiro pensamento. E sim, concordo com você, você pode acelerar totalmente sua loja sozinho ou com sua equipe interna. No entanto, pode ser técnico, exigindo algumas habilidades de desenvolvimento, mas você tem aplicativos para ajudar — pelo menos nos itens não muito avançados da lista.
Os aplicativos podem otimizar e compactar imagens em massa, implementar redirecionamentos, reduzir CSS e JS etc. E tudo o que você precisa fazer às vezes é clicar em um único botão. Você pode até obter aplicativos como Shop Sheriff e Fire AMP para ajudá-lo a ativar o AMP e melhorar os tempos de carregamento para dispositivos móveis.
Aqui estão os 3 principais aplicativos de otimização de velocidade do Shopify (com planos gratuitos e pagos) que você pode experimentar:
- Booster: otimizador de velocidade da página
- Pacote de SEO AVADA
- Hipervelocidade: velocidade de página extrema
2. Contrate um especialista fora do Fiverr ou Upwork
Um freelancer pode ajudá-lo a acelerar sua loja da Shopify. Escusado será dizer que nem todos que prometem melhorias de velocidade no Upwork, Fiverr, Freelancer.com, PeoplePerHour, etc., ou fizeram um curso de otimização de velocidade do Shopify na Udemy, podem cumprir o prometido
É por isso que você deve:
- Deixe seu pedido e instruções super claros no início.
- Encontre freelancers com um histórico comprovado de fornecimento de resultados — leia as resenhas e confira seus portfólios.
- Leia a visão geral do perfil ou a descrição do show – procure sinais de que eles sabem do que estão falando e são experientes.
- Entreviste o freelancer antes de contratar – pergunte sobre seu processo e obtenha resultados esperados realistas.
- Fale com mais de 2 freelancers e escolha o seu melhor ajuste.
- Forneça a eles tudo o que precisam para realizar o trabalho, mantendo a segurança de sua loja em mente.
- Certifique-se de contratar um freelancer que se comunique bem e forneça um relatório detalhado do projeto de otimização de velocidade.
Uma dica bônus: um ótimo freelancer fornecerá sugestões personalizadas em sua proposta ou durante a entrevista.
Aqui estão algumas análises de freelancers de otimização de velocidade do Rockstar Shopify no Upwork e no Fiverr:




Fiz uma pesquisa rápida no Upwork e no Fiverr, revisei o feedback do cliente e o portfólio de freelancers e encontrei alguns freelancers para iniciar sua pesquisa. Os custos variam de US $ 25 a mais de US $ 1.000.
Upwork:
- Shane Boland
- Shameel N.
- Mohammad U.
Encontre mais…
Fiverr:
- Otimização avançada de velocidade do Shopify melhorando o show de código de back-end por aneesayub
- Otimização da velocidade do Shopify e melhore o tempo de carregamento do musharafaura
- Otimização de velocidade do Shopify e aumento do show de velocidade do Shopify por zayno_o
Encontre mais…
3. Contratar uma Agência para Manutenção Contínua
Você pode iniciar conversas sobre os serviços de otimização de velocidade da Shopify com
- EcomBack
- Aceleração W3
- Estúdios de design completo
- Profissionais OSC
- Especialistas em Ecom
Com as agências, o custo pode dar um salto gigantesco. Mas se você estiver optando pela manutenção contínua da velocidade do Shopify, o valor poderá corresponder. Você vai querer administrar sua loja e não pensar em mantê-la rápida.
Em média, você pode contratar os serviços de uma agência da Shopify por entre US$ 100 e US$ 250 por hora. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Conclusão
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.