Como otimizar seu checkout da Shopify (+ 11 erros a serem evitados ao experimentar em páginas de checkout)
Publicados: 2022-04-15
A maioria das pessoas de eCom sabe que otimizar suas páginas de checkout é importante, mas eles lutam para saber por onde começar ou como testar essas páginas para obter os melhores resultados.
Sem páginas de checkout otimizadas, você pode estar perdendo muitas vendas. Na verdade, a otimização de checkout é um aspecto muitas vezes esquecido no comércio eletrônico, mas que pode ter um aumento impressionante de 35,26% no seu ROI!
Quando se trata de otimizar seu checkout da Shopify, há algumas coisas importantes que você pode fazer para melhorar a experiência geral do cliente e aumentar sua taxa de conversão.
Nesta postagem, veremos algumas práticas recomendadas para otimizar suas páginas de checkout da Shopify, bem como algumas dicas para testar essas páginas e criar um processo de checkout mais tranquilo e eficiente para seus clientes.
- O que é um checkout da Shopify?
- Shopify Carrinho x Checkout: como eles são diferentes
- É possível personalizar a experiência de checkout da Shopify?
- A experiência do Shopify Checkout é realmente segura?
- Por que é importante otimizar seu checkout da Shopify?
- O que você pode otimizar na página de checkout da sua loja da Shopify?
- Como você verifica se o modo de checkout da Shopify está desativado?
- Como trabalhar com o Shopify Payments?
- Layouts de carrinho e checkout da Shopify Plus
- Carrinho de Deslizar
- carrinho pop-up
- Carrinho com upsells
- Check-out de uma página
- Check-out em várias etapas
- Por que você precisa de testes A/B para otimização de checkout
- Erros comuns de teste A/B no checkout
- Erro nº 01: ocultando a opção de check-out do convidado
- Erro #02: Mostrar mais de três crachás de confiança
- Erro nº 03: testando poucos gateways de pagamento
- Erro nº 04: compradores esmagadores com ofertas de upselling
- Erro nº 05: Esquecer os sites multilíngues
- Erro #06: Não Cuidar do Checkout do SPA
- Erro nº 07: o processo de checkout é muito demorado ou complicado
- Erro nº 08: Não executar uma experiência separada para novos vs. Visitantes recorrentes
- Erro #09: Chamar a experiência cedo demais
- Erro nº 10: Chamar a experiência tarde demais
- Erro nº 11: Testando a coisa errada
- Erro nº 12: Testar muitas coisas
- Como fazer um teste A/B do seu Shopify Checkout com o Convert Experiences
- Etapa 5: iniciar o experimento e monitorar os resultados
- Conclusão
O que é um checkout da Shopify?
A última vez que você foi a um supermercado, você levou sua cesta cheia de mantimentos para o caixa no caixa. É aqui que você paga pelos itens, os embala e recebe seu recibo.
É o mesmo processo no comércio eletrônico - apenas digitalizado e processado pela Internet. Esse é o ponto em que seus clientes pagam por seus produtos.
Um checkout da Shopify é onde os compradores coletam informações de envio e detalhes de pagamento de um cliente para que os clientes possam pagar pelos produtos em seu carrinho.

Para entender completamente o que você otimizará mais adiante neste artigo, vamos explorar a diferença entre checkouts e carrinhos.
Shopify Carrinho x Checkout: como eles são diferentes
O carrinho da Shopify é a parte da loja online onde os itens escolhidos (ou adicionados ao carrinho) são listados com sua etiqueta de preço e outras informações antes da etapa de finalização da compra.

Para todos os lojistas da Shopify (Shopify Plus e outros níveis de associação), esta página é personalizável no tema da loja no modelo cart.liquid.
Assim, você pode adicionar upsells, cross-sells, cronômetros de contagem regressiva e muito mais. E você também pode personalizar a aparência da página para se adequar à sua marca. A única coisa que você não pode personalizar são as entradas do cliente (os produtos que ele escolheu).
A página de checkout é mais padrão e difícil de personalizar sem aplicativos de terceiros se você não for um membro do Shopify Plus. Esta página é onde você coleta o pagamento do cliente e as informações de envio para concluir o pedido.
É possível personalizar a experiência de checkout da Shopify?
Aqui está a personalização da experiência de checkout da sua loja da Shopify: é muito mais fácil de fazer como membro do Shopify Plus. E mesmo assim, você pode precisar de um desenvolvedor.
Isso porque Shopify fez com que as lojas usassem um formulário de checkout uniforme. Como a página de checkout está mais no Shopify do que na sua loja, eles podem lidar apenas com um volume limitado (embora muito alto) de transações. Dar a todos acesso às modificações da página de checkout dificultará o gerenciamento ou causará falhas em toda a plataforma.
Além disso, há preocupações sobre regulamentação, segurança e conformidade. Daí o limite de quanta alteração você pode fazer nas páginas de checkout da Shopify.
Se neste momento você estiver pensando: "Então, como otimizar minha página de checkout?", a resposta é que você precisará
- Uma assinatura Shopify Plus
- Aplicativos de checkout e
- Editor de roteiro
Como membro do Shopify Plus, você pode adicionar um pouco de personalização acessando o arquivo checkout.liquid ou checkout.scss.liquid — o arquivo de layout para editar a página de checkout. Isso não está disponível para outros proprietários de lojas.
Além disso, os vendedores do Shopify Plus podem fazer com que um desenvolvedor crie uma experiência de checkout exclusiva para sua loja e use o editor de script para adicionar código personalizado.
Isso é útil quando você otimiza seu checkout da Shopify para reduzir o abandono de checkout e confirmar mais pedidos.
As lojas da Shopify que usam a assinatura Plus não têm acesso para editar o código do tema da página de checkout. Então, isso deixa você com uma opção: criar um aplicativo de checkout para adicionar funcionalidades personalizadas ao seu processo de checkout.
Porque se você quiser editar o script para adicionar essas funcionalidades personalizadas, isso só é acessível para lojistas do Shopify Plus.
Aqui estão as diferenças na abreviação:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Sem acesso ao checkout.liquid para editar a interface do usuário e o conteúdo na página de checkout | Tem acesso a checkout.liquid | ||||||||||
| Pode criar e instalar aplicativos de terceiros para uma experiência de checkout personalizada | Também pode criar e instalar aplicativos de terceiros para adicionar mais funcionalidades à página de checkout | ||||||||||
| Não é possível acessar o editor de scripts | Pode usar o editor de script para adicionar mais recursos |
A experiência do Shopify Checkout é realmente segura?
Shopify passou anos aprimorando sua experiência de checkout para otimização de conversão e também conformidade com os mais altos padrões de segurança do mundo.
Um grande destaque de suas medidas de segurança de checkout é a conformidade com PCI DSS Nível 1 da Shopify. O PCI (que é o Payment Card Industry) Security Standards Council é uma organização que ajuda fornecedores e comerciantes a processar e proteger com segurança as transações com cartão.
O que isso significa é que eles protegem as informações do titular do cartão contra vazamentos, fornecem uma rede segura para todas as transações e possuem um programa de gerenciamento de vulnerabilidades.
Algumas responsabilidades de segurança estão nas mãos do dono da loja, como proteger a privacidade dos clientes. Para obter detalhes sobre como os regulamentos de privacidade se aplicam à sua loja da Shopify, confira os artigos de ajuda sobre o Regulamento Geral de Proteção de Dados (GDPR) e a Lei de Privacidade do Consumidor da Califórnia (CCPA).

Então, como você informa aos clientes durante o checkout que sua transação é segura? Você pode exibir selos de confiança:
1. Check-out seguro
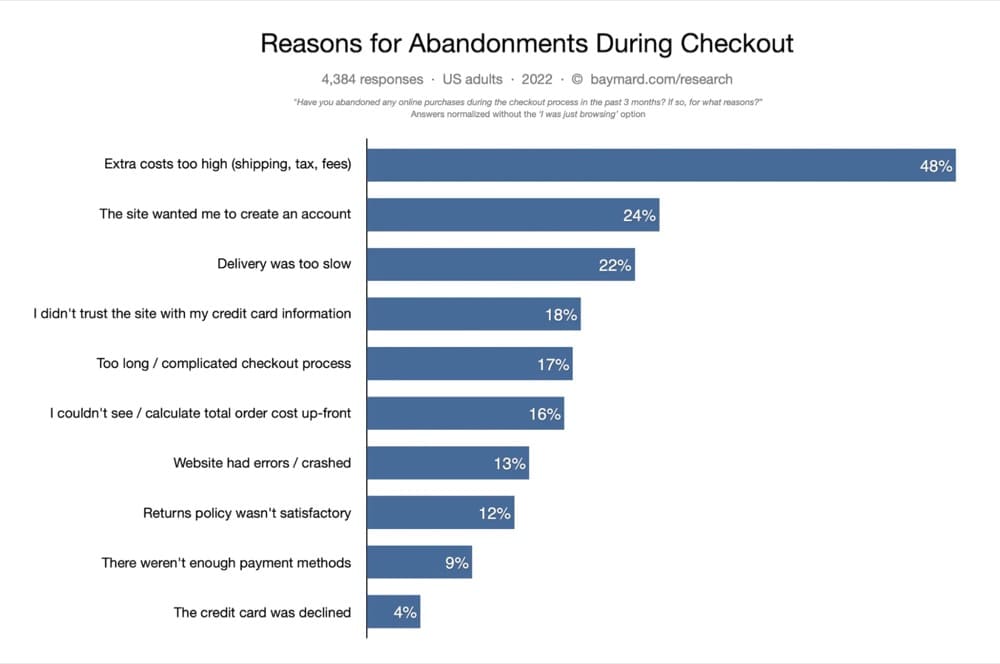
Em 2022, 18% dos compradores abandonam suas compras porque estão preocupados com a segurança de suas informações.
O que você pode fazer para aliviar essa tensão é exibir crachás de pagamento seguros, criptografados e seguros? Você pode usar um aplicativo de terceiros da Shopify para habilitá-los depois de instalar os sistemas para proteger seus clientes.
Sinalizar que você recebe o pagamento por meio de marcas reconhecidas como Paypal, Visa e MasterCard também pode inspirar tranquilidade. Registre-se em um programa de comerciante com esses processadores de pagamento para usar seus emblemas ou logotipos em seu site.

2. Associação com terceiros reconhecidos
Os emblemas Better Business Bureau e Google Trusted Store são dois populares. Se você mostrar aos clientes que grandes nomes como esses podem lhe dar seu selo de excelência para fazer negócios, você inspirará mais confiança.
Esses endossos de terceiros, no entanto, vêm com requisitos. Você os conhece antes de receber o distintivo. Pode levar algum tempo para construir credibilidade para isso, mas vale a pena.

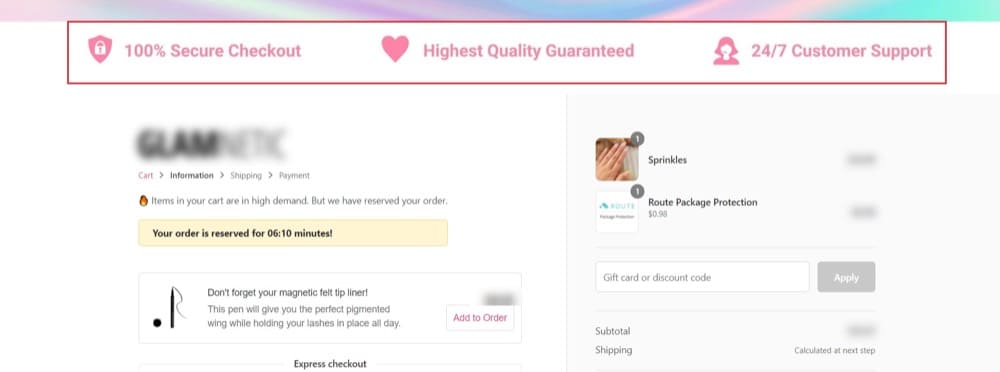
3. Políticas de loja confiáveis
Estes podem ser:
- 100% de satisfação/garantia de devolução do dinheiro
- Atendimento ao cliente 24/7
- Envio Grátis
- Devoluções fáceis
- Pedido seguro

Mostre que você confia em sua empresa para satisfazer as necessidades dos clientes, tirando alguns riscos de seus ombros. Isso pode ajudar a suavizar o atrito no processo de checkout na Shopify.
Por que é importante otimizar seu checkout da Shopify?
Cada etapa do seu funil de vendas de comércio eletrônico é vital. Assim como todas as páginas da sua loja Shopify – desde sua página inicial, passando pelas páginas de produtos, até as páginas de checkout. Todos eles desempenham papéis significativos na obtenção desses pedidos:
- A página inicial mostra o que você tem a oferecer e por que os compradores devem procurar
- As páginas de coleção são os corredores que restringem os interesses dos compradores
- A página do produto é o gancho que inicia a jornada para um pedido
- A página do carrinho faz com que os clientes se comprometam a finalizar a compra e
- A página de checkout faz essa compra acontecer
A última, a página de checkout, é onde a decisão de compra realmente acontece. A jornada até esse ponto foi agradável, mas agora é hora de os clientes experimentarem a dor de gastar dinheiro.
Muitas pessoas voltam aqui, alimentando uma taxa média de abandono de carrinho de até 69,82%. Isso custa às marcas de comércio eletrônico até US $ 18 bilhões em receita.
O abandono de carrinho acontece quando os clientes adicionam itens ao carrinho de compras e não chegam ao ponto de clicar no botão de checkout.
Por outro lado, quando os clientes chegam à etapa de checkout, inserem suas informações de pagamento e envio e, por algum motivo, não concluem o pedido, isso é abandono de checkout.
Obviamente, ambos são ruins para sua linha de fundo. E o abandono do checkout geralmente é resultado de um processo de checkout cheio de atritos.
Se a página do produto oferece um argumento incrivelmente convincente para comprar o produto, mas o checkout fica para trás em termos de remover as últimas objeções, ou pior, introduzir novas objeções, esse pedido em potencial está praticamente perdido.
Mas não precisa ser assim – se os donos de lojas da Shopify prestarem mais atenção à otimização do processo de checkout.
O que é otimização de checkout? É o processo de melhoria da última etapa do funil de vendas para aumentar o percentual de clientes que concluem suas compras.
Compreensivelmente, trabalhar com as páginas de checkout no Shopify é bastante difícil. Mas deixá-lo fora de sua jornada de experimentação de comércio eletrônico apenas porque já é uma página padrão e difícil de implementar alterações pode ser um erro caro. Você realmente deveria estar testando tudo em sua loja Shopify.
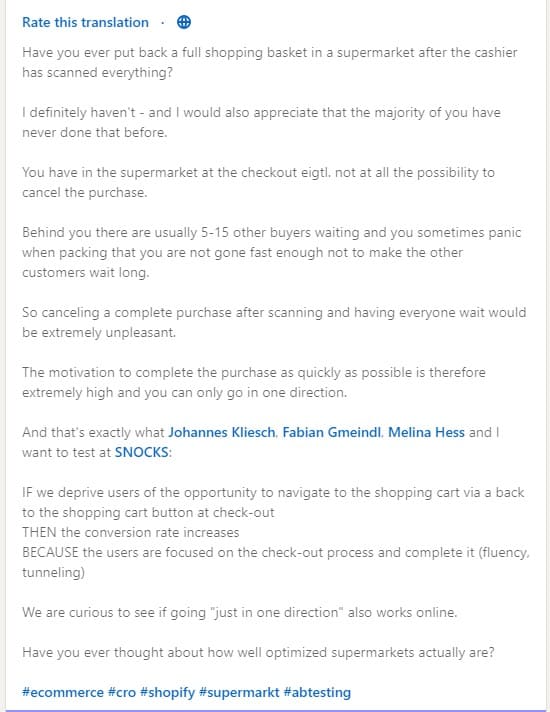
Para ilustrar isso, aqui está uma história que Jonny Longden, diretor de conversão da Journey Further, contou no LinkedIn:
Recentemente, fiz um experimento em um site de varejo onde oferecemos um desconto de 5% para clientes iniciantes.
Essa promoção realmente disparou no checkout, então alguém que estava planejando comprar de qualquer maneira simplesmente precisava aceitar a oferta para obter um desconto adicional de 5%.
Este teste reduziu a taxa de conversão em 9%.
Embora haja uma tonelada de razões potencialmente interessantes pelas quais isso pode ter acontecido e o que fazer a seguir, meu objetivo de postar isso é tentar destacar a importância de testar tudo.
Por que um desconto de 5% causaria uma queda na taxa de conversão? Sem nem pensar, o oposto deveria ser o caso, certo?
E então, há a objeção ao teste. Demora muito para trazer esses ganhos. Eu poderia apenas seguir um palpite, intuição ou melhor prática. Por que preciso esperar pelos resultados dos testes?
Porque mesmo que uma ideia seja óbvia, ela pode não produzir os resultados que você imagina. Você só pode saber com um bom nível de confiança da experimentação.
Você não quer jogar com suas taxas de conversão, sua receita de loja e seus negócios. Você só quer fazer um movimento na sua página de checkout quando tiver certeza de que isso aumentará a receita e a sustentará.
Considerando o valor que você paga para direcionar o tráfego para as páginas do produto, é um desperdício de gastos com anúncios perder leads altamente qualificados em seu processo de checkout – onde realmente importa.
O que você pode otimizar na página de checkout da sua loja da Shopify?
Para suavizar a experiência do cliente no checkout, aumentar o valor médio do pedido de receita (AOV) e outras métricas de geração de receita, os especialistas testaram:
- Adicionando preenchimento automático de endereço
- Alcançar clientes com e-mails de abandono de checkout
- Reduzindo o número de campos no formulário de checkout
- Oferecendo upsells e cross-sells
- Ativando o checkout de uma página
- Destacando uma política de reembolso
- Adicionando uma seção “por que nos escolher”, revisão do cliente ou seção de perguntas frequentes à página de checkout
- Ativando a opção de checkout de convidado (ou tornando-a mais visível) e muito mais
Para Sumantha da EndlessROI.com, a ideia principal é personalizar a experiência de checkout para reduzir a rotatividade de dólares e de clientes.
Em suas palavras:
Em minha mente, existem vários fatores importantes que contribuem para garantir uma experiência tranquila na página de checkout.
– Se os usuários saírem do checkout sem fazer uma compra e voltarem para a página inicial, você está mostrando ao usuário final o mesmo produto de alto valor acima da dobra que estava no checkout ou eles veriam uma seção genérica acima da dobra?
– Você está oferecendo itens comprados anteriormente para compra com base em seus pedidos anteriores e melhorando o valor médio do carrinho com o poder da cópia, lembrando-os de que talvez o último item comprado tenha sido consumido, se fosse uma mercearia online?
– Você está enviando itens gratuitamente, pelo menos com um valor mínimo de carrinho?
– A sua página de checkout é complexa? Poderia ser dividido com a validação envolvente em tempo real dos formulários e dividido em várias micro etapas, aumentando as chances de compra dos usuários?
– Você suporta e mostra os métodos de pagamento preferidos primeiro? Para alguns pode ser o Paypal, ou uma carteira personalizada, para alguns pode ser o cartão de crédito e assim por diante.
– Você tem a combinação certa de selos de confiança, suporte ao cliente, política de devolução e garantias para resolver quaisquer barreiras?”
— Sumantha Shankaranarayana, Fundadora e Otimizadora Chefe da EndlessROI.com
Como você verifica se o modo de checkout da Shopify está desativado?
Se você tentar fazer o check-out e encontrar um erro, o check-out será desativado. Isso ocorre porque você ainda não tem um plano de pagamento ativo na Shopify, portanto, nenhum pagamento para sua loja pode ser processado.
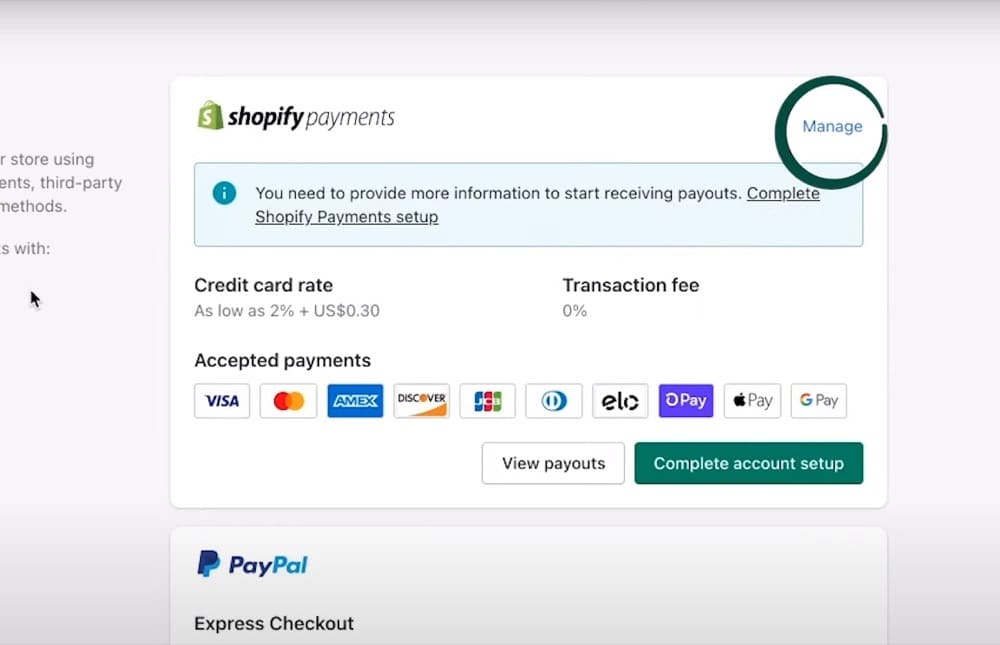
Para testar se o seu modo de pagamento está ativado após escolher um plano de pagamento, entre na sua página de administração, vá para Configurações > Pagamentos e, na seção de pagamento, clique em Gerenciar. Se você não tem um botão "Gerenciar", então você não configurou os pagamentos da Shopify.

Em seguida, basta seguir as etapas deste vídeo tutorial para configurá-lo.
Como trabalhar com o Shopify Payments?
O Shopify Payments é um processador de pagamentos que você pode ativar em sua loja para receber pagamentos de clientes por meio de seus cartões de crédito. Está disponível apenas para países com suporte.
O incrível do Shopify Payments é que é a integração de pagamento mais suave com as lojas do Shopify. Assim, você obtém:
- Check-out mais rápido, pois o fluxo de pagamento é muito fácil
- Resolução automática de disputas que ajuda você a ganhar mais estornos
- Mais pedidos concluídos, pois o Shop Payments rejeita menos transações do que outros processadores de pagamento
- Uma plataforma de pagamento que suporta acesso offline
- Mais opções para aceitar pagamentos de clientes
Mas vem com alguns contras. Já mencionamos que isso não está disponível em todos os países. Tem mais…
- Estornos altos - alguns quando um cliente contesta uma cobrança, você será debitado $ 15 (mas eles ajudam a evitar isso, fornecendo ao banco do cliente todos os detalhes da transação)
- Seu Shopify Payment será congelado enquanto uma disputa estiver sendo resolvida.
Dito isso, há duas maneiras de otimizar a experiência de pagamento para seus clientes:
- Aumentando a velocidade de pagamento. Se o processo de checkout demorar mais de 30 segundos, 50% dos compradores dos EUA terão menos probabilidade de concluir a compra. E…
- Oferecendo mais opções de pagamento. Quanto mais opções disponíveis, mais aberto você estará para receber receita.
Layouts de carrinho e checkout da Shopify Plus
Aqui estão alguns exemplos de checkouts e carrinhos que a maioria dos lojistas do Shopify Plus usam para garantir uma ótima experiência do usuário e aumentar as conversões.
Como eles não funcionam da mesma maneira em todas as situações, você terá prós e contras de cada um para ajudá-lo a decidir.
Vamos mergulhar…
Carrinho de Deslizar

Para quando você não quer tirar o cliente da experiência, mas também quer que ele saiba que pode fazer o checkout em um clique. Melhora a experiência do usuário por não ser muito intrusivo, mas pode desencorajar a navegação em mais produtos.
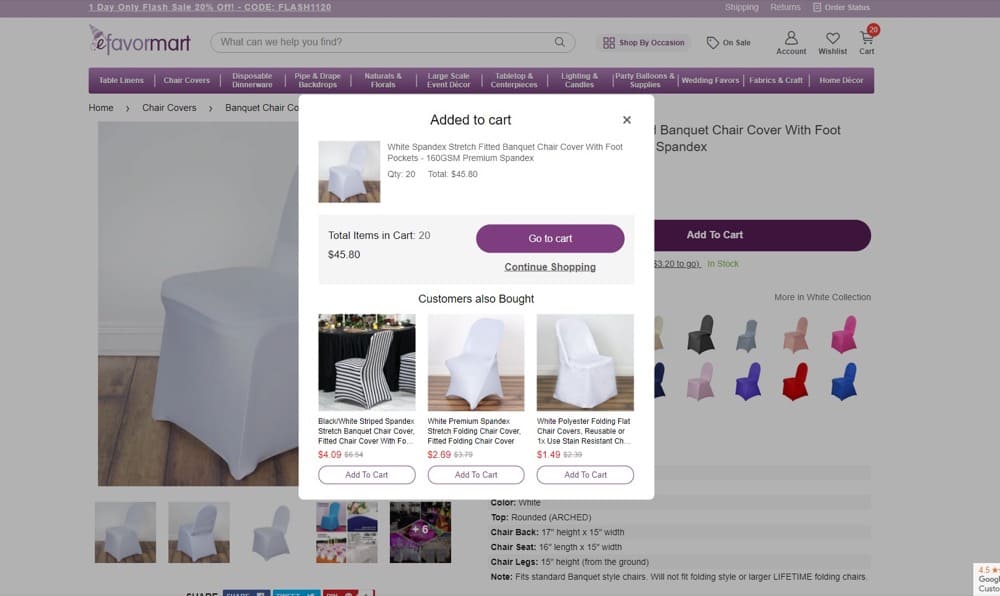
carrinho pop-up

Um pouco mais intrusivo do que o carrinho deslizante. É melhor quando os dados mostram que seus clientes compram principalmente uma coisa de cada vez. Caso contrário, você os desencorajará a procurar itens adicionais.
Na captura de tela, a efavormart combinou o carrinho pop-up com produtos semelhantes para clientes que desejam adicionar variedade à compra. Isso é excelente para dar-lhes um passeio tranquilo para a próxima coisa lógica a fazer em sua loja.
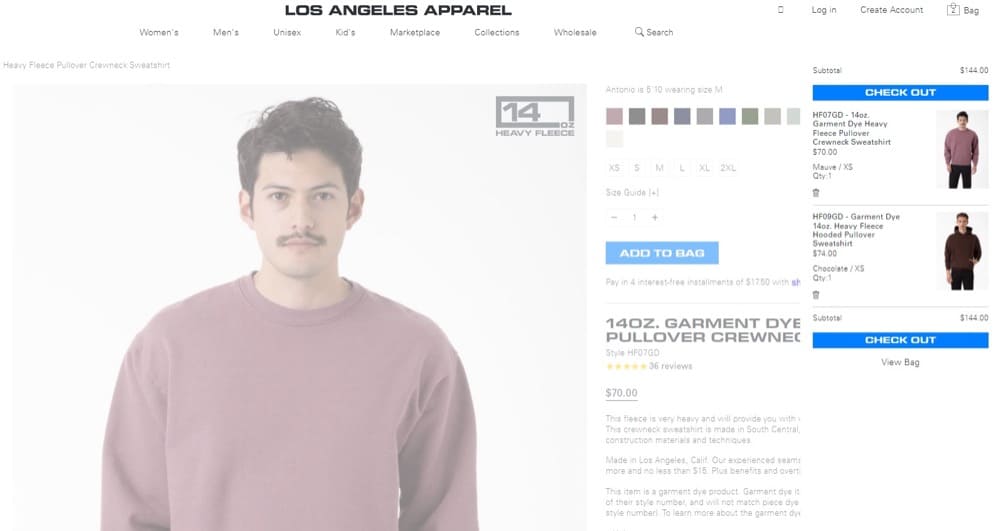
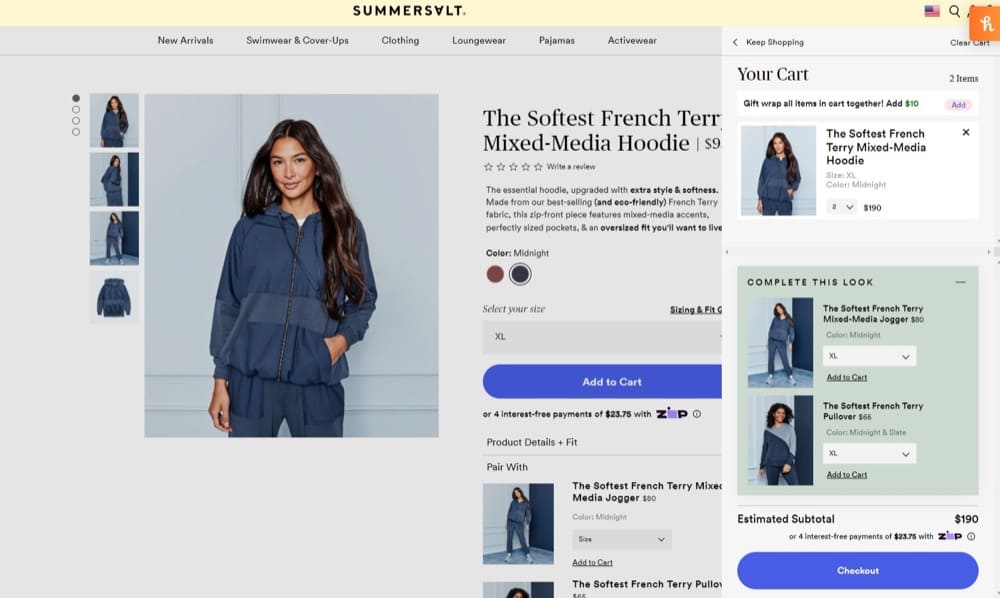
Carrinho com upsells

Adicionar upsells ao carrinho é um impulsionador de AOV, especialmente quando suportado com inteligência. Quando as recomendações de produtos corresponderem perfeitamente aos itens no carrinho, será difícil para os clientes resistirem a adicionar esses produtos.
No entanto, há um limite para como você usa isso, pois pode sobrecarregar os clientes e perder toda a venda. Mergulhamos mais fundo na seção de erros deste artigo.
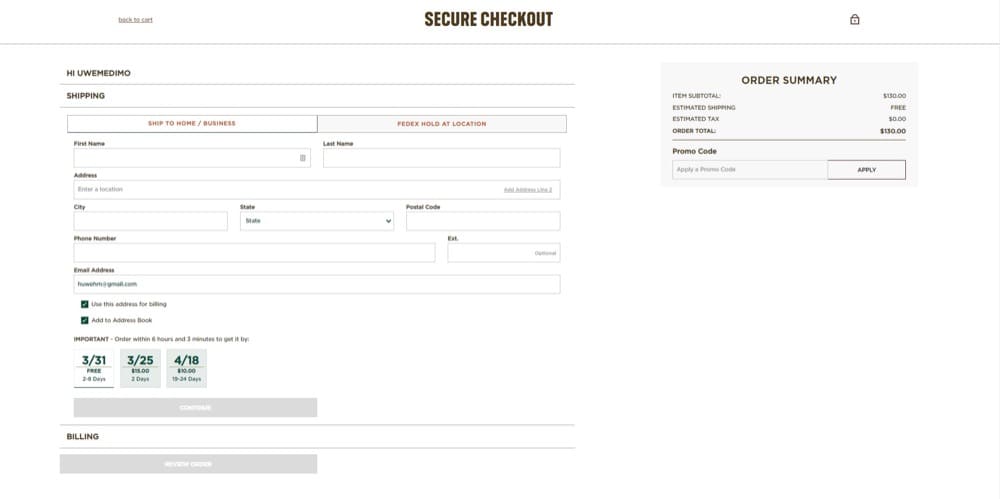
Check-out de uma página

Os checkouts de uma página podem aumentar as taxas de conversão, tornando o processo de checkout mais rápido e satisfazendo as necessidades dos clientes por conveniência, mas podem levar muito tempo para carregar.
Algumas marcas usam uma versão diferente disso: checkouts falsos de uma página. Aqui, as diferentes partes do processo de checkout ficam ocultas enquanto o cliente preenche os formulários anteriores.
Assim, quando eles completam a parte de informações pessoais, o formulário de envio aparece ao lado e, em seguida, o formulário de cobrança vem por último. Inspira paciência, mas algumas pessoas podem sentir isso como um pouco desonesto.
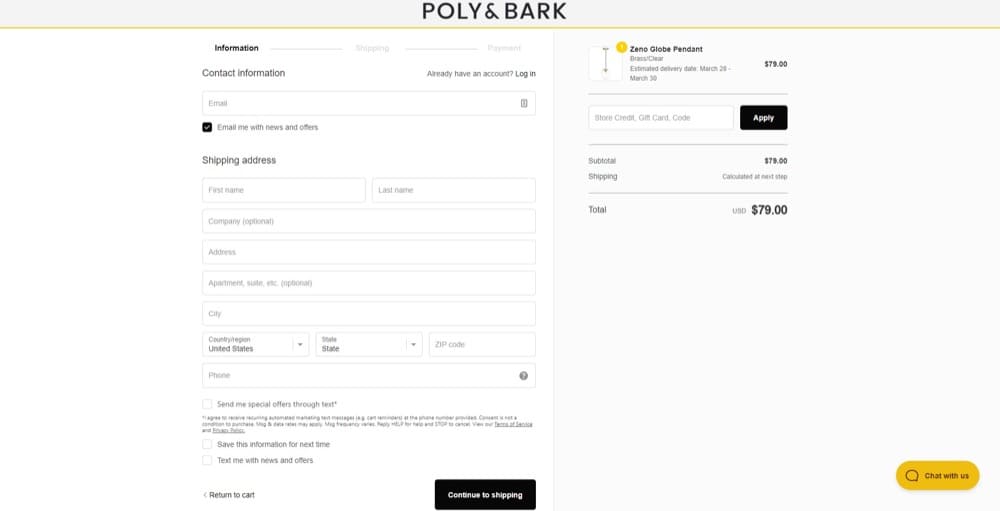
Check-out em várias etapas

Um grande benefício do layout de várias etapas é que é o tipo mais comum de checkout - e o padrão do Shopify - para que a maioria das pessoas esteja familiarizada com ele. Mas pode parecer muito longo para produtos de baixo custo.
Nesses casos, você pode minimizar as informações coletadas e testar usando formulários mais curtos para facilitar o processo de checkout.
Por que você precisa de testes A/B para otimização de checkout
A etapa final do processo de compra, também conhecida como funil de vendas, é o checkout.
Somente usuários altamente qualificados, ou seja, aqueles que identificaram suas necessidades e fizeram uma escolha de compra, chegam a esse estágio.

Como otimizador, seu objetivo deve ser tornar essa etapa final o mais simples possível para os usuários. Isso inclui reduzir distrações e simplificar o processo de checkout.
Aqui o teste A/B pode ajudá-lo a atingir seu objetivo.
O teste A/B permite que você teste cada alteração no processo de checkout antes de implantá-lo em seu site, permitindo que você tome medidas que comprovadamente aumentam as taxas de conversão.
Mas o que pode funcionar para os outros pode não funcionar para você, e o que funciona agora pode não funcionar no futuro.
É por isso que cada marca de eCom precisa realizar suas próprias pesquisas e testes para determinar como os clientes reagem a uma mudança e como isso afeta as taxas de conversão.
Você também precisará continuar testando e modificando seu processo de checkout de vendas para garantir que seu site se adapte às mudanças nos comportamentos dos clientes.
Para resumir, o teste A/B do processo de checkout remove confusão, desconfiança e atrito do processo, resultando em uma taxa de conversão mais alta.
Erros comuns de teste A/B no checkout
Embora o teste A/B seja divertido, as pessoas cometem alguns erros muito comuns durante o teste A/B. Isso, por sua vez, começa a desmoronar a confiança do cliente e afastar clientes em potencial.
Para garantir que você não cometa esses erros, analisaremos os erros comuns de eCom a serem evitados, bem como técnicas para melhorar a experiência do cliente.
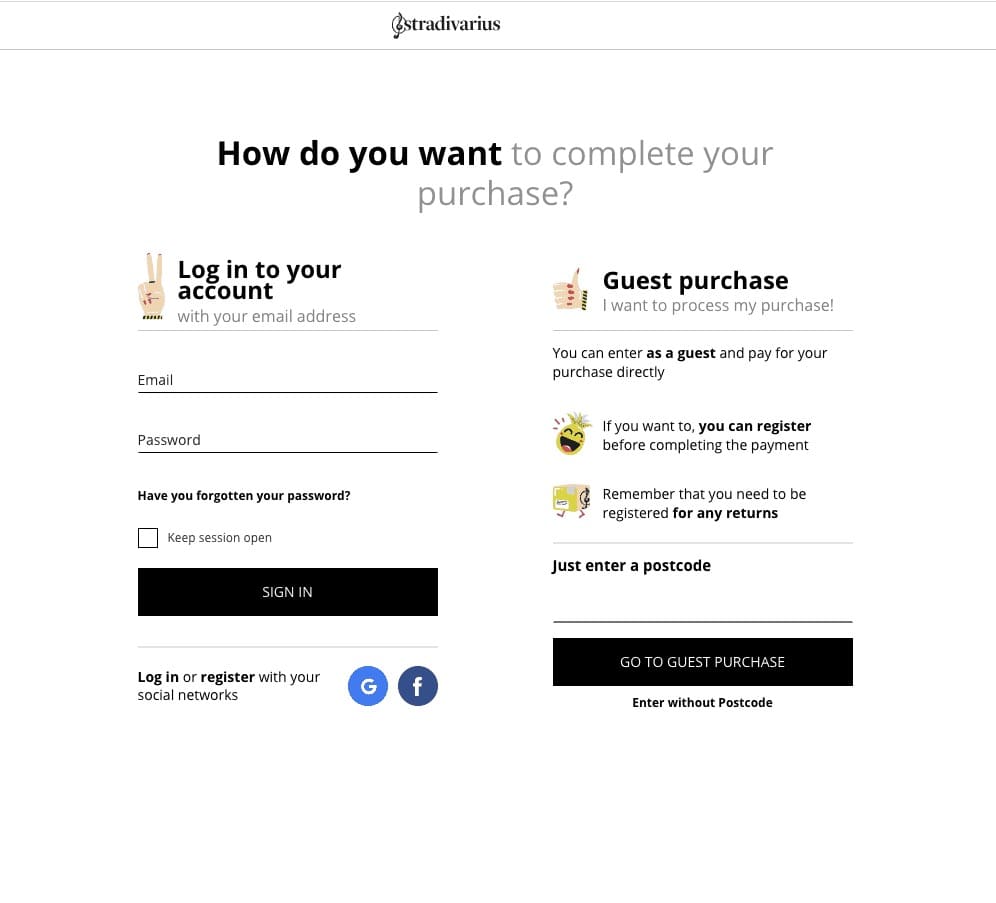
Erro nº 01: ocultando a opção de check-out do convidado
Um erro comum que vemos em casos de suporte é quando os usuários estão configurando esse tipo de teste A/B para ocultar o botão de opção do Checkout de convidado:
- Seu grupo Original (A) é Exibição de Check-out de Convidado
- Seu grupo de variação (B) é somente registrado, com o Guest Checkout sendo ocultado via Javascript.
Eles estão fazendo isso para aumentar a geração de leads e manter contato com seu público. Mas quando você olha para isso da perspectiva de um cliente, isso torna o processo desnecessariamente longo e demorado. A melhor ideia aqui é ter atalhos de registro, como ingressar no Google, Facebook e outras contas.
É claro que capturar as informações de um cliente pode ser valioso, mas vale a pena perder um convertido?
Oferecer uma opção de check-out para convidados é uma abordagem obrigatória. Isso simplifica o processo de checkout, diminui o número de cliques e permite que você solicite os detalhes do cliente após a conclusão da transação.
Em vez disso, você pode tentar fazer um teste A/B inserindo uma caixa de seleção no final do processo de checkout do convidado para que os clientes possam optar por receber e-mail marketing de sua empresa ou em caso de devolução de produtos; você pode testar os registros obrigatórios. Isso permitirá que você expanda sua lista de e-mails, mantendo um excelente atendimento ao cliente.

Erro #02: Mostrar mais de três crachás de confiança
Os selos de confiança são meros logotipos, mas ajudam os usuários a saber que seu site é seguro e legítimo. Isso ocorre porque eles desenvolvem um senso de confiança nos visitantes do seu site.
Escusado será dizer que as informações financeiras de uma pessoa e outras informações pessoais devem ser tratadas com cuidado. De acordo com estudos, a maioria dos compradores abandonará uma compra se acreditar que o site em que está comprando não é seguro.
Para começar, certifique-se de ter um certificado SSL para o seu site. O Google aconselha os usuários da Internet a evitar acessar sites que não seguem esses padrões de segurança. Na página de checkout, exiba em destaque um selo do provedor escolhido para proteger seu site e aumentar a sensação de segurança. Você não deve deixar nenhum erro na mente de seus clientes sobre a segurança de suas informações com você.
No entanto, o “Efeito Nascar” pode ocorrer quando há muitos crachás de confiança agrupados. A desordem pode levar à confusão do visitante, e visitantes confusos não convertem. Como resultado, teste seu design para garantir que ele não esteja muito ocupado.
Qual é a sugestão de design mais útil? Em qualquer página, o TrustedSite sugere o uso de no máximo três selos de confiança.

Em vez de colocar a maioria de seus sinais de confiança em crachás, você pode apelar para perguntas urgentes na mente de seu cliente em potencial.
Talvez eles precisem de mais informações sobre a qualidade do produto para fazer a compra com confiança. Eles devem ligar para o atendimento ao cliente? Ou você poderia testar uma seção de perguntas frequentes em todo o site perto do rodapé para responder a essas perguntas?
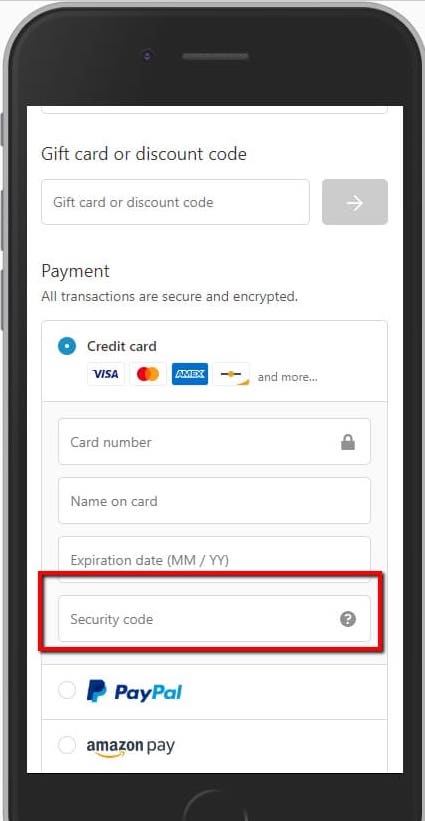
Erro nº 03: testando poucos gateways de pagamento
O cliente tem sempre razão, como diz o clichê. Os consumidores são seres excêntricos que adoram comprar à sua maneira.
Portanto, como uma marca de eCom, você deve permitir que seus clientes sigam seus caminhos exclusivos, permitindo que eles paguem da maneira que quiserem.
É uma boa ideia analisar as opções de pagamento mais comuns nos mercados que você pretende invadir. Países distintos (e continentes) têm métodos de pagamento diferentes que preferem.
Oferecer uma ampla gama de opções de pagamento ajuda a evitar que você aliene uma grande parte do seu mercado-alvo.
Embora não seja possível acomodar todas as opções de pagamento, você poderá acomodar a maioria das solicitações fornecendo uma variedade de opções.

As opções de pagamento alternativas oferecem o benefício adicional de permitir que os usuários concluam suas transações mais rapidamente.
Métodos como PayPal, Amazon Pay e Visa Checkout salvam informações de pagamento e endereço, permitindo que os usuários enviem apenas um login e senha e pulem 90% do preenchimento do formulário.
Isso também é benéfico para dispositivos móveis porque diminui a quantidade de esforço necessária. É muito mais fácil em movimento, devido a aplicativos como Google Pay e Apple Pay.
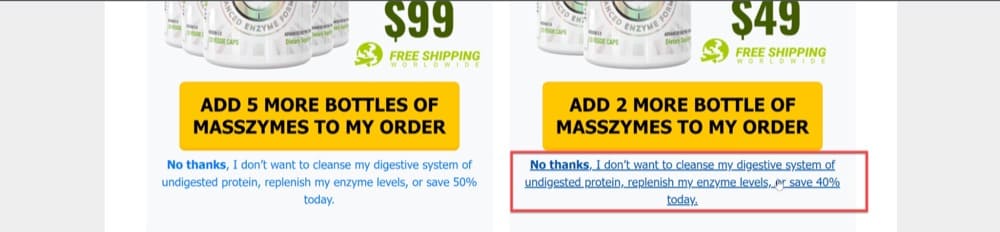
Erro nº 04: compradores esmagadores com ofertas de upselling
Se alguma das partes (fornecedor/cliente) estiver insatisfeita, o teste A/B no upselling falhará. Os clientes podem se sentir pressionados se você os obrigar a comprar algo ou aborrecê-los com recomendações repetidas em todas as páginas on-line e por e-mail marketing. Como resultado, os clientes são menos propensos a visitar sua loja.
Preste atenção aos objetivos e desejos de seus compradores, em vez de pressioná-los, se quiser construir relacionamentos fortes com eles.
Forçar seus clientes a escolher entre um número excessivo de opções quase certamente os sobrecarregaria e confundiria. Também pode levá-los a cair. Então, quando se trata de upselling, mais ideias podem não significar uma maior possibilidade de vendas.
Ao criar testes A/B para páginas de upsell, você deve procurar oferecer aos seus clientes soluções para seus problemas e requisitos, em vez de apenas aumentar suas dúvidas e dúvidas. Para maximizar sua taxa de vendas bem-sucedida, você só precisa oferecer duas ou três dicas de upselling bem direcionadas.

Quando os clientes acham difícil decidir, é mais provável que evitem queimar essas calorias extras e deixem essa decisão para mais tarde.
Mais tarde, às vezes, voltam-se para nunca. Carrinho abandonado.
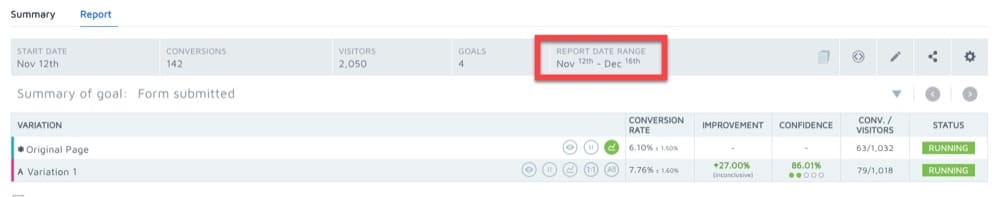
Você pode ver isso acontecer neste estudo de caso muito legal de teste A/B na página do carrinho:
Como você faz o upsell importa muito. Andra Baragan, fundadora da Ontrack Digital, compartilhou exemplos de upsells bem feitos versus upsells que podem interromper o fluxo de compras, impactando assim a taxa de conversão.
Erro nº 05: Esquecer os sites multilíngues
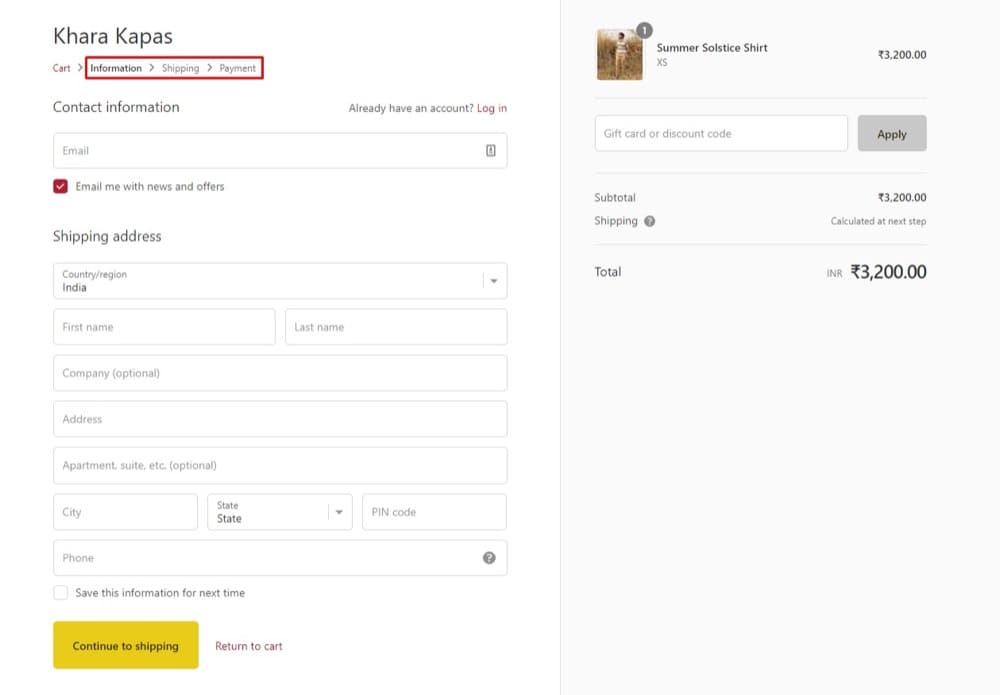
As corporações multinacionais gostam de ter seus sites e páginas de checkout em vários idiomas, dependendo dos locais em que operam. Como resultado, é fundamental usar o método certo ao testar A/B um site multilíngue que tenha um impacto direto nos negócios.
Mas aqui acontece um erro muito comum.
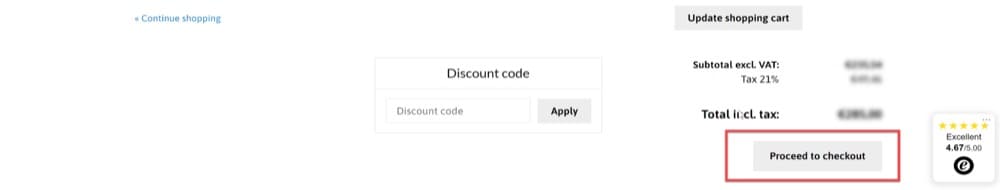
Você configura seu teste A/B e deseja alterar a cor do botão “Prosseguir para o checkout” na página do carrinho. Agora você altera a cor do elemento, mas em apenas um idioma e esquece que o mesmo elemento existe nos dois idiomas, mas com um seletor de elemento diferente.
Você carrega a versão NL do seu site no Editor Visual, faz as alterações e coloca a experiência ao vivo, pensando que isso terá efeito em todos os idiomas.
Você percebe que a mudança de cor não é exibida na versão EN do site e se pergunta o porquê. Isso ocorre simplesmente porque, embora pareça ser o mesmo botão no backend, esses dois se diferenciam com um seletor de elemento exclusivo e você precisa cuidar de ambos.


Erro #06: Não Cuidar do Checkout do SPA
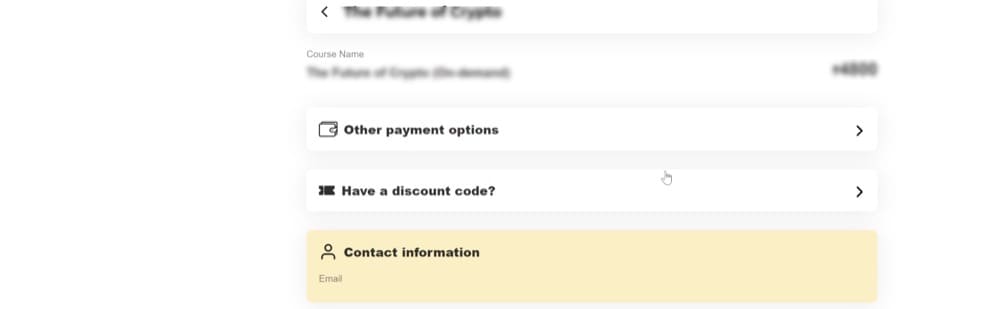
Você é um site eCom e deseja executar um teste A/B para adicionar informações de contato adicionais na página de pagamentos. Sua tela de pagamento é a 3ª etapa do seu fluxo de checkout. Os usuários podem tocar no ícone do carrinho e ir para a página do carrinho e iniciar o checkout a partir daí.
Enquanto os usuários navegam pelo checkout, não há recarregamento de página devido ao fato de seu site ser construído com a estrutura SPA React.
Isso faz com que suas alterações sejam exibidas corretamente no Editor Visual e na Visualização ao vivo, mas não ao colocar o experimento ao vivo.
O que deu errado?
Você esqueceu que o teste A/B se comporta de maneira diferente em sites SPA e precisa adicionar algum código adicional à sua seção global de javascript.

Erro nº 07: o processo de checkout é muito demorado ou complicado
Já vimos esse problema algumas vezes em nossos casos de suporte e vale a pena mencionar. Essa é uma das preocupações de checkout mais mencionadas pelos otimizadores. Você deve tornar o procedimento de checkout o mais simples e indolor possível para seus clientes.
Isso não pode ser enfatizado o suficiente.
Além disso, estudos mostraram que quanto menos cliques uma pessoa deve fazer, maior a probabilidade de conversão.
Reduza o número de campos de formulário que você tem e ofereça preenchimento automático para aqueles que você tem, inclua uma opção de checkout de convidado e, se possível, use um estilo de checkout de página única para tornar seu processo de checkout rápido e fácil.

Para determinar se o seu funil de checkout é muito longo, realize uma pesquisa de saída na sua página de checkout. Quando uma pessoa move o mouse para fora da página, uma pesquisa de saída pode ser usada para coletar informações dela imediatamente antes de sair.
Erro nº 08: Não executar uma experiência separada para novos vs. Visitantes recorrentes
Os visitantes que retornam ao seu site são dedicados a ele. Eles estão acostumados, apesar dos problemas de conversão!
Os seres humanos são criaturas que seguem suas rotinas. Quando oferecemos designs novos e melhores, geralmente descobrimos que os visitantes que retornam convertem a uma taxa menor.
Como resultado, sempre recomendamos que novos designs de sites sejam testados com novos visitantes. Você deve avaliar como os visitantes recorrentes interagem com seu site em comparação com os novos visitantes antes de testar novos designs.
Vamos dar uma olhada em como os visitantes interagem com várias páginas do seu site.
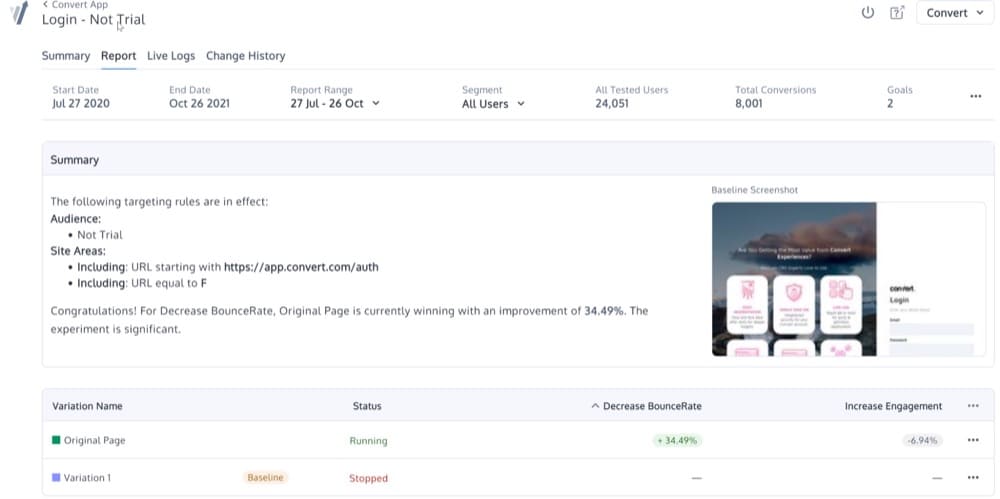
Depois de fazer login no Convert, acesse um dos painéis de relatórios de experiência. O relatório exibirá diferentes métricas para seu site:

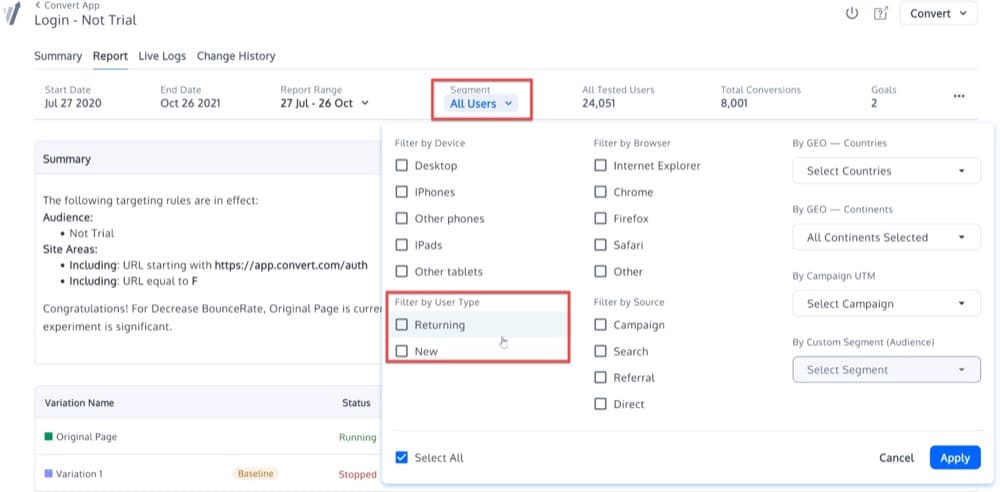
Agora, no painel, aplique a segmentação ao relatório para ver como os visitantes recorrentes x novos interagem com seu site:

Nesta página, selecione "Novos usuários" ou "Usuários recorrentes".
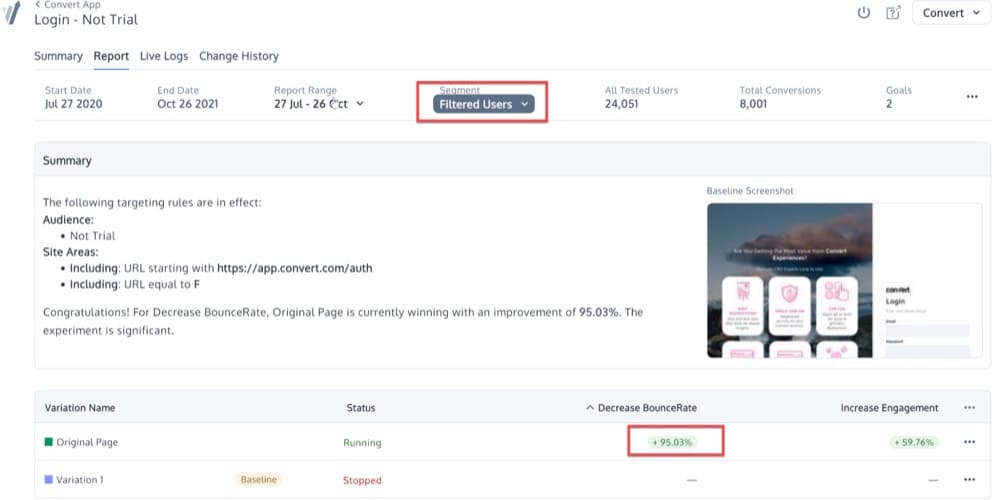
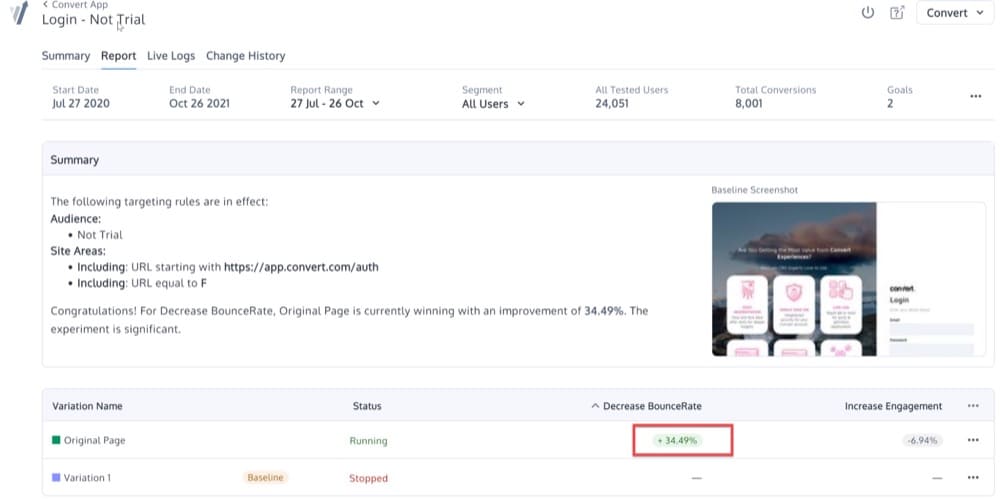
Converter agora exibirá o mesmo relatório segmentado por tipo de usuário:


Anote a diferença nas taxas de bônus para visitantes recorrentes versus novas visitas para este site específico.
Erro #09: Chamar a experiência cedo demais
Você realiza a experiência e sua plataforma de teste declara vencedora alguns dias depois. Todos estão em êxtase com a melhoria. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Por quê?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
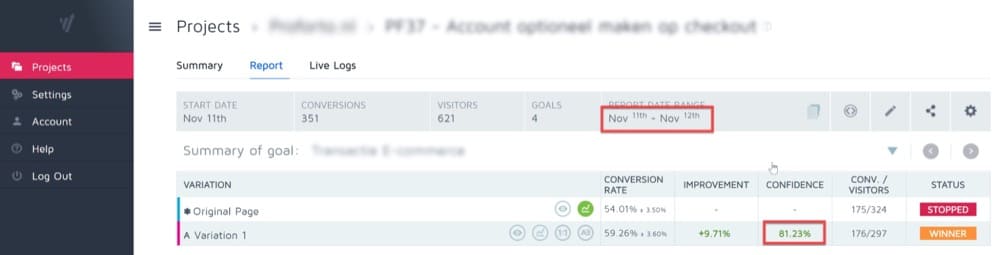
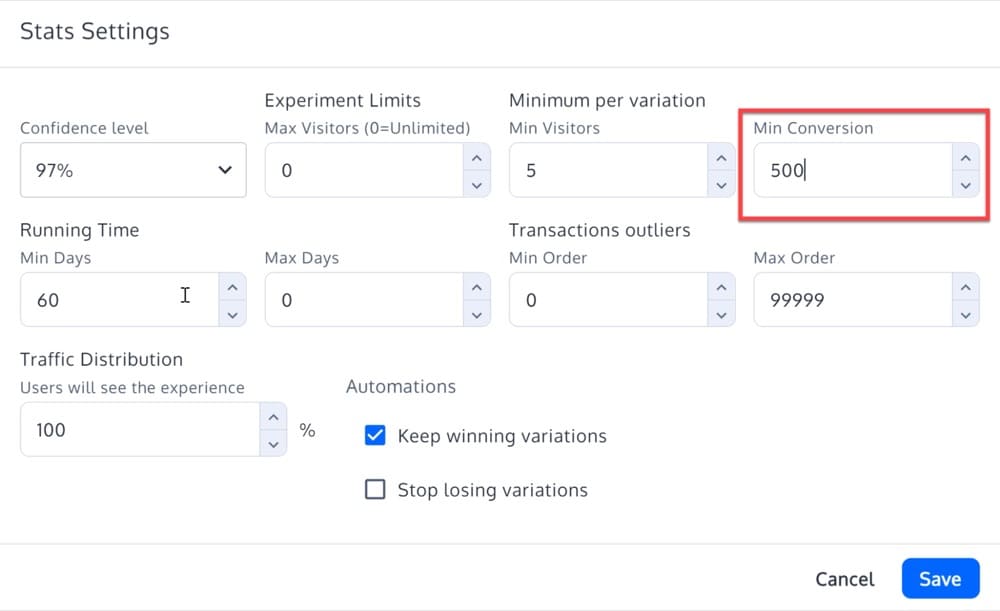
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
No entanto, antes de executar esse teste, verifique se você não está utilizando uma variável que não tem nada a ver com os dados que está analisando. Se você está tentando aumentar a taxa de conversão do seu formulário de checkout, alterar a cor dos botões de call to action, por exemplo, pode não ser o melhor teste. Alterar a cor desses botões pode influenciar quantas pessoas clicam no seu formulário de checkout, mas é improvável que tenha um impacto direto em quantas pessoas o finalizam. Isso não quer dizer que você não deva testar essas teorias.
Tudo que você precisa é de uma boa ideia de por onde começar.

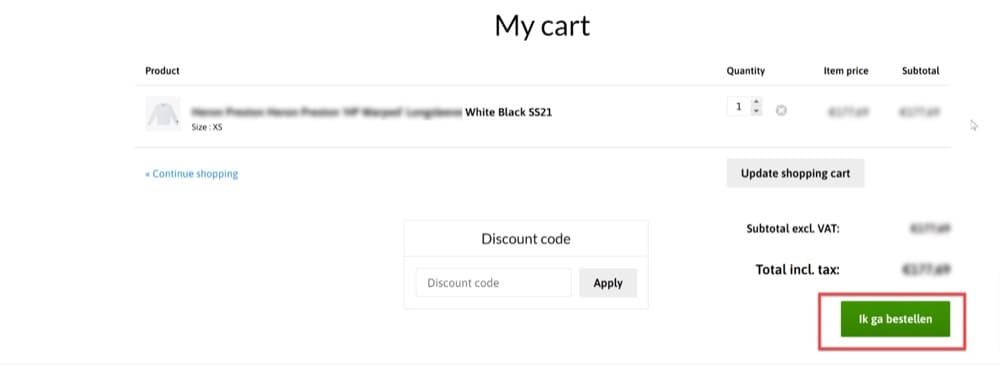
Erro nº 12: Testar muitas coisas
Outro erro comum de teste A/B nas páginas de checkout é tentar testar muitos itens de uma só vez.
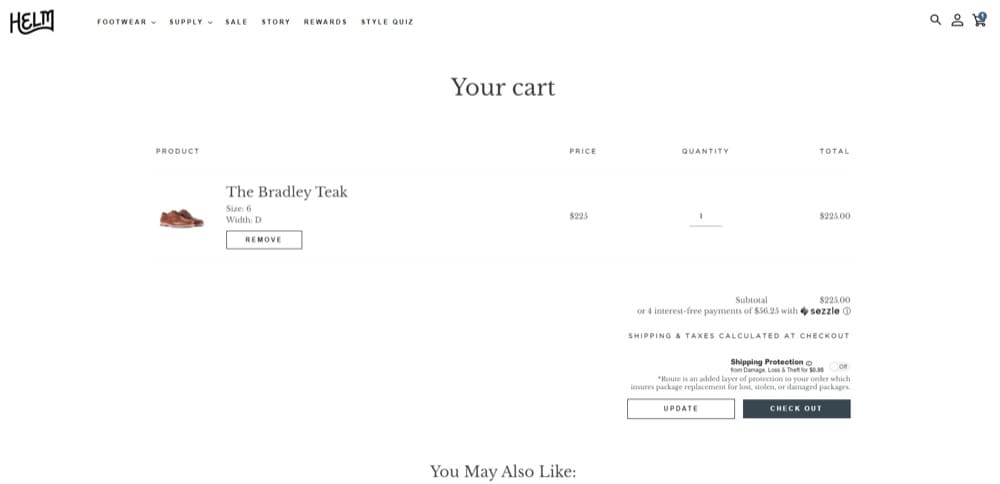
Aqui está um excelente exemplo:
Na parte inferior da sua página de checkout, há um botão azul “Complete checkout”. Você decide testar isso porque não está recebendo muitas compras. O botão vermelho “Atualizar” na barra lateral da página é o seu botão de experiência. Você executa um teste A/B para exibir um desses dois botões aleatoriamente.
A dificuldade de realizar um teste como esse é que você só tem uma maneira de rastrear três variáveis. Como você saberá se a diferença de cor, idioma ou posição é a fonte de alguma melhoria? Talvez um botão azul “Complete checkout” na barra lateral tivesse obtido mais compras do que o botão vermelho “Upgrade”.
No entanto, esta forma de teste não é completamente inútil. Afinal, se o botão vermelho “Atualizar” na barra lateral gerar mais receita, você pelo menos melhorou o desempenho do site.
Mas sim, focar em uma variável de cada vez – ou testar mais opções – pode gerar resultados superiores. Você precisará de mais de duas variações se estiver testando vários componentes ao mesmo tempo.
Como fazer um teste A/B do seu Shopify Checkout com o Convert Experiences
Nos EUA, existem mais de 2,6 milhões de lojas online em Shopify. É por isso que vamos ilustrar como testar A/B a página de checkout da Shopify sem cometer erros usando o Convert.
Você pode usar o Convert Experiences para testar seu próprio checkout seguindo nosso guia que funciona em todas as páginas (sim, incluindo checkout) para lojas Shopify Plus (as opções de personalização de checkout do Shopify são limitadas, como você provavelmente já sabe).
Em cinco etapas fáceis, você pode testar A/B seu checkout da Shopify evitando todos os erros mencionados acima.
Etapa 1: instalar o Convert Experiences
Se você ainda não o fez, você pode se juntar ao Convert aqui.
Depois de se inscrever, você precisará instalar o script Convert em dois modelos da Shopify em sua loja.
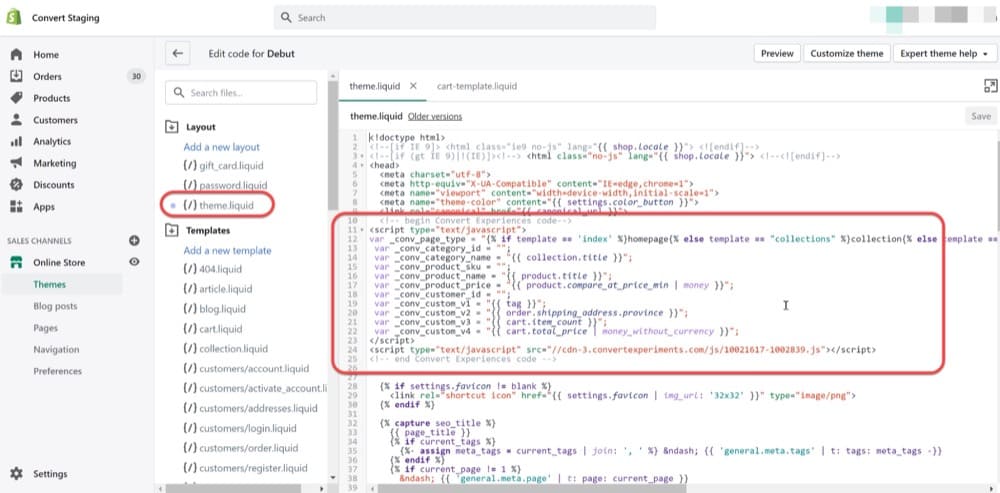
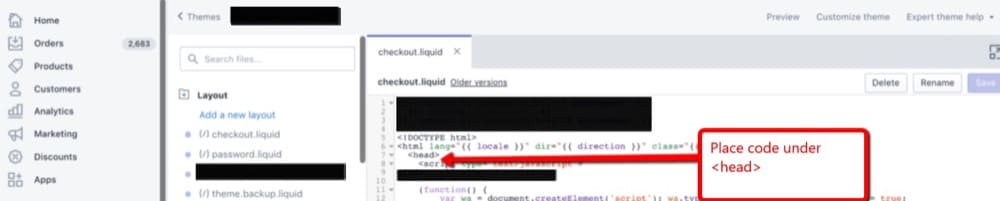
Inclua o snippet Convert em seu template de tema líquido:

Em seguida, inclua o snippet Convert em seu modelo líquido de checkout:

Leia nosso guia completo sobre como implementar o Convert na Shopify.
Etapa 2: criar hipótese de teste
Essa é a parte mais agradável!
Use dados do GA, feedback de clientes existentes e seu próprio instinto criativo/instintivo sobre como melhorar seu desempenho de checkout.
Embora este artigo não aprofunde muito a análise de dados ou como avaliar o feedback qualitativo do cliente, você pode começar se perguntando quais pontos de atrito estão causando a saída dos usuários:
- Faltam informações de envio e devolução (portanto, os usuários saem em busca disso)
- Não há chat ao vivo ou outras opções de atendimento ao cliente disponíveis.
- Não há impulsionadores de confiança do cliente que reforcem a segurança e a privacidade.
- Os clientes que procuram cupons estão saindo.
Você também pode se inspirar nos vários testes A/B no checkout que descrevemos neste artigo.
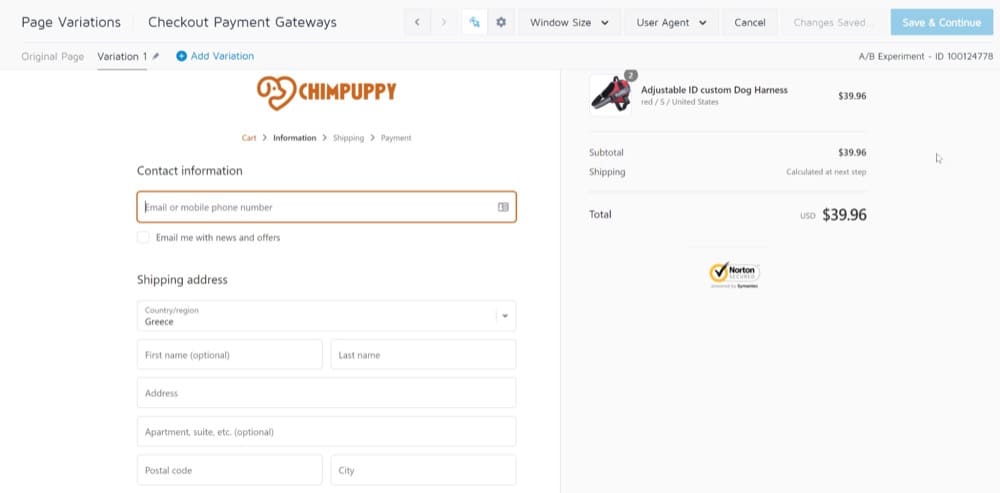
Neste exemplo, vamos incorporar um selo de confiança do Norton Trust próximo ao bloco total do pedido na coluna da direita.
Etapa 3: criar as variações do teste A/B
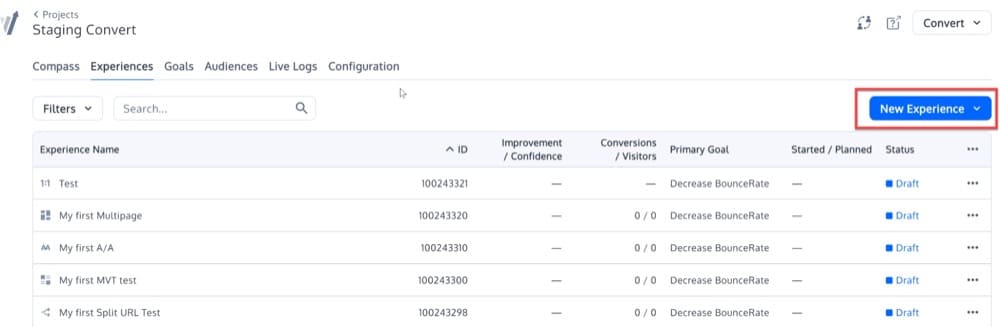
Crie uma nova experiência após fazer login no Convert.

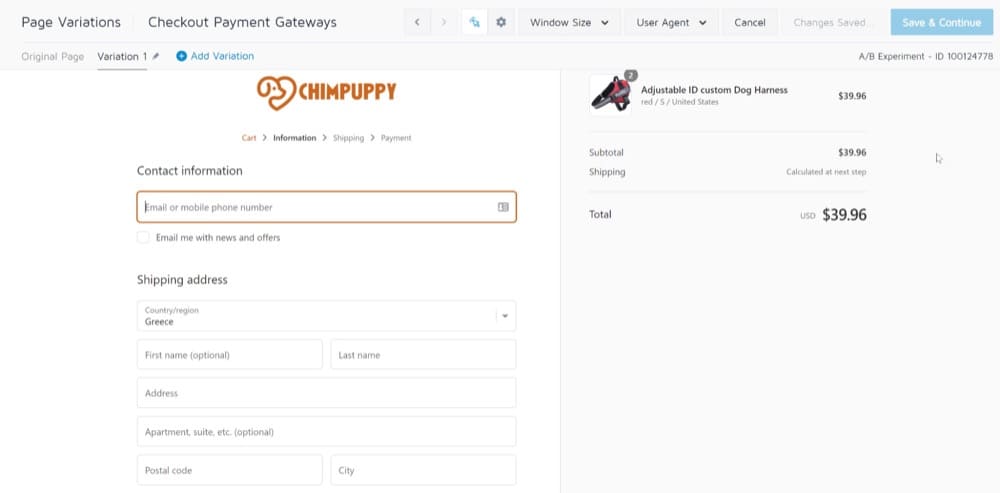
Certifique-se de carregar sua página de checkout no Editor Visual. Aqui está a variação antes de fazer qualquer alteração:

Com a opção Inserir HTML, adicione sua imagem do Norton que você carregou anteriormente no Convert:

Etapa 4: concluir as etapas necessárias
Agora você precisará definir suas metas para o experimento e finalizar os URLs de segmentação na área do site.
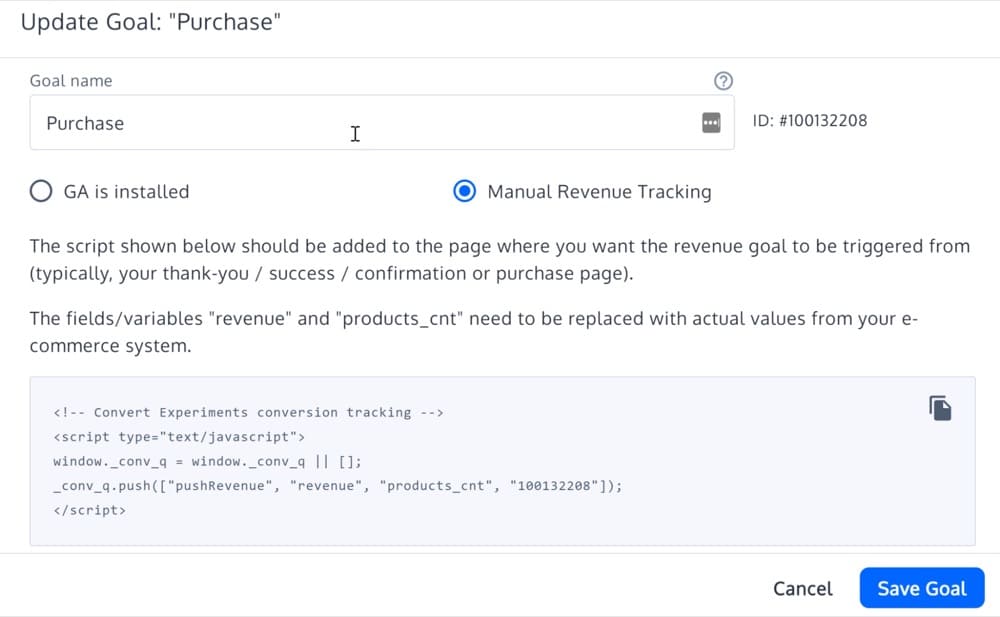
Para metas, usaremos o modelo de meta de receita:

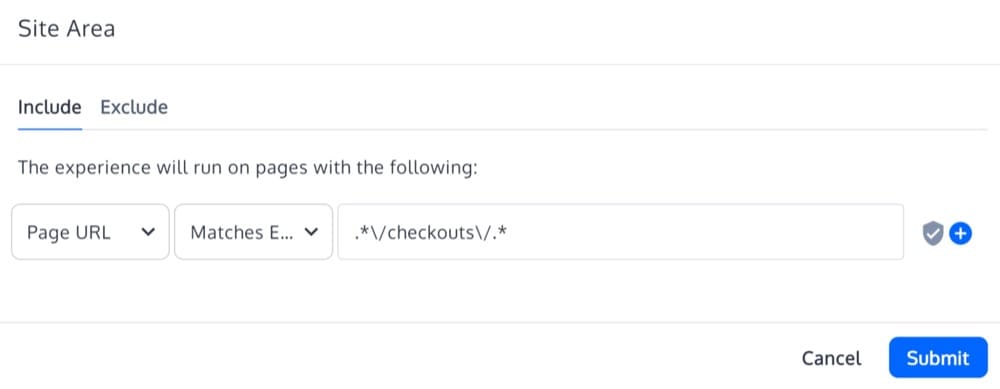
Para URLs de segmentação, criaremos uma regra de correspondência de regex para nosso checkout como esta:

Etapa 5: iniciar o experimento e monitorar os resultados
Agora você está pronto para iniciar seu teste!
Você deve esperar pelo menos 1-2 semanas para que seu teste seja executado antes de tirar qualquer conclusão, dependendo do seu tráfego.
Conclusão
O segredo por trás de uma página de checkout bem-sucedida é simples – entenda as necessidades de seus clientes, aplique as alterações de acordo e, em seguida, teste A/B vários conceitos.
Uma página de checkout otimizada leva a mais conversões. E é por isso que é imperativo ter uma experiência de checkout suave e sem atritos.
Você deve pensar em algumas técnicas para melhorar o design e evitar erros comuns. O checkout de convidados é uma dessas táticas, assim como evitar distrações e otimizar o design para visitantes móveis. Analisamos alguns exemplos de páginas de checkout para ajudar você a entender melhor como evitar esses erros. Se você deseja aumentar suas vendas de comércio eletrônico, certifique-se de implementar essas táticas.
E se precisar de ajuda com testes A/B na Shopify, obtenha Convert Experiences.