17 práticas recomendadas para otimizar a chamada à ação [site e e-mails]
Publicados: 2021-07-01 |
Conteúdo
O que é um botão de chamada para ação ?

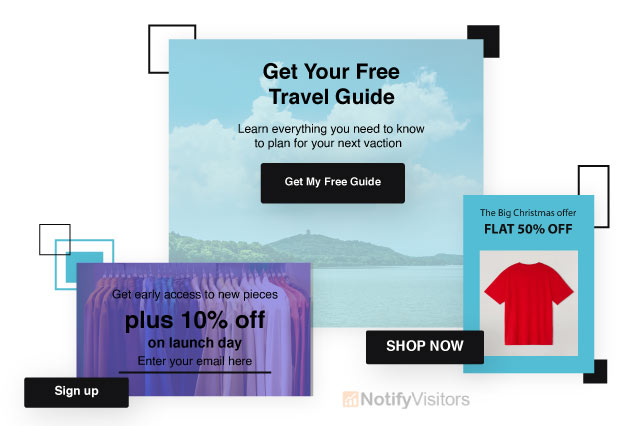
Botões de chamada para ação (CTA) são aqueles botões que você pode aplicar em seu site e em suas páginas de destino para levar os usuários à conversão de sua meta. É uma parte da página de destino em que o usuário precisa clicar para executar a ação que você precisa.
Os botões CTA podem diferir em estilo e tamanho, dependendo da conversão de sua meta e do estilo do site. Algumas das instâncias comuns de botões de chamada para ação são:
- Botões de download
- Botões de inscrição de avaliação gratuita
- Adicionar aos botões do carrinho
Os botões CTA têm um objetivo específico: fazer o visitante clicar e concluir uma conversão.
Como um CTA incentiva alguém a clicar?

A chamada para ação por e-mail geralmente emprega cores vivas e um posicionamento cuidadoso, mas as melhores usam palavreado específico e acionável para chamar a atenção. Alguns exemplos:
- Registrar agora
- Iniciar meu teste
- Veja os novos looks
- Ganhe 50% de desconto
Por que devo utilizar um botão CTA?

Os botões são bastante atraentes e limpos, tornando-os uma maneira fácil de aumentar as conversões. De acordo com um estudo, um CTA baseado em botão aumentou a taxa de cliques em 28% em relação a um CTA baseado em link. Agora, é hora de discutir as práticas recomendadas de diferentes botões de call-to-action para ajudá-lo a obter uma CTR mais alta.
17 práticas recomendadas para otimizar botões de call to action para melhores conversões
1. As Cores Duque, As Cores.
A cor do botão é muito importante. É importante ter em mente que você deve considerar cuidadosamente as cores dos botões. Normalmente, os botões verde e laranja são considerados os de melhor desempenho.
Mas, eventualmente, também dependerá do design do seu site, pois cores contrastantes funcionam melhor para destacar botões atraentes. Por exemplo, você não precisaria de um botão CTA verde em um fundo verde.
Se você ainda não está convencido do que parece melhor, faça o teste de estrabismo super avançado e veja o que sai mais atraente. Mas, se você realmente quer entender qual cor do botão CTA vai ficar melhor na sua página, testar é a única forma de descobrir.
2. Texto grande e legível.
Certifique-se de que o texto do botão seja grande o suficiente para ser facilmente compreendido, mas não tão grande que pareça desagradável ou intimidador.
Embora possa parecer bobo sugerir que um texto grande deixa as pessoas desconfortáveis ou desconfortáveis, muitos usuários experimentam uma aversão subconsciente por letras grandes e ameaçadoras.
Portanto, o texto do botão deve ser grande o suficiente para atrair a atenção, mas não tão grande que simplesmente sobrecarregue o restante do conteúdo.
3. Use texto cheio de ação
Os botões de chamada para ação de e-mail devem destacar textos marcantes e orientados para a ação. Substitua palavras chatas como “ enviar ” e “entrar” por palavras mais cheias de ação, como “ obter ”, “ reservar ” e “ tentar ”. Suas palavras de ação devem acompanhar um texto específico relacionado à sua oferta, como:
- Experimente nosso teste gratuito
- Baixe o whitepaper
- Reserve seu lugar
4. Formas de botão elegantes

O formato do botão também desempenha um papel significativo ao tentar criar o botão CTA ideal . Você terá que considerar se deseja usar uma forma de botão mais arredondada ou um botão com bordas quadradas.
Torna-se difícil dizer o que funciona melhor aqui, pois ambos os estilos são comuns e podem funcionar bem em diferentes configurações.
Eventualmente, você precisará testar formas e ver o que funciona melhor para o seu negócio! Mas de acordo com o teste da ContentVerve, um botão verde arredondado tem um desempenho melhor do que um retângulo azul .
5. Vá com fala em 1ª pessoa
De acordo com um estudo, ajustar o texto do botão da segunda pessoa (“obter seu modelo gratuito”) para a primeira pessoa (“obter meu modelo gratuito”) leva a um aumento de 90% . Veja como transformar seu botão CTA em 1ª pessoa (colocar-se no lugar do cliente) influencia suas CTRs.

6. Crie um senso de urgência
Criar um senso de urgência em seus botões de chamada para ação de e-mail pode gerar algumas taxas de cliques impressionantes. Por exemplo, você pode usar o texto do botão como:
- Baixe o E-Curso Build Apps por US$ 30 a US$ 10!
- Cadastre-se e ganhe 50% de desconto somente hoje!
Até mesmo anexar “agora” cria uma sutil sensação de urgência para os usuários:
7. O texto do botão não deve continuar indefinidamente.
É bom aplicar um texto de botão específico orientado para a ação. Considerando isso, pode ser fascinante estender o texto do botão, mas seria uma má jogada. Idealmente, você terá que manter o texto do botão em duas ou cinco palavras.
Se você deseja que a frase de chamariz de anúncio gráfico perfeita envie usuários à sua página de destino, experimente o Smart Ads Creator, que gera anúncios gráficos com qualidade de designer, fornecidos com frases de chamariz personalizadas para o seu negócio.
8. Fique chique com gráficos de botão

Em alguns casos, pequenas setas ou gráficos em seu botão CTA podem, sem dúvida, afetar as taxas de cliques. Se você for aplicar gráficos, certifique-se de que seus ícones expliquem, em vez de confundir a oferta para os usuários.
Por exemplo, você deseja evitar o uso de um ícone de download de disco para um usuário que está se registrando em um webinar.
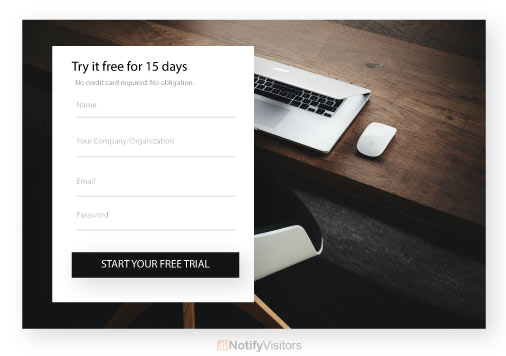
9. Texto do botão de bônus

Existem algumas situações no marketing de call-to-action em que você pode precisar considerar a adição de uma linha adicional de informações no texto do botão.
Essa prática é popular entre os botões de avaliação gratuita. Por exemplo, um botão de avaliação gratuita pode indicar “ avaliação de 30 dias , sem cartão de crédito ” em um texto menor abaixo do texto do botão principal “ Inicie sua avaliação gratuita ”. Esta é uma informação importante que solicitará aos usuários que cliquem para iniciar a avaliação.
Isso nem sempre será necessário com todos os botões, mas essas informações adicionais podem ajudar muito os CTRs quando for conveniente.
Como alternativa, você pode colocar mais informações abaixo ou ao lado de um botão. De acordo com o Copyblogger, esses elementos são conhecidos como “cliques acionadores”. Alguns casos de gatilhos de clique incluem:
- Principais benefícios
- Testemunhos
- Informações de supressão de ansiedade (por exemplo, não é necessário cartão de crédito)
- Pontos de dados (por exemplo, os usuários veem um aumento de 40% nos compartilhamentos ao usar o X)
10 . Mantenha-o acima da dobra
Você sempre precisa manter o botão de chamada para ação do e-mail acima da dobra para que os usuários nunca o evitem. Certifique-se de que as informações importantes devem sempre ser mantidas acima da dobra.
A informação adicional adicional deve ficar abaixo da dobra, onde continua a ser acessível, mas não perturbadora.
11. Menos é melhor quando se trata de escolhas
Os humanos tendem a experimentar o paradoxo da escolha – gostamos de escolher entre uma maçã ou uma laranja, mas se nos apresentarmos maçãs, laranjas, pitaia, uvas, romãs, bananas, clementinas e mangas, nossas cabeças podem quase explodir de indecisão.
De acordo com um estudo de Mark Lepper, da Universidade de Columbia, os participantes que foram convidados a escolher um chocolate em uma caixa com seis ficaram mais satisfeitos com sua seleção do que os participantes que selecionaram uma caixa de 30 chocolates.
Portanto, mantenha seus usuários satisfeitos, dando a eles menos botões para escolher.
Se você deseja incorporar várias opções de botão, dê importância a uma escolha em detrimento de outras para apoiar os usuários do funil em um determinado caminho. Não importa qual caminho realmente - os usuários precisam apenas ser guiados!
12. Hierarquia Natural
Às vezes, você possui outros botões em sua página da Web que não são seus principais botões de conversão de call-to-action. Esses botões devem chamar menos a atenção do que o botão de chamada para ação principal do e-mail .
Para seus botões não CTA, tente usar botões em tons de cinza ou cores monocromáticas. Mas, é claro, seu botão de call-to-action principal deve ser sempre o maior e o mais brilhante.
13 Use Button Copy para Proposta de Valor.
Você pode ver que muitos botões incorporam a palavra “grátis”, como em “ Obter meu e-book grátis ”. “ Grátis ” é uma palavra atraente, e aplicar essa palavra na cópia do botão destaca a proposta de valor da sua oferta.
Analise a proposta de valor da sua oferta e como ela pode ser melhor apresentada em seu botão de call-to-action.
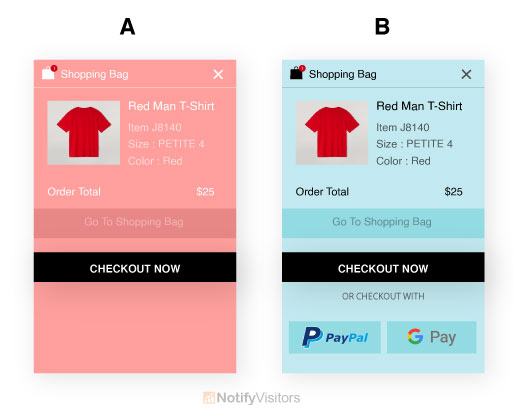
14. Call-to-actions do carrinho

Os sites de comércio eletrônico precisarão consumir mais tempo testando A/B seus botões de carrinho/compra. Mesmo pequenas alterações nos botões do carrinho podem influenciar drasticamente as taxas de conversão. Certifique-se de oferecer botões para outras opções de pagamento, como o PayPal.
Fornecer um botão do PayPal pode ser um grande incentivo - muitas vezes compramos comida em que ficamos letárgicos demais para pescar um cartão de crédito e só avançamos com a graça do PayPal.
15. Siga o fluxo natural do usuário
Se falamos da cultura ocidental, vemos de cima para baixo e da esquerda para a direita. Manter esse fluxo de leitura original em mente pode influenciar melhor o posicionamento do botão inteligente. Por exemplo, os botões de chamada para ação localizados na parte inferior ou à direita do conteúdo geralmente excedem os canais alternativos.
Mais importante ainda, nunca force os usuários a retroceder para clicar em um botão – os botões CTA devem estar localizados em locais inadequados que se alinham com a experiência do usuário.
Por exemplo, você precisaria colocar um botão “inscreva-se agora” em um local onde um usuário o veria depois de ler sobre sua oferta ou produto, não antes, pois não faria sentido para um usuário se inscrever em uma oferta eles não entendem nada!
16. Botões de teste como se sua vida dependesse disso
Testar com botões de chamada para ação de e-mail é absolutamente vital! Se você não fez muitos testes A/B antes, os botões de call-to-action são um excelente lugar para começar, pois alterações mínimas e fáceis de fazer podem produzir efeitos dramáticos. Posicionamento de teste, cor, estilo, texto – se você pode pensar nisso, você deve testá-lo!
17. Amplie esse espaço em branco

Por fim, os botões de chamada para ação do seu e-mail devem sempre possuir um bom pedaço de espaço em branco envolvendo-os. Os suportes de espaço em branco chamam a atenção dos usuários para o seu botão e o ajudam a se destacar.
