10 melhores práticas para design de formulários online com exemplos ao vivo
Publicados: 2020-02-18Dicas de design de formulários on-line: o que há de errado com designs de formulários em sites?

Marcas e proprietários de empresas se esforçam muito para criar um ótimo design da web.
Há apenas um pequeno problema com isso.
O design sozinho, no entanto, não monetizará seu site.
Mais importante, trata-se de construir canais que geram leads e vendas.
E é aí que entram os formulários online.
Muitas marcas negligenciam a importância dos designs de formulários, mas é o principal canal de consulta que determina o sucesso do seu site.
A maioria dos exemplos de design de formulários na Internet parece chato, hostil e, consequentemente, gera menos conversões.
Os formulários online são a porta de entrada para capturar o potencial de novos negócios.
O uso de formulários on-line fáceis de usar e atraentes é crucial se você quiser levar a geração de leads a sério.
Para ajudá-lo a se conectar melhor com seu público, aqui estão nossas 10 melhores práticas sobre como tornar um formulário online divertido:
1. Elimine a Confusão

Em primeiro lugar, o formulário precisa ser de fácil compreensão para o seu público. E isso geralmente é mais fácil dizer do que fazer. Antes de pensar em tornar seu design divertido e emocionante, você precisa garantir que ele seja funcional e fácil de usar em primeiro lugar.
A internet está cheia de designs de formulários com perguntas redundantes, que fazem perguntas em uma linguagem confusa e que simplesmente parecem chatas. Todas essas características tornam os formulários menos encorajadores para os visitantes da web preencherem.
Fatores importantes a serem removidos em um design de formulário:
Formas longas (menos é mais)
Perguntas redundantes
Perguntas desnecessárias que não fornecem um bom valor
Tipo de pergunta incorreto para uma pergunta, por exemplo, uso de campo de texto aberto em vez de opções de botão
Jargões e linguagem técnica
Texto de chamada para ação padrão nos botões, por exemplo, inscrição, inscrição, formulário completo
Cores e contrastes difíceis de ler
Todos esses pontos podem parecer óbvios, mas a realidade é que mesmo os formulários online mais simples violam alguns desses pontos.
A internet está cheia de milhares de designs de formulários com falta de experiência do usuário.
Uma única experiência negativa pode afetar muito mais o usuário do que uma ótima experiência com seu formulário.
Revise essas práticas e você terá muito mais chances de gerar conversões e criar engajamento.
2. Troque o formato

Quando pensamos em formulários online, normalmente temos em mente formulários longos e simples. Formulários longos ou formulários de etapa única apresentam todas as perguntas em uma única etapa, geralmente uma a uma abaixo da outra.
Existem muitos bons casos de uso para formulários de etapa única, por exemplo, para formulários que solicitam apenas o primeiro nome e o endereço de e-mail. No entanto, você deve definitivamente considerar mudar o formato do formulário ao pensar em tornar os formulários mais divertidos.
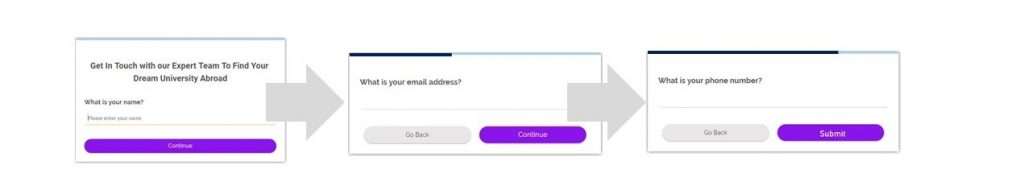
A alternativa aos formulários de etapa única são os formulários de várias etapas.
Os formulários de várias etapas , às vezes também chamados de formulários de assistente, são muito mais intuitivos e proporcionam uma melhor experiência ao longo da jornada do usuário.

Como o usuário vê apenas uma etapa de pergunta por vez, as informações são menos impressionantes.
É muito mais encorajador ver apenas uma pergunta de cada vez, em vez de 10 ou 20 perguntas diferentes. Não é diferente da vida real: em uma conversa pessoal com outra pessoa, você também faria apenas uma pergunta antes de fazer a próxima pergunta.
Em formulários de várias etapas, você pode usar barras de progresso que fornecem uma indicação de quanto do formulário já foi concluído.
Relacionado: 7 práticas recomendadas para criar formulários longos para aumentar a conversão

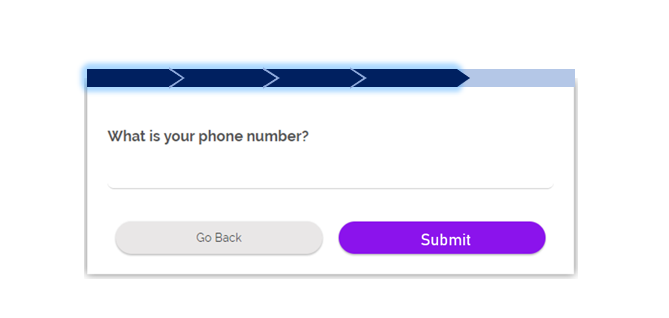
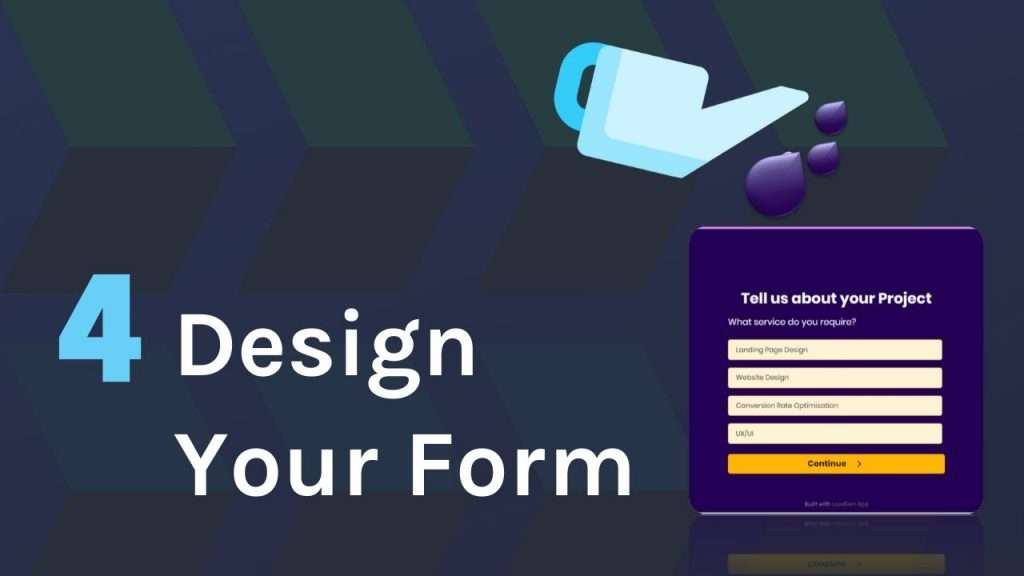
Barra de progresso em um design de formulário de contato de várias etapas
Achamos os formulários de várias etapas mais fáceis de usar em muitos casos, por exemplo, captura de leads, qualificação do usuário, formulários de feedback, formulários de inscrição e muito mais. O aplicativo LeadGen permite criar formulários de várias etapas com texto personalizado e elementos gráficos com muita facilidade.
3. Entretenha seu design de formulário com conteúdo

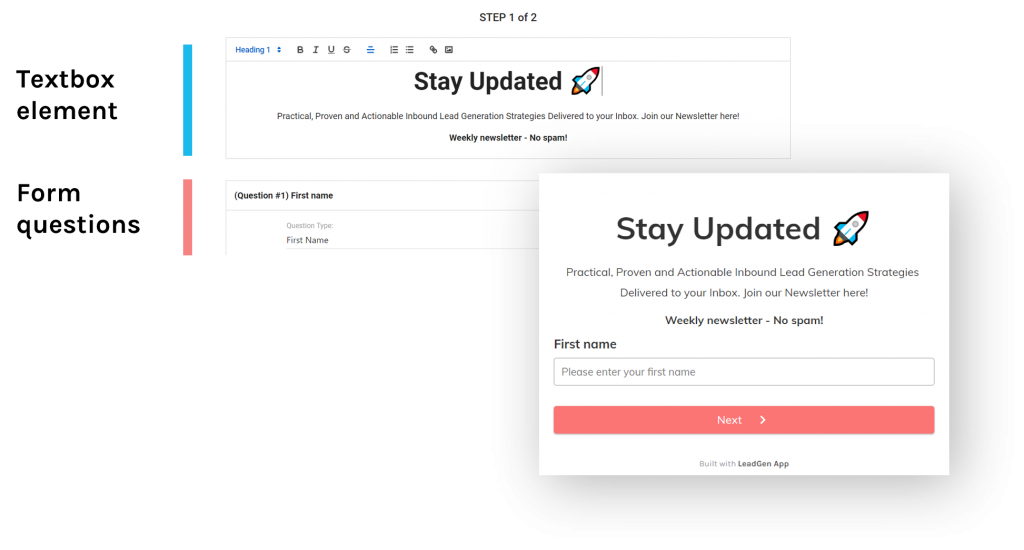
Nos formulários de várias etapas do LeadGen, você pode mostrar elementos de caixa de texto junto com suas perguntas e etapas do formulário, por exemplo, acima de uma pergunta.
Esses elementos de caixa de texto podem ser adicionados por meio do editor WSIWYG, onde você pode adicionar links, gráficos e imagens GIF. As manchetes podem ser definidas para tamanhos diferentes, por exemplo, formato H1, H2, H3.

Aprimorando formulários LeadGen com elementos de caixa de texto - Construtor de formulários e formulário ao vivo
Ao adicionar algumas linhas de texto, por exemplo, para introduzir perguntas, você pode tornar o formulário mais individualizado e fácil de entender.
Isso pode fazer com que seu formulário pareça mais coloquial e menos estático como um formulário online típico (veja a imagem abaixo)

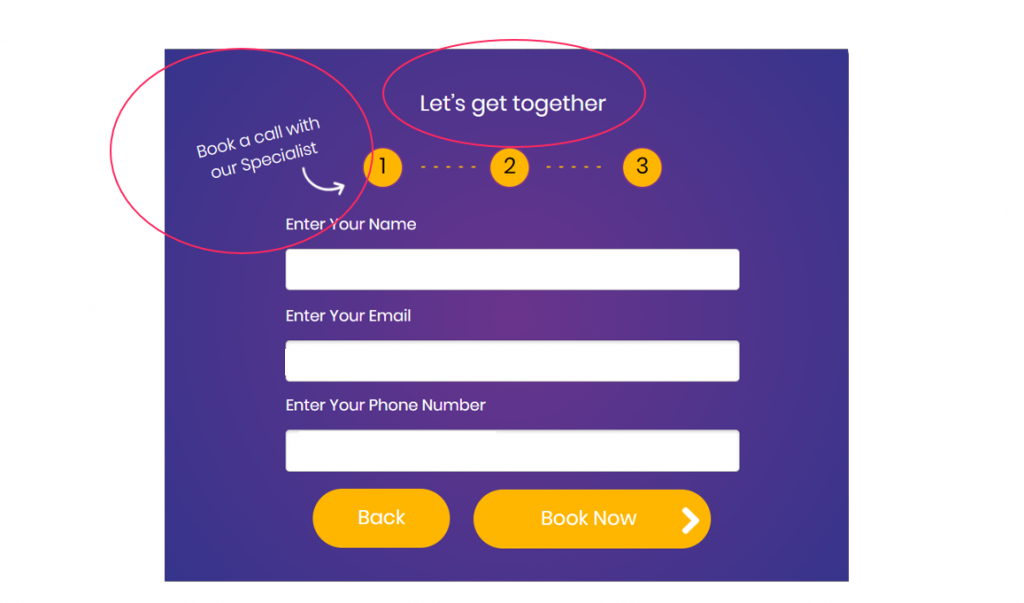
Entre em contato conosco seção de cabeçalho personalizada de design de formulário com elementos de texto
Você também pode usar imagens GIF nas caixas de texto para deixar sua criatividade fluir. Veja o exemplo de design de formulário abaixo para entrar em uma competição:
Formulário de inscrição do concurso de sorteio com imagem GIF
4. Melhores práticas para design de formulários

A marca e o estilo do seu formulário on-line normalmente não são algo em que os profissionais de marketing prestem atenção. Por outro lado, as pessoas ficam obcecadas com web design (o que obviamente também é importante). O design de formulários on-line, no entanto, é o elemento-chave do site que realmente impulsiona os negócios.
Seja um dos poucos profissionais de marketing que aproveitam esse potencial e comece a otimizar seu formulário de geração de leads para obter as melhores taxas de conversão.
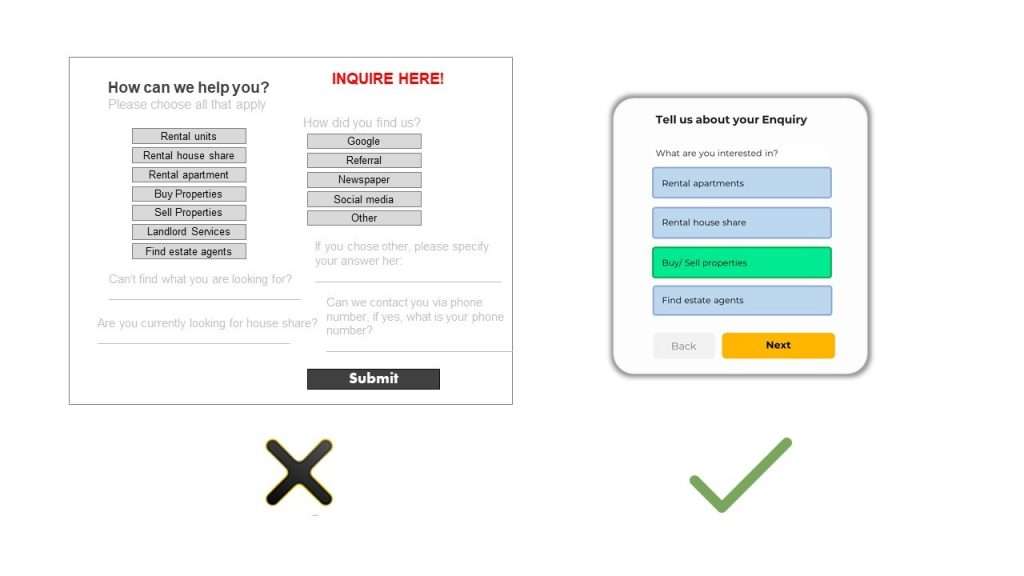
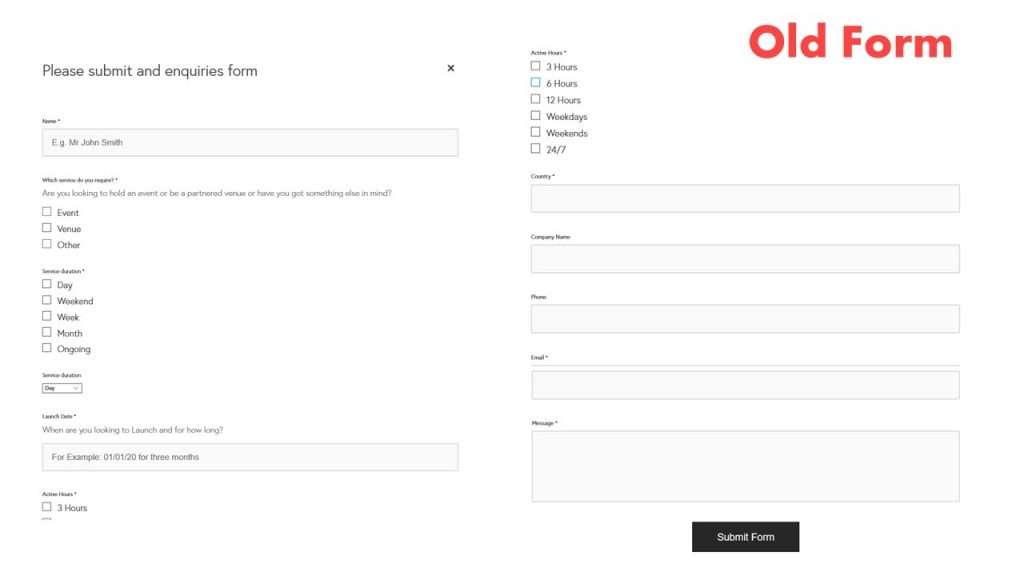
Aqui está um exemplo de design de formulário de contato online com fotos antes e depois:


Exemplo de formulário de captura de consultas de contato
O desenho original da forma foi construído em formato longo. Estava tornando as coisas mais complicadas do que o necessário.
As perguntas não eram claras e deixavam espaço para interpretação. Em termos de branding, a forma usava apenas as cores branco e cinza, o mais chato que poderia parecer.

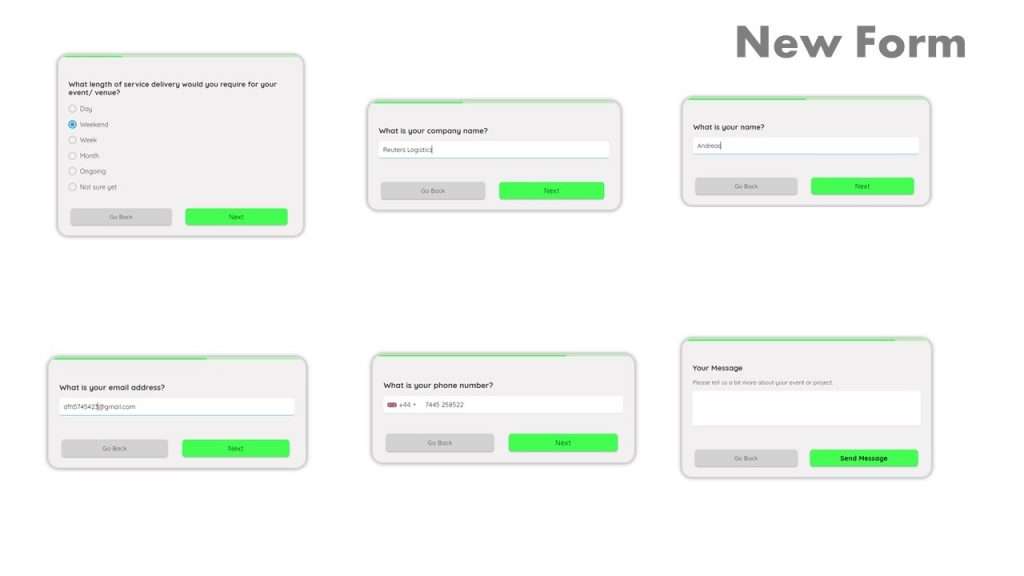
Novo design de formulário de contato em formato de várias etapas
Acima você vê a nova forma no design atual da marca. A marca já utilizava cores verdes fortes na logomarca e no site, então adotamos esse estilo para a forma. O formato de várias etapas torna as perguntas muito mais fáceis de entender e os usuários mais propensos a prosseguir.
As cores desempenham um papel importante no design de formulários online em termos de:
1) Adicionar personalidade à forma e torná-la menos séria;
2) Combinar o estilo do formulário com a identidade da sua marca
3) Crie experiências mais amigáveis
5. Gamificar

Questionário de formulário LeadGen para envolver os usuários em um site
As pessoas adoram jogos e entretenimento. Use jornadas de formulário em várias etapas para envolver os usuários, construa como um jogo.
Isso pode não ser o ajuste certo para cada formulário que você criar. Por exemplo, formulários de captura de contatos e leads provavelmente ainda devem parecer o mais simples possível.
Gamificação é "O processo de adicionar jogos ou elementos semelhantes a jogos a algo (como uma tarefa) para encorajar a participação" (Fonte: Merriam Webster Dictionary).
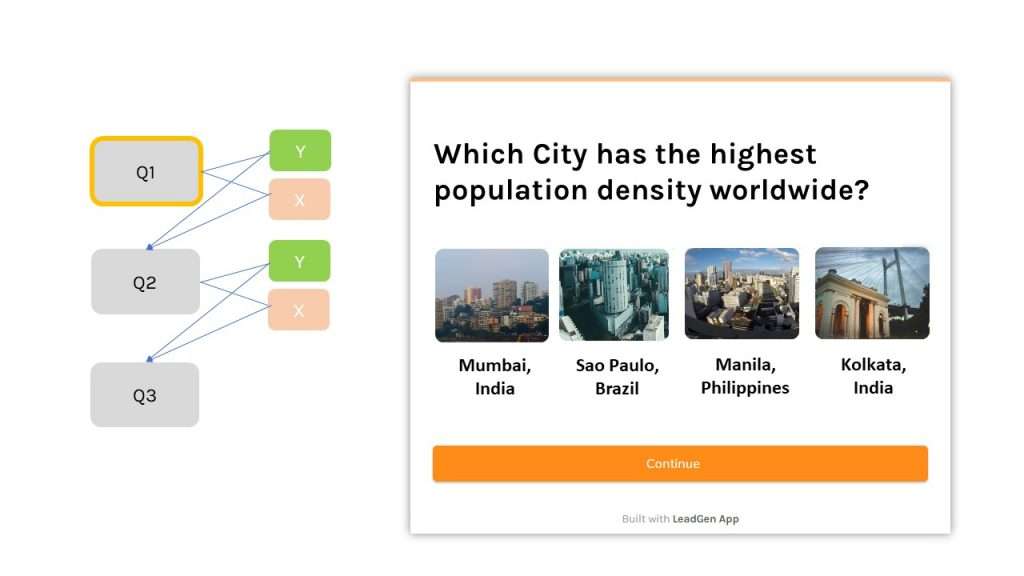
Exemplos de formulários online gamificados

Formulário de design de site de questionário gamificado
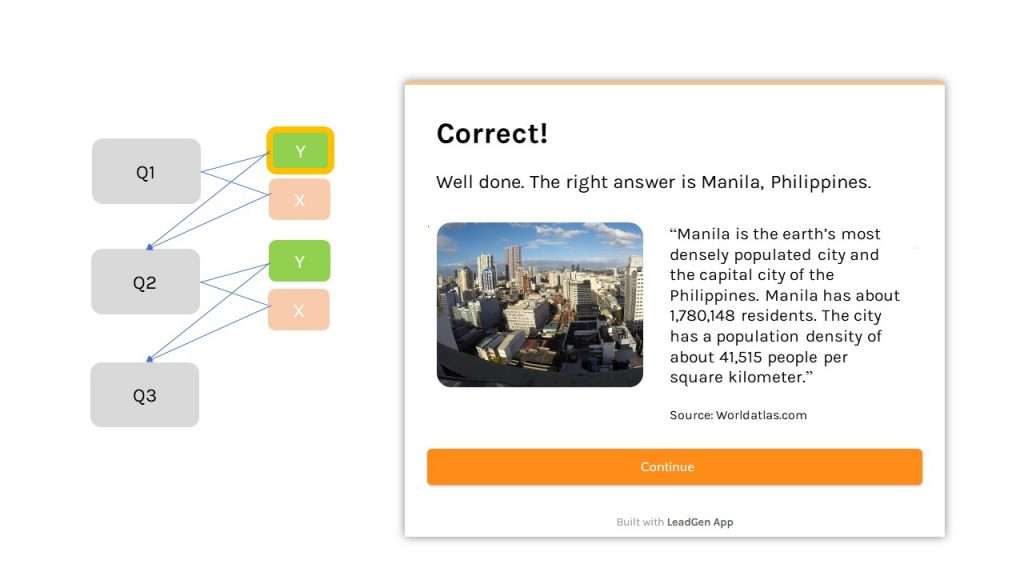
A imagem acima mostra um formulário LeadGen gamificado que fornece feedback de resposta com base na lógica de pergunta condicional nas etapas a seguir.
As respostas corretas mostrarão uma etapa de formulário diferente da resposta errada. Por exemplo, se o usuário selecionar a opção correta "Manila", o formulário LeadGen abrirá a etapa do formulário para a resposta correta. Para todas as outras perguntas, você pode preparar uma etapa de pergunta que informa o usuário sobre as respostas corretas ou sobre a opção de tentar novamente clicando no botão Voltar.

Questionário Formulário LeadGen - Página de resposta para uma resposta correta
Essas etapas do formulário de resposta podem ser personalizadas da maneira que você desejar, por exemplo, escrevendo um texto de resposta curto com uma explicação. Tanto a resposta certa quanto a errada podem ser conectadas à próxima pergunta (Q2), para que o usuário simplesmente continue todo o questionário até o final.
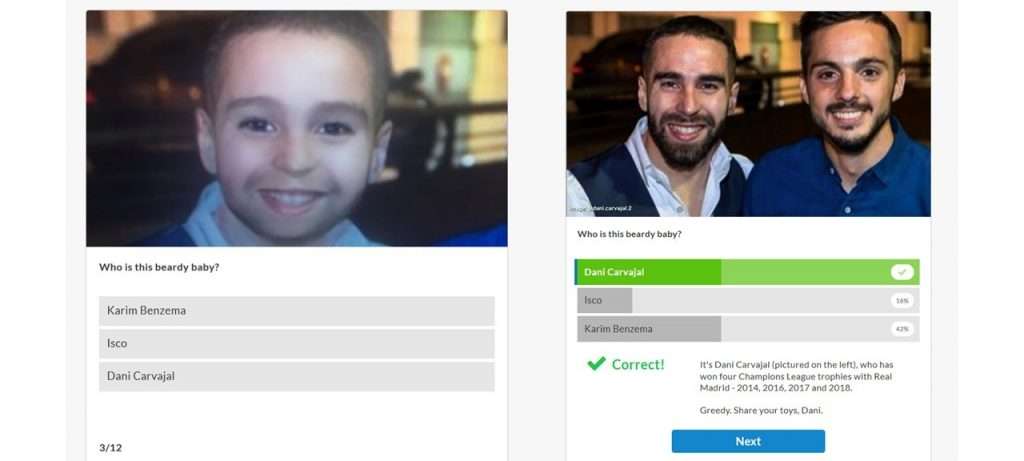
Um formulário on-line gamificado também pode ser algo criativo, pronto para uso, que você não encontraria em nenhum outro lugar da Internet. Um ótimo exemplo de um formulário on-line gamificado é este questionário da BBC

Ele pede que você adivinhe o finalista da Liga dos Campeões, mostrando apenas o jogador quando bebê. Coisas como essa deixam as pessoas curiosas para passar pelo formulário para ver a resposta. Além disso, é mais provável que seu questionário ou formulário on-line gamificado seja compartilhado novamente, o que o ajudará a ganhar exposição para seu site, o que não aconteceria simplesmente com formulários convencionais.
6. Navegação na página

É importante não olhar apenas para o formulário online em si, mas para toda a jornada do usuário.
A jornada na página da web começa onde o usuário chega e continua mesmo após o envio do formulário. Ele agrega valor para otimizar a página inteira para uma frase de chamariz que pode ser seu formulário.
7. Localize o design do formulário no conteúdo da página
Ao criar um formulário online, certifique-se de colocá-lo em destaque no site, na melhor seção possível. O formulário deve estar localizado no ponto certo da página onde pode ser facilmente encontrado e para onde o usuário está navegando.
Encontrar o lugar certo depende do caso de uso do formulário.
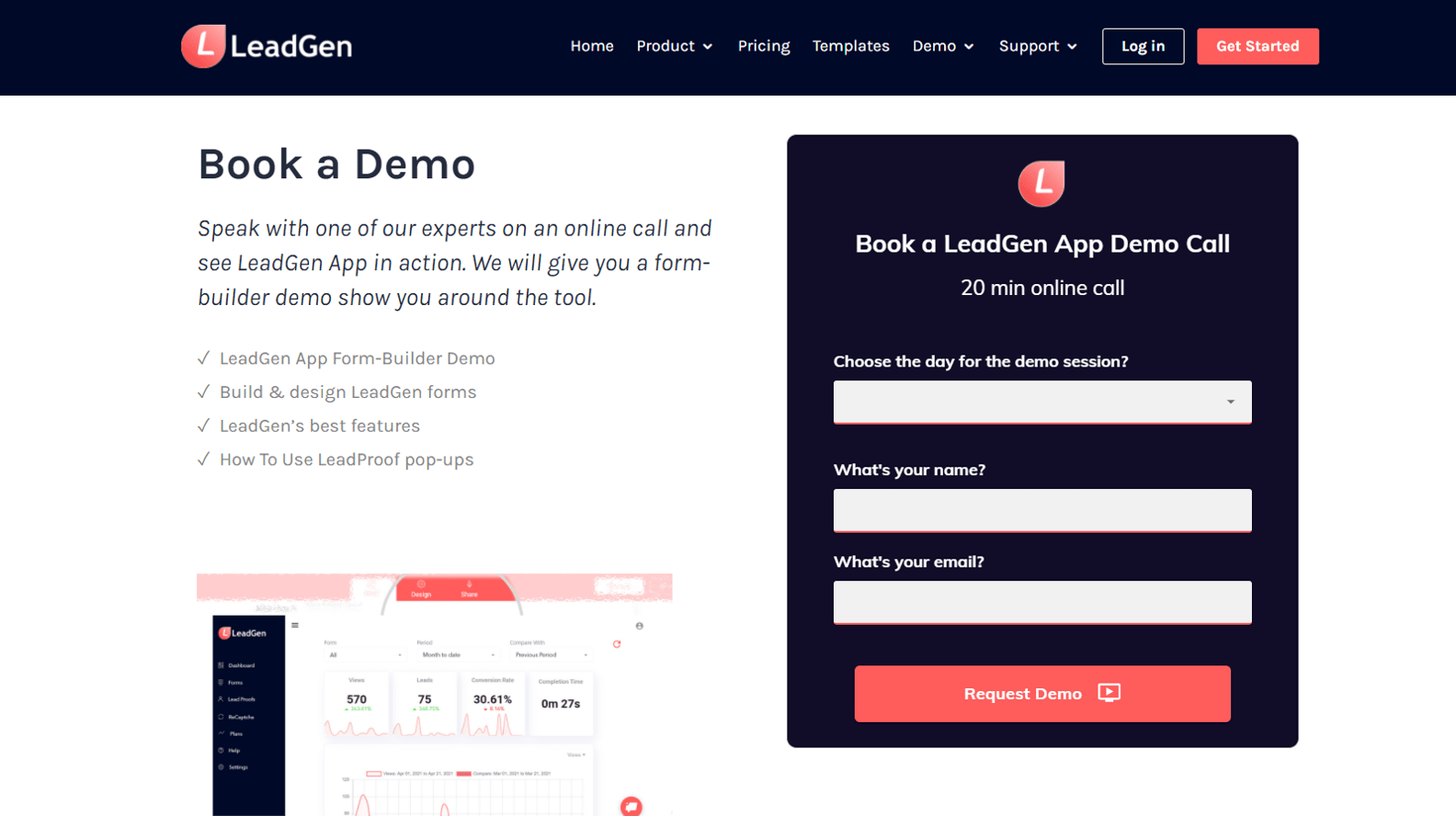
Uma página de destino ou página de oferta normalmente tem o formulário na parte superior (como nossa página de reserva de demonstração abaixo)

Formulários simples de inscrição em boletins informativos podem estar localizados em qualquer lugar da página da web.
Formulários de captura de leads, por exemplo, downloads de relatórios ou ofertas de consulta em postagens de blog são um caso de uso diferente. Esses formulários nunca devem ser exibidos no topo da postagem porque o usuário precisa primeiro se envolver com o conteúdo do blog para entender o valor da oferta de lead. Os formulários devem estar localizados 3/4 abaixo da página ou no final.

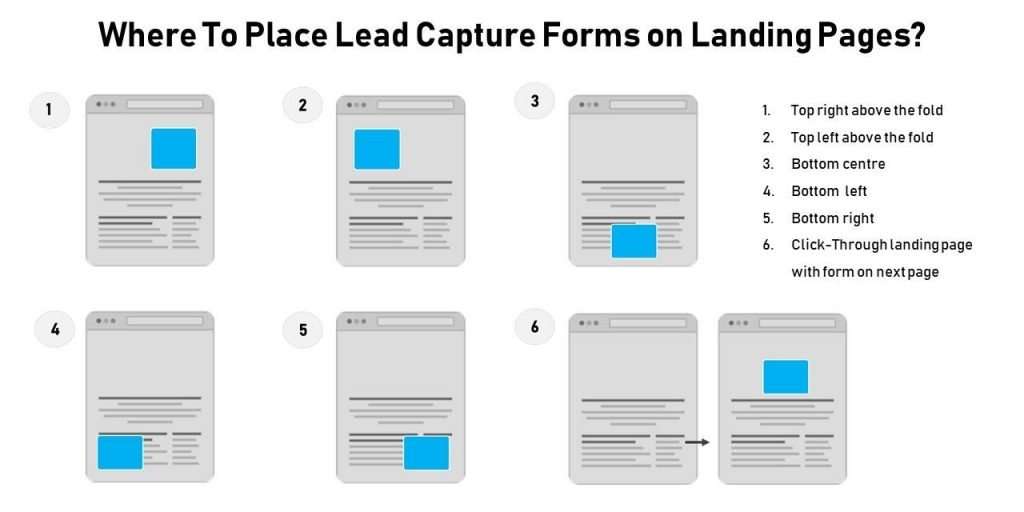
Representação visual de onde você pode colocar designs de formulário em uma página da web
8. Aponte para o design do formulário

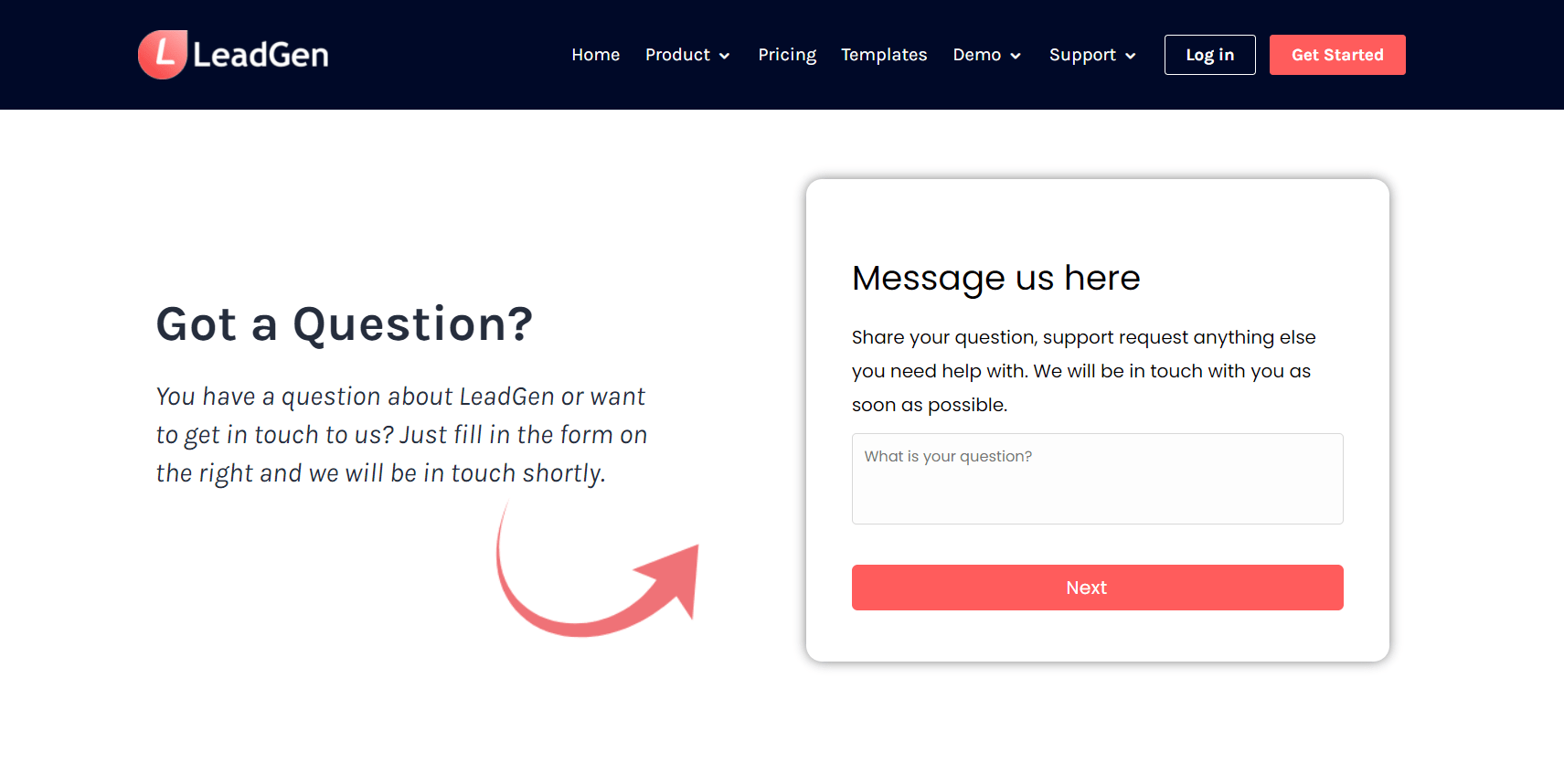
Design de formulário de contato do aplicativo LeadGen no site
Outra tática que ajuda a obter mais interesse em seus formulários é usar elementos de web design que direcionam os usuários para o formulário.
Pode ser uma simples imagem de seta ou a imagem de um rosto humano olhando para a forma.
A imagem acima mostra nosso design de formulário de contato que usamos em nosso site LeadGen www.leadgenapp.io/contact. Ele contém um gráfico de seta que aponta para o formulário.
Além disso, você pode dividir a estrutura da página em duas partes e exibir um vídeo à esquerda e o formulário ao lado, à direita.
Essas são táticas sutis, mas eficazes, que destacam seu formulário online.

9. Fonte Fácil de Ler
A fonte usada em seu formulário on-line desempenha um papel importante na experiência do visitante. Não vá com fontes padrão. Implemente uma fonte fácil de ler que funcione melhor com as diretrizes, cores, estilo e CTA da sua marca nos botões do formulário.
10. Página de agradecimento
No final do ciclo após o envio do formulário, você deve mostrar uma página de agradecimento ou redirecionar para um URL de página de agradecimento personalizado. Isso é particularmente importante ao usar formulários de captura de leads. A última coisa que você não quer é confundir o lead se o envio do formulário foi bem-sucedido ou não.
Crie seu novo formulário "divertido"
Combinando todas essas ideias, você pode ter certeza de que os formulários serão mais divertidos para o seu público.
E mais divertido também significa que você pode coletar mais respostas e aumentar as taxas de conversão.
Se você ainda não tem uma conta do aplicativo LeadGen para criar seu formulário divertido, comece aqui: