15 exemplos de inspiração para design de sites de uma página
Publicados: 2024-02-04Você já pensou em criar um site de página única, mas ignorou a ideia e pensou em como uma marca encaixa todas as suas informações em apenas uma página?
Ou você já ficou em dúvida se um site de página única funcionaria para sua empresa ou não?
Lembre-se de que um site de página única traz muito para a mesa.
Se você é um profissional autônomo, um artista ou uma pequena empresa com um foco singular ou apenas deseja um site simples, compacto e fácil de usar para sua loja física ou outlet, confie em nós, um site de uma página com certeza será uma boa ideia .
O que é um site de uma página?
Em uma frase, sites de uma página são sites simples e concisos que apresentam apenas uma página HTML, ignorando outras páginas da web, como entre em contato conosco, sobre nós ou páginas de serviços.
Ao contrário dos sites tradicionais, em um site de uma página, todas as informações são incorporadas em uma única página. Portanto, não haverá botões de menu, formulário de contato dedicado e URLs diferentes para cada página. Maior envolvimento, velocidade de carregamento mais rápida, manutenção mais fácil, layout simplificado e marca econômica são alguns dos principais benefícios que um aplicativo padrão de página única oferece.
Não é de admirar que um site de página única tenha se tornado uma tendência de design contemporâneo adotada principalmente por indivíduos, empreendedores e empresas de diversos tamanhos para apresentar uma gama diversificada de conteúdo, incluindo projetos, portfólios, eventos, produtos e muito mais.
Agora, explore conosco enquanto nos aprofundamos em exemplos de sites de uma página de destaque e veja o que podemos aprender com eles.
15 exemplos de sites de uma página:
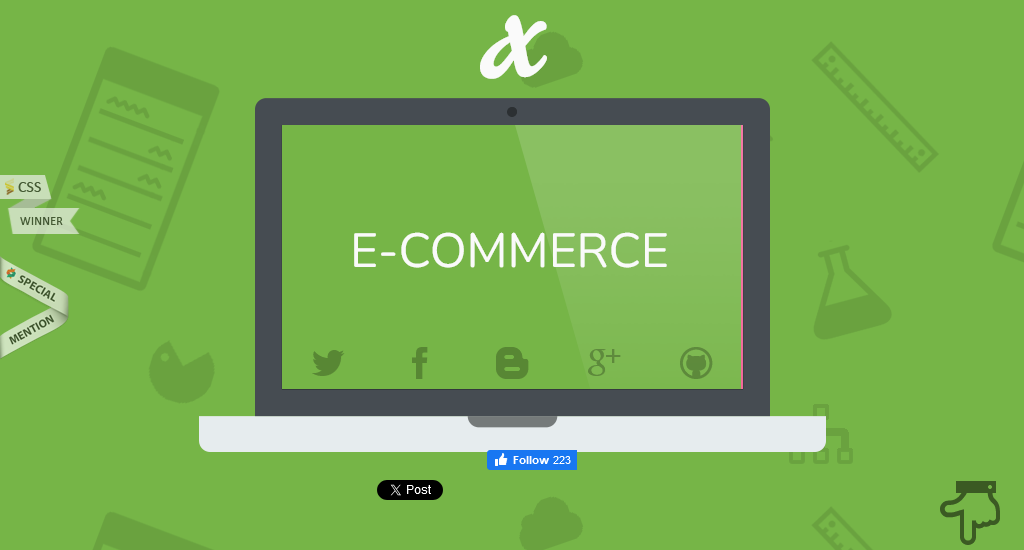
1. Dolox

Visite o site: https://dolox.com/
Dolox, Inc. é uma empresa de design e desenvolvimento de software. Todas as informações, incluindo uma breve discussão, informações de contato e processo de desenvolvimento, são apresentadas em seu site de uma página.
Principais elementos de design
- Uma apresentação de slides dinâmica posicionada na frente da página fornece detalhes perspicazes sobre a empresa.
- O uso de animação conforme você rola cria uma experiência de usuário interativa. Além disso, como as informações são reveladas gradativamente, evita que o usuário se sinta sobrecarregado com muito conteúdo de uma só vez.
- Elementos como a ilustração do processo de desenvolvimento do projeto tornam as informações complexas mais digeríveis.
- O emoji apontado para o canto inferior direito torna mais conveniente navegar entre as seções sem precisar rolar.
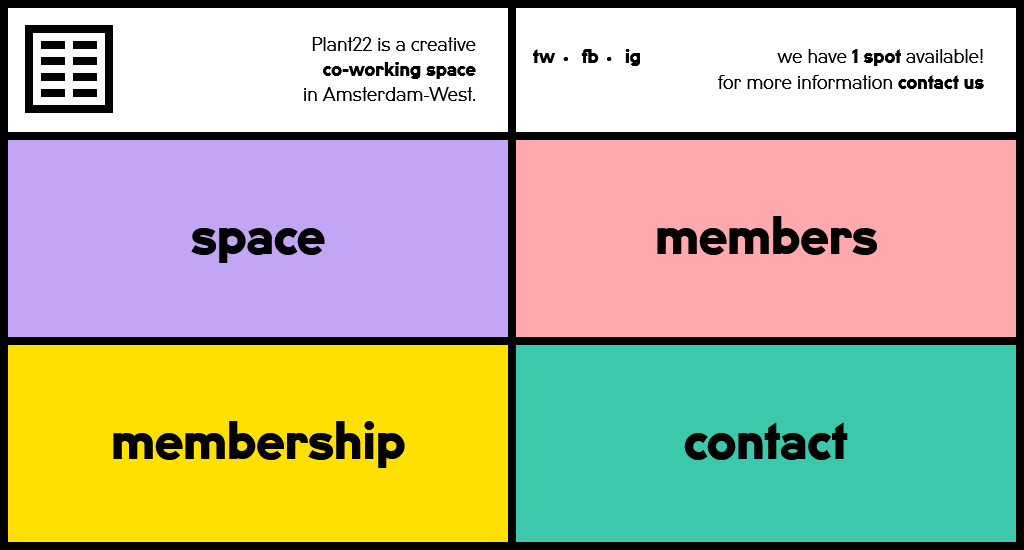
2. Planta22

Visite o site: https://plant22.co/
O site de uma página do Plant22 contribui para uma experiência de carregamento rápido, minimalista e fácil de usar, evitando confusão desnecessária e ruído visual. O design não convencional das caixas codificadas por cores e das sobreposições pop-up torna o site visualmente interessante, mas também envolve os usuários com uma experiência de navegação inovadora e memorável.
Principais elementos de design
- As quatro caixas codificadas por cores servem como os principais elementos de navegação na página. Cada cor ajuda os usuários a associar conteúdos ou ações específicas a cada caixa.
- Quando você clica em cada caixa codificada por cores, uma sobreposição pop-up é acionada, evitando a necessidade de navegar para uma nova página ou abrir uma nova guia.
- As informações são apresentadas em camadas. E que os usuários possam explorar diferentes seções sem interrupções.
- Passar o mouse sobre cada seção e conteúdo traz um efeito animado que atrai a atenção para mensagens ou CTAs importantes.
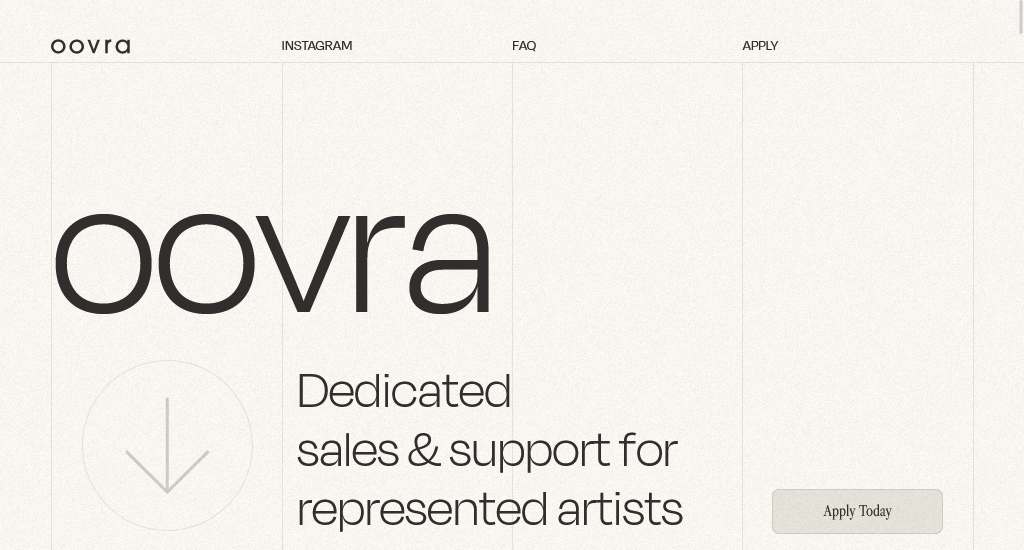
3. Oovra

Visite o site: https://www.oovra.io/
OOVRA é uma plataforma ou serviço dedicado à venda e suporte aos artistas representados. O modelo de site Oovra emprega habilmente imagens e seções distintas, ao mesmo tempo que adota um design limpo e minimalista de uma página. Esta abordagem estratégica direciona perfeitamente a atenção do usuário na direção certa.
Principais elementos de design
- Navegação limpa e minimalista com links para seções principais (Instagram, FAQ, Aplicar).
- Há um estilo visual consistente em toda a página. A paleta de cores e o uso de fontes claras e legíveis para o conteúdo e fontes atraentes para o título ressoam com o tema artístico.
- Apresente serviços usando um layout de grade com descrições concisas.
- Inclua uma seção com perguntas e respostas frequentes em formato de acordeão.
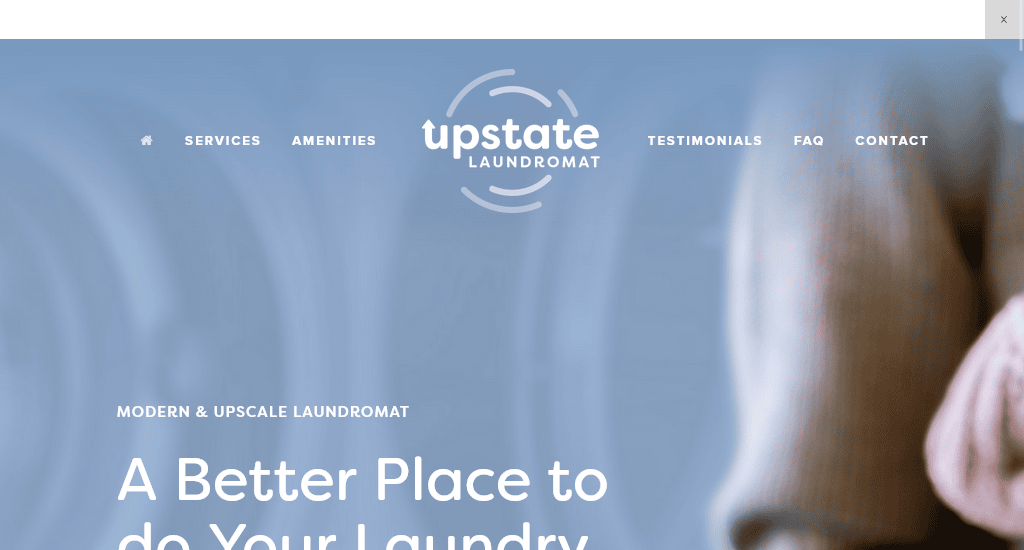
4. Lavanderia sofisticada

Visite o site: https://www.upstatelaundromat.com/
O site possui um design clean, com foco na simplicidade e facilidade de navegação. Ele incorpora estrategicamente elementos como botões de alternância suspensos para apresentação de informações e uma exibição de alternância para perguntas frequentes para aprimorar a experiência geral do usuário em um layout de página única.
Principais elementos de design
- O cabeçalho traz um menu com links descritivos, como serviços, comodidades, FAQs, contatos e depoimentos. Isso garante que os usuários possam encontrar rapidamente as informações que procuram, sem cliques desnecessários.
- A seção FAQ usa uma exibição alternada, permitindo aos usuários expandir ou recolher as respostas conforme necessário. Isso não apenas economiza espaço, mas também aumenta o envolvimento do usuário.
- Os depoimentos são incluídos de forma envolvente, indicando foco na construção de confiança e credibilidade.
5. O Rafael

Visite o site: https://thejulianbk.com/
Rafael é outro exemplo de site comercial que adota recursos interativos, rolagem contínua e design visualmente atraente para oferecer uma experiência de usuário envolvente e eficaz.
Principais elementos de design
- O topo da página apresenta uma ilustração visualmente atraente do edifício, proporcionando uma experiência visual imediata e envolvente para os usuários.
- Um toque criativo é adicionado com um efeito de foco interativo que injeta um elemento lúdico na experiência do usuário. Quando os usuários passam o cursor sobre a ilustração do edifício, todas as janelas acendem.
- O menu localizado na parte superior da tela permite navegar facilmente pelas diversas seções da página.
- Um efeito de paralaxe é incorporado no meio da página, onde as imagens em primeiro plano se movem em velocidades diferentes, adicionando profundidade para uma experiência dinâmica no site imobiliário.
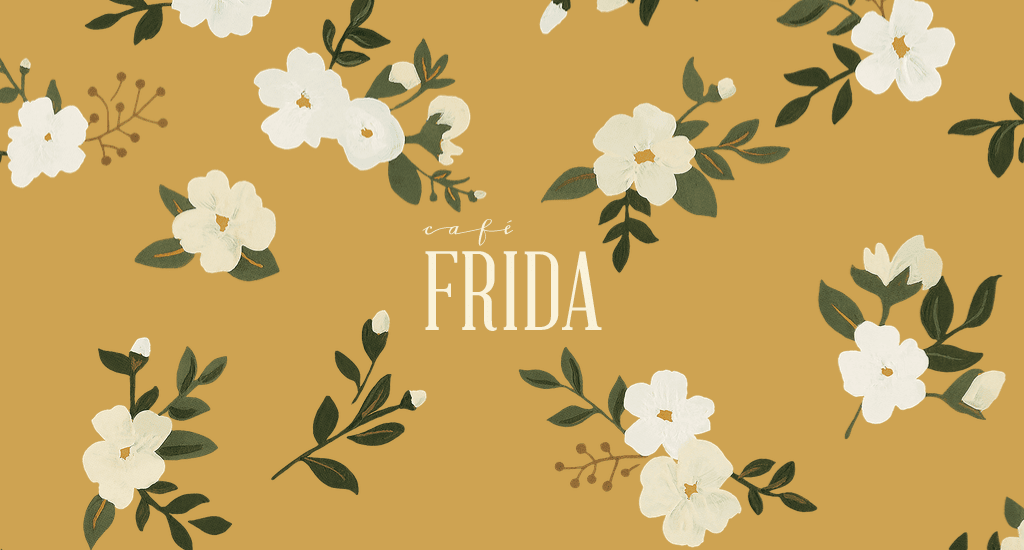
6. Café Frida

Visite o site: https://cafefrida.ca/
Se você valoriza a simplicidade e ao mesmo tempo elegância no design de um site, este é um ótimo exemplo para inspirar você. O design do site de uma página do French Cafe Frida incorpora vários elementos que contribuem para sua aparência chique e estilosa.
Principais elementos de design
- A paleta de cores provavelmente será composta por tons sofisticados e suaves. As cores, como pastéis suaves, creme e detalhes dourados, criam uma atmosfera elegante e refinada.
- O design do site prioriza fácil acesso ao cardápio, fórmula, dados de contato e outras informações. Isso pode ser conseguido através do botão do menu de hambúrguer localizado na seção superior direita.
- A animação de flores sutil e não tão impressionante adiciona um toque dinâmico e divertido ao site, contribuindo para a vibração geral chique.
- Imagens de alta qualidade tiradas profissionalmente do interior e dos pratos do café evocam uma sensação de luxo e sofisticação.
7. Davide Baratta

Visite o site: https://www.davidebaratta.com/
O site do portfólio de Davide Baratta apresenta microinterações sutis, elevando sua profundidade e adicionando um caráter distinto. O site de uma página oferece uma experiência agradável ao usuário à medida que os visitantes navegam pelo conteúdo.
Principais elementos de design
- Estas são animações ou efeitos sutis que respondem às ações do usuário. Por exemplo, ao passar o mouse sobre um link de navegação ou botão, você verá uma ligeira mudança de cor ou uma transição suave.
- O layout limpo e bem organizado, com uso adequado de espaços em branco, melhora a legibilidade geral e permite que os usuários se concentrem no conteúdo.
- A escolha bem pensada de fontes e cores contribui para a estética geral do site.
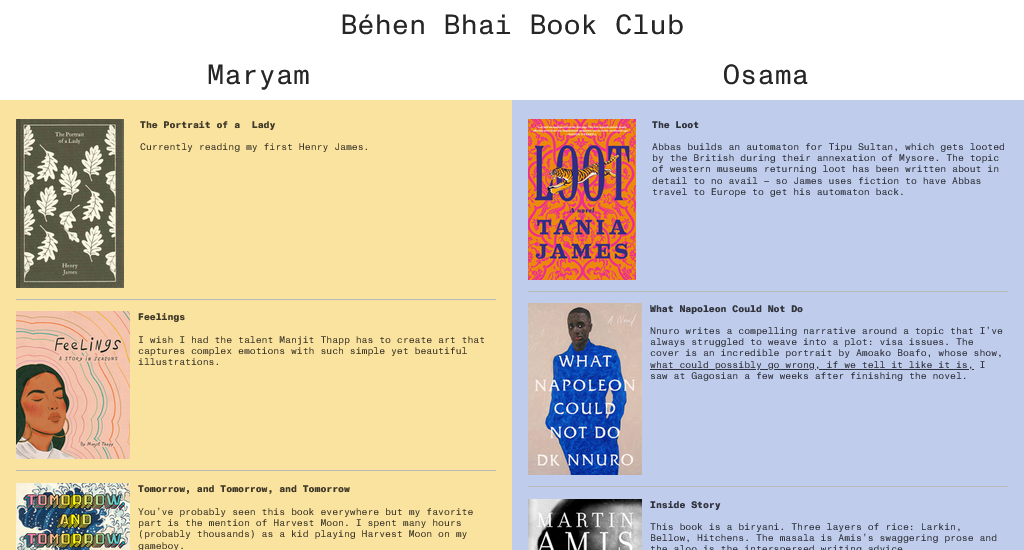
8. Clube do Livro Behen Bhai

Visite o site: https://behenbhaibookclub.mshehzad.com/

O site apresenta os livros lidos por Maryam Shehzad e seu irmão Osama, destacando seus gostos literários distintos. Ao rolar pela página, você será atraído pelos recursos visuais e pelo conteúdo que incluem as capas dos livros, o título e os comentários pessoais de Maryam e Osama.
Principais elementos de design
- O layout dividido é certamente o recurso principal. Separa claramente suas preferências de leitura, facilitando aos visitantes a distinção entre as duas.
- A divisão central garante que o contraste visual proporciona uma estrutura narrativa que convida os usuários a explorar os diferentes caminhos que cada indivíduo percorreu em suas aventuras de leitura.
- O esquema de cores também complementa o design geral e reflete as personalidades de Maryam e Osama.
- A rolagem suave mantém a navegação suave entre as seções.
9. Não somos plásticos

Visite o site: https://weaintplastic.com/
O site de página única tem um design elegante e minimalista, com foco na simplicidade e clareza. Consegue compartilhar muitas informações sem sobrecarregar o leitor. O design aborda de forma inteligente a tarefa de apresentar conteúdo substancial, mantendo a interface limpa e visualmente atraente.
Principais elementos de design
- O menu facilita a navegação para diferentes seções da página, incluindo trabalho, perfil, carta, contato e muito mais.
- A seção de portfólio é um componente chave, permitindo aos usuários explorar vários exemplos de seu trabalho. Cada projeto é representado por uma breve descrição, incentivando o usuário a clicar para obter mais detalhes. Esta escolha de design evita confusão na página principal.
- Provavelmente há um uso consistente de elementos de marca, como esquemas de cores, tipografia e imagens em toda a página, que criam uma aparência coesa.
- O conteúdo é apresentado de forma linear, facilitando a navegação do usuário, principalmente em telas menores.
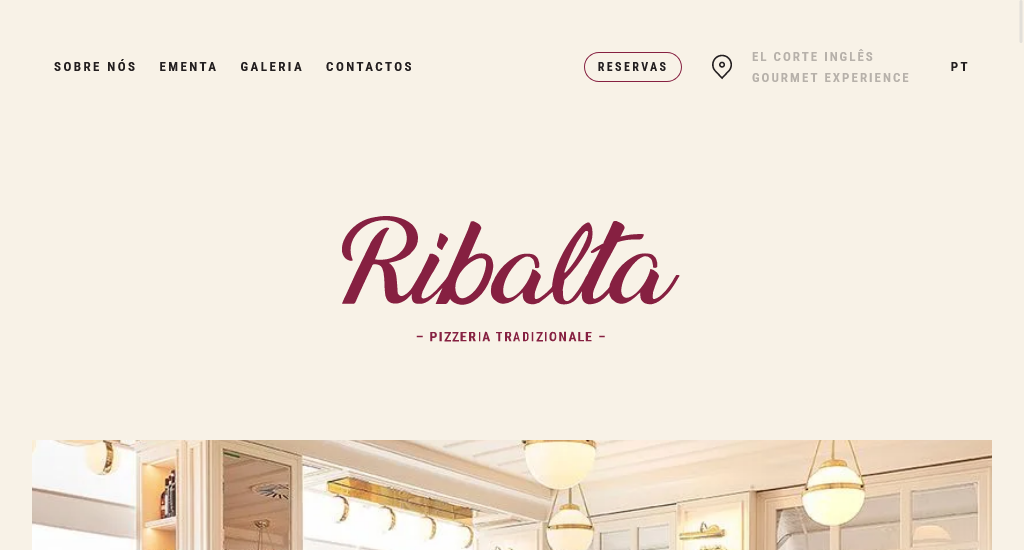
10. Ribalta

Visite o site: https://www.ribalta.pt/
Curioso sobre a abordagem que os sites de restaurantes usam para reservas em uma única página? Consulte a Ribalta para obter informações sobre como agilizar o processo de reserva sem a necessidade de várias páginas.
Principais elementos de design
- Fotos de alta qualidade e visualmente agradáveis são exibidas no site, provavelmente apresentando os pratos, o ambiente ou outros aspectos relevantes do restaurante.
- A barra de navegação fixa facilita o acesso a seções importantes como Sobre nós, Menu, galeria e Contatos.
- Este site de uma página inclui um CTA de reserva, possivelmente na forma de um botão. Ao clicar no CTA de reserva, um formulário desce suavemente do topo da página.
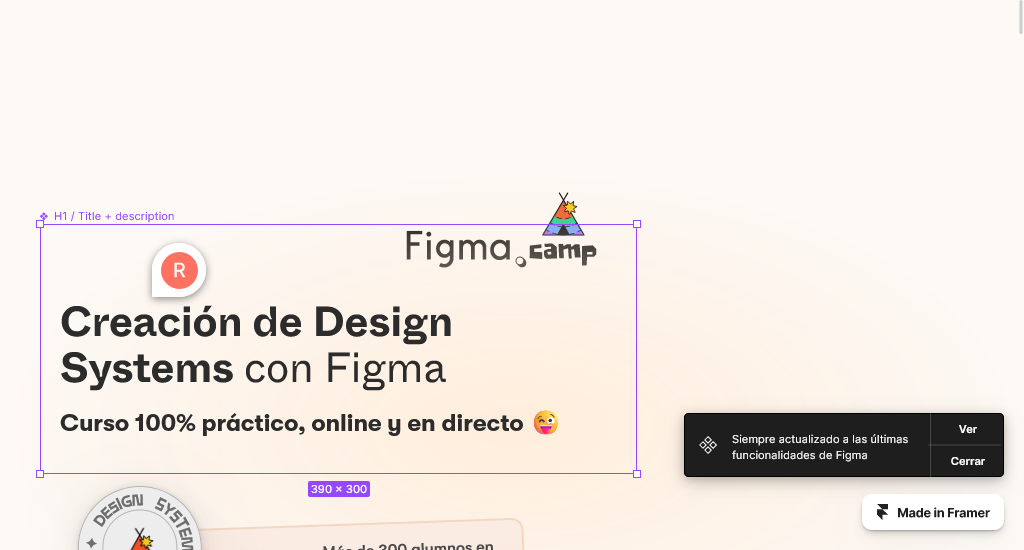
11. Acampamento Figma

Visite o site: https://figmacamp.framer.website/
Este site de uma página, Figma Camp , desenhado por Raul Marin, tem muitos elementos visuais lúdicos e envolventes.
Principais elementos de design
- Um personagem mascote é incorporado ao design, adicionando um toque personalizado e possivelmente amigável ao site.
- O site apresenta um design de rolagem longa, onde os usuários podem rolar para baixo para explorar diferentes seções de conteúdo.
- A seção FAQ foi projetada em estilo sanfonado, que pode ser expandida ou recolhida para facilitar a navegação.
- O site suporta o idioma espanhol, indicando localização para um público específico.
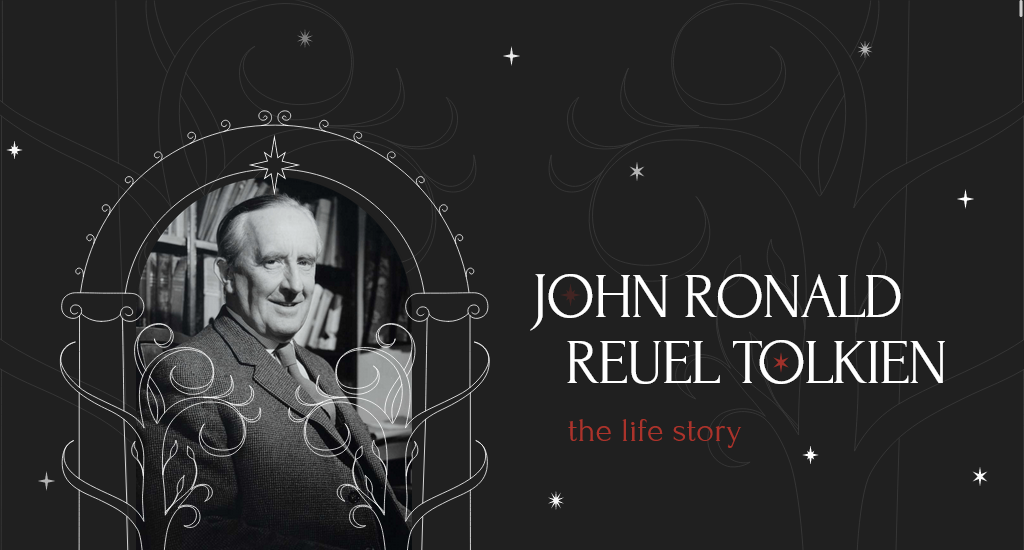
12. JRR Tolkien

Visite o site: https://tolkienstory.tilda.ws/
Este site presta homenagem a JRR Tolkien adicionando elementos visuais como imagens, citações ou referências às obras de Tolkien. Como os elementos de design se alinham com o tema narrativo e contribuem para uma experiência de usuário coesa, é considerado um bom site de uma página.
Principais elementos de design
- As técnicas de contar histórias rasgadas foram usadas adicionando páginas e imagens que parecem rasgadas ou rasgadas para criar um efeito visual único e dinâmico.
- A página superlonga oferece uma experiência de rolagem contínua. E há transições animadas entre as seções.
- O site incorporou fundo texturizado, tons sépia e outros elementos de design que lembram um período histórico específico para criar uma sensação vintage ou tátil.
13. Lei Adiem

Visite o site: https://adiem.law/
O site de uma página da Adiem Law foi concebido para ser uma plataforma visualmente atraente e fácil de usar, com foco em design limpo, profissionalismo e navegação eficiente, ao mesmo tempo que mostra de forma eficaz a experiência do escritório em Recursos Humanos (RH) e Direito.
Principais elementos de design
- Este site possui um layout dividido em duas seções centrais, criando um design equilibrado e simétrico.
- O site utilizou um design de rolagem longa, onde os visitantes navegam pelo conteúdo rolando a página para baixo.
- O design limpo e minimalista envolve o uso de amplos espaços em branco que criam uma sensação de simplicidade e clareza. Isso eventualmente melhora a legibilidade geral e o apelo visual do site.
- A escolha das fontes é simples e permanece consistente em todo o site.
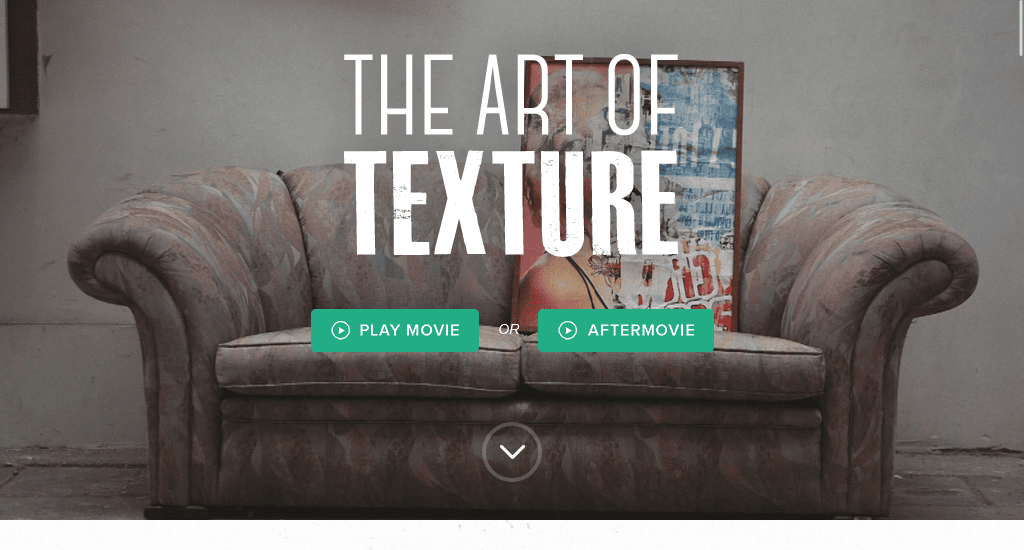
14. A arte da textura

Visite o site: https://www.theartoftexture.com/
Se você deseja apresentar um documentário ou filme, considere criar um site conciso de uma página como este.
Principais elementos de design
- Um botão Play Movie perceptível permite que os usuários cliquem para assistir ao documentário diretamente na página. Isso aciona uma sobreposição do player de vídeo ou leva os usuários a uma seção dedicada.
- Há uma seção dedicada apresentando informações sobre o documentário. Além disso, a galeria de imagens interativa exibe obras de arte que estão disponíveis para venda.
- O esquema de cores e as imagens utilizadas refletem o tema da arte da colagem e do documentário, criando uma experiência visualmente coesa e envolvente.
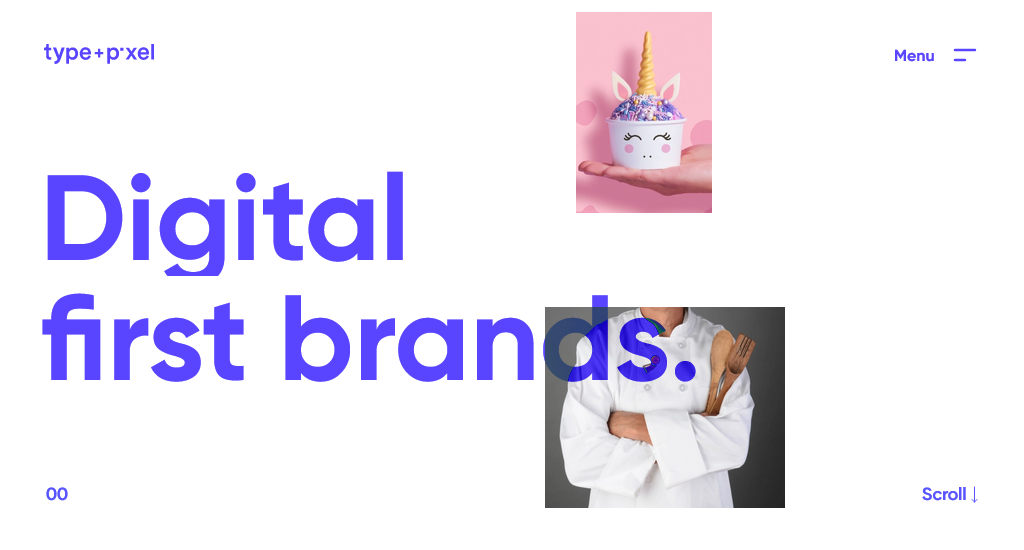
15. Tipo + Pixel

Visite o site: https://www.typeandpixel.com.au/
O site Type + Pixel é um site de página única que é um bom exemplo para agências de criação porque combina efetivamente elementos de design arrojados, navegação clara e apresentação de conteúdo criativo para mostrar suas habilidades.
Principais elementos de design
- O uso de tipografia ousada no site marca e transmite um senso de criatividade e confiança.
- Imagens de alta qualidade e visualmente impressionantes são empregadas no site.
- Incorporar um belo efeito de rolagem adiciona um elemento interativo e dinâmico ao site. Isso contribui para uma experiência do usuário mais envolvente e torna o site memorável.
- Usar formas criativas de apresentar conteúdo, como pop-ups bem projetados ou animações reveladas ao passar o mouse, adiciona um elemento de surpresa e mantém o usuário envolvido.
Palavras finais
Portanto, se o fascínio desses one-pagers despertou sua criatividade e você deseja embarcar na criação de seu próprio site, sinta-se à vontade para prosseguir. Construir um site de uma página é fácil, desde que você tenha acesso à ferramenta certa.
Apenas evite o uso excessivo de recursos e considere cuidadosamente as cores, a tipografia e os valores fundamentais que definem sua marca. Tome a atitude certa - seu site pode ganhar um lugar em uma lista como esta algum dia.
