Oncrawl SEO Crawler agora inclui análise de métricas CWV
Publicados: 2021-07-07A Oncrawl tem o prazer de anunciar o suporte para as métricas Core Web Vitals (CWV) em análises de rastreamento e análises de dados combinados.
Os Core Web Vitals têm sido um assunto quente no espaço de SEO desde que o Google anunciou em 2020 que incluiria métricas de experiência de página – especificamente Core Web Vitals – nos algoritmos de classificação para pesquisa, incluindo o recurso de carrossel de Top Stories.
Esperava-se originalmente que as mudanças fossem lançadas em março de 2021. O lançamento oficial e gradual começou em junho de 2021 e deve continuar até agosto.
A atualização da experiência da página está sendo lançada lentamente (as principais histórias começarão a usar esse novo sinal na quinta-feira). Ele será concluído até o final de agosto de 2021. Mais aqui: https://t.co/kDwhhOYklK
— Central de Pesquisa do Google (@googlesearchc) 15 de junho de 2021
Em outras palavras, até agosto de 2021, os Core Web Vitals estarão entre os muitos sinais usados para avaliar uma página ao classificar os resultados da pesquisa orgânica.
Para garantir que suas auditorias cubram todos os pontos técnicos importantes de SEO, os Core Web Vitals agora também estão disponíveis no Oncrawl.
Por que a experiência da página é importante?
Com esse movimento em direção a um sentido global de “Experiência de página”, a usabilidade da página não é mais definida apenas como velocidade da página. Em vez disso, agora inclui indicadores mais amplos de experiência do usuário.
Isso não deve surpreender: a otimização para visitantes humanos, intenção do usuário e experiência do usuário desempenha um papel cada vez mais importante no SEO hoje. As métricas de experiência de página fornecem meios padronizados e quantificáveis de medir alguns dos elementos que contribuem para a experiência do usuário em um site.
Embora seja improvável que os Core Web Vitals perfeitos garantam os primeiros lugares nas SERPs, eles podem servir como desempate para os mecanismos de pesquisa, assim como a experiência na página faz na vida real para os usuários. Com base em dados reais do usuário, é mais provável que eles se relacionem com o comportamento real do usuário, ajudando você, como SEO, a garantir que o tráfego conquistado com muito esforço seja composto por visitantes que podem encontrar o que estão procurando e converter.
O que são os Principais Web Vitais?
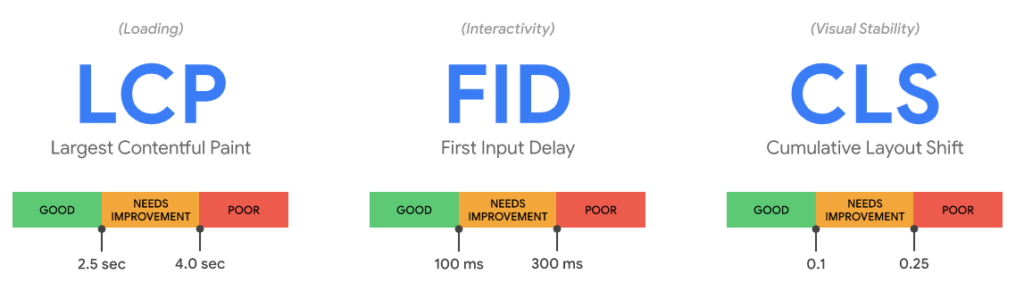
Os Core Web Vitals são três métricas principais usadas para medir quantitativamente a experiência da página. Definidos pela iniciativa web.dev, são eles: 
- Maior pintura de conteúdo (LCP) , que é essencialmente quanto tempo leva para o maior elemento carregar e dá uma sensação de tempo de carregamento
- Atraso da primeira entrada (FID) , que é o tempo antes que a interação do usuário, como rolagem ou clique, seja gravada
- E Mudança de layout cumulativa (CLS) , que mede o quanto as coisas se movem à medida que a página é carregada.
Essas são métricas de campo, o que significa que são coletadas “no campo” ou do comportamento real de usuários consentidos do Chrome no relatório CrUX, agregados em cerca de um mês de dados.
Como em qualquer métrica técnica, Core Web Vitals e sua otimização reforçam a importância do conhecimento técnico, tanto em SEO técnico quanto em relação aos padrões de desempenho da web.
Por que você deve rastrear seus Core Web Vitals?
Você deve estar ciente de como seu site mede todas as três métricas do Core Web Vitals.
A importância deles é destacada na página oficial sobre eles no web.dev: “Core Web Vitals são o subconjunto de Web Vitals que se aplicam a todas as páginas da web, devem ser medidos por todos os proprietários de sites e serão exibidos em todas as ferramentas do Google”.
Especificamente, eles fornecem um meio para proprietários de sites e SEOs que não são “gurus de desempenho [web]” para “entender a qualidade da experiência que estão oferecendo aos usuários”. Em outras palavras, os Core Web Vitals revelam obstáculos à experiência do usuário que podem impedir que o trabalho em SEO dê frutos quando os visitantes chegarem ao site.
Finalmente, como um sinal oficial de classificação, os Core Web Vitals são um dos poucos elementos que o Google nomeou explicitamente como influenciando a classificação. Como um SEO, você pode ter certeza de que o tempo gasto no Core Web Vitals terá um impacto na forma como o site que você gerencia é avaliado.
Como o Oncrawl mede os Core Web Vitals?
Dados de rastreamento
Para cada URL, o Oncrawl recupera os dados do Lighthouse Lab para uma ampla variedade de métricas do Web vitals:
- FCP – Primeira pintura de conteúdo
- CLS - Mudança de layout cumulativa
- LCP – Maior pintura de conteúdo
- TTI - Tempo para Interação
- Índice de velocidade
- TBT – Tempo total de bloqueio (equivalente a dados de laboratório do FID)
- Pontuação de desempenho
Esses dados estão disponíveis por URL nos relatórios do Data Explorer ou nos Detalhes de URL para qualquer URL.
Rastreador de SEO Oncrawl
Por que usar dados de laboratório?
Os dados no Oncrawl para Core Web Vitals são baseados em dados de laboratório, que são medidos cada vez que uma análise é realizada. Embora isso possa criar variações nos dados, uma vez que cada vez que os dados de laboratório são medidos, o contexto é ligeiramente diferente, os dados de laboratório também têm várias vantagens sobre os dados de campo:
- Oncrawl pode fornecer dados para cada URL em uma análise
- A solução da Oncrawl permite analisar Core Web Vitals em contextos em que os dados de campo não podem ou não devem estar disponíveis: sites de teste, URLs recém-criados e URLs recém-atualizados…
- O Oncrawl não precisa esperar que o Google tenha dados suficientes (28 dias) para um URL específico.
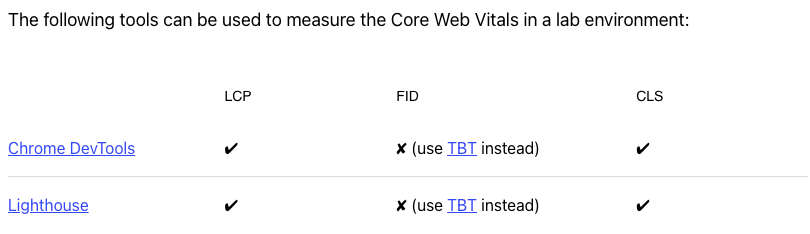
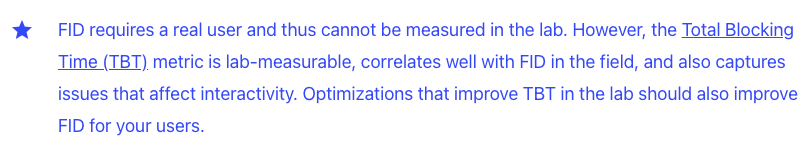
Isso significa que, de acordo com as recomendações do web.dev, o Oncrawl relata TBT (Total Blocking Time) em vez de FID (First Input Delay).



Recomendações do Web.dev para medir o FID ao trabalhar com dados de laboratório
Painéis
Dois novos painéis estão disponíveis com esta atualização.
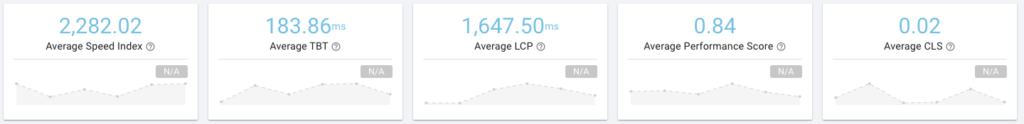
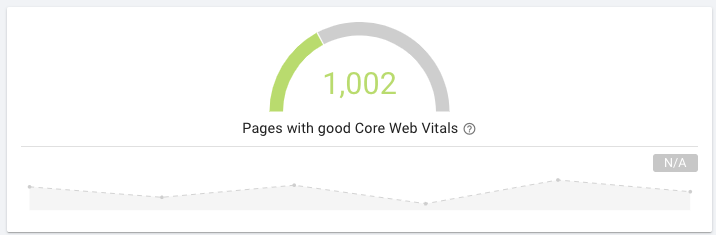
O primeiro, em Relatório de rastreamento > Desempenho > Principais métricas da Web , foi desenvolvido para ajudá-lo a identificar oportunidades para melhorar suas pontuações em Principais métricas da Web.
Ele oferece uma visão global de todo o site do desempenho médio nas métricas do Oncrawl. 
Ele também se concentra na distribuição de pontuações em todo o site das três métricas do Core Web Vitals.

Distribuição das pontuações do CWV em todas as páginas do site.

Número de páginas com pontuação “Boa” em todas as três métricas CWV, em comparação com o número total de páginas rastreadas no site.
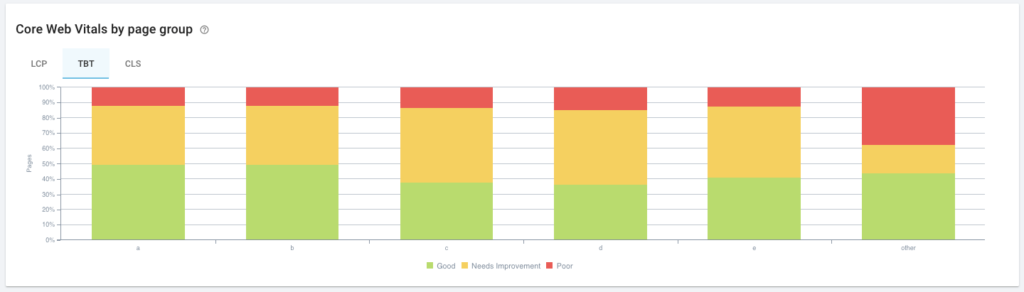
Esse painel também fornece informações sobre as pontuações do Core Web Vitals divididas por grupo de páginas e é compatível com qualquer segmentação Oncrawl.

Além disso, o painel Oncrawl Core Web Vitals oferece uma visão das oportunidades de melhoria indicadas pelo Lighthouse, sejam apresentadas como um total cumulativo por grupo de páginas na segmentação ativa ou economias médias por página para as quais as auditorias do Lighthouse sugerem melhorias.

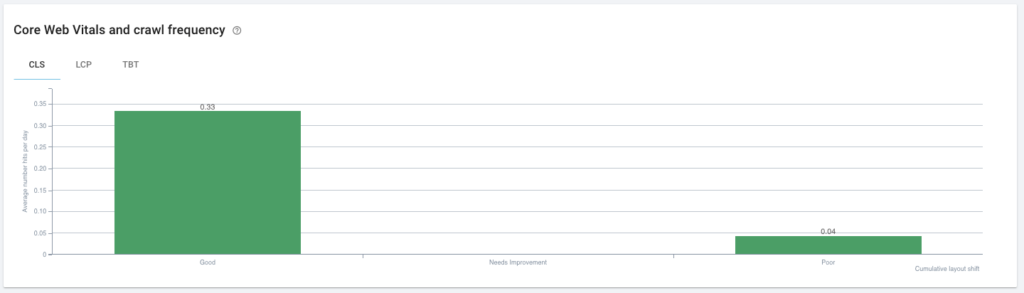
Para ir mais longe com sua análise, um segundo painel inclui análise cruzada por meio da combinação de dados do Core Web Vitals com dados da análise de arquivos de log ou contas do Analytics para mostrar correlações entre as pontuações do Core Web Vitals e o tráfego orgânico real e o comportamento do bot do mecanismo de pesquisa.
Depois que o Google Update for concluído, você poderá entender a relação entre o comportamento em seu site e as pontuações do Core Web Vitals:
- Com base no número de visitas orgânicas por página
- Com base no fato de as páginas receberem tráfego orgânico
- Com base no fato de as páginas serem rastreadas por bots de mecanismos de pesquisa ou não
- Com base na frequência com que os bots do mecanismo de pesquisa rastreiam suas páginas

Examinando a relação entre a frequência de rastreamento e as pontuações nas métricas do Core Web Vital, neste caso o CLS.
Como acessar as métricas do Core Web Vitals com o Oncrawl
Os Core Web Vitals são analisados por meio de JavaScript e, portanto, estão incluídos na opção JavaScript disponível em qualquer plano Oncrawl.
Novo rastreador JavaScript
A inclusão de uma análise para Core Web Vitals inspirou melhorias em nosso rastreador JavaScript subjacente. Esse novo rastreador oferece várias vantagens:
- Uso dos padrões do Lighthouse JavaScript
- Redução de erros e tempos limite em determinadas configurações de JavaScript
- Sem regressões nos recursos em comparação com nosso antigo rastreador JavaScript
- Preços e acessibilidade revisados
Se você for um usuário atual da opção de rastreamento Oncrawl JavaScript, poderá continuar usando a versão mais antiga se não precisar do Core Web Vitals em suas análises.
Se você for um novo usuário ou estiver interessado em Core Web Vitals, a nova opção JavaScript é gratuita para adicionar ao seu plano.
Ativando a análise de Core Web Vitals
Entre em contato com seu representante de vendas ou entre em contato conosco pelo chat no canto inferior direito de qualquer tela para adicionar a opção JavaScript ao seu plano gratuitamente.
Os rastreamentos JavaScript e a opção adicional para análise do Core Web Vitals podem ser ativados e desativados nas configurações de rastreamento conforme necessário:
Em Configurar um novo rastreamento , escolha o perfil de rastreamento ao qual adicionar Core Web Vitals. Habilite a opção Mostrar configurações extras e role para baixo até Rastreamentos JS . Aqui, você pode habilitar o JavaScript sozinho, ou JavaScript e Core Web Vitals.

Quando ativos, os rastreamentos consumirão mais URLs do que o normal:
- Somente JavaScript: URLs 3x
Rastrear 100 URLs apenas com JavaScript consumirá 300 URLs em sua cota mensal. - JavaScript e Core Web Vitals: 5x URLs
O rastreamento de 100 URLs com as opções JavaScript e Core Web Vitals habilitadas consumirá 500 URLs em sua cota mensal.
No final do rastreamento, o painel Core Web Vitals estará disponível nos relatórios de análise de rastreamento. Se você ativou a análise cruzada com logs ou dados do Analytics, também terá acesso ao painel Core Web Vitals no relatório SEO Impact.
Indo mais longe com o Core Web Vitals
Para obter mais informações sobre as métricas do Core Web Vitals no Oncrawl, consulte a ajuda do usuário ou entre em contato conosco pelo chat no canto inferior direito de qualquer tela.
