Apresentando o Instapage 3.0: mais inteligente, mais rápido, mais ousado e simplesmente melhor.
Publicados: 2020-03-05Links Rápidos
- Eliminando o ruído da interface do usuário do Instapage
- cópia UX
- Novo estilo e cores
- Nova hierarquia de níveis e remoção de sombras
- Iconografia
- Grade de espaçamento
- Eliminando cantos arredondados
- A IU do construtor
- O que aprendemos
- Confira a nova IU
A equipe do Instapage fez um excelente trabalho construindo nossa IU ao longo de muitos anos. No entanto, percebemos que ele não atende mais às necessidades de nossos usuários e era hora de mudar.
Przemek Cholewa, líder do sistema de design da Instapage, descreve o pensamento da equipe durante esse processo de atualização da interface do usuário:

Sabíamos que uma mudança de percepção precisava acontecer para incluir produtividade e desempenho, mantendo tudo fácil de usar. Nossa equipe entendeu como a interface do usuário pode distrair ou ajudar o usuário a atingir seu objetivo. A forma deve seguir a função, e não o contrário. Queríamos que o Instapage Design System fosse menos atraente e mais minimalista e funcional.
Historicamente, não tínhamos tempo, recursos e conhecimento para implementar adequadamente um sistema de design sofisticado. Agora sim, e hoje destacamos as maiores melhorias da equipe por trás de tudo.
(Observação: esta não é a evolução final da IU e você pode esperar muitas atualizações nas próximas semanas.)
Eliminando o ruído da interface do usuário do Instapage
Na Instapage, acreditamos no design iterativo e esse trabalho de design nunca termina - ele está em constante evolução. Nosso primeiro UI Kit foi inspirado no Material Design e atendeu bem ao nosso produto, mas percebemos com o tempo que o UI Kit inicial não tinha todos os componentes de que precisávamos e era muito limitado para o que o Instapage estava construindo.
O que você vê hoje com a nova interface do usuário do Instapage é uma bela história de design iterativo em nosso esforço para fornecer uma experiência de usuário sempre aprimorada. Começou pegando nossa implementação de Material Design e evoluindo para um sistema de design de transição (e temporário). Nós o chamamos de “ Crystal ”, pois pretendia fornecer mais clareza.
A Crystal visava adaptar o Material Design às necessidades do Instapage sem alterar muito a linguagem do design. Ele abordou o principal desafio - ter todos os elementos de design de que precisamos disponíveis, documentados e com um trecho de código Angular. Iniciamos o trabalho em meados de 2019 e terminamos no final do ano passado, apenas para começar a trabalhar na etapa final – nossa própria linguagem visual chamada “ Crystal Clear ”.
Crystal Clear é nossa etapa final da transição, é nossa própria interface do usuário e nossa própria linguagem visual, adaptada às necessidades do Instapage, cuidadosamente elaborada com os detalhes de que precisamos.
O diretor de design, Uldis Leiterts, explica:

Como um processo iterativo, o trabalho nunca é feito. Ainda estamos consertando, melhorando e atualizando. Por exemplo, algumas partes da grade ainda precisam de algum trabalho. Mas, em vez de manter as coisas sob o capô, queríamos compartilhar nosso trabalho porque, tanto quanto estamos orgulhosos de nossa versão “final” antecipada, também estamos orgulhosos da natureza iterativa do design e de como ele serve à função.
Esperamos que o primeiro lançamento do Crystal Clear e as atualizações subsequentes melhorem continuamente a experiência de nossos clientes com o Instapage, um produto que adoramos criar.
O que há de novo na interface do usuário do Instapage?
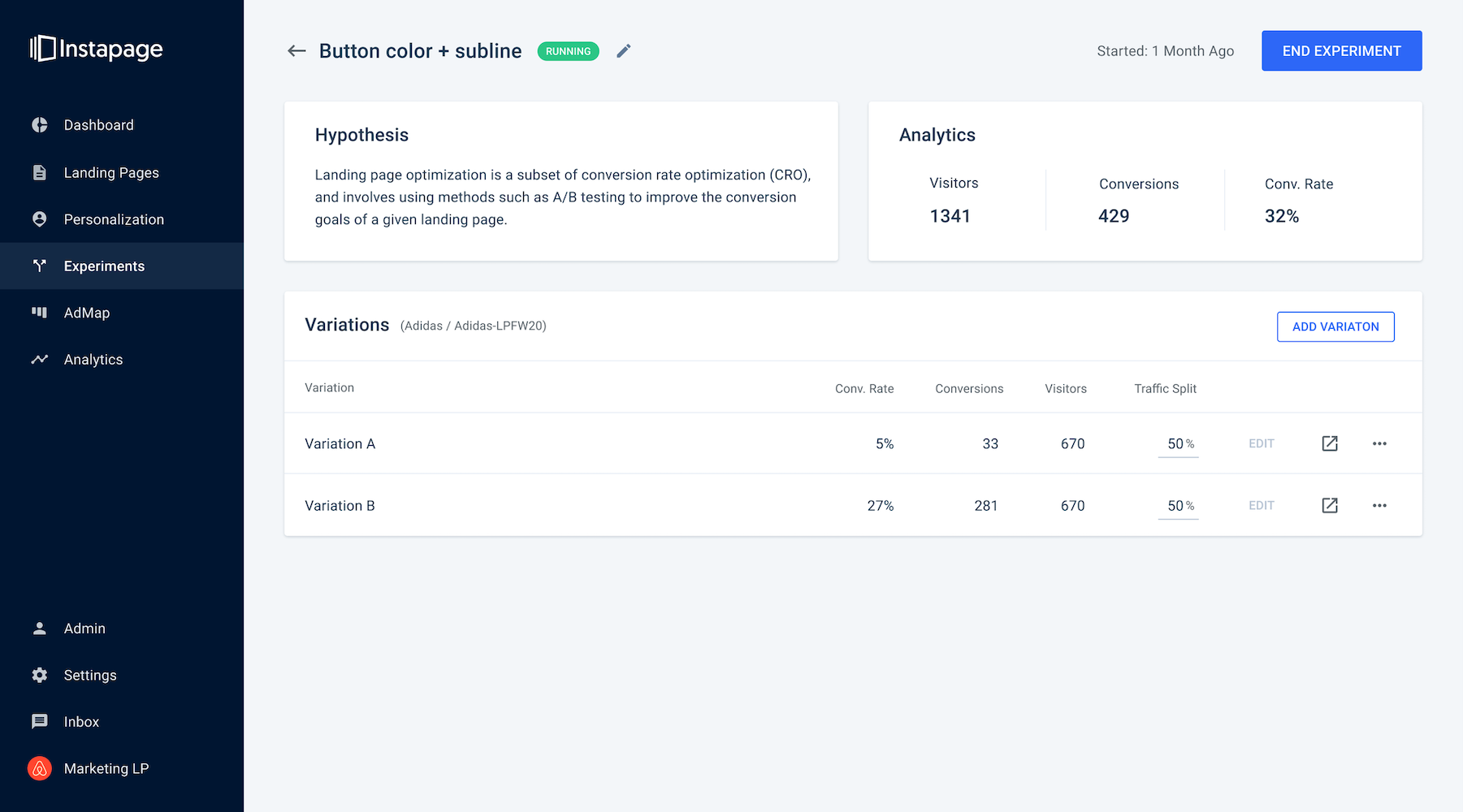
No geral, reduzimos o ruído de toda a interface do usuário para que o conteúdo do cliente seja visto primeiro, como você verá abaixo.
Cópia UX
Juntamente com o design de transição do Crystal, apresentamos um escritor de UX à nossa talentosa equipe de design. O Instapage foi construído por engenheiros, assim como a cópia que você viu. Serviu-nos bem, mas também deixou espaço para melhorias.
Por exemplo, uma mensagem de estado vazio dizia “Your Dashboard is Lonely” – em si nada de errado, mas pode não ser a linguagem mais adequada para softwares de negócios sérios que vemos nós mesmos. Com Crystal Clear, o UX/Content Writer da Instapage, Mateusz Sochoń, estabeleceu mais consistência com tom e mensagem. Como diz Mateusz:
Fizemos com que todos os estados vazios e a comunicação direcionada ao usuário parecessem coesos, eliminando todos os solavancos. Modificamos a cópia sempre que havia espaço para melhorias relacionadas estritamente à sintaxe ou ao tom das mensagens.
Novo estilo e cores
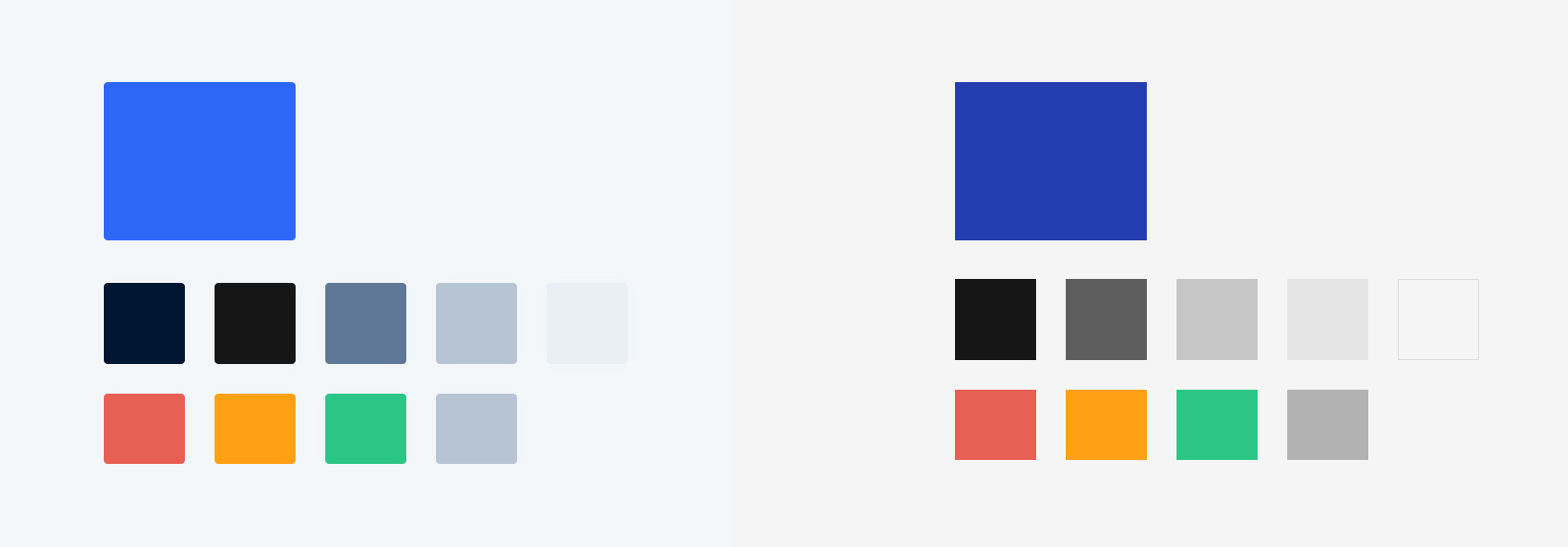
Para encontrar um estilo de interface equilibrado que aumenta a produtividade do usuário, atualizamos nossa paleta de cores e estilo para tons neutros em tons de cinza. A nova paleta de cores é menos decorativa, mas muito mais funcional. Por exemplo, o azul royal é reservado apenas para ação, principalmente botões CTA:

Dito isso, um bom design é invisível, e a equipe se inspirou em Dieter Rams, que criou as regras para um bom design. A partir dos princípios de Rams, a equipe atualizou a interface para ser mais atemporal.

Antes: Cristal

Atual: Cristalino

Nova hierarquia de níveis e remoção de sombras
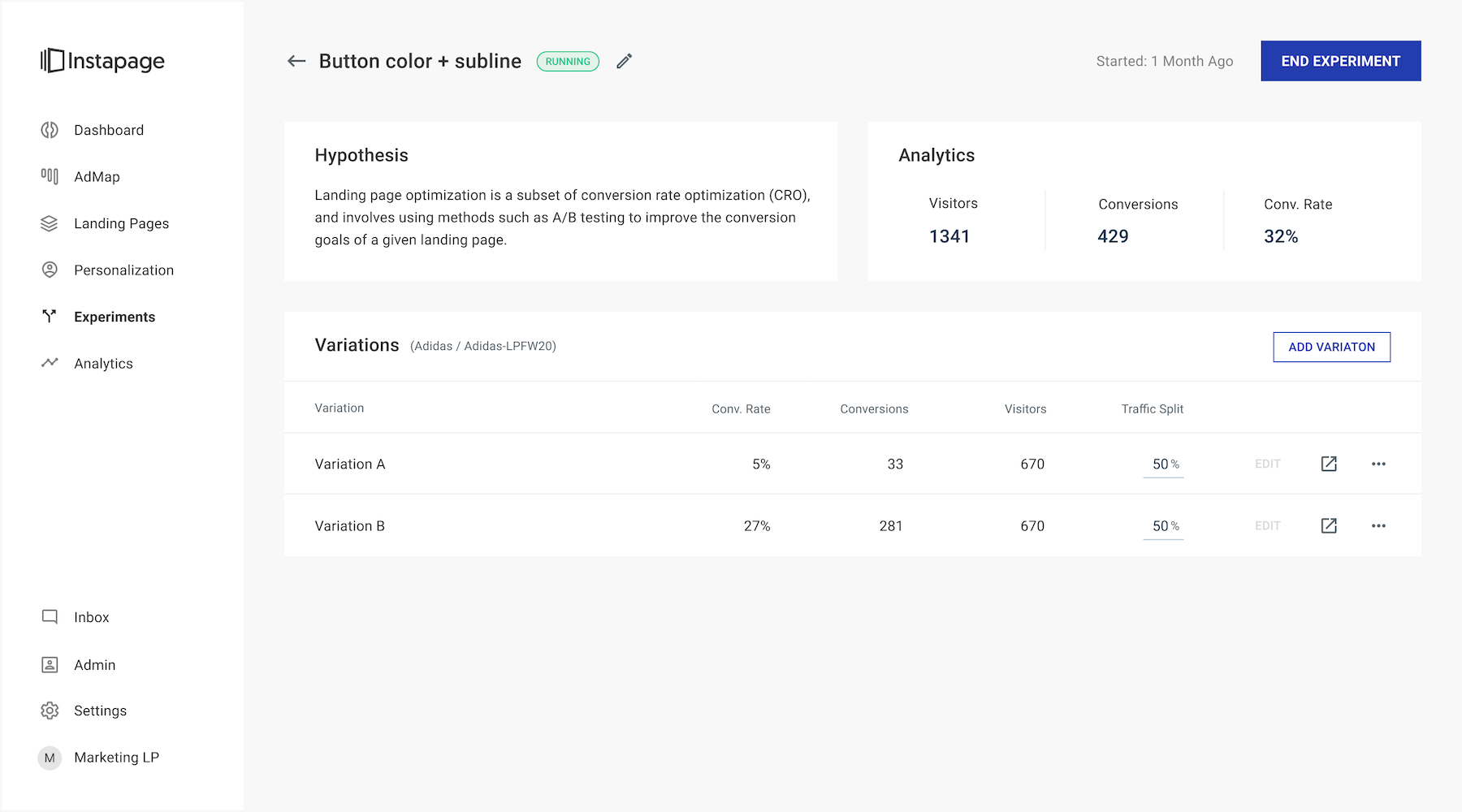
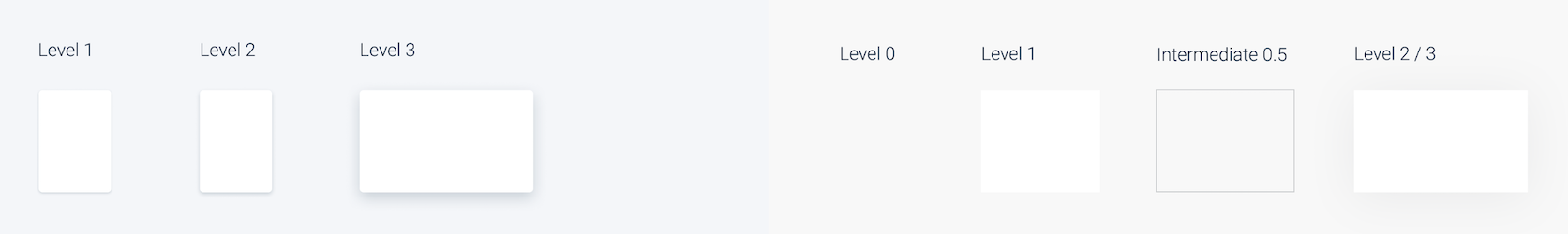
A nova Convenção de Níveis nos permite introduzir a ideia de hierarquia de componentes e elementos na IU de uma forma mais objetiva e organizada. Diferentes componentes encontrados no sistema Crystal Design são exibidos em diferentes níveis para destacar alguns elementos e agrupá-los em grupos de contexto visualmente coesos.
Existem quatro níveis principais em nosso aplicativo:
- Nível 0: serve como pano de fundo para todo o conteúdo restante
- Nível 1: O nível em que a maioria dos componentes são exibidos
- Nível 2: permite que elementos de níveis inferiores sejam rolados abaixo dele
- Nível 3: Um elemento de sobreposição exibido em todos os níveis inferiores

(Observação: o nível Intermediário 1.5 é o nível que abriga todos os componentes que são exibidos em uma parte de um Nível 1, 2 ou 3, mas ainda vão se esconder em um nível superior. Esses componentes incluem dicas de ferramentas, popovers, menus suspensos. A nova atualização remove a sombra do estado intermediário. É mais leve e visualmente consistente, independentemente do nível em que está sendo colocado.)
Além disso, aprendemos que um dos fatores que mantém a interface do usuário limpa é o uso mínimo de sombras. Historicamente, o Material Design usa sombras para decoração, enquanto o Instapage usa sombras para separar os níveis principais, como sobreposição:

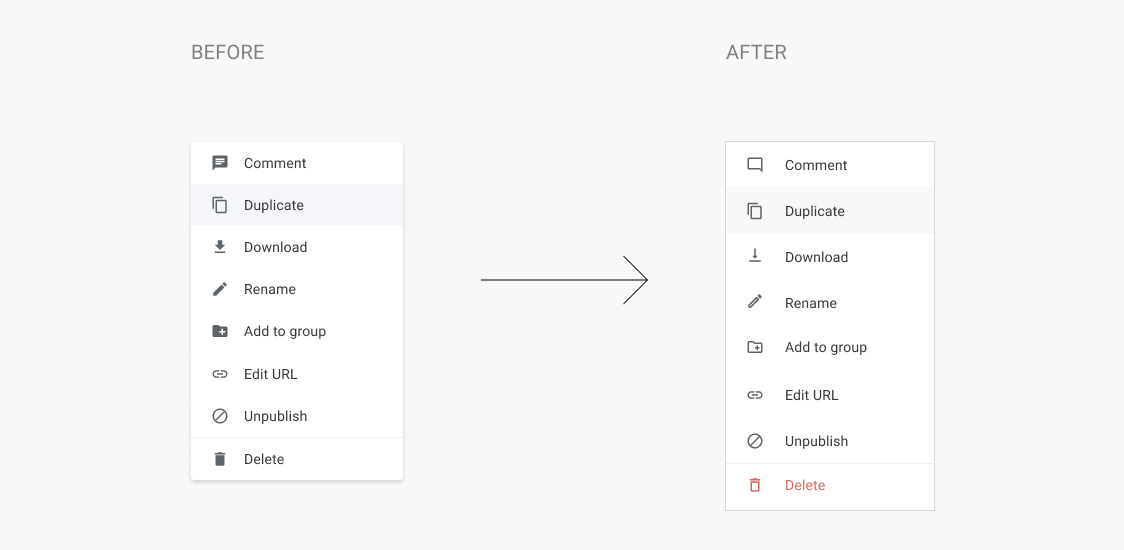
Iconografia consistente e delineada
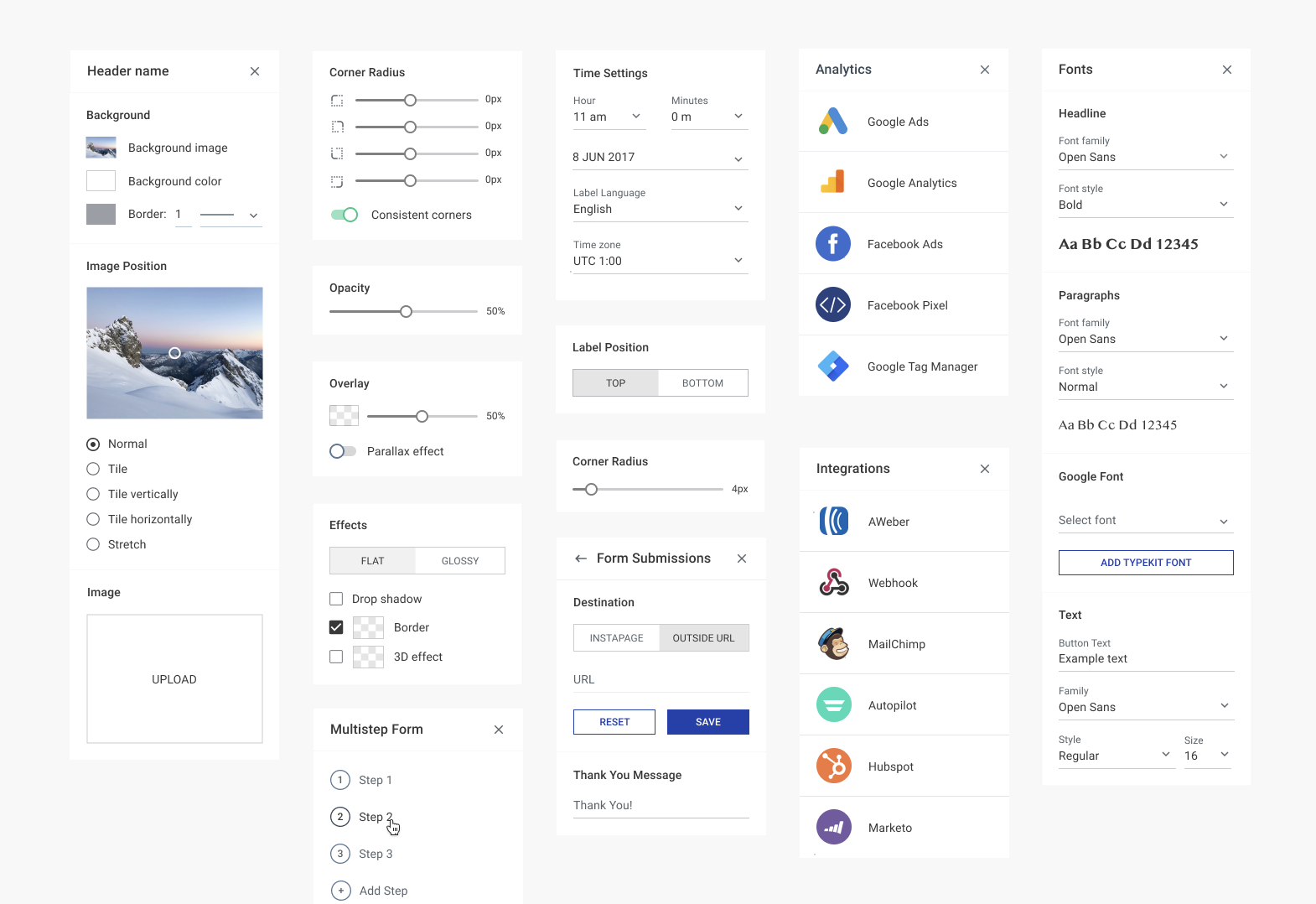
Ao longo do app, você notará a iconografia em menus, dropdowns, etc. A nova iconografia está mais limpa e simples:

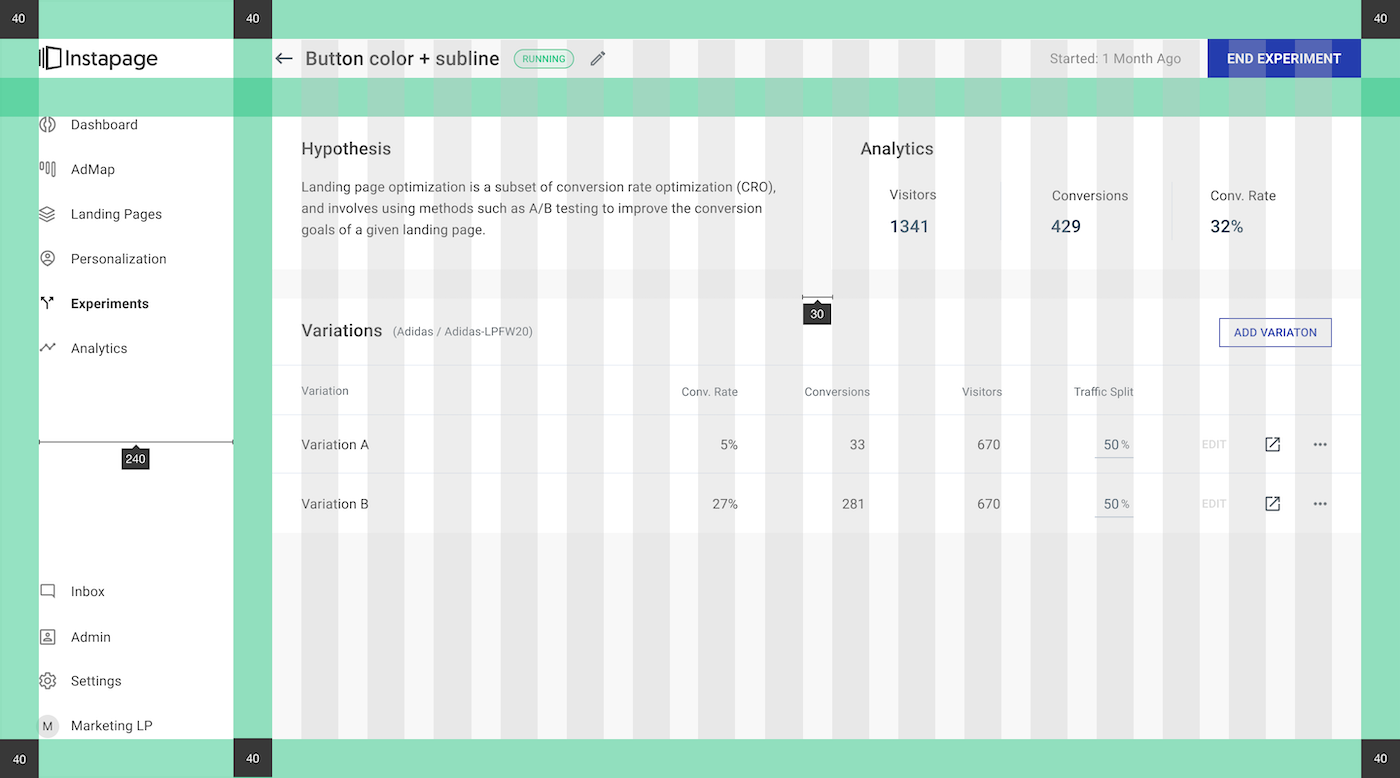
Uma grade de espaçamento diferente
Atrás de cada interface encontra-se uma base sólida, tanto estrutura quanto grade. Melhorar uma nova grade de estrutura era necessário e, com o Crystal Clear, a interface ganha mais espaço para respirar e ajuda os usuários a digitalizar com mais facilidade:

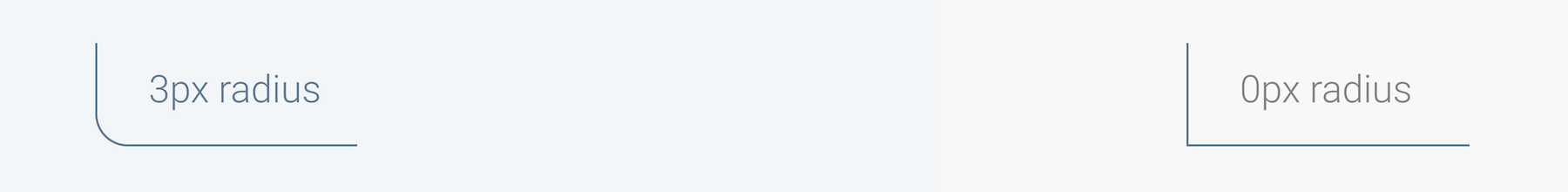
Eliminando cantos arredondados
Essa atualização é mais sutil, mas vale ressaltar porque a equipe de design acredita que eliminar os cantos arredondados é mais moderno:

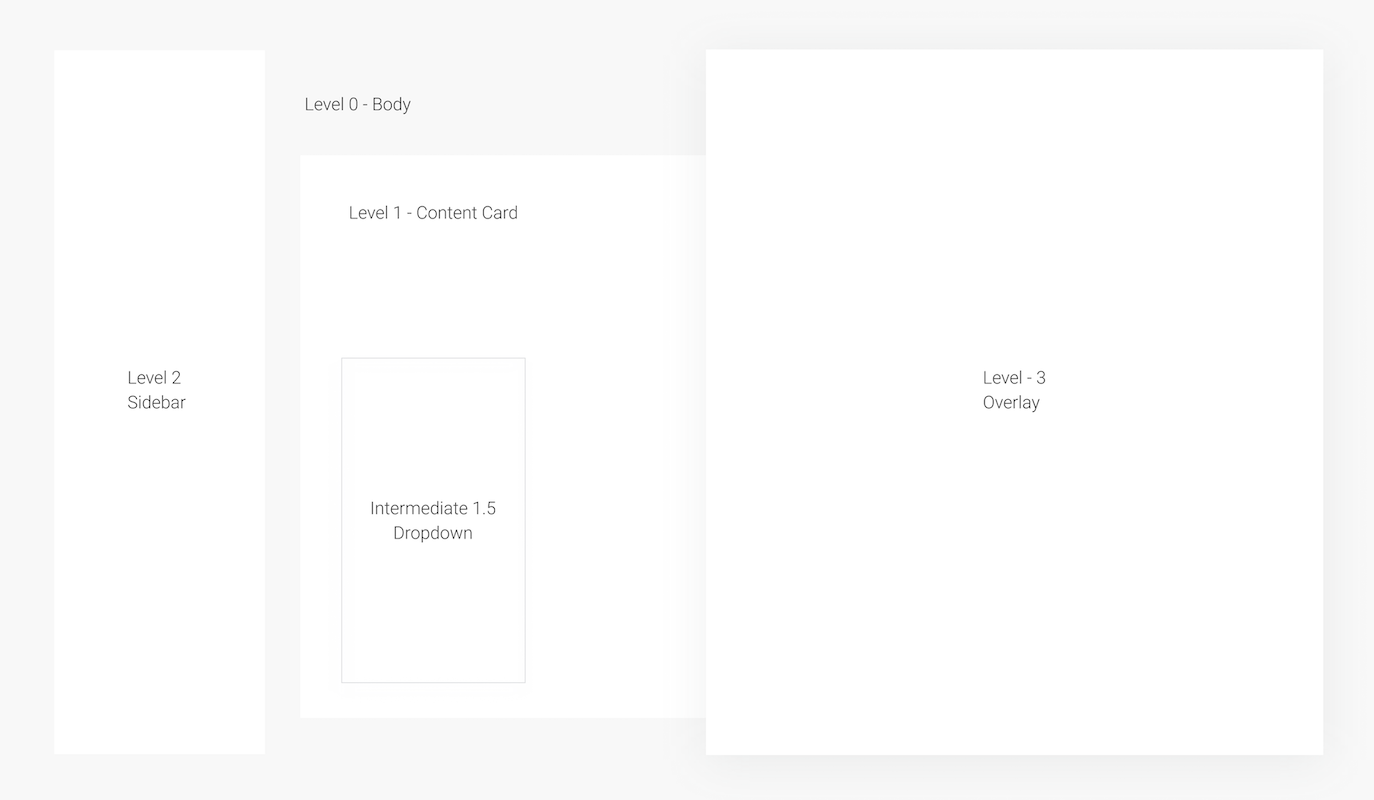
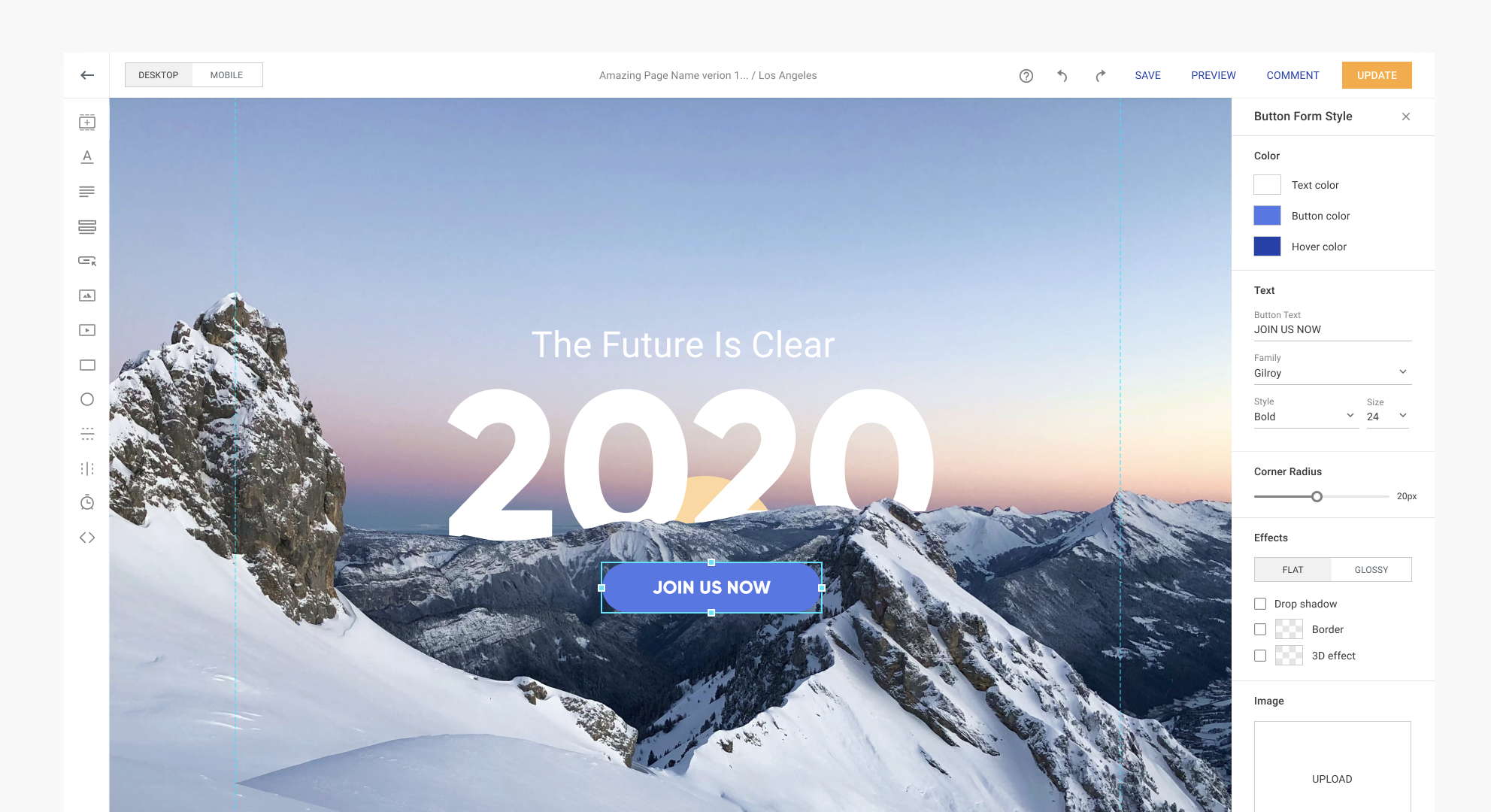
interface do usuário do construtor
Você pode ver como a nova atualização do Crystal Clear é implementada no construtor. Observe a paleta de tons de cinza, exceto para imagens, botões CTA e logotipos:


O que aprendemos
O chefe de desenvolvimento de interface do usuário, Łukasz Grądzki, destaca como a equipe e a tecnologia melhoraram. Além disso, como o investimento que fizemos em 2016 valeu a pena agora:

Nos últimos quatro anos, deixamos de ser um conjunto de componentes comuns para algo que hoje podemos chamar de um sistema de design completo. Um sistema que é compartilhado por todos os nossos produtos e ferramentas internas.
Para referência, em 2016, estávamos reescrevendo todo o aplicativo no front-end e implementando a primeira versão do UI Kit. Demorou mais de três meses para concluir a tarefa e envolveu cerca de uma dúzia de membros da equipe. Também vale a pena mencionar que o aplicativo em si era relativamente pequeno em comparação com os dias atuais. Agora, conseguimos implantar um redesenho completo do aplicativo Instapage sem grandes problemas em um ciclo de desenvolvimento.
Confira você mesmo a nova IU
O novo sistema de design Crystal Clear traz clareza sobre o que mais importa - a essência do motivo pelo qual você está usando o aplicativo Instapage. Queremos capacitá-lo a se concentrar na tarefa, no uso diário do Instapage.
Ficaremos felizes em saber se você tem sugestões sobre como podemos melhorar ou feedback usando nossa nova interface do usuário. Inscreva-se aqui para experimentar por si mesmo e confira nossas vagas abertas se estiver interessado em ingressar na equipe.
