Apresentando o Elementor 3.12 – Crie Mega Menus Bonitos e Sofisticados
Publicados: 2023-04-04O Elementor 3.12 inclui vários recursos interessantes, incluindo um novo widget de menu, que permitirá que você crie mega menus sofisticados visualmente no Elementor. Esta versão também inclui um novo recurso que permite personalizar ainda mais as listagens do seu site e criar um modelo alternativo no widget Loop Grid. Por fim, esta versão também amplia os recursos existentes e fornece design adicional e opções de personalização.

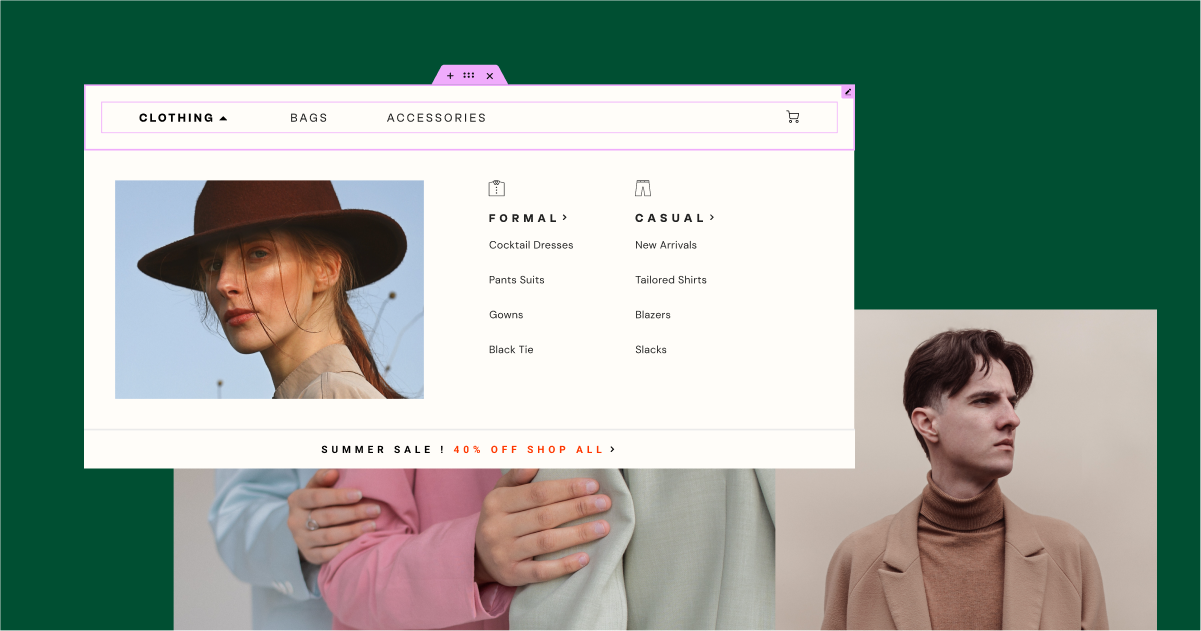
[Pro] Apresentando o Mega Menu no Elementor com o novo widget de menu
Esta versão apresenta um dos recursos mais solicitados – o Mega Menu, disponível com o novo widget Menu. Usando o novo widget Menu, você pode criar um menu expansível que permite exibir mais conteúdo. Isso melhora a experiência do visitante, tornando mais fácil para os visitantes do site encontrar determinadas categorias e subcategorias e permite que você crie designs de site únicos e que se destacam.
Configurando a navegação do seu site
Com o novo widget Menu, você pode criar quantos itens de menu quiser, do zero – sem ter que necessariamente criar nenhum menu na tela Menus do WordPress. Cada item do menu pode ser vinculado a qualquer página, dando a você mais flexibilidade para estruturar a navegação do seu site. Para navegação de prática recomendada, é recomendável usar a tag de URL interna dinâmica para garantir que seus itens de menu sempre sejam vinculados à página pretendida.
Para cada item de menu, você pode decidir se o item de menu inclui conteúdo suspenso onde você pode adicionar subcategorias ou não, e escolher um ícone para o indicador suspenso. Se você optar por adicionar conteúdo suspenso, poderá definir um efeito suspenso para definir o item de menu para abrir ao passar o mouse ou clicar e escolher se deseja que o conteúdo suspenso apareça gradualmente com um efeito de animação.
Crie um mega menu com conteúdo suspenso
Ativando o conteúdo suspenso, por item de menu, e aproveitando o poder dos contêineres e elementos aninhados, você pode criar belos e sofisticados mega menus. Ao habilitar o conteúdo suspenso em um item de menu, um novo contêiner será adicionado ao item de menu, onde você pode arrastar qualquer widget, estilizar a área de conteúdo e criar qualquer layout que desejar, levando a uma melhor experiência do visitante e melhorando seu noivado.
Configurações responsivas
Para ajustar a experiência do visitante a cada dispositivo, você pode escolher o ponto de interrupção no qual o menu se torna um menu de alternância e ajustar a maneira como as áreas de conteúdo suspensas são projetadas para corresponder à tela em que estão sendo visualizadas.
Observação: como parte desta atualização, o widget Menu de navegação foi renomeado como Menu WordPress e você ainda pode usá-lo a qualquer momento, mesmo dentro do widget Menu para criar menus com base na tela Menus do WordPress.

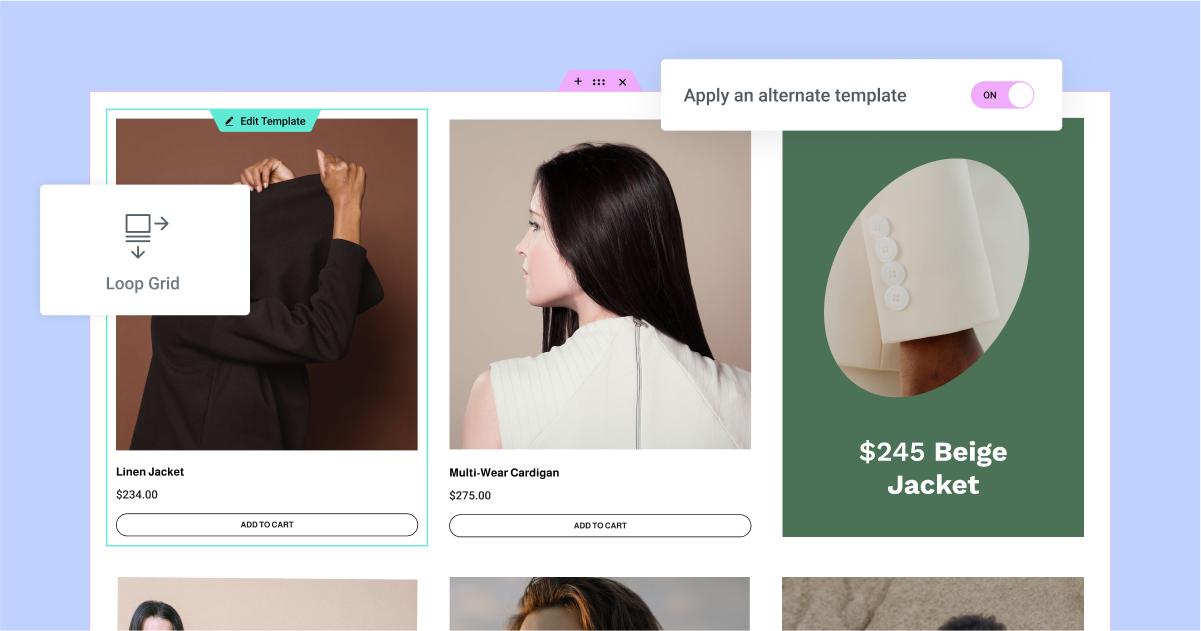
[Pro] Diversifique seu design com um modelo alternativo de loop
Loop Alternate Template, um novo recurso no widget Loop Grid, permite atingir um nível mais alto de flexibilidade de design aplicando um modelo diferente em itens específicos dentro de uma grade de loop.
Adicione um modelo alternativo para destacar os itens
Para adicionar outro modelo em sua grade de loop, ative a opção 'Aplicar um modelo alternativo'. Clicar em Criar um Modelo o levará ao Construtor de Temas, onde você pode criar um novo Item de Loop, alternativamente, você pode escolher qualquer um dos Modelos de Item de Loop que você criou anteriormente como seu modelo alternativo. Você pode criar até 20 modelos diferentes para cada Loop Grid em seu site.
Depois de escolher o modelo que deseja usar, você pode determinar a posição do item na grade à qual deseja aplicá-lo e se deseja que ele se repita ou não. Por exemplo, você pode aplicar um modelo alternativo ao item na 2ª posição na grade e determinar se deseja que ele apareça apenas no 2º item ou repita a cada 2º item.
Observação: como parte desta versão, a aplicação de um modelo alternativo substitui o design de itens específicos em sua grade de loop, com base na consulta selecionada para toda a grade. Ainda não é possível injetar um item externo à consulta.
Ocupe mais espaço com extensão de coluna
Defina uma extensão de coluna para o modelo alternativo para destacar ainda mais os itens de loop específicos. Isso permitirá que você crie um modelo que ocupe mais espaço em sua grade de loop. Por exemplo, se você tiver uma grade de loop com 3 colunas, poderá criar um modelo alternativo que cubra 2 colunas. Isso significa que se você aplicar o modelo alternativo ao 2º item e defini-lo para abranger 2 colunas, o 2º item ocupará 2 colunas na primeira linha.

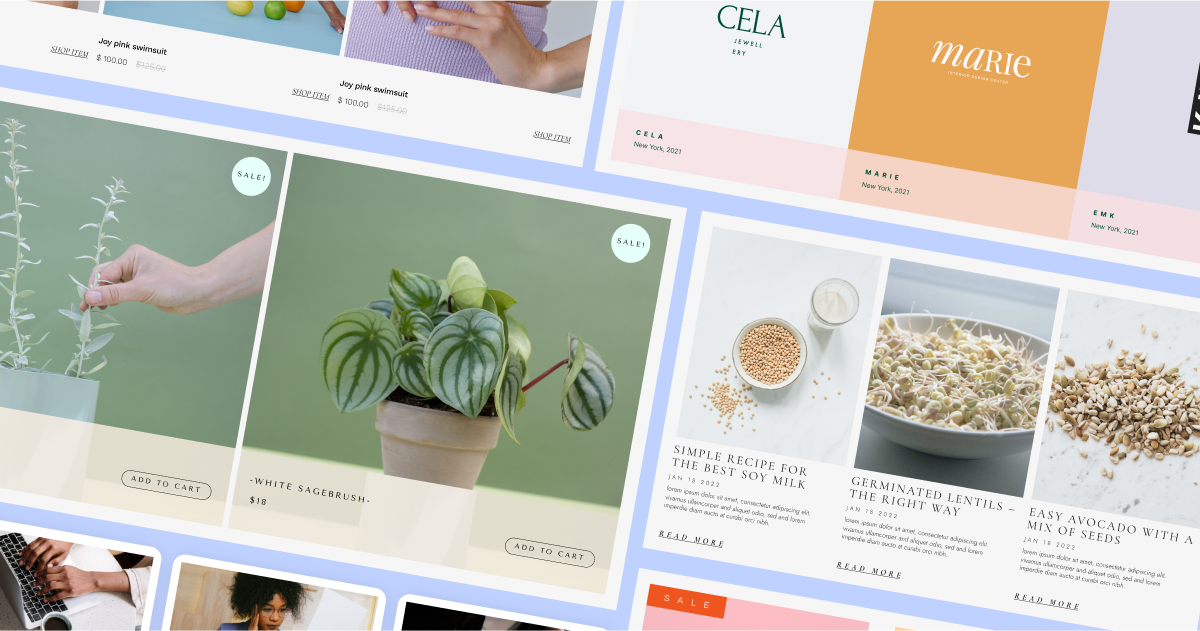
[Pro] Inicie seu fluxo de trabalho com modelos de loop predefinidos
Acelere seu fluxo de trabalho e inspire-se com 10 novos modelos de loop disponíveis na biblioteca. Esta versão inclui 6 modelos para postagens e 4 para produtos WooCommerce. Você pode encontrar os modelos clicando no ícone da biblioteca de modelos na tela ao criar um novo modelo de loop. A biblioteca de modelos mostrará postagens ou modelos de produtos com base no 'tipo de modelo' que você escolher na guia de conteúdo da grade de loop.
Depois de escolher o modelo que deseja usar, você pode personalizá-lo ainda mais e escolher o conteúdo e a consulta que deseja exibir.
Observação : os modelos de loop são baseados em contêineres e estão disponíveis apenas para sites que possuem contêineres ativados.

Renovação da interface do Elementor
O Elementor existe há quase 7 anos, que também foi quando a interface do Editor foi projetada pela primeira vez. Ao longo dos anos, inúmeros novos recursos e widgets foram adicionados, tornando importante para a Elementor fazer alterações na interface do usuário (UI) e na experiência do usuário (UX), para facilitar o crescimento futuro do produto.

Nos próximos lançamentos, a interface do Elementor passará por uma reformulação gradual, que será construída em REACT. As alterações na interface incentivam as práticas recomendadas na criação de sites com Elementor, aprimoram a acessibilidade, simplificam os fluxos de trabalho e permitem a introdução de novos recursos no futuro.
Um novo esquema de cores para Elementor
No Elementor 3.12, a interface do Editor passou por sua primeira atualização para se alinhar com o novo esquema de cores. Como parte desta atualização, as cores no Editor foram simplificadas. As novas cores são otimizadas para o modo Dark e Light, têm melhor acessibilidade e permitem que você se concentre no conteúdo do seu site, sem afetar nenhuma funcionalidade do produto.
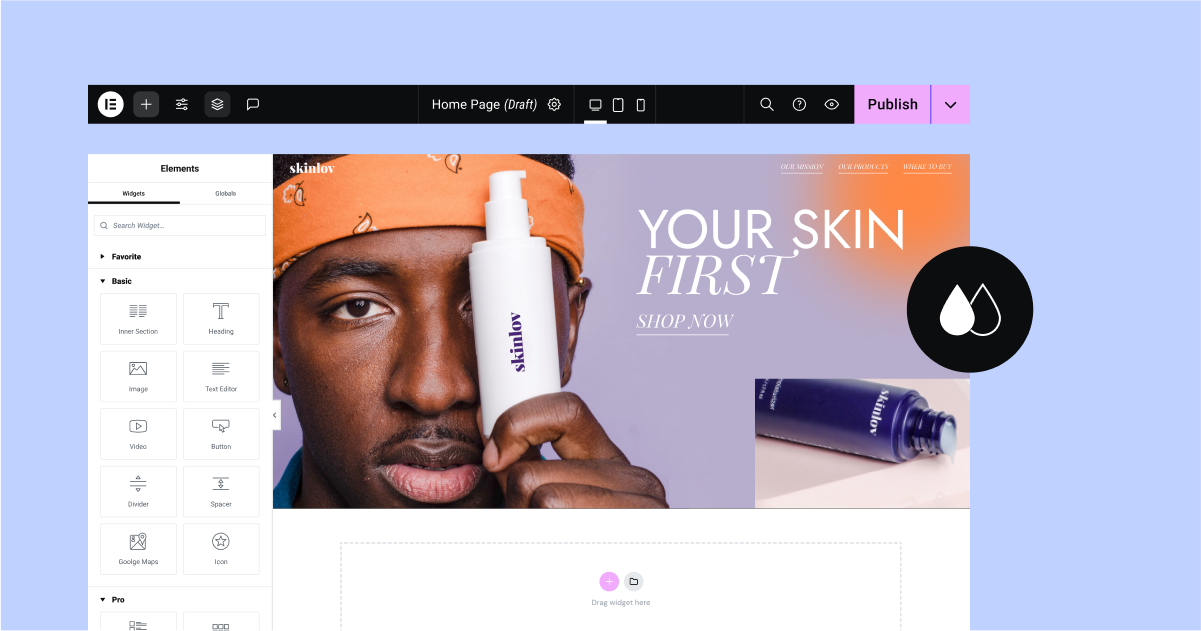
Experimento: nova barra superior
No Elementor 3.12, a nova barra superior é apresentada como um experimento que você pode ativar (no Painel do WordPress → Elementor → Recursos). Esta versão mostra o estágio inicial da nova barra superior no Editor, que foi construída usando REACT para melhorar o desempenho e habilitar recursos futuros. A Top Bar reúne todas as ações essenciais necessárias para a criação do site em um local centralizado e de fácil acesso.
Como parte desta versão, a barra superior inclui os seguintes itens e recursos:
- Menu Elementor – fornece acesso direto ao Theme Builder, Histórico de revisões, Preferências do usuário, Atalhos de teclado e Gerenciar site (Painel do WordPress).
- Ícone '+' – abre o painel Widget.
- Configurações do site – direciona para todas as configurações do site, como estavam disponíveis anteriormente.
- Estrutura – abre o painel de estrutura (anteriormente navegador).
- Indicação de documento – esclarece em qual parte do site você está trabalhando.
- Ícone de roda dentada – leva às Configurações da página, onde você pode ajustar as configurações da página em que está.
- Ícones responsivos – permitem que você se mova facilmente entre os diferentes pontos de interrupção disponíveis em seu site com apenas um clique.
- Ícone de lupa – abre o Finder, permitindo que você encontre facilmente partes do site, execute ações rápidas e adicione novas páginas ou postagens.
- Ícone de ponto de interrogação – direciona você para o centro de ajuda.
- Ícone 'Olho' – abre a pré-visualização do seu site.
- Publicar – moveu-se da parte inferior do painel do widget para o canto direito da barra superior, permitindo que você publique a página.
Como esta é apenas a primeira fase, nem todos os recursos foram totalmente integrados e não é recomendável ativá-lo em sites ativos.
Expandindo as capacidades existentes
Para acompanhar o cenário de design da web em constante evolução, a Elementor constantemente apresenta atualizações aos recursos existentes para expandir sua capacidade e fornecer mais opções de personalização e precisão.

[Pro] Escolha seus ícones personalizados preferidos no widget do carrinho de menu
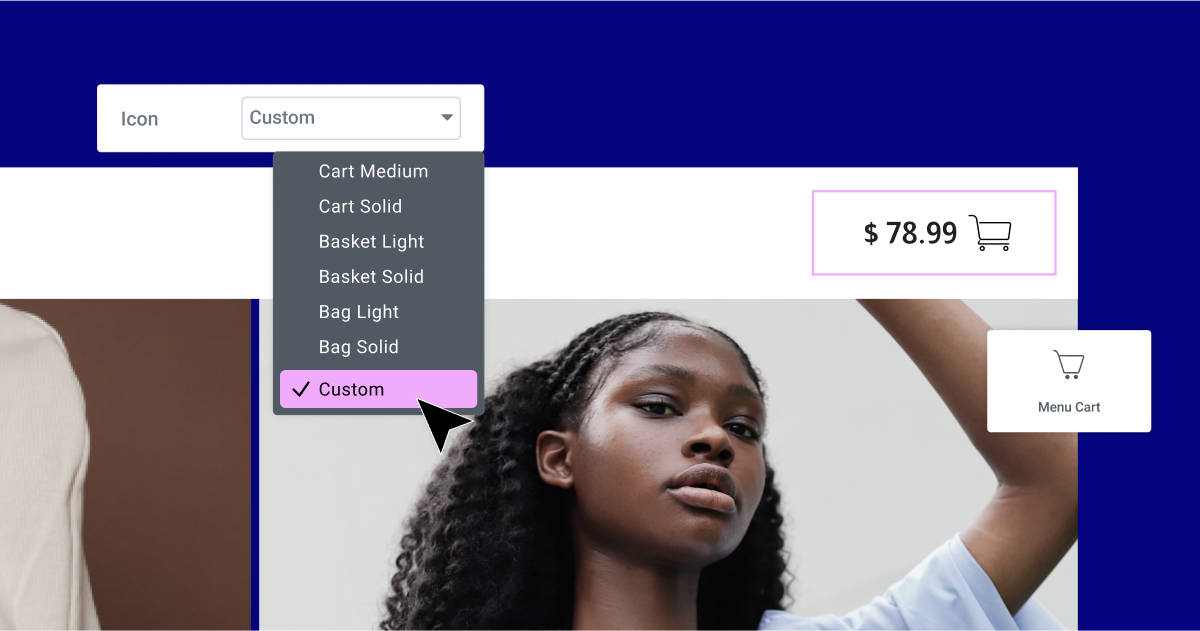
Anteriormente, o widget Menu Cart oferecia uma seleção de apenas 9 ícones para o próprio carrinho e não permitia a personalização dos ícones 'Fechar carrinho' ou 'Remover item'. No entanto, com a atualização mais recente, você pode selecionar ou carregar qualquer SVG para qualquer um dos três ícones. Para adicionar um ícone personalizado ao próprio carrinho, primeiro selecione “Personalizado” na lista suspensa de ícones e escolha um ícone da biblioteca ou carregue seu próprio SVG. Para alterar os ícones de 'Fechar Carrinho' ou 'Remover Item', dois novos controles foram adicionados ao painel de edição para que você possa escolher um ícone da biblioteca ou fazer upload de seu próprio SVG.

Alinhar os ícones no widget Lista de ícones
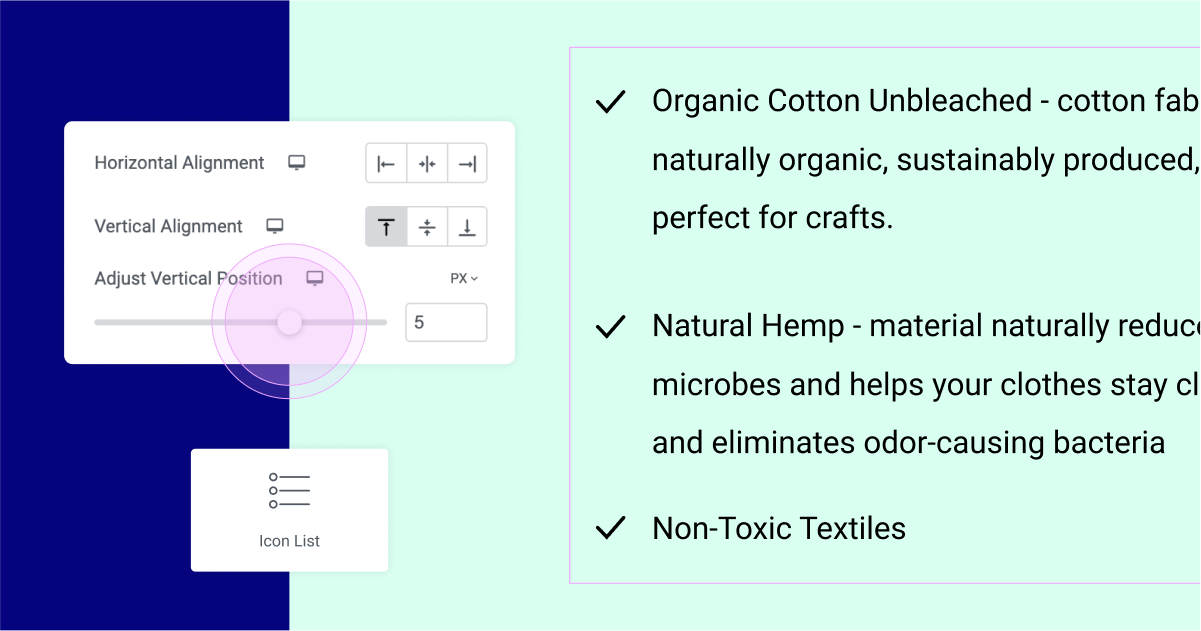
Com esta atualização, se o conteúdo do seu item de lista na sua lista de ícones ultrapassar uma linha, você pode alinhar verticalmente onde o ícone é relativo ao conteúdo. Você pode alinhar o ícone na parte superior, intermediária ou inferior do item da lista. Para um maior nível de precisão, você pode usar o controle deslizante no controle Ajustar posição vertical para colocar o ícone exatamente onde deseja.

Escolha qualquer tipo de unidade, em qualquer lugar
Como parte desta versão, a Elementor alinhou todos os campos baseados em unidades para incluir qualquer coisa que possa estar faltando - EM, REM, pixels, porcentagens, VW, VH e Custom.
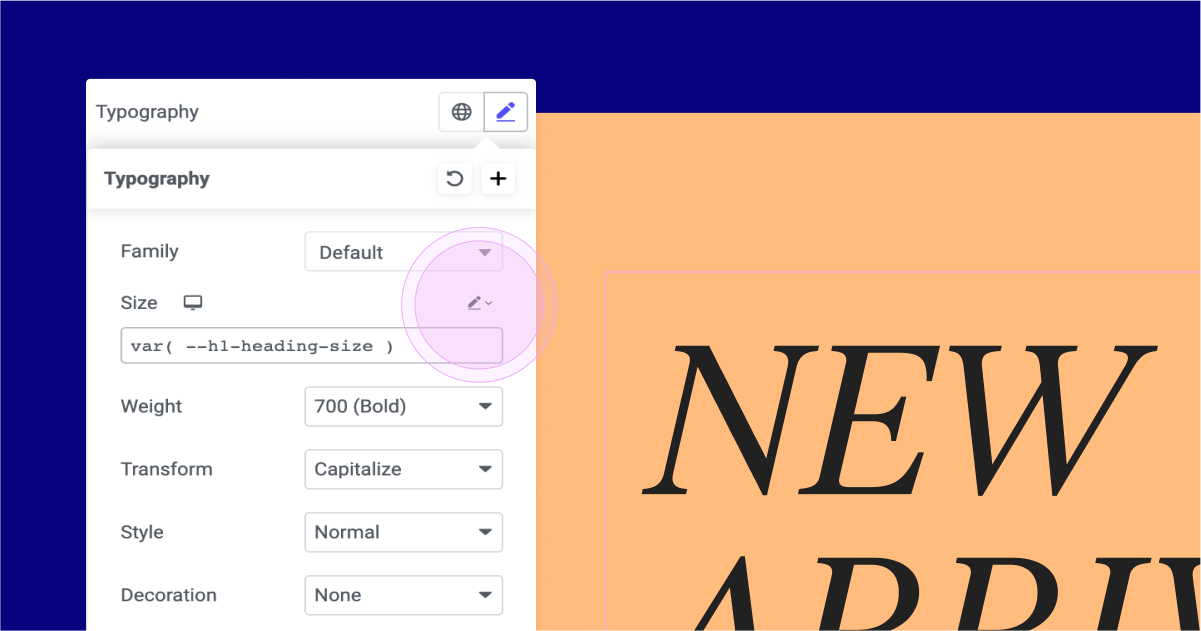
Com as unidades personalizadas, você pode obter um maior nível de precisão usando funções matemáticas CSS em campos baseados em unidades. Por exemplo, você pode implementar uma função matemática CSS para ajustar automaticamente o tamanho da fonte da tipografia com base nas variáveis definidas em CSS personalizado na página ou nas configurações do site. Para conseguir isso, eles podem usar a função CSS “var(–h1-heading-size)” no tamanho da fonte da tipografia e definir as variáveis no CSS personalizado da página ou site, conforme mostrado: ':root { –h1- tamanho do título: 3rem; }'
Crie sites sofisticados com os novos recursos do Elementor
A versão mais recente do Elementor inclui vários recursos interessantes que melhoram o design do seu site e a experiência do visitante. Com a introdução do novo widget Menu, você pode criar Mega Menus impressionantes de forma visual e perfeita. Além disso, o widget Loop Grid agora permite que você crie modelos alternativos para suas listas de sites, dando a você ainda mais controle sobre seu design.
Experimente o Elementor 3.12 e deixe-nos saber o que você acha dessas atualizações nos comentários abaixo.
