Apresentando o Elementor 3.11 - Novo widget de carrossel de loop para personalizar a exibição de suas postagens ou produtos
Publicados: 2023-02-23Esta versão permite que você leve o design do seu site para o próximo nível com vários recursos que você solicitou. Com o novo Loop Carousel, você pode elevar o design do seu site exibindo suas postagens, postagens personalizadas ou produtos em um formato de carrossel em loop elegante e atraente. Além disso, você pode otimizar seu fluxo de trabalho de copiar elementos do Editor de um site para outro com o novo recurso Copiar e colar entre sites.

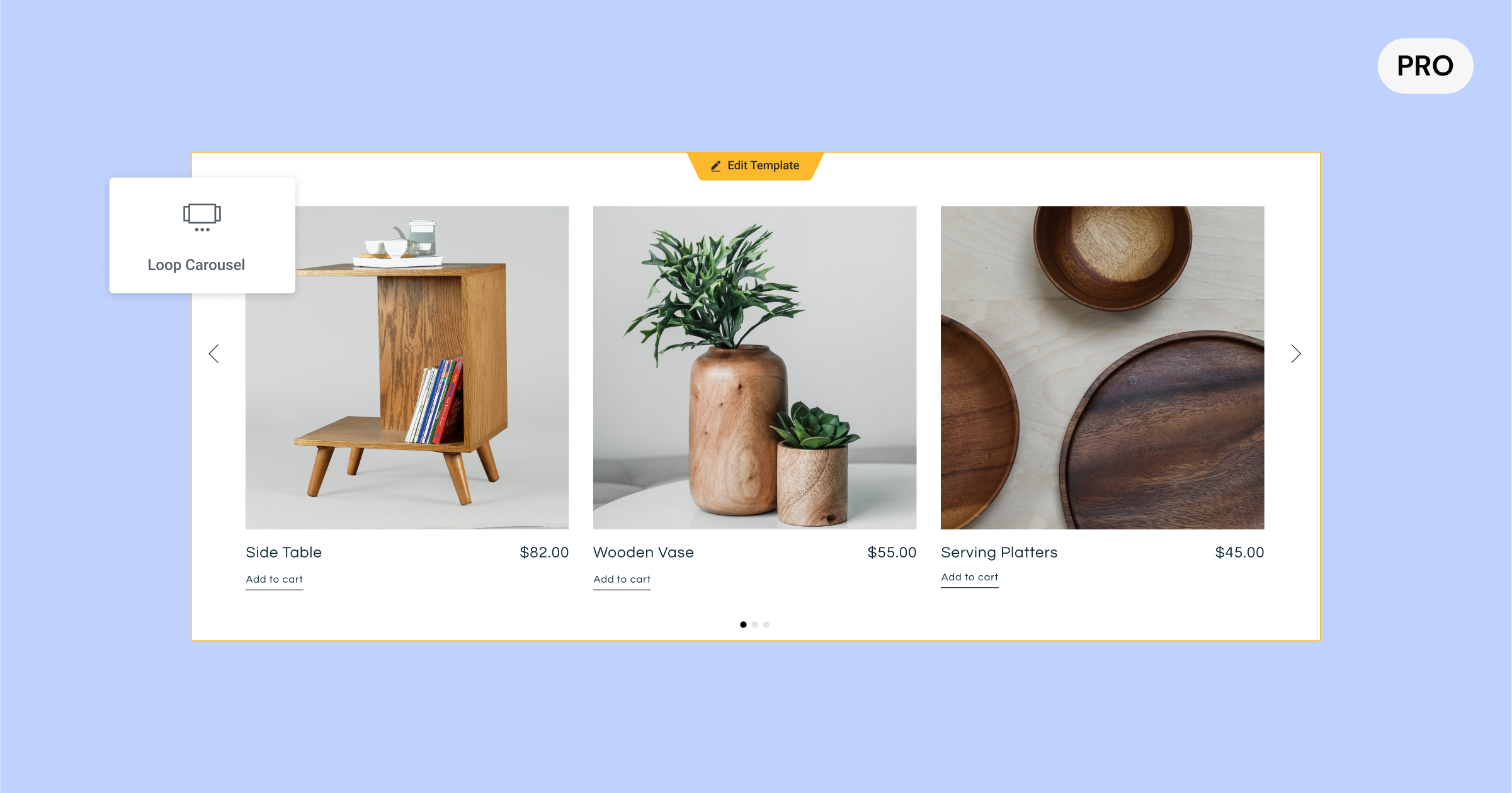
[Pro] Exiba suas listas dinâmicas em um carrossel de seu design com o novo carrossel de loop
O novo widget Loop Carousel expande os recursos do Loop Builder, lançado pela primeira vez no Elementor 3.8, e permite que você coloque um Loop Carousel em qualquer lugar do seu site. Com o Loop Carousel, você pode exibir as listagens de suas postagens, postagens personalizadas ou produtos em um formato de carrossel de loop infinito, em vez de uma grade.
Criar seu próprio Loop Carousel personalizado requer criar (ou usar) um modelo de item principal, escolher uma consulta para determinar qual conteúdo exibir e projetar o carrossel, semelhante a como você projetaria qualquer outro carrossel no Elemenor.
Projetando o modelo de item principal para seu carrossel
Ao arrastar o widget Loop Carousel para o Editor, você será solicitado a criar um modelo. Você pode optar por criar um no local clicando no botão no Editor ou no painel de widgets, ou escolher um modelo que você já criou. Como alternativa, você também pode criar um novo modelo acessando o Theme Builder e adicionando um novo Loop Item.
Crie seu modelo de item principal da maneira que desejar, usando qualquer um dos widgets disponíveis para você, ajustando sua ordem, tamanho, layout e muito mais para atender às suas necessidades de design. Os widgets que você usa podem ser usados para aprimorar o design do seu modelo ou podem ser dinâmicos que são preenchidos com base no conteúdo que você atribui a ele com tags dinâmicas.
Dica profissional: para garantir consistência em seu site e acelerar seu fluxo de trabalho, você pode usar o mesmo modelo de item principal em sua grade de loop e carrossel de loop escolhendo o mesmo modelo.
Determinando o conteúdo a ser exibido
Com a guia Consulta, você pode escolher qual conteúdo deseja exibir no Loop Carousel. Isso preencherá dinamicamente o conteúdo que você escolheu em cada um dos cartões do carrossel. Nesta fase, você escolherá se deseja exibir suas postagens, tipos de postagem personalizados, produtos, páginas de destino e muito mais. Em seguida, você pode aproveitar a alternância de incluir/excluir para selecionar o conteúdo que deseja mostrar com base nas várias taxonomias do seu conteúdo.
Depois de escolher a fonte de conteúdo que deseja incluir em seu Loop Carousel, você pode ajustar parâmetros adicionais para exibir suas listagens como desejar, por ordem, data, título, ordem do menu e última modificação, entre outros.
Personalizando seu carrossel
Para personalizar o Loop Carousel, você pode definir quantos cartões deseja exibir por vez, bem como aproveitar todas as opções de estilo disponíveis nos outros widgets do carrossel, incluindo se deseja reproduzir automaticamente, qual deve ser a velocidade de rolagem ser, pausar ao passar o mouse e rolagem infinita.
Além disso, você pode aproveitar todas as configurações avançadas do carrossel para incluir efeitos de movimento, adicionar borda, máscara e muito mais.
Observação: o Elementor 3.11 também inclui uma atualização de infraestrutura para a Biblioteca Swiper, da versão 5.3.6 a 8.4.5. A Biblioteca Swiper está associada às configurações do carrossel e permitirá mais estilos e configurações para carrosséis em versões futuras. Esta experiência ficará ativa por padrão em novos sites. Se você tiver um site existente que deseja ativar para esta experiência, vá para Elementor → Configurações → Recursos e ative 'Atualizar Biblioteca Swiper'. Antes de ativar esta experiência, certifique-se de fazer backup de seu site e testá-lo em um ambiente de teste.

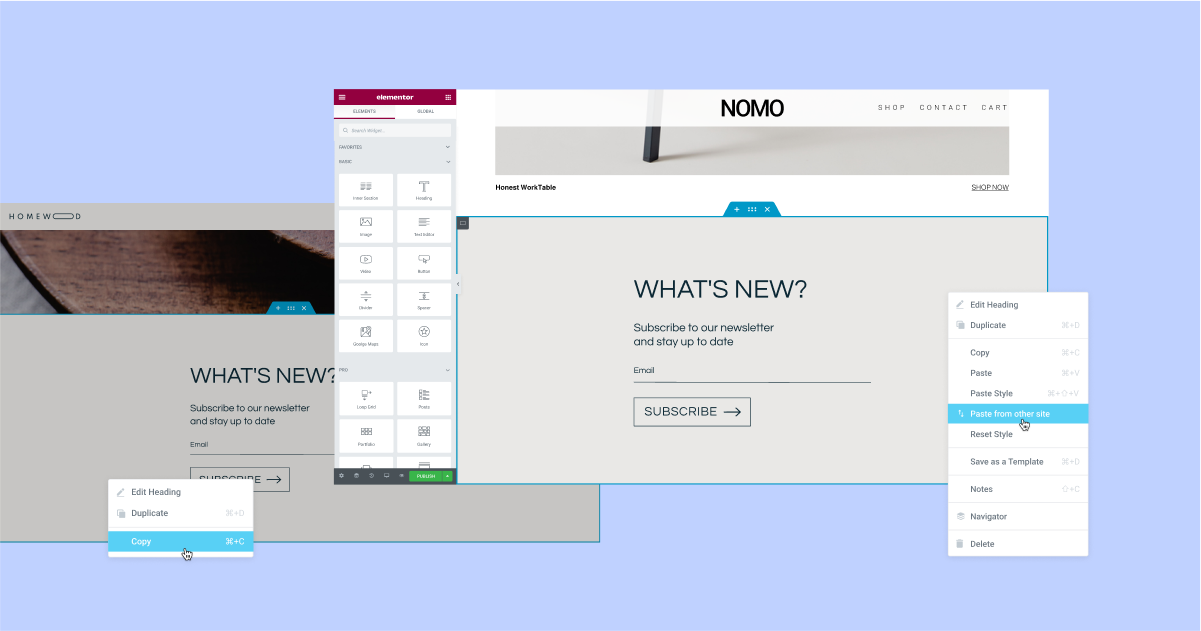
Copie e cole entre o editor de um site para outro instantaneamente
Tem um elemento que você projetou em um site e deseja usá-lo em outro? Agora você pode usar o novo recurso Copiar e colar entre sites. Isso ajudará você a acelerar seu fluxo de trabalho, eliminando a necessidade de criar um arquivo JSON para um elemento que deseja copiar, exportá-lo e importá-lo para outro site.
Com esta atualização, você pode copiar qualquer elemento do Editor de um site usando o comando Copiar (CMD/CTRL + C ou clicar com o botão direito do mouse no elemento e escolher copiar) e colá-lo no Editor de outro site clicando com o botão direito do mouse onde você deseja colá-lo no Editor e escolhendo 'Colar de outro site'. Depois, você será solicitado a clicar em CMD/CTRL + V para confirmar que deseja colar o elemento.

Para um fluxo de trabalho melhor e para manter a consistência do design em todo o site, os elementos que você colar de outro site adotarão os estilos globais (cores e fontes) do site de destino no qual você colar. Dessa forma, você não precisa ajustá-lo sozinho para corresponder ao seu site.
Observação: para usar o recurso Copiar e colar entre sites, ambos os sites precisam estar no Elementor versão 3.11 ou superior. Além disso, vídeos e imagens hospedados localmente não serão copiados. Você precisará enviar a imagem ou o vídeo para o site de destino.

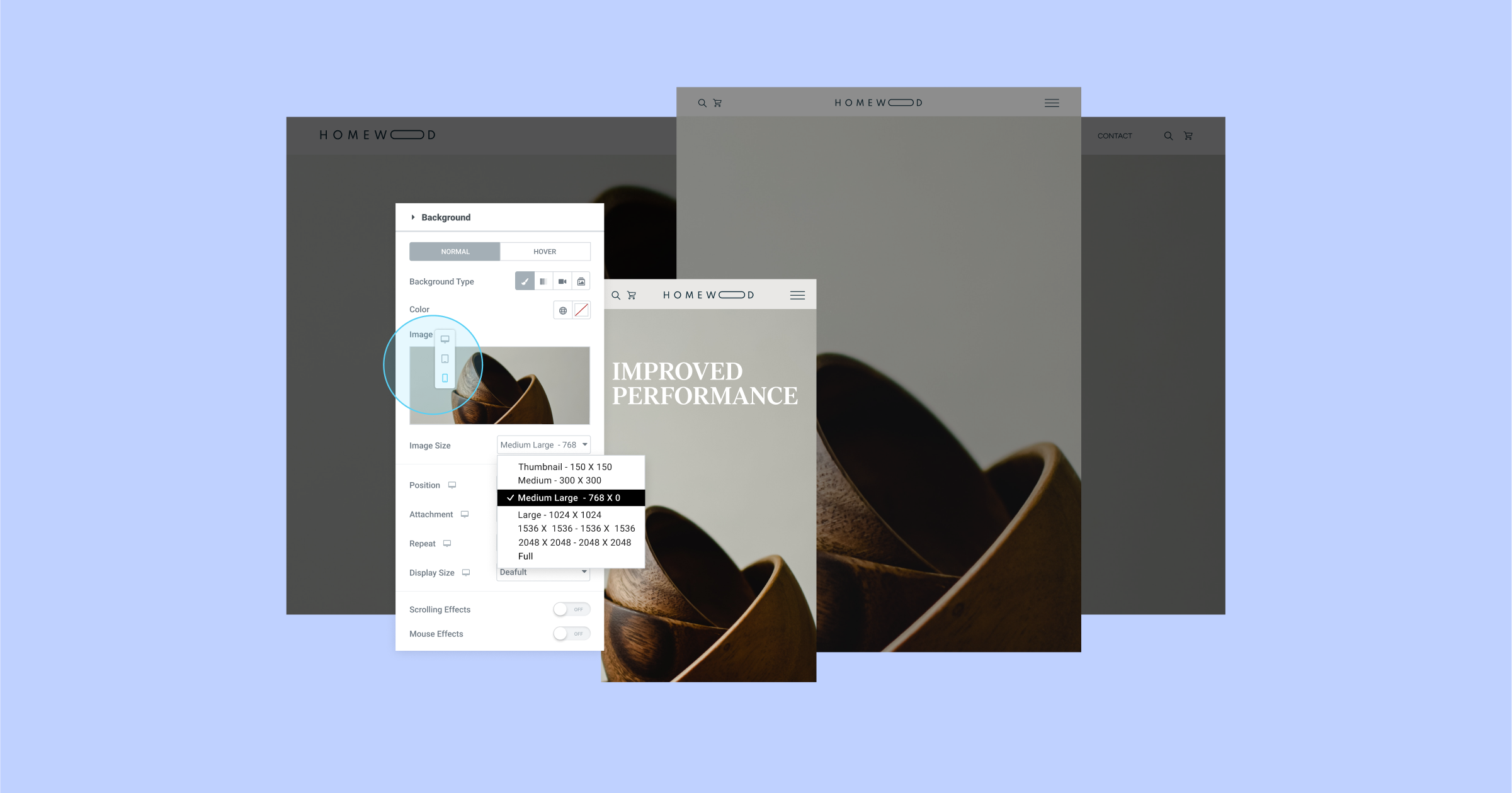
Ajuste o tamanho de suas imagens de plano de fundo por dispositivo para melhorar o tempo de carregamento do site
Os tamanhos das imagens podem ter um impacto significativo na aparência e no desempenho do seu site. Escolha um tamanho muito pequeno e pode não ter a melhor resolução em telas maiores, ou uma imagem muito grande e pode afetar negativamente seu desempenho, especialmente em dispositivos menores.
Cada imagem carregada no WordPress é cortada em vários tamanhos de imagem (resolução de imagem), incluindo: miniatura, médio, médio grande, completo e muito mais. Isso permite que você ajuste o tamanho da imagem para diferentes pontos de interrupção.
Com o Elementor 3.11, você pode ajustar qualquer tamanho de imagem de plano de fundo responsivamente. Dessa forma, você pode escolher imagens maiores para desktop e imagens menores para dispositivos móveis e melhorar o desempenho do seu site, sem comprometer sua aparência.
Como parte desta atualização, o outro controle de tamanho nas configurações da Imagem de fundo, que controla as configurações CSS do tamanho da imagem (Automático, Capa, Conter e Personalizado) foi renomeado como 'Tamanho de exibição'.
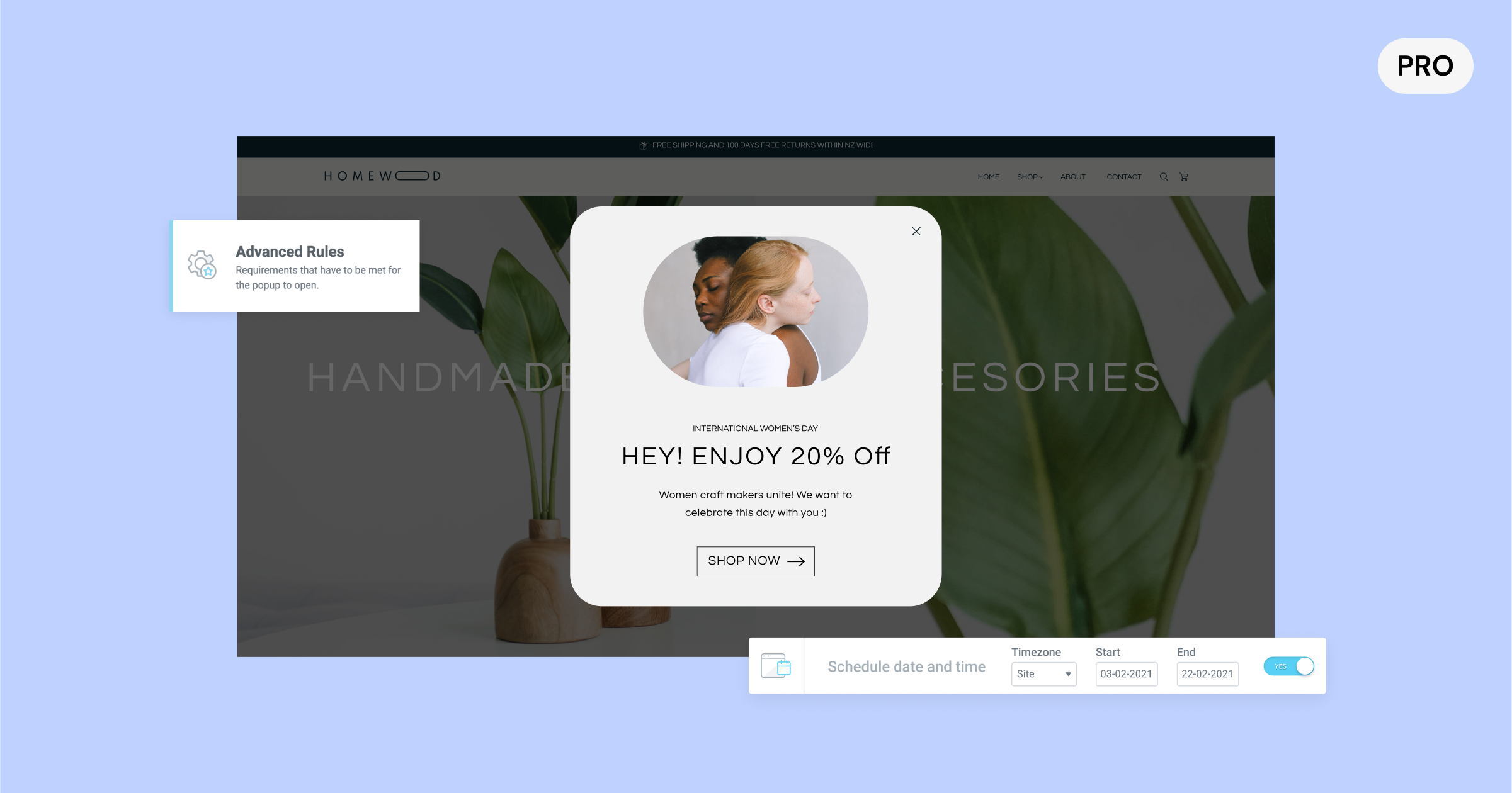
[Pro] Agende seus pop-ups para um intervalo de tempo específico com a nova regra avançada

Tem uma promoção que deseja exibir em um pop-up durante um período de tempo específico? Agora você pode agendar com precisão quando seus pop-ups devem aparecer. Escolha a data e a hora com base no fuso horário do seu site ou até mesmo no fuso horário do visitante.
Anteriormente, você teria que ativar manualmente o pop-up para o intervalo de tempo que deseja exibir e, em seguida, lembrar-se de desativá-lo quando estivesse pronto para remover o pop-up. Agora, você pode agendá-lo com antecedência. Por exemplo, se você tem uma campanha ou mensagem de fim de ano que deseja promover em um pop-up, pode configurá-la com antecedência e interromper automaticamente quando a campanha terminar.
A nova configuração de intervalo de data e hora está localizada nas Regras avançadas na condição de exibição do pop-up e pode ser formulada junto com qualquer um dos outros gatilhos, condições de exibição e regras avançadas para garantir que você esteja entregando a mensagem mais apropriada para cada visitante , em qualquer momento ou lugar.
Atualizações adicionais
Página de experiência do Elementor renomeada para recursos
A página Recursos do Elementor, disponível em Elementor → Configurações no Painel do WP substituiu a página anterior – Experimentos. Esta atualização destina-se a esclarecer o status de vários recursos que você pode ativar ou desativar manualmente com base em suas preferências.
Melhorias de acessibilidade
Melhorar a acessibilidade do seu site é fundamental para proporcionar uma experiência de usuário positiva e também tem impacto nas pontuações do farol do seu site. O Elementor 3.11 inclui várias melhorias de acessibilidade nos seguintes recursos do Pro:
- Pop-ups – Adicionada a capacidade de descartar o pop-up com o teclado.
- Widgets de pesquisa – Tornou o teclado do modo de tela inteira do widget de pesquisa acessível.
- Post widget – Adicionado um novo `aria-label` ao link 'leia mais'.
- Widget Flip Box – Adicionado suporte para navegação por teclado.
Eleve o design do seu site e a experiência do visitante com esses novos recursos
Com o Elementor 3.11, você pode elevar o design do seu site com o novo Loop Carousel, melhorar seu fluxo de trabalho com o novo Copiar e colar entre sites e melhorar a experiência do visitante com a nova Regra avançada de pop-up e melhorias de acessibilidade.
A melhoria contínua de seus sites e a introdução de novos conceitos de design podem aumentar o envolvimento do visitante e manter sua empresa em destaque. Experimente esses novos recursos e deixe-nos saber o que você pensa nos comentários.
