MVC vs MVP vs MVVM: Padrões de arquitetura Android comuns explicados
Publicados: 2022-05-27Enquanto trabalha como desenvolvedor, você deve ter ouvido falar sobre padrões de arquitetura. Em nosso mundo Android, os mais reconhecíveis são MVC , MVP e MVVM . Você provavelmente conhece suas características, mas sabe quais são as diferenças e quando usá-las?
Se você se faz essas perguntas, este artigo é para você.
MVC – Model-View-Controller
Model-View-Controller (MVC) é um padrão de arquitetura que ajuda a organizar a estrutura do nosso aplicativo. Ele divide suas responsabilidades em três camadas: Model, View e Controller.
Precisa de especialistas em Android?
Trabalhe Conosco!- Model – camada de dados, responsável por gerenciar a lógica de negócios e suportar API de rede ou banco de dados. O Modelo trabalha com as fontes de dados remotas e locais para obter e salvar os dados. É aqui que a lógica de negócios é tratada.
- View – camada UI, responsável pela visualização dos dados desde o Model até o usuário. Ele gerencia a forma como os dados são apresentados, incluindo a interface gráfica.
- Controlador – Uma camada lógica que integra as camadas View e Model. O trabalho do Controlador é assumir a entrada do usuário e determinar o que fazer com ela.
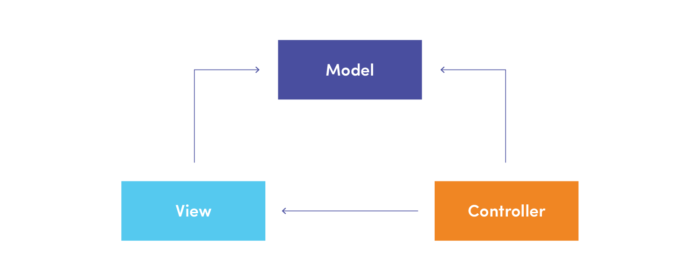
Você pode ver rapidamente como os componentes individuais se comunicam no gráfico abaixo:

Como funciona?
Várias variantes de MVC surgiram ao longo dos anos, mas vou mencionar as duas mais populares aqui: modelo passivo e modelo ativo.
Modelo passivo
Nesta versão do MVC, o Controller é a única classe que manipula o Model. Para ilustrar bem esse processo, usarei o gráfico abaixo:

- O Controlador responde às ações do usuário e entra em contato com o Modelo.
- Quando o Model é alterado, o Controller informa à View para atualizar seus dados.
- A View busca os dados atualizados do Model e os exibe para o usuário.
Modelo ativo
Nesta versão do MVC, outras classes além do Controller manipulam o Model.
Nesse caso, o padrão Observer é usado e a View é registrada como um observador Model. Graças a isso, a View será constantemente atualizada quando o Model mudar.
Vantagens
- O padrão MVC suporta muito o problema de separação. Aumenta a testabilidade do código e facilita sua extensão, permitindo a fácil implementação de novas funções.
- A classe Model não tem referência às classes do sistema Android, tornando muito fácil o teste de unidade.
- O controlador não estende ou implementa nenhuma classe do Android. Isso torna possível o teste de unidade.
Desvantagens
- A View está relacionada ao Controller e ao Model.
- A dependência da View no Model causa problemas principalmente em Views avançadas. Por quê? Se a função do modelo for fornecer dados brutos, a exibição assumirá o controle da lógica da interface do usuário.
Por outro lado, se o modelo exibir dados preparados diretamente para exibição, obteremos modelos que suportam lógica de negócios e lógica de interface do usuário. - A implementação ativa do Modelo aumenta exponencialmente o número de classes e métodos porque os observadores devem ser necessários para cada tipo de dados.
- Quando uma View depende tanto do Controller quanto do Model, mudanças na lógica da UI podem exigir atualizações/alterações em várias classes, reduzindo assim a flexibilidade do padrão.
- A dependência da View no Model causa problemas principalmente em Views avançadas. Por quê? Se a função do modelo for fornecer dados brutos, a exibição assumirá o controle da lógica da interface do usuário.
- O manuseio da lógica da interface do usuário não está limitado a uma classe. Para um novo programador, isso é um grande problema, e a chance de divisão de responsabilidades entre Model, View e Controller é muito alta.
- Com o passar do tempo, principalmente em aplicações com modelos anêmicos, cada vez mais código começa a ser enviado aos controladores , tornando-os inchados e quebradiços.
Resumo
A dependência de View no Model e ter lógica em View podem deteriorar significativamente a qualidade do código em nossa aplicação. Podemos reduzir esse perigo escolhendo outros padrões, principalmente os sugeridos para aplicativos móveis. Leia sobre eles abaixo.
MVP - Model-View-Apresentador
Model-View-Presenter (MVP) é um padrão de arquitetura que podemos usar para lidar com os pontos fracos do padrão MVC. Ele fornece modularidade, testabilidade e uma base de código muito mais clara e fácil de manter.
O MVP divide a estrutura do aplicativo nas camadas View , Model e Presenter :
- Modelo – Analogicamente ao padrão MVC.
- View – camada UI, responsável por apresentar os dados ao usuário da forma especificada pelo Apresentador. Ele pode ser implementado por Atividades, Fragmentos ou qualquer visualização Comum.
- Presenter – A camada lógica que faz a mediação entre as camadas View e Model. Ele entra em contato com as camadas View e Model e reage às ações executadas pelo usuário.
Como funciona?
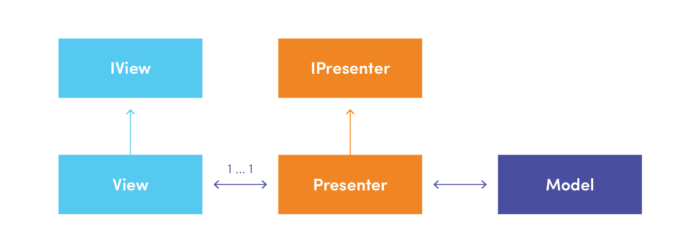
No MVP , View e Presenter são totalmente separados e se comunicam por meio de abstrações. As classes de interface Contract definem o relacionamento entre elas. Graças a eles, o código é mais legível e a conexão entre as camadas é fácil de entender. Se você estiver interessado nos detalhes da implementação, leia Model-View-Presenter: Android guidelines.
Vale ressaltar que o Presenter não pode ter nenhuma referência a uma API específica do Android.
Veja a imagem abaixo para uma boa visão geral do processo de troca de dados entre os componentes individuais. Para os propósitos deste artigo, este exemplo é simplificado:

- O usuário executa a ação.
- O apresentador reage à ação do usuário e envia uma solicitação apropriada ao modelo.
- O modelo é atualizado e novos dados são enviados ao apresentador.
- O Apresentador prepara os dados para exibição e os envia para o View.
- A View exibe os dados para o usuário.
Vantagens
- Podemos testar facilmente a lógica do Presenter, pois ela não está vinculada a nenhuma exibição e API específica do Android.
- A visualização e o apresentador são totalmente separados , o que facilita a simulação de uma visualização, tornando o teste de unidade mais superficial do que no MVC
- Temos apenas uma classe que trata de tudo relacionado à apresentação de uma view – o Presenter.
Desvantagens
- O Apresentador, como o Controlador, tende a acumular lógica de negócios adicional. Para resolver esse problema, divida seu código e lembre-se de criar classes com apenas uma responsabilidade.
- Embora esse seja um ótimo padrão para um aplicativo Android, pode parecer esmagador ao desenvolver um pequeno aplicativo ou protótipo.
Resumo
Comparado ao MVC, esse padrão é muito melhor. Ele resolve dois problemas críticos do padrão MVC:

- A View não se refere mais ao Controller e ao Model.
- Possui apenas uma classe que trata de tudo relacionado à apresentação da view: o Presenter.
MVVM – Model-View-ViewModel
Model-View-ViewModel (MVVM) é um padrão baseado em eventos. Graças a isso, podemos reagir rapidamente às mudanças de design. Esse padrão de arquitetura nos permite separar a interface do usuário da lógica de negócios e comportamento ainda mais do que no caso do MVC ou MVP.
- ViewModel – lida com a entrega de dados do modelo para a camada de visualização e tratamento de ações do usuário. Vale ressaltar que ele fornece os fluxos de dados para View.
- View – A camada UI é responsável por apresentar dados, estado do sistema e operações atuais na interface gráfica. Além disso, ele inicializa e vincula o ViewModel com os elementos View (informa o ViewModel sobre as ações do usuário).
- Modelo – Igual ao MVC – sem alteração.
Como funciona?
A ideia do padrão MVVM é baseada principalmente na camada View (padrão Observer) observando as mudanças de dados na camada ViewModel e respondendo às mudanças através do mecanismo de vinculação de dados.
A implementação do padrão MVVM pode ser alcançada de várias maneiras. No entanto, vale a pena incluir o mecanismo de vinculação de dados nele. Graças a isso, a lógica da camada View é minimizada, o código fica mais organizado e o teste é mais fácil.

Se o padrão MVP significar que o Presenter estava dizendo diretamente à View o que exibir, o MVVM ViewModel expõe os fluxos de eventos aos quais as Views podem ser associadas. O ViewModel não precisa mais armazenar uma referência à View como fazia com o Presenter. Isso também significa que todas as interfaces exigidas pelo padrão MVP agora são desnecessárias.
As visualizações também notificam o ViewModel de várias ações, conforme visto no gráfico acima. Portanto, o padrão MVVM oferece suporte à associação de dados bidirecional entre View e ViewModel. O View tem uma referência ao ViewModel, mas o ViewModel não tem informações sobre o View.
Vantagens
- O teste de unidade é mais direto porque você não é viciado em View. É suficiente verificar se as variáveis observáveis estão corretamente posicionadas à medida que o Modelo muda durante o teste.
- Os ViewModels são ainda mais amigáveis para testes de unidade , pois simplesmente expõem o estado e, portanto, podem ser testados independentemente sem testar como os dados serão consumidos. Em suma, não há dependência do ponto de vista.
- Apenas a View contém uma referência ao ViewModel, não o contrário. Isso resolve o problema de acoplamento apertado. Uma única View pode fazer referência a vários ViewModels.
- Mesmo para Views complexas, podemos ter diferentes ViewModels na mesma hierarquia.
Desvantagens
- Gerenciar ViewModels e seu estado em interfaces de usuário complexas às vezes é um desafio para os iniciantes.
Resumo
O MVVM combina as vantagens fornecidas pelo MVP enquanto usa os benefícios de vinculação de dados e comunicação baseada em eventos. O resultado é um padrão no qual o Modelo controla o maior número de operações possível, com alta separação de código e testabilidade.
MVC vs MVP vs MVVM: Comparação
| MVC | MVP | MVVM | |
|---|---|---|---|
| Manutenção | difícil de manter | de fácil manutenção | de fácil manutenção |
| Dificuldade | fácil de aprender | fácil de aprender | mais difícil de aprender devido a funções adicionais |
| Tipo de Relação | relacionamento muitos-para-um entre o Controller e a View | relacionamento um-para-um entre o apresentador e o modo de exibição | relacionamento muitos-para-um entre o View e o ViewModel |
| Teste de unidade | devido ao acoplamento apertado, o MVC é difícil de testar a unidade | Boa performance | excelente desempenho |
| Ponto de entrada | Controlador | Visão | Visão |
| Referências | View não tem referência ao Controller | View tem referência ao Presenter | View tem referência ao View-Model |
MVC vs MVP vs MVVM: Resumo
Tanto o padrão MVP quanto o padrão MVVM se saem significativamente melhor do que o padrão MVC. Qual caminho você escolhe realmente depende de suas preferências. No entanto, espero que este artigo tenha mostrado as principais diferenças entre eles e facilite a escolha.
Procurando uma alternativa?
Escolha multiplataforma!Bibliografia:
- Cervone, S. (2017) Model-View-Presenter: diretrizes do Android.
- Dang, AT (2020) MVC vs MVP vs MVVM.
- Muntenescu, F. (2016) Padrões de arquitetura Android Parte 1: Model-View-Controller.
- Muntenescu, F. (2016) Android Architecture Patterns Parte 2: Model-View-Presenter.
- Muntenescu, F. (2016) Padrões de arquitetura Android Parte 3: Model-View-ViewModel.
