Converta mais clientes com experimentos de várias páginas (um tutorial detalhado)
Publicados: 2022-05-04
Se você está procurando uma maneira de tornar seu programa de experimentação ainda mais eficaz, os experimentos de várias páginas (também chamados de testes de várias páginas ou experiências de várias páginas) podem ser exatamente o que você precisa. Uma experiência de várias páginas fornece uma maneira útil de testar elementos em várias páginas ou reprojetar um site.
O benefício de usá-lo é que você pode manter uma experiência de usuário consistente, examinar o comportamento do visitante em várias páginas e obter uma compreensão mais profunda de como seus visitantes interagem com diferentes seções do seu site.
Neste artigo, veremos o que são testes de várias páginas, alguns dos casos de uso mais comuns e como implementá-los com o Convert Experiences.
- O que são experimentos de várias páginas?
- Quando você deve considerar o uso de experimentos de várias páginas?
- Torne a jornada dos usuários consistente
- Redesenhe seu site
- Use formulários de envio de várias páginas
- Personalize o conteúdo em diferentes páginas
- Ofereça uma experiência de checkout de várias páginas
- Implementar um mecanismo de recomendação simples
- Quais são os benefícios dos experimentos de várias páginas?
- Melhore suas taxas de conversão
- Remover pontos de atrito do cliente
- Melhore sua cópia
- Remova os riscos de um redesenho
- Como configurar experiências robustas de várias páginas usando o Convert Experiences?
- Experiências A/B de várias páginas
- Adicionar páginas
- Adicionar variações
- Adicionar metas
- Configurar a área do site
- Defina seus públicos
- Defina a distribuição de tráfego
- Experiências de várias páginas de controle de qualidade
- Experiências de URL dividida de várias páginas
- Passar parâmetros de URLs originais para URLs de variação
- Implantações de várias páginas
- Experiências A/B de várias páginas
- Empacotando
O que são experimentos de várias páginas?
As experiências de várias páginas são um tipo de experimentação que permite testar alterações em elementos específicos em diferentes páginas ao mesmo tempo.
Normalmente, você desejará fazer um dos seguintes:
- Recrie todas as páginas do seu funil ou crie novas versões. Essa nova coleção de páginas se torna seu funil de variação, que você compara com o funil original. Isso é conhecido como teste de URL dividida de várias páginas ou teste de funil .
- Como alternativa, você pode querer ver como a presença ou ausência de elementos recorrentes, como crachás de segurança, afeta as conversões ao longo de um funil. Isso é o que é conhecido como teste de várias páginas “clássico”.
Alguns exemplos de experimentos de várias páginas que você pode experimentar:
- Oculte a caixa “Inscrever-se na newsletter” de todos os assinantes existentes no site.
- Para visitantes de um local específico, inclua um número de telefone no rodapé do seu site.
- Para todos os visitantes que chegaram por meio de uma campanha publicitária, substitua o CTA “fale conosco” em sua navegação por um CTA “solicitar demonstração”.
- Para visitantes recorrentes, apresente uma sobreposição de “desconto de 20%” em todas as páginas do produto.
Quando você deve considerar o uso de experimentos de várias páginas?
Torne a jornada dos usuários consistente
Digamos que você esteja testando novos botões de CTA.
Uma experiência de várias páginas garantirá que os visitantes vejam os mesmos CTAs em todo o site. Se um visitante for incluído em um experimento e a versão original for atribuída a ele, ele verá os botões de CTA originais em todas as páginas; se eles forem agrupados na variação, eles verão os novos CTAs em todas as páginas.
Fornecer uma experiência de usuário consistente em todo o site é crucial para evitar desconfiança ou confusão entre seus visitantes.
Com o tempo, os clientes poderão identificar e se familiarizar com seus botões de CTA se você mantiver o mesmo esquema de cores e design em diferentes páginas e telas, mesmo em seus testes.
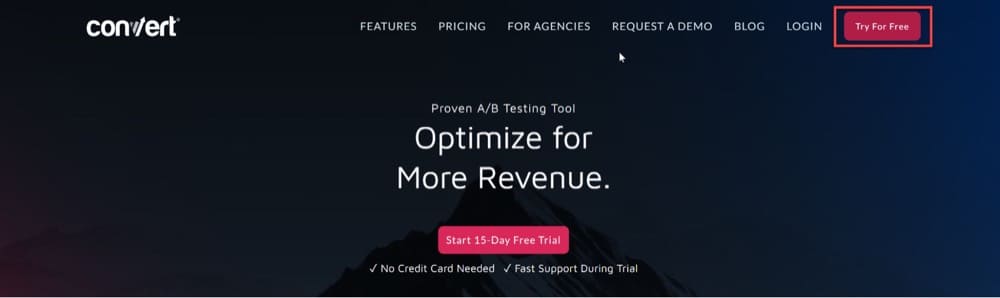
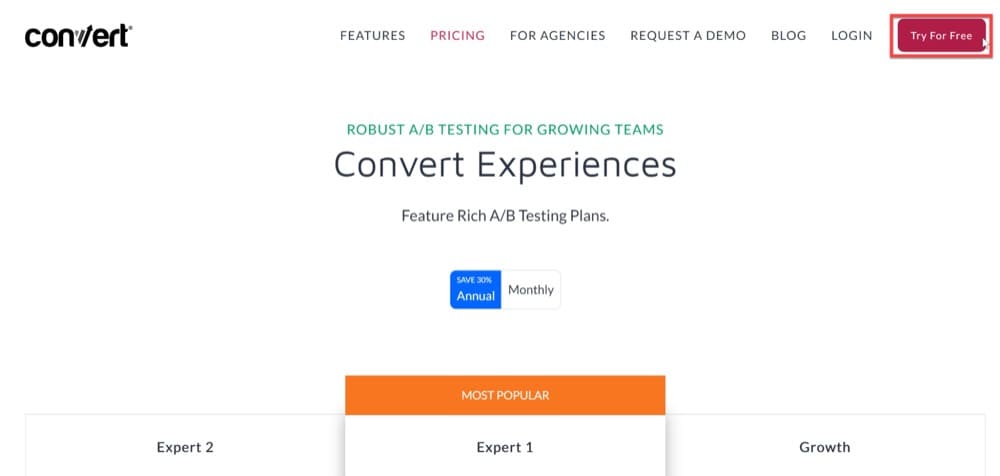
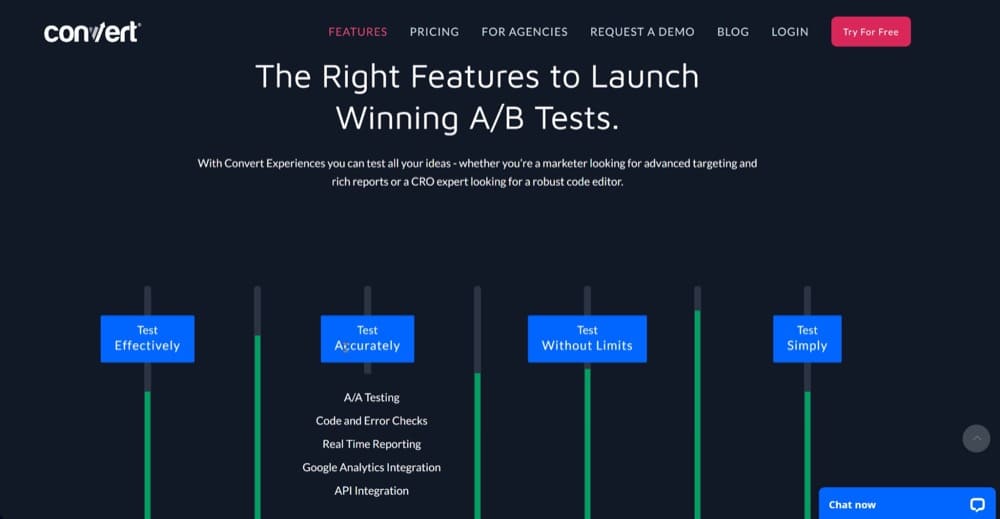
Dê uma olhada rápida na cor do botão de CTA “Experimente gratuitamente” na página inicial e na página de preços do Convert.


Se quiséssemos testar novas cores de botão, configuraríamos um experimento de várias páginas que mantém o mesmo esquema de cores e design em todas as páginas para oferecer uma experiência de usuário consistente.
E mudar as cores dos botões não é a única vez que você vai querer usar esse tipo de experimento.
Por exemplo, se você usar galerias de imagens de rolagem vertical na maioria das páginas, mas usar um controle deslizante horizontal menos óbvio em outra, os visitantes podem ter dificuldades com o material ou perdê-lo completamente.
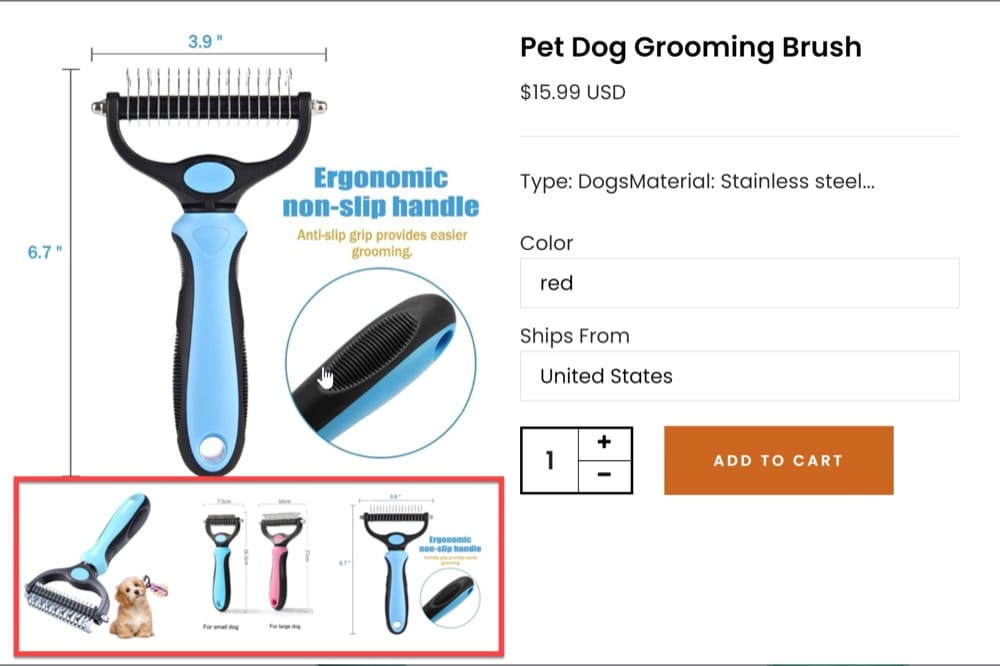
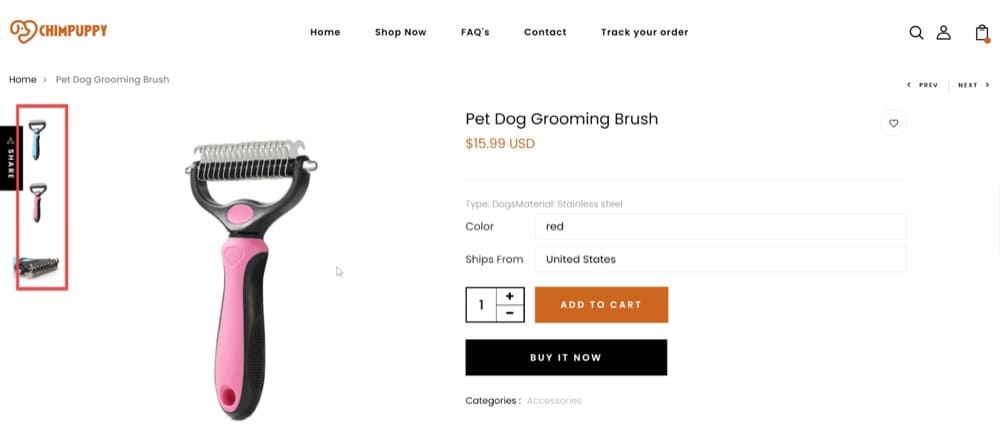
Vamos ilustrar isso usando um caso de uso hipotético.
Veja como a experiência de rolagem é diferente na Visualização rápida em relação à Página do produto no exemplo abaixo.


Sliders inconsistentes em páginas diferentes só irão confundir os visitantes e impactar negativamente as conversões.
Redesenhe seu site
Você está contemplando uma reformulação do site?
Você pode querer realizar uma experiência de várias páginas para comparar um design diferente com o anterior antes de se comprometer com a nova versão. Faça uma experiência de várias páginas (e direcione uma pequena quantidade de tráfego para ela primeiro) para ter uma ideia do desempenho dela.
Veja o caso de uma empresa de comércio eletrônico com receita de US$ 8 milhões que está mudando todo o design de seu site. Desde que o site foi criado há seis anos, apenas as seções foram revisadas. Embora as vendas tenham aumentado significativamente, o site não foi atualizado. Ele não tem um design moderno, o processo de checkout não é fácil e não é compatível com dispositivos móveis. A empresa sabe que precisa atualizá-lo e contrata uma empresa de ponta para remodelá-lo completamente. Eles estão fazendo a coisa certa?
Não! A experimentação de várias páginas deve ser considerada antes de uma grande reformulação do site para evitar o desperdício de recursos nas coisas erradas.
Na Convert, testamos nossas hipóteses antes de redesenhar o site e implementar as ideias que se adequam à nossa jornada, marca e estratégia do cliente em evolução.
Na última vez que o atualizamos, nossa hipótese de trabalho para o redesenho da página de recursos era que, se apresentarmos benefícios claros antecipadamente e facilitarmos a identificação dos recursos principais pelos usuários, veríamos mais engajamento. Uma suposição razoável. Optamos por testar a primeira fase do projeto enquanto continuamos a trabalhar na solução geral, em vez de reformular completamente a página de recursos para descobrir.

Nossas descobertas preliminares indicaram que estávamos no caminho certo, com os visitantes participando mais ativamente da variação. Ao testar a suposição primeiro, conseguimos fazer as alterações com um orçamento relativamente pequeno. Nossas premissas confirmadas, prosseguimos com o redesenho, confiantes de que a atualização vale o esforço.
Claro, este foi apenas um dos muitos testes para uma de nossas hipóteses. No entanto, este exemplo ilustra como testar vários elementos do processo de design e desenvolvimento da Web com pequenos testes de várias páginas é uma abordagem maravilhosa para obter feedback.
Use formulários de envio de várias páginas
O termo formulário de várias páginas refere-se a um formulário longo que possui várias páginas. Ele é usado para fazer formulários extensos, como formulários de envio ou registro, menos assustadores para os usuários preencherem. Você pode melhorar as conversões e criar uma experiência de usuário positiva permitindo que consumidores e leads preencham suas informações em partes menores.
Aqui estão alguns exemplos de tipos de formulário que podem se beneficiar ao se tornarem de várias páginas:
- Formulários para e-commerce
- Formulários para Candidaturas a Emprego
- Formulários para registro de eventos
- Formulários para Cadastro de Usuários
Projetar e incorporar formulários de várias páginas em seu site é extremamente fácil graças aos experimentos de várias páginas.
Os nomes dos clientes e as informações de contato podem ser coletados em uma página, as informações de envio na próxima e as informações de pagamento na terceira. Ao dividi-lo em páginas, você facilita o preenchimento do formulário e ainda obtém os mesmos dados de um formulário de página única. Você também pode coletar informações adicionais se solicitar mais tarde no processo.
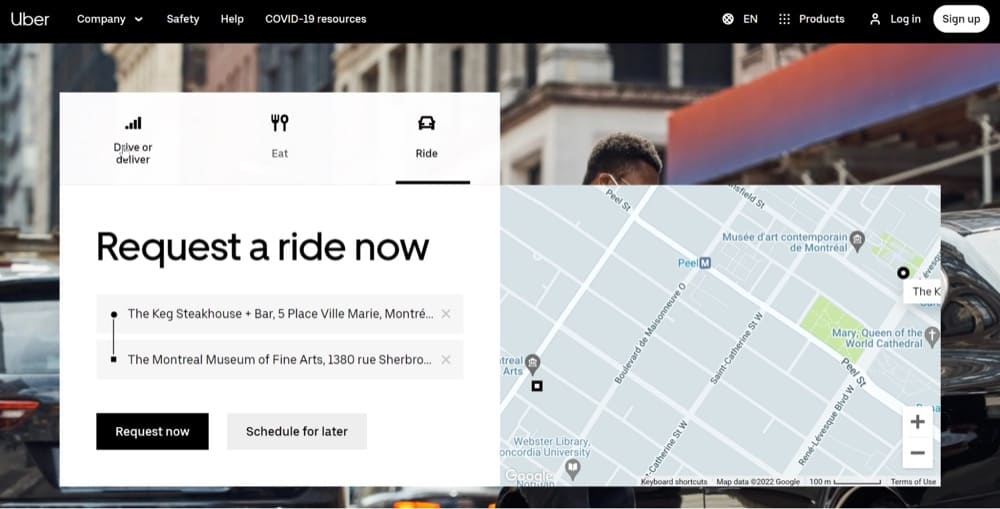
Veja como o Uber usa formulários de várias páginas.
A primeira seção é extremamente simples de preencher. Você precisa escolher entre as opções Drive/Eat/Ride. Então, se você escolher Passeio, por exemplo, você passa para a próxima etapa, inserindo sua localização. Os 2 botões de CTA deixam claro para os visitantes que o formulário tem mais páginas.

Personalize o conteúdo em diferentes páginas
Se o número de novos visitantes do seu site ultrapassar regularmente os visitantes recorrentes, sua oferta pode não ser convincente o suficiente para os visitantes. Uma forma de resolver este problema é proporcionar-lhes uma experiência única através da personalização .
A personalização tem muitas faces. Aqui está uma sugestão sobre como combinar uma experiência de várias páginas com conteúdo personalizado.
É mais provável que os usuários cheguem à página inicial do seu site se eles reconhecerem sua marca. Você também pode exibir todas as suas promoções aqui. Para atrair os interesses e gostos específicos de um usuário, você pode simplificar ou personalizar as categorias/produtos mostrados com base em sua visita anterior.
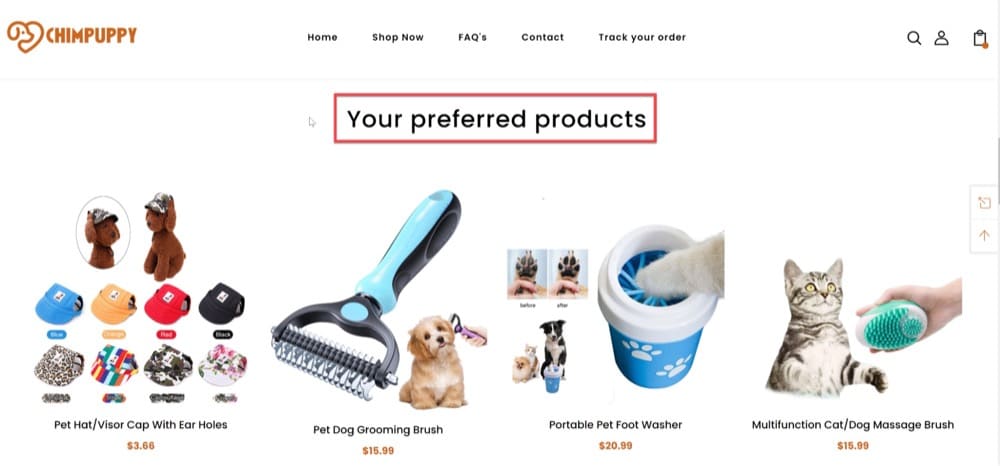
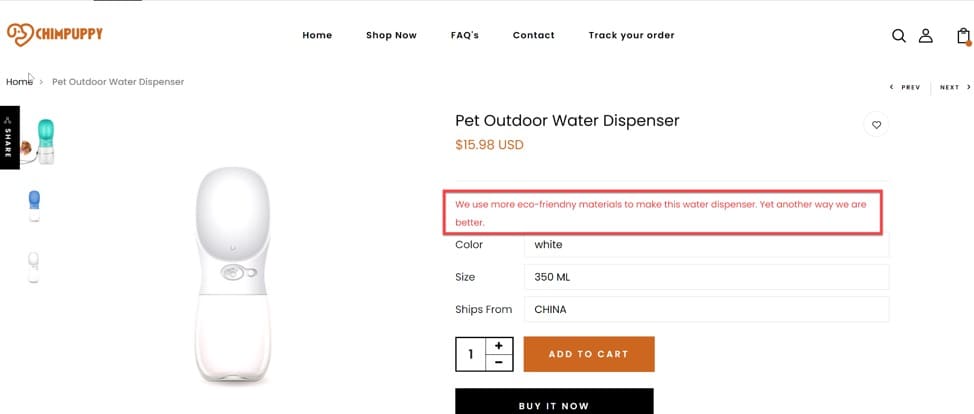
Observação: as capturas de tela do site Chimpuppy abaixo são de um site de demonstração do Shopify criado pela equipe do Convert para fins ilustrativos.

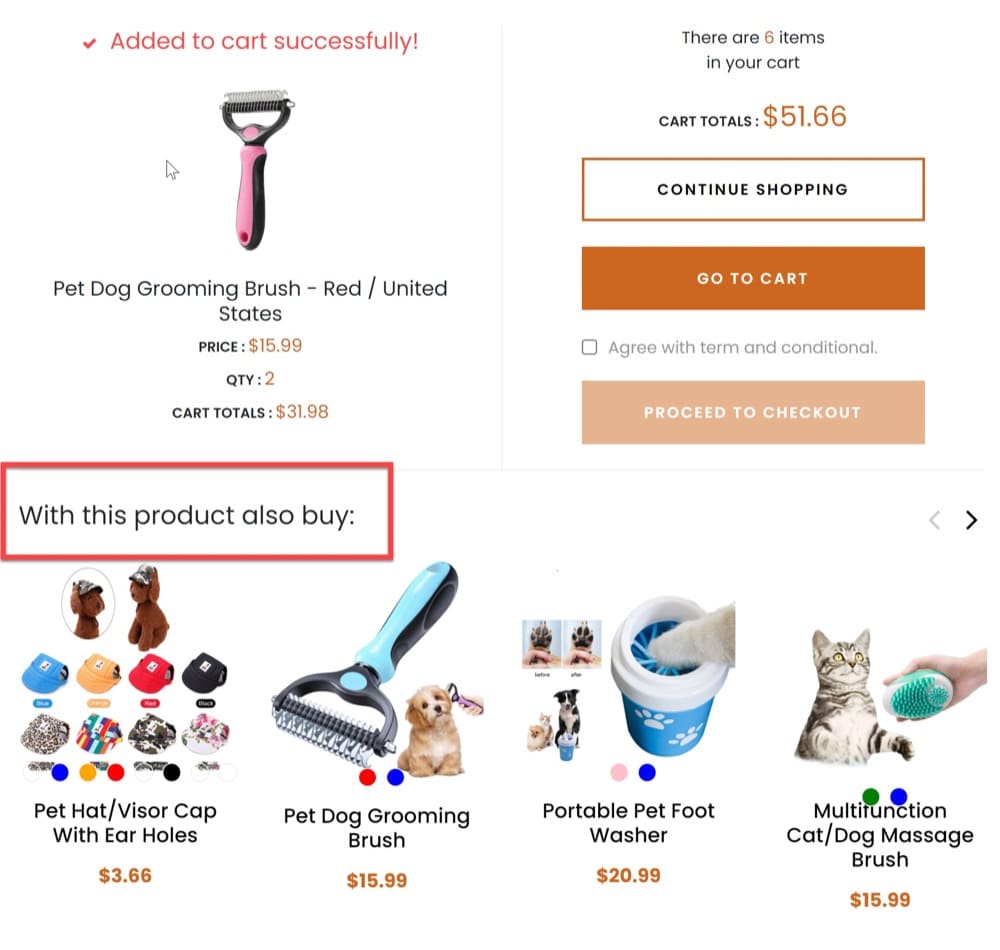
Depois que o visitante seleciona um produto e navega para a visualização da página do produto, ele ainda pode ver itens personalizados (adicionados por meio da experiência de várias páginas) a serem adicionados ao carrinho:

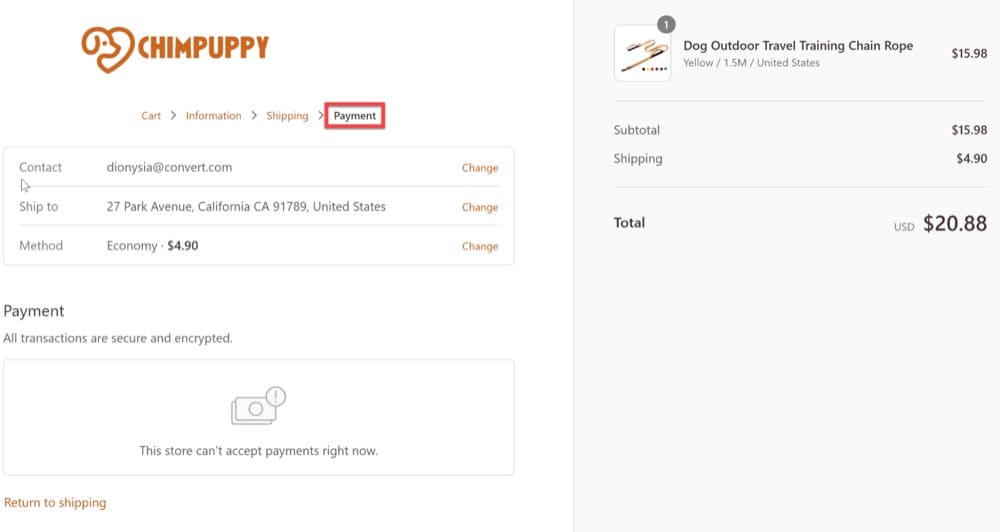
Ofereça uma experiência de checkout de várias páginas
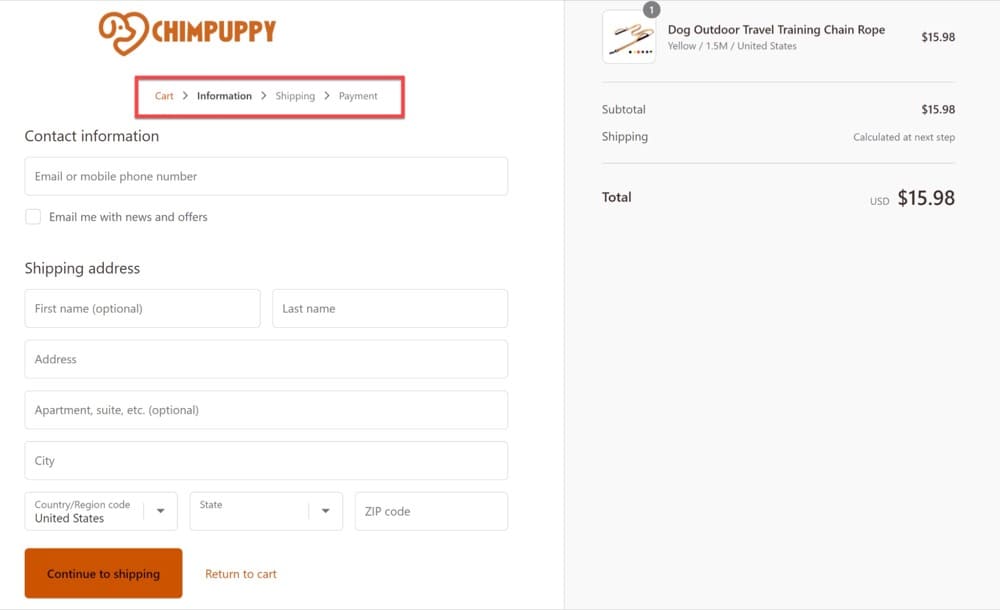
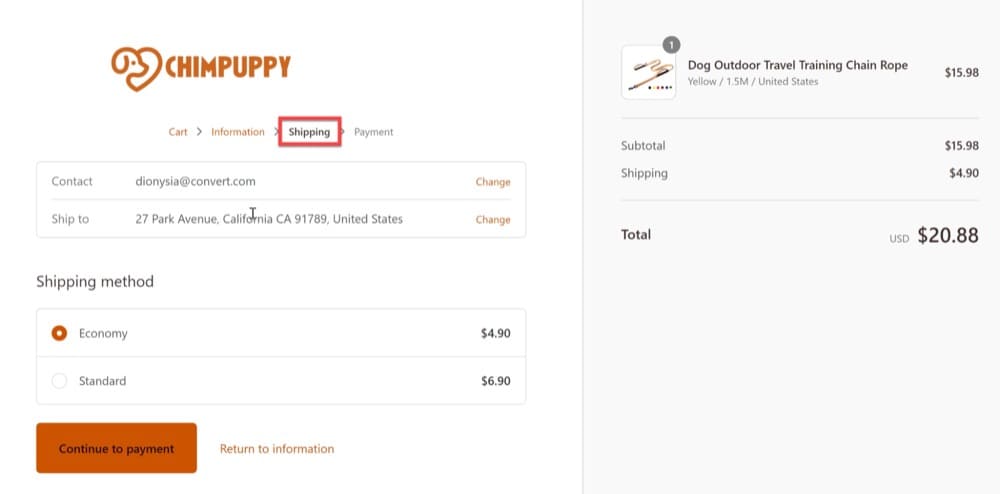
Os checkouts de várias páginas estendem as etapas de checkout (geralmente entre 3 e 5) em várias páginas, em vez de ter tudo em uma tela. Os compradores devem fornecer informações pessoais, endereço de cobrança, método de envio, informações de pagamento e outros detalhes em cada etapa.
Apesar de serem mais lentos do que os checkouts de uma página, alguns usuários os preferem, pois têm mais tempo para verificar e confirmar suas informações antes de fazer um pedido.
Os processos de checkout de várias páginas são melhores para compras mais caras ou itens que exigem mais consideração, pois tendem a funcionar melhor para esses tipos de compras. A conveniência de poder verificar novamente todas as informações, incluindo endereço de entrega e preços, antes de enviar uma compra, pode deixar os clientes mais à vontade.



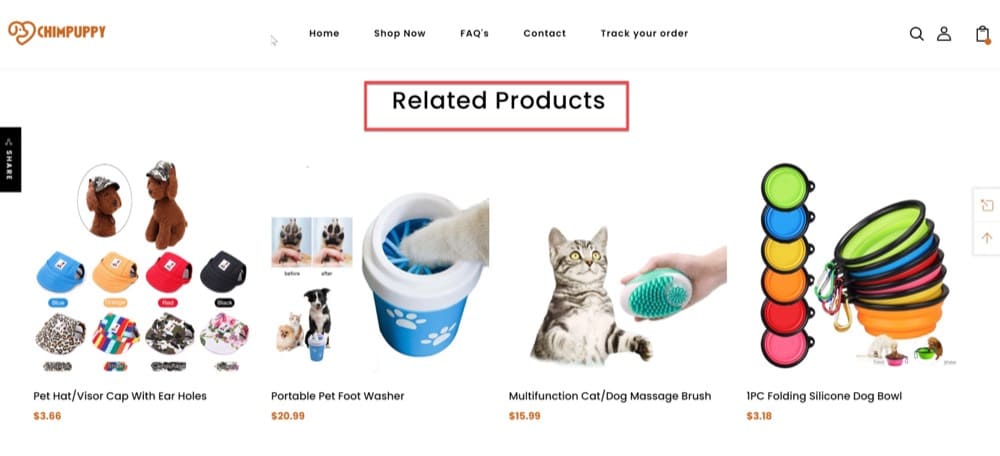
Implementar um mecanismo de recomendação simples
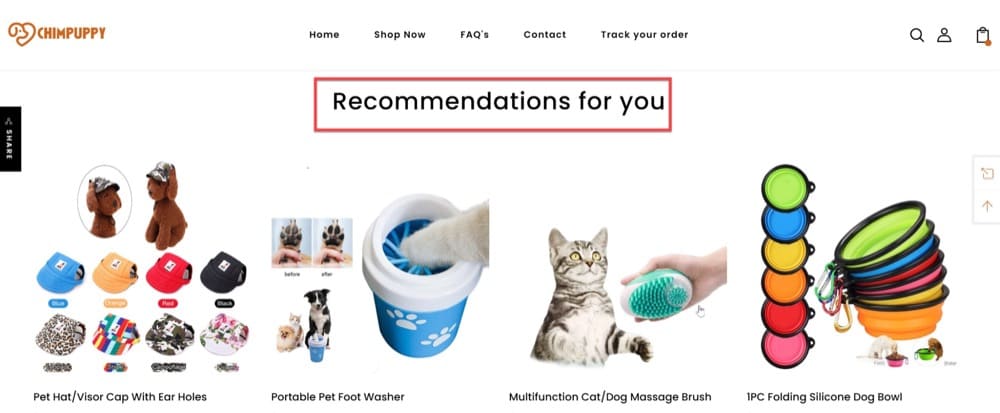
Um mecanismo de recomendação é uma maneira fantástica de oferecer aos seus clientes recomendações de produtos com base em seu histórico de dados salvo anteriormente.
Você pode usar essa técnica para fazer upsell ou venda cruzada de produtos.
Veja alguns exemplos de recomendações:
- Produtos comprados juntos
- Sugestões “Você também pode gostar”
- Produtos relacionados
Com uma experiência de várias páginas, você também pode implementar o mecanismo de recomendação de produtos acima para fazer upsell.


Usando esse mecanismo de recomendação, os clientes podem adicionar mais produtos às suas cestas, resultando em um aumento na receita do seu negócio.
Quais são os benefícios dos experimentos de várias páginas?
O teste de várias páginas, como o teste A/B, é simples de configurar e executar e oferece dados úteis e confiáveis no menor tempo possível.
Você terá métricas reais para respaldar suas hipóteses sobre o que funciona bem (e o que não funciona) com os resultados de seus testes e poderá melhorar em muitas áreas. Vamos ver alguns deles.
Melhore suas taxas de conversão
O teste de várias páginas de suas páginas de comércio eletrônico também pode ajudá-lo a melhorar sua taxa de conversão (CR).
Imagine este cenário.
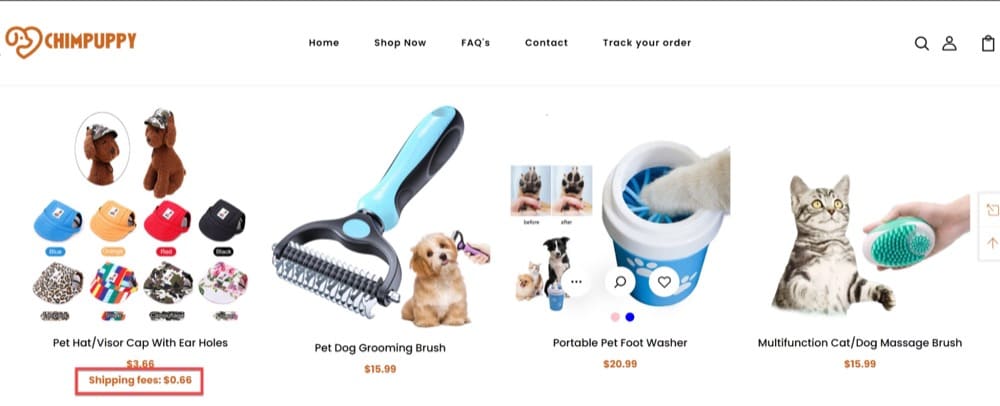
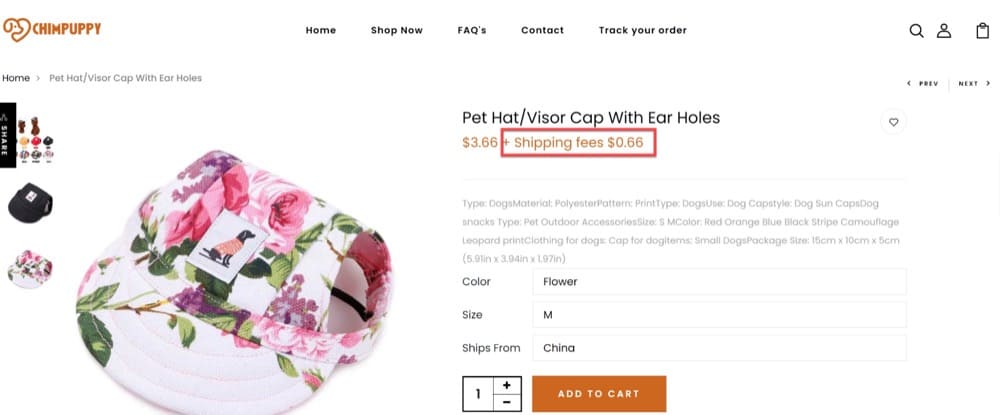
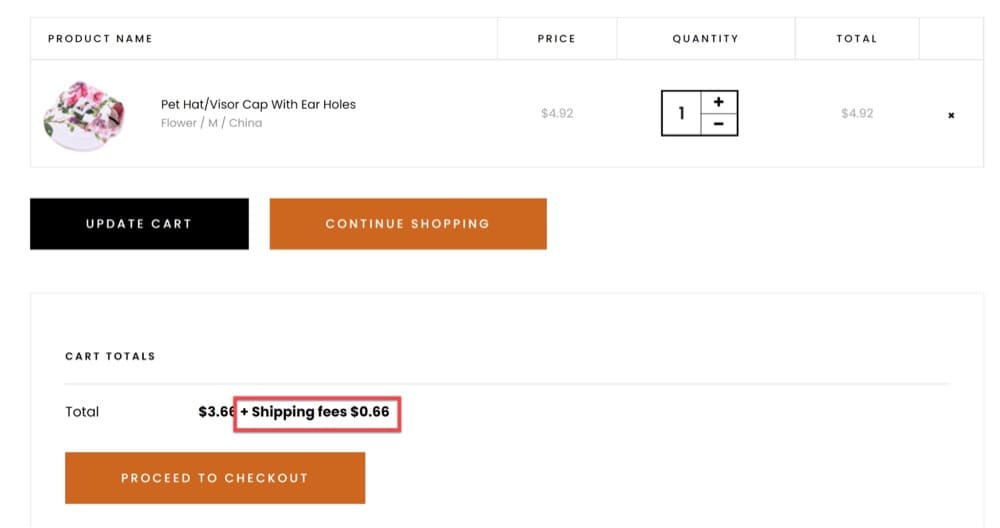
Várias páginas do seu site de comércio eletrônico devem mostrar os custos de envio. Você surge com a hipótese de que, se você adicionar taxas de envio em várias páginas, isso transformará mais visitantes do site em clientes pagos e melhorará sua taxa de conversão.
Você cria um teste de várias páginas que altera a página inicial, a página do produto e a página do carrinho e deixa a experiência em execução por um tempo (é melhor deixá-la por no mínimo 15 dias) para analisar seus dados.



O caso acima é sobre mover os visitantes do site por um funil, desde o momento em que eles veem a página inicial até o ponto de compra. Ao adicionar taxas de envio a diferentes páginas, você aumenta suas chances de fazer com que seus visitantes cliquem na página do carrinho, atingindo um ponto de dor diferente para eles.
Em seguida, alterando o layout ou o design da página , as cores e a simplicidade das taxas de envio exibidas em suas páginas de comércio eletrônico, você poderá descobrir quais componentes de sua iteração atual estão causando a perda de pessoas antes que elas convertam.
A RC é um indicador significativo para determinar se o seu produto ou serviço tem ou não interesse e demanda genuínos. Se você executar o teste de várias páginas acima e descobrir que nada está funcionando, é mais provável que seu modelo de negócios esteja com defeito, e não sua otimização.
Remover pontos de atrito do cliente
Os visitantes saem do seu site sem converter por vários motivos. Obstáculos aparentes, como envio ou formulários não funcionais, podem ser uma causa, mas também pode haver outros problemas menos diretos, como problemas de usabilidade nas páginas, mau posicionamento dos botões de CTA ou funções de bate-papo.
Seu objetivo deve ser simplificar o processo de conversão. Permita que seus visitantes mostrem o que não está funcionando usando experimentos de várias páginas.
Imagine esse cenário.
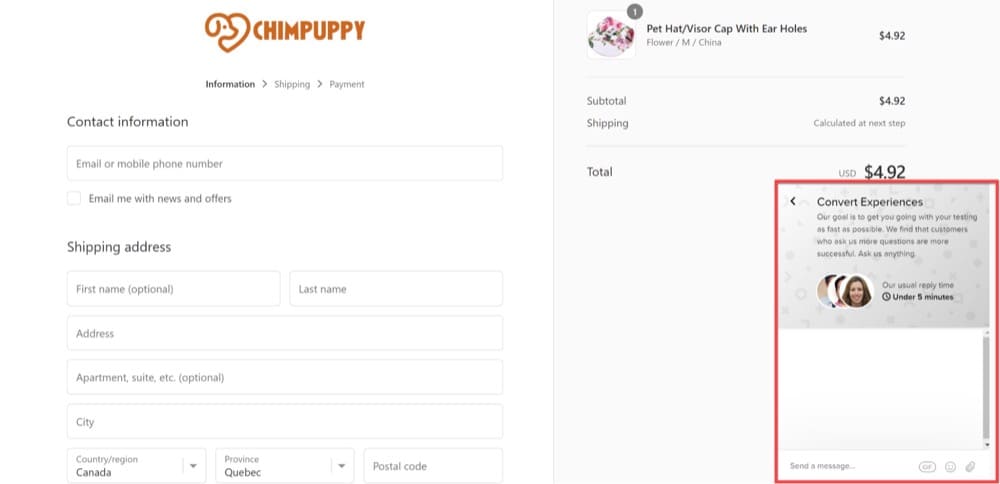
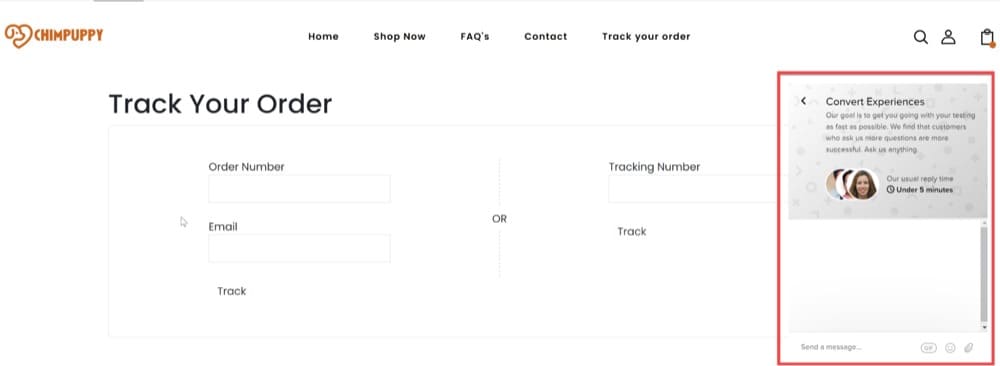
Durante as compras, um cliente em potencial tem uma pergunta sobre o produto ou entrega e deseja uma resposta imediata. Para resolver isso, um recurso de bate-papo em seu site é essencial.
Essa funcionalidade deve permitir que os agentes de atendimento ao cliente forneçam sugestões individualizadas e um serviço excepcional. Com o teste de várias páginas, você pode implementar a funcionalidade de bate-papo em várias páginas. Adicione o widget de bate-papo na página inicial, páginas de produtos, páginas de carrinho, páginas de checkout e até mesmo páginas de agradecimento para permitir oportunidades de venda cruzada ou upsell.


Melhore sua cópia
A cópia pode fazer ou quebrar suas taxas de conversão. Com o teste de várias páginas, você pode refinar sua cópia até acertar.

Você pode obter enormes ganhos de receita para sua organização apenas alterando as palavras que seus visitantes lêem quando acessam seu site. E isso se torna ainda mais vantajoso quando combinado com experimentos de várias páginas, já que você quase certamente terá que escrever e testar muito material em várias páginas. Você não apenas ganhará muita prática, mas também obterá feedback quase instantâneo sobre o que funcionou e o que não funcionou em seu texto.
Aqui está um exemplo de como você pode usar um teste de várias páginas e melhorar sua estratégia de redação na página inicial e nas páginas do produto antes de descrever os acessórios para animais de estimação.


Em ambos os casos, faz com que seu site pareça estar no topo do seu mercado. Mas, na realidade, isso pode significar que você é apenas uma das muitas empresas com características semelhantes.
Você acabou de descobrir uma estratégia de copywriting de comércio eletrônico combinada com uma experiência de várias páginas que pode aumentar suas vendas em dois dígitos.
Remova os riscos de um redesenho
Já mencionamos isso acima, mas redesenhar seu site pode exigir um investimento significativo e pode ser arriscado.
Em vez de revisar seu site cegamente, use testes de várias páginas para medir primeiro pequenos aspectos da experiência do usuário. Com o tempo, trabalhe em direção a uma experiência redesenhada baseada em dados analisados e feedback do usuário, em vez de instinto.
Como configurar experiências robustas de várias páginas usando o Convert Experiences?
Nas Experiências de conversão, você pode configurar testes A/B de várias páginas (nós os chamamos de "Experiências A/B de várias páginas"), experiências de URL dividida de várias páginas (teste dividido) e implantações de várias páginas e, abaixo, mostraremos como você pode configurar todos eles.
Experiências A/B de várias páginas
As experiências de várias páginas permitem vincular variações de diferentes páginas.
Por exemplo, os visitantes que viram a versão original da Página 1 também verão a versão original da Página 2, os visitantes que viram a Variação 1 da Página 1 também verão a Variação 1 da Página 2 e assim por diante. Isso é particularmente útil para testes de funil.
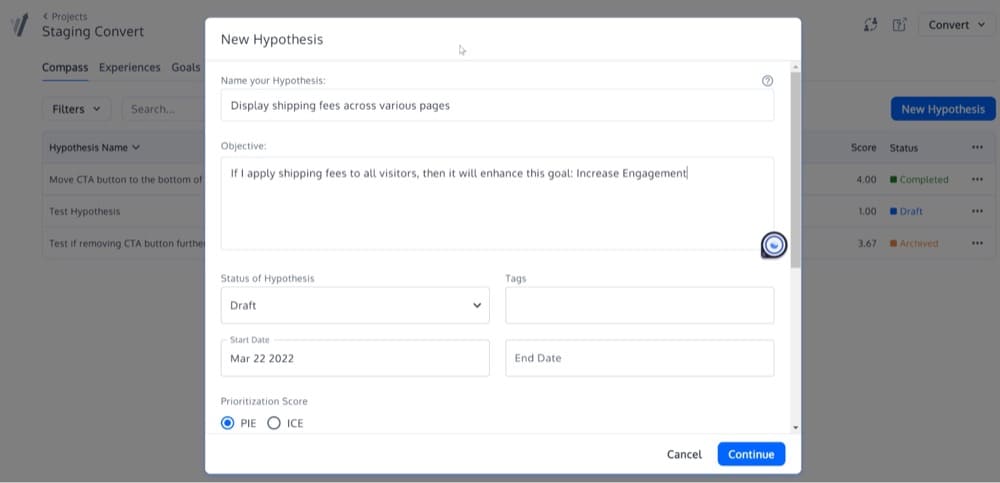
Recomendamos estabelecer uma hipótese para seu teste com base no seguinte modelo:
Se eu aplicar [esta alteração na minha página da Web] a [este público], isso melhorará [essa meta]
Adicione isso ao campo “objetivo”:

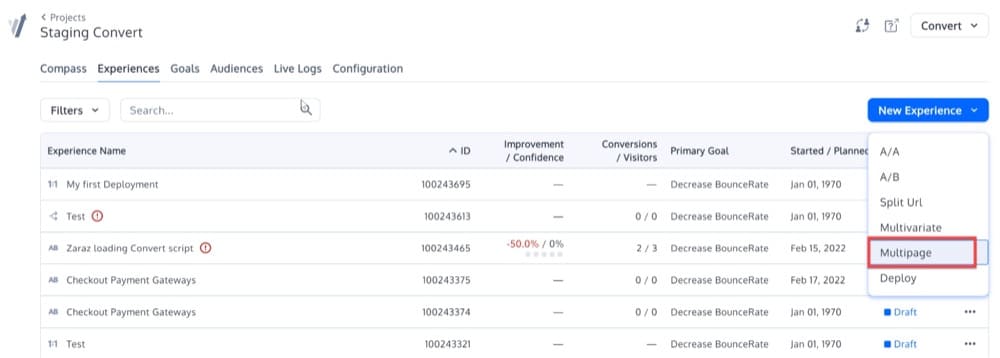
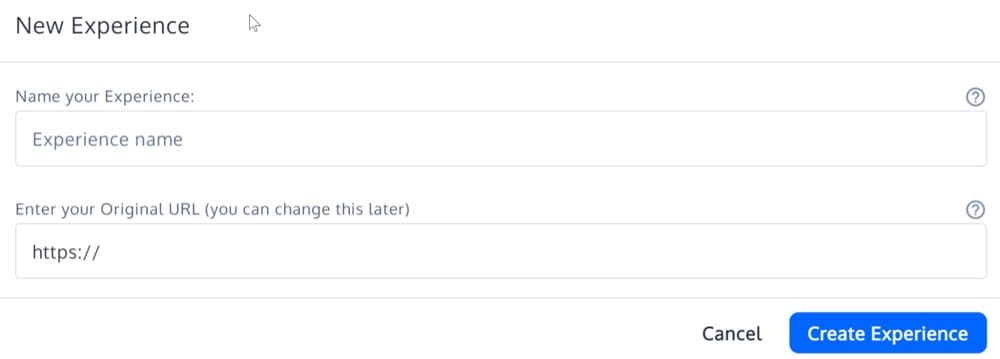
Para criar a experiência de várias páginas a partir de sua hipótese, comece da mesma forma que faria para criar uma experiência regular. Uma vez na tela “Experiências”, clique em “Nova experiência” e selecione “Multipage” como o Tipo de experiência.

Adicionar páginas
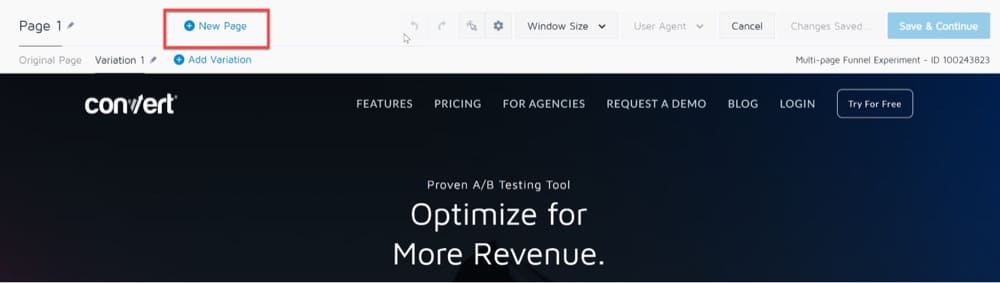
Após selecioná-lo, você verá a opção + Nova Página acima dos Menus de Variação dentro do Editor Visual.
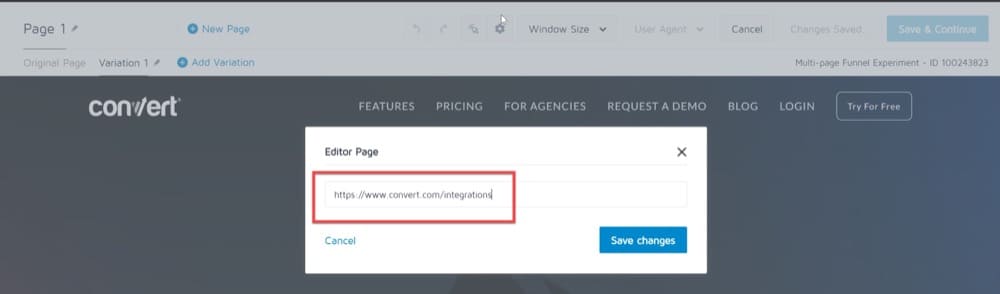
Na seção Páginas, insira a URL que deseja carregar no Editor Visual para cada página. Cada página coincide com uma parte da jornada do usuário que você deseja testar. Você precisa incluir pelo menos 2 páginas que devem ser diferentes (por exemplo, a página inicial e as integrações).

Isso permite que você adicione mais páginas à sua experiência para criar variações que alteram vários elementos ao longo de um funil.
Por exemplo, você pode criar uma experiência de várias páginas que teste uma promoção de 50% de desconto e faça alterações em:
- Sua página de destino
- Suas páginas de produtos
- A página do seu carrinho
- Sua página de checkout
Em uma experiência de várias páginas, um visitante que vê uma variação em qualquer uma dessas páginas continuará vendo essa variação no restante das páginas que fazem parte da experiência de várias páginas.
Adicione uma página clicando no botão "Nova página" e inserindo um URL.

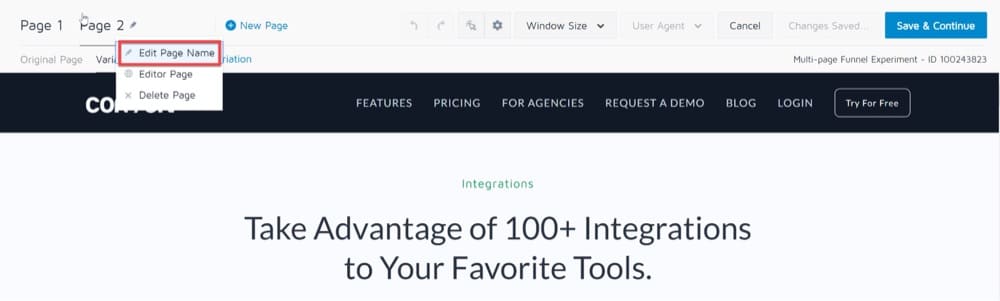
Você pode alterar o nome da página clicando no ícone de lápis ao lado do nome da página e selecionando Editar nome da página.

Os visitantes não precisam visitar suas páginas em nenhuma sequência específica para serem agrupados em uma experiência de várias páginas. Depois que eles visitarem qualquer página em sua experiência de várias páginas, eles permanecerão nessa variação ao visitar qualquer outra página da experiência.
Adicionar variações
Em seguida, você precisa criar várias variações que gostaria de testar em sua experiência de várias páginas. Essas variações devem ser aplicadas a todas as páginas de sua experiência.
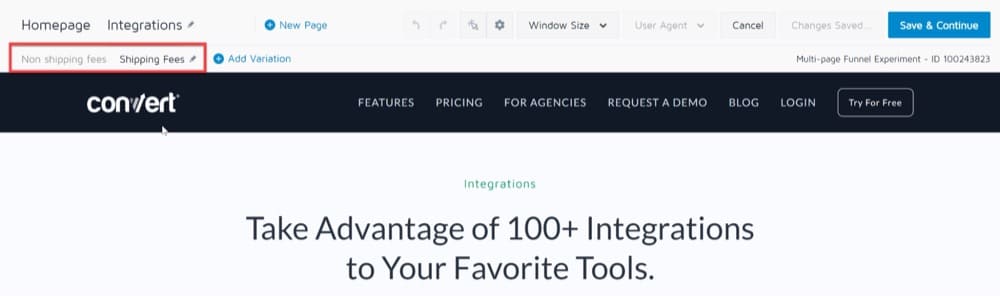
Em uma experiência de várias páginas, as páginas que você adicionar terão automaticamente os mesmos nomes de variação que foram incluídos na primeira página. Isso ocorre porque os experimentos de várias páginas se destinam a testar uma experiência completa em várias páginas.

Lembre-se, com uma experiência de várias páginas, os visitantes que viram a versão original da página 1 também verão a versão original da página 2, e os visitantes que viram a variação 1 da página 1 também verão a variação 1 da página 2 e assim por diante.
Depois de configurar as alterações de variação, você pode adicionar metas e públicos-alvo, definir a área do site e ajustar sua alocação de tráfego como faria em um teste A/B normal. E, como etapa final, você precisa fazer o controle de qualidade de sua experiência de várias páginas.
Vamos ver brevemente cada uma dessas configurações.
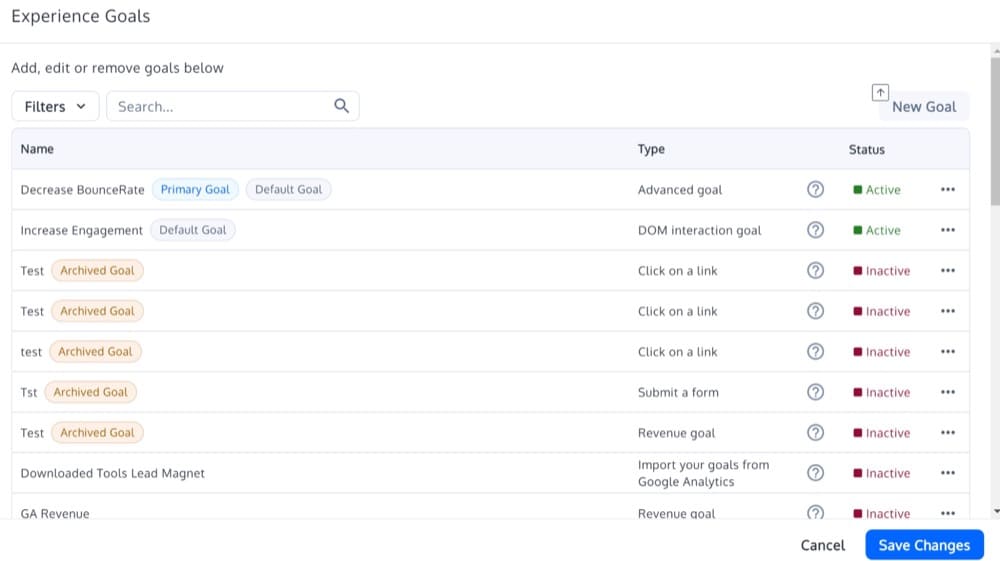
Adicionar metas
Como o objetivo principal permite identificar qual variação entre todas está tendo o melhor desempenho para testes de várias páginas, excepcionalmente, seu objetivo principal deve ser o resultado da jornada do usuário. Por exemplo, para retenção, a meta deve ser o número de páginas visualizadas; para lealdade, deve ser a taxa de revisita; e para conversão, deve ser a taxa de transação.
Você deve escolher o rastreamento de ações relacionado ao elemento que você redesenhou ou alterou para testar as metas secundárias. Aqui, o comportamento do usuário tem a maior chance de ser afetado por causa das alterações feitas no editor.

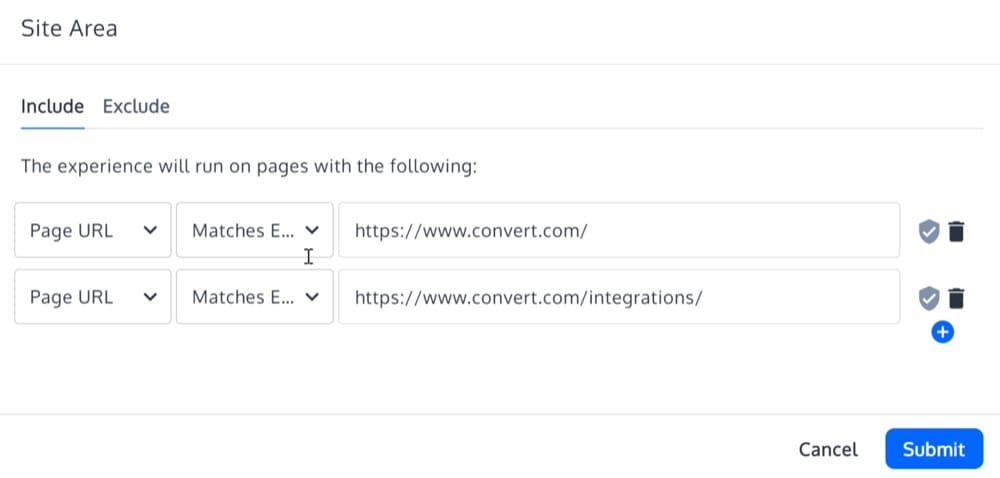
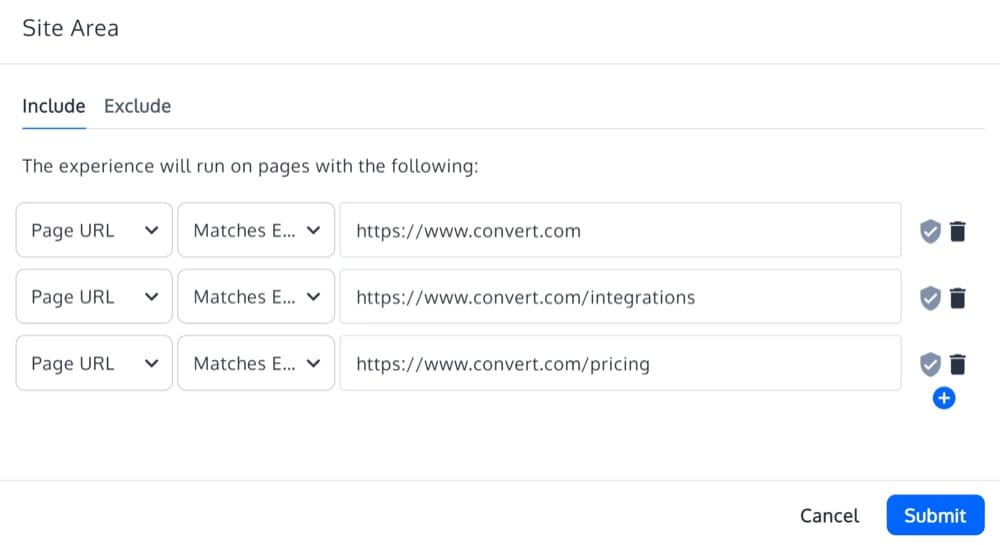
Configurar a área do site
A Área do Site permite configurar as páginas de destino nas quais a experiência de várias páginas será executada, pois elas se relacionam a uma etapa específica na jornada do usuário.

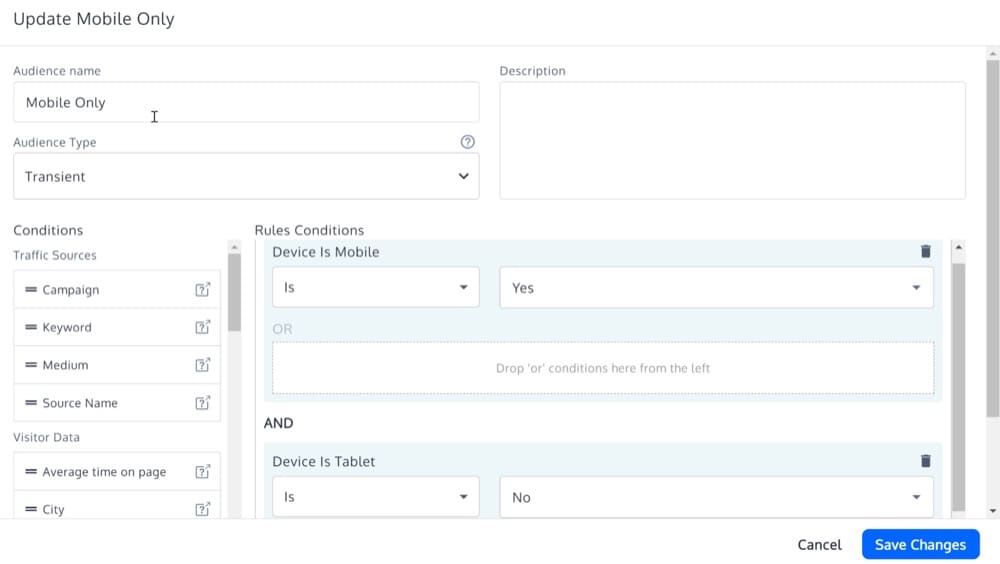
Defina seus públicos
Os públicos devem ser os mesmos para cada página da experiência de várias páginas. Estes indicarão para quais visitantes a experiência será executada.

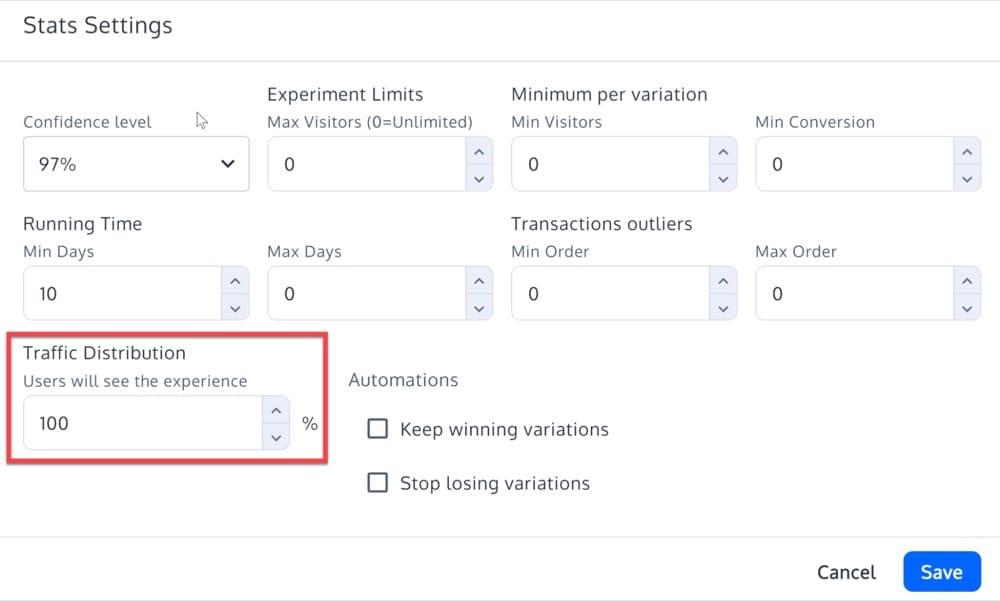
Defina a distribuição de tráfego
A distribuição de tráfego deve ser idêntica para cada variação.

Experiências de várias páginas de controle de qualidade
Antes de ativar as várias páginas na web, você pode testar as variações, não apenas na página da web que você adicionou ao criar a experiência, mas também em outras páginas incluídas nela.
Você pode visualizar várias variações ou versões diferentes de um experimento em qualquer página da Web incluída nesse experimento. A única condição aqui é que o URL dessa página da web tenha sido incluído na “Área do site” do experimento que está sendo testado.
Para realizar a visualização, você precisa adicionar alguns parâmetros ao URL da página da Web na qual deseja testar a variação.
Os parâmetros seriam:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Você deve substituir o experiment_id pelo nosso ID do experimento e o Variation_id pelo nosso ID de validação real.
No exemplo acima, criamos uma experiência na qual adicionamos taxas de frete visíveis em várias páginas.
Suponha que queremos visualizar a variação na URL https://www.convert.com/integrations .
Portanto, se o ID do experimento for 12345 e o ID da variação for 09876, o URL necessário para visualizar o experimento será:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Experiências de URL dividida de várias páginas
Em Experiências de conversão, você pode criar experiências de URL dividida simples a complexas (redirecionadas para JavaScript).
Mas é o seguinte: criar experimentos que incluam vários URLs necessários para redirecionar para URLs correspondentes dentro do mesmo experimento pode ser complicado de codificar com regex ou configurar em um único experimento de conversão de URL dividido.
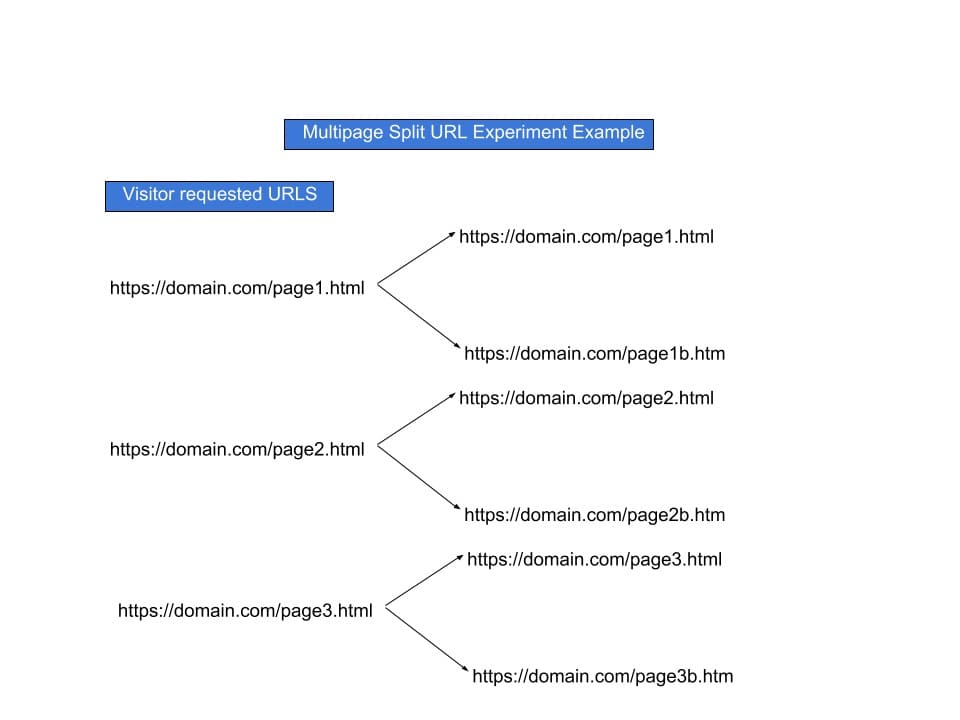
Para resolver esse problema, criamos uma receita. Mas antes de prosseguir com isso, aqui está uma representação gráfica do que o experimento envolve:

Aqui, a configuração deste experimento usará a função javascript Convert convert.redirect().
Siga estas etapas para configurar experimentos semelhantes:
- Comece criando um teste Convert A/B regular. Depois de concluído, use qualquer um dos URLs iniciais para iniciar o processo de configuração do experimento. Não opte por um experimento de conversão de URL dividida aqui. Por exemplo, https://domain.com/page1.html.
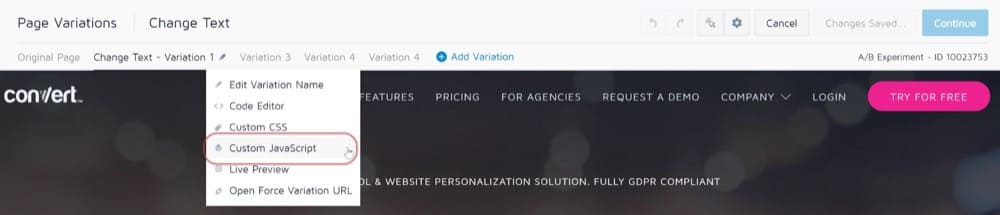
- Quando você começar a configurar este experimento, ele abrirá o editor visual. No editor visual, escolha o editor “Variation 1 > Custom Javascript”:

- Adicione o seguinte código ao Editor. Depois de adicionado, comece a configurá-lo de acordo com os requisitos do seu experimento. Por fim, salve seu teste e saia do editor. E se ( documento . localização . href . inclui ( “https://domain.com/page1.html” ) ) {converter. redirecionar ( “https://domain.com/page1b.html” ) ;senão E se ( documento . localização . href . inclui ( “https://domain.com/page2.html” ) ) ) {converter. redirecionar ( “https://domain.com/page2b.html” ) ;senão E se ( documento . localização . href . inclui ( “https://domain.com/page3.html” ) ) ) {converter. redirecionar ( “https://domain.com/page3b.html” ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); else if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); else if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
- Agora configure sua Área do Site adicionando os URLs Solicitados Visitados que os adicionarão ao experimento.

Finalmente, é hora de testar seu experimento. Você pode testá-lo em uma nova janela anônima ou aproveitar o processo de controle de qualidade bem documentado do Convert.
Passar parâmetros de URLs originais para URLs de variação
Se você quiser passar parâmetros de URLs originais para URLs de variação, você pode estender o código acima com isto:
var parameters = (new URL(document.location)).searchParams;
if (document.location.href.includes("converter")) {
convert.redirect("https://www.convert.com" + "?" + parâmetros);
}Implantações de várias páginas
Como vimos até agora, as experiências têm um Original e uma ou mais Variações da página. Um Deploy/Deployment (anteriormente Personalização no Convert) não tem um original e variações. Tem apenas uma versão de uma página e tem um público definido. Não há painel de relatórios para implantações.
Pense neste exemplo:
Seu cliente tem um site de comércio eletrônico que vende produtos na fronteira EUA-Canadá por meio do site. No entanto, ele quer usar diferentes promoções para alcançar diferentes mercados. Ele quer impulsionar essas promoções usando banners e colocando-os na página inicial de seu site de comércio eletrônico.
Aqui você pode aproveitar o Convert Experiences para criar de forma rápida e fácil várias promoções para alcançar diferentes segmentos. Neste caso, os segmentos seriam visitantes dos EUA e visitantes do Canadá.
Clique em “New Experiences” no canto superior direito da página e escolha Deploy.
Em seguida, preencha o campo de nome e a URL da página em que você planeja criar o Deploy.

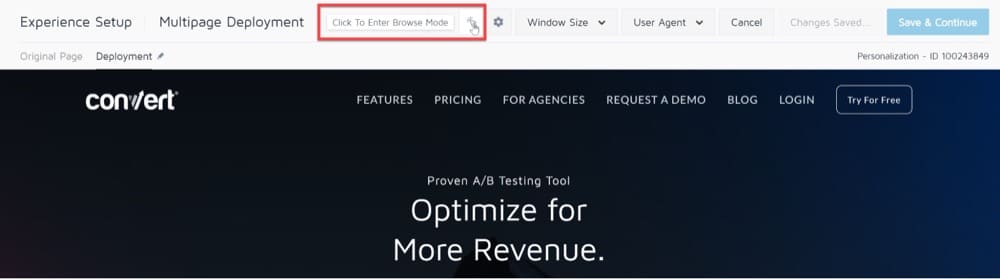
Crie as alterações de implantação usando o Editor Visual. Para implementar quaisquer alterações em várias páginas, você pode usar o modo de navegação e navegar até as subpáginas desejadas, fazer as alterações necessárias e salvá-las.

Após terminar e salvar as alterações, clique em “Salvar e continuar” e saia do Editor Visual.
A configuração restante com segmentação de página e públicos é a mesma que mostramos acima.
Empacotando
Usando os mesmos métodos de experimentação do teste A/B, o teste de várias páginas compara várias páginas em um site em um ambiente ativo.
Ele quebra o pensamento científico convencional, permitindo várias alterações em diferentes páginas ao mesmo tempo. Um processo direto, pode levar algum tempo e esforço se você quiser redesenhar todo o site, mas pode fornecer muitas informações sobre como os elementos funcionam juntos e quais combinações funcionam melhor.
Solicite uma demonstração hoje para ver como o teste de várias páginas pode beneficiar seu site. Ou adquira o hábito de experimentar e comece o teste A/B imediatamente! Inscreva-se para uma avaliação gratuita do Convert.