Como criar pop-ups CSS Modal Tailwind para o seu site
Publicados: 2022-06-29Atrair a atenção dos clientes para aumentar as conversões de vendas é fundamental e pode ser feito facilmente com pop-ups!
Os pop- ups CSS Modal tailwind são os preferidos principalmente por causa de sua funcionalidade. Para aumentar suas conversões de vendas e exibir anúncios para seu público, você pode usar esses tipos de pop-ups.
Como você pode juntar um pop-up e um CSS tailwind modal? Explicamos os conceitos Tailwind CSS e pop-up modal. Você pode aprender como criar pop-ups para o seu site aqui também!

CSS Tailwind
CSS significa como os elementos do HTML serão mostrados na tela de um site. Tailwind CSS é um framework personalizável que o torna muito prático e fácil de usar em sites. Além disso, é uma estrutura baseada em utilitário para que você possa criar interfaces com opções personalizáveis.
Tailwind CSS tem uma abordagem diferente de outros frameworks. Dá-lhe mais controlo sobre o seu site. Ao adicionar um arquivo CSS tailwind do CDN em um formulário de link, você pode usá-lo facilmente. Tudo o que você precisa fazer é adicionar o link à parte principal da página HTML. Além disso, é possível adicionar códigos personalizáveis ao seu site.
Devido a esses recursos, o Tailwind CSS é adequado para criar sites em um curto período de tempo. Além disso, o Tailwind não trata de designs específicos e layouts definidos. Dessa forma, você pode decidir qual será a aparência do seu site reunindo diferentes elementos. Além disso, oferece a vantagem de criar sites exclusivos com opções de personalização.
Por exemplo, você pode ajustar o tamanho, as fontes, as cores e as sombras dos elementos que deseja adicionar ao seu site. O código CSS do Tailwind pode ficar assim:
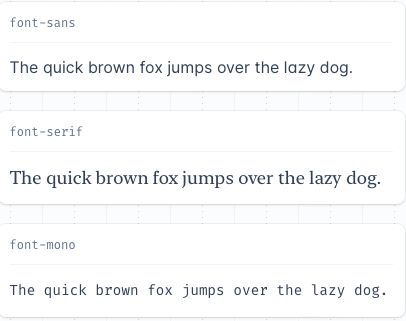
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Ao adicionar esse código, você pode ajustá-lo com fontes diferentes. E o resultado ficará assim:

(Fonte)
O que é Pop-up Modal?
Os pop-ups modais são preferidos principalmente para inscrições em boletins informativos e formulários de login. Para controle, cadastro e login de formulários, os popups modais são utilizados na maioria das vezes. Além disso, para mostrar notificações, esses pop-ups podem ser usados em um site.
Com pop- ups modais , é possível mostrar dicas, formulários de pesquisa, vídeos e imagens em tela cheia e formulários de contato.
Um pop-up modal em um site indica a última página atualizada sem carregar novamente. Assim, você não precisa inserir as informações novamente. Dessa forma, informações relevantes podem ser vistas sem perder tempo.
Uma das características mais significativas dos pop-ups modais, eles são silenciosos. Portanto, para que eles sejam ativados, deve haver gatilhos . Esses gatilhos podem ser definidos para ações específicas para ativar pop-ups modais. Por exemplo, destacar pop-ups e notificações de newsletters é muito útil.
Esses tipos de pop-ups podem ser criados com CSS, HTML e JavaScript . Estaremos nos concentrando em pop- ups de tailwind modal CSS e suas etapas de criação.
Popup CSS Modal Tailwind
Como explicamos anteriormente, o uso de códigos personalizáveis possibilita a criação de pop-ups para o seu site. Então, decida seu estilo de pop-ups de acordo com a personalidade do seu site e comece a brincar com ele!
Com o Tailwind, pegar um arquivo CSS como forma bruta e processá-lo em um arquivo de configuração é muito fácil. A saída é produzida após este processo de configuração e o pop-up CSS tailwind fica pronto para uso.
O CSS Modal Tailwind tem muitas vantagens, como:
- Ter linhas de código mínimas em um arquivo
- Projetos personalizáveis
- Fazendo sites responsivos
- Além disso, fazer alterações posteriormente é simples, pois as opções de ajuste são fáceis de usar. Os formulários pop-up do Tailwind são convenientes e muito acessíveis!
O código CSS tailwind pop-up modal pode ter esta aparência:
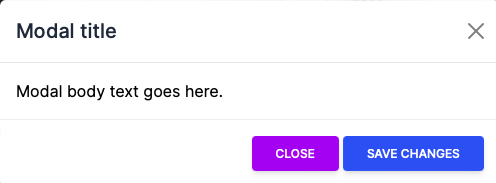
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Quando você adiciona esse código ao seu site, o resultado final fica assim:


(Fonte)
Criar pop-ups CSS Modal Tailwind com Popupsmart
Você pode criar pop-ups modais de vento de cauda usando o Popupsmart facilmente. Popupsmart é um construtor de pop-ups inteligente sem código que permite criar pop-ups exclusivos.
De acordo com o seu objetivo, você pode criar diferentes tipos de pop-ups e adicioná-los ao seu site em menos de 5 minutos. Os pop-ups criados com o Popupsmart podem ser usados para aumentar sua lista de e-mail, receber mais ligações e aumentar a conversão de vendas. Você também pode obter feedback com formulários em seus pop-ups e alcançar seus clientes de forma mais eficaz.
Layouts de popupsmart e criação de um pop-up modal
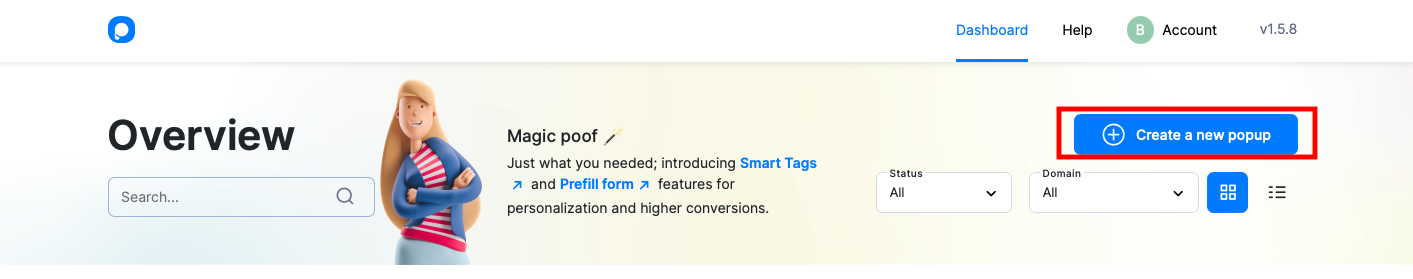
Existem tantos modelos de pop-up diferentes que você pode escolher no Popupsmart. Inscreva-se e comece a criar seu pop-up clicando no botão “Criar um novo pop-up”. 
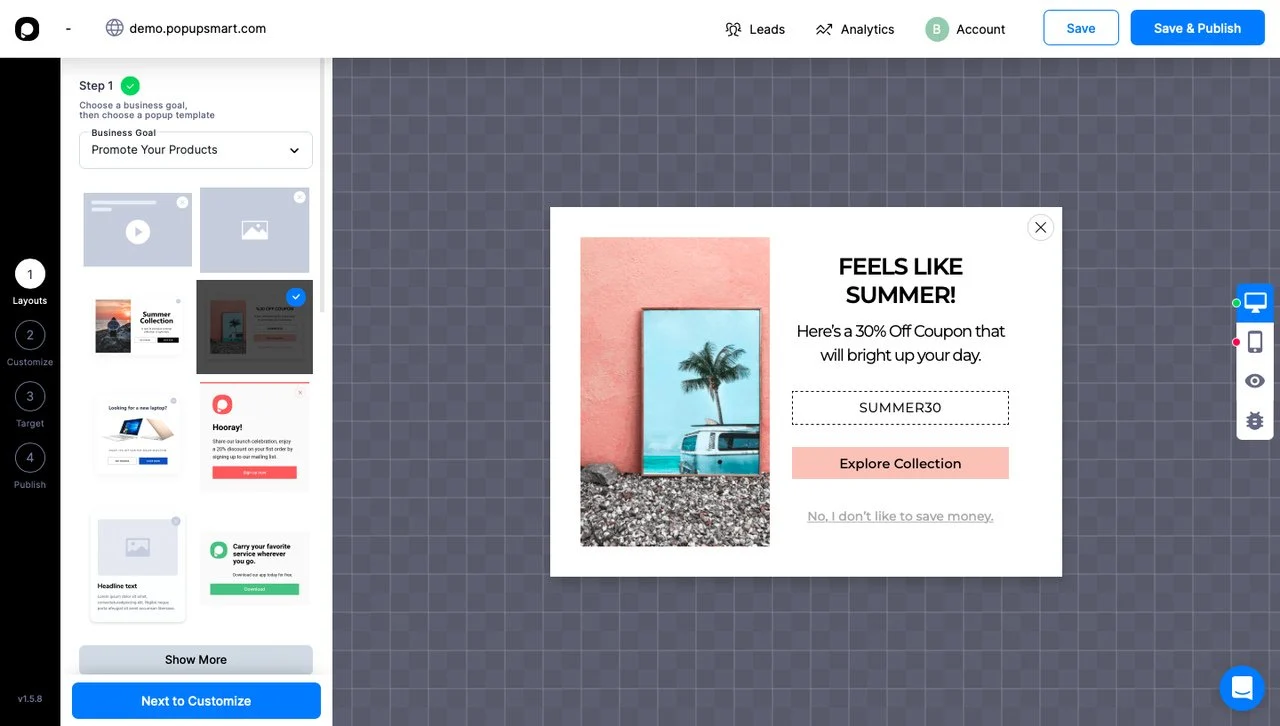
De acordo com diferentes objetivos de negócios, temos várias opções de layout pop-up. Por exemplo, para promover seus produtos e aumentar as conversões com pop-ups, você pode usar este layout:

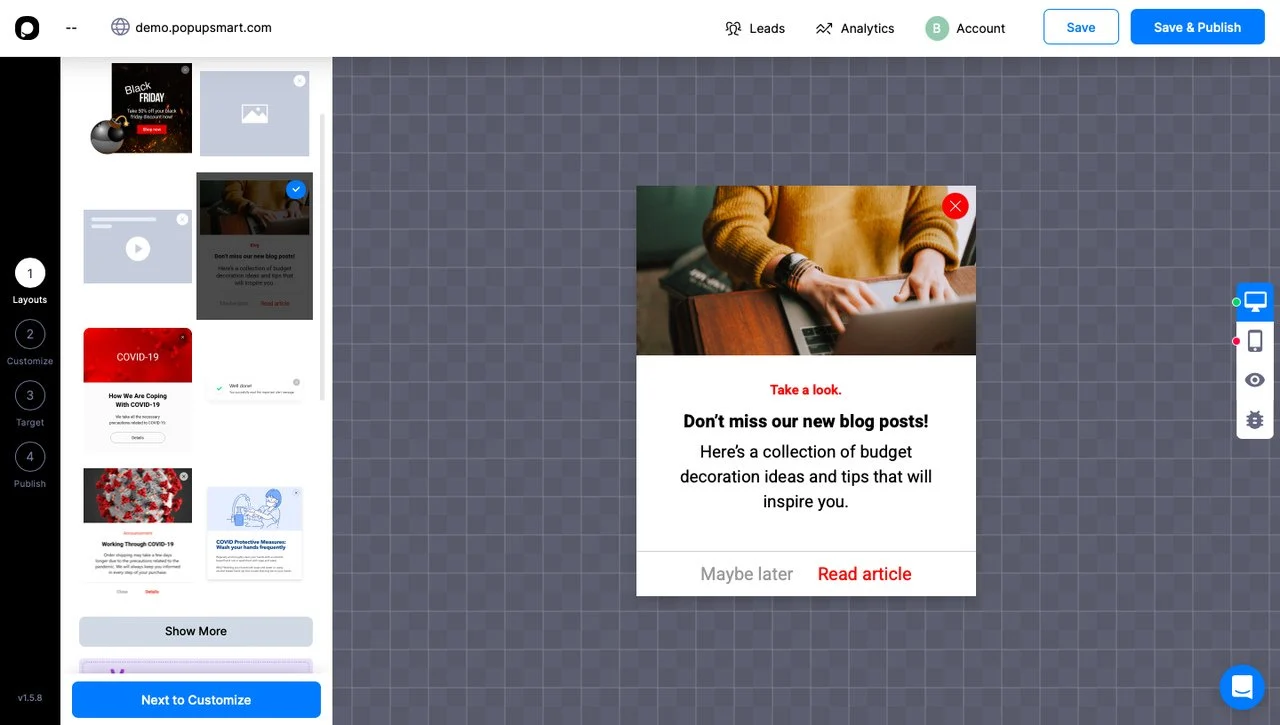
Se você deseja exibir um anúncio, pode usar este layout abaixo e personalizá-lo de acordo com a identidade da sua marca.

Além destes, existem muitos layouts diferentes que você pode usar. Você pode conferir os designs pop-up para se inspirar.
Considere seu objetivo de pop-ups e decida sobre esses modelos. Você pode personalizar as fontes, cores do seu pop-up. Não se esqueça de adicionar um título e uma descrição que chamem a atenção e sejam bem escritos. Além disso, adicione imagens de seus produtos e serviços ao seu pop-up para obter um melhor efeito.
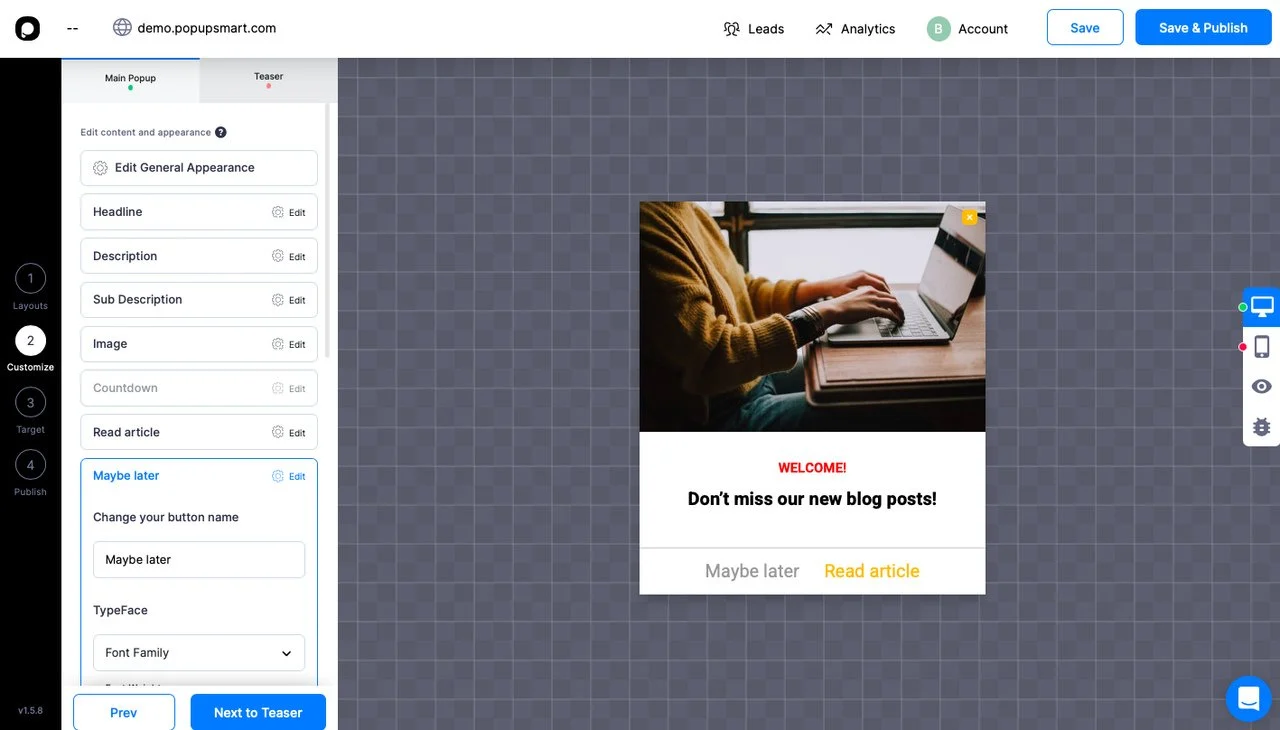
Por exemplo, alteramos um layout personalizado para mostrar um anúncio. 
Na seção "Personalizar", é possível editar as partes de Título, Descrição, Imagem .
Integração Modal Tailwind CSS Popup com Popupsmart
Quando você terminar de criar seu pop-up e escolher as opções de destino, seu pop-up estará pronto para ser publicado!
Adicionar um pop-up ao seu site é muito fácil, pois o Popupsmart possui um sistema de integração fácil de usar e bem adaptável.
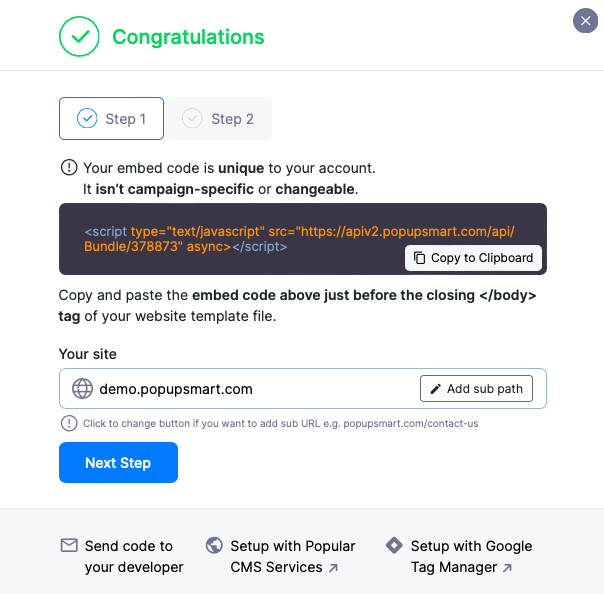
Tudo o que você precisa fazer é copiar e colar o código obtido após finalizar seu pop-up. Em seguida, na seção Publicar , você pode obter o código rapidamente clicando no seu domínio. Em seguida, você pode adicionar este código ao seu site e seu pop-up está pronto para ser usado! Deve ficar assim:

Você pode enviar este código para seu desenvolvedor, configurar com serviços populares de CMS ou configurar com o Gerenciador de tags do Google !
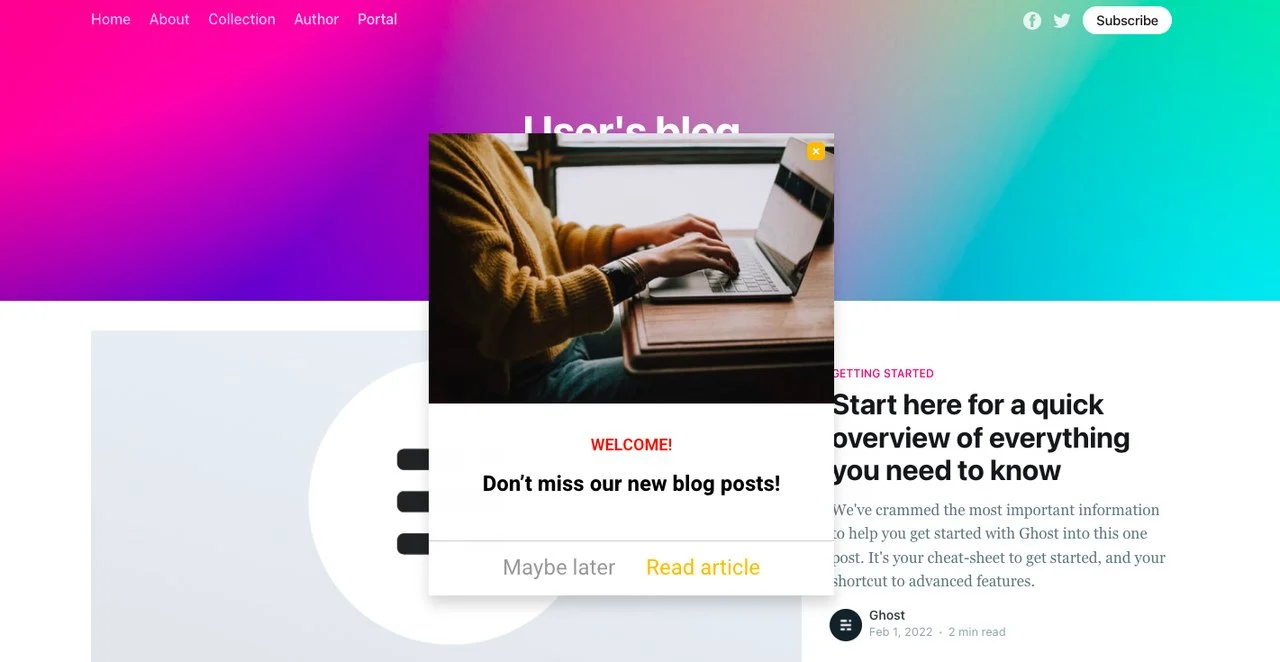
Quando estiver pronto para uso, seu pop-up pode ficar assim em seu site:

Perguntas frequentes
Para que serve o Tailwind CSS?
Tailwind CSS é usado para criar sites rapidamente. É altamente personalizável e fácil de usar com diferentes opções. Ele é usado para criar interfaces em um site. Você pode personalizar cada elemento do seu site com CSS tailwind. Consequentemente, é possível criar sites únicos com diferentes funcionalidades.
Como você faz um pop-up Tailwind em CSS?
Com a ajuda de códigos e personalizações, você pode criar pop-ups Tailwind em CSS. Seguindo estes passos e ideias que demos nas seções anteriores, você pode construir seus próprios pop-ups modal tailwind CSS. Além disso, os pop-ups modal tailwind CSS são totalmente personalizáveis, dando a você autonomia para construir os elementos do seu site.
O Popupsmart torna ainda mais fácil com seus modelos pop-up bem projetados. Você pode personalizar esses layouts em um curto período de tempo. Considere adicionar esses pop-ups para alcançar seu público-alvo e aumentar sua lista de e-mail.
Isso é tudo para a criação de pop-up CSS modal tailwind! Esperamos que você tenha gostado de ler sobre este tópico e aprendido como criar seu próprio pop-up.
Comente abaixo como você usa pop-ups e compartilhe suas ideias conosco!
Confira também esses conteúdos:
- Como criar pop-ups modais? / Bootstrap e jQuery e CSS
- Como criar formulários pop-up para seu site (2022 e gratuito)
- Posso adicionar CSS personalizado ao meu pop-up?
