Mobilegeddon – Guia para Sobrevivência na Internet (Lista de Verificação)
Publicados: 2015-04-07O Guia para webmasters de sobrevivência na Internet Post #Mobilegeddon Era (21 de abril de 2015)

Se o seu negócio depende muito do Mobile Traffic, seria sensato agir rápido! O tempo está passando.
——————————————————————— PARE DE PROCRASTINAR! ————————————————————————
Se você está lendo este blog agora, é provável que você tenha um site(s) ou seja responsável pela presença online dos sites da sua empresa/cliente. Em fevereiro, o Google anunciou uma atualização futura que tomará a Internet de assalto. Esta atualização terá como alvo sites que não são adequados para visualização em dispositivos móveis – Portanto, se o seu site não for compatível com dispositivos móveis (agora é a hora de agir). Aqui estão todas as informações e recursos que você pode precisar para tornar seu site “Compatível com a qualidade do Google”, quando o relógio chegar em 21 de abril de 2015. Faça ou você vai quebrar! Sem trocadilhos.
Conteúdo:
O que é Mobilegeddon?
Escopo da atualização
Por que o Google fez essa mudança? (Análise de tendências)
Estimando seu tráfego móvel atual com o GA
Como evitar ser mordido pelos ratos do Google?
Lista de verificação detalhada do que fazer
Lista de verificação pronta para impressão
Lista Abrangente de Recursos para Fixação Móvel
Veredito
#1 O que é Mobilegeddon?
A tendência da navegação móvel tem visto uma inclinação tão ascendente desde os últimos anos até 2016 – 60% das pessoas que navegarão na Internet o farão a partir de seus telefones celulares e outros dispositivos portáteis. Se você não está ciente do que estou falando, você pode verificar seu Google Analytics para ver quanto tráfego móvel seu site está recebendo. Mesmo sem olhar para ele, posso afirmar que qualquer site hoje terá pelo menos 30% de sua base de usuários de pessoas que navegam em dispositivos portáteis. E é seguro concluir que, se o seu site não for fácil de usar, você pode estar perdendo muitas oportunidades de ganhar dinheiro.
Mobilegeddon – é um termo informal cunhado pela SearchEngineLand em março de 2015, para divulgar a epidemia iminente do Google que atingirá a web em abril. Por meio dessa atualização, o Google dará mais importância aos sites compatíveis com dispositivos móveis, o que significa melhores classificações para sites responsivos e fáceis de usar.

NÃO IMPORTA A LIMPEZA DO SEU PERFIL DE BACKLINK E NÃO IMPORTA A QUALIDADE DO CONTEÚDO DO SEU WEBSITE – SE VOCÊ NÃO TOMOU NENHUMA MEDIDA PARA TORNAR SEU WEBSITE MOBILE-Friendly – ESTE VAI PREJUDICAR SEU NEGÓCIO, DE UMA FORMA OU OUTRO.
Em 21 de abril, o Google lançará o Algoritmo que analisará todos os sites da Web e removerá esses sites dos SERPs móveis se eles não forem "amigáveis para dispositivos móveis".
Então, o que realmente significa amigável para dispositivos móveis?
Em termos técnicos, sites “amigáveis para dispositivos móveis” exigem que os sites dimensionem seu conteúdo para a janela de visualização de um usuário e abrange tudo, mesmo remotamente, relacionado ao design responsivo. Falando em termos leigos – basicamente significa que, se um usuário tiver que dimensionar seu site para um tamanho visível em dispositivos móveis (aparentemente porque a versão para desktop do seu site está abrindo em seu celular). Então, seu site não é “compatível com dispositivos móveis” ou “pronto para dispositivos móveis”.
Acompanhando até agora? Não fique triste se você não estiver preparado para isso. Ainda faltam alguns dias e você pode trabalhar uma solução nesses dias!
#2 Escopo do Mobilegeddon
Esta atualização será maior que o PANDA!
ESSA ATUALIZAÇÃO VAI SER MAIOR QUE O PINGUIM!
ZinebAitBahajji – um renomado membro da equipe de tendências para webmasters do Google, citou na SMX Munique que esta próxima atualização do Google para dispositivos móveis afetará o ranking do mecanismo de pesquisa de ainda mais sites do que o Penguin e o Panda fizeram no passado.

O Tweet de Ziteb em seu perfil oficial do Twitter!
Deixe-me dar uma visão clara desta cena – se você ainda estiver confuso.
[blockquote photo=”” autor=”” empresa=”(Panda 4.0) SearchEngineJournal 21 de maio de 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- surpresa/106461/” target=”_blank”]As últimas 24 horas foram um tempo selvagem para aqueles que trabalham ou seguem o campo de SEO. O Google confirmou o lançamento de duas grandes atualizações, uma das quais foi o Panda 4.0, uma atualização projetada para impactar cerca de 7,5% das consultas de pesquisa em inglês.[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 11 th Dec 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]“I acredito que a verdade indiscutível sobre as atualizações do Google pertence apenas ao Google e, pelo que sabemos, o Penguin 3.0 impactou menos de 1% das consultas em inglês. No entanto, como acontece com qualquer coisa relacionada ao SEO, só podemos pegar o que temos e sair do escuro.” [/bloco de citação]
–
Como você deve estar ciente, o Google tem suas maneiras muito discretas de esclarecer seus próximos algoritmos. Mas, de qualquer informação que tenha dado no blog do webmaster, a Internet está cheia de especulações sobre como a atualização afetará os sites e quais medidas podem ser tomadas para evitá-la.
Ainda não estamos claros sobre quais outros fatores o Google estaria procurando durante esta atualização, e é impossível afirmar o quão drasticamente esses fatores poderão alterar a visibilidade de pesquisa do site. Pelo que Zineb comentou no SMX, podemos concluir com segurança que a maioria dos sites não otimizados sofrerá um golpe do 'Google Mice', também conhecido como Armageddon ... oops Mobilegeddon.
#3 Por que o Google fez essa mudança? Análise de tendências.
As estatísticas mostram que mais de 60% das buscas realizadas no Google agora são executadas em dispositivos móveis – portanto, isso só ajuda a enfatizar o motivo do Google em aproveitar esse tráfego para garantir a melhor experiência do usuário para os internautas.
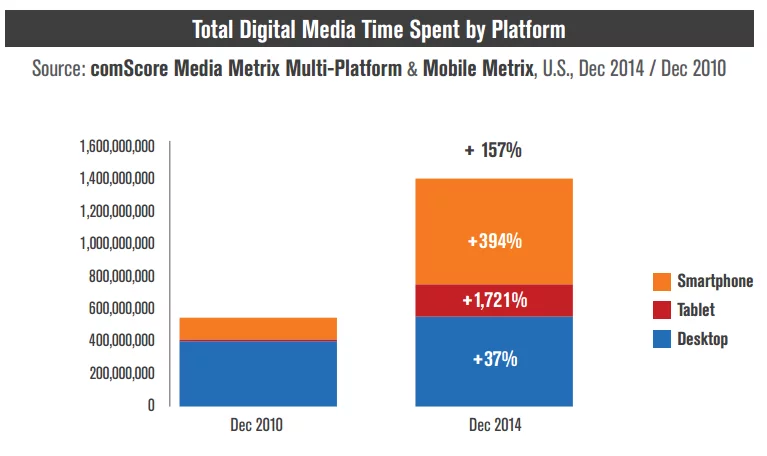
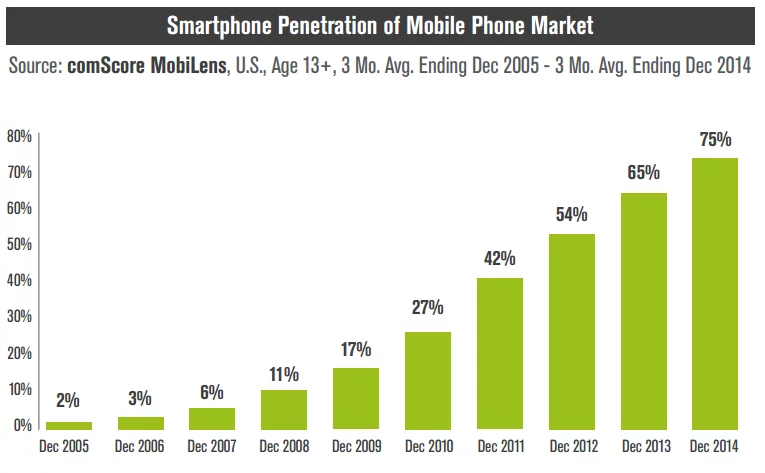
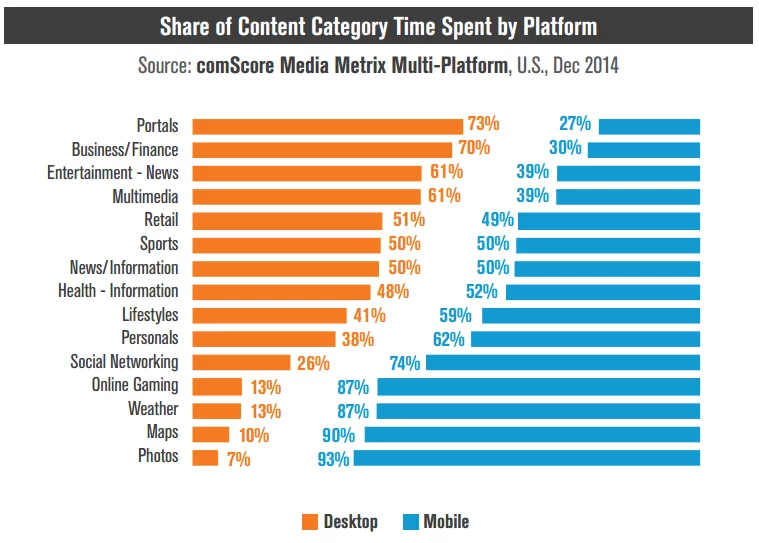
Deixe-me explicar melhor o cenário com a ajuda de alguns gráficos. (Cortesia para ComScore.com para agregar esses dados com base em dados demográficos dos EUA). Esta informação não tem preço.

Comparado com o tempo digital gasto em 2010 – Veja o crescimento do uso de dispositivos móveis para navegação na Web em apenas 4 anos. Você acha que isso vai pegar algum dia?

A penetração de smartphones no mercado de telefonia móvel – Linda curva ascendente que não precisa de explicação!

Além do próximo algoritmo, o Google já começou a lançar algumas mudanças de classificação baseadas em informações coletadas de aplicativos indexados de usuários conectados. Embora pareça ser uma pequena mudança, ela terá um grande impacto na maneira como os resultados de pesquisa são exibidos no Google. As empresas que realmente atendem bem seus usuários móveis terão os melhores benefícios do Google desta vez.

Gary Illyes
QUEBRA-GELO
Houve uma pequena rodada de perguntas e respostas com Gary Illyes (Google Webmaster), na qual ele revelou algumas informações para quebrar o gelo, sobre o que podemos esperar do Mobilegeddon.
- Sites responsivos não terão grandes benefícios no ranking.
- O Googlebot deve ser capaz de rastrear CSS e Java para passar no próximo teste de compatibilidade com dispositivos móveis.
- Tablets e dispositivos maiores não serão afetados por esta atualização. Apenas celulares e telefones comuns serão.
- O Google está atualmente trabalhando na criação de um índice móvel dedicado – louco não é?
#4 Como estimar seu tráfego móvel atual? Google Analytics.

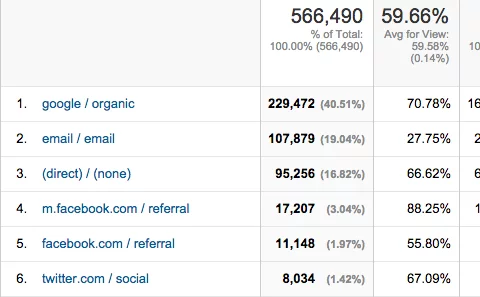
Captura de tela da distribuição de tráfego do Google Analytics
Para entender quanto tráfego você pode perder com o Mobilegeddon, é importante entender quanto tráfego orgânico móvel você está realmente recebendo?
Se você não sabe como verificar seu tráfego móvel atual do Google, é bastante simples. Tudo o que você precisa fazer é fazer login na sua conta do Google Analytics:
- Clique em Relatórios na Barra Superior.
- Selecione Celular em Público na Barra Lateral.
- Clique em Visão geral.
Tada, você tem todas as informações de tráfego móvel que poderia desejar.
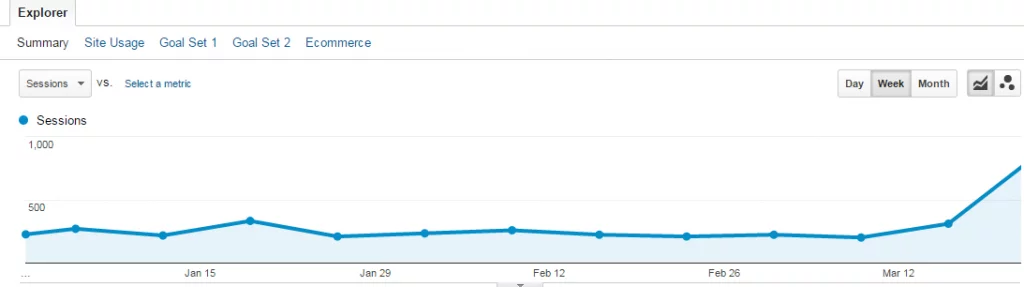
Assim, uma vez dentro do seu Google Analytics, você pode verificar o número de visitantes que está recebendo de telefones celulares todos os meses. Observe a imagem abaixo, a mudança para cima nas visitas orgânicas móveis é um sinal claro do aumento do uso de telefones celulares para navegar na web.
— 
Estou lidando com centenas de sites todos os meses, e 90% desse tipo de inclinação ascendente é comum para todos esses sites. Essa tendência é tão óbvia que chamo alguns de meus clientes descuidados e preguiçosos para observar suas tendências móveis e agir de acordo para ficar à frente da concorrência o tempo todo.
Por que você deve otimizar apenas para celular por causa da próxima atualização do Google? A ideia toda já não é benéfica sem ter que usar #mobilegeddon como um catalisador para alimentar seu interesse?
Portanto, estudando o número de visitantes que seu site está recebendo dia após dia, mês após mês – você pode estimar claramente o número de visitantes que pode acabar perdendo se seu site não for otimizado de forma eficaz e oportuna.
Aqui está um estudo de caso interessante – Search Engine Land realizado no Moz.com para explicar o processo de estimativa de tráfego móvel para um site que você não possui.
Diga olá para as tags “Mobile-friendly”
Se você não percebeu isso antes, pegue seus smartphones e digite qualquer palavra-chave no Google. Você notará que a maioria das entradas da primeira página tem uma tag “Mobile-Friendly” anexada a elas.
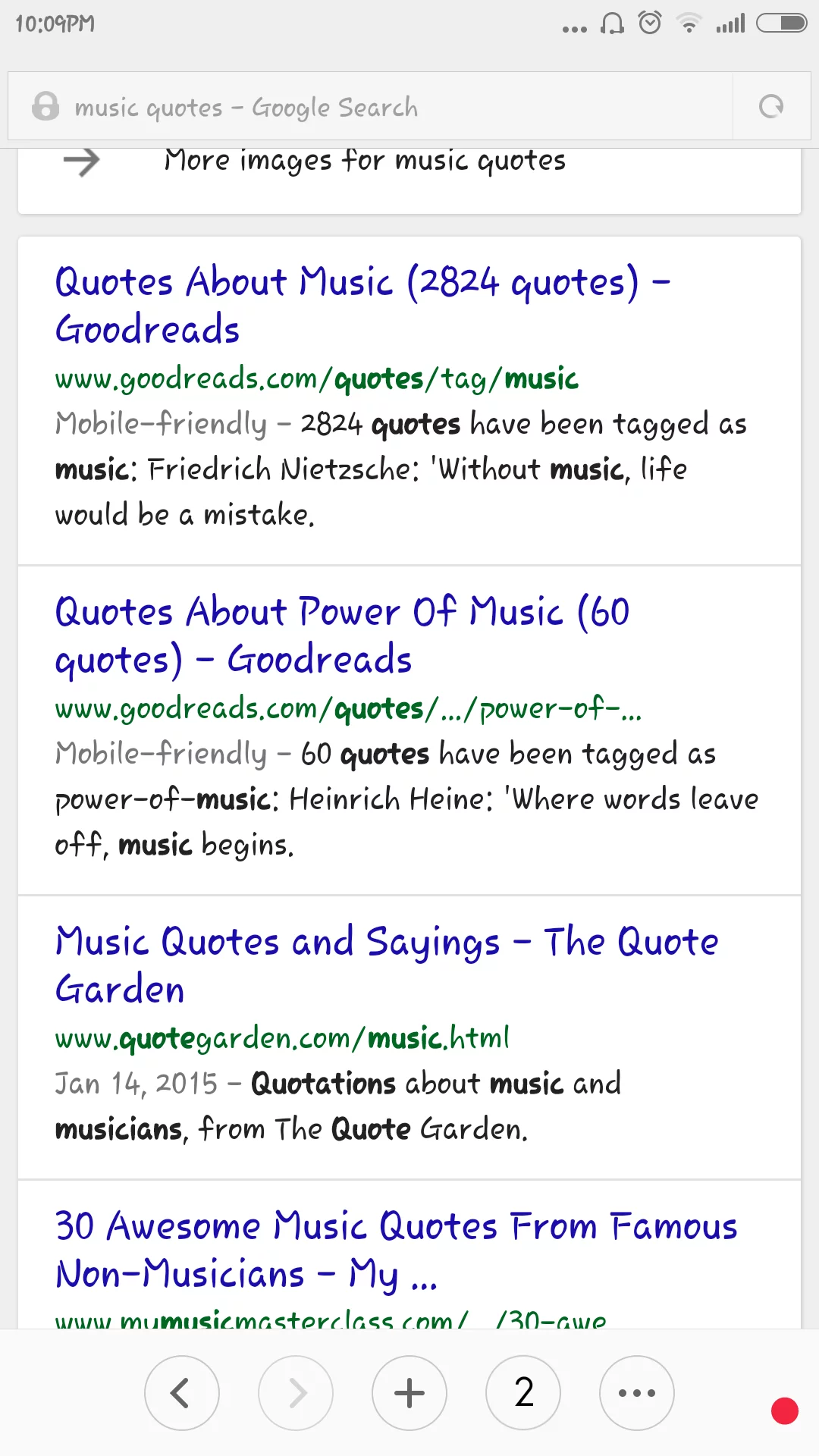
Só por diversão, fiz uma pesquisa rápida no Google com meu Mi4 (Telefone Incrível – !@$%Missing link de afiliado). A palavra-chave que selecionei é “Citações de música” e aqui está um print-screen parcial dos resultados.

Agora você pode notar que os 2 primeiros resultados têm uma tag de compatibilidade com dispositivos móveis, mas os 3º e 4º resultados não têm uma "tag de compatibilidade com dispositivos móveis". Venha 21 de abril de 2015 – Posso dizer que esses sites vão ter problemas porque não foram otimizados para usabilidade móvel. (Você também pode mantê-lo como um teste e verificar nesses sites quando chegar o dia)
Anote a palavra-chave – “citações de música”
Site No1 em apuros – quotegarden.com
Site No2 em apuros – musicmasterclass.com
Ou faça essa experiência com vários sites selecionando uma palavra-chave do seu setor.
Agora, não estou dizendo que os 2 primeiros sites estão completamente seguros e preparados para enfrentar a próxima atualização. Mas eles também podem estar com problemas para suas outras páginas – nunca se sabe.
O que você pode fazer é realizar algumas pesquisas no Google para as quais seu site já está classificado e verificar se seu site está recebendo a “Tag de compatibilidade com dispositivos móveis”.
Não basta verificar sua página inicial, pesquise “palavras-chave” que exibem suas páginas internas nas SERPs e veja se você ainda está recebendo a “Tag de compatibilidade com dispositivos móveis”.
Faça a mesma verificação para seus concorrentes e veja se suas páginas estão recebendo a “Tag de compatibilidade com dispositivos móveis”.
Se eles estiverem e você não estiver, então é melhor você apertar os cintos de segurança, pois eles terão uma enorme vantagem sobre você depois de 21 de abril, da qual eles desfrutarão por um longo período de tempo. E se for o caso vice-versa, então Parabéns! Você está preparado para os dias pós #mobilemadness.
Não pare apenas depois de ver a "Tag de compatibilidade com dispositivos móveis" do seu site nas SERPs do Google. Este guia detalhado lhe dará uma vantagem de visão clara sobre sua concorrência por muitos mais dias. Há muito trabalho a ser feito e há apenas alguns dias – então continue lendo!
# 5 Como você pode evitar ser mordido pelos ratos do Google desta vez?
Antes de pularmos para a lista de verificação de como tornar seu site compatível com dispositivos móveis, é aconselhável escovar os lados do assunto (do jeito que o Google gosta).
- Permita que o Googlebot acesse os arquivos JavaScript, CSS e Imagens do seu site.
- Não use nenhum tipo de conteúdo que não possa ser reproduzido – especialmente Flash.
- Evite redirecionamentos defeituosos. Isso pode acontecer quando você redireciona inadequadamente seus URLs de desktop para URLs de dispositivos móveis.
- Não assedie os usuários impedindo-os de visualizar conteúdo com muitos links de download e mensagens ou anúncios intrusivos.
- Evite erros de reticulação. Isso pode acontecer se você tiver várias versões do site e redirecionar os usuários para a página espelhada errada.
- Aumente a velocidade do seu site móvel com o Google PageSpeed Insights.
Esta é apenas a maneira como o Google gosta. Agora vá para a minha abrangente lista de verificação de coisas a fazer para evitar a atualização de 21 de abril e preparar seu negócio on-line para o futuro.
Lista de verificação nº 6 para sites compatíveis com dispositivos móveis (~Evite o Google Nerf)

Com Mobilegeddon no circuito, e poucos dias para ele deixar a Internet louca – Aqui está minha lista detalhada de coisas que você deve levar em consideração se você é proprietário de um site ou é responsável pela boa saúde do site da sua organização.
Veja a imagem acima, esta é uma captura de tela do Google Analytics da Prime One Global. Você pode ver claramente que recebemos um fluxo constante de passos por meio da pesquisa móvel orgânica. Agora, se ignorarmos esse número e não nos preocuparmos com a otimização móvel antes de 21 de abril - você poderia nos chamar de tolos (mas, felizmente, não é o caso, pois já estamos prontos e ajudamos outros a otimizar seus sites também).
Você pode ser um designer, desenvolvedor ou outra empresa de SEO, ou mesmo alguém que gerencia um site, e esta lista de verificação detalhada o ajudará a tornar seu site compatível com dispositivos móveis. Portanto, mesmo que você esteja na fase de desenvolvimento do site ou esteja planejando criar um no futuro – você pode usar esta lista de verificação para tornar seu site Mobilegeddon seguro.
1. VERIFICAÇÃO DE CONFORMIDADE DE QUALIDADE DO GOOGLE
Com todo o hype #mobilemadness #mobilegeddon na web, é fácil se deixar influenciar e ficar confuso sobre o que você deve fazer para tornar seu site mobile, amigável, err… – mobile friendly antes de 21 de abril. Antes mesmo de entrar no âmago da questão da otimização para dispositivos móveis, seria sensato verificar se o seu site já é “tão amigável para dispositivos móveis quanto o Google deseja que seja”.
Verifique as páginas individuais do seu site com a Ferramenta de teste de compatibilidade com dispositivos móveis do Google, que o ajudará com informações detalhadas sobre como otimizar seu site. E se a maioria das páginas do seu site estiver passando no teste sem uma contração, você pode ter certeza de que nada muito dramático acontecerá com sua presença online após o início de 21 de abril de 2015.
Com isso dito e feito, você também pode ler o que o gigante das buscas tem a dizer sobre otimização móvel no blog do webmaster. Há outra leitura útil que o Google publicou em novembro do ano passado sobre ajudar os usuários a encontrar sites compatíveis com dispositivos móveis.

2. Determinando seus INVESTIMENTOS E RETORNOS
Se você está lendo esta lista de verificação, provavelmente não passou no Teste de compatibilidade com dispositivos móveis do Google ou está apenas procurando mais informações. Planejar otimizar seu site para celular pode exigir um investimento enorme, especialmente porque o algoritmo em questão fará uma varredura completa do site e não apenas uma varredura em todo o site. Mesmo se você estiver pronto para investir na otimização móvel, é crucial determinar a quantidade de investimento que você precisa fazer – tanto em termos de dinheiro quanto de recursos. Não se apresse para uma conclusão – Planeje seus movimentos e execute-os um por um, para colher os melhores benefícios a longo prazo.
É importante entender quanto tráfego orgânico você está recebendo atualmente dos mecanismos de pesquisa. Se você ainda não fez isso, agora seria o momento ideal para fazer login em seu Google Analytics (espero que você tenha integrado seu(s) website(s) ao GA) e determinar se houve um aumento na quantidade de tráfego que você vem recebendo nos últimos meses. Se você perceber que sua empresa está recebendo menos de 10% de tráfego por meio de dispositivos móveis, isso pode significar uma das seguintes coisas:
- Seu site tem um SEO ruim, o que resulta em tráfego orgânico ruim.
ou
2. Seu site tem uma otimização para celular ruim e é por isso que está recebendo menos tráfego.
ou
3. seu modelo de negócios não exige espectadores móveis (9 em cada 10 vezes, esse não será o caso)
Agora, se você já está tendo muito pouco tráfego de dispositivos móveis, sugiro seguir o caminho mais lento para esse processo, pois você pode ter mais tempo do que realmente pensa.
Mas.
Digamos que 30-50% do seu tráfego orgânico seja de telefones celulares, isso exige uma implementação de estratégia móvel mais rápida e eficaz.
Como você determina a quantidade de dinheiro e recursos para investir?
A aposta mais segura seria alocar a mesma quantidade de dinheiro e recursos que estão disponíveis para você, para igualar a parcela de tráfego de celular para desktop que seu site tem experimentado nos últimos meses.
3. CONSTRUINDO UM APLICATIVO MÓVEL PARA MELHORAR A EXPERIÊNCIA DO USUÁRIO

Embora o Google tenha introduzido o recurso de indexação de aplicativos para exibir aplicativos nos resultados de pesquisa em outubro de 2013, ainda é uma maneira poderosa de aprimorar a experiência geral do usuário de sua marca.
Não é ciência de foguetes, sabemos que o Google está conduzindo essas atualizações com um motivo estrito de oferecer aos usuários a melhor experiência de pesquisa possível – Assim, se o seu modelo de negócios puder suportar um aplicativo para os usuários, seria um dos melhores momentos para planeje isso.
Você pode estar se perguntando como você planejará e executará uma campanha de desenvolvimento de aplicativos antes de 21 de abril. Bem, você não precisa se apressar com isso; você pode levar seu tempo e dimensionar isso em um de seus projetos de marketing para o futuro.
Obviamente, tudo se resume à sua capacidade de investir/alocar (dinheiro e recursos) no momento, mas novamente – você pode ter isso em mente para o futuro.
4. RESPONSIVO / DINÂMICO / PARALELO
Há rumores de que o Google adora designs responsivos mais do que segmentação dinâmica de URL ou URLs paralelos, mas isso é completamente falso. Realizei alguns testes nas últimas semanas, especialmente após a atualização de 4 de fevereiro do Google, e posso garantir que, se seu site for compatível com dispositivos móveis, não há com o que se preocupar.
Se você não sabe qual opção de configuração você deve selecionar para o seu site, aqui está uma descrição para uma visão clara:
- Design responsivo: essa configuração fornece o mesmo conteúdo para desktop, celular e tablets usando elementos CSS3. Assim, o conteúdo do seu site será redimensionado automaticamente para exibição perfeita de acordo com o dispositivo em que está sendo visualizado. Essa configuração é a melhor porque não há duplicação de conteúdo e não há necessidade de lidar com vários espelhos do mesmo conteúdo. Você só precisa gerenciar um único site. A única desvantagem dessa configuração é que você não pode segregar conteúdo somente para celular nem ter conteúdo diferente para plataformas diferentes.
- Design dinâmico / adaptável: Esta opção é quase a mesma do design responsivo, pois você trabalhará em um único URL, mas diferentes códigos HTML e CSS serão apresentados aos usuários, dependendo do dispositivo em que estão visualizando seu site. O único contra dessa configuração é que você terá que reescrever o código do seu site toda vez que um novo dispositivo móvel for lançado.
- Sites de URLs paralelos: embora essa seja uma das opções mais árduas disponíveis, ainda tem suas vantagens para os sites que precisam focar na experiência móvel de seus visitantes. Optar por um site de URL paralelo é como ter um subdomínio separado, por exemplo (m.seusite.com ou móvel.seusite.com). Seus contras incluem ter que gerenciar a imagem espelhada do seu site e lidar com conteúdo duplicado, etc. Toda vez que seu site é atualizado, as alterações também devem ser refletidas no outro domínio.
5. USANDO A INTENÇÃO DO USUÁRIO PARA MELHOR VISIBILIDADE
Não é um fato desconhecido que a maioria das buscas realizadas em trânsito são feitas por meio de telefones celulares e outros dispositivos híbridos. De acordo com a pesquisa, mais de 80% das buscas realizadas no celular são com intenção local.
Isso significa que as pessoas geralmente procuram endereços locais, números de telefone, disponibilidade de estoque e outras informações relacionadas a negócios via telefone celular. Com isso em mente, faça a si mesmo as seguintes perguntas:
- Os clientes vêm à minha loja ou escritório?
- Tenho uma linha de apoio para lidar com as dúvidas dos clientes?
- Eu vendo bens e serviços que tendem a esgotar o estoque?
A resposta a todas essas perguntas será principalmente um sim e, portanto, pode ser um reforço crucial para os negócios se você puder colocar suas informações de contato e estoque, como (mapa, endereço, números de contato, ID de e-mail, etc.) site, isso aumentará muito as conversões do seu site para dispositivos móveis.
6. CRIE UM MOCKUP PARA SEU SITE MÓVEL
Antes de iniciar sua jornada de otimização para dispositivos móveis ou desenvolvimento de sites, é crucial ter um modelo simples de como você gostaria que seu site ficasse no final. Você pode usar diferentes ferramentas de criação de maquetes, como Adobe In-design, Photoshop, etc., mas não troque o conforto de seus usuários por elementos que tornam seu site muito pesado para carregar ou não aparecem corretamente em todos os dispositivos.
Também leve em consideração que alguns dos aspectos do seu site para desktop serão difíceis de converter para uma versão móvel, por exemplo, os menus de navegação ou o menu de foco do mouse revelam. Esses recursos nunca se adaptam a sites móveis, portanto, você deve procurar alternativas melhores. Agora vamos dar uma olhada detalhada na criação do wireframe do seu site móvel.
eu. Desenvolvimento : Lembre-se de colocar a meta tag viewport no topo de todas as suas páginas. Se você tirou um tempo com a Ferramenta de teste de compatibilidade com dispositivos móveis do Google, já deve ter corrigido isso.
ii. Fontes legíveis: seu conteúdo é legível para visualização em dispositivos móveis? Se os espectadores precisarem beliscar constantemente a tela para alterar o tamanho da sua fonte, isso será uma obstrução na visibilidade fluida. O Google recomenda 16 pixels CSS e uma altura de linha de 1,2 em.
iii. Distância entre os elementos de toque: certifique-se de que todos os elementos de toque do seu site tenham uma lacuna considerável entre eles, ou os usuários podem acabar clicando no botão errado. Essa é a principal causa do aumento das taxas de rejeição, vendas baixas e possível frustração ou agitação entre os usuários de dispositivos móveis. Certifique-se de que seu botão de chamada para ação esteja claramente visível e acessível em todos os dispositivos. Você também pode verificar se o Google escolheu algum elemento do seu site por ser inacessível na seção de usabilidade móvel do GWT.
7. EVITE A ROLAGEM HORIZONTAL NO SITE MÓVEL
Mesmo que este seja óbvio, não faria mal tê-lo na lista de verificação. Os usuários de dispositivos móveis estão acostumados à rolagem vertical para visualizar aspectos ocultos de um site, mas se os usuários tiverem que rolar horizontalmente para ler entre as diferentes seções do seu site, isso poderá causar problemas na experiência do usuário, pois eles terão que apertar a tela para redimensione-o para uma visualização completa.
Este problema também é facilmente rastreável através da ferramenta Google Webmasters.
NOTA: Você pode evitar esse erro no GWT usando valores relativos de largura e posição no CSS e também certificando-se de que suas imagens sejam dimensionadas corretamente.
8. OTIMIZE PARA CARREGAMENTO DE PÁGINA MAIS RÁPIDO NO CELULAR
Novamente, isso é um acéfalo. O tipo de dispositivo do usuário e a conectividade de dados também desempenham um papel importante na experiência de navegação móvel. Embora o mundo seja abençoado com conectividade 4G, mais de 60% das pessoas que navegam na internet o fazem por meio de conexões 3G. Você não gostaria de otimizar adequadamente seu site em todos os aspectos e depois perder leads ou vendas preciosas porque seu site não conseguiu carregar completamente em dispositivos mais lentos, não é? Existem controles variáveis que podem ser ajustados para obter os melhores resultados, mas a primeira coisa que você deve fazer é acessar a ferramenta Google Page Speed Insights para ver o que o Google diz sobre o tempo de carregamento do seu site.
NOTA: Você pode fazer coisas como compactar imagens, reduzir códigos e aproveitar os códigos do navegador para aumentar a velocidade de carregamento do(s) seu(s) site(s).
9. EVITE FLASH E NÃO BLOQUEIE CSS, JAVASCRIPT E IMAGENS DO GOOGLEBOT
Se você estiver usando algum elemento flash em seu site, agora seria a hora de removê-los. HTML5 é uma das melhores alternativas para elementos flash em um site. Dizemos que o flash não é bom para a experiência móvel porque o Flash não está prontamente disponível em todos os dispositivos móveis. Devido a isso, pode causar uma experiência de visualização móvel errada para seus usuários.
E a primeira coisa que o Googlebot verifica quando rastreia seu site é para CSS, JavaScript ou imagens bloqueados. Se descobrir que algum desses elementos está bloqueado para rastreamento, ele marcará seu site como "não compatível com dispositivos móveis".
10. EXIBIR TECLADO RELEVANTE PARA CAMPOS DE FORMULÁRIO
Este é um dos fatores mais negligenciados quando se trata de otimização móvel e eu pessoalmente tenho visto um crescimento de 30% em opt-ins e leads de visitantes móveis, quando sites otimizados seus formulários exibem os teclados corretos. Confira seus formulários existentes e veja o que os usuários terão que preencher em campos separados. Verifique se os respectivos campos estão exibindo um teclado relevante. Ter um 'teclado numérico' exibido no campo de número de contato e um 'teclado de e-mail' exibido no campo de formulário de e-mail melhorará muito a experiência móvel ou seus espectadores e vale a pena ajustar.
11. NÚMEROS DE CONTATO PARA ABRIR NO APP DIALER
Meu pai não sabe como copiar e colar coisas em telefones celulares, assim como a maioria das pessoas neste mundo. Você deve levar isso em consideração ao otimizar seu site para celular, pois ter que copiar o número e colá-lo no discador ou até mesmo anotá-lo em um pedaço de papel torna todo o processo complicado e confuso. Às vezes, pode até resultar em pessoas saindo do seu site sem entrar em contato com você. Garantir que clicar no seu número de contato abre o aplicativo de discagem fará com que você receba os visitantes que podem estar presos em cima do muro apenas porque não conseguem ligar para você sem sair da tela ou memorizar seu número apenas para esquecer os últimos dígitos quando estiverem freneticamente digitando no teclado de discagem. Pense nisso.
12. TESTE SEU SITE EM CASA OU CONTRATE PESSOAS
Durante a fase de desenvolvimento do seu site, pode ser uma boa ideia ver constantemente o desempenho dele em dispositivos variáveis. Isso pode ser feito através de vários emuladores disponíveis online ou você pode fazê-lo manualmente em vários dispositivos (emprestar de seus colegas ou familiares).
Mozilla Firefox e Google Chrome, ambos têm esse bom recurso 'Inspecionar Elemento' que permite visualizar seus dispositivos como vistos por outros dispositivos - Este é um recurso muito útil que às vezes uso demais.
Alternativamente, você também pode contratar vários testadores ou até mesmo organizar um evento interno onde os membros são solicitados a navegar em seu site em vários dispositivos móveis e dar suas contribuições após 10 a 15 minutos percorrendo suas páginas.
Após a execução da demonstração, você pode fazer com que os testadores escrevam seus comentários individuais e coletá-los mais tarde para pegar pedaços que precisam ser aprimorados. Às vezes, é melhor ter alguém analisando seu site, porque eles só pensarão da perspectiva de um usuário e lhe dirão coisas muito óbvias que você pode ignorar, apenas porque seu cérebro está cheio de muitos planos e ideias.
Nota final
Esta é a minha lista de verificação abrangente de otimização de sites para dispositivos móveis. Eu ajudei muitos dos meus clientes a lidar com suas necessidades de otimização móvel, então se você precisar de alguma ajuda, você sempre pode pedir ajuda na página do Facebook ou até mesmo na seção de comentários abaixo. Se você tiver alguma dúvida ou quiser que eu adicione algo a esta lista de verificação, novamente, a seção de comentários fica a alguns quarteirões de distância.
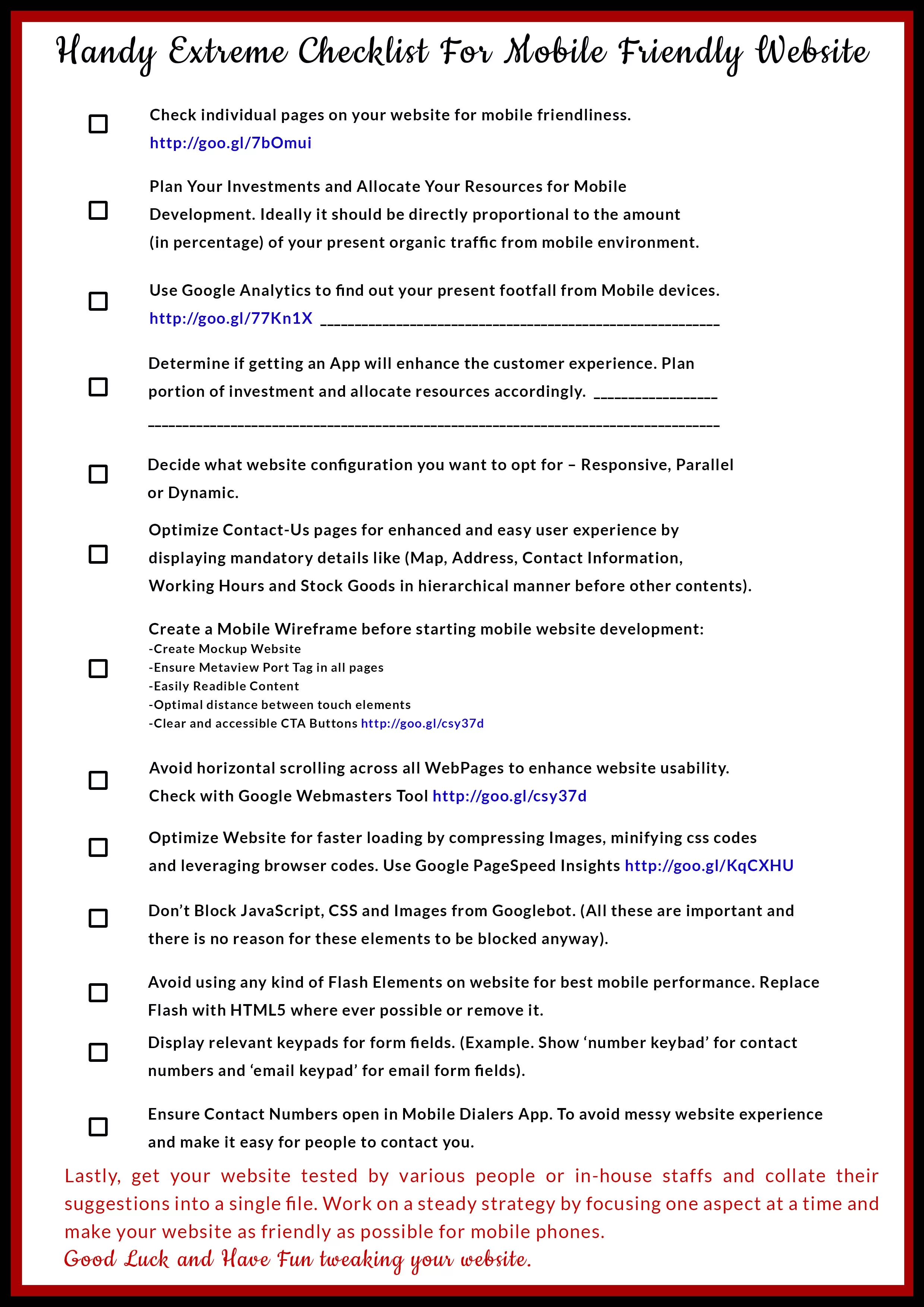
#7 Lista de verificação extrema pronta para impressão para Mobilegeddon 
Aqui está o link de download para a versão pronta para impressão desta lista de verificação para sua conveniência. Não se esqueça de fixar esta lista de verificação se você a achou útil.
#8 Lista de links e recursos úteis relacionados ao Mobilegeddon!
- Banco de dados de algoritmos do Google – Lista de todos os algoritmos atualizados até a data.
- Serviço de indexação de aplicativos do Google – Deseja que seu aplicativo seja apresentado na SERPS? Esta é a porta.
- Diretrizes para sites compatíveis com dispositivos móveis do Google - autoexplicativos
- Ferramenta de teste do Google Mobile Friendly – Verifique se suas páginas individuais são compatíveis com dispositivos móveis.
- Relatório de usabilidade do Google Mobile – Obtenha relatórios instantâneos sobre problemas de usabilidade em dispositivos móveis.
- Fórum de Ajuda do Google Webmaster – Peça ajuda ao Google!
Aqui está uma lista das Diretrizes do Big G para otimizar vários CMS líderes ou plataformas semelhantes:
- WordPress
- Joomla!
- Drupal
- Blogueiro
- vBulletin
- Tumblr
- Motor DataLife
- Magento
- Prestashop
- Bitrix
- Google Sites
Aqui está uma lista de guias que podem ser usados para transformar seu site não tão responsivo em um “site responsivo”.
- Projete um site de esqueleto
- Downloads do site Bootstrap: CSS/Java/Fonts + Source Code Rails/Compass/Sass
- Kit de ferramentas de site do sistema de grade responsivo
- Tutorial avançado de design de site responsivo – HTML e CSS avançados.
Recursos extras:
- Lista de diferentes opções para menus de navegação móvel.
- A lista do Mashable das principais ferramentas de wireframing online.

No final, depende do foco do seu site e dos modelos de negócios que você está seguindo. No entanto, existem algumas coisas que não precisam de desculpa para não serem seguidas e fazer as verificações básicas de otimização móvel é uma delas – Afinal, quem não gosta de um fluxo extra de visitantes de telefones celulares.
A menos que você seja do submundo, nesse caso você usará o arquivo .htaccess – algumas pessoas entenderão o que quero dizer e #5MinutesOfSilence para as pessoas que não entenderem. Haha.
